Ведущий это персонализированный веб-сайт услуг по стилю. У вас будет баннер/слайдер, который заполняет веб-страницу и может демонстрировать ваше портфолио или услуги в разделах ниже.
На демонстрационной домашней странице шаблона Anchor есть несколько разделов (помимо верхнего и нижнего колонтитула). Выполните следующие шаги, чтобы отредактировать каждый из них.
- заголовок
- Первый раздел – Баннер
- Второй раздел – Базовый
- Третий раздел – Список изображений
- Четвертый раздел – Текст
- Пятый раздел – Текстовый список
- Шестой раздел – Текст
- Седьмой раздел – Лента блога
- Нижний колонтитул
- нижний колонтитул
заголовок
Ассоциация заголовок содержит логотип/название сайта (1), меню (2) и иконки социальных сетей (3).
- Чтобы изменить макет заголовка, перейдите к заголовок в разделе Дизайн. Смотри как.
- Чтобы добавить/изменить логотип или название сайта, перейдите на Название сайта и логотип в разделе Дизайн. Смотри как.
- Чтобы добавить/удалить элемент в/из меню, перейдите в Меню сайта. Смотри как.
- ДОМ, О, и КОНТАКТЫ пункты меню страниц.
- Пункт меню LOOKBOOK представляет собой галерея.
- Пункт меню БЛОГ страница со списком блогов.
- Чтобы добавить/удалить/отредактировать ссылки на социальные сети, перейдите на Социальные ссылки из Раздел сайта. Посмотрите, как.
- Чтобы добавить/удалить/отредактировать кнопку меню, перейдите к заголовок в разделе Дизайн. Смотри как.

Посетите домашнюю страницу
- Чтобы просмотреть или отредактировать любую из страниц, посетите Вебсайт .

- Теперь вы достигнете Меню вкладка, где вы можете редактировать меню вашего сайта.
- Нажмите на ГЛАВНАЯ пункт меню для его редактирования (как показано на изображении).

- Это приведет вас к редактору страниц для «Домашней» страницы.
Первый раздел – Баннер
- Первый раздел содержит баннер. Чтобы заменить демонстрационные изображения своими собственными и изучить стили баннеров, щелкните значок Управление баннером .

- Чтобы добавить новый слайд с изображением, щелкните значок + Добавить слайды (1) кнопка.
- Чтобы заменить изображение, установить его точку фокусировки или отредактировать текст и кнопки на слайде, щелкните значок отредактировать значок (2).
- Чтобы удалить слайд, нажмите кнопку удалять значок (3).
- Чтобы изучить параметры стиля, щелкните значок Стиль (4) вкладка.
- Чтобы изменить макет баннера, нажмите кнопку Планировка (5) вкладка.
Посмотрите, как для редактирования раздела Баннер.
Посмотрите, как изменить макет баннера.

Второй раздел – Базовый
Второй раздел содержит основной текст. Здесь вы можете напрямую щелкнуть текст, чтобы отредактировать его. Узнать больше.
Посмотрите, как для редактирования основного раздела.

Третий раздел – Список изображений
Третий раздел содержит список изображений. Вы можете добавить список предлагаемых вами услуг или список галерей.
Чтобы отредактировать ссылки, изменить макет или заменить демонстрационные изображения, нажмите кнопку Управление списком изображений .

- Чтобы добавить новый элемент в список изображений, щелкните значок Добавить элемент (1) кнопка.
- Чтобы заменить изображение или редактировать элемент. щелкните по нему (2).
- к дублировать элемент, щелкните значок копирования (3).
- Чтобы удалить элемент из списка изображений, щелкните значок удалять значок (4).
- Чтобы изменить макет или просмотреть другие макеты, щелкните значок Планировка вкладка (5).
- Чтобы отредактировать стиль и увеличить/уменьшить количество столбцов, нажмите кнопку Стиль вкладка (6).
- Чтобы отредактировать/удалить заголовок, перейдите в Заголовок раздела поле (7).
Посмотрите, как для редактирования раздела списка изображений.

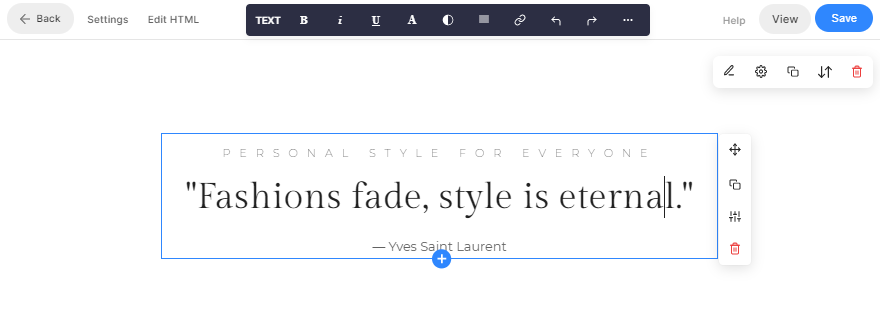
Четвертый раздел – Текст
Четвертый раздел содержит текстовый блок. Нажмите на любой текст в этом разделе, чтобы отредактировать его. Узнать больше.
Чтобы управлять разделом, наведите указатель мыши на раздел и щелкните значок раздела на панели инструментов редактирования в правом верхнем углу раздела. Посмотрите, как для управления разделом.
- Посмотрите, как для редактирования раздела Текст.

Пятый раздел – Текстовый список
Пятый раздел содержит текстовый список. Вы можете добавить список услуг, которые вы предлагаете.
Для редактирования ссылок, изменения макета нажмите на кнопку Управление текстовым списком .

- Чтобы добавить новый элемент в текстовый список, щелкните значок + Добавить элемент (1) кнопка.
- к редактировать элемент. щелкните по нему (2).
- к дублировать элемент, щелкните значок копирования (3).
- Чтобы удалить элемент из текстового списка, щелкните значок удалять значок (4).
- Чтобы изменить макет или просмотреть другие макеты, щелкните значок Планировка вкладка (5).
- Чтобы отредактировать стиль и увеличить/уменьшить количество столбцов, нажмите кнопку Стиль вкладка (6).
- Чтобы отредактировать/удалить заголовок, перейдите в Заголовок раздела поле (7).
Посмотрите, как для редактирования раздела списка текстов.

Шестой раздел – Текст
Шестой раздел снова содержит текстовый блок. Нажмите на любой текст в этом разделе, чтобы отредактировать его. Узнать больше.
Чтобы управлять разделом, наведите указатель мыши на раздел и щелкните значок раздела на панели инструментов редактирования в правом верхнем углу раздела. Посмотрите, как для управления разделом.
- Посмотрите, как для редактирования раздела Текст.

Седьмой раздел — Блог
Седьмой раздел содержит ленту блога. Чтобы заменить демонстрационные блоги собственными и управлять ими, нажмите кнопку Управление лентой блога .

- Из издания Настройки (1) выберите, какой блог должен отображаться в этом разделе, количество сообщений и некоторые другие настройки.
- Из издания Планировка (2) измените макет раздела канала блога.
Посмотрите, как для редактирования раздела канала блога.
Посмотрите, как чтобы добавить блог на свой сайт.

Нижний колонтитул
Чтобы отобразить определенный раздел (например, ленту Instagram) внизу всех страниц или выбранных страниц вашего веб-сайта, вы можете использовать предварительный колонтитул.
Вы можете отредактировать префутер здесь. В этом шаблоне в префутере есть раздел Instagram.
- Посмотрите, как для редактирования социального раздела и отображения собственной ленты Instagram.
- Посмотрите, как для редактирования нижнего колонтитула.

нижний колонтитул
Нижний колонтитул содержит кредиты для ваших веб-сайтов. Можете добавить социальные иконки (1) авторский текст (2) и важные ссылки здесь.
Также проверьте: Варианты обмена в социальных сетях.
- Посмотрите, как для редактирования нижнего колонтитула.
- Читать домен Параметры стиля нижнего колонтитула.

