Animacje witryny mogą być używane do dodawania efektów wizualnych podczas ładowania strony, takich jak pojawianie się, zanikanie, zmniejszanie i inne. To doda charakteru Twojej witrynie, gdy użytkownik przewija strony.
W tym artykule:
Edytuj animację witryny
Animacje mogą uczynić stronę internetową interesującą wizualnie i ożywić wszystkie elementy, które są obecne na stronie. Tworzą bardziej wciągające i wciągające wrażenia dla użytkowników.
Przejdź do Animacji z Wnętrze sekcji (1) Animacja zakładka (2). Zostanie zastosowany w całej witrynie i wpłynie na wszystkie elementy w całej witrynie.

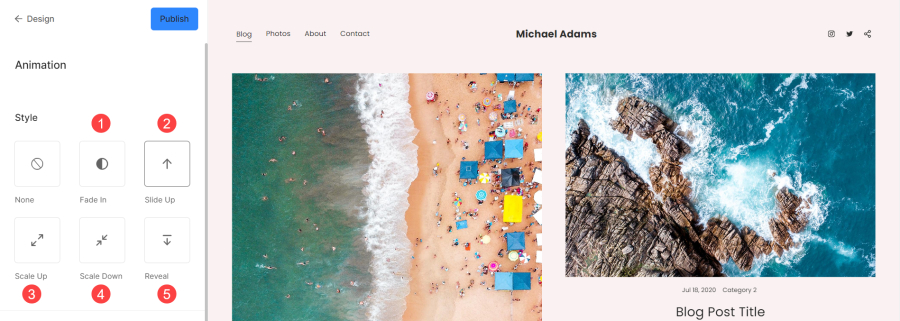
Styl
- Zanikanie – Stopniowo odsłania elementy, zwiększając stopień krycia z przezroczystego do nieprzezroczystego.
- Wślizgiwać się - Płynne przesuwanie elementów na ekranie z pozycji niższej do wyższej.
- Skaluj w górę – Stopniowo zwiększa rozmiar lub skalę elementu.
- Pomniejszyć - Stopniowo zmniejsza rozmiar lub skalę elementu.
- Ujawnić - Stopniowe odsłanianie lub odsłanianie elementów na ekranie.

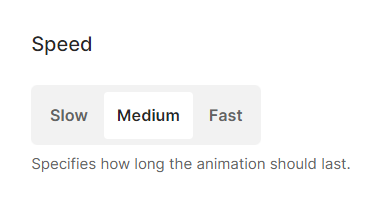
Prędkość
Szybkość, z jaką animacja przechodzi z jednego stanu do drugiego. Określa, jak szybko lub wolno animowane zmiany zachodzą na ekranie.
Do wyboru są trzy opcje: Wolny, średni i Szybki.

Sprawdź animację Slide Up na żywo w akcji: