Кнопки и текст с гиперссылками обязательны для любого веб-сайта. Они заставляют посетителей вашего сайта взаимодействовать с контентом и позволяют им посещать связанные страницы. Мы рекомендуем, чтобы кнопка или текст гиперссылки были небольшими и четкими.
В этой статье:
Добавить кнопку на страницу
Pixpa позволяет добавить кнопку на любую страницу.
- Посетить страница вы хотите добавить кнопку.
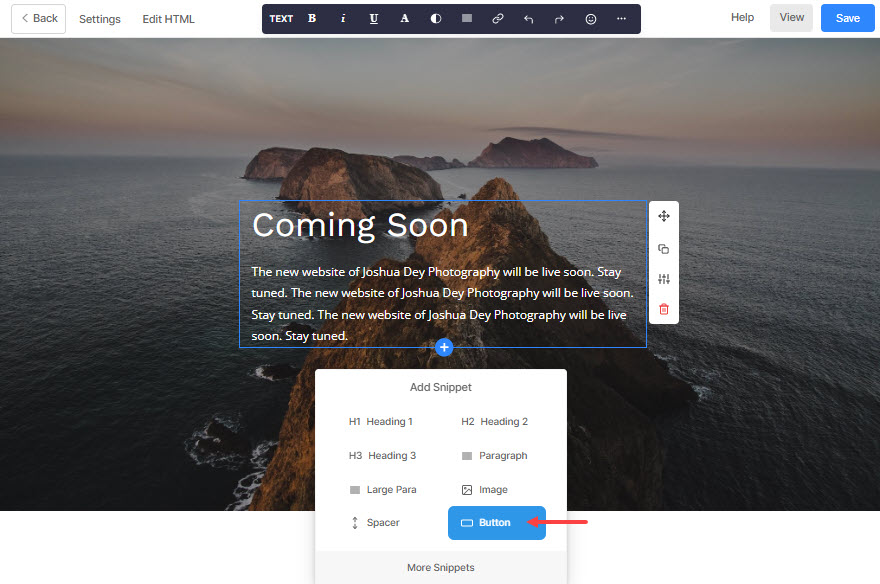
- Нажмите на любой уже существующий раздел, чтобы найти синий + значок.
- Нажмите на нее и выберите фрагмент кнопки из доступных вариантов.
Также см: Добавить фрагмент в раздел. - Теперь вы увидите кнопку в редакторе страниц.
- Или вы можете добавить раздел кнопки из Базовый категория.

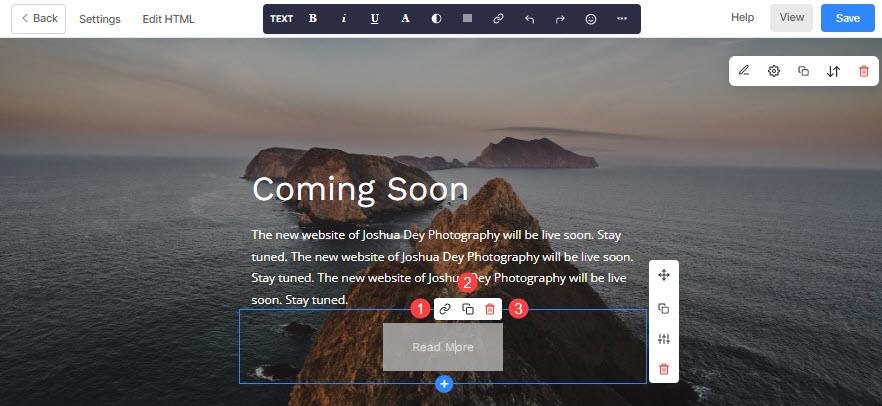
- Когда кнопка добавлена, нажмите на нее, чтобы просмотреть меню кнопки.

- Меню кнопки будет иметь три опции/значка.
- Значок ссылки – Используется для привязки кнопки к внутренней/внешней странице, контактному номеру или электронной почте.
- Значок дубликата – Используется для дублирования кнопки.
- Значок удаления – Используется для удаления кнопки.
Связывание кнопки
Свяжите кнопку с помощью значка ссылки, указанного выше. Нажмите на значок ссылки, чтобы просмотреть Изменить ссылку/кнопку всплывающее окно, где вы можете управлять всеми параметрами кнопок.
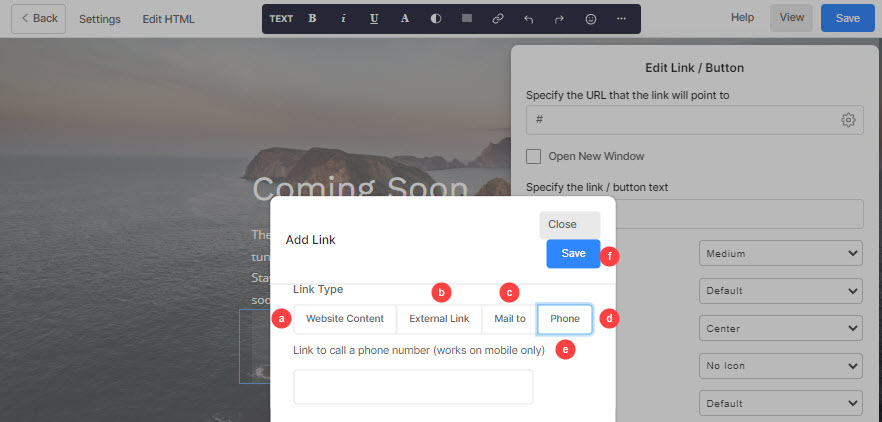
- Укажите URL – Нажмите на значок настроек (🟐), чтобы связать кнопку. После того, как вы нажмете на значок настроек, вы увидите Добавить ссылку всплывающее окно, как показано ниже. Тип ссылки – Сначала укажите тип ссылки.
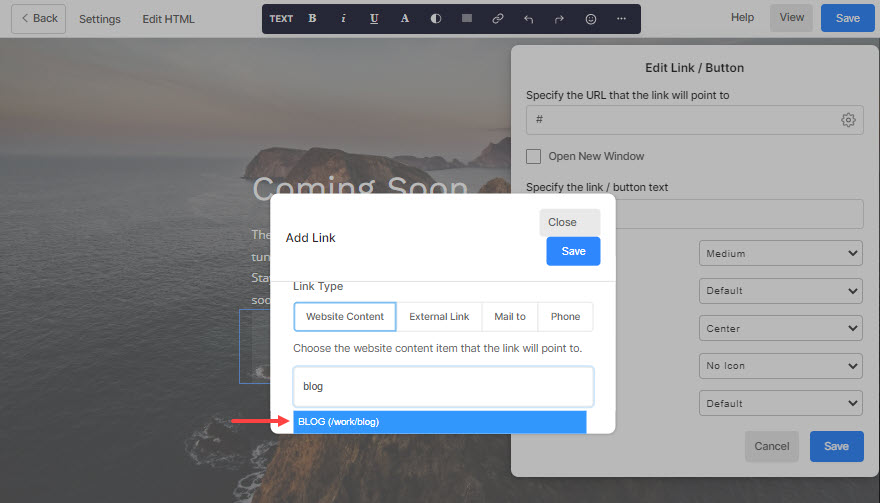
- Контент сайта – Используется для указания страницы внутри вашего веб-сайта.
Здесь вам просто нужно ввести имя своей страницы и подождать несколько секунд. Тогда имя страницы появится в раскрывающемся списке. Нажмите на нее, чтобы перейти на внутреннюю страницу.
- Контент сайта – Используется для указания страницы внутри вашего веб-сайта.

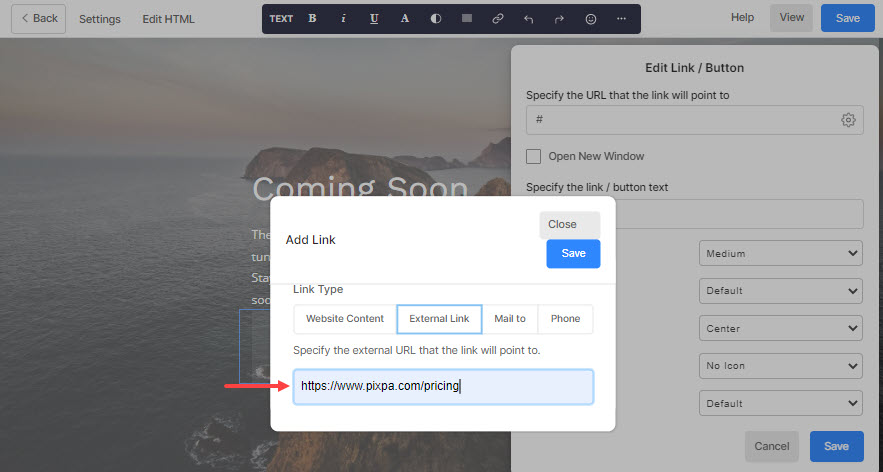
- Внешняя ссылка - Используется для указания страницы за пределами вашего веб-сайта.
Здесь вы можете напрямую указать URL-адрес внешней страницы. Вы можете ввести URL-адрес ссылки вместе с идентификатором раздела, чтобы направлять посетителей веб-сайта в определенный раздел страницы.
- Внешняя ссылка - Используется для указания страницы за пределами вашего веб-сайта.

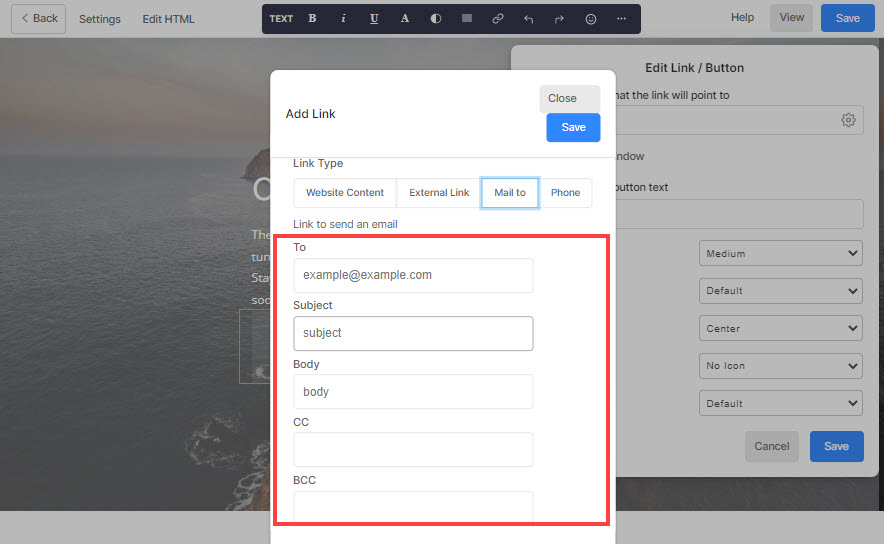
- Почта – Используется для указания вашего адреса электронной почты.
Здесь вы можете установить адрес электронной почты по умолчанию, тему, текст, CC и BCC. Как только пользователь нажимает кнопку (которая таким образом связана с адресом электронной почты), эти значения по умолчанию копируются в новое сообщение электронной почты.
- Почта – Используется для указания вашего адреса электронной почты.

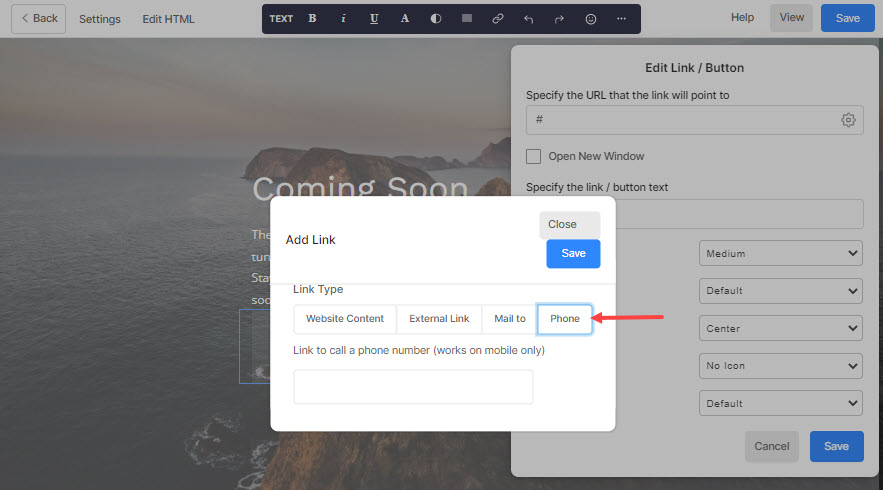
- Телефон - Используется для указания вашего контактного номера.

- Ссылка на сайт - Укажите внутреннюю/внешнюю ссылку, электронную почту или контактный номер.
- Сохранить - Наконец, нажмите кнопку сохранения.

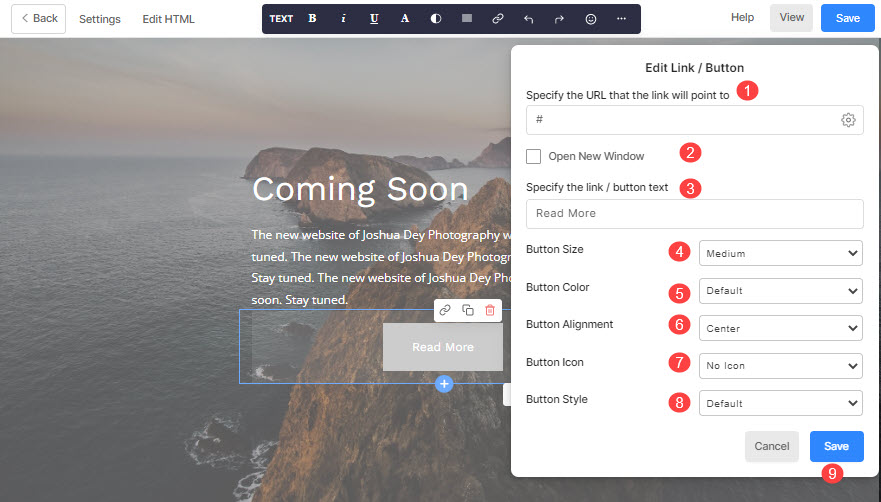
- Открыть новое окно – Установите этот флажок, чтобы открыть ссылку в новой вкладке..
- Укажите текст ссылки/кнопки – Установите метку кнопки отсюда.
- Размер кнопки – Установите размер кнопки: маленький, средний или большой.
- Цвет кнопки – Укажите цвет кнопки здесь. Если вы выбрали инвертирование цвета кнопки, цвет текста кнопки будет применяться к фону кнопки, и наоборот.
- Выравнивание кнопок – Установите выравнивание кнопки по левому краю, по центру или по правому краю.
- Значок кнопки – Установите значок, который будет отображаться над кнопкой.
- Стиль кнопки – Вы можете установить стиль для кнопок, чтобы они были сплошными, контурными или текстовой ссылкой.
- Сохранить - Нажмите кнопку «Сохранить», чтобы сохранить характеристики кнопки..

Другие кнопки на вашем сайте:
1. Добавьте текст с гиперссылкой на страницу
Гиперссылка текста работает так же, как и ссылка на кнопку. Узнать больше о гиперссылке текста на странице.
2. Кнопка заголовка
- Добавьте кнопку меню с призывом к действию в заголовок и заранее привлекайте клиентов.
Проверьте: Добавьте кнопку меню в меню сайта. - Положение кнопки меню в шапке сайта (на рабочем столе) зависит от макет заголовка что вы выбрали. Но то же самое находится в нижней части меню в мобильном представлении.

3. Кнопка баннера
Добавьте до двух кнопок и неограниченный текст с гиперссылками поверх своего баннера и направляйте посетителей на разные страницы.
Проверьте: Баннер.
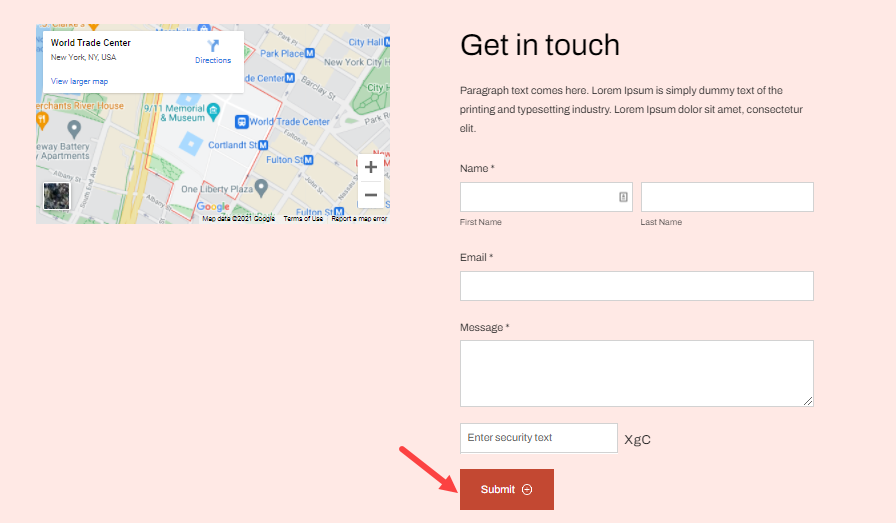
4. Кнопка «Контактная форма»
- Как только вы добавите контактную форму на любую страницу, чтобы побудить посетителей сайта связаться с вами, вы увидите Отправить кнопка по умолчанию (в форме).
- Вы также можете настроить его метку, размер, цвет и выравнивание.
Проверьте: Раздел контактов.

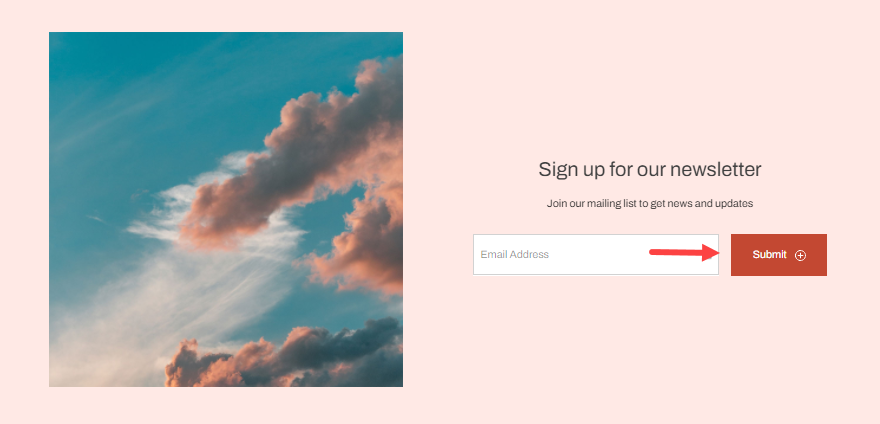
5. Кнопка «Информационный бюллетень»
- Как только вы добавите раздел подписки на информационный бюллетень на любую страницу, чтобы создать свою базу подписчиков, вы увидите Отправить кнопка по умолчанию.
- Вы можете настроить его метку, размер и цвет.
Проверьте: Раздел информационных бюллетеней.

6. Кнопка «Добавить в корзину»
Вы можете просмотреть эту кнопку на странице сведений о продукте в вашем магазине. Посмотрите, как для управления своим ярлыком.
