Ассоциация заголовок содержит первый набор видимых элементов при загрузке вашего сайта. Вы можете расположить такие элементы, как логотип, меню навигации и значки социальных сетей, так, как вам нравится, чтобы они отображались в заголовке.
В этой статье:
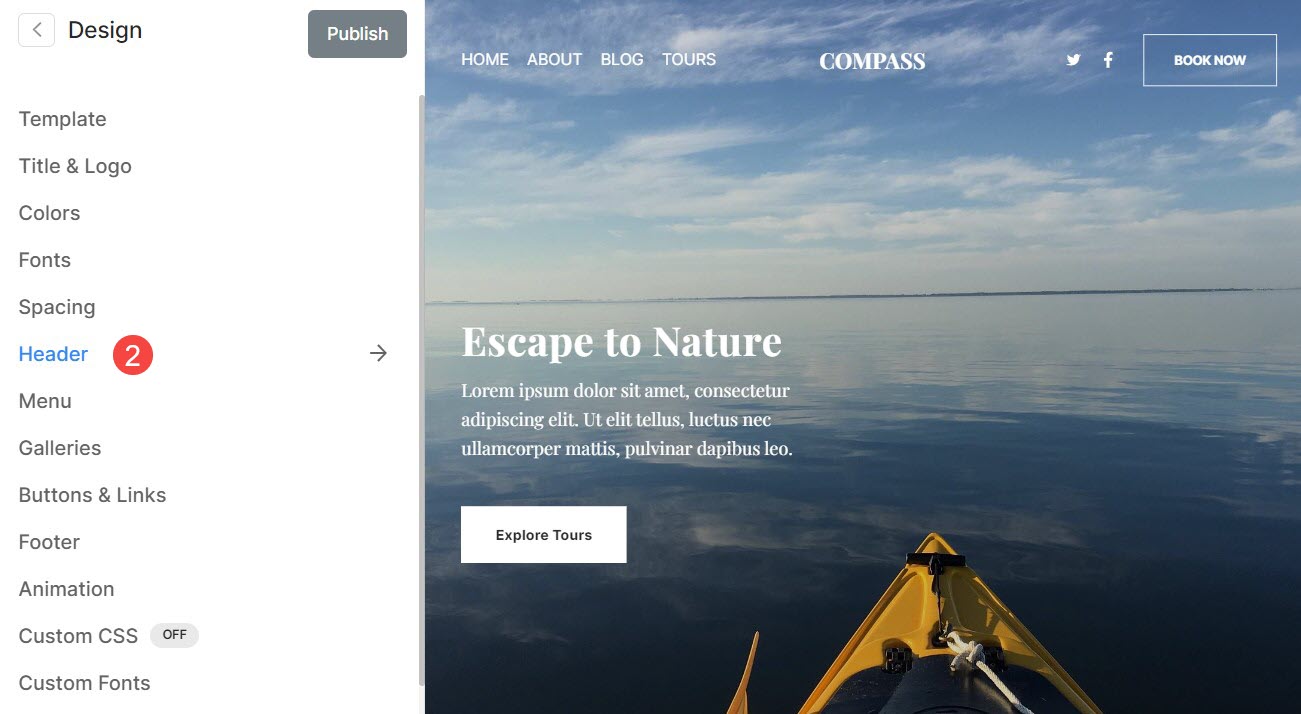
Вы можете управлять стилем заголовка (как для настольных компьютеров, так и для мобильных устройств) из меню Проект (1) раздел.

Как только вы окажетесь в разделе «Дизайн», нажмите заголовок (2) вкладка.

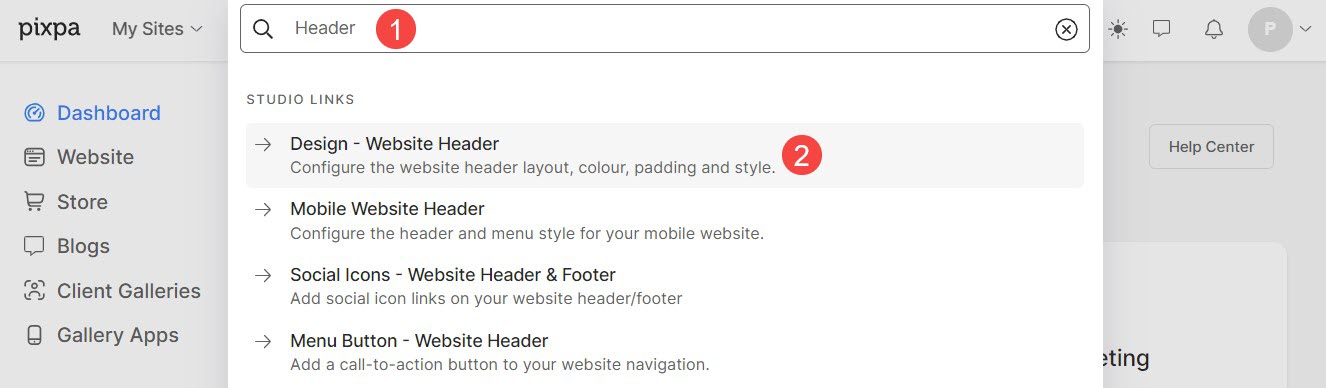
Кроме того, вы также можете использовать опцию поиска студии.
- Enter заголовок (1) в строке поиска.
- В соответствующих результатах щелкните значок Дизайн — шапка сайта вариант (2).

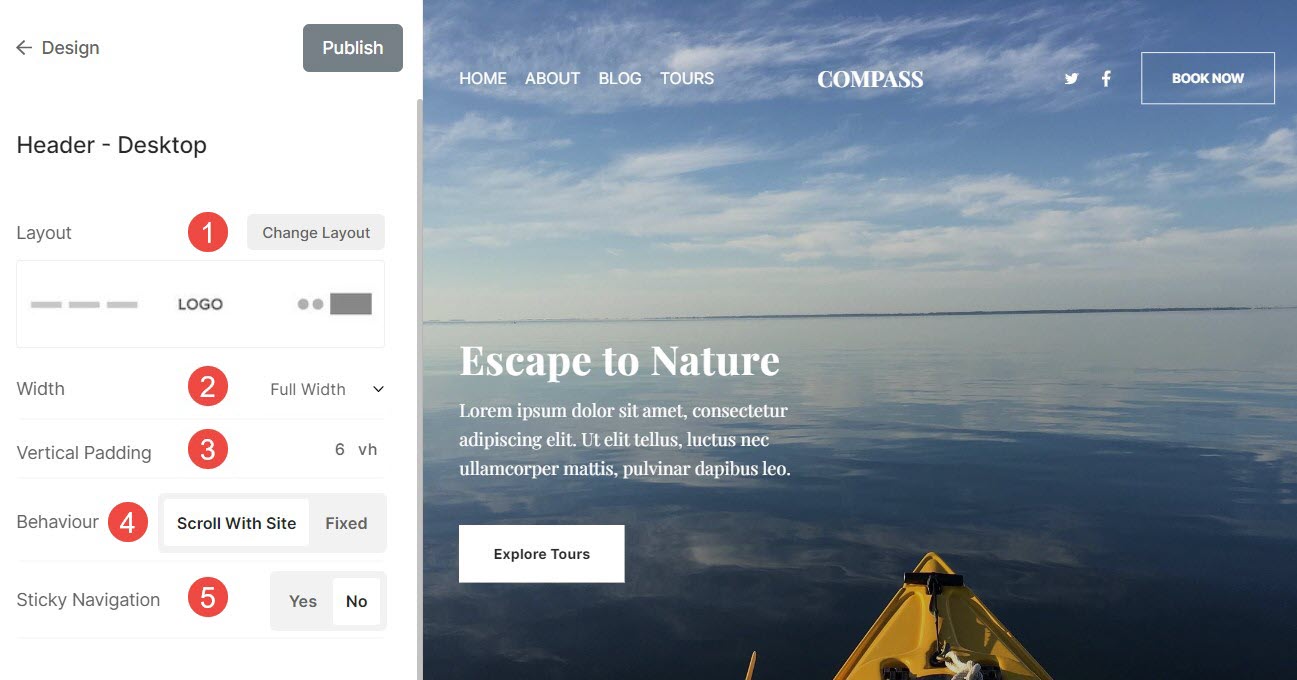
Заголовок для рабочего стола
- Макет заголовка – Проверьте текущую применяемую компоновку заголовка для компьютера версия. Нажать на Изменить макет кнопку, чтобы выбрать один из доступных вариантов макета заголовка и применить его к своему веб-сайту.
Мы предоставляем два типа макетов заголовков – верхние макеты заголовковкачества макеты заголовков с двумя столбцами. Макеты заголовков с двумя столбцами существуют в таких темах, как Burst и Isle. - Ширина – Укажите ширину заголовка как Полная ширина or Ширина сайта.
"Полная ширина' будет отображать заголовок, покрывая всю ширину, не оставляя поля.
"Ширина сайта' можно указать в Проект раздел. Здесь вы можете указать фиксированную ширину.
Он будет отображать заголовок, придерживаясь указанной фиксированной ширины. Узнать больше. - Вертикальное заполнение - Добавьте пробел (сверху и снизу) в заголовок вашего сайта (указанный в vh). Узнать больше.
- Поведение - Положение заголовка вашего рабочего стола может быть установлено на Fсмешанный (здесь шапка будет закреплена сверху, т.е. даже если страница прокручивается, шапка будет видна) или Прокрутка с сайтом (здесь заголовок будет прокручиваться вместе со страницей).
- Липкая навигация – Включить или отключить липкую навигацию в случае Sпрокрутка с сайтом положение заголовка.

Посмотрите заполнение заголовка в действии:

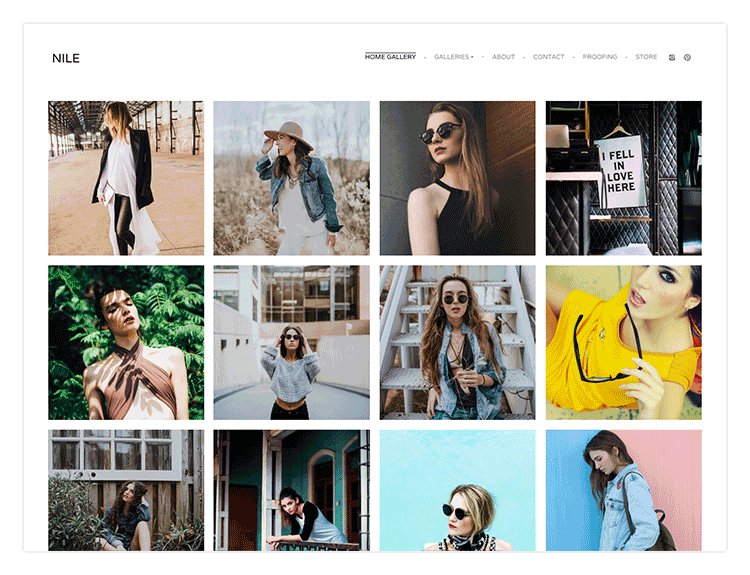
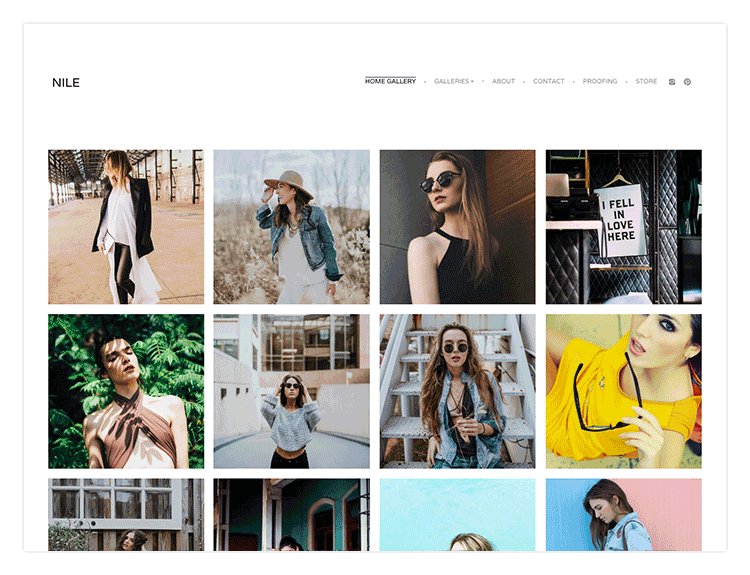
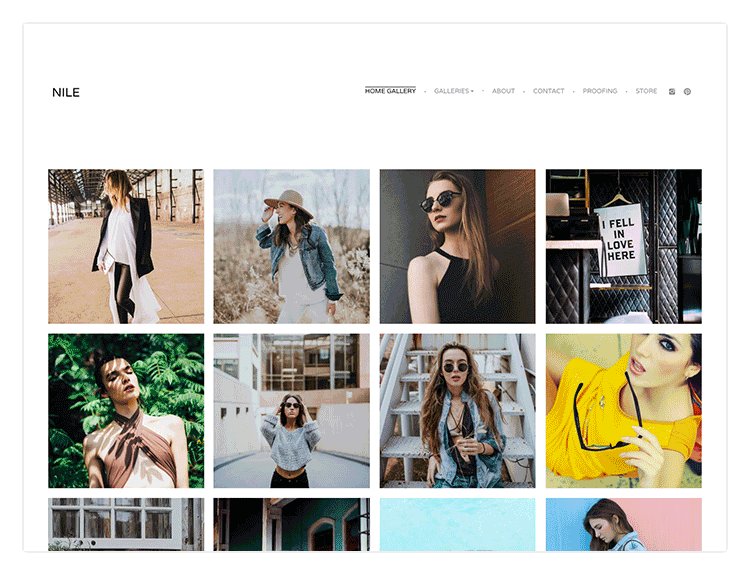
Вы посмотрим на Заголовок на действующем сайте.
См. различные макеты заголовков рабочего стола

См. различные макеты заголовков с двумя столбцами на рабочем столе.

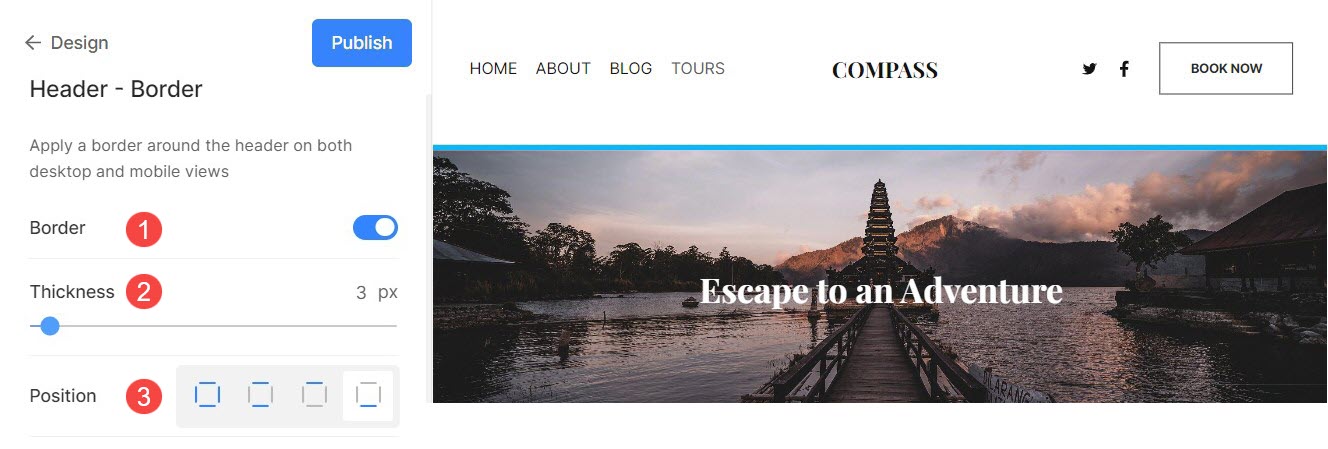
Граница заголовка
- Граница: Включите или отключите границу заголовка.
- Толщина: Укажите ширину линий границ заголовка.
- Позиция: Установите положение границы заголовка. У вас есть четыре варианта: «Все стороны», «Сверху и снизу», «Только сверху» и «Только снизу».

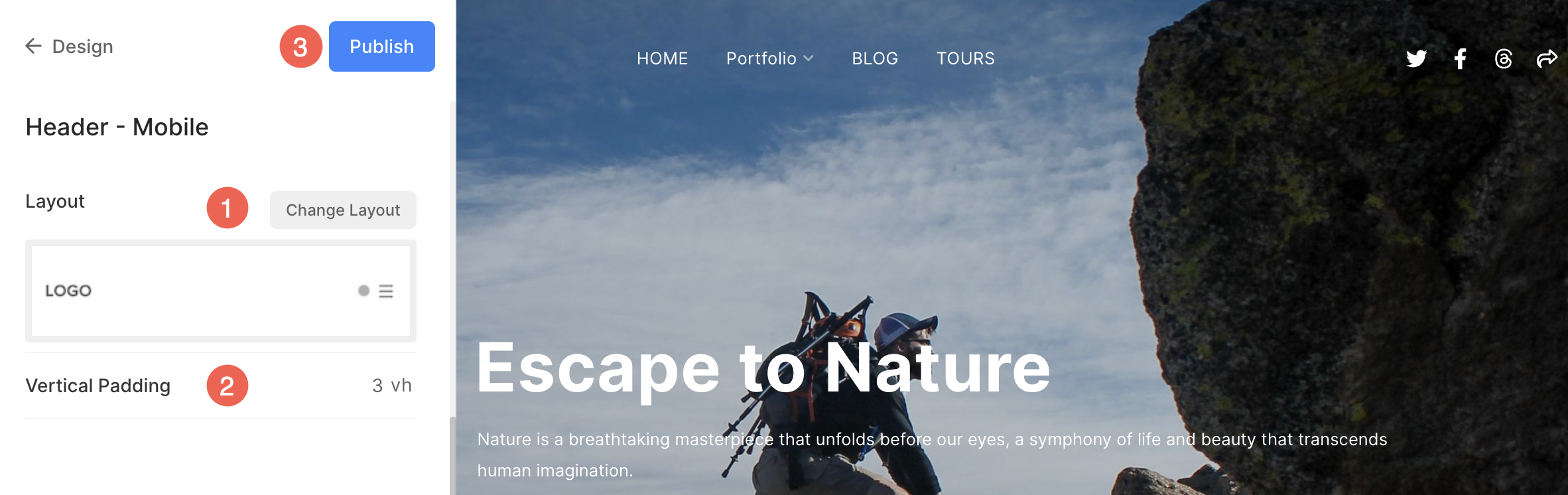
Заголовок для мобильных устройств
- Планировка – Проверьте текущую применяемую компоновку заголовка для мобильный версия. Нажать на Изменить макет кнопку, чтобы выбрать один из доступных вариантов макета заголовка и применить его к своему веб-сайту.
- Добавить Вертикальное пространство (сверху и снизу) в заголовок вашего сайта на мобильных устройствах (указан в vh).
- После внесения изменений нажмите Опубликовать .

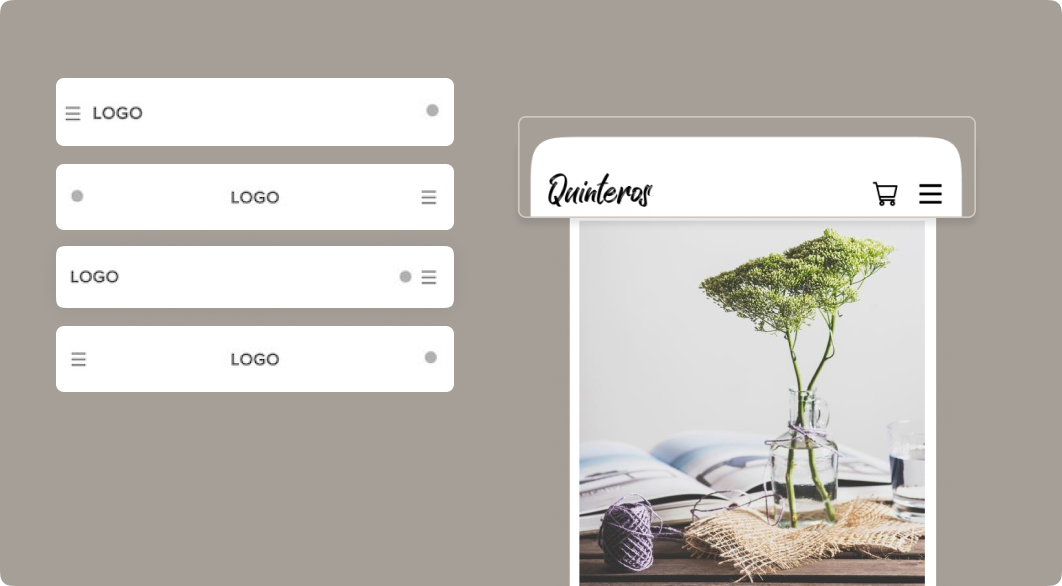
См. различные макеты мобильных заголовков

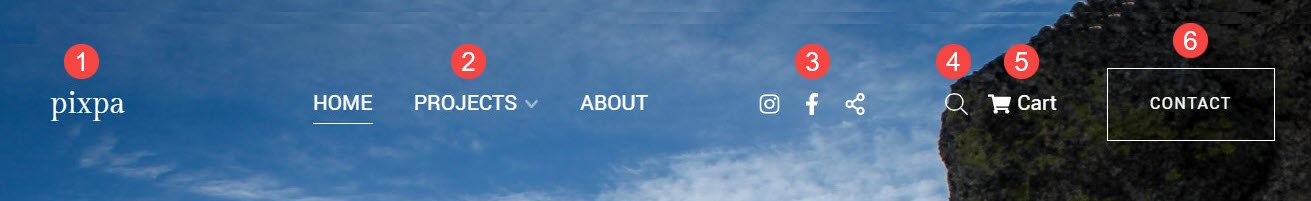
Элементы заголовка

- Логотип / Название сайта — Самый первый элемент шапки сайта — логотип/название сайта. Установить название сайта/загрузить логотип сайта для вашего сайта.
Примечание: Если вы не загрузили логотип сайта, название сайта появится в шапке вашего сайта. Кроме того, если вы указали и то, и другое, логотип сайта будет виден в шапке вашего сайта. - Меню — Еще один элемент шапки сайта — меню (ссылки меню). Ты можешь упорядочить ссылки навигации по сайту, or удалить/скрыть любой пункт меню с вашего сайта.
- Социальные иконки - Вы можете добавить Социальные иконки которые связаны с вашими профилями в социальных сетях в шапке вашего сайта. Вы можете загрузить изображение для обмена в социальных сетях который будет использоваться в качестве эскиза, когда веб-сайт или любая из страниц веб-сайта публикуются в социальных сетях. Кроме того, выберите, где Значки социальных сетей появится на вашем сайте. Доступные позиции: верхний колонтитул, нижний колонтитул, оба варианта или ни одного.
- Поисковая строка - Добавить поисковая строка который позволяет посетителям вашего сайта искать любой контент в продуктах (если на вашем веб-сайте включен магазин), изображениях, сообщениях блога и страницах (галереях, папках и других страницах) в заголовке вашего сайта.
- Значок корзины - Добавить плавающий значок корзины это легко добраться и всегда видно, не мешая вашему веб-сайту в заголовке вашего сайта.
- Кнопка меню - Добавить кнопка меню в заголовок вашего сайта, т. е. кнопку призыва к действию, которая перенаправляет на указанный URL-адрес. Вы можете указать этикетка и URL для кнопки меню. Кроме того, выберите Размер кнопки быть Маленький, средний или большой.
