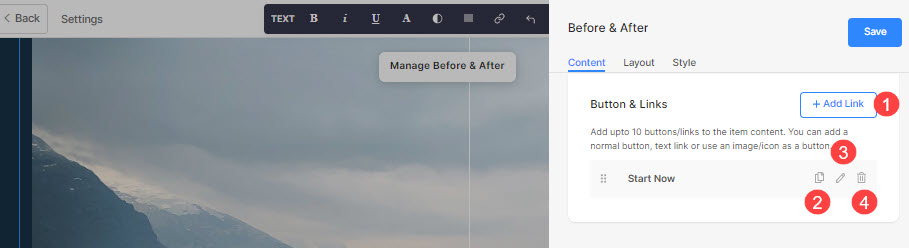
. Кнопка и ссылки, вы можете добавить любой тип Ссылка (1) к разделу. Вы можете добавить кнопку/ссылку на изображение/значок социальной сети/текстовую ссылку.
Вы можете дублировать (2), редактировать (3) или удалить (4) существующую кнопку.

В этой статье:
Добавление кнопок/ссылок.
- Чтобы добавить ссылку любого типа в раздел, нажмите кнопку + Добавить ссылку .

- Ассоциация + Добавить ссылку option предоставляет четыре способа добавления ссылки:
Button
Добавьте кнопку к элементу списка. Вы сможете обновить:
- Ярлык кнопки: – Установить метку кнопки.
- Кнопка Ссылка – Указать ссылку.
- Целевое окно – Выберите, чтобы открыть страницу в том же или новом окне.
- Стиль кнопки – Выберите стиль кнопки по умолчанию (устанавливается в Кнопки и ссылки вкладку раздела «Дизайн»), Solid, Outline или Text Link.
- Выберите цвет кнопки быть по умолчанию или инвертировать цвет.

Текстовая ссылка
Добавить текстовая ссылка к элементу списка.

Вы сможете обновить:
- Установить текстовая метка.
- Укажите текстовая ссылка.
- Целевое окно – Выберите, чтобы открыть страницу в том же или новом окне.

Фото товара
Добавьте изображение и свяжите его с любой страницей.

- После того, как вы загрузили изображение, оно отображается таким образом. Нажмите на ссылку, чтобы отредактировать ее.

- Отсюда вы можете:
- Загрузите/Изменить изображение.
- Кнопка Ссылка – Указать ссылку.
- Целевое окно – Выберите, чтобы открыть страницу в том же или новом окне.

Социальная Иконка
- Добавьте значок социальной сети к элементу списка.

- Вы можете управлять:
- Социальная иконка, которую нужно связать.
- Укажите путь к соответствующему социальному профилю.
- Целевое окно – Выберите, чтобы открыть страницу в том же или новом окне.

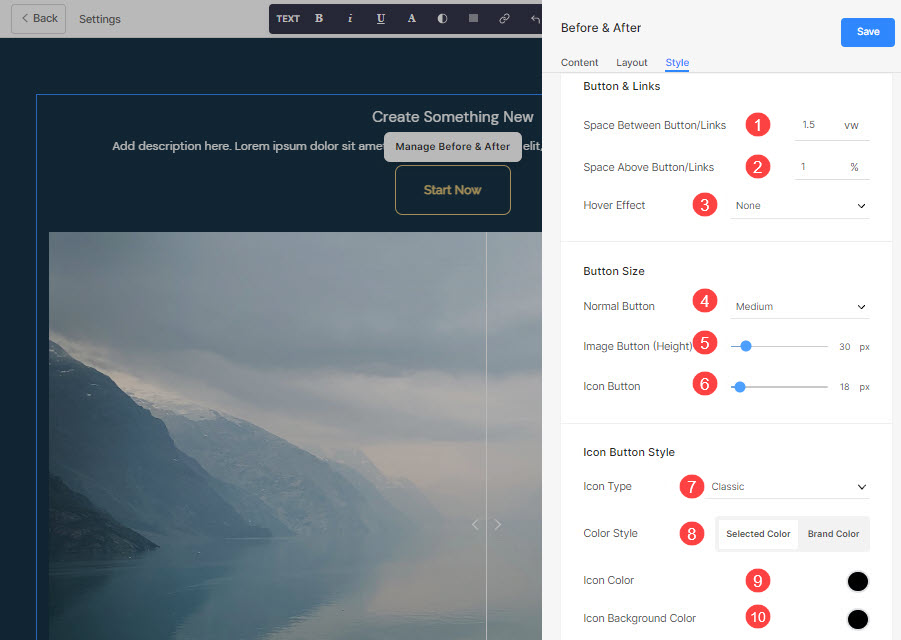
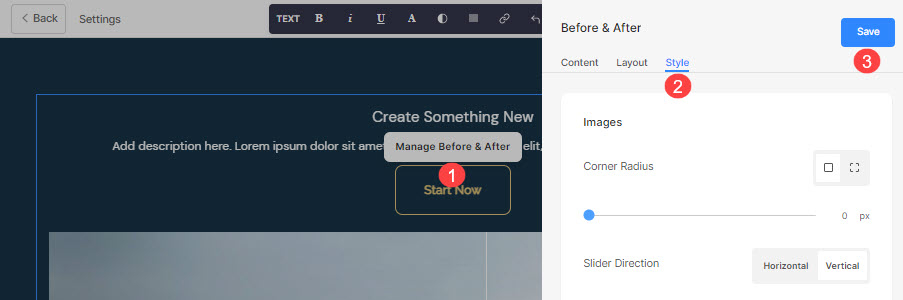
Параметры стиля для кнопок и ссылок
Ассоциация варианты стиля будет присутствовать под Стиль вкладку при управлении разделом.

У вас будет несколько вариантов стиля для кнопок и ссылок, как показано ниже:
Кнопка и ссылки
- Укажите Пробел между кнопками/ссылками которые были добавлены.
- Укажите Пробел над кнопкой/ссылками.
- Выберите Эффект парения для кнопки/ссылки.
Пример
Предположим, вы добавили ссылку на социальную сеть Amazon в Кнопка/Ссылки, и указал цвет значка красный и цвет фона значка зеленый, то значок будет отображаться, как показано ниже: