Ассоциация Папка позволяет создать коллекцию ваших страниц в виде страницы со списком или в виде раскрывающегося списка.
Думайте о папке как о контейнере, который содержит несколько пунктов меню и отображает их в визуальном макете (сетки, слайд-шоу, вертикальная или горизонтальная прокрутка и многие другие макеты).
После того как вы создал папку, вы можете управлять его дизайном, как показано ниже.
Управление стилем папки:
- Введите папку. название (1) в строке поиска.
- Нажмите на папку. (2) под Пункты меню сайта.

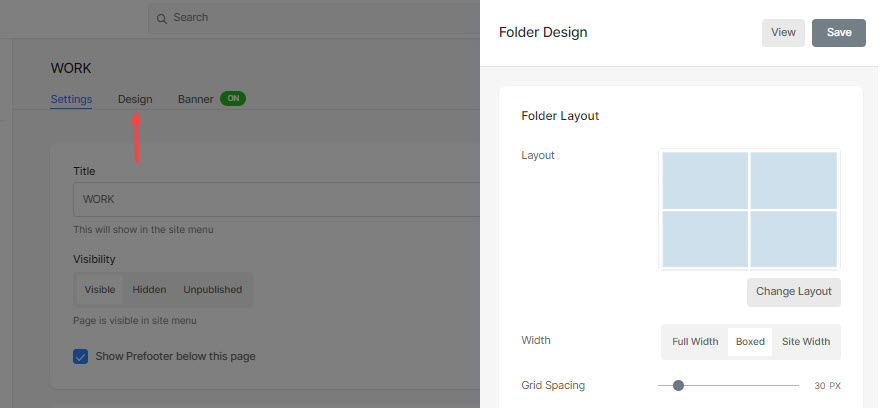
- Вы попадете на страницу настроек папки, нажмите на кнопку Проект , чтобы открыть Дизайн папок ящик.

Здесь вы увидите следующие варианты дизайна:
- Макет папки
- Заголовки и теги
- Шрифт заголовка
- Стиль сетки
- Мобильный дисплей
- Навигация по хлебным крошкам
- слайд-шоу
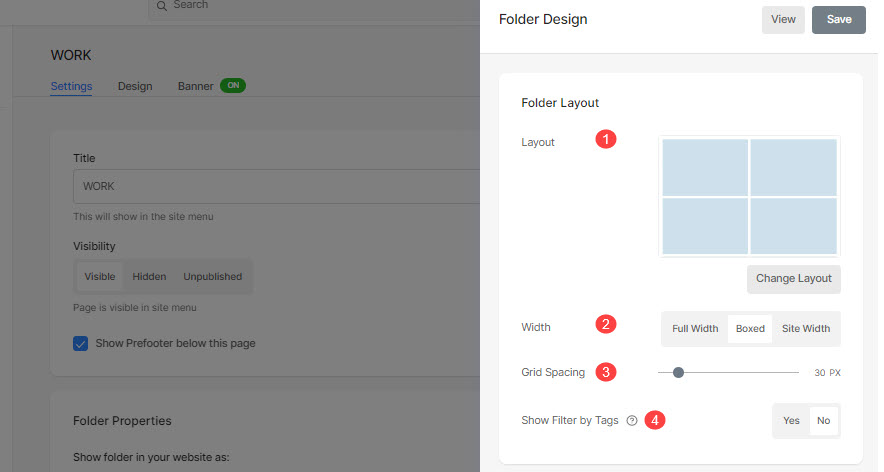
Макет папки
- Планировка – Выберите макет, который будет применен к папке. Вы можете выбрать один из 20+ макетов для отображения подэлементов папки на вашем сайте. Узнать больше.
- Интервал сетки – Укажите пространство между подэлементами в макетах сетки. (0-250 пикселей)
- Ширина – Установите ширину папки как «Полная ширина», «В штучной упаковке» или «Ширина сайта».
- 'Полная ширина' будет отображать папку, покрывая всю ширину, не оставляя поля.
- "В штучной упаковке' отобразит папку, оставив некоторое количество отступов справа и слева от экрана.
- "Ширина сайта' можно указать в Проект раздел. Вы можете указать фиксированную ширину там.
Он отобразит папку, придерживаясь указанной фиксированной ширины.
- Фильтровать по тегам - Проверьте это, чтобы включить фильтр по тегам для подэлементов вашей папки.

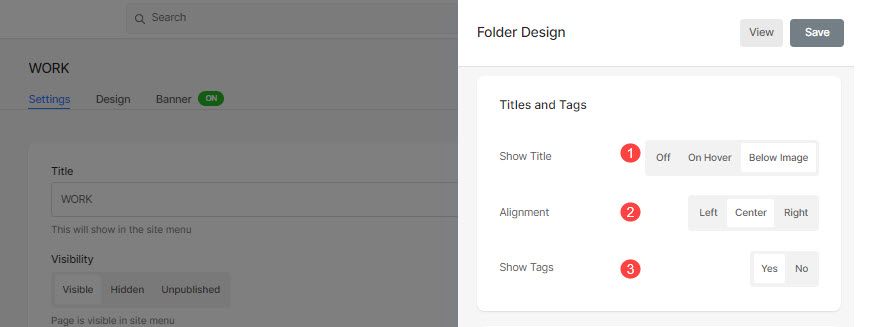
Заголовки и теги
Показать заголовок (1): Вы можете включить заголовки подэлементов под изображениями сетки с заголовками и тегами.
- Off: Выберите это, чтобы отключить заголовки и теги сетки.
- При наведении: Выберите это, чтобы показывать заголовок при наведении. Вы можете выбрать выравнивание для заголовка.
- Изображение ниже: Выберите это, чтобы показать заголовок, а также теги под изображениями сетки. Вы можете выбрать выравнивание заголовков и тегов (2) и выбрать отображение тегов (3).

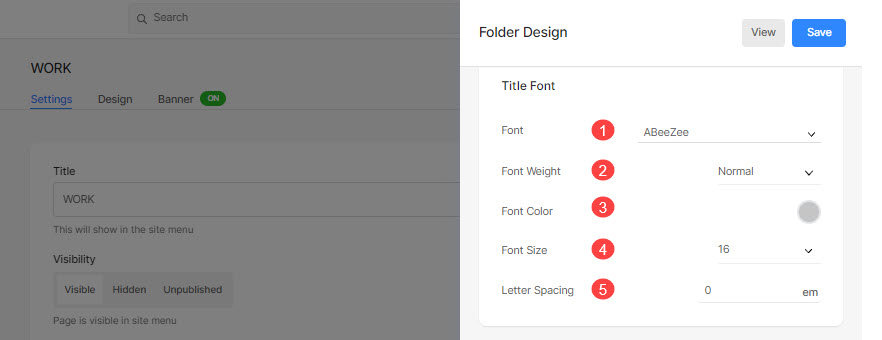
Шрифт заголовка
- Шрифт: Выберите шрифт для заголовка папки. Также проверьте: Управляйте шрифтами вашего сайта.
- Толщина шрифта: Укажите стиль шрифта для заголовка папки. Выберите между Обычный, Светлый и Жирный.
- Цвет шрифта: Укажите цвет шрифта заголовка.
- Размер шрифта: Укажите размер шрифта заголовка (от 1 до 100 пикселей).
- Межбуквенное расстояние: Укажите пробел между буквами в названии.

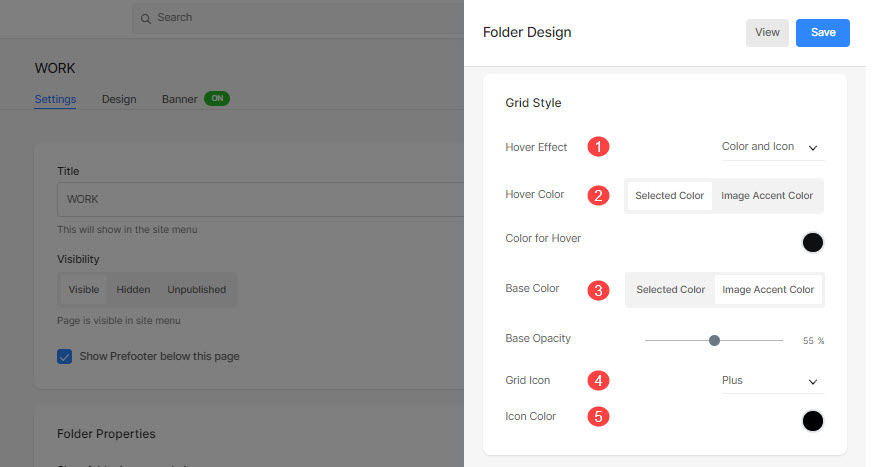
Стиль сетки
- Эффект наведения: Эффект наведения можно использовать только в макете сетки. Вы можете отобразить следующие параметры при наведении в режиме сетки.
- Нет эффекта: Не влияет на подэлементы в режиме сетки.
- Цвет: Только для наложения цвета на ваши подэлементы в режиме сетки.
- Цвет и значок: Для наложения цвета подпунктов со значком.
- Цвет при наведении: Укажите цвет при наведении.
- Чтобы указать цвет, выберите Выбранный цвет. Если вы выберете это, вы найдете опцию ниже, чтобы указать цвет.
- Выберите Цвет акцента изображения чтобы акцентный цвет изображения появлялся при наведении. Если вы выберете это, вы найдете ниже параметр, чтобы указать непрозрачность цвета акцента изображения.
- Базовый цвет: Укажите цвет основы сетки.
- Чтобы указать цвет, выберите Выбранный цвет. Если вы выберете это, вы найдете опцию ниже, чтобы указать цвет.
- Выберите Цвет акцента изображения чтобы акцентный цвет изображения стал основным цветом. Если вы выберете это, вы найдете ниже параметр, чтобы указать непрозрачность цвета акцента изображения.
- Значок сетки: Выберите Дополнительная , Arrow, Пересекать, or глаз икона. Этот значок появится при наведении на изображения сетки.
- Цвет значка: Укажите цвет значка сетки.

Например, проверьте эту папку где «Квадратный макет большой папки» выбран с «Ярлыками сетки — Заголовок и теги»:

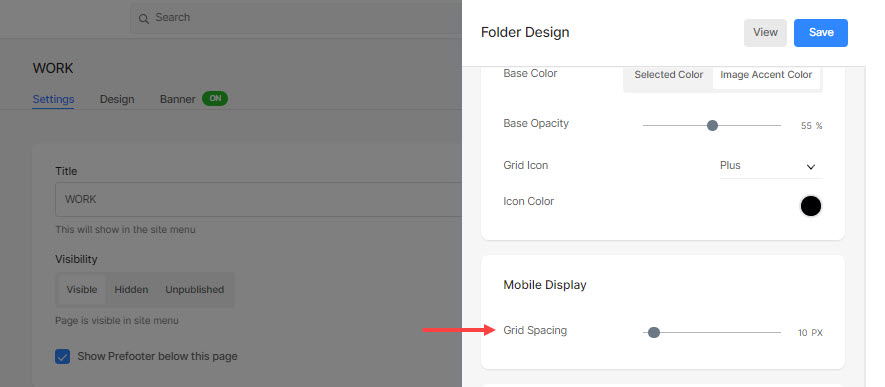
Мобильный дисплей
- Укажите расстояние между подэлементами в макетах сетки для мобильных устройств. (от 0 до 250 пикселей)

Навигация по хлебным крошкам
Знать о навигационная цепочка в деталях.
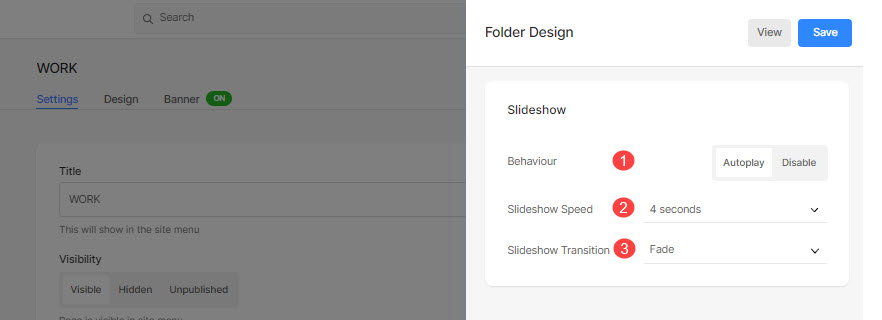
Слайд-шоу (только для макета «Полноэкранный слайдер»)
- Поведение: Включите слайд-шоу отсюда.
- Скорость слайд-шоу: Установите скорость перехода слайд-шоу (от 1 до 10 секунд).
- Слайд-шоу переход: Укажите тип перехода «Слайд-шоу». Вы можете применить опцию «Горизонтальное смахивание» или «Затухание».