В этой статье:
- Идеальный размер изображения для веб-галерей.
- Идеальный размер изображения для баннера.
- Идеальный размер изображения для Featured Image.
- Идеальный размер изображения для изображения продукта.
- Идеальный размер изображения для поста в блоге.
- Размеры изображений во фрагментах Конструктора страниц.
- Размеры изображений в элементах списка компоновщика страниц.
- Идеальный размер изображения для клиентских галерей.
- Идеальный размер изображения для мобильных приложений галереи.
- Идеальный размер для GIF.
- Качество изображения и сжатие.
- Цветовой профиль изображения.
- Изменение размера изображения для изображений веб-сайта.
- Резкость изображения.
- Массовая обработка изображений.
Идеальный размер изображения для галерей веб-сайтов
Мы рекомендуем загружать изображения высокого разрешения 100% качества (размером до 50 МБ каждое) в галереи. Мы изменяем размер изображений и автоматически подбираем оптимальный размер в зависимости от устройства и разрешения, чтобы веб-сайт загружался быстрее.
Поддерживаемые веб-сайты Форматы файлов изображений: JPG, JPEG, PNG и GIF.
We не сохраняйте исходные изображения в разделе сайта. Большинство дизайнов Pixpa представляют изображения вашего веб-сайта с шириной 2048 пикселей и любой высотой. Если вы загружаете изображения большего размера, мы уменьшить массу их до 2048 пикселей в ширину.
Максимальный размер изображения, который мы сохраняем, составляет 2048 пикселей по ширине и любой высоте. В случае макетов сетки галереи изображения веб-сайта генерируются автоматически в зависимости от выбранного вами макета сетки.
Идеальный размер изображения для баннера
A баннер изображение или изображение обложки добавляет изюминку вашей странице. Вы можете добавить баннер вверху или внизу страницы.
Идеальный размер изображения баннера будет 2000 пикселей х 2000 пикселей.
Поддерживаемые форматы файлов изображений для баннера: JPG, JPEG, PNG и GIF.
Идеальный размер изображения для Featured Image
Ассоциация Изображение страницы используется для обмена в социальных сетях, а также будет использоваться, если страница будет добавлена в папку. Мы рекомендуем загружать изображение высокого разрешения 100% качества в качестве эскиза.
Поддерживаемые форматы файлов для рекомендуемых изображений: JPG, JPEG и GIF.
Рекомендуемого размера изображения для рекомендуемых изображений нет. Система автоматически изменит размер изображения после его загрузки.
Идеальный размер изображения для изображения продукта
Вы можете добавить до 10 изображений продукта, чтобы продемонстрировать свой продуктов в магазине.
Поддерживаемые форматы файлов изображений: JPG, JPEG и PNG.
Размер поддержки изображений продукта составляет около 1000 пикселей х 1000 пикселей.
Идеальный размер изображения для поста в блоге
Мы рекомендуем загружать изображения 100% качества в высоком разрешении. Поддерживаемые веб-сайты Форматы файлов изображений: JPG, JPEG, PNG и GIF.
We не сохраняйте исходные изображения в Сообщения в блоге.
Идеальный размер изображения для поста в блоге: 1200 пикселей X любая высота. Если вы загружаете изображения большего размера, мы уменьшить массу им 1200 пикселей в ширину.
Размеры изображений во фрагментах Конструктора страниц
У нас есть различные фрагменты контента на основе изображений в перетаскивании создатель страницы. Идеальные размеры будут такими, как показано ниже.
Изображения большого размера будут автоматически уменьшены до следующих размеров, поэтому вам не нужно обрезать изображения как таковые. Поддерживаемые форматы файлов: JPG, JPEG и PNG.
- Блокировать фоновые изображения - Используйте изображение шириной 2048 пикселей x любой высоты.
- Фрагмент одного изображения - Используйте изображение шириной 2048 пикселей x любой высоты.
- 2 столбца Фрагмент изображения - Используйте изображение шириной 1200 пикселей x любой высоты.
- 3 столбца Фрагмент изображения - Используйте изображение шириной 750 пикселей x любой высоты.
- 4 столбца Фрагмент изображения - Используйте изображение шириной 500 пикселей x любой высоты.
Размеры изображений в элементах списка компоновщика страниц
В конструкторе страниц у нас есть такие элементы динамического списка, как Списки изображений и Отзывы куда вы загружаете изображения.
В таких разделах размеры изображений будут зависеть от количества добавляемых столбцов.
- Одиночный список изображений - Используйте изображение шириной 2048 пикселей x любой высоты.
- 2 столбца Список изображений - Используйте изображение шириной 1200 пикселей x любой высоты.
- 3 столбца Список изображений - Используйте изображение шириной 750 пикселей x любой высоты.
- 4 столбца и меньше списков изображений - Используйте изображение шириной 500 пикселей x любой высоты.
Идеальный размер изображения для клиентских галерей
В случае Клиентские галереи, мы сохраняем ваши исходные файлы.
План «Персональный» имеет 3 ГБ, план «Эксперт» — 25 ГБ, а план «Бизнес» — 100 ГБ места для сохранения исходных файлов (для онлайн-доставки).
Если вам нужно больше места, вы можете применить Надстройка «Клиент-галереи» к плану сайта.
У вас будет возможность выбрать от 10 ГБ до 10 ТБ облачного хранилища для исходных изображений в соответствии с вашими требованиями.
См. также: Что подразумевается под пространством для исходных файлов?
Мы рекомендуем загружать оригинальные изображения высокого разрешения 100% качества (размером до 100 МБ каждое). Мы не трогаем ваши исходные файлы, которые будут доставлены клиенту напрямую по защищенной ссылке после завершения заказа. Посмотрите, как продавать свои изображения.
Мы создаем несколько веб-версий, используя исходное изображение, которое будет использоваться для демонстрации исходных файлов на вашем веб-сайте. Система также применит параметры сжатия к изображениям веб-размера, созданным из исходных файлов.
Идеальный размер изображения для мобильных приложений галереи
Приложения для мобильных галерей позволяет вам создавать персонализированные приложения-галереи для ваших клиентов, которые они могут установить на свои мобильные телефоны.
Для мобильной галереи достаточно изображений меньшего размера. Рекомендуемый размер изображения Ширина 640 пикселей X любая высота.
Идеальный размер для GIF
Если вы добавляете гифки в студии Pixpa, размер гифки должен быть меньше 2560 пикселей по ширине и высоте.
Также количество кадров в gif должно быть меньше или равно только 60.
Качество изображения и сжатие
Сжатие изображения помогает найти правильный баланс между качеством изображения и размером файла, который влияет на скорость загрузки вашего сайта. Идеальное значение сжатия составляет 75% (высокое качество). Любое изменение этого значения применяется к изображениям, загружаемым после внесения этого изменения.
Мы рекомендуем загружать файлы JPEG со 100% качеством, поскольку мы применяем стандартное сжатие изображений 75% ко всем загруженным изображениям веб-сайта, однако вы можете легко управлять сжатием изображений из Страница настроек. Более высокое значение увеличивает размер изображения и обеспечивает лучшее качество. Чем ниже значение, тем быстрее загружается ваш сайт, поскольку размер файла меньше.
Цветовой профиль изображения
Просто чтобы добавить, убедитесь, что изображения вашего веб-сайта имеют цветовой профиль sRGB, который является стандартным цветовым профилем рендеринга браузера, а 72 dpi будет более чем достаточно почти для всех дисплеев браузера.
См. также: Подготовка цветового профиля ваших изображений для получения наилучших результатов.
Изменение размера изображения для изображений веб-сайта
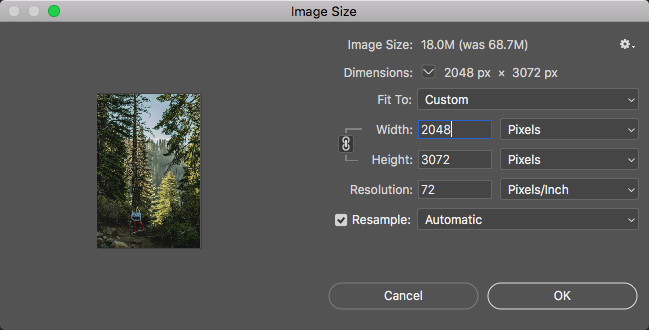
Чтобы изменить размер изображений в Photoshop, выберите Изображение -> Размер изображения. Для Интернета вы должны установить разрешение 72 dpi и использовать ширину 2048 пикселей для размеров.

Резкость изображения
Возможно, вы захотите использовать Фильтр нерезкой маски после изменения размера изображений, поскольку изменение размера всегда приводит к некоторому размытию. Вы можете добраться до Фильтр нерезкой маски в Photoshop, выбрав «Фильтр» -> «Резкость» -> «Нерезкая маска».

Массовая обработка изображений
Если у вас есть несколько изображений, которые нужно повернуть, изменить размер или повысить резкость, вы можете записать действие и использовать пакетную команду для обработки всей папки изображений, не повторяя эти шаги для каждого изображения.
Или вы также можете использовать стороннее программное обеспечение для массового изменения размера изображений.
