Страницы состоят из полностью редактируемых разделов, плавно соединенных сверху вниз. Благодаря разнообразию разделов в вашем распоряжении настройка страниц в соответствии с вашими предпочтениями становится легкой.
Каждый раздел позволяет указать уникальные цвета как для самого раздела, так и для лежащих в его основе элементов. Кроме того, возможность назначать цвета фона и фоновые изображения еще больше повышает визуальную привлекательность и персонализацию отдельных разделов.
В этой статье
Вы можете настроить цвета и фоновое изображение раздела, выполнив действия, указанные ниже:
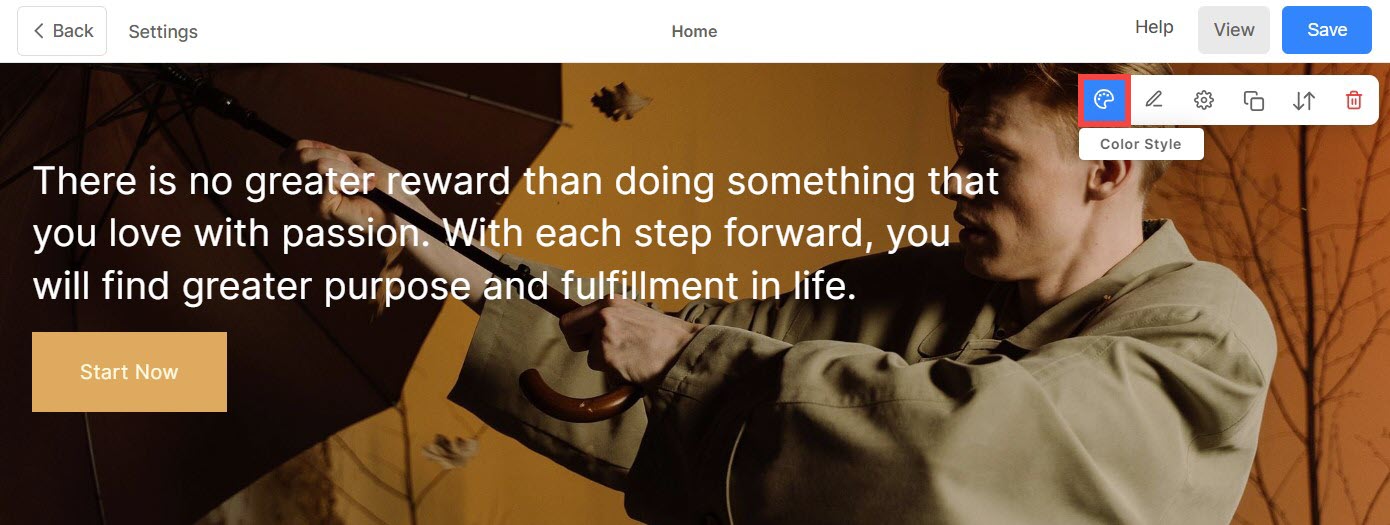
- Наведите курсор на раздел, над которым хотите работать.
- Это позволит панель инструментов редактирования в правом верхнем углу.
- Нажмите на Color Style значок, чтобы открыть окно «Цветовой стиль».

Цвета раздела
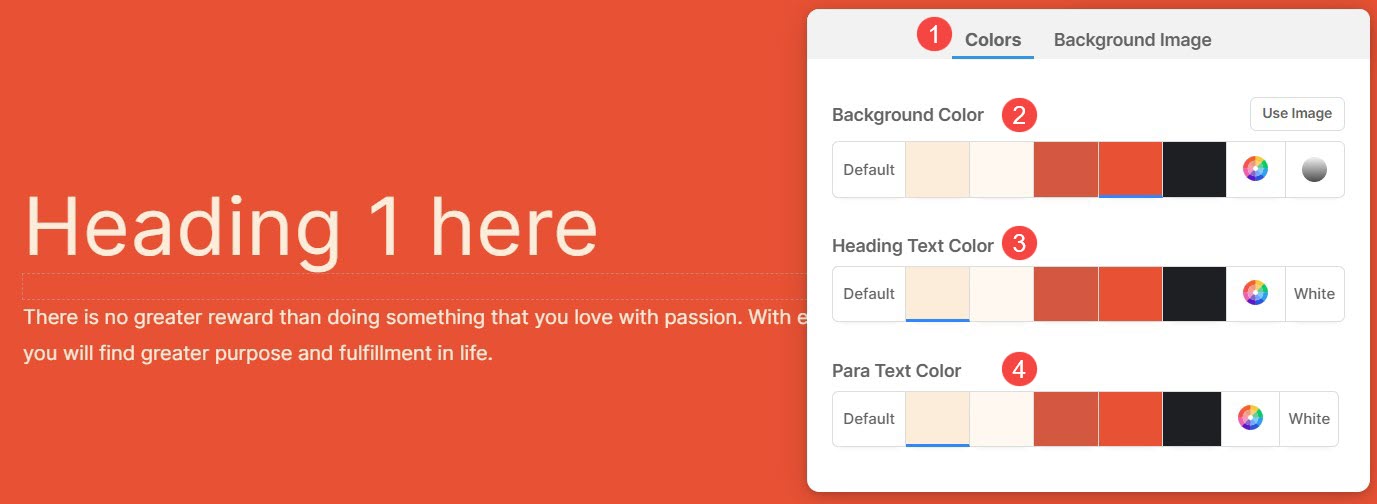
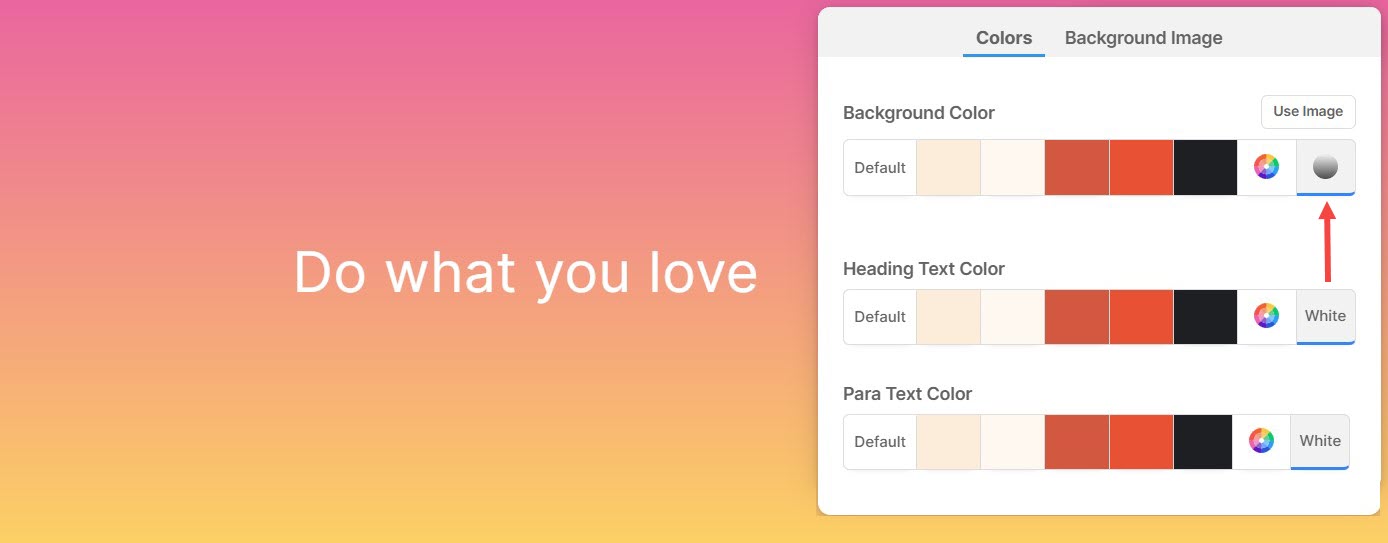
На вкладке «Цвета» (1) вы найдете следующие параметры:
- Цвет фона: Цвет, который отображается за всем содержимым раздела, называется Цвет фона (2). Здесь вы можете настроить цвет фона раздела.
- Цвет текста заголовка: Текст, обозначенный шрифтами заголовка, в совокупности образует Заголовок текста (3). Сюда входят заголовок 1, заголовок 2, заголовок 3 и заголовок 4. Здесь можно настроить цвет текста заголовка.
- Цвет текста пункта: Текст, назначенный в качестве шрифтов абзаца, в совокупности включает в себя Паратекст (4). Сюда входят «Абзац», «Маленький абзац» и «Большой абзац». Настройте цвет параграфического текста здесь.

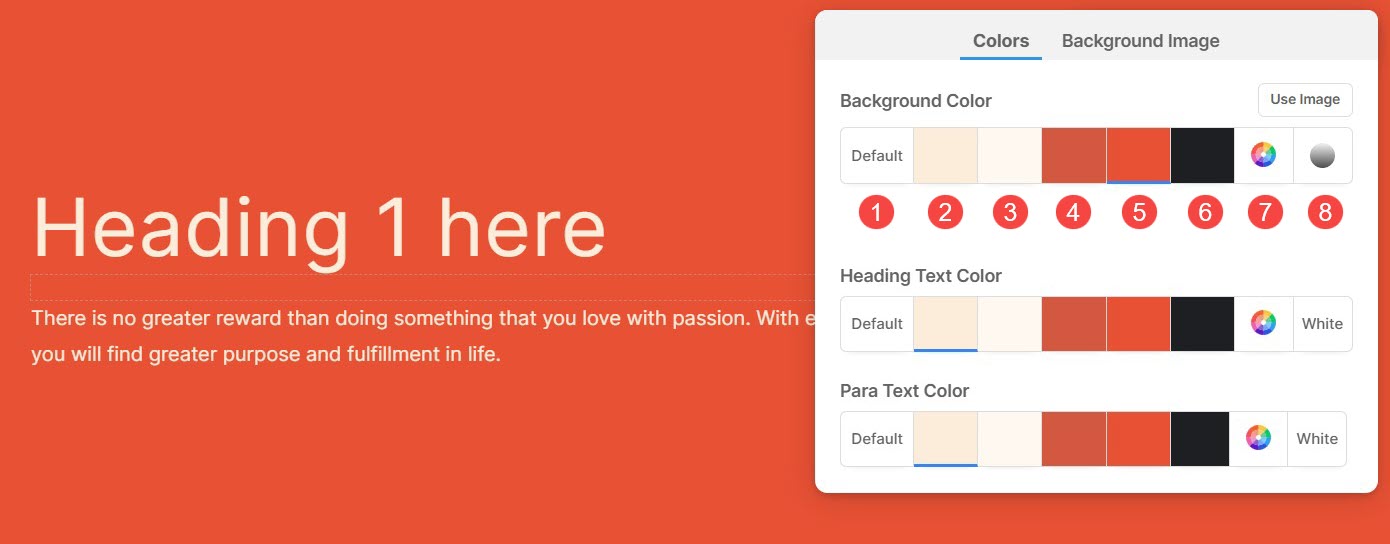
Различные варианты цвета фона, заголовка и цвета паратекста:
- Установите цвет фона как По умолчанию (1). Цвет фона будет таким же, как установленный для веб-сайта.
- Варианты 2, 3, 4, 5 и 6 — это параметры динамического цвета, которые напрямую зависят от Предустановки цветовой палитры выбрано. Если вы выберете светлый цвет фона, цвет текста заголовка и паратекста автоматически изменится на темный оттенок и наоборот.
- Установите собственный цвет из Выбор цвета (7). Отсюда вы также можете управлять прозрачностью цвета. Узнать больше.
- Выбрать Градиент (8) 2-х цветов. Вы можете использовать предустановленные градиенты или настроить свои собственные. Узнать больше.

Изображение на заднем плане
- В поле цветового стиля нажмите кнопку Изображение на заднем плане вкладку и выберите свое изображение.

Параметры отображения фонового изображения раздела
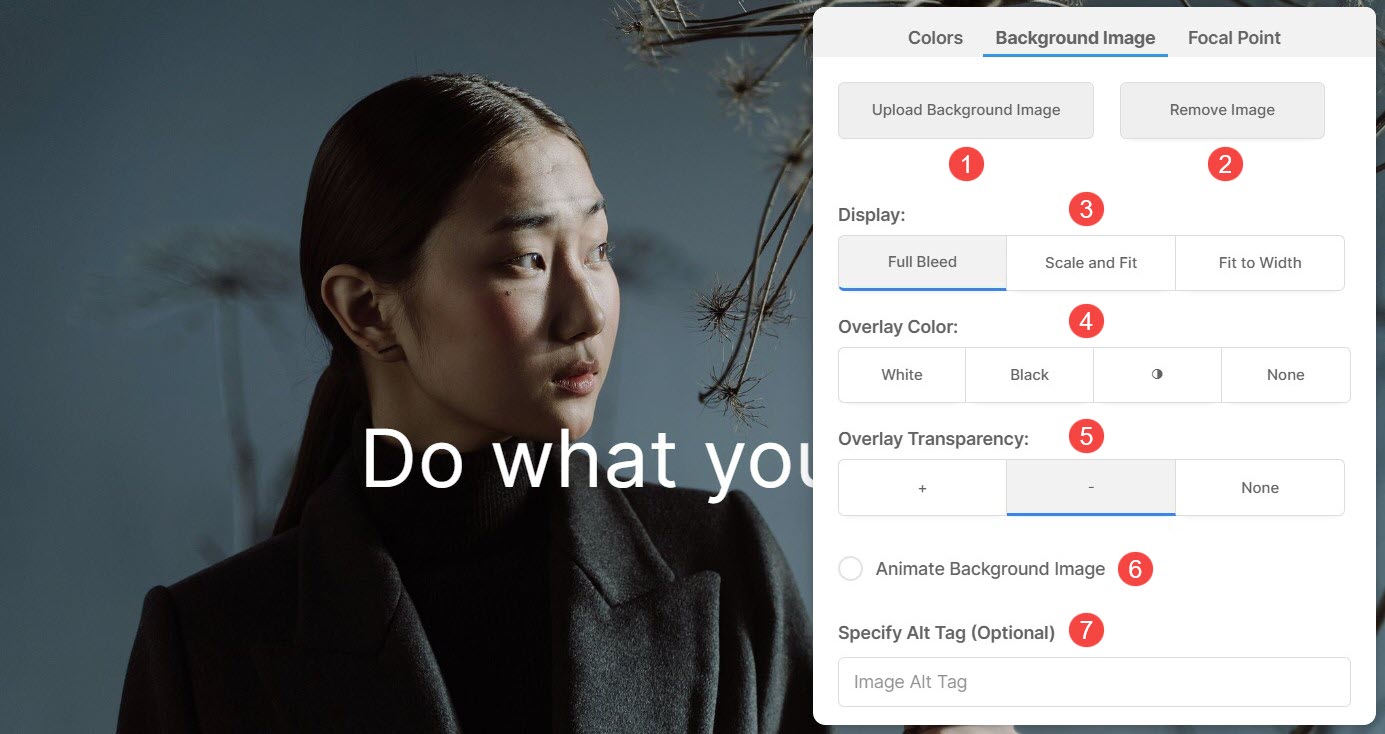
После добавления фонового изображения вы можете:
- Загрузите другое фоновое изображение.
- Удалить фоновое изображение.
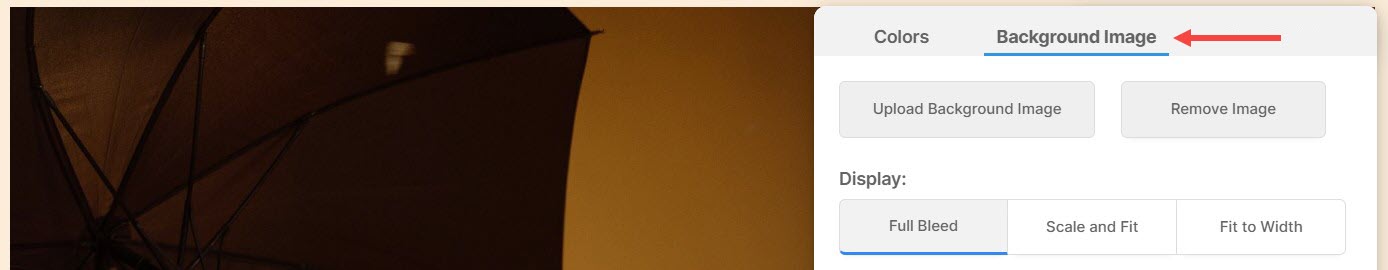
- Выберите Дисплей ширина и высота фонового изображения.
- Масштаб и подгонка - Изображение будет соответствовать ширине и высоте раздела.
- По ширине – Изображение будет масштабировано по ширине раздела. Высота раздела будет наследовать высоту изображения.
- Выберите Цвет наложения.
- Установить Наложение прозрачности (Вы можете увеличить или уменьшить интенсивность цвета).
- Включите Анимация для фонового изображения. Этот эффект будет виден при прокрутке раздела.
- Укажите Альтернативный тег для фонового изображения отсюда. Это описательный текстовый атрибут, который предоставляет альтернативную информацию для изображения на веб-странице, помогая доступности и SEO.

Фокус
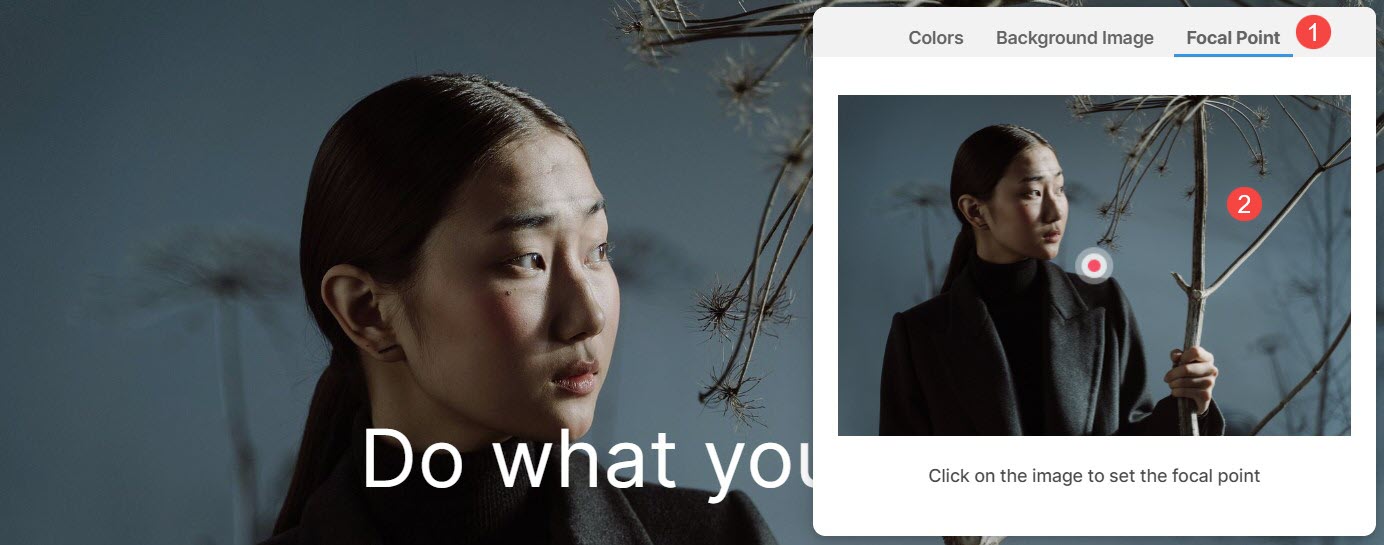
Фокусная точка указывает конкретную точку или область изображения, выделенную в разделе.
- Вы можете выделить определенный раздел фонового изображения из Фокус (1) вкладка.
- Установить Координационный центр изображения. Вы можете нажать на любую точку изображения, и точка фокусировки будет изменена.

Использовать собственный цвет для фона раздела
Чтобы выбрать собственный цвет для раздела, откройте палитру цветов.
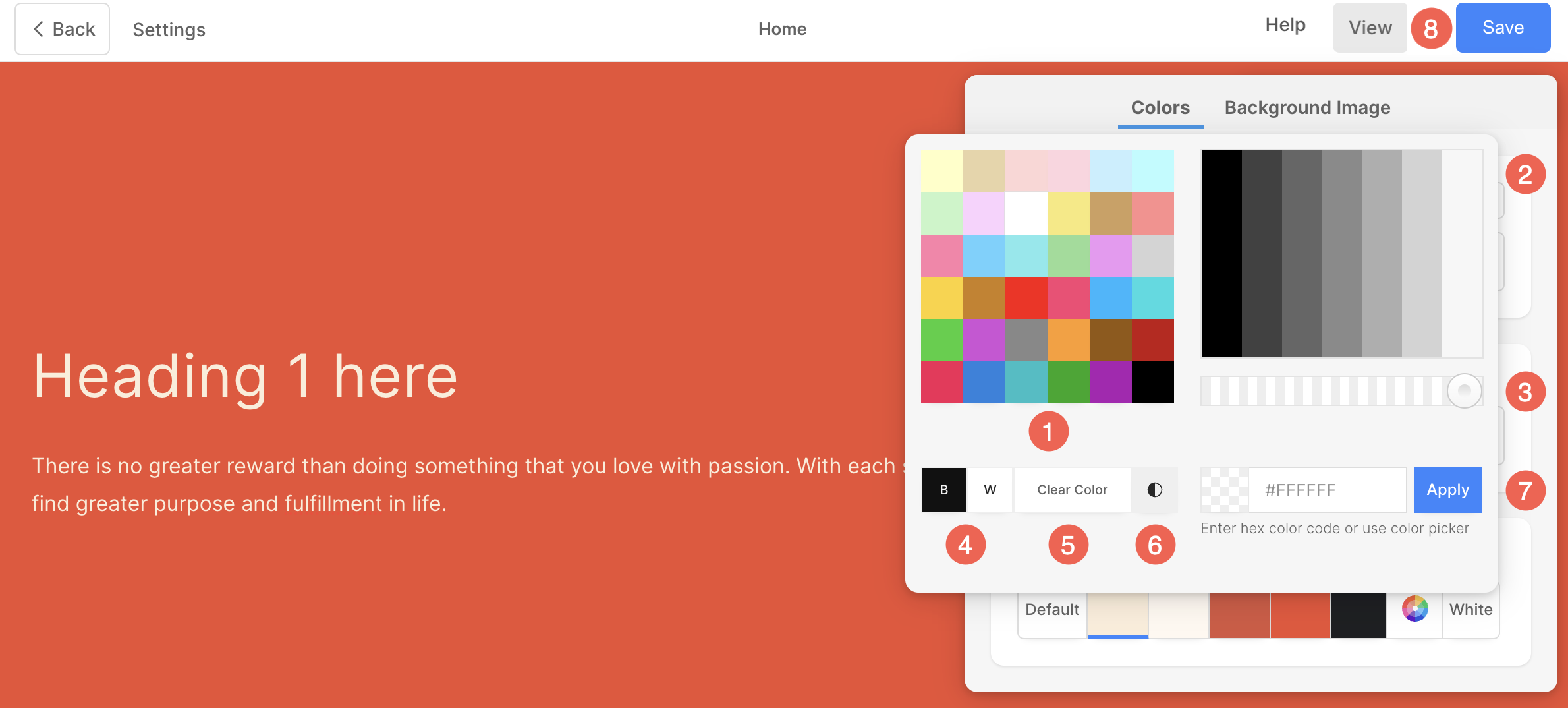
- Выберите предпочитаемый цвет из Варианты цвета (1) и дополнительно отрегулируйте выбор, выбрав Тень (2).
- Управление цветом Непрозрачность (3) путем регулировки ползунка.
- Вы можете просто выбрать Черный or Белый (4) цвета выбранного элемента.
- Сбросить (5) выбор цвета отсюда.
- Нажмите на Выбор цвета (6) для доступа к еще более широкому выбору цветов.
- У вас также есть возможность ввести Шестнадцатеричный цветовой код (7) и примените его к разрезу.
- После настройки цвета, Сохранить (8) изменения.

Используйте градиент в качестве фона раздела
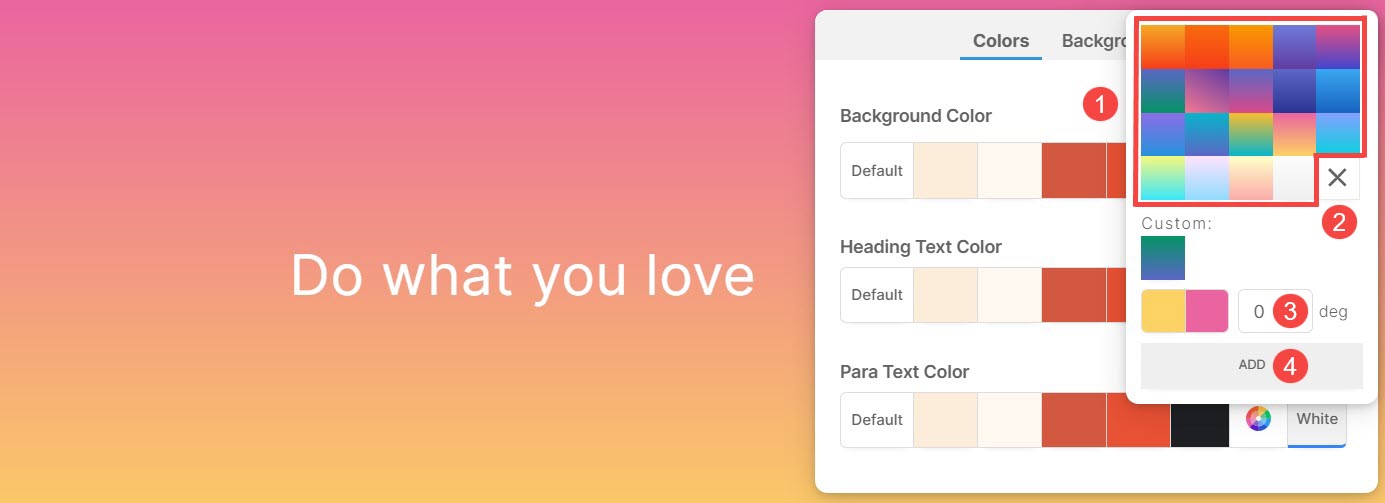
В Color Style коробка, иди в Цвета и нажмите Градиент .

- Появится небольшое всплывающее окно, в котором вы можете выбрать любой двухцветный градиент (1).
- Нажмите на Крест значок (2) удалить примененный градиент.
- Укажите Степень (3) для градиентного перехода.
- После того, как вы настроили градиент со степенью, нажмите на ДОБАВИТЬ (4), чтобы добавить его в свои собственные градиенты.