Pixpa позволяет указать цвет элементов заголовка для каждой страницы вашего веб-сайта. Ваш веб-сайт может состоять из страницы, галереи, блога, страницы магазина или папки.
Для страницы можно установить цвет элементов заголовка из настроек. Для всех других пунктов меню вы можете посетить Настройки баннера.
Установите цвет элемента заголовка
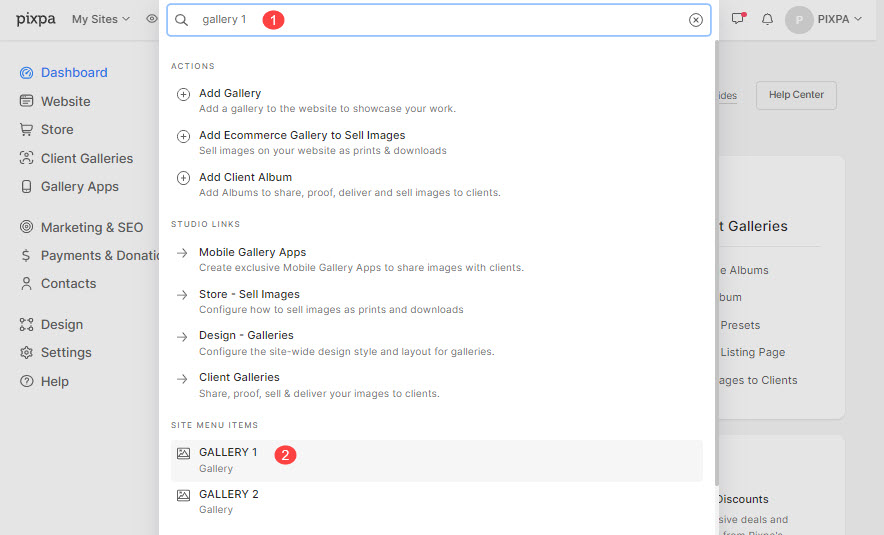
- Введите название пункта меню (1) в строке поиска.
- В результатах нажмите на конкретный пункт меню (2) где вы хотите указать цвет элемента заголовка.

- Это приведет вас к определенному пункту меню.
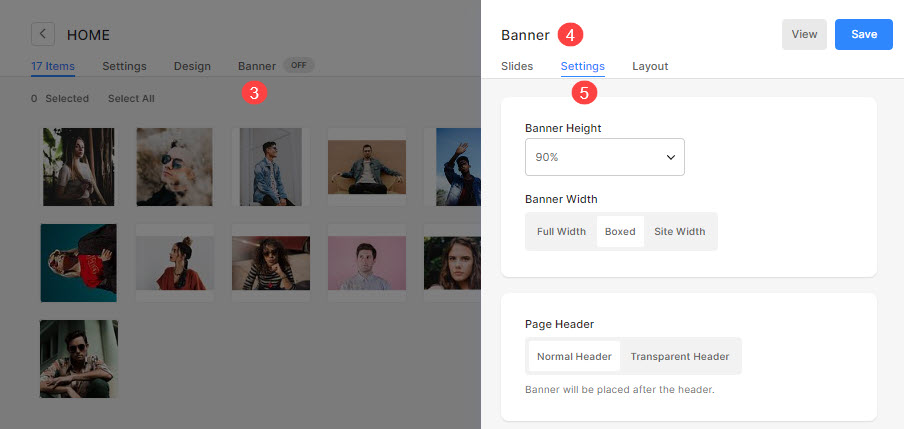
- Нажмите на баннер (3) вкладка.
- Ассоциация баннер ящик (4) откроется с правой стороны.
- Теперь выберите Настройки вкладку (5), чтобы просмотреть параметры стиля элементов заголовка.

Здесь доступны следующие варианты стилей:
- Стиль заголовка – Выберите стиль заголовка, который будет применяться к баннеру.
- В случае, если вы выбрали По умолчанию, заголовок будет использовать стиль заголовка веб-сайта по умолчанию, а баннер будет размещен после заголовка. Проверьте живой пример.
- В случае, если вы выбрали Прозрачность, фон заголовка будет прозрачным, а элементы заголовка будут белыми. Баннер будет размещен под шапкой. Проверьте живой пример.
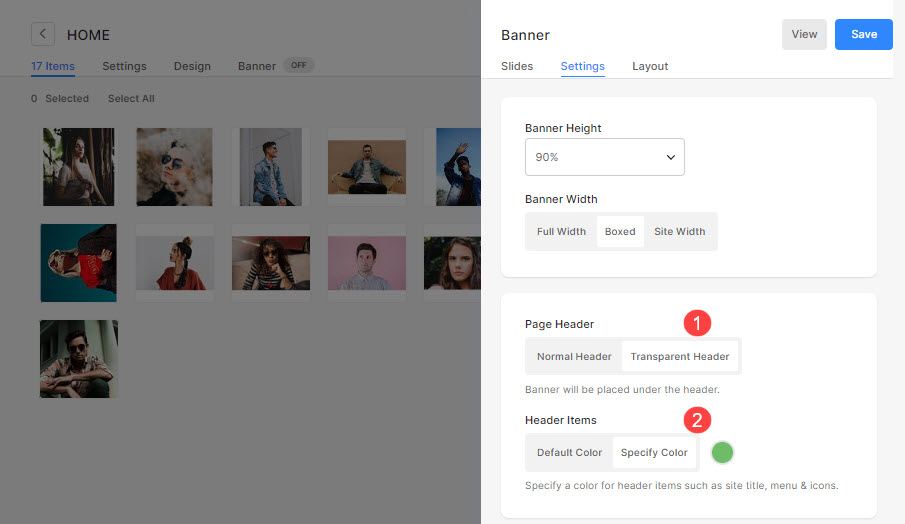
- Элементы заголовка - Если у вас есть сделать заголовок прозрачным, вы можете выбрать цвет элементов заголовка/элементов меню:
- В домах Цвет по умолчанию выбран, цвет элементов заголовка наследуется от Проект .
- В домах Укажите цвет выбран, вы можете щелкнуть и выбрать цвет элементов заголовка.

- Наконец, спасти перемены.
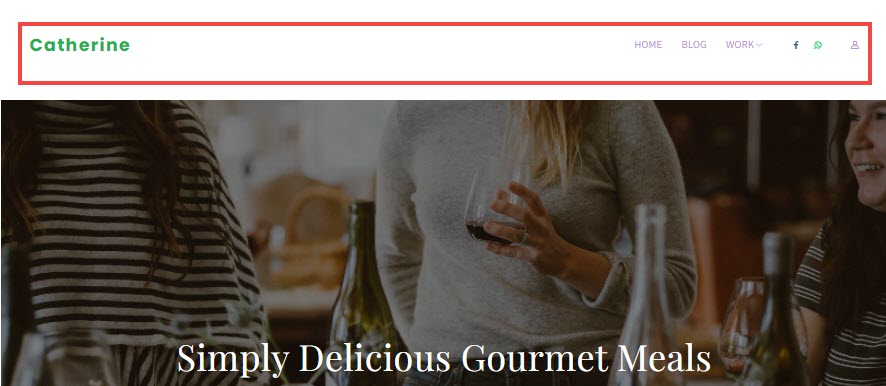
Вот пример Фото с Обычный заголовок:

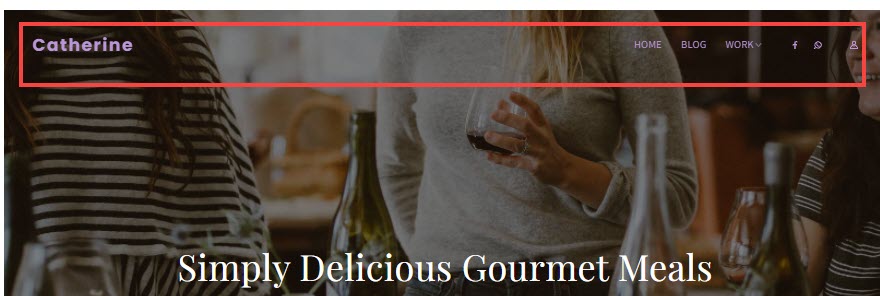
Вот пример Фото с Заголовок установлен как прозрачный, где Цвет по умолчанию вариант выбран и Цвет меню выставлен на #bc95d8:

Вот пример Фото с Заголовок установлен как прозрачный, где Укажите цвет вариант выбран и цвет выставлен на #21e24d:

