Используйте раздел «Медиа и приложения», чтобы добавить на свой сайт внешний контент, например доску Pinterest, Youtube, Tumblr, Spotify, Vimeo и т. д.
Прежде чем вы начнете
Блоки внедрения извлекают контент из сервисов, которые используют стандарт oEmbed или устанавливают коды внедрения вручную.
В этой статье:
- Что такое раздел «Медиа и приложения»?
- Добавление раздела «Медиа и приложения» на страницу
- Добавлять и редактировать элементы списка
- Элементы списка последовательности
- Удаление элементов списка
- Изменение макета раздела
- Варианты стиля
1. Раздел «Медиа и приложения»
- Вы можете легко включить на свой веб-сайт раздел «Медиа и приложения», где вы сможете демонстрировать доски Pinterest, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, публикации в Instagram, Giphy, Twitch, и любой пользовательский встроенный код.
2. Добавьте раздел «Медиа и приложения».
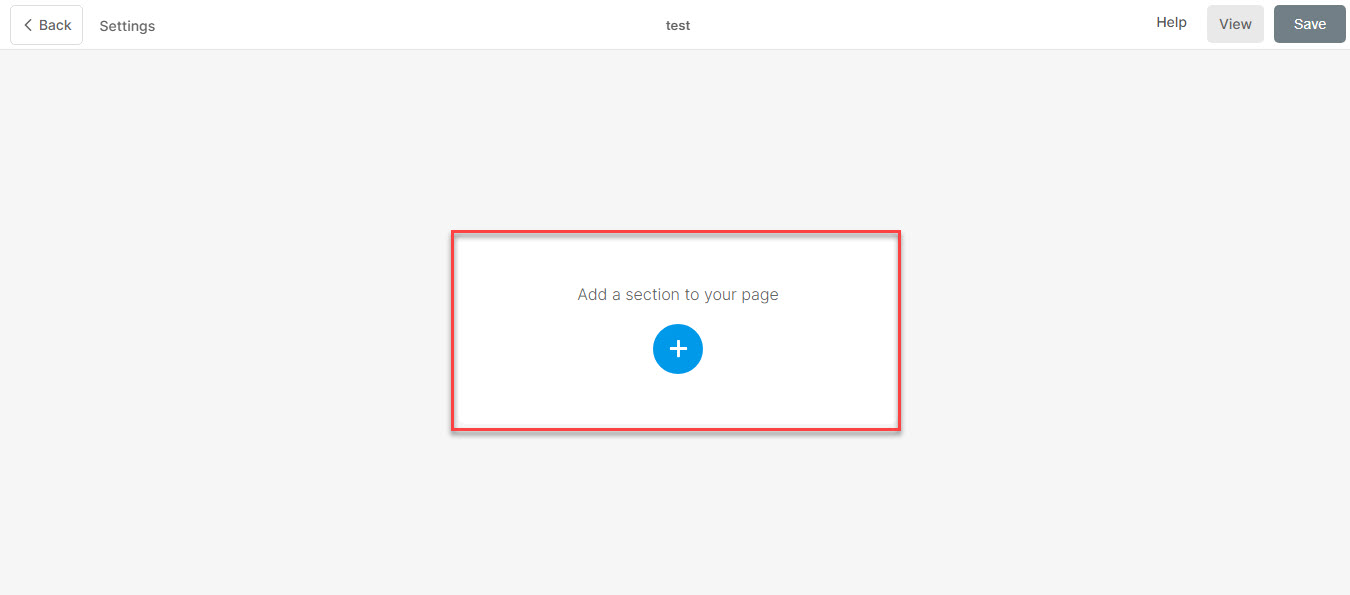
- Чтобы добавить раздел, вам нужно добавить страницу на ваш сайт в первую очередь.
- На твоей странице, нажмите на синий + значок добавить Новый раздел на вашу страницу.

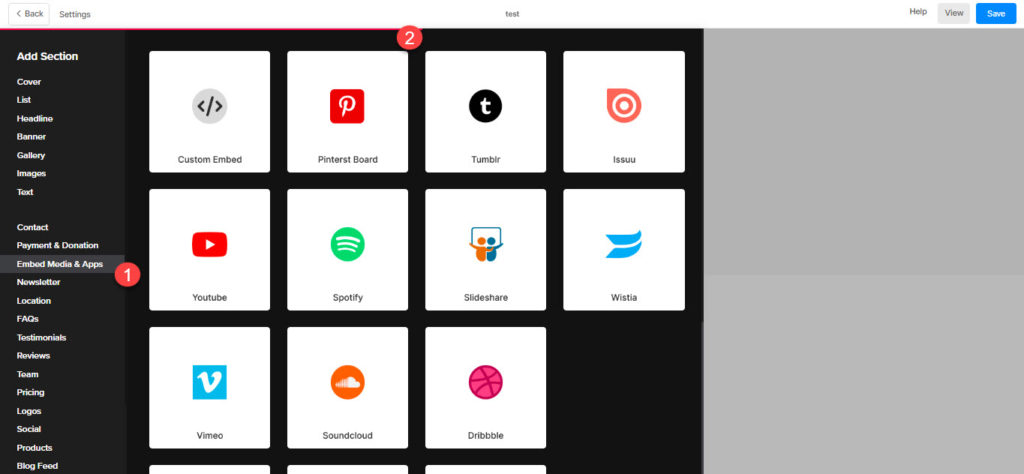
- Теперь вы увидите опцию категории разделов на левой стороне.
- Прокрутите вниз и выберите раздел «Медиа и приложения». (1) вариант, где вы можете выбирать из различных вариантов.

Выберите любой макет раздела (2) и нажмите на него, чтобы добавить его на свою страницу.
3. Добавляйте и редактируйте элементы списка
Добавить элемент списка
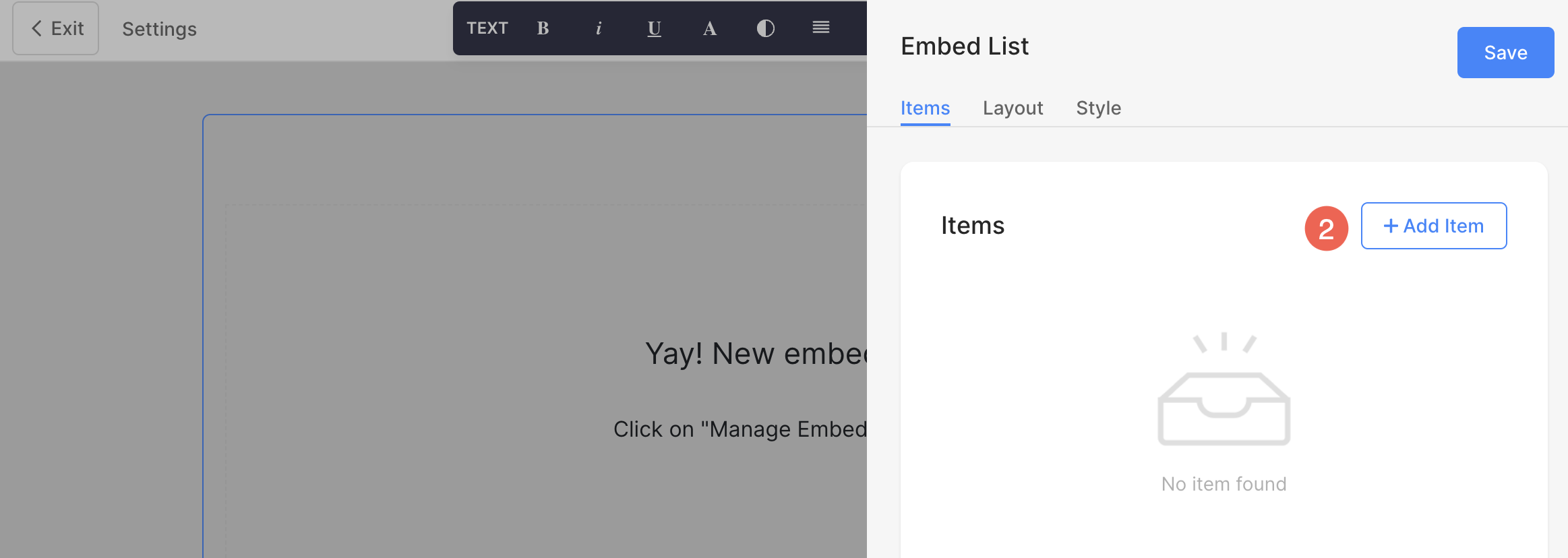
После добавления раздела:
- Нажмите на Управление разделом «Встроить» (1) кнопку, чтобы открыть панель элементов списка.

- Нажмите на Добавить элемент (2) Кнопка для добавления нового элемента списка.

Редактировать элемент списка
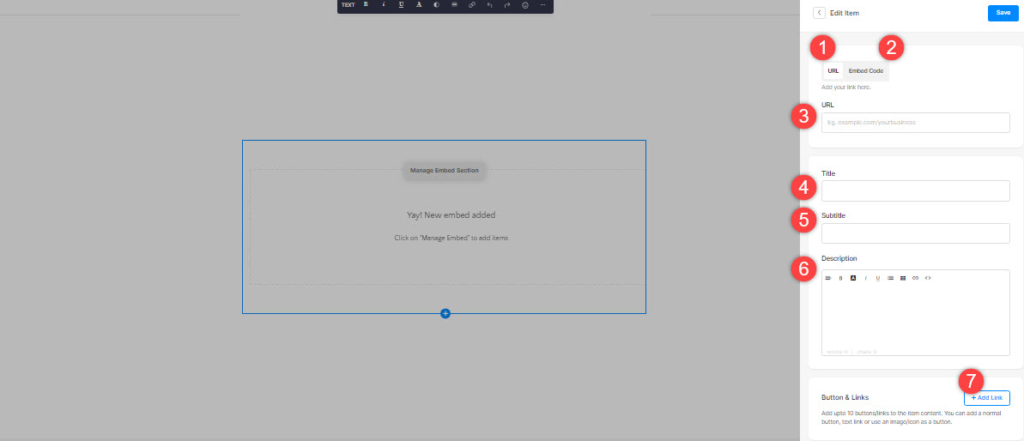
- Откроется параметры редактирования элемента списка.
- Добавьте URL-адрес (1) или код внедрения (2) для элемента списка.
- Если вы выберете опцию добавления ссылки, вы можете добавить ссылку сюда (3), заголовок (4), подзаголовок (5), описание 6) и добавить тип Ссылка (7) к элементу списка. Вы можете добавить кнопку/ссылку на изображение/значок социальной сети/текстовую ссылку. Узнать больше.

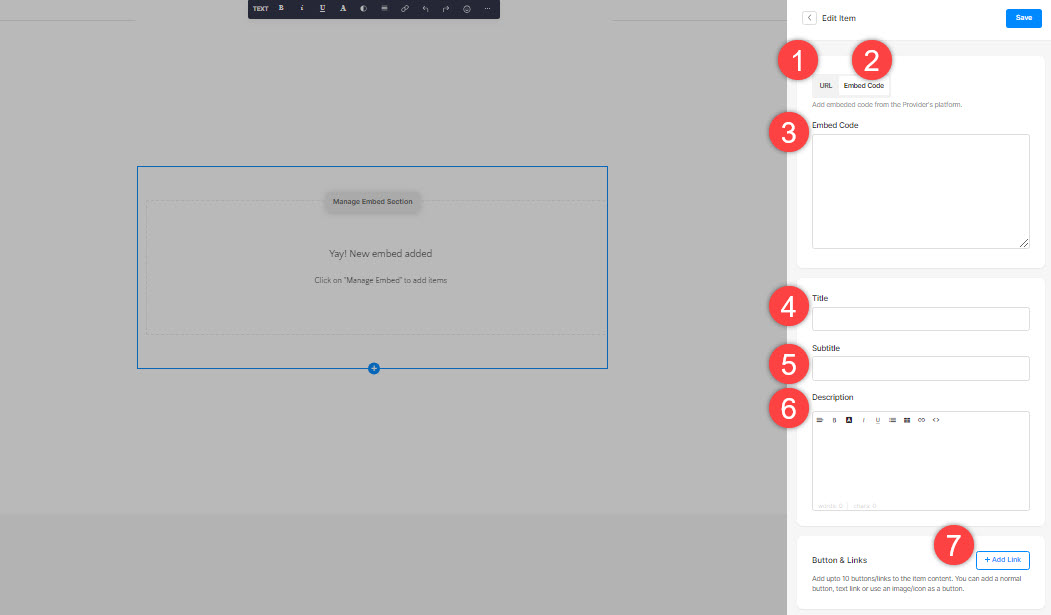
- Если вы выберете опцию «Добавить код для встраивания», вы можете добавить свой встроенный код сюда (3), заголовок (4), подзаголовок (5), описание 6) и добавить тип Ссылка (7) к элементу списка.

4. Элементы списка последовательностей
- Вы можете легко перетаскивать элементы списка, чтобы изменить последовательность.
5. Удалить элемент списка
После того, как вы добавили элемент списка, вы можете отредактировать его, а также удалить.
- Нажмите на Удалить Значок рядом с элементом списка для встраивания.
- Нажмите на Удалить кнопку во всплывающем окне подтверждения.
- Сохранить ваши изменения.
6. Макет раздела
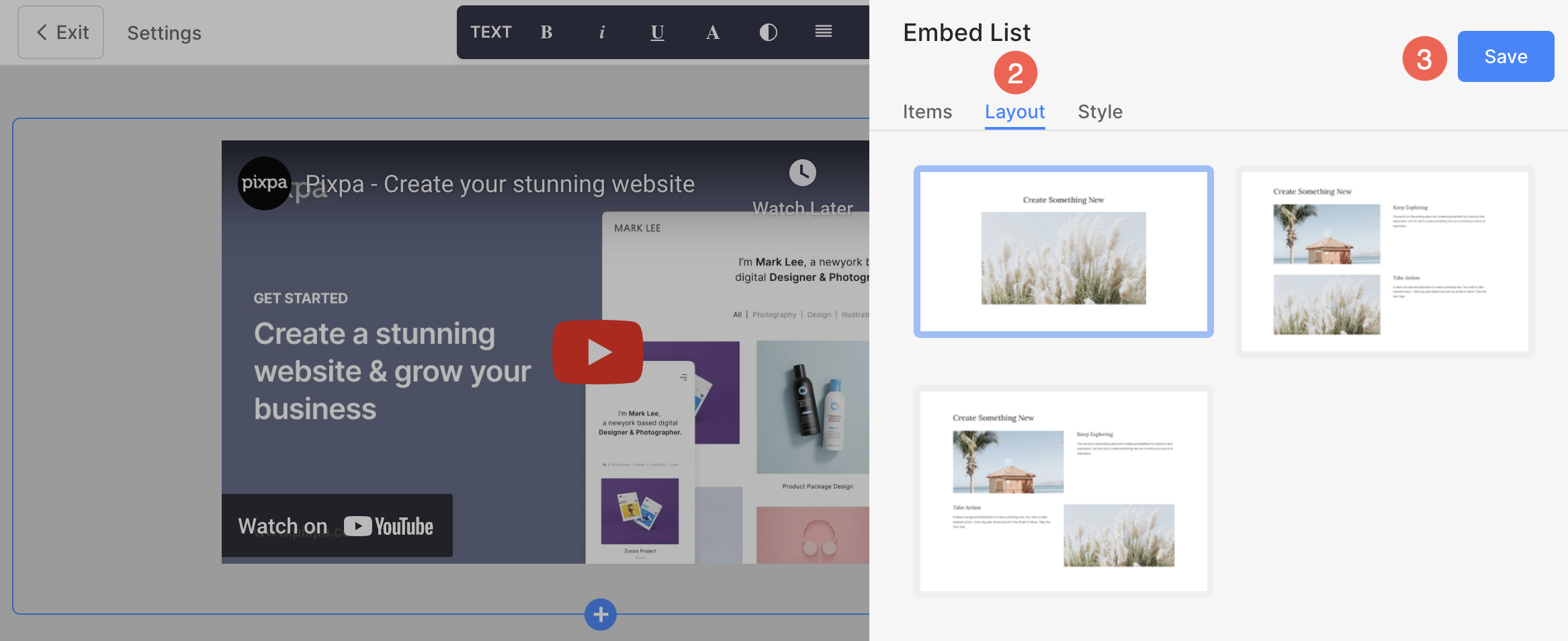
- Нажмите на Редактировать раздел для встраивания (1) Кнопка открытия панели редактирования списка.

- Выберите Планировка (2) таб.
- Выберите макет для своего раздела и сохраните изменения (3).

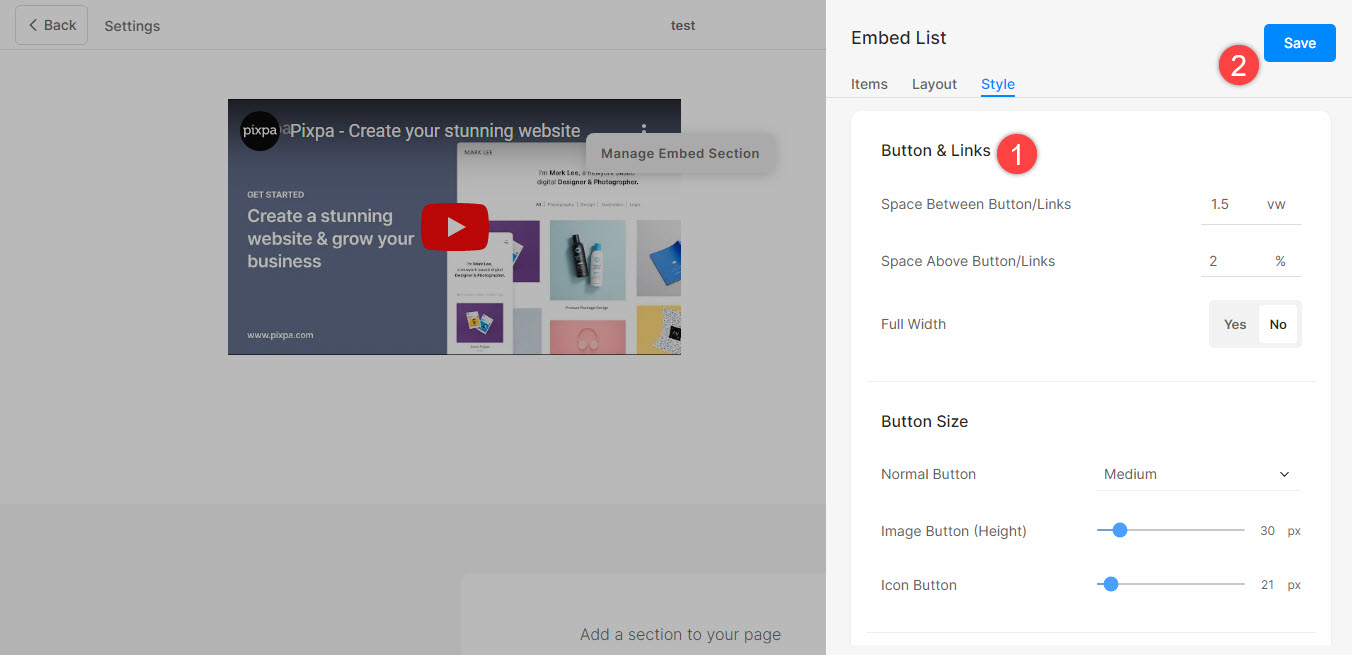
7. Стиль вашего раздела
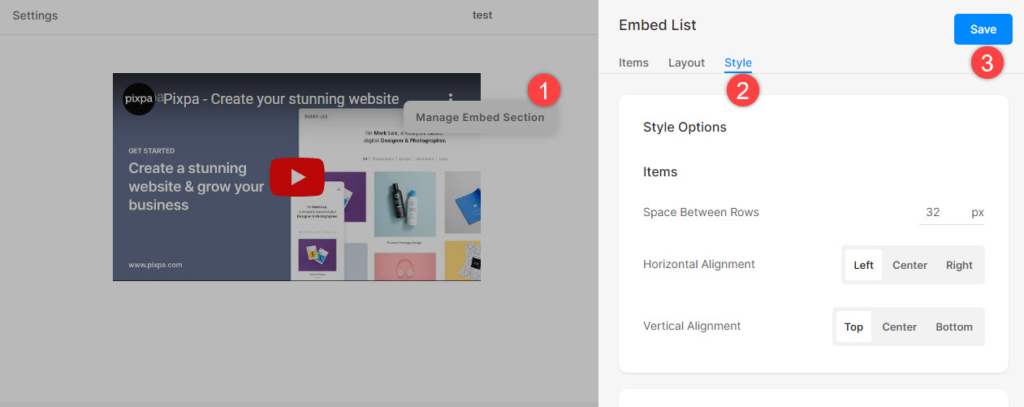
- Нажать на Управление разделом встраивания (1) кнопку, чтобы открыть панель редактирования списка отзывов.
- Выберите Стиль (2) меню.
- Измените стиль для элементов раздела и Сохранить (3) ваши изменения.

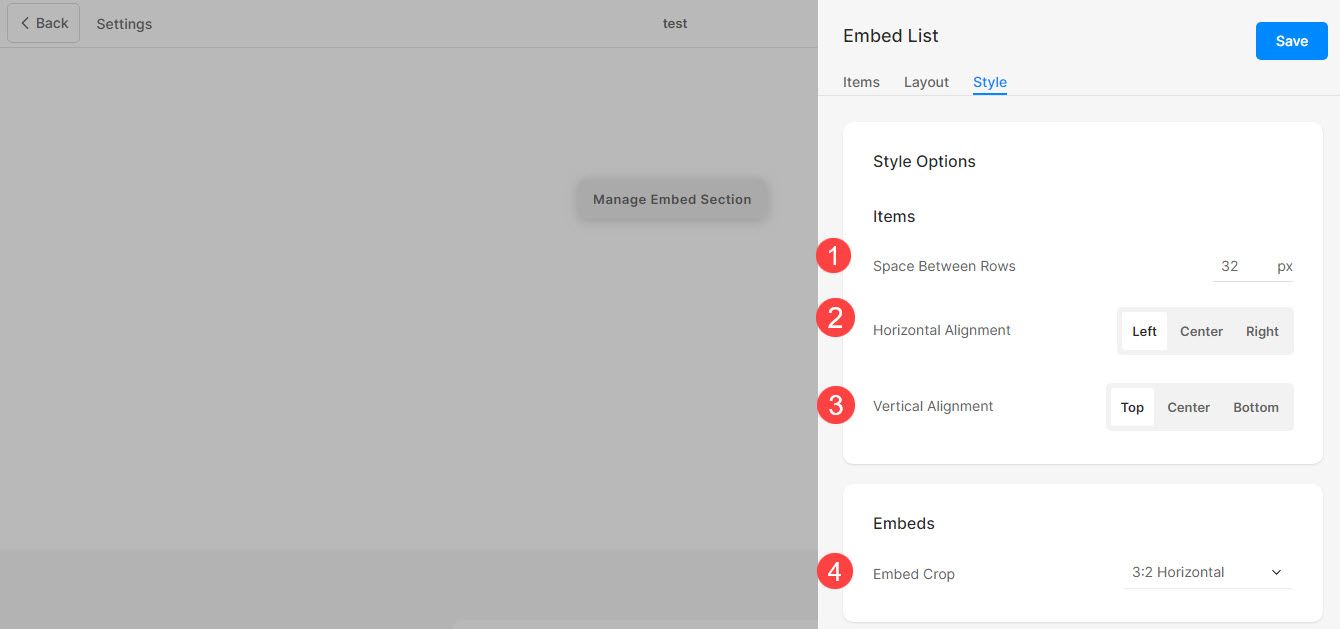
Параметры стиля
У вас будет несколько вариантов стиля для раздела:
пункты
- Укажите Пространство между строками из пунктов списка.
- Выравнивать Контент горизонтально или вертикально в элементах списка. Вы можете установить их по левому, правому, центральному или верхнему, центральному, нижнему и выравниванию.
- Выберите «Встроить кадрирование». Вы можете установить соотношение сторон 16:9, 3:2 по горизонтали, 1:1 по горизонтали или 2:1 по горизонтали.

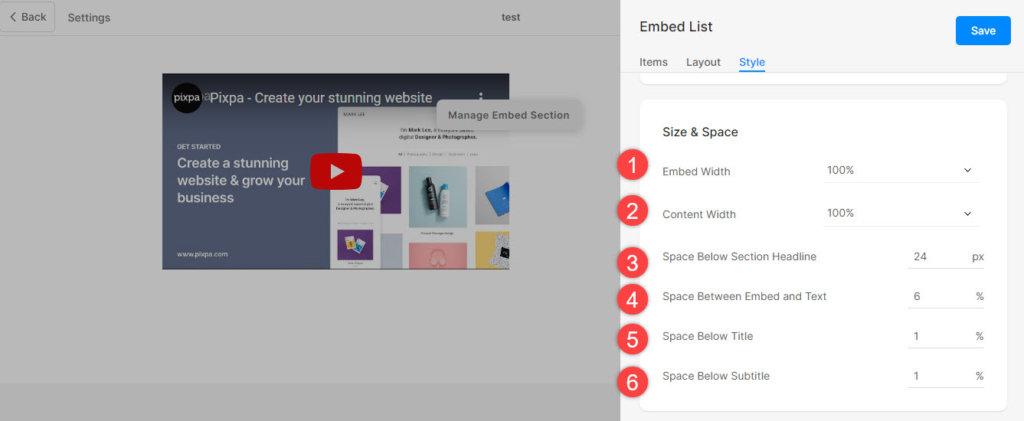
Размер и пространство
- Укажите Ширина вставки для элементов списка.
- Укажите Ширина содержимого для пунктов списка.
- Укажите Пространство под заголовком раздела в пикселях.
- Укажите расстояние между вставкой и текстом (в %).
- Укажите Пробел под заголовками элементов списка (в %).
- Укажите пространство под подзаголовком элементов списка (в %).

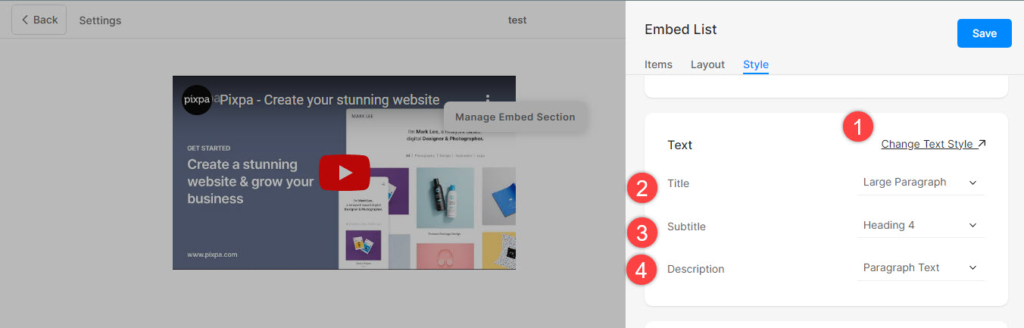
Текстовый стиль
- Нажмите на Изменить стиль текста кнопка для посещения Проект и управлять размерами и стилями шрифта.
- Установить Название стиль шрифта для элементов списка.
- Установить подзаголовок стиль шрифта для элементов списка.
- Установить по умолчанию Описание стиль шрифта для элементов списка.

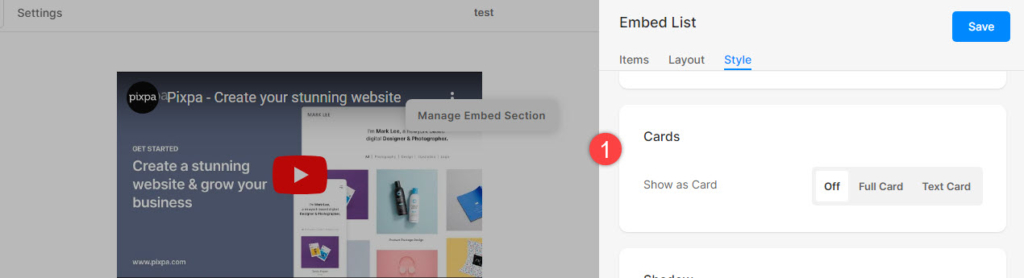
Карты
- Посмотрите, как для управления картами.

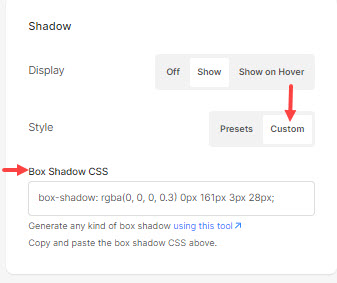
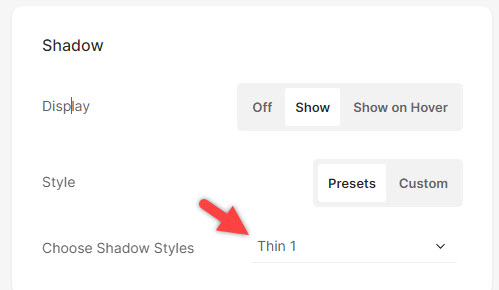
Shadow
- Дисплей – Выберите отображение тени за элементами списка всегда или только при наведении.
- Стиль – Выбирайте из существующих пресетов или создайте собственную тень. Если вы выбрали вариант «Пользовательский», посетите этот Генератор теней коробки для создания пользовательской тени. Наконец, скопируйте и вставьте тень окна CSS.
- Если вы выбрали опцию пресетов, то Выберите стили теней из выпадающего списка.


Кнопки и ссылки
- Посмотрите, как для управления стилем кнопок и ссылок.
- Сохранить перемены.