Эффективный стиль веб-сайта очень важен, поскольку он напрямую влияет на взаимодействие с пользователем и его вовлеченность.
Последовательный и привлекательный дизайн не только передает профессионализм и индивидуальность бренда, но также улучшает читабельность и навигацию, делая контент более доступным для пользователей.
Давайте рассмотрим важные моменты, которые необходимо учитывать при разработке веб-сайта.
В этой статье:
- Предварительные условия для стилизации веб-сайта
- Проектирование вашего веб-сайта
- Контрольный список стиля

Предварительные условия для стилизации веб-сайта
Прежде чем приступить к стилизации своего веб-сайта, необходимо принять во внимание несколько факторов.
Структура вашего сайта
Необходимо заранее спланировать структуру вашего сайта. Это может включать в себя:
- Положение и стиль заголовка вашего сайта.
- Макет страниц, галерей и папок
- Дизайн пре-футера и футера
Это некоторые из ключевых элементов любого веб-сайта, и их предварительное рассмотрение сэкономит много времени и усилий при создании или стилизации вашего веб-сайта.

Выбор вашего шаблона
Предыдущий шаг поможет вам выбрать подходящий шаблон. Обязательно выберите правильный шаблон, который лучше всего подходит для вашего бизнеса, поскольку он закладывает основу дизайна и макета вашего веб-сайта.
Узнать больше о шаблонах.
Определитесь с цветовой схемой
Визуально привлекательные цвета на веб-сайте создают первое впечатление, повышают узнаваемость бренда и улучшают эстетику дизайна. С помощью цветов вы можете решить, будет ли ваш веб-сайт выглядеть светлым, воздушным, более темным или чем-то средним.
Выберите шрифты
Выбор правильного шрифта имеет решающее значение, поскольку он существенно влияет на пользовательский опыт и улучшает читаемость. Последовательность в использовании шрифтов обеспечивает целостный вид, а адаптивные шрифты адаптируются к различным размерам экрана.
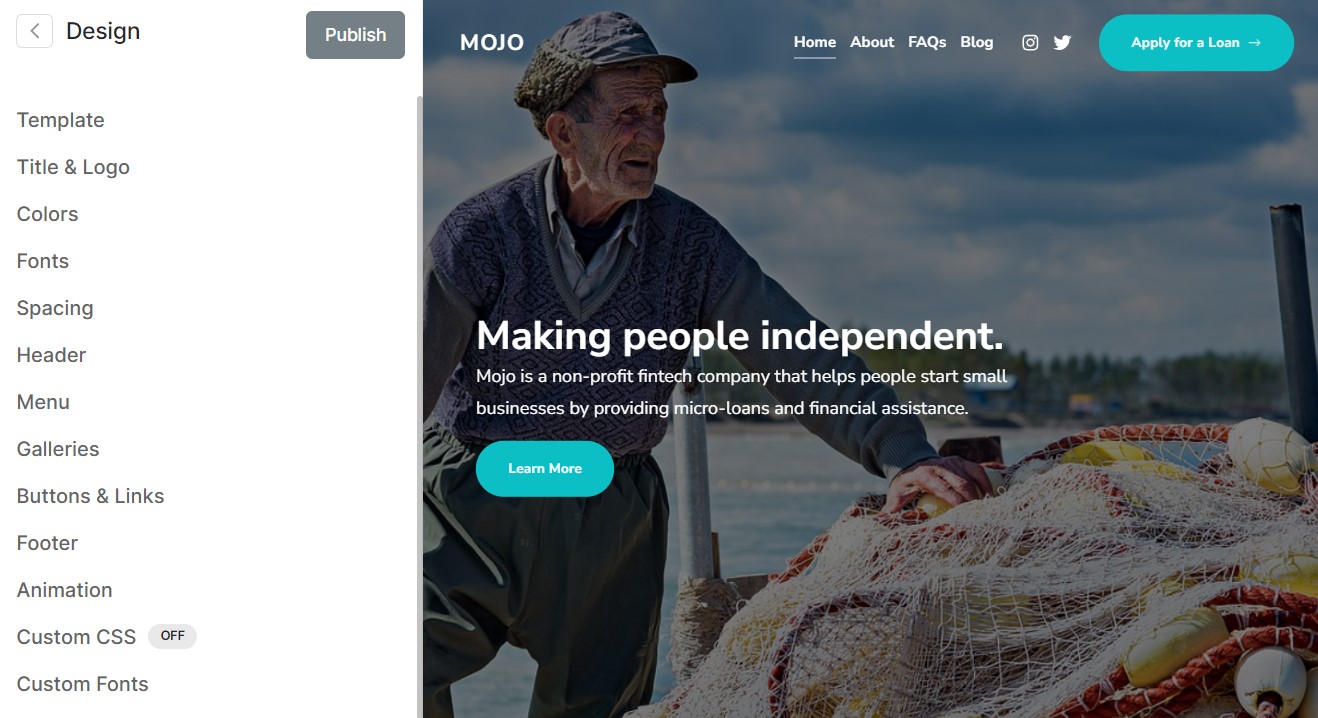
Проектирование вашего веб-сайта
Следующий шаг в стилизации веб-сайта включает в себя тщательную доработку каждого элемента дизайна для достижения желаемого вида. На этом этапе вы внесете изменения и улучшения в различные аспекты эстетики вашего веб-сайта.

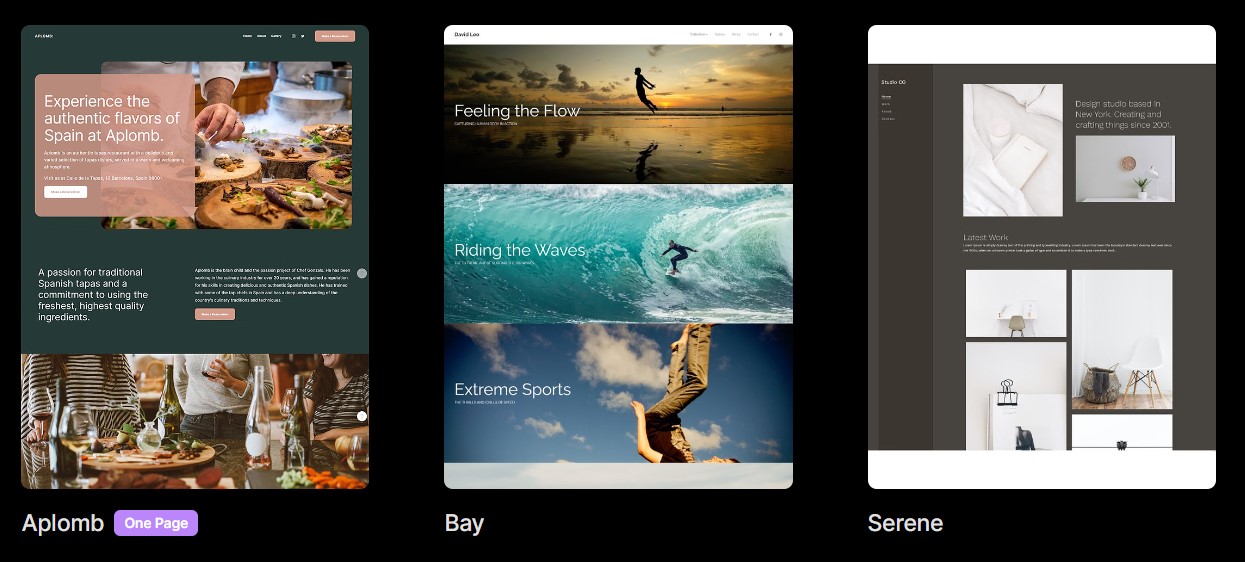
Шаблоны
Независимо от того, создаете ли вы веб-сайт с нуля или меняете его дизайн, первое, что вам следует учитывать, — это выбрать подходящий шаблон. Pixpa предоставляет вам два типа шаблонов:
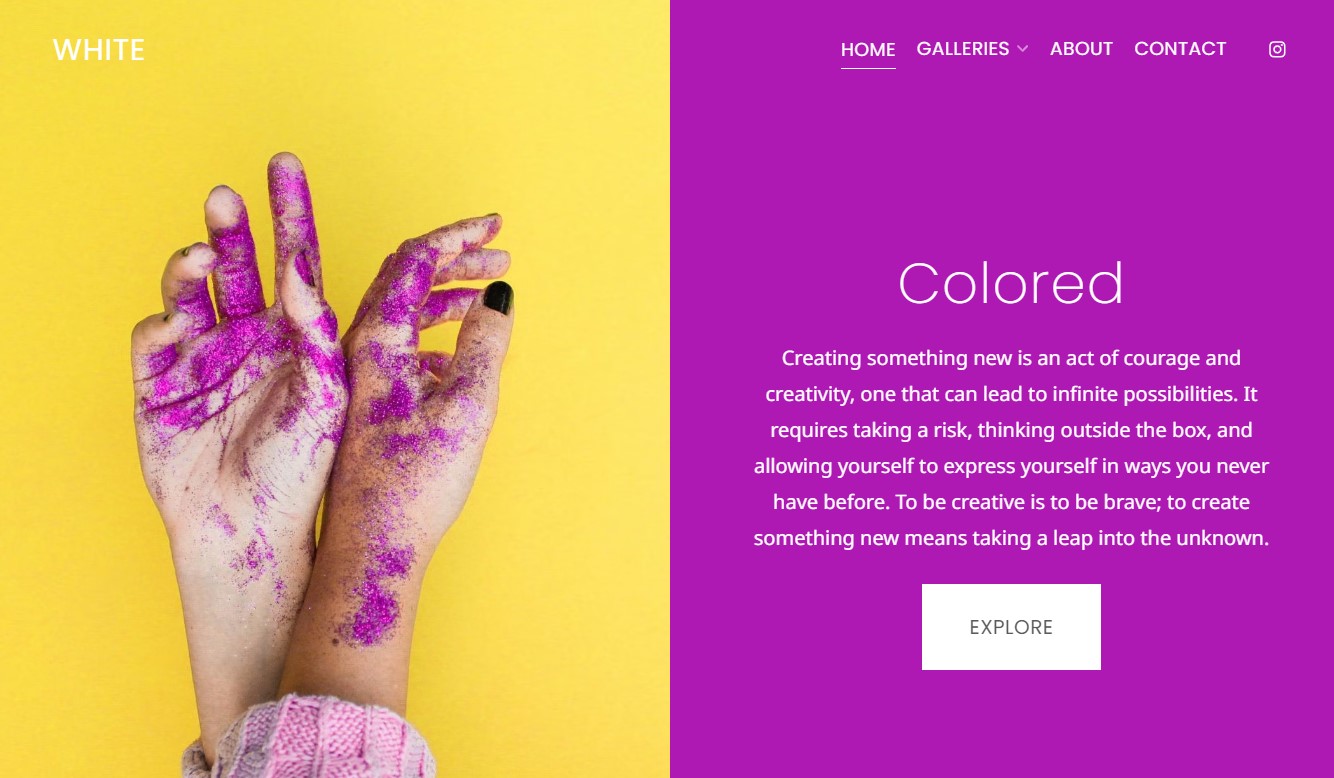
- Шаблоны с одним столбцом: С помощью этих шаблонов вы получаете заголовок и меню навигации вверху, затем основную часть (контент) вашего веб-сайта и, наконец, нижний колонтитул внизу.
Такие шаблоны, как Color, Titan и Nirvana, классифицируются как шаблоны с одной колонкой.
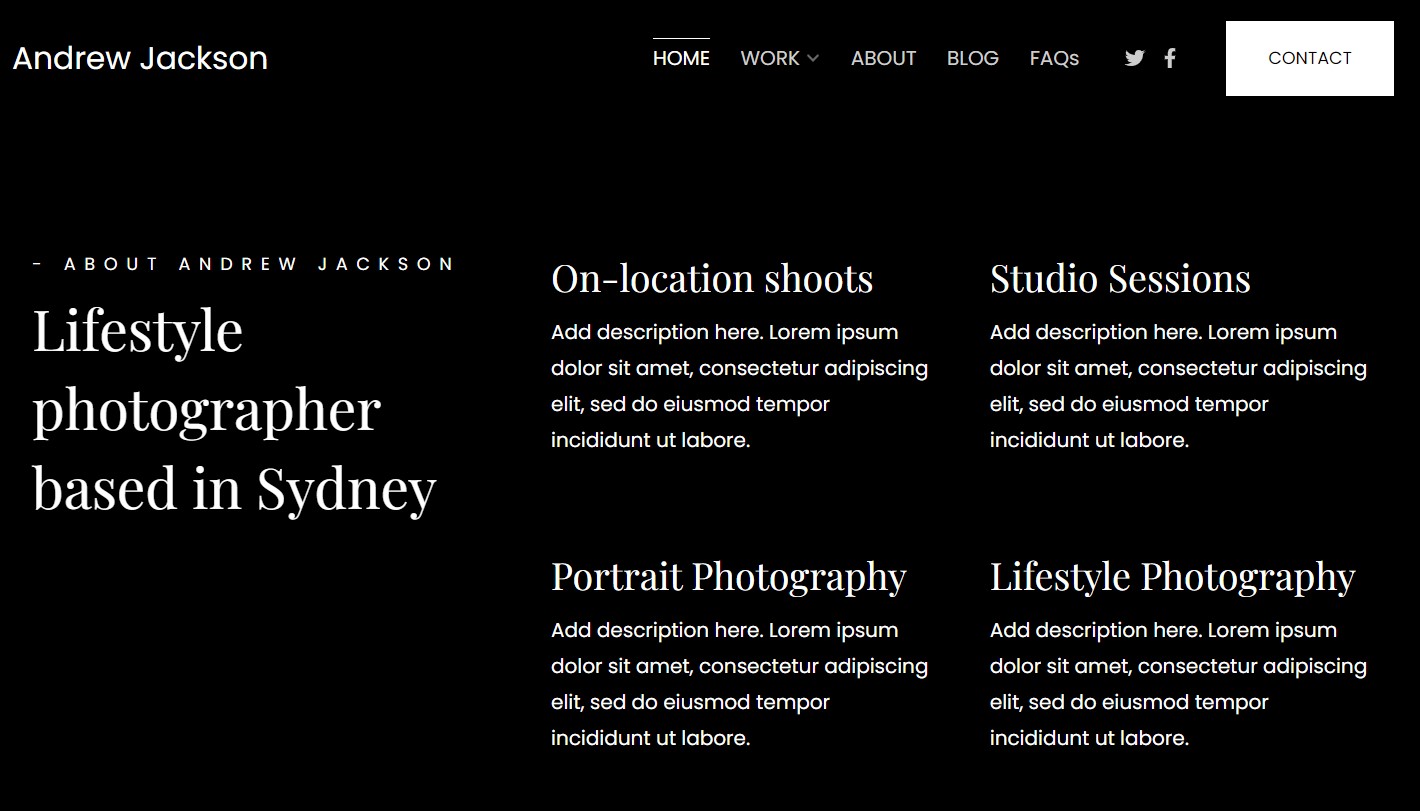
- Два шаблона столбца: Эти шаблоны структурированы таким образом, что логотип, меню навигации, значки социальных сетей и нижний колонтитул остаются на одной стороне, как боковая панель, а основной контент вашего веб-сайта располагается на другой стороне, охватывая более широкую часть экрана.
Некоторые примеры: Burst, Beyond, Isle и т. д.
Вы можете ознакомиться со всеми шаблоны здесь.
Открыть чтобы узнать больше о шаблонах веб-сайтов.

Цвета
Цвета веб-сайта играют ключевую роль в повышении его визуальной привлекательности и создании целостного дизайна, который эффективно передает послание вашего бренда.
Они также вносят значительный вклад в улучшение общего пользовательского опыта.
Pixpa предлагает множество предустановленных пресеты цветовой палитры, каждый из которых тщательно продуман, чтобы предложить вам простой и эффективный способ настроить внешний вид вашего веб-сайта в индивидуальном стиле. Вы можете изменить цвета всего веб-сайта одним щелчком мыши.
В каждом пресете у вас есть пять вариантов палитры что вы также можете настроить индивидуально. Более того, вы можете изменить цвет каждого элемента, используя Расширенное редактирование опцию.
Открыть чтобы узнать больше о цветах веб-сайта.

Шрифты сайта
Шрифты оказывают значительное влияние на веб-сайты, влияя на читаемость, передавая индивидуальность бренда и улучшая общий пользовательский опыт.
Шрифты должны быть легче читаемыми, они должны придавать вашему веб-сайту профессиональный и изысканный вид, поскольку помогают завоевать доверие посетителей.
Pixpa предоставляет вам несколько предустановок шрифтов Это предопределенные комбинации типа шрифта, размеров шрифта, межбуквенного интервала и других типографских настроек, которые можно применить к тексту на всем веб-сайте одним щелчком мыши.
Вы также можете настроить Заголовок и Пункт шрифт для каждой палитры, или вы можете указать стиль шрифта для отдельных элементов, используя Расширенное редактирование опцию.
Открыть чтобы узнать больше о шрифтах веб-сайта.

Название и логотип
Название или логотип сайта обычно являются начальным элементом, видимым на любом веб-сайте. Он либо напрямую демонстрирует название вашего бренда, либо символически представляет ваш бренд, быстро привлекая внимание посетителей.
Вы можете указать название сайта или загрузить различные логотипы для своего сайта в разделе «Название и логотип». Эти логотипы включают в себя Основной логотип, альтернативный логотип, фавикон и логотип системы.
Узнать больше о названии и логотипе.
Расстояние между сайтами
Веб-сайт, который имеет достаточное расстояние и поддерживает правильный баланс между элементами, имеет тенденцию быть не только более привлекательным визуально, но и значительно более простым для чтения и навигации.
В разделе интервалов вы можете указать максимальная ширина вашего сайта вместе с поля и отступы параметры. Это будет применено ко всему веб-сайту.
Также вы можете загрузить Изображение на заднем плане и настроить Цвет полосы прокрутки отсюда.
Узнать больше о расстоянии между сайтами.

Заголовок веб-сайта
Это верхний раздел вашего веб-сайта, который обычно содержит такие важные элементы, как заголовок или логотип сайта, меню навигации, ссылки на социальные сети и контактную информацию.
Он служит важным компонентом, помогающим пользователям перемещаться по вашему веб-сайту.
Вы можете настроить макет, ширина, поведение заголовка, граница заголовка, и т. д. Также вы можете выбрать раскладку заголовок для мобильного телефона устройства отсюда.
Открыть чтобы узнать больше о шапке сайта.
Меню веб-сайта
Навигационное меню веб-сайта играет жизненно важную роль в повышении удобства использования сайта и улучшении общего пользовательского опыта, предоставляя пользователям удобные средства доступа к различным разделам и страницам сайта.
В разделе меню вы можете указать расстояние между пунктами меню, Его разные блоки, значки меню и параметры текста для мобильных устройств и настроить параметр относительно Иконки.
Открыть чтобы узнать больше о опциях меню веб-сайта.

Галерея сайта
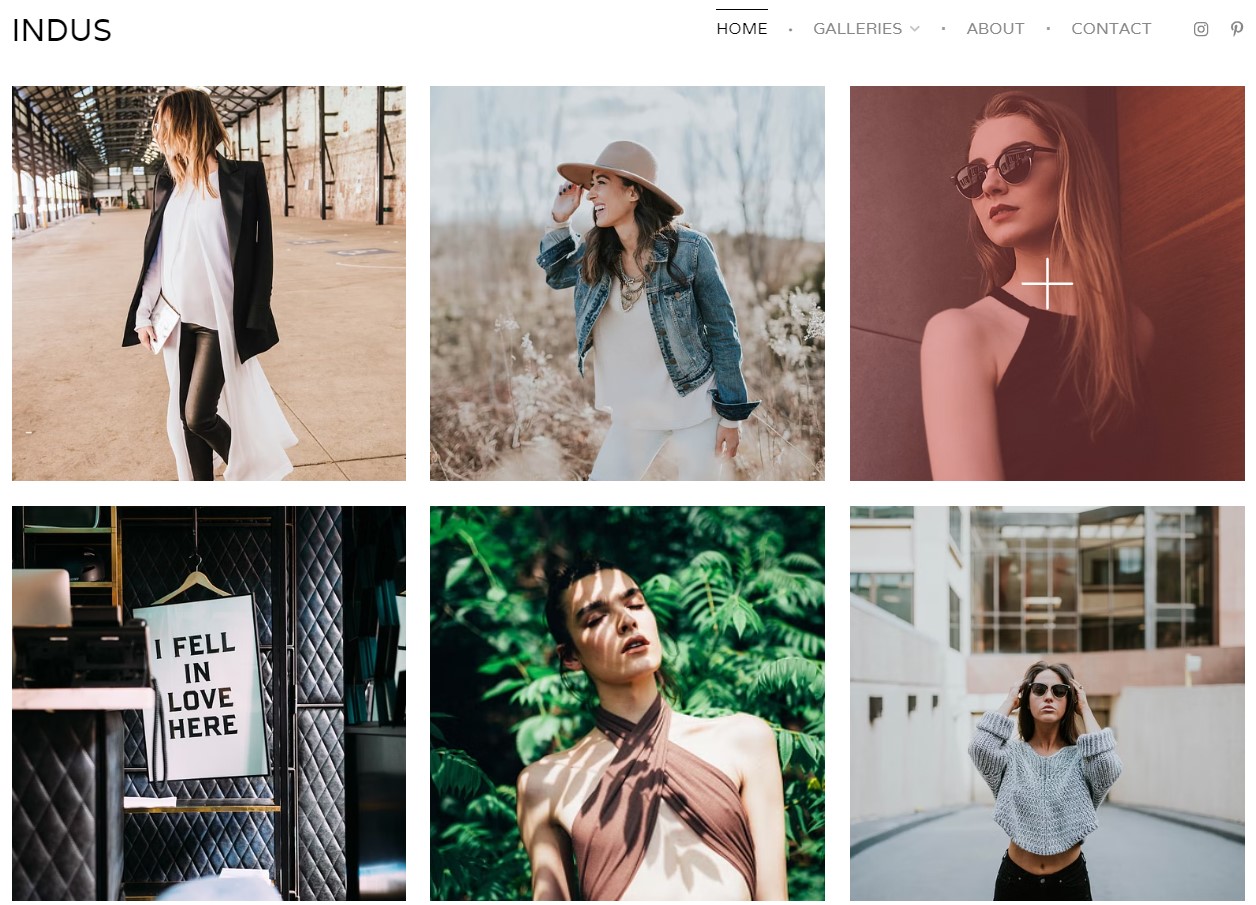
Галереи предлагают практичный способ одновременного отображения множества изображений и видео, что позволяет вам демонстрировать свой медиаконтент и привлекать посетителей вашего сайта.
У вас есть возможность персонализировать их для достижения желаемой эстетики.
Отсюда вы можете настроить макет, интервал сетки, цвета сетки, параметры лайтбокса, и так далее
Варианты внешнего вида галереи на мобильных устройствах Также доступны.
Открыть чтобы узнать больше о вариантах дизайна галереи веб-сайта.

Кнопки и ссылки
Кнопки и ссылки являются важными элементами веб-сайта, поскольку они играют жизненно важную роль в руководстве пользователями, облегчении взаимодействия и предоставлении легкого доступа к информации и услугам, которые они ищут.
Это обеспечивает бесперебойную работу на всем веб-сайте.
Отсюда вы можете настроить стиль и форма кнопок, значки кнопок, интервалы и стили анимации.
Таким образом, стилизация, связанная со ссылками можно настроить в разделе «Кнопки и ссылки».
Открыть знать больше.

Нижний колонтитул веб-сайта
Нижний колонтитул — это нижняя часть веб-сайта, которая обычно содержит важную информацию и ссылки, такие как значки социальных сетей, информацию об авторских правах, контактные данные и т. д.
Он служит для посетителей удобным способом найти дополнительную информацию и эффективно перемещаться по сайту.
Pixpa предоставляет вам два разных стиля нижнего колонтитула которые вы можете выбрать для своего сайта.
Помимо этого, вы можете настроить ширина, текст нижнего колонтитула, граница нижнего колонтитула и кнопка возврата наверх отсюда.
Узнать больше о стиле нижнего колонтитула вашего сайта.

Анимация
Анимации делают ваш сайт динамичным и добавляют визуальные эффекты к элементам и различным разделам.
Эти анимации повышают вовлеченность пользователей и могут сделать веб-сайт более визуально привлекательным, улучшая общее впечатление от него.
Отсюда вы можете выбрать эффект анимации который вы хотите применить на своем веб-сайте и настроить скорость из него.
Открыть чтобы узнать больше об анимации веб-сайтов.
Пользовательские шрифты
Хотя Pixpa предлагает доступ к более чем 300 шрифтам из репозитория Google Fonts, у вас также есть возможность включать и использовать свои собственные шрифты, что позволит вашему веб-сайту выделиться и соответствовать идентичности бренда.
Вы можете выбрать шрифты для таких элементов, как заголовки, абзацы, кнопки, заголовки, нижний колонтитул, и так далее
Узнать больше о пользовательских шрифтах.
Пользовательские CSS
Помимо всех вариантов дизайна, упомянутых выше, у вас есть возможность стилизовать каждый элемент вашего сайта используя опцию Custom CSS. Pixpa предлагает это в каждом плане, который предлагает своим клиентам.
Используя это, вы можете переопределить стиль по умолчанию и настройте внешний вид вашего веб-сайта в соответствии с вашим выбором и предпочтениями.
Открыть чтобы узнать больше о пользовательском CSS.
Контрольный список стиля
Когда дело доходит до создания веб-сайта, дизайн очень важен. Чтобы ваш сайт был красивым и удобным для пользователя, вам необходимо уделить внимание элементам стиля.
В этом заключительном контрольном списке мы проведем вас через основные шаги по усовершенствованию стиля вашего веб-сайта.

Адаптивный дизайн
Все шаблоны Pixpa адаптивны. Однако убедитесь, что ваш сайт в целом и каждый раздел адаптивны. Он должен легко адаптироваться к различным размерам экрана и устройствам.
Проверьте свой веб-сайт на различных устройствах, включая смартфоны, планшеты и настольные компьютеры, чтобы убедиться, что он везде отлично выглядит.
Последовательный дизайн
Последовательность – ключ к профессиональному виду. Убедитесь, что такие элементы, как логотипы, цветовые схемы и шрифты, одинаковы на всем веб-сайте.
Последовательность укрепляет доверие и делает ваш сайт более запоминающимся.
книгопечатание
Выбирайте правильные шрифты для заголовков, абзацев и других элементов. Убедитесь, что поддерживается правильная иерархия с использованием соответствующих размеров шрифта и межстрочного интервала.
Избегайте использования слишком большого количества разных шрифтов.
Навигация
Меню навигации должно быть интуитивно понятным и простым в использовании. Убедитесь, что посетители могут легко ориентироваться на вашем сайте. Используйте четкие этикетки и логически организуйте свое меню.
Для веб-сайтов с большим объемом контента рассмотрите возможность добавления функции поиска.
