броня — отличный выбор для портфолио графического дизайнера.
На главной странице шаблона Armor есть два раздела (кроме шапки, префутера и футера). Выполните следующие шаги, чтобы отредактировать каждый из них.
- заголовок
- Первый раздел – текст
- Второй раздел – Список изображений
- Верхний колонтитул
- нижний колонтитул
заголовок
Заголовок содержит логотип/название сайта (1), меню (2), значки социальных сетей (3) и кнопку меню (4).
- Чтобы изменить макет заголовка, перейдите к заголовок в разделе Дизайн. Посмотрите, как
- Чтобы добавить/изменить логотип или название сайта, перейдите на Название сайта и логотип в разделе Дизайн. Посмотрите, как
- Чтобы добавить/удалить элемент в/из меню, перейдите в Меню сайта. Посмотрите, как
- Чтобы добавить/удалить/отредактировать ссылки на социальные сети, перейдите на Социальные ссылки из Раздел сайта. Посмотрите, как.
- Чтобы добавить/удалить/отредактировать кнопку меню, перейдите к заголовок в разделе Дизайн. Смотри как.

Теперь, когда вы начали работу с этим красивым шаблоном, у вас будут его демонстрационные страницы в вашем МЕНЮ.
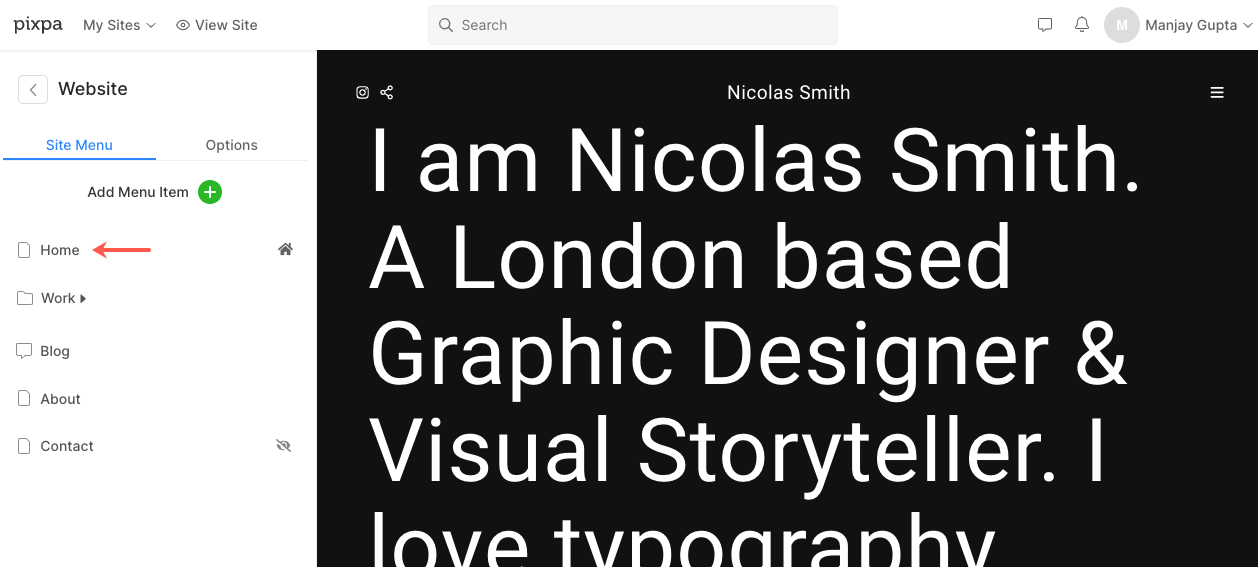
Чтобы просмотреть или отредактировать любую из страниц, просто нажмите на нее. Начнем с «Домашней» страницы.
- Перейдите в Меню сайта.
- Нажмите на Главная (как показано на изображении).

- Это приведет вас к редактору страниц для «Домашней» страницы.
Первый раздел – Текст
- Первый раздел содержит текстовый блок. Вы можете использовать этот раздел для отображения информации о себе. Нажмите на любой текст в этом разделе, чтобы отредактировать его.
Посмотрите, как для редактирования раздела Текст.

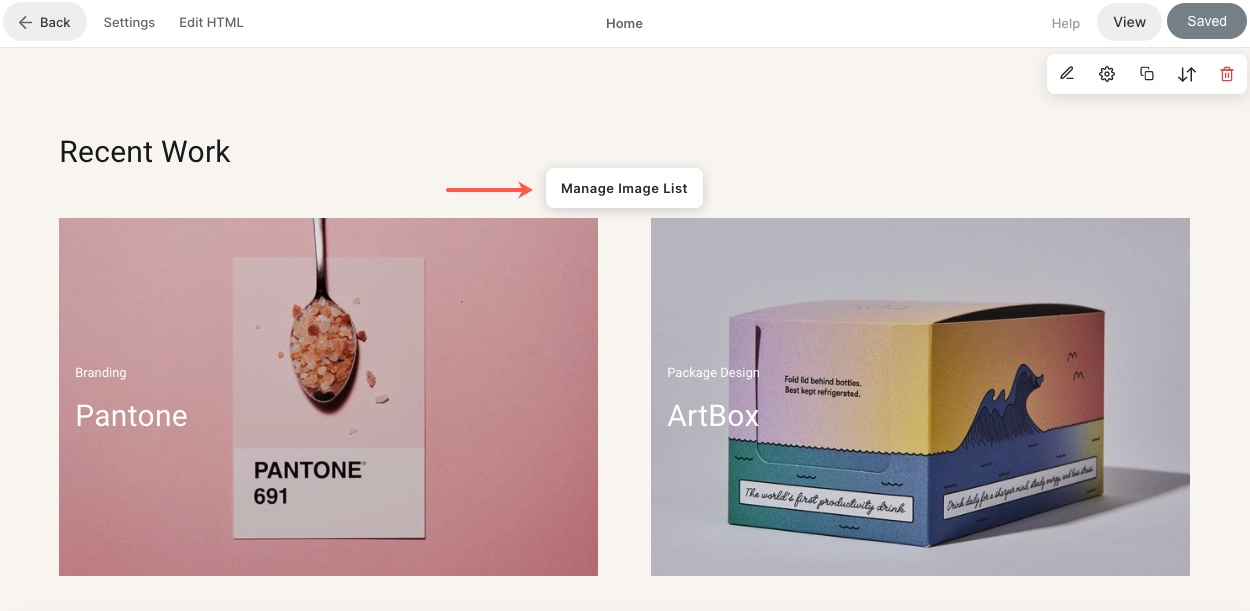
Второй раздел – Список изображений
Второй раздел содержит список изображений. Здесь вы можете добавить список галерей вашего портфолио или услуг, которые вы предоставляете.
Чтобы отредактировать ссылки, изменить макет или заменить демонстрационные изображения, нажмите кнопку Управление списком изображений .

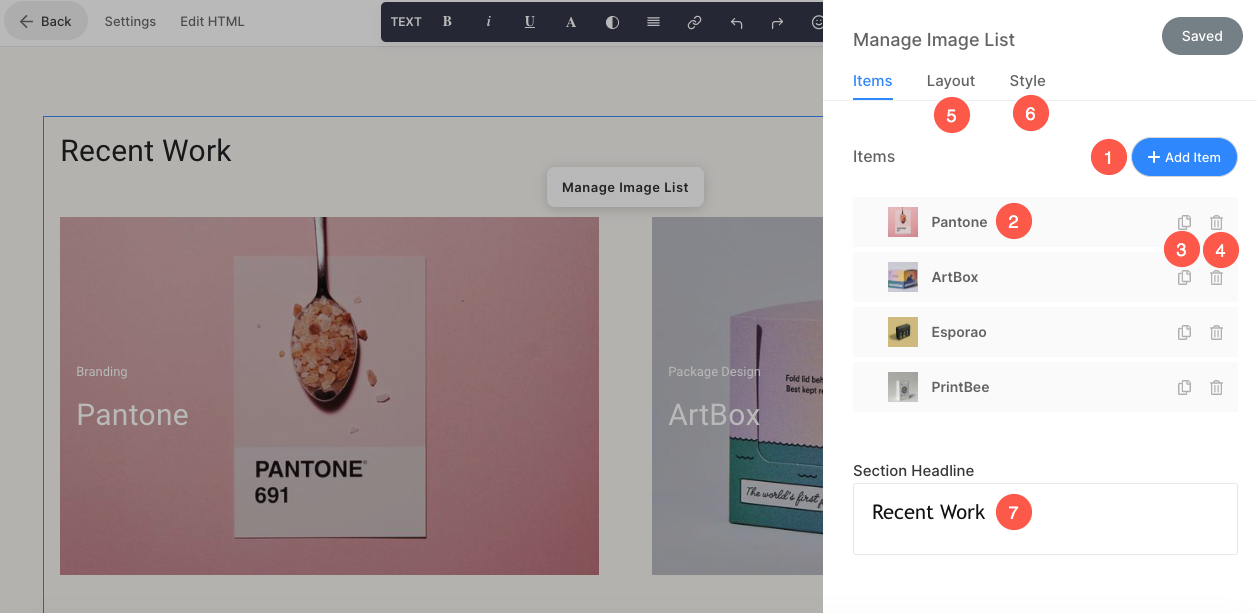
- Чтобы добавить новый элемент в список изображений, щелкните значок Добавить элемент (1) кнопка.
- к заменить изображение или отредактировать элемент, щелкните по нему (2).
- Чтобы продублировать элемент, нажмите на значок копия значок (3).
- Чтобы удалить элемент из списка изображений, щелкните значок удалять значок (4).
- Чтобы изменить макет или просмотреть другие макеты, щелкните значок Планировка вкладка (5).
- Чтобы отредактировать стиль и увеличить/уменьшить количество столбцов, нажмите кнопку Стиль вкладка (6).
- Чтобы отредактировать/удалить заголовок, перейдите в Заголовок раздела текстовое поле (7).
Посмотрите, как для редактирования раздела списка изображений.

Верхний колонтитул
- Чтобы отобразить определенный раздел (например, значки социальных сетей) внизу всех страниц или выбранных страниц вашего веб-сайта, вы можете использовать нижний колонтитул.
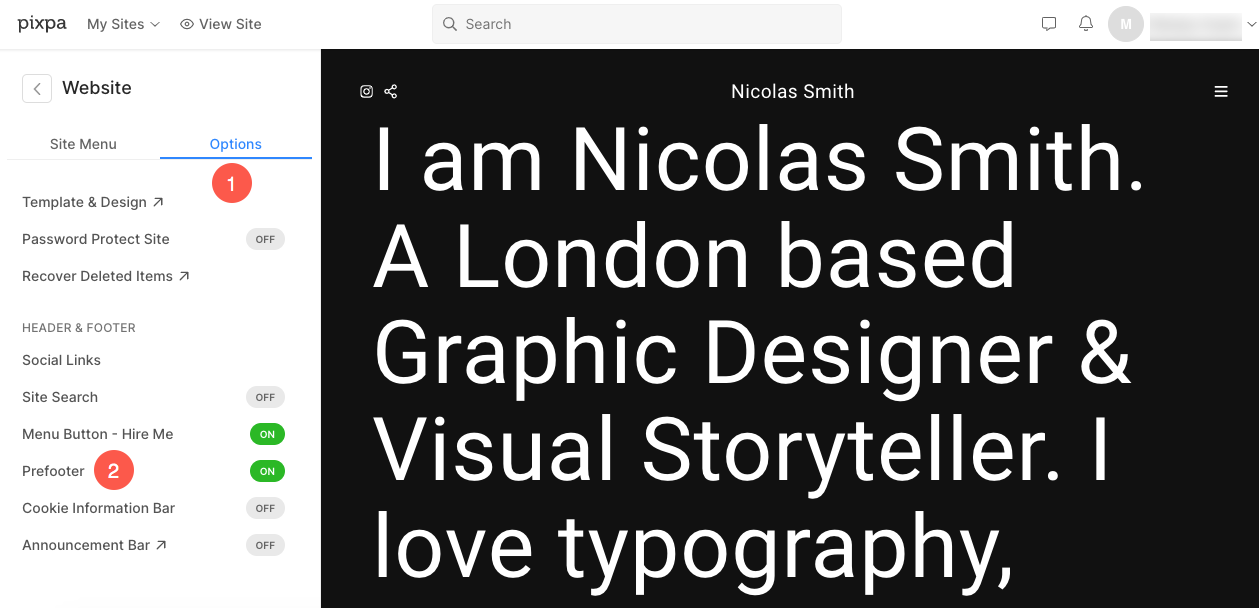
- Чтобы отредактировать нижний колонтитул, вернитесь в меню сайта и нажмите Опции (1). Затем нажмите на Верхний колонтитул (2).

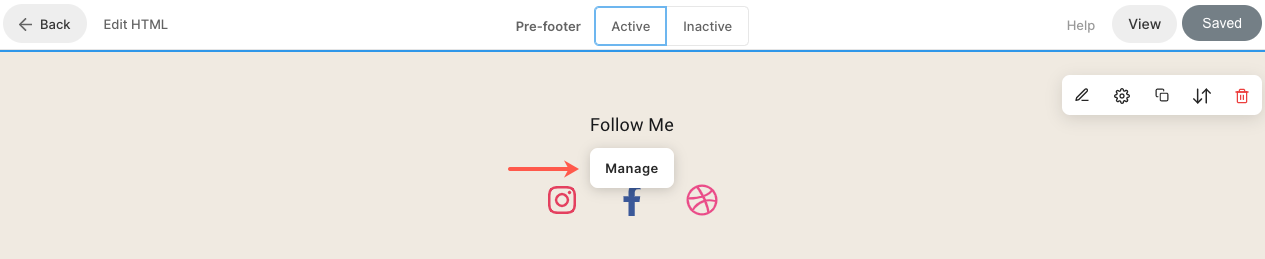
- В этом шаблоне в префутере есть раздел социальных иконок. Для управления значками и их ссылками нажмите кнопку Управление .

Посмотрите, как редактировать социальный раздел.
Посмотрите, как для редактирования нижнего колонтитула.
нижний колонтитул
- Нижний колонтитул содержит кредиты для ваших веб-сайтов. Сюда можно добавить значки социальных сетей (1), текст об авторских правах (2) и важные ссылки.
Посмотрите, как для редактирования нижнего колонтитула.