Pixpa дает вам большой контроль над тем, как отображать изображения в ваших галереях.
Используя параметры стиля галереи, вы можете полностью контролировать отображение изображений в галерее в сочетании с макетом галереи.
В этой статье:
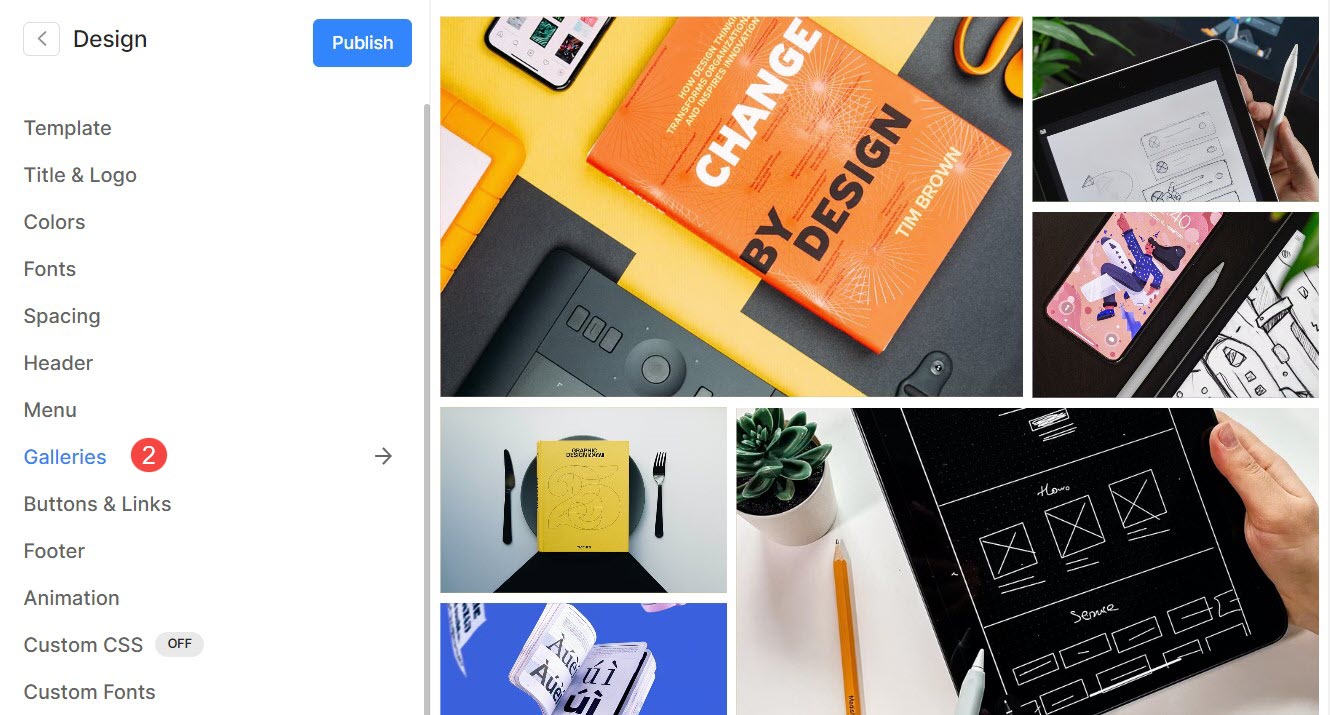
Вы можете настроить параметры галереи по всему сайту из меню Проект (1) раздел.

Как только вы окажетесь в разделе «Дизайн», нажмите галереи (2) вкладка.

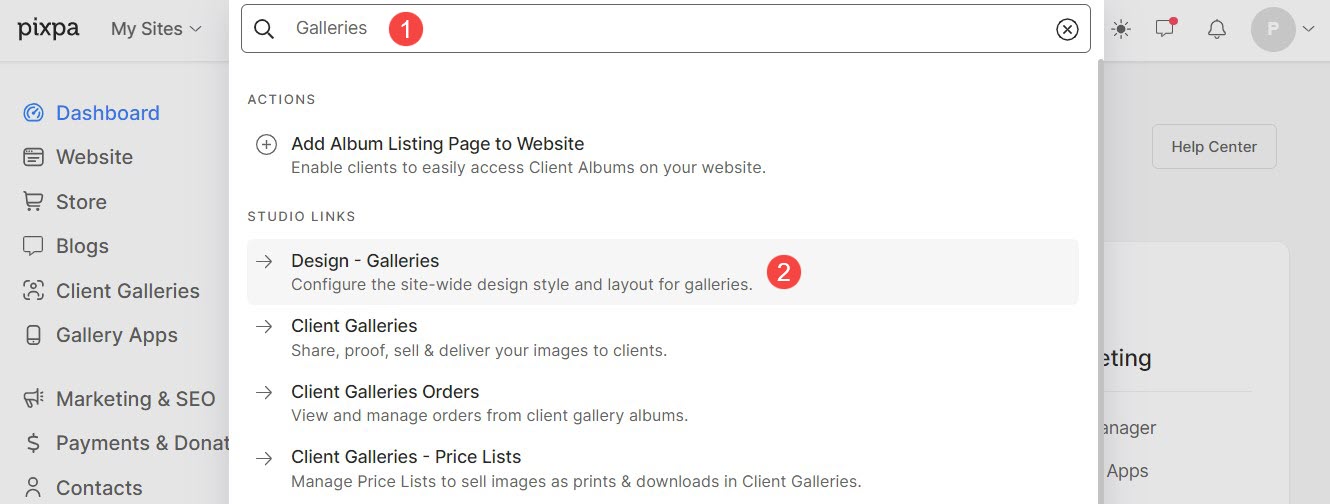
Кроме того, вы также можете использовать опцию поиска студии.
- Enter галереи (1) в строке поиска.
- В соответствующих результатах щелкните значок Дизайн – Галереи вариант (2).

Галерея Макет
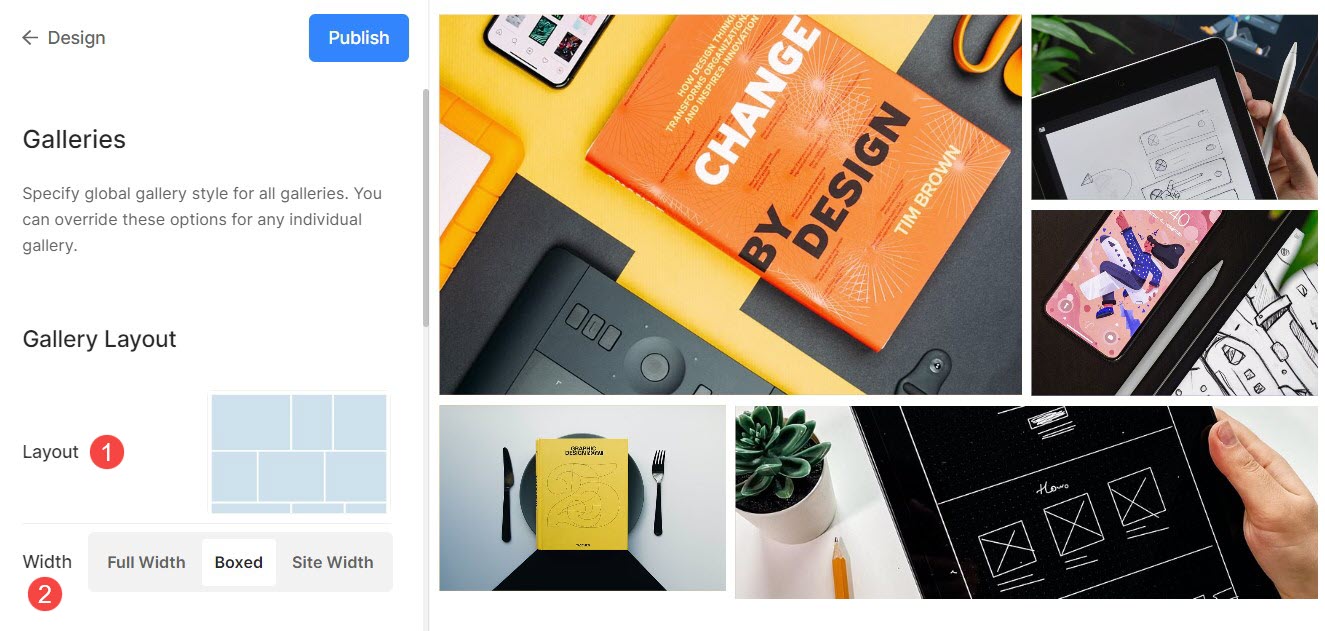
- Макет: Выберите макет, который будет применен к галерее.
Узнайте, как изменить макет галереи. - Ширина : выберите ширину галереи.
- "Полная ширина' будет отображать галерею, покрывая всю ширину, не оставляя поля.
- "В штучной упаковке' отобразит галерею, оставив некоторое количество отступов справа и слева от экрана.
- "Ширина сайта' можно указать в разделе дизайна. Здесь вы можете указать фиксированную ширину.
Он будет отображать галерею, придерживаясь указанной фиксированной ширины.

Стиль сетки
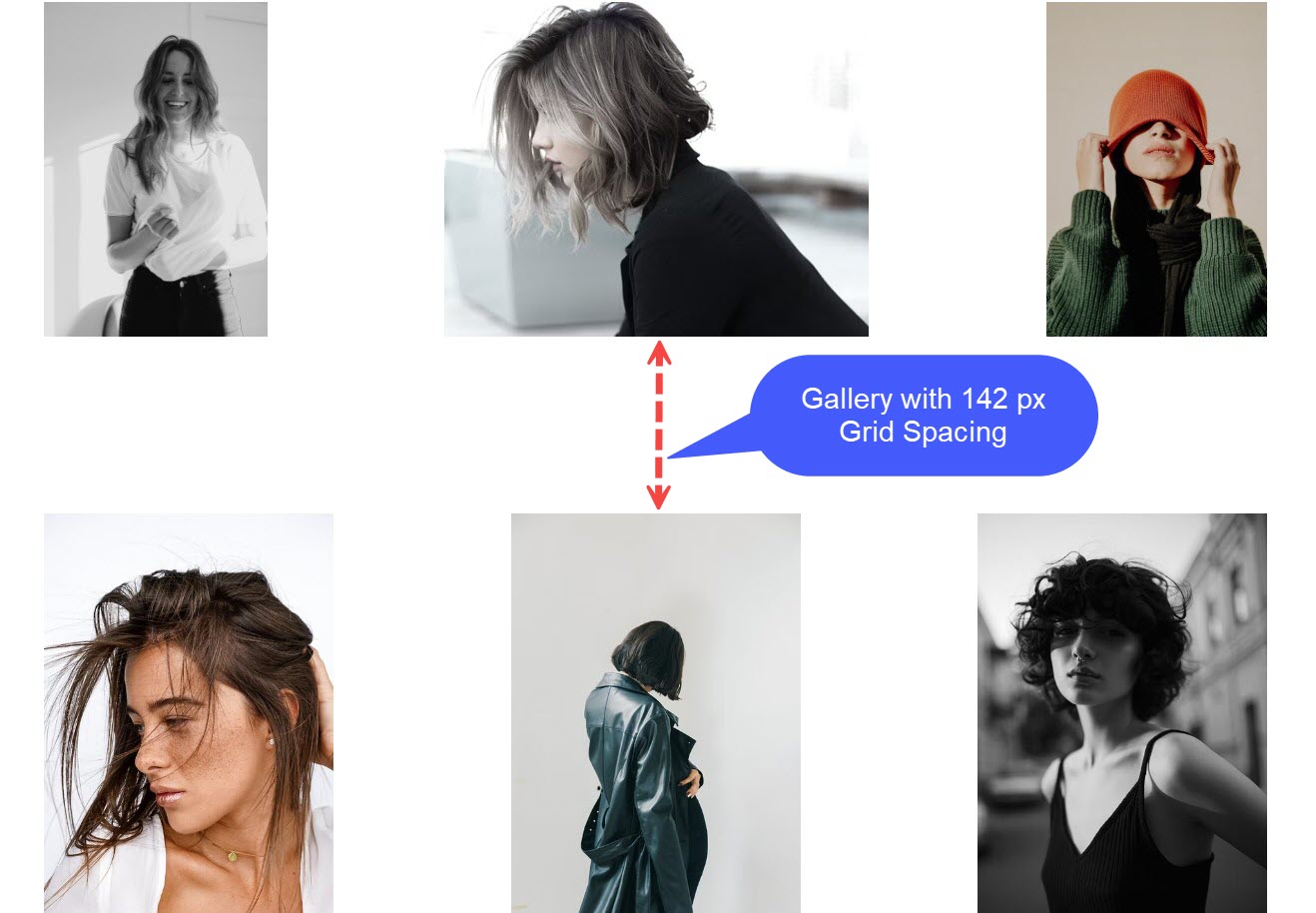
- Шаг сетки: Укажите пространство между изображениями в макетах сетки. (0 – 250 пикселей)
- Угловой радиус изображения: Примените радиус границы, чтобы скруглить углы изображения в сетках галереи.

Например, фонарь домашняя галерея темы имеет шаг сетки 142px.

После применения параметра «Угловой радиус изображения» вы увидите закругленные края изображений, как показано на рисунке. Beyond шаблон.

Цвета сетки
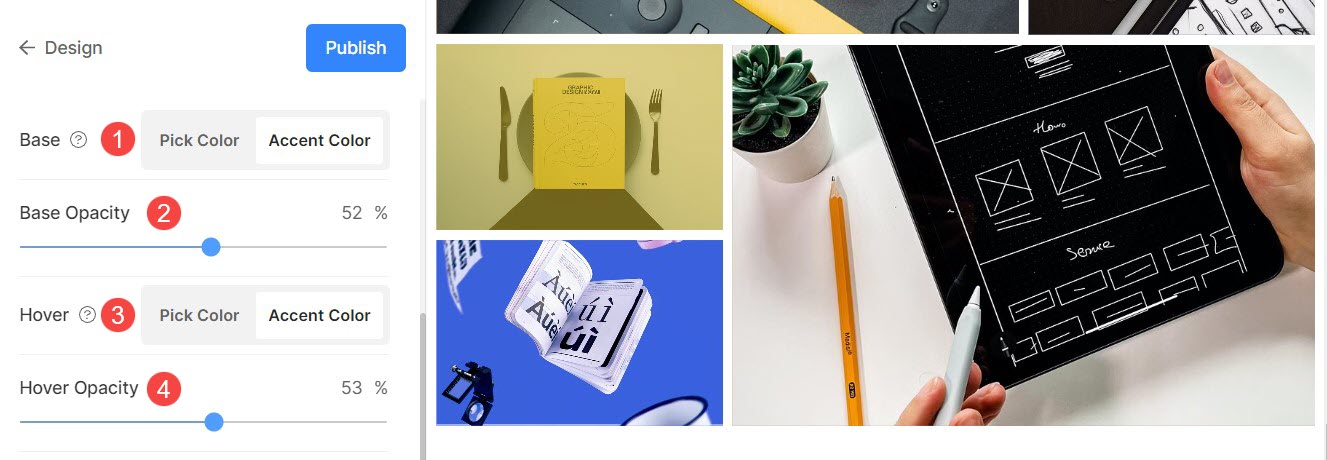
Базовая непрозрачность: Если вы выбрали тип наведения в качестве цвета акцента изображения, установите базовую непрозрачность сетки отсюда.
- база: Основной цвет используется для формирования сетки и виден только на мгновение перед загрузкой изображений. У вас есть два варианта основного цвета сетки.
- Выберите цвет: Выберите этот параметр, чтобы задать определенный цвет для основы сетки. Укажите любой цвет и непрозрачность для основы сетки.
- Акцентный цвет: Используйте цвета акцента изображения для основы сетки. Это даст разноцветную сетку, используя акцентные цвета каждого изображения.
- Базовая непрозрачность: Если вы выбрали базовый тип в качестве цвета акцента, отсюда установите непрозрачность основы сетки.
- Наведите указатель мыши: Это влияет на сетку при наведении курсора на изображение.
- Выберите цвет: Установите цвет при наведении по умолчанию и его непрозрачность, если вы выбрали «Выбрать цвет» для изображений сетки.
- Акцентный цвет: Используйте цвета акцента изображения для основы сетки. Это даст разноцветную сетку, используя акцентные цвета каждого изображения.
- Непрозрачность при наведении: Если вы выбрали тип наведения в качестве акцентного цвета, установите здесь непрозрачность основания сетки.

Эффект наведения на сетку
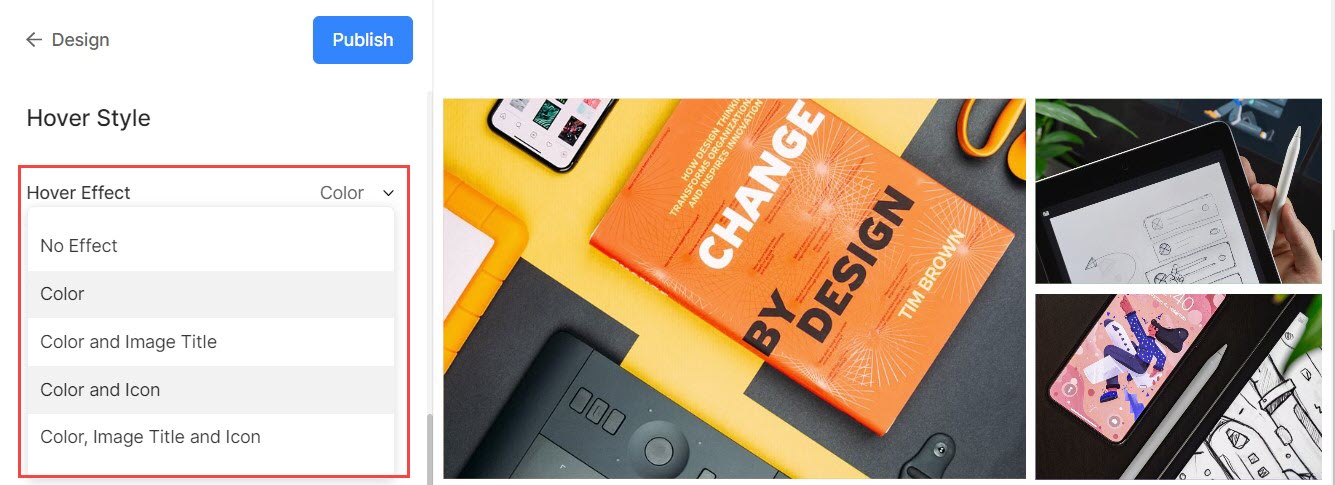
Эффект наведения будет использоваться только в макете сетки. Вы можете отобразить следующие параметры при наведении в режиме сетки.
- Нет эффекта – Не влияет на изображения в режиме сетки.
- Цвет - Только для цвета при наведении на ваши изображения в режиме сетки.
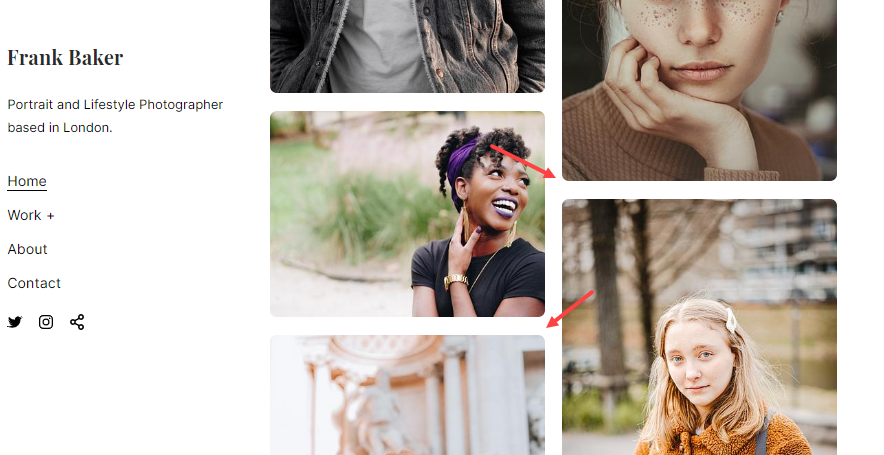
- Цвет и название изображения – Для изображения при наведении цвета с заголовком изображения. Вы можете установить цвет при наведении и цвет/шрифт/размер/вес текста заголовка изображения в следующий вариант.
- Цвет и значок - Для изображения наведите цвет с помощью значка.
- Цвет, название изображения и значок - Для цвета при наведении изображения, заголовка изображения и значка. Вы также можете добавить значки на свои изображения, такие как плюс, стрелка, крест и глаз.

Иконка при наведении
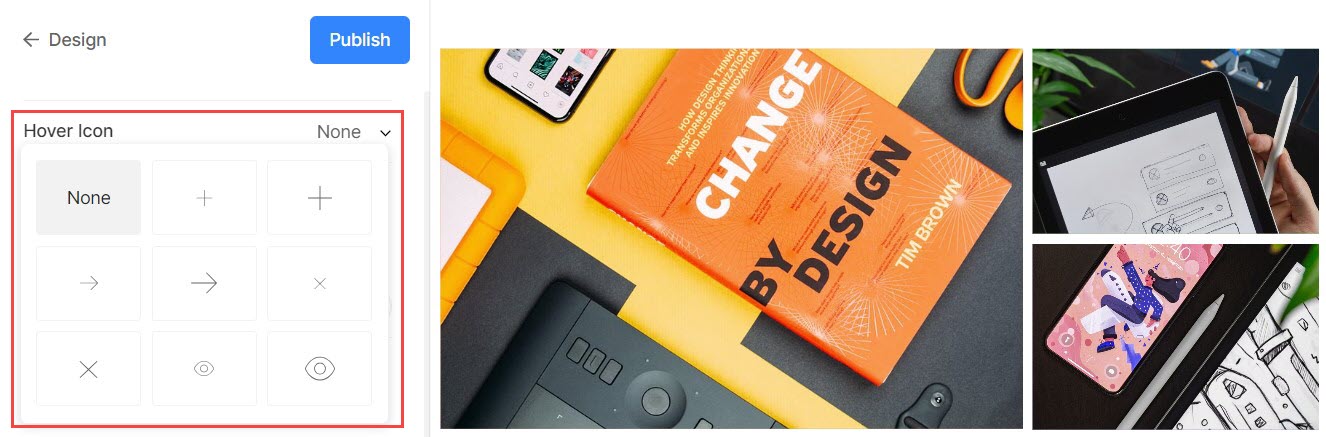
- Иконки при наведении используются только в сетке галерей. Вы можете выбрать отображение значка для ваших изображений в режиме сетки.
- Варианты — плюс, стрелка, крест и глаз. Это применимо только тогда, когда значок выбран в парить эффект падать.

Заголовок
- Это применяется, когда вы выбираете показывать заголовки изображений при наведении.

>
Мобильный дисплей
- Показать как: Выберите, чтобы показать галерею как Слайдер изображений или в режиме сетки в мобильном представлении.
- Столбцы сетки: Выберите из 1 столбец или 2 столбца для отображения сетки в мобильном представлении.
- Шаг сетки: Установить водосточный желоб между изображениями в мобильный вид.

Отображение лайтбокса
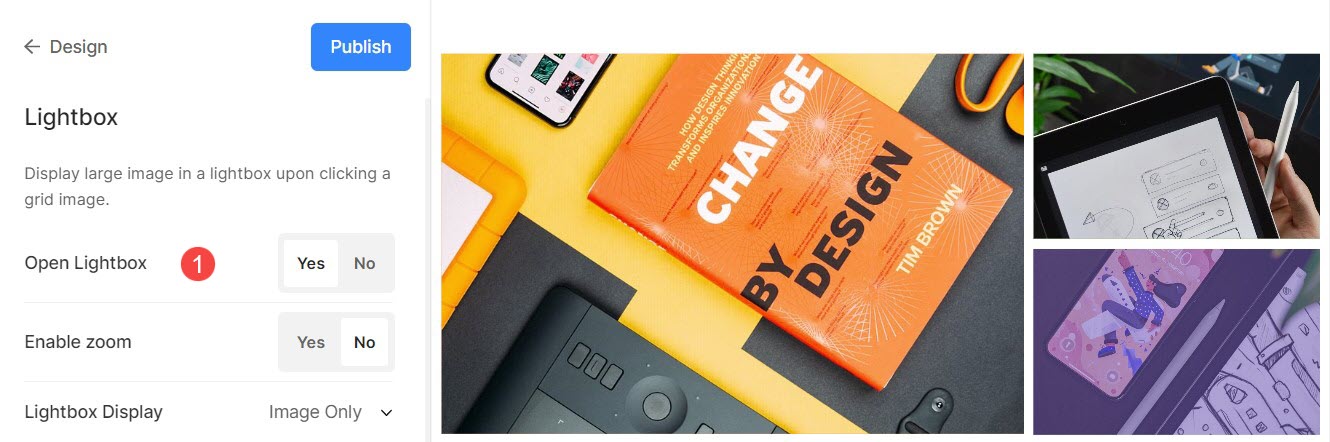
1. Откройте лайтбокс
- Когда изображения отображаются в виде сетки, щелчок по изображению открывает его в режиме Lightbox (отображение полного изображения).
- Вы можете включить или отключить это отсюда.

Проверьте режим Lightbox в действии:
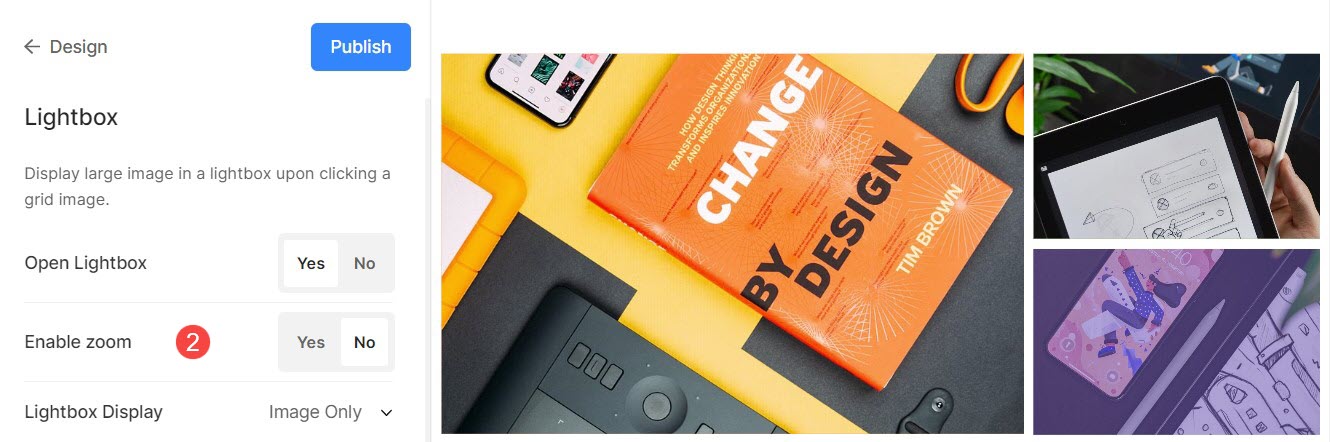
2. Включить масштабирование
- Включить/отключить масштабирование изображений в режиме Lightbox.
- Функция масштабирования будет работать как на настольных, так и на мобильных веб-сайтах.

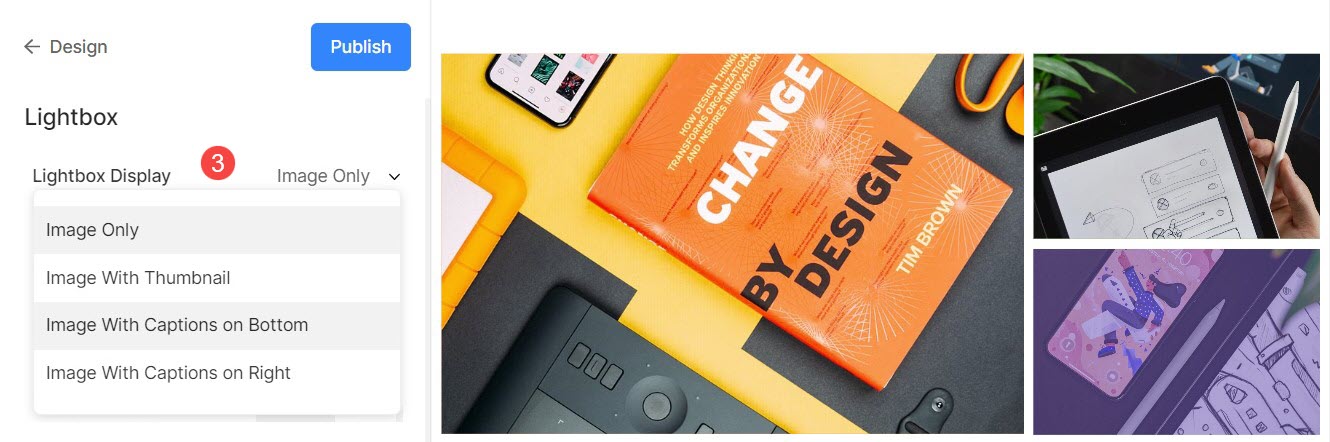
3. Показать варианты
- Выберите, как вы хотите отображать свои изображения в полноэкранном режиме.
- Вы можете выбрать из показывать только изображения, изображение с миниатюрами, картинка с подписями внизуи изображение с подписями справа.

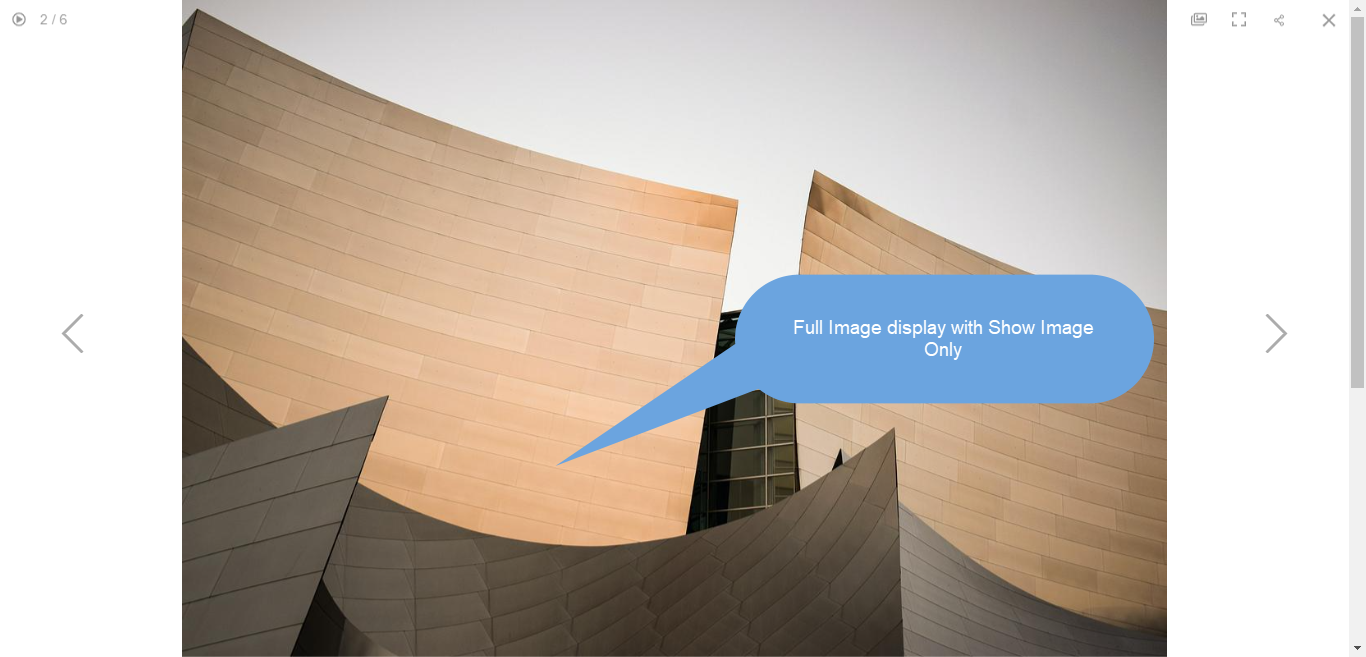
Например, галерея с показать только изображение.

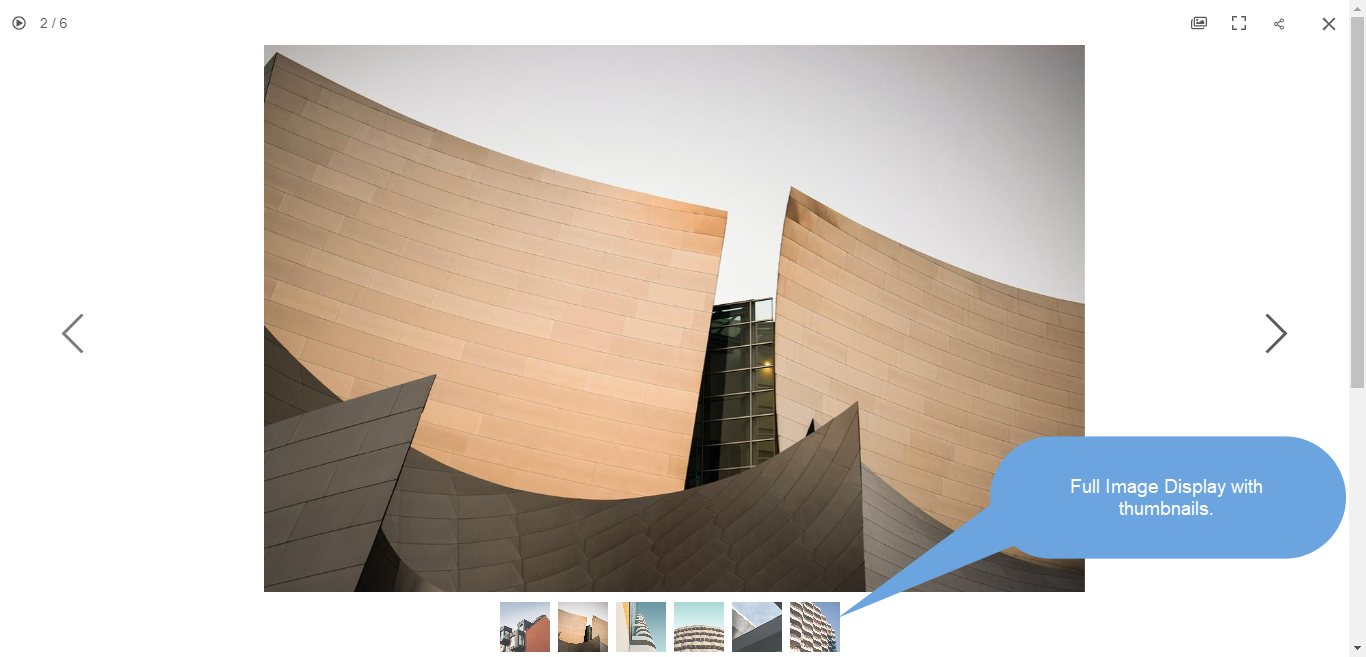
Например, галерея с показать изображение с миниатюрами.

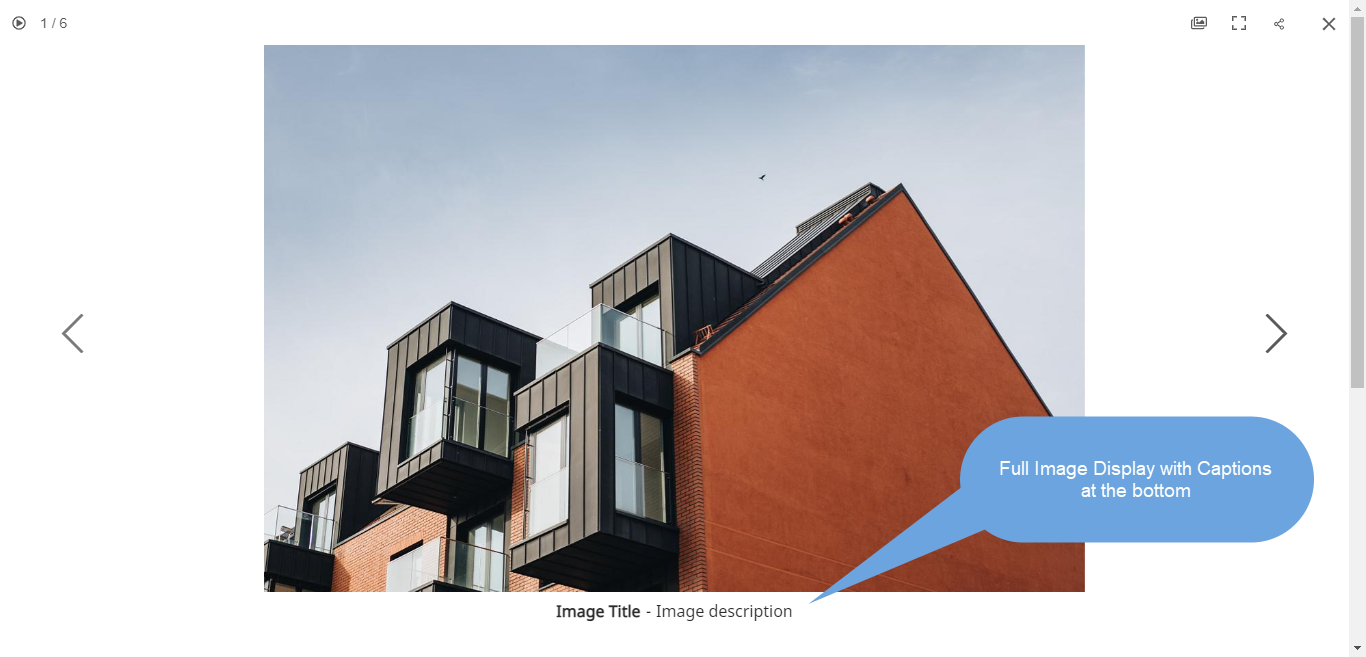
Например, галерея с показать изображение с подписью на нижний.

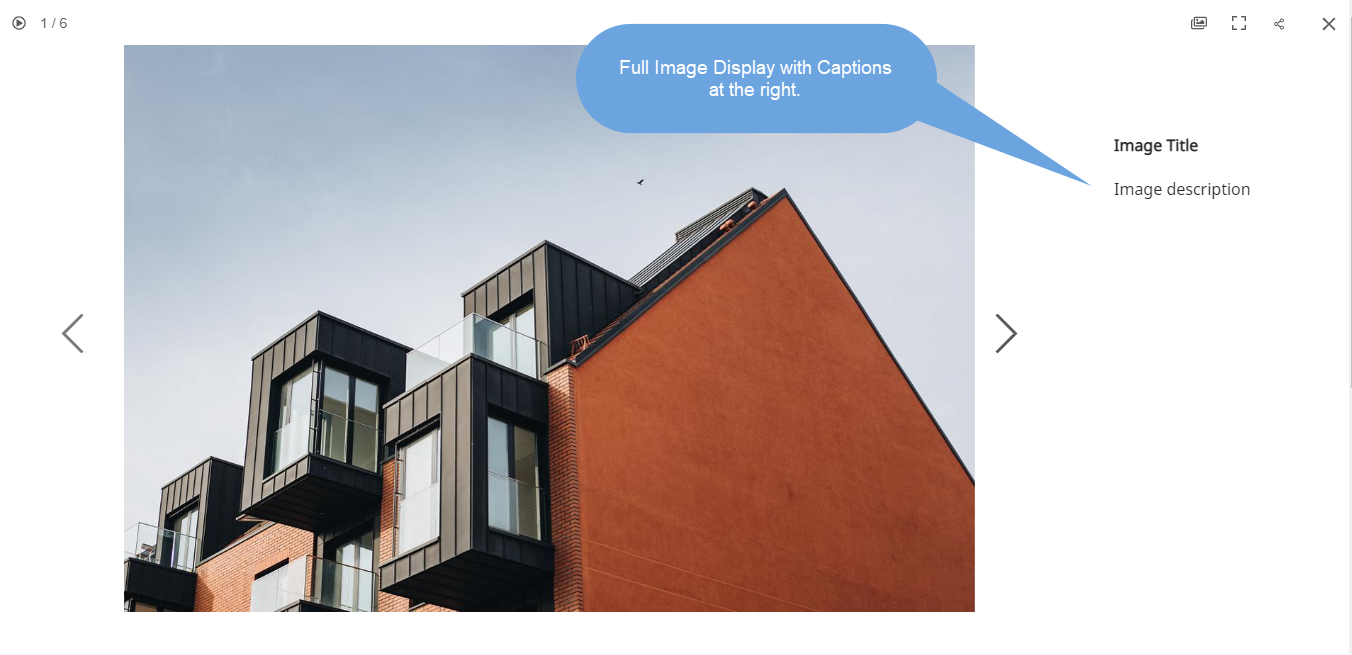
Например, галерея с показать изображение с подписью на правую.

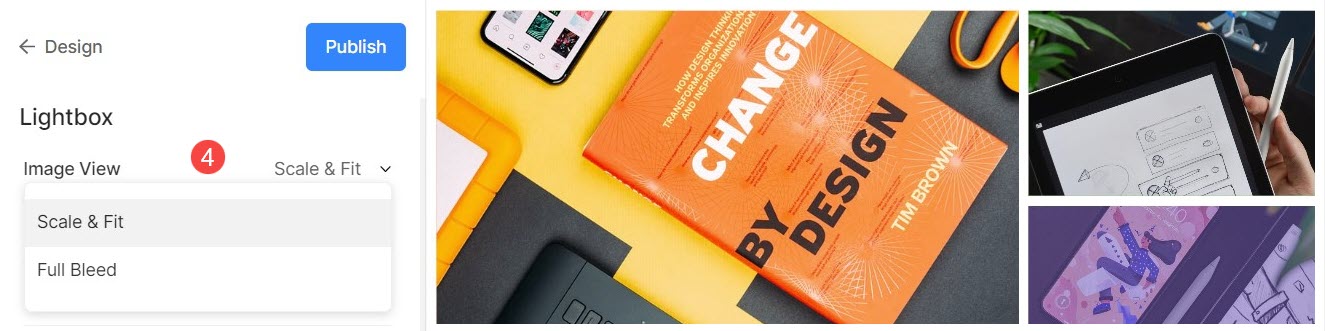
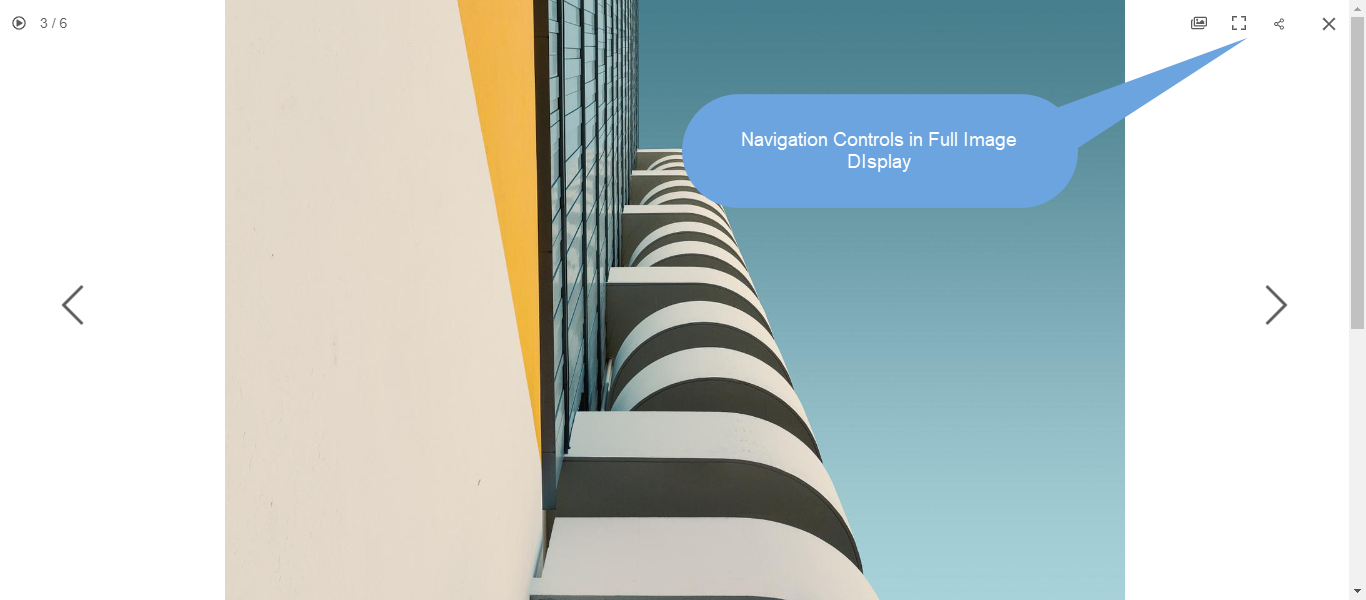
4. Просмотр изображения
Укажите режим отображения для лайтбокса –
- Масштаб и подгонка – Изображения будут масштабироваться, чтобы поместиться в доступную область браузера, чтобы было видно полное изображение.
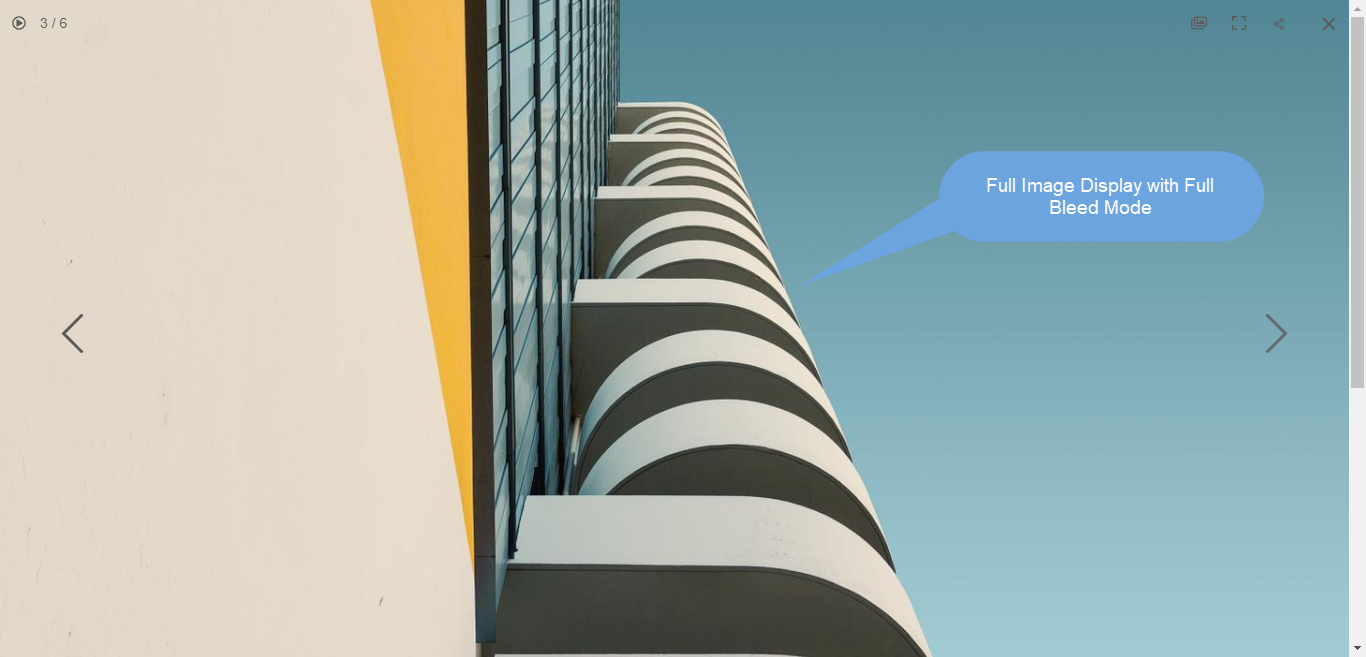
- Полная заливка – Размер изображений будет таким, чтобы заполнить всю доступную область браузера – некоторые части изображения могут быть обрезаны при достижении этого полноэкранного отображения.

Например, галерея с sКалибровка и режим подгонки где изображения будут соответствовать доступной высоте браузера.

Например, галерея с полная заливка Режим где изображения будут растягиваться, чтобы заполнить доступную ширину браузера.

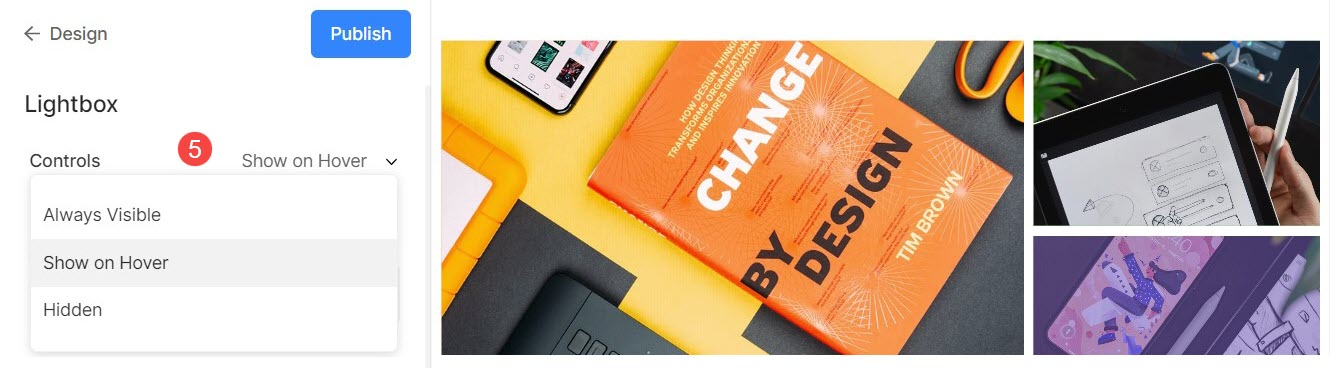
5. Элементы управления
В представлении «Лайтбокс» выберите, как вы хотите отображать элементы управления навигацией, такие как значок информации об изображении, значок информации галереи, значок креста, значок браузера и т. д. Возможные варианты:
- Всегда виден (всегда показывать элементы навигации поверх изображений)
- Показать при наведении (элементы навигации будут отображаться только при перемещении курсора по экрану)
- Скрытый (элементы навигации никогда не будут отображаться).

Например, галерея с Всегда виден элементы управления навигацией.

Например, галерея с показывать при наведении элементы управления навигацией.

Например, галерея с в других материалах-носителях элементы управления навигацией.

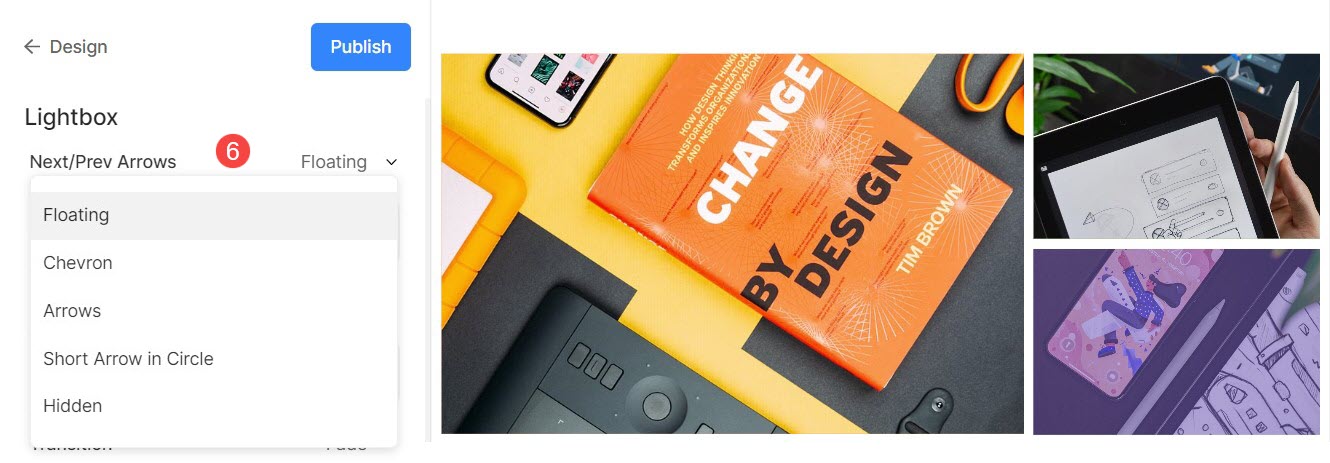
6. Стиль «Следующий/Предыдущий»
В полноэкранном режиме выберите способ отображения навигационных стрелок.
- Плавающий : стрелки навигации будут плавающими. Наведите курсор на изображение и нажмите на экран, как только появится стрелка, для перемещения по изображениям.
- шеврон
- Стрелки
- Показать стрелку в круге
- Скрытый : полностью отключить стрелки навигации.

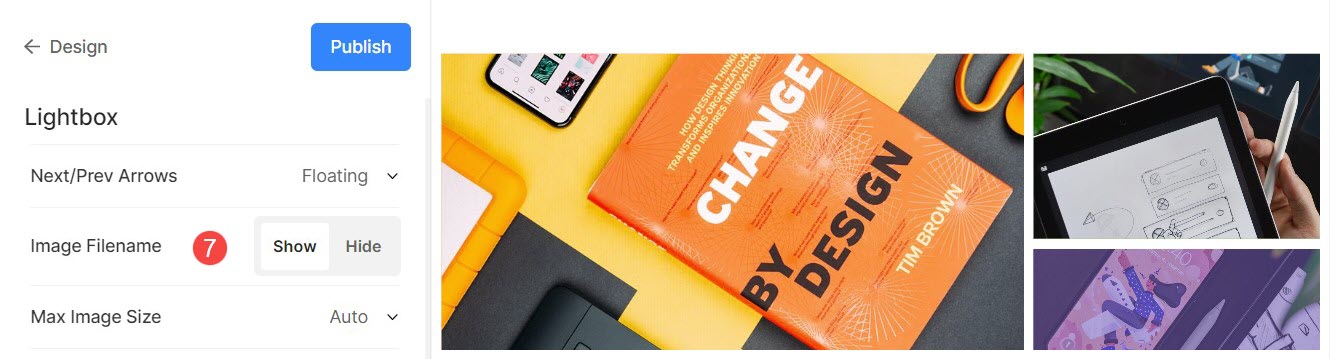
7. Имя файла изображения
- Выберите отображение имени файла при просмотре изображения в режиме лайтбокса.

Смотрите в действии:
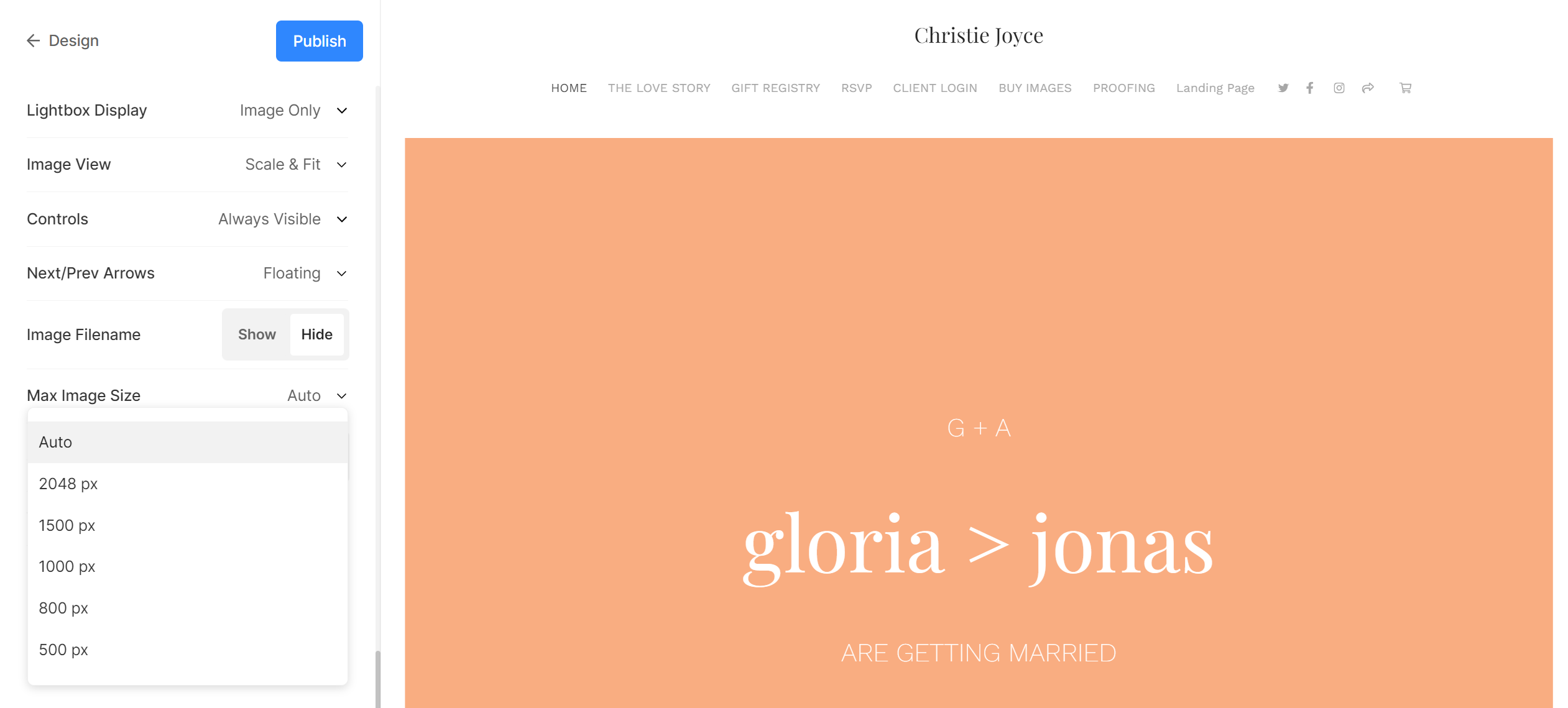
8. Максимальный размер изображения
- У вас есть возможность выбрать один из 4 различных размеров для вашего лайтбокса.
- По умолчанию Авто будет применяться там, где размер изображения зависит от доступной ширины браузера и от устройства, на котором вы просматриваете изображение (в режиме лайтбокса).
- Вы также можете выбрать из 2048px, 1500px, 1000px, 800 пикселей или 500 пикселей для рендеринга изображений фиксированного размера независимо от используемого вами устройства.

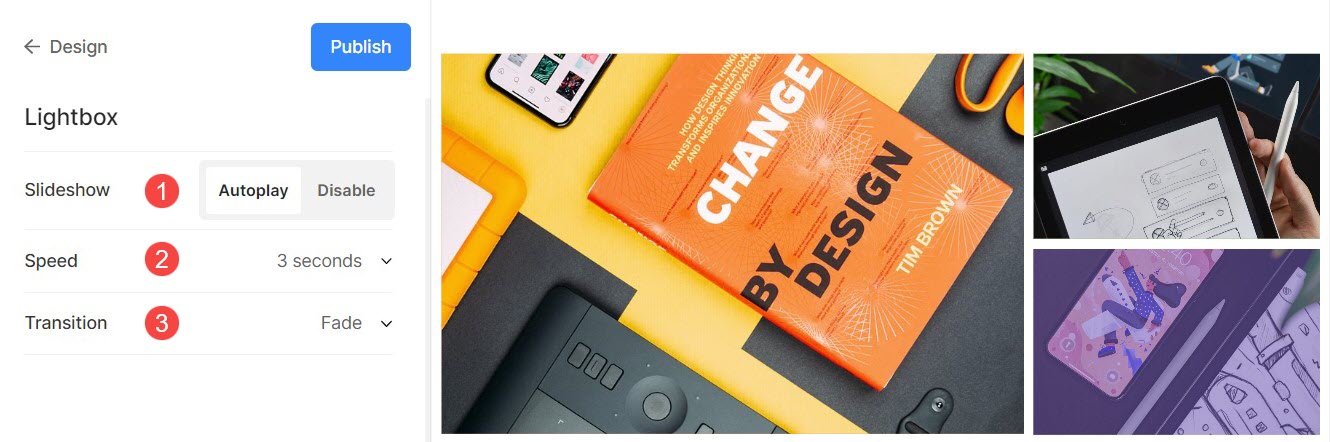
Настройки слайд-шоу
- Слайд-шоу: Нажмите на автозапуск для автоматического запуска слайд-шоу в полноэкранном просмотрщике изображений. Вы также можете отключить слайд-шоу.
- Скорость: Выберите скорость перехода. Вы можете выбрать от 1 до 10 секунд.
- Переход : Выберите стиль перехода слайд-шоу.

Смотрите слайд-шоу в действии:
