Ширина — стильная минималистичная тема для интернет-магазина. Он имеет витрину в качестве домашней страницы с баннером / слайдером и продуктами под ним.
В этой статье:
заголовок
Заголовок содержит логотип/название сайта (1), меню (2), значки социальных сетей (3) и значок корзины (4).
- Чтобы изменить макет заголовка, перейдите к заголовок в разделе Дизайн. Посмотрите, как
- Чтобы добавить/изменить логотип или название сайта, перейдите на Название сайта и логотип в разделе Дизайн. Посмотрите, как
- Чтобы добавить/удалить элемент в/из меню, перейдите в Меню сайта. Посмотрите, как
- Чтобы добавить/удалить/отредактировать ссылки на социальные сети, перейдите на Социальные ссылки. Посмотрите, как
- Чтобы добавить/удалить/отредактировать значок корзины, перейдите на Проект в разделе Магазин. Посмотрите, как

Первый раздел – Баннер на витрине

Поскольку домашняя страница — это витрина, давайте перейдем к Магазин раздел для его редактирования. Там мы можем отредактировать баннер, а также дизайн списка товаров. Следуй этим шагам:
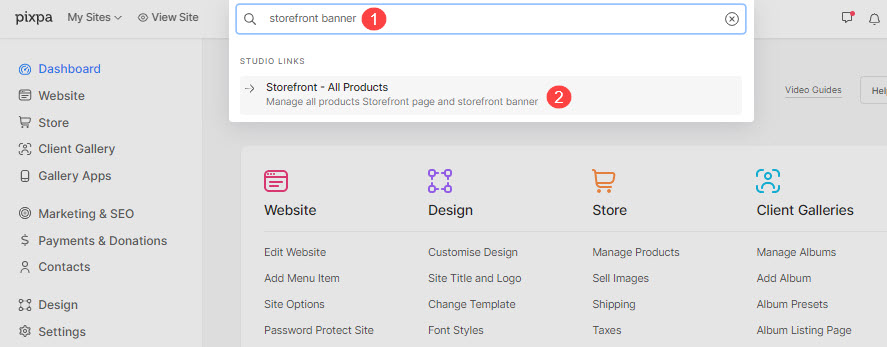
- Enter баннер на витрине (1) в строке поиска.
- В соответствующих результатах щелкните значок Витрина — Все продукты вариант (2) под Ссылки на студию.

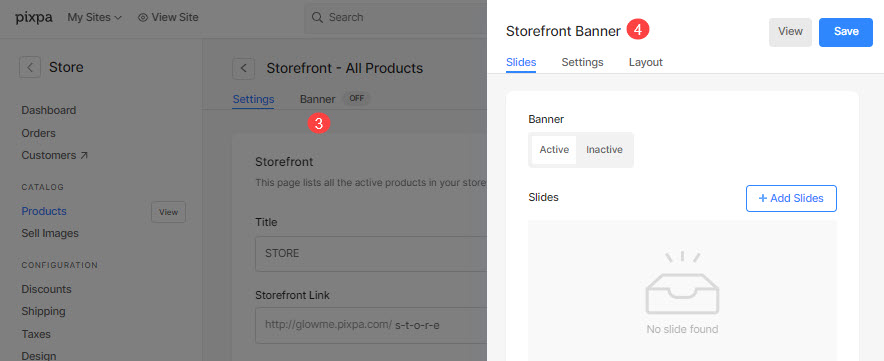
- Теперь вы достигнете Витрина — Все продукты стр.
- Нажмите на баннер (3) вкладка для управления им. Теперь вы увидите ящик справа с заголовком Баннер на витрине (4).

- Чтобы добавить новый слайд изображения, нажмите кнопку «Добавить слайды» (1).
- Чтобы заменить изображение, установить его точку фокусировки или отредактировать текст и кнопки на слайде, щелкните значок редактирования (2).
- Чтобы удалить слайд, щелкните значок удаления (3).
- Для получения дополнительных настроек щелкните вкладку «Настройки» (4).
- Чтобы изменить макет баннера, нажмите на вкладку Макет (5).
Открыть чтобы узнать больше о редактировании баннера магазина.

Второй раздел — Список продуктов

Прямо под баннером вы увидите список демонстрационных товаров из вашего магазина. Рекомендуется отредактировать демонстрационные продукты, чтобы создать свои собственные.
Чтобы отредактировать, добавить или удалить товар из вашего магазина, выполните следующие действия:
- В Панель управления магазином, нажмите на Продукция Как показано на изображении ниже.

Вы достигнете Продукция .
- Чтобы добавить новый продукт, нажмите кнопку «Добавить продукт» (1). Посмотрите, как
- Чтобы добавить категории для ваших продуктов, нажмите на вкладку «Категории» (2). Посмотрите, как
- Чтобы отредактировать, удалить, поделиться или скопировать существующий продукт, щелкните значок с тремя точками (3) рядом с продуктом. Посмотрите, как.

Верхний колонтитул
Чтобы отобразить определенный раздел (например, ленту Instagram) внизу всех страниц или выбранных страниц вашего веб-сайта, вы можете использовать предварительный колонтитул.
Вы можете отредактировать префутер здесь. В этой теме есть раздел Instagram в префутере.
- Посмотрите, как для редактирования социального раздела и отображения собственной ленты Instagram.
- Посмотрите, как для редактирования нижнего колонтитула.

нижний колонтитул
Нижний колонтитул содержит кредиты для ваших веб-сайтов. Сюда можно добавить значки социальных сетей (1), текст об авторских правах (2) и важные ссылки.
Посмотрите, как для редактирования нижнего колонтитула.

