Раздел «Изображения до и после» описывает пару изображений, показывающих различия. В раздел необходимо загрузить два изображения: одно для этапа «до», другое — для этапа «после».
Вы можете настроить ползунок, чтобы он был горизонтальным или вертикальным. Например, вы можете добавить изображения кота до и после обрезки.
В этой статье:
Добавьте блок «До и после»:
- На страницу можно добавить раздел. Вы можете добавить раздел на уже существующую страницу или создать новую страницу на вашем сайте.
- На твоей странице, нажмите на синий + значок добавить Новый раздел на вашу страницу.

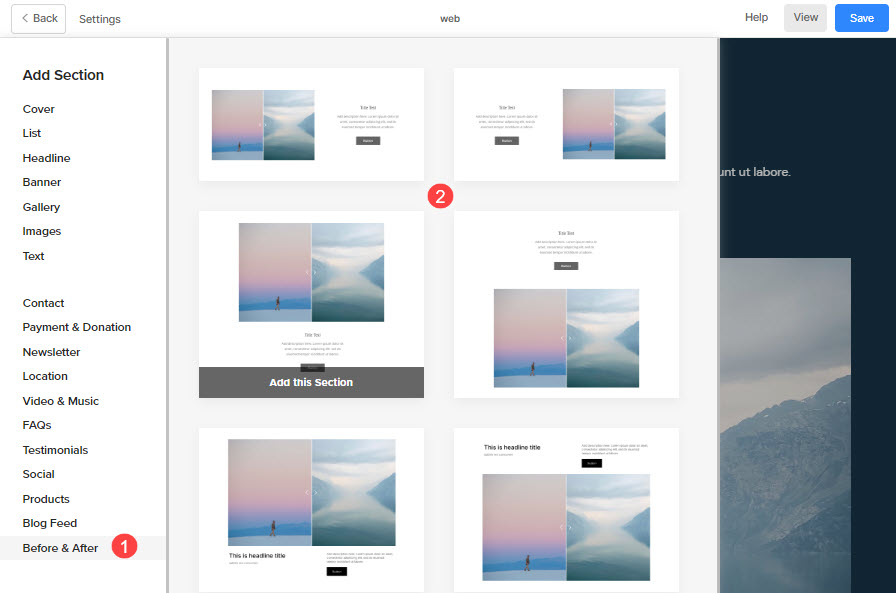
- Теперь вы увидите опцию категории разделов на левой стороне.
- Выберите До и после (1) вариант, где вы можете выбрать из различных макетов (2).

- Выберите любой макет раздела и нажмите на него, чтобы добавить его на свою страницу.
- По мере добавления раздела вы можете редактировать текст и загружать изображения.
Управление контентом
После добавления раздела:
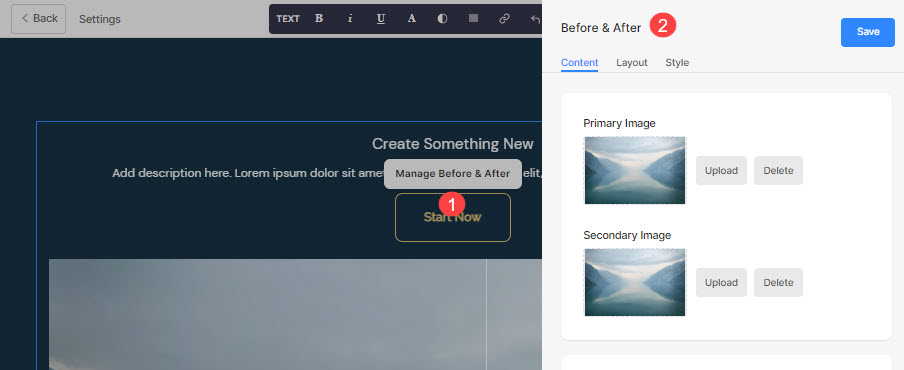
- Нажмите на Управление до и после (1) кнопку, чтобы открыть правый ящик (2).
 Отсюда вы можете:
Отсюда вы можете:
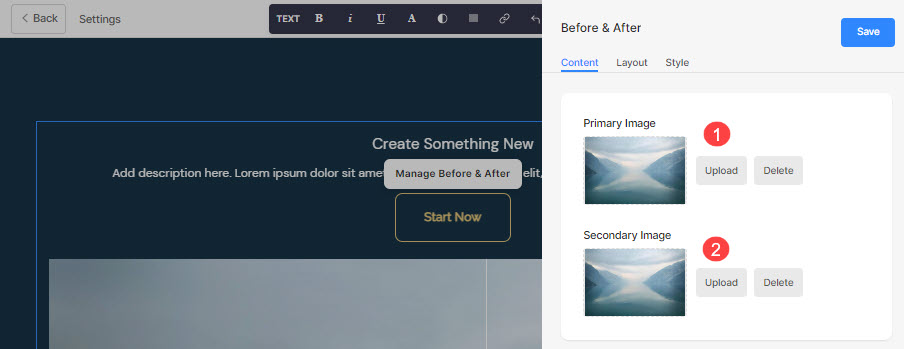
- Загрузить основное изображение (1) для предварительного просмотра.
- Загрузить дополнительное изображение (1) для последующего просмотра.

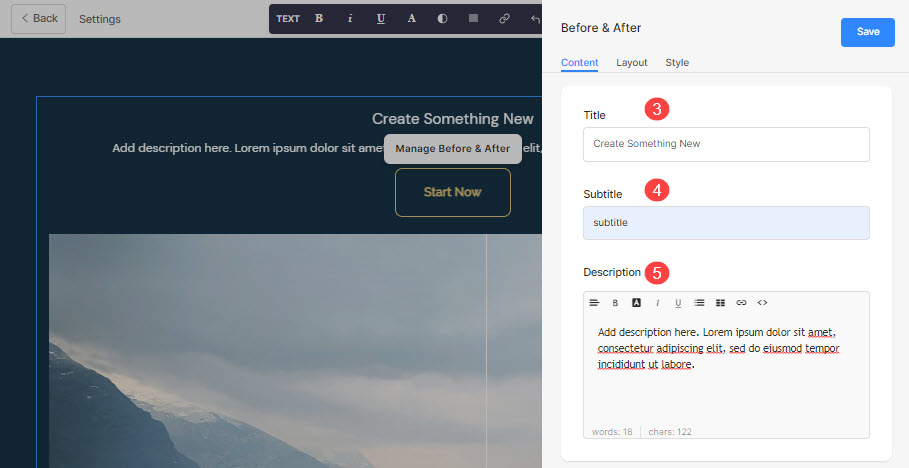
- Добавить Название (3), Подзаголовок (4), и Описание (5) для сечения. Перед добавлением описания проверьте этой статьи.

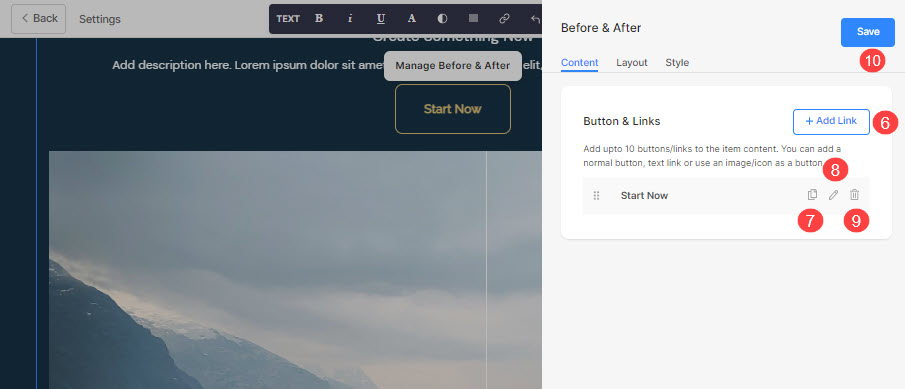
- Добавляйте любые виды Ссылка (6) к разделу. Вы можете добавить кнопку/ссылку на изображение/значок социальной сети/текстовую ссылку. Узнать больше.
- Вы можете дублировать (7), редактировать (8) или удалить (9) существующую кнопку.
- Сохранить (10) ваши изменения.

Кнопка и ссылки
- Добавьте любой тип ссылки в раздел. Нажать на + Добавить ссылку кнопка добавления ссылки.

- Ассоциация + Добавить ссылку option предоставляет четыре способа добавления ссылки:
Button
Добавьте кнопку к элементу списка. Вы сможете обновить:
- Ярлык кнопки: – Установить метку кнопки.
- Кнопка Ссылка – Указать ссылку.
- Целевое окно – Выберите, чтобы открыть страницу в том же или новом окне.
- Стиль кнопки – Выберите стиль кнопки по умолчанию (устанавливается в Кнопки и ссылки вкладку раздела «Дизайн»), Solid, Outline или Text Link.
- Выберите цвет кнопки быть по умолчанию или инвертировать цвет.

Текстовая ссылка
Добавить текстовая ссылка к элементу списка.

Вы сможете обновить:
- Установить текстовая метка.
- Укажите текстовая ссылка.
- Целевое окно – Выберите, чтобы открыть страницу в том же или новом окне.

Фото товара
Добавьте изображение и свяжите его с любой страницей.

- После того, как вы загрузили изображение, оно отображается таким образом. Нажмите на ссылку, чтобы отредактировать ее.

- Отсюда вы можете:
- Загрузите/Изменить изображение.
- Кнопка Ссылка – Указать ссылку.
- Целевое окно – Выберите, чтобы открыть страницу в том же или новом окне.

Социальная Иконка
- Добавьте значок социальной сети к элементу списка.

- Вы можете управлять:
- Социальная иконка, которую нужно связать.
- Укажите путь к соответствующему социальному профилю.
- Целевое окно – Выберите, чтобы открыть страницу в том же или новом окне.

Управление макетом
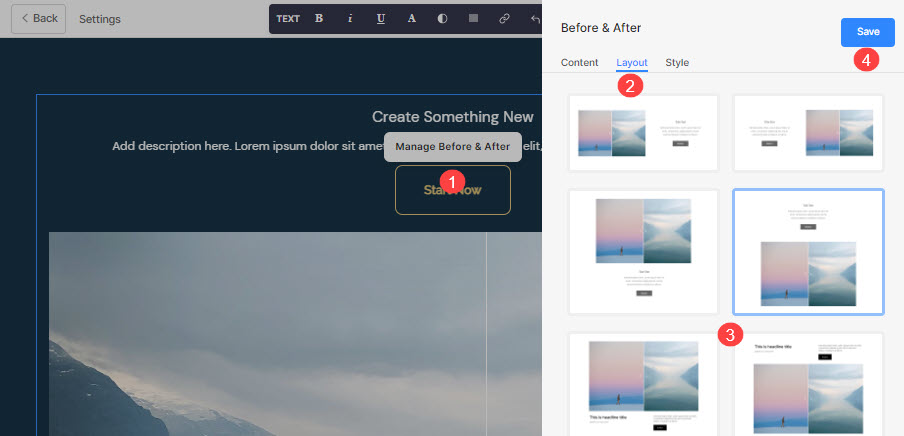
- Нажмите на Управление до и после кнопку (1).
- Выберите Планировка вкладка (2).
- Выберите макет для вашего раздела (3) и спасти изменения (4).

Параметры стиля
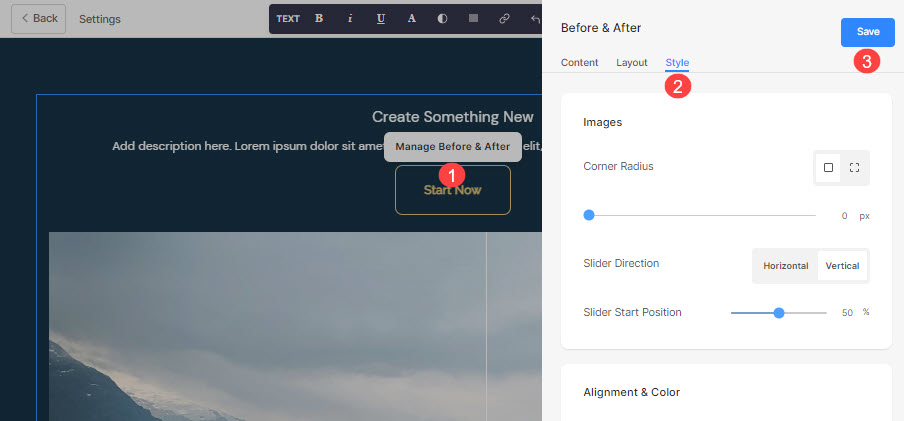
- Нажмите на Управление до и после (1) .
- Выберите Стиль (2) меню.
- Измените стиль для элементов раздела и Сохранить (3) ваши изменения.

У вас будет несколько вариантов стиля для раздела:
Фотографии
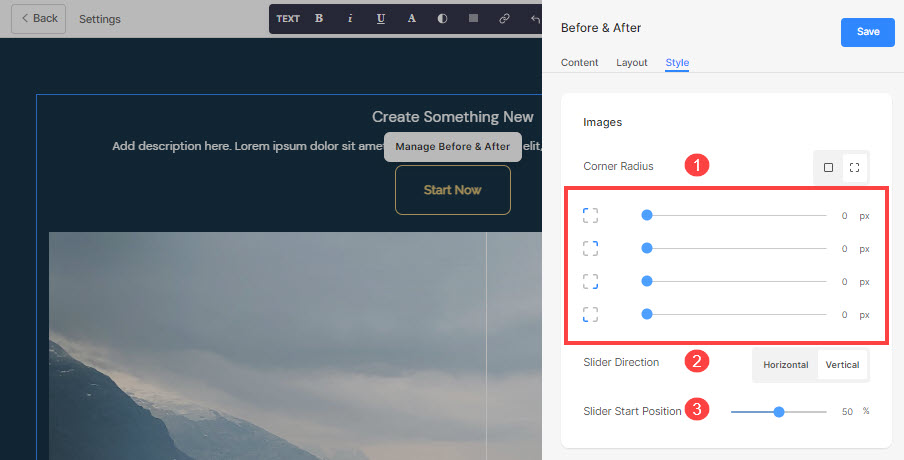
- Выберите общий радиус угла или другой радиус угла для каждого слайда и установите число (в пикселях) для угловой радиус.
Посмотрите на график угловой радиус поле, вы можете создавать различные формы изображений. Если вы укажете здесь 500 пикселей, изображение будет отображаться в форме круга.
Если вы выбрали разделенные углы, вы можете установить разные радиусы углов для каждого угла. Узнать больше. - Выберите Ползунок Направление быть горизонтальным или вертикальным.
- Укажите Стартовая позиция ползунка в процентах. Ползунок можно перемещать влево/вправо для просмотра определенного слайда.

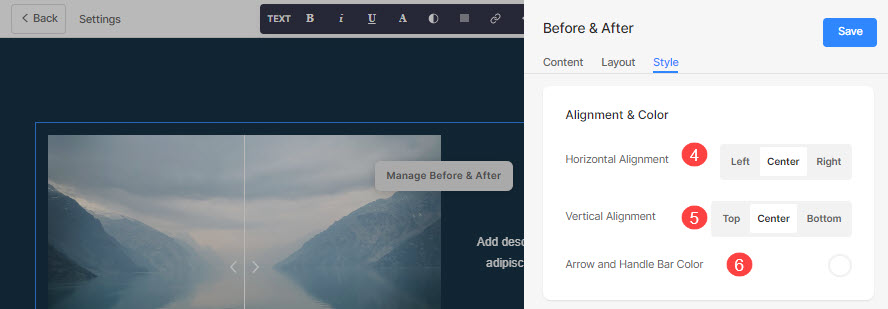
- Выравнивать Контент раздела по горизонтали для выравнивания по левому, правому краю или по центру.
- Выравнивать Контент раздела по вертикали для выравнивания по верхнему, нижнему или центральному краю.
- Укажите Стрелка и рукоятка (слайдер) Цвет.

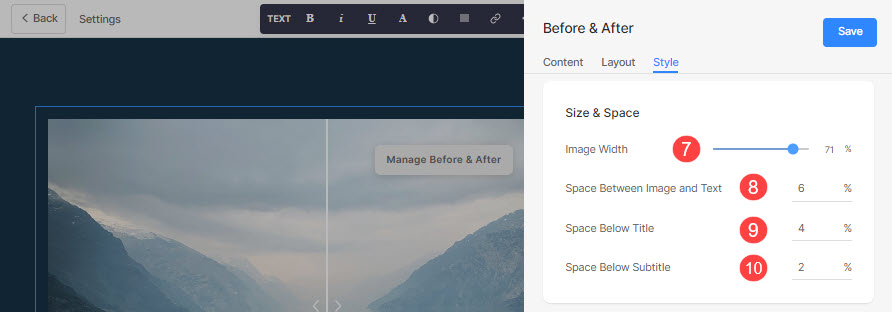
Размер и пространство
- Укажите Ширина изображения для изображений до и после.
- Укажите Пробел между изображением и текстом (в %).
- Укажите Пробел под заголовком (в %).
- Укажите Пробел под подзаголовком (в %).

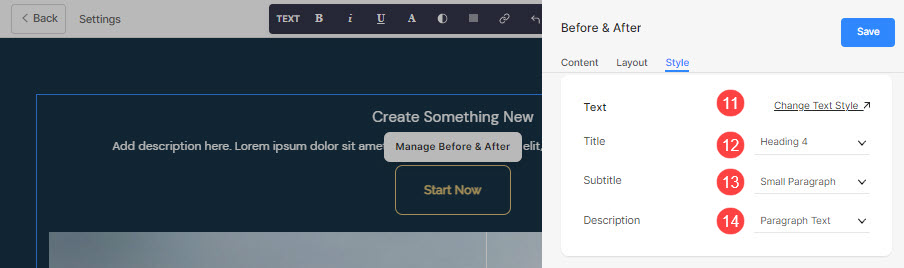
Текст
- Нажмите на Изменить стиль текста кнопка для посещения Проект и управлять размерами и стилями шрифта.
- Установить Название стиль шрифта для этого раздела.
- Установить подзаголовок стиль шрифта для этого раздела.
- Установить по умолчанию Описание стиль шрифта для этого раздела.

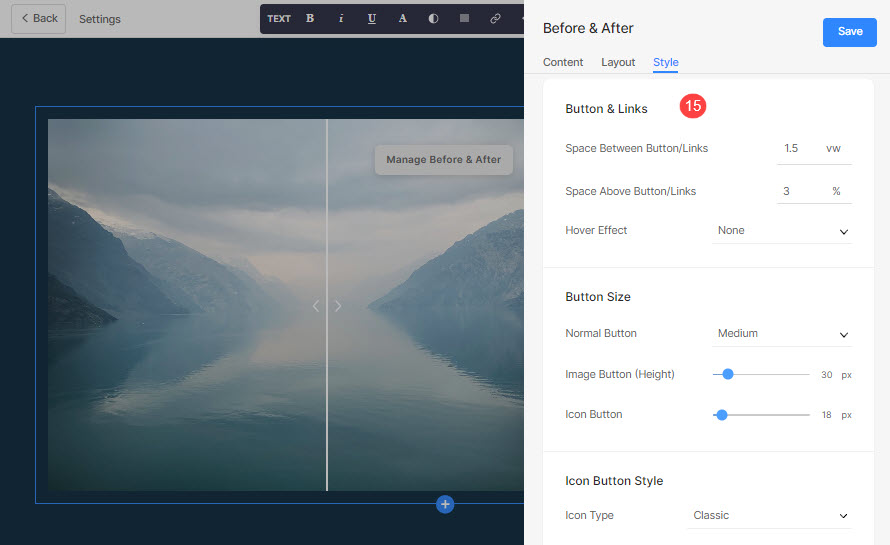
Кнопка и ссылки
- Посмотрите, как для управления стилем кнопок и ссылок.

Предположим, вы добавили ссылку на социальную сеть Amazon в Кнопка/Ссылки, и указал цвет значка красный и цвет фона значка зеленый, то значок будет отображаться, как показано ниже:

