Анимацию веб-сайта можно использовать для добавления визуальных эффектов при загрузке страницы, таких как появление, исчезновение, уменьшение масштаба и другие. Это добавит изюминку вашему сайту, когда пользователь прокручивает страницы.
В этой статье:
Редактировать анимацию сайта
Анимация может сделать веб-сайт визуально интересным и оживить все элементы, присутствующие на веб-сайте. Они создают более привлекательный и захватывающий опыт для пользователей.
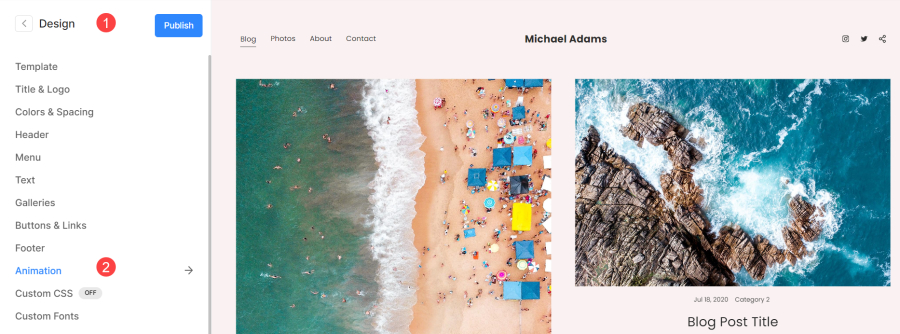
Перейдите к анимации из Проект раздел (1) Анимация вкладка (2). Он будет применяться ко всему сайту и повлияет на все элементы на всем веб-сайте.

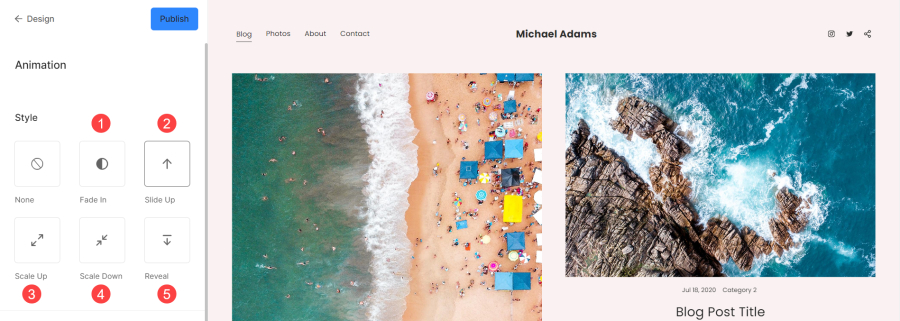
Стиль
- Исчезать – Постепенно раскрывает элементы, увеличивая их непрозрачность от прозрачного до непрозрачного.
- Скользить вверх - Плавное перемещение элементов на экране из нижнего положения в верхнее.
- Увеличить масштаб - Постепенно увеличивает размер или масштаб элемента.
- Уменьшать - Постепенно уменьшает размер или масштаб элемента.
- Раскрывать - Постепенно открывая или раскрывая элементы на экране.

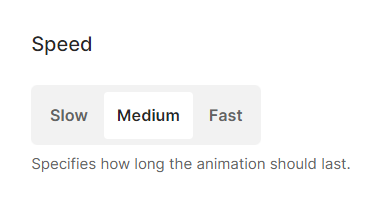
Скорость
Скорость, с которой анимация переходит из одного состояния в другое. Он определяет, насколько быстро или медленно анимированные изменения происходят на экране.
Есть три варианта на выбор: Медленный, средний и Быстро.

Посмотрите анимацию Slide Up вживую: