Pixpa дает вам возможность управлять настройками страницы, такими как заголовок навигации, видимость, SEO и многое другое.
В этой статье вы узнаете обо всех глобальных настройках любой страницы.
Управляйте настройками страницы:
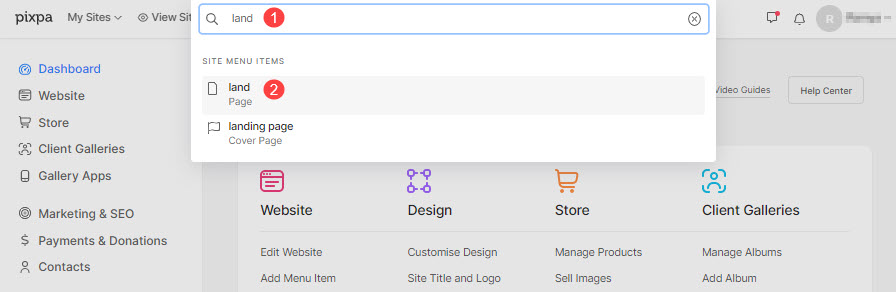
- Введите Заголовок страницы (1) (которую вы хотите отредактировать) в строке поиска.
- Нажмите на страница (2) под Пункты меню сайта.

- Теперь вы перейдете к конструктору страниц.
- Нажмите на Настройки (1) для просмотра настроек страницы.
- После внесения изменений нажмите Сохранить (2) кнопка.

В настройках страницы вы можете управлять:
- Название страницы
- Установить страницу как обычную страницу или страницу-заставку
- Видимость страницы
- Защита страницы паролем
- Верхний и нижний колонтитулы страницы
- Изображение в социальных сетях
- Дополнительная информация о странице
- Поисковая оптимизация
- Вставка кода страницы
Название страницы
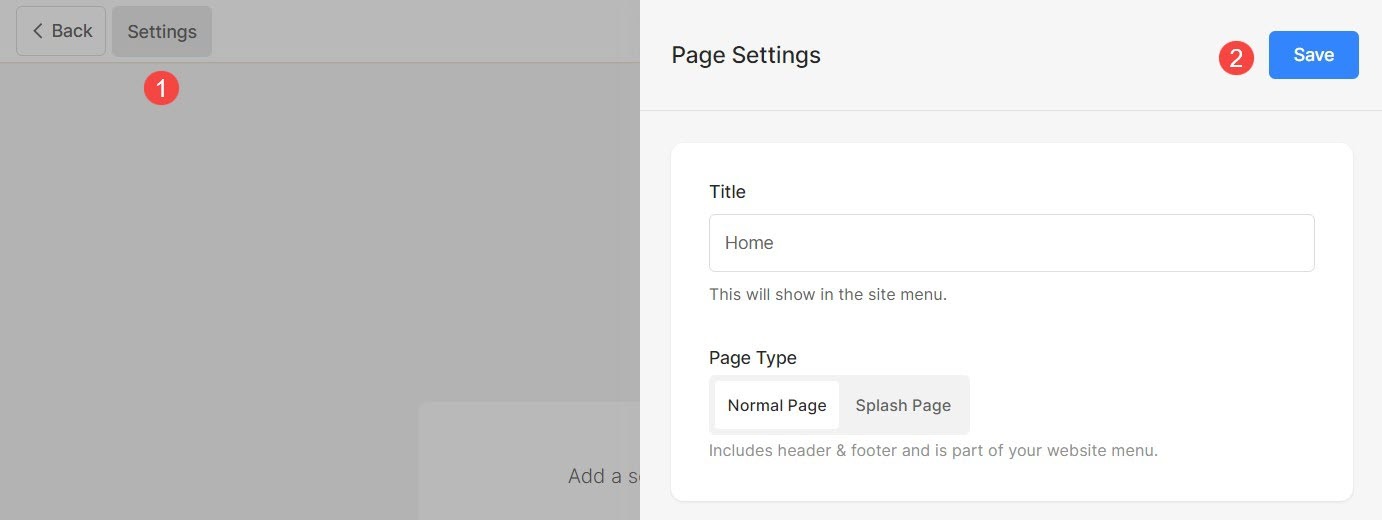
- Нажмите на Настройки (1) кнопка.
- Вы можете изменить заголовок страницы с Название (2) раздел.
- Сохранить (3) изменения.

Обычная страница или страница-заставка
По разным причинам вам может понадобиться страница без каких-либо отвлекающих факторов, таких как верхний и нижний колонтитулы. Вы можете захотеть, чтобы посетители вашего сайта сосредоточились только на содержании страницы.
В этом случае вы можете создать красивую, полностью отзывчивую обложку или заставку через Pixpa.
Создавайте одностраничные веб-сайты для выражения своих идей, создавайте целевые страницы для своих веб-кампаний, страницу входа/заставки для основного сайта или страницу в стадии разработки. Возможности безграничны.
Чтобы преобразовать обычную страницу в страницу Spalsh, выполните шаги, указанные ниже:
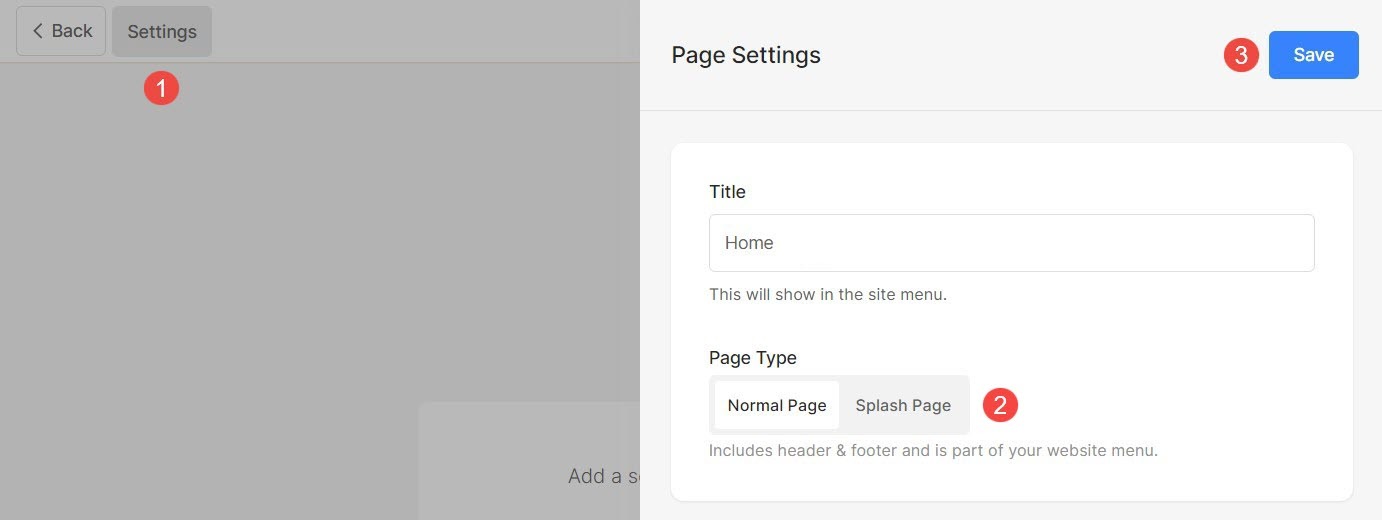
- Перейдите на Настройки (1) страницы.
- Выберите опцию Начальная страница (2).
- Сохранить (3) ваши изменения.

Видимость страницы
Pixpa позволяет вам выбрать, показывать или скрывать страницу из меню веб-сайта.
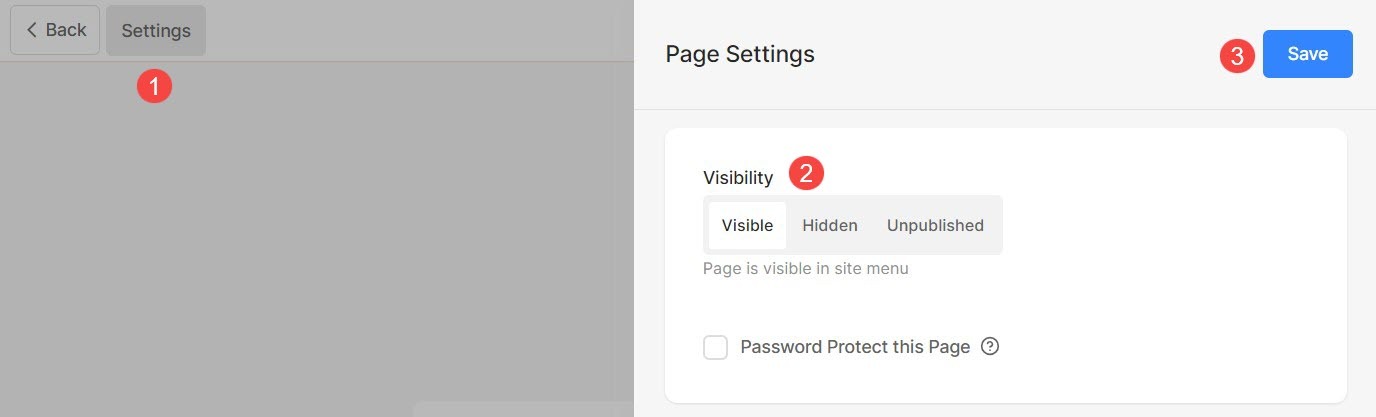
- Нажмите на Настройки (1) для просмотра настроек страницы.
- У вас будет Прозрачность (2) вариант с правой стороны.
- Измените статус видимости и сохраните (3) изменения.

Различные параметры видимости:
- Видно: Выберите этот вариант, чтобы отобразить страницу на веб-сайте.
- Скрытый: выберите этот вариант, чтобы скрыть страницу с веб-сайта. Однако он будет доступен по ссылке.
- Неопубликованный: страница не будет доступна в сети и при открытии выдаст страницу с ошибкой 404.
Также проверьте: Настроить страницу ошибки 404
Защита страницы паролем
Вы можете легко добавить пароль к любой из ваших страниц в Pixpa, чтобы только те люди, у которых есть доступ к паролю, могли видеть эту страницу.
Вы также можете ограничить или защитить паролем весь сайт доступ, включив пароль, чтобы никто не мог видеть изменения на вашем сайте в настоящее время.
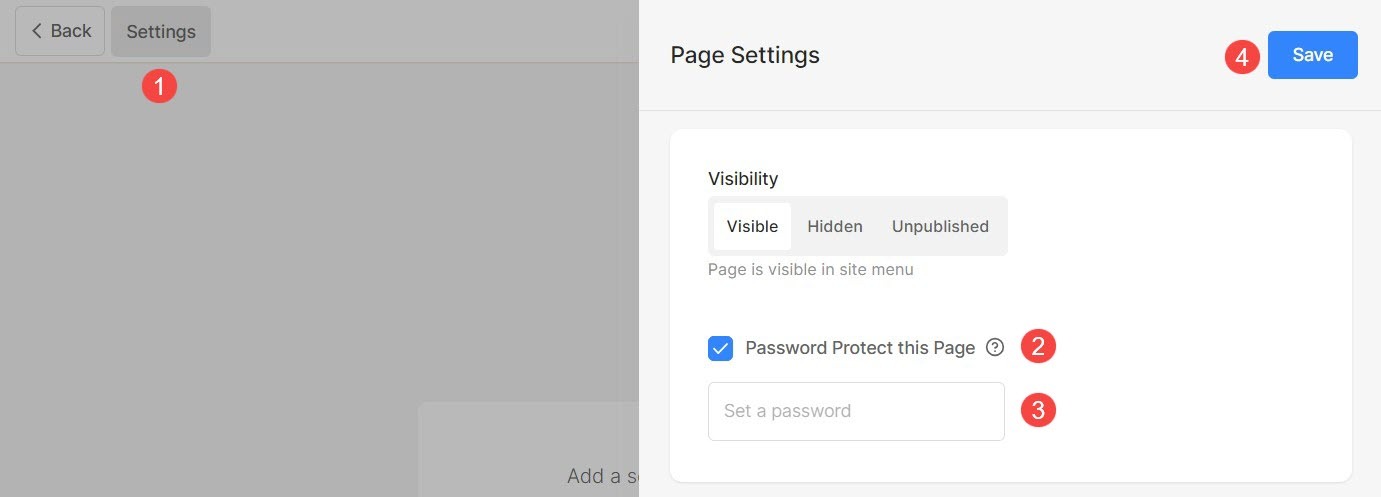
- Нажмите на Настройки (1) и отметьте опцию Пароль Защитить эту страницу (2), чтобы включить поле пароля.
- Укажите пароль (3) для страницы.
- Наконец, Сохранить (4) изменения.

Верхний и нижний колонтитулы страницы
Вы можете добавить дополнительную изюминку на свою страницу, сделав заголовок прозрачным и показав фоновое изображение за заголовком.
Помимо этого, вы также можете показать верхний колонтитул на любой странице и отображать контент, такой как лента Instagram, деловая контактная информация, окно новостной рассылки, рабочее время и т. д. в области нижнего колонтитула. Это показано над нижним колонтитулом.
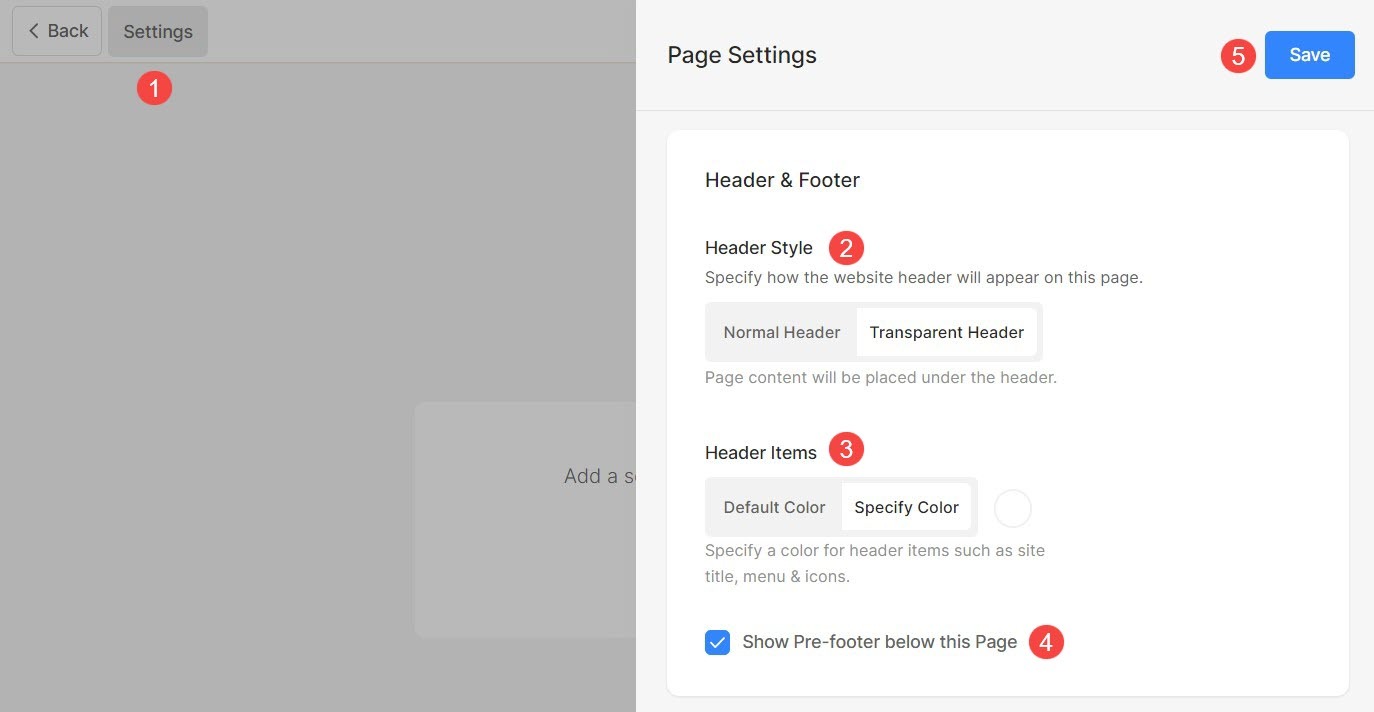
- Нажмите на Настройки (1) для просмотра настроек страницы.
- Прокрутите вниз Настройки ящик и выберите Стиль заголовка (2) для страницы, над которой вы работаете.
- В домах По умолчанию выбран, на странице будет использоваться стиль заголовка веб-сайта по умолчанию. Содержимое страницы будет размещено после шапки. Проверьте живой пример.
- В домах Прозрачность выбран, заголовок будет установлен прозрачным на этой странице. Содержимое страницы будет размещено под шапкой. Проверьте живой пример.
- Если вы только что сделать заголовок прозрачным, вы можете выбрать цвет элементов заголовка/элементов меню (3):
- В домах Цвет по умолчанию выбран, цвет элементов заголовка наследуется от Проект .
- В домах Укажите цвет выбран, вы можете щелкнуть и выбрать цвет элементов заголовка.
- Проверьте вариант Показать нижний колонтитул под этой страницей (4) чтобы показать нижний колонтитул.
- Наконец, Сохранить (4) изменения.

Чтобы узнать больше о параметрах стиля заголовка, нажмите здесь..
Изображение в социальных сетях
Pixpa позволяет вам добавить избранное изображение на любую страницу, чтобы использовать ее для совместного использования веб-сайта в социальных сетях и в качестве изображения обложки, когда страница добавляется в папку.
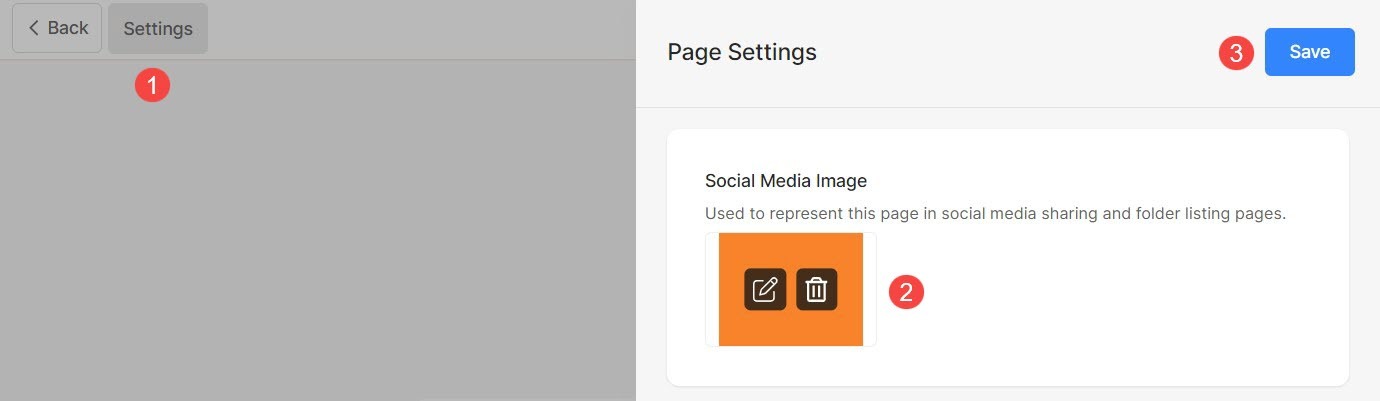
- Нажмите на Настройки (1) кнопка.
- Загрузите или удалите Изображение в социальных сетях (2) для страницы.
- Сохранить (3) изменения.

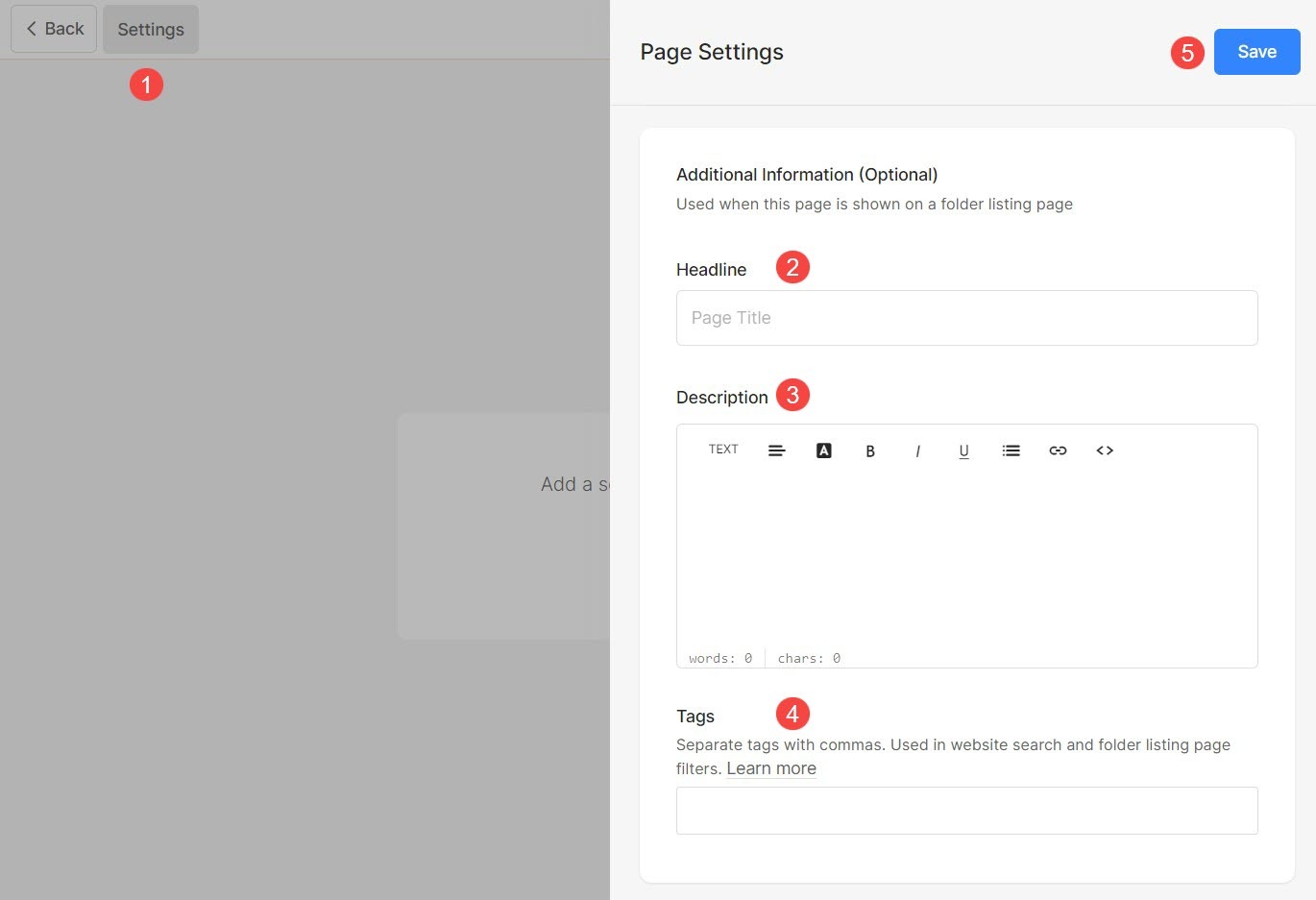
Дополнительная информация о странице
Заголовок и описание будут использоваться на странице списка папок для представления определенного пункта меню, т. е. они используются только тогда, когда пункт меню добавляется в папку.
Вы можете выбрать отображение этих заголовков на странице папки из папка дизайн. Это необязательные поля.
- Нажмите кнопку «Настройки» (1), чтобы открыть настройки страницы.
- Обновите Headline (2) страницы.
- Добавить Описание (3) для страницы.
- Указывать Теги (4) для страницы. Узнать больше о тегах.
- Сохраните (5) изменения.

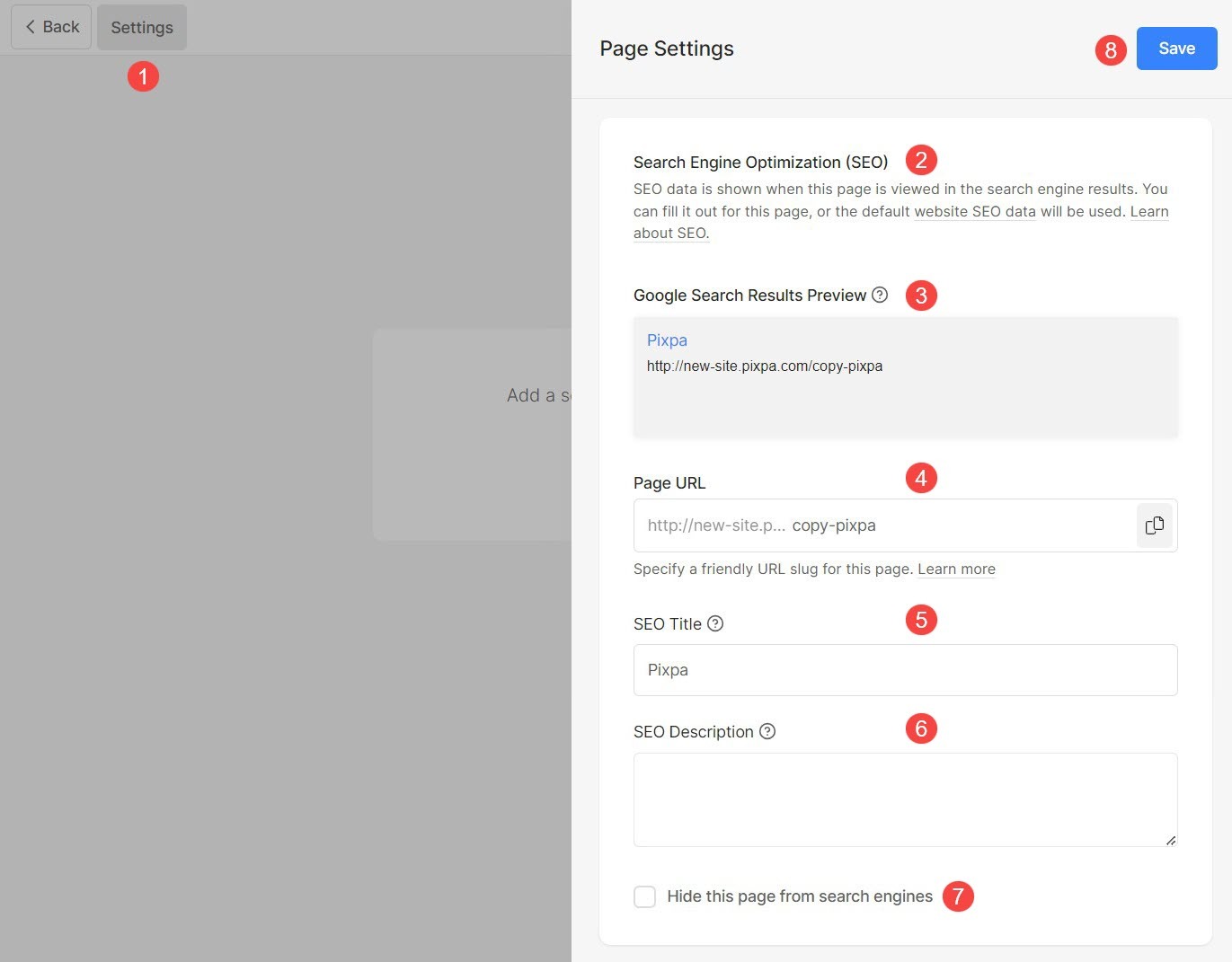
Поисковая оптимизация
Pixpa дает вам возможность управлять SEO всех ваших страниц. Повысьте рейтинг своей страницы, указав информацию о SEO. Эта информация используется поисковыми системами, чтобы узнать о странице, вкладках браузера и социальных сетях.
Если предположим, что вы не ввели информацию SEO для конкретной страницы, то глобальная SEO-информация вашего сайта будет использоваться.
- Нажмите на Настройки кнопку (1) для просмотра настроек страницы.
- Прокрутите вниз до Раздел «Поисковая оптимизация» (2) где вы можете управлять:
- предварительный просмотр (3) SEO-заголовка и описания того, как он будет отображаться в результатах поиска.
- Изменить URL (4) страницы. По умолчанию заголовок навигации по странице используется в URL. Если вы меняете URL-адрес, убедитесь, что вы создать редирект 301 со старого URL на новый. Если вы не создадите эту переадресацию, посетители вашего сайта со старым URL-адресом перейдут на 404 страницу.
- Добавьте Название страницы (5) страницы, которая будет использоваться в SEO. Этот заголовок отображается на вкладке браузера.
- Добавить Описание страницы (6) для страницы SEO. Вы также можете включить целевые ключевые слова. Это отображается под заголовком страницы в результатах поиска.
- Скрыть страницу (7) от индексации ботами поисковых систем. Также проверьте: Скрыть веб-сайт или страницы из результатов поиска.
- Сохранить (8) ваши изменения.

Вставка кода страницы
Pixpa дает вам возможность добавить любой внешний скрипт или HTML-код на определенную страницу и добавить внешние функции на ваш сайт. Вы также можете добавить свой собственный CSS, который будет применяться только к конкретной странице. Но мы рекомендуем добавить пользовательский CSS в раздел «Дизайн».
Когда ты хочешь запускать некоторый фоновый скрипт, когда кто-либо посещает одну из страниц вашего веб-сайта (например, для аналитики страниц), вы можете ввести скрипт в код инъекции.
Внедрение кода не предназначено для добавления какого-либо контента или пользовательского CSS. Для добавления контента вы можете использовать любой пункт меню что соответствует вашим требованиям.
Всегда помни:
- Добавьте код CSS следующим образом:
- Add CSS code
- Добавьте код JavaScript следующим образом:
- Add JS code
Добавьте скрипт/пользовательский CSS на страницу:
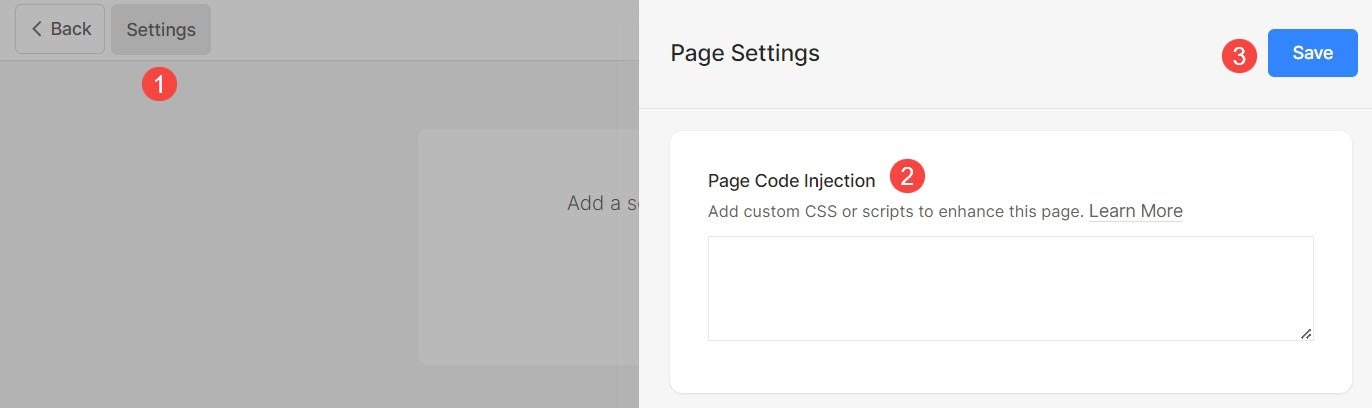
- Нажмите на Настройки кнопку (1) для просмотра настроек страницы.
- Прокрутите вниз до Опция вставки кода страницы (2) и добавьте свой собственный CSS/скрипт.
- Наконец, Сохранить (3) изменения.