Существуют темы в двухколоночном режиме, где верхний и нижний колонтитулы находятся либо слева, либо справа, например Halo, Nova, Metro, Bloom.
Для таких тем по умолчанию система зафиксировала ширину боковой панели на 250px. Однако вы можете управлять шириной с помощью переопределения CSS.

Выполните следующие действия, чтобы изменить ширину боковой панели:
- Скопируйте полное переопределение CSS, упомянутое ниже.
<style>
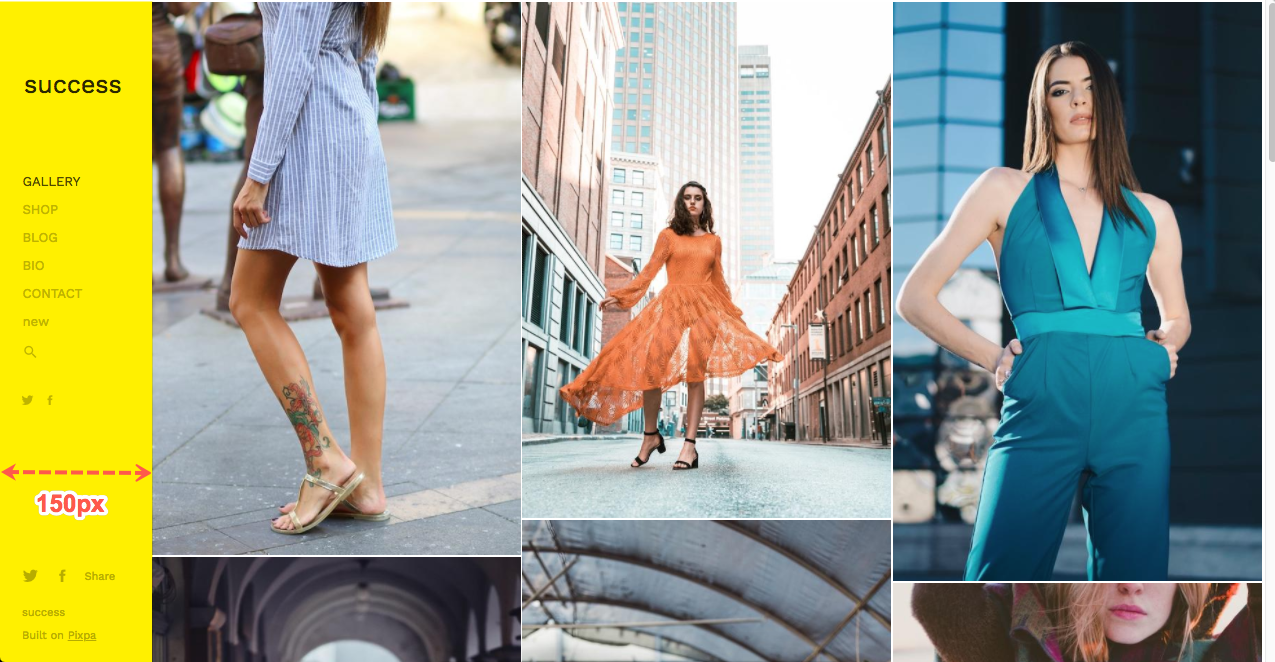
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Скопировав соответствующий код, перейдите к Настройки (1).
- В Внешние скрипты (2), вставьте код в раздел (3).
- Хит Сохранить (4) кнопка сохранения изменений в студии.

Теперь обновите сайт, чтобы просмотреть изменения на действующем сайте.
