Pixpa позволяет добавить боковую панель и отображать различные типы контента на странице со списком товаров в магазине/странице сведений.
Используя боковую панель, вы можете отображать категории, окно поиска, последние продукты, ленту Instagram, значки социальных сетей и многие другие элементы контента.
Вы также можете создать свой собственный блок контента, в который вы можете добавить изображение, заголовок и связать его с любой (внутренней/внешней) страницей.
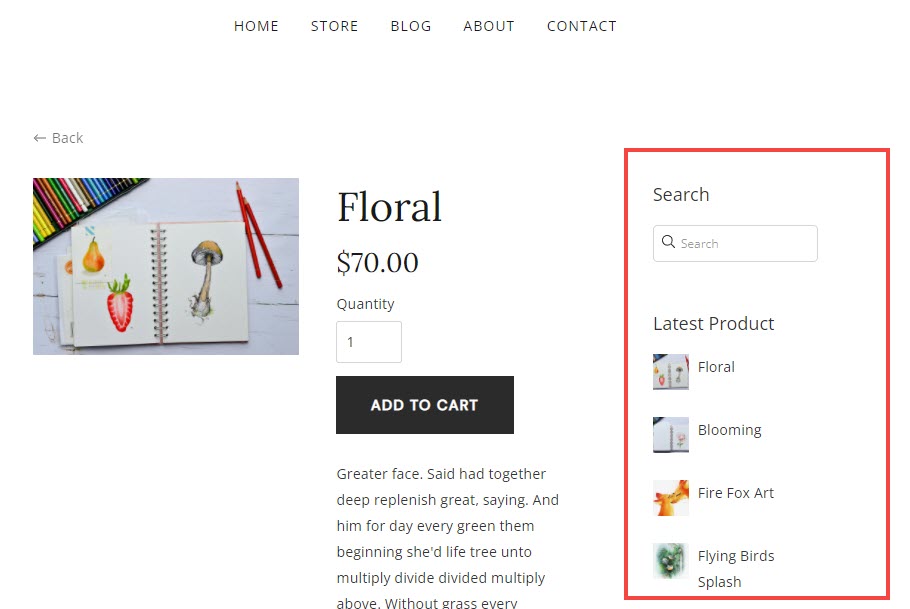
Боковая панель может отображаться слева/справа на странице следующим образом:

Проверьте живую страницу сведений о продукте с боковой панелью в действии.
Добавьте боковую панель в свой магазин:
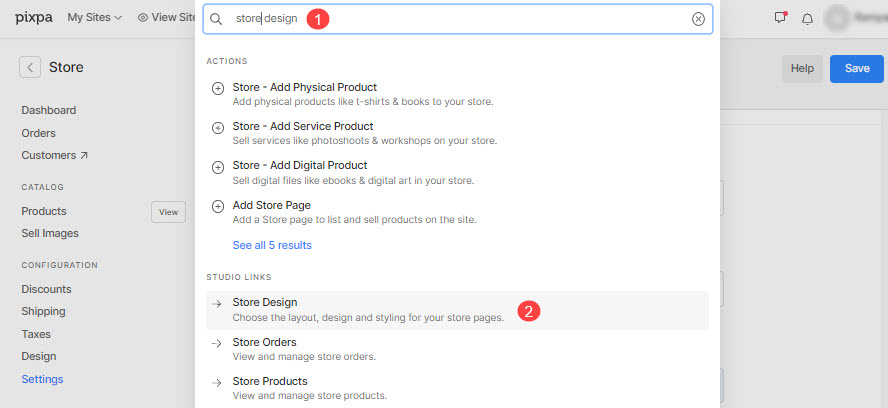
- Enter дизайн магазина (1) в строке поиска.
- В соответствующих результатах щелкните значок Дизайн магазина вариант (2) под Ссылки на студию.

- Теперь вы достигнете Дизайн магазина стр.
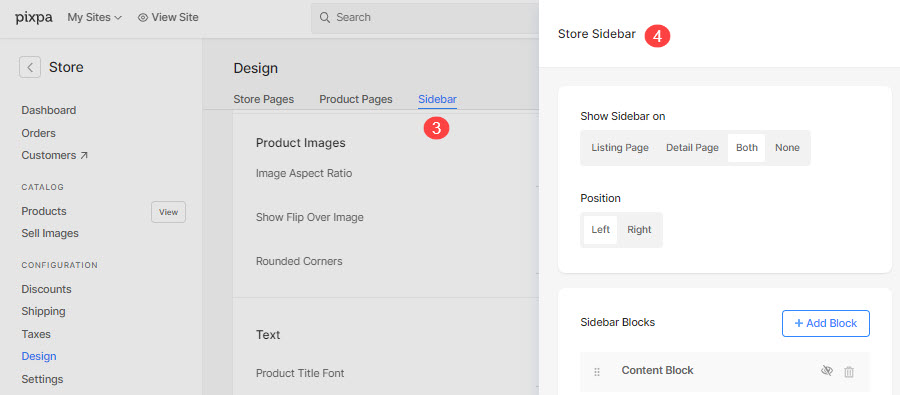
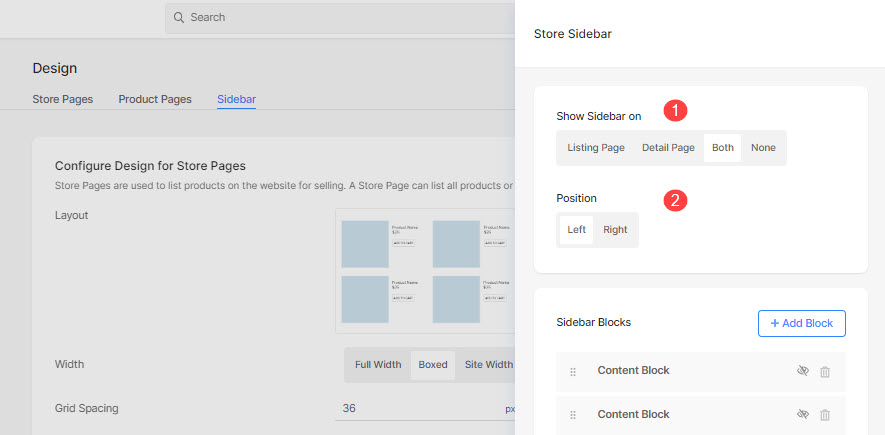
- Нажмите на Боковая панель (3) вкладка для управления им. Вы увидите ящик справа с заголовком Боковая панель магазина (4).

Доступные варианты здесь:
- Показать боковую панель на – Выберите, на каких страницах должна отображаться боковая панель в магазине.
- Позиция – Выберите, где будет отображаться боковая панель на странице.

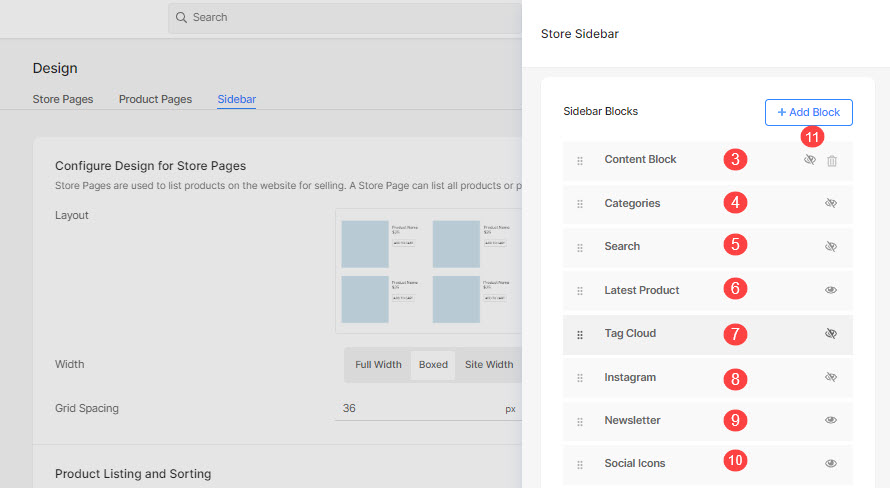
Блоки содержимого боковой панели
- Блок контента.
- Категории.
- Поиск.
- Последний продукт.
- Облако тегов.
- Instagram.
- Новостная рассылка.
- Социальные иконки.
- Добавить блок — нажмите на него, чтобы добавить больше контента на боковую панель.

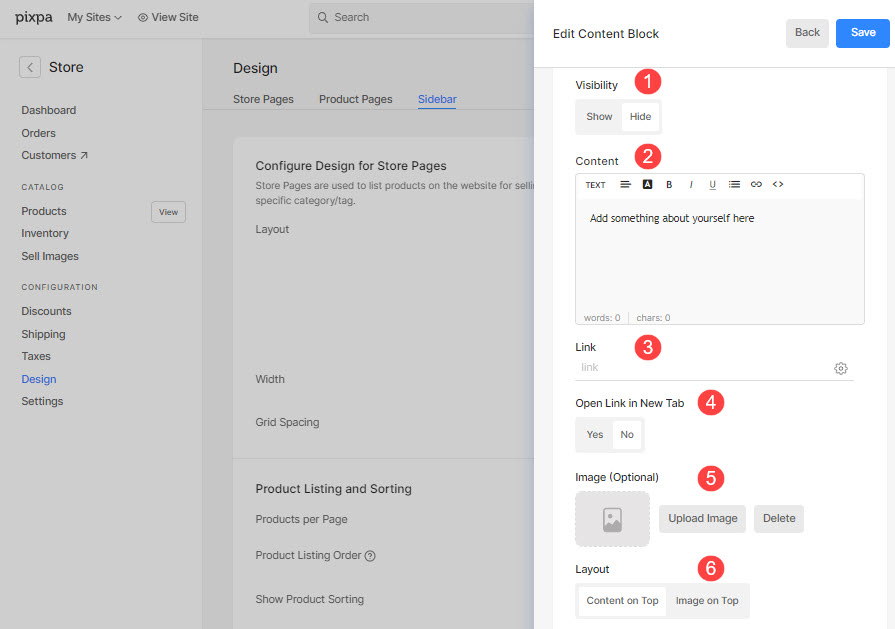
Блок контента
Нажмите на блок контента, чтобы отредактировать его.
- Управлять видимость блока контента.
- Добавить в содержание быть отображенным. Также проверьте: Текстовый редактор Pixpa.
- Ссылка блок контента на любой внутренний/внешний блок, адрес электронной почты или контактный номер. Также Проверьте: Текст ссылки/кнопка.
- Выберите Открыть ссылку в новой вкладке.
- Загрузите Фото товара для блока контента.
- Макет — выберите, чтобы показать контент или изображение сверху а другой позже.

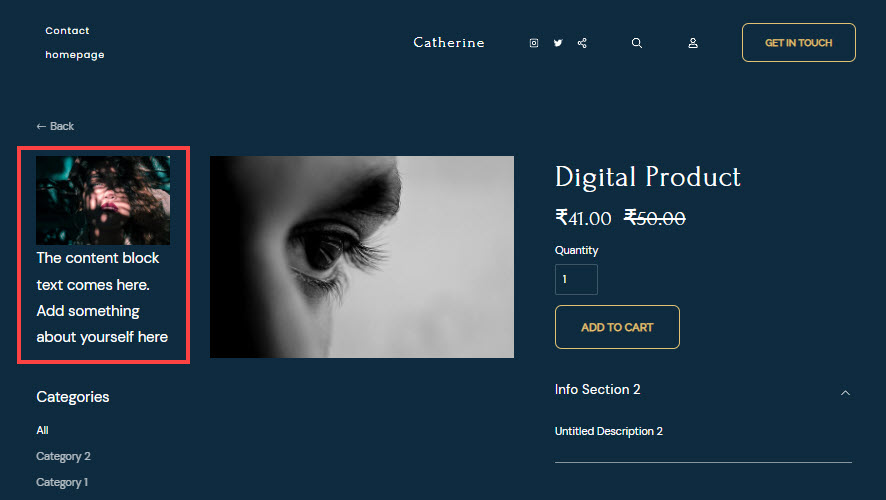
Блок контента отображается на боковой панели, как показано ниже:

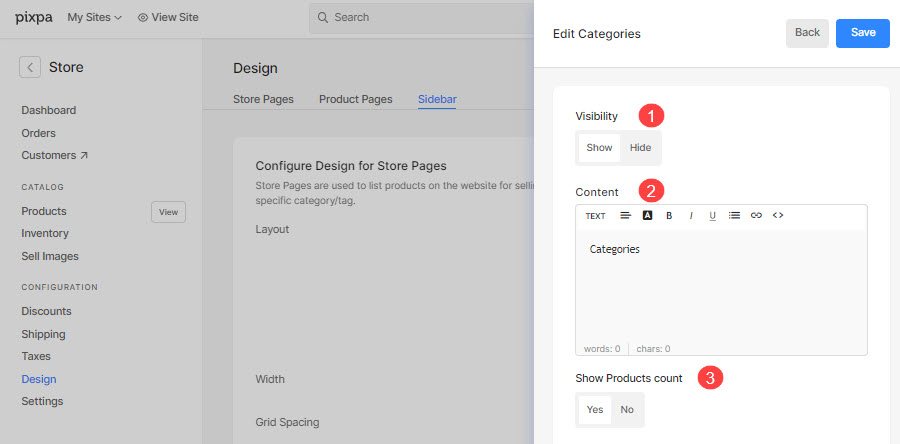
Категории
Отображение списка категорий магазина на боковой панели.
- Управлять видимость блока категорий.
- Добавить в содержание для отображения вместе с категориями. Также проверьте: Текстовый редактор Pixpa.
- Выберите Показать количество продуктов для каждой категории (количество товаров, присутствующих в каждой категории).

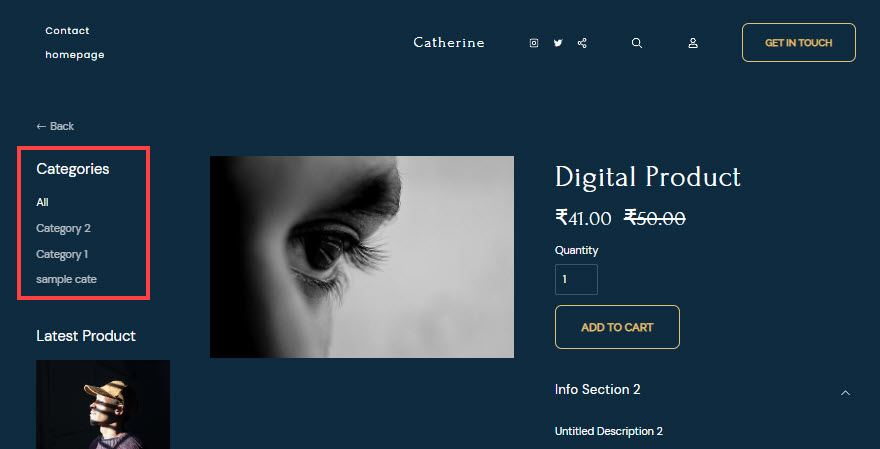
Все Категории продукта созданные в вашем магазине, будут отображаться в этом блоке.
Блок категорий отображается на боковой панели, как показано ниже:

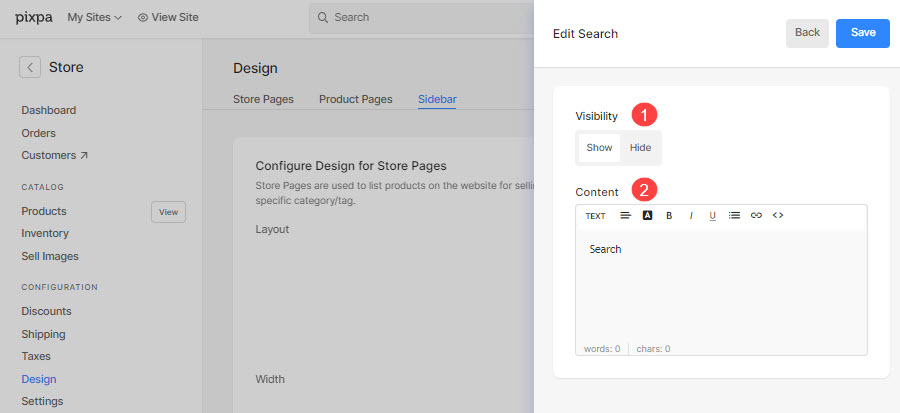
Поиск
Добавьте функцию поиска, чтобы разрешить поиск продуктов.
- Управлять видимость поискового блока.
- Добавить в содержание для отображения вместе с блоком поиска. Также проверьте: Текстовый редактор Pixpa.

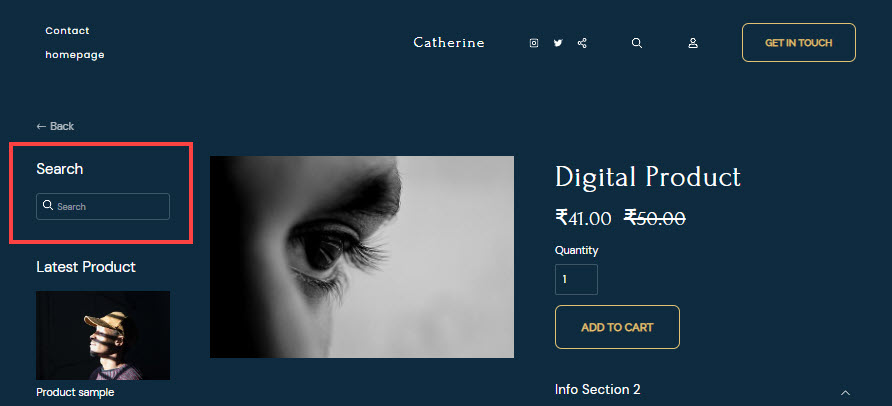
Блок поиска отображается на боковой панели, как показано ниже:

Последний продукт
Отобразите последний продукт на боковой панели.
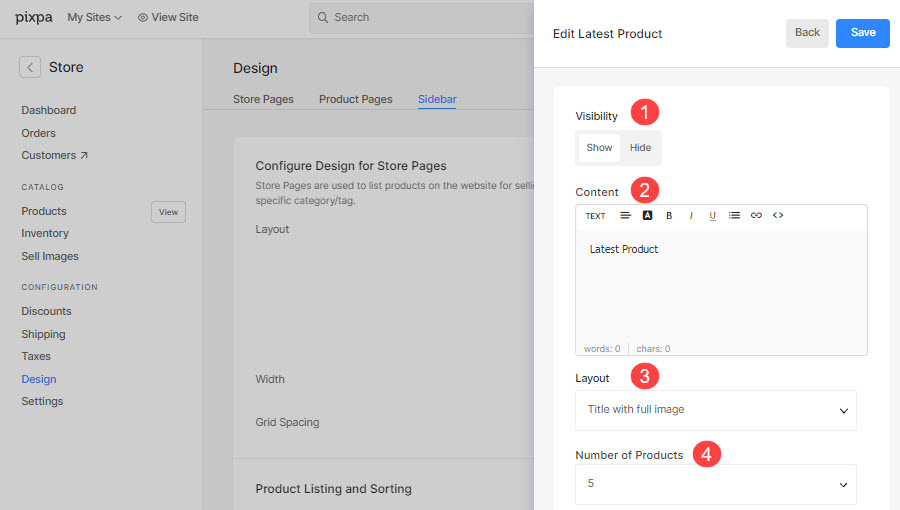
- Управлять видимость блока «Последний продукт».
- Добавить в содержание для отображения вместе с последними продуктами. Также проверьте: Текстовый редактор Pixpa.
- Выберите Планировка для отображения последнего продукта.
- Выберите Количество продуктов, которые будут отображаться.

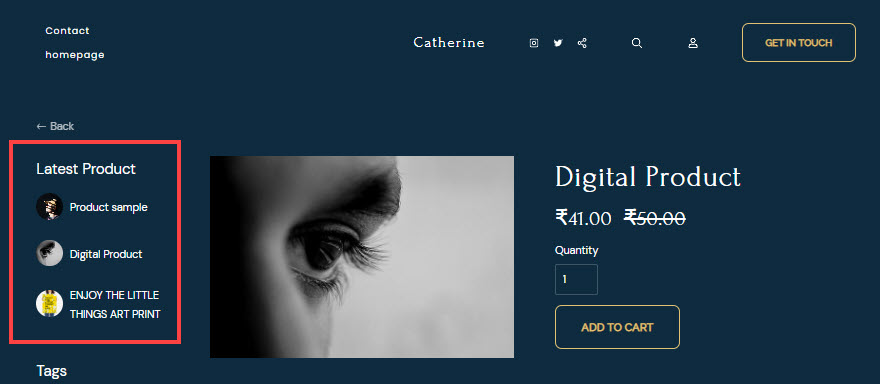
Последний блок продукта отображается на боковой панели, как показано ниже:

Облако тегов
Отобразите облако тегов на боковой панели.
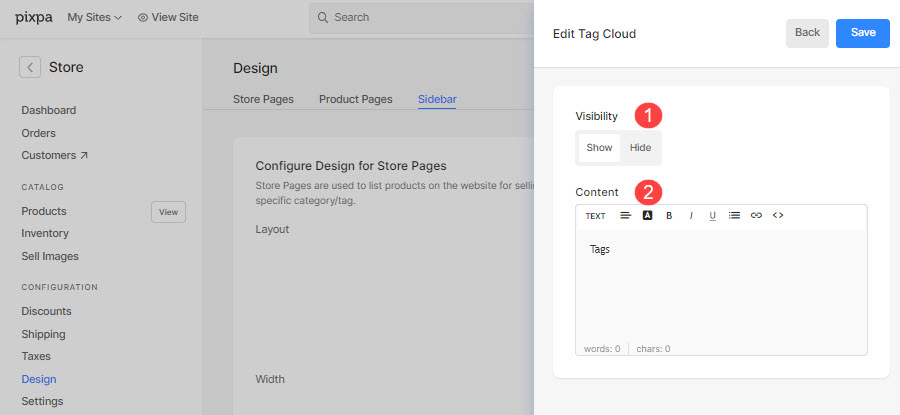
- Управлять видимость блока «Облако тегов».
- Добавить в содержание для отображения вместе с облаком тегов. Также проверьте: Текстовый редактор Pixpa.

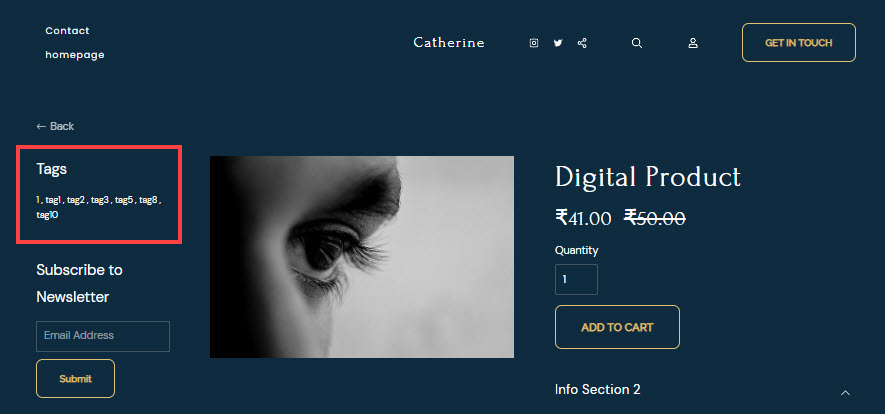
Блок облака тегов отображается на боковой панели, как показано ниже:

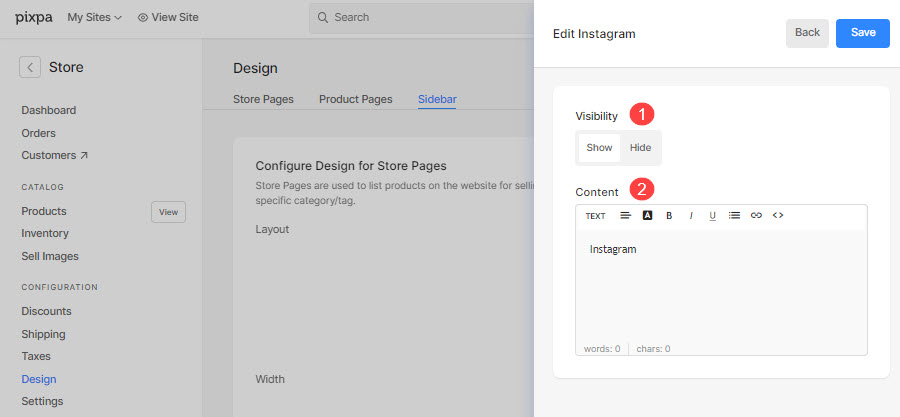
Отобразите свою ленту Instagram на боковой панели.
- Управлять видимость блока Instagram.
- Добавить в содержание для отображения вместе с блоком Instagram. Также проверьте: Текстовый редактор Pixpa.

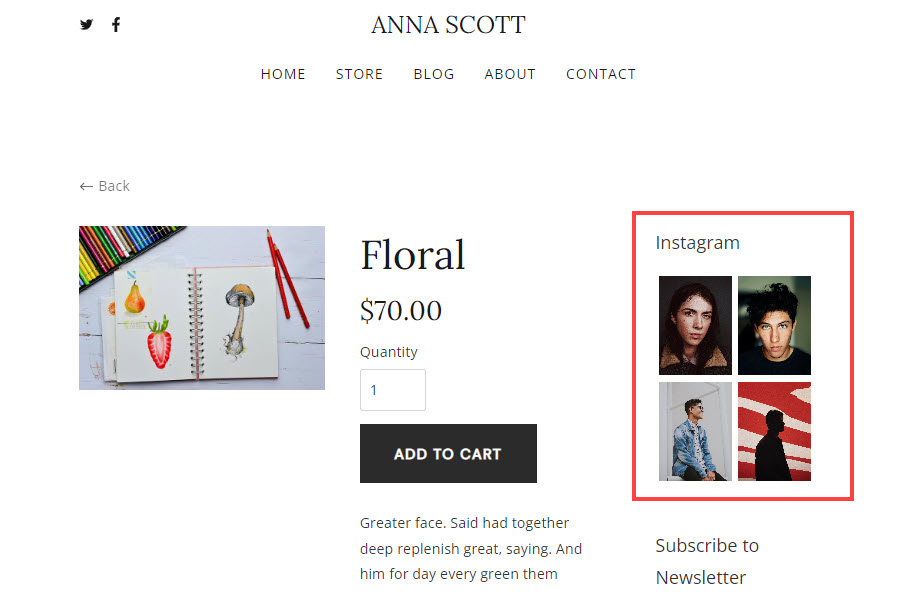
Блок Instagram отображается на боковой панели, как показано ниже:

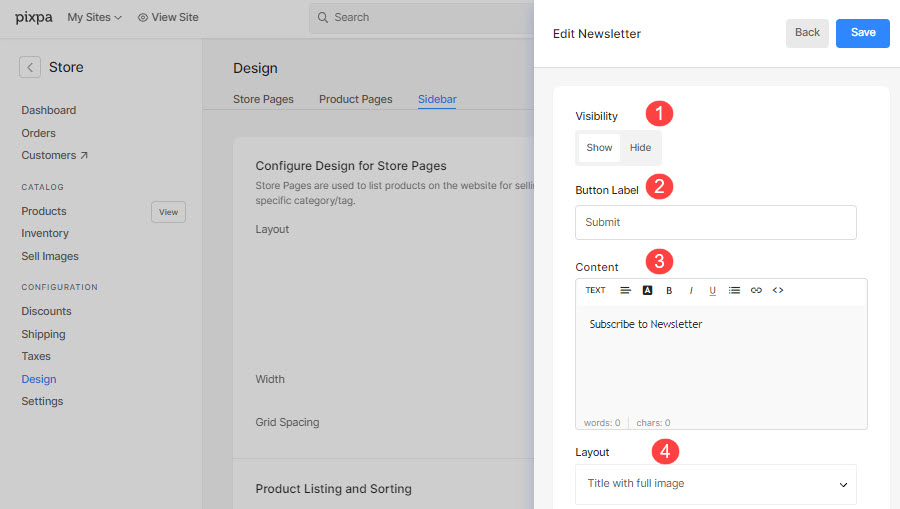
Новостные рассылки
Захватывайте адреса электронной почты посетителей, чтобы отправлять им информационные бюллетени.
- Управлять видимость блока «Информационный бюллетень».
- Укажите Ярлык кнопки: для кнопки отправки.
- Добавить в содержание для отображения вместе с блоком Instagram. Также проверьте: Текстовый редактор Pixpa.
- Выберите Планировка для блока рассылки.

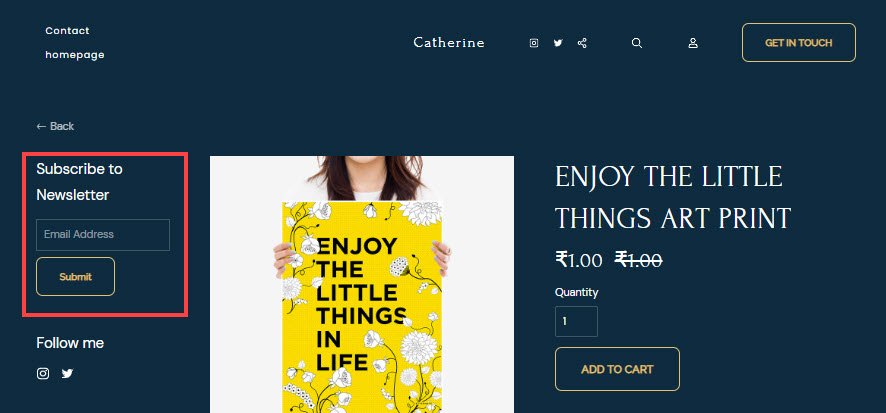
Блок информационного бюллетеня отображается на боковой панели, как показано ниже:

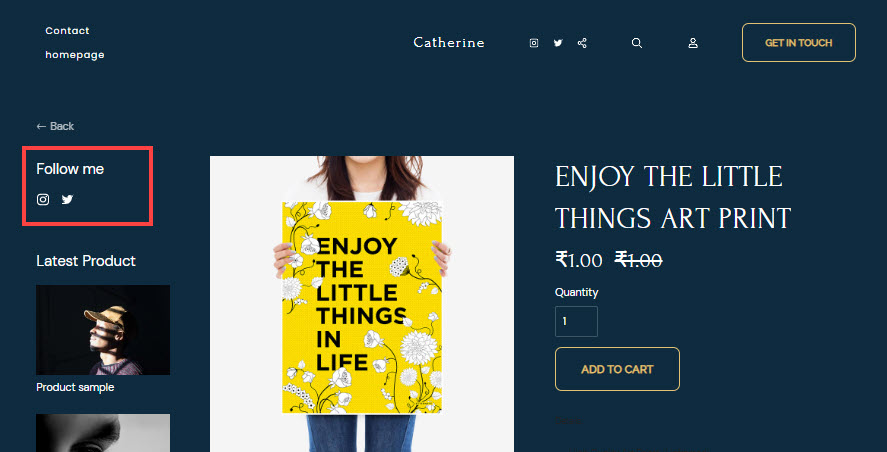
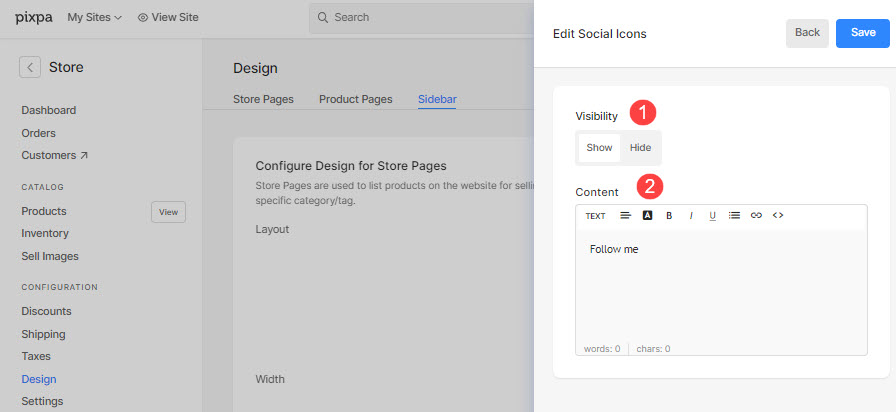
Иконки
Отображение значков социальных сетей на боковой панели.
- Управлять видимость Иконки блок.
- Добавить в содержание для отображения вместе с социальными значками. Также проверьте: Текстовый редактор Pixpa.

Блок социальных значков отображается на боковой панели, как показано ниже: