Кнопки и ссылки на веб-сайте играют решающую роль, предоставляя пользователям четкие и интуитивно понятные способы навигации, взаимодействия и доступа к желаемой информации или услугам.
В этой статье:
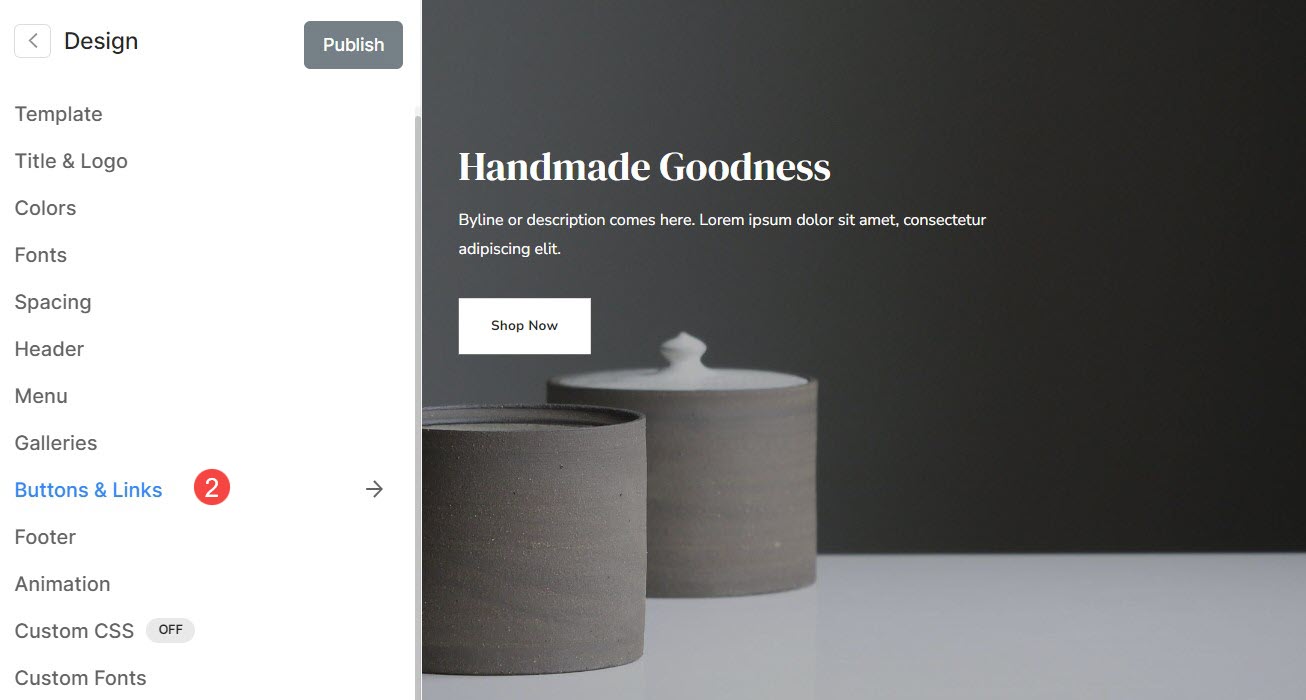
Вы можете управлять стилем кнопок и ссылок из Проект (1) раздел.

Как только вы окажетесь в разделе «Дизайн», нажмите Кнопки и ссылки (2) вкладка.

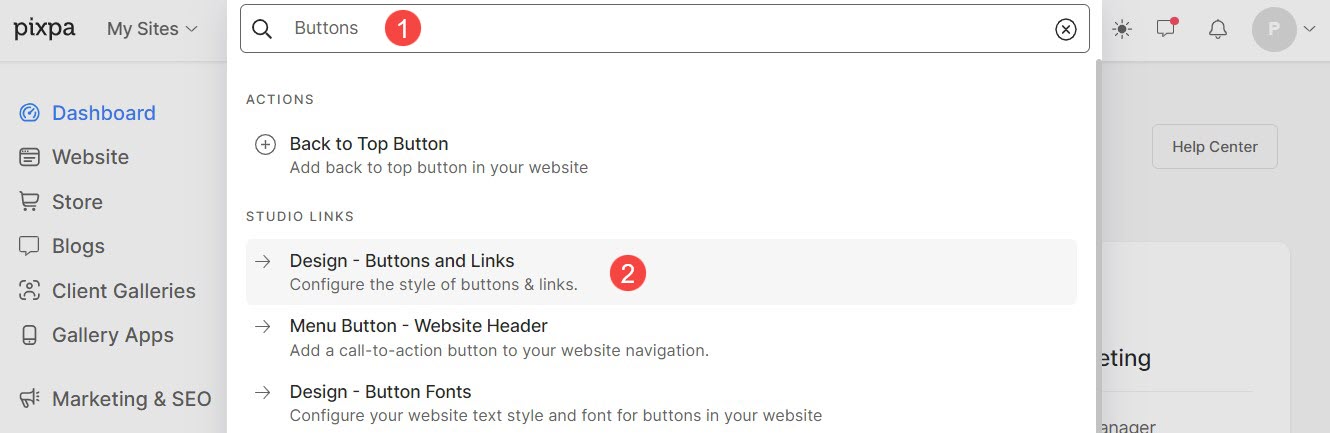
Кроме того, вы также можете использовать опцию поиска студии.
- Enter Кнопки (1) в строке поиска.
- В соответствующих результатах щелкните значок Кнопки и ссылки вариант (2).

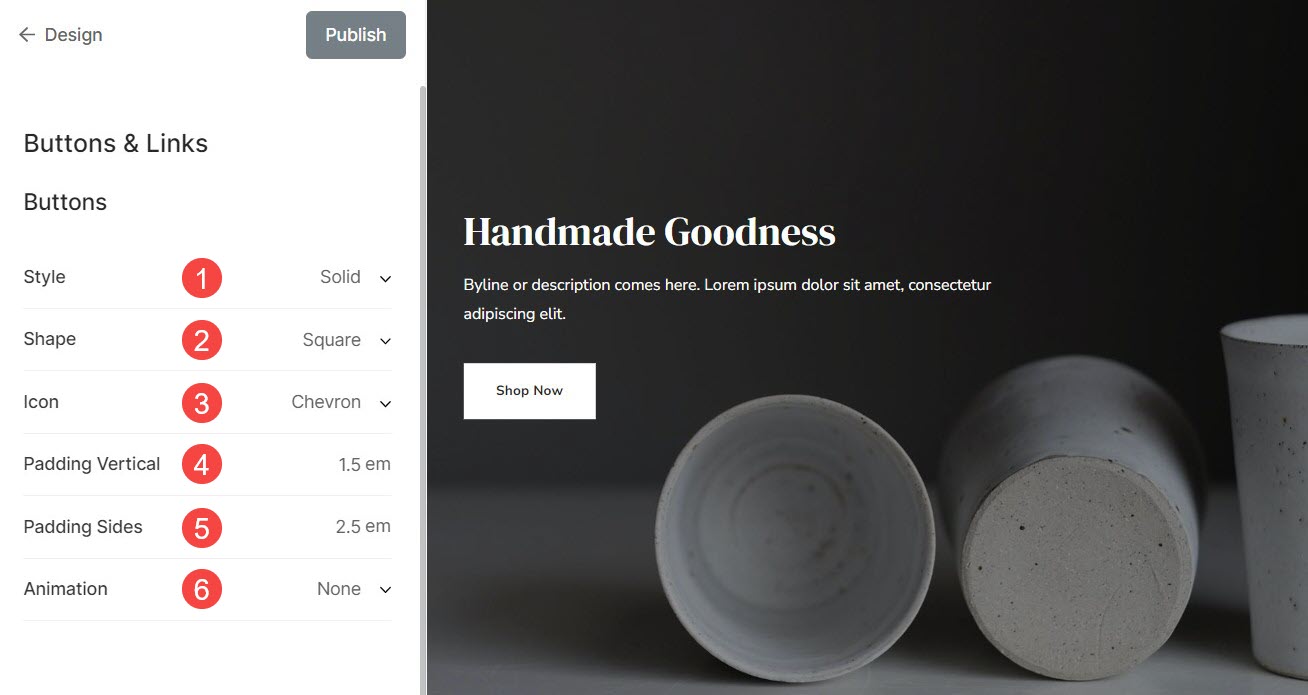
Кнопки
Кнопки — это интерактивные элементы, предназначенные для подсказки действий пользователя. Они визуально более заметные и выделяются по форме.
Кнопки обычно используются для таких действий, как отправка форм, запуск определенных функций и т. д. Отсюда вы можете:
- Стиль: Установите стиль кнопок: сплошной, контурный или текстовую ссылку.
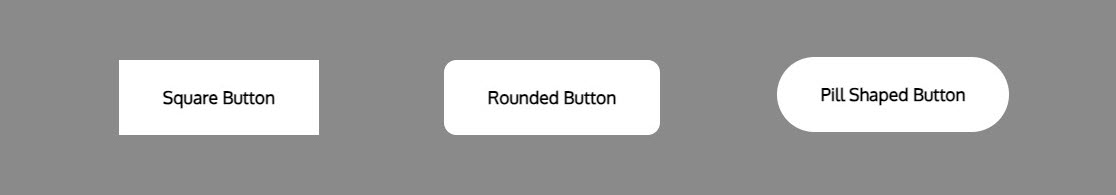
- Форма: Здесь выберите форму кнопок на вашем сайте. Доступные формы: квадратная, закругленная и таблетка.
- Icon: Установите значок, который будет отображаться над кнопкой.
- Заполнение по вертикали: Установите расстояние между текстом кнопки и краями кнопки по вертикали.
- Обивка сторон: Установите расстояние между текстом кнопки и краями кнопки по горизонтали.
- Анимация: Выберите анимацию при наведении курсора на кнопку.

Различные формы кнопок:

Список вариантов анимации, которые можно выбрать для кнопок.
- Fade: Кнопка из непрозрачного станет полупрозрачной.
- Grow: Размер кнопки будет увеличиваться при наведении на нее курсора.
- Сокращаться: Размер кнопки уменьшится при наведении на нее курсора.
- Проведите пальцем вправо: Анимация будет происходить горизонтально, охватывая всю кнопку слева направо.
- Проведите пальцем вверх: Анимация будет происходить вертикально, охватывая всю кнопку снизу вверх.
- Подчеркнуть: У нижнего края кнопки постепенно появится линия.
- Подчеркивание слева: Внизу кнопки слева направо постепенно появится линия.
- Надстрочное раскрытие: У верхнего края кнопки постепенно появится линия.
- Надчеркивание слева: У верхнего края кнопки постепенно появится линия слева направо.
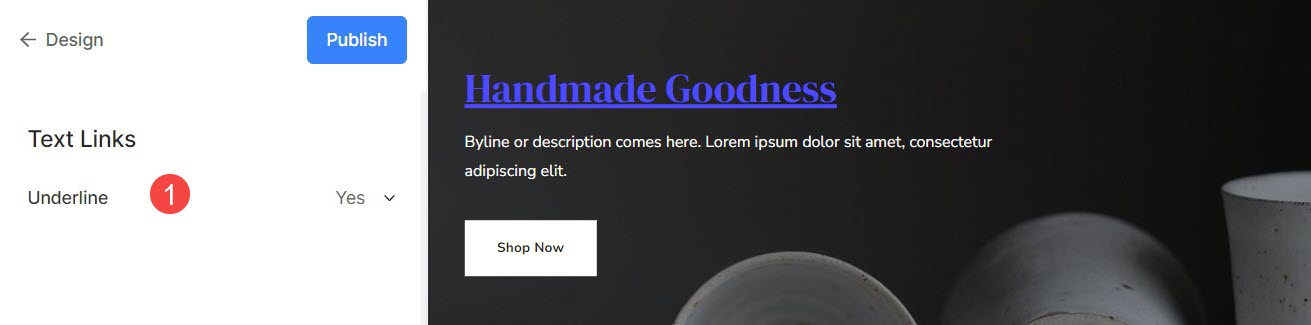
Ссылки
Ссылки — это элементы, по которым пользователи могут щелкнуть, чтобы перейти на другую страницу или раздел.
Обычно они подчеркиваются или отображаются другим цветом, чтобы указать на их кликабельность.
- Подчеркнуть: Выберите, хотите ли вы отображать подчеркивание постоянно/при наведении курсора или вообще отключить его.