Połączenia Nagłówek zawiera pierwszy zestaw elementów widocznych podczas ładowania witryny. Możesz rozmieścić elementy, takie jak logo, menu nawigacyjne i ikony społecznościowe, w taki sposób, w jaki chcesz, aby pojawiały się w nagłówku.
W tym artykule:
- Nagłówek na komputer stacjonarny
- Obramowanie nagłówka
- Nagłówek dla urządzeń mobilnych
- Elementy nagłówka
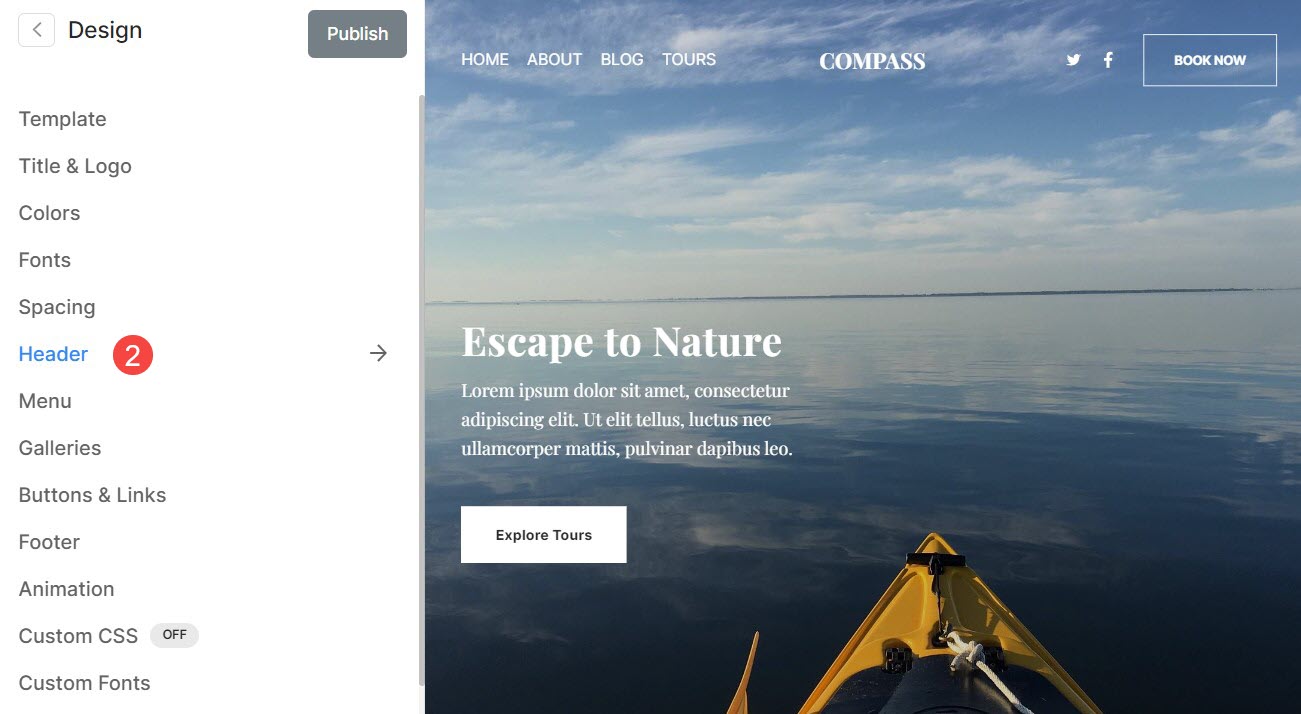
Możesz zarządzać stylem nagłówka (zarówno dla komputerów stacjonarnych, jak i mobilnych) z poziomu Wnętrze (1) sekcja.

Gdy znajdziesz się w sekcji Projektowanie, kliknij Nagłówek (2) zakładka.

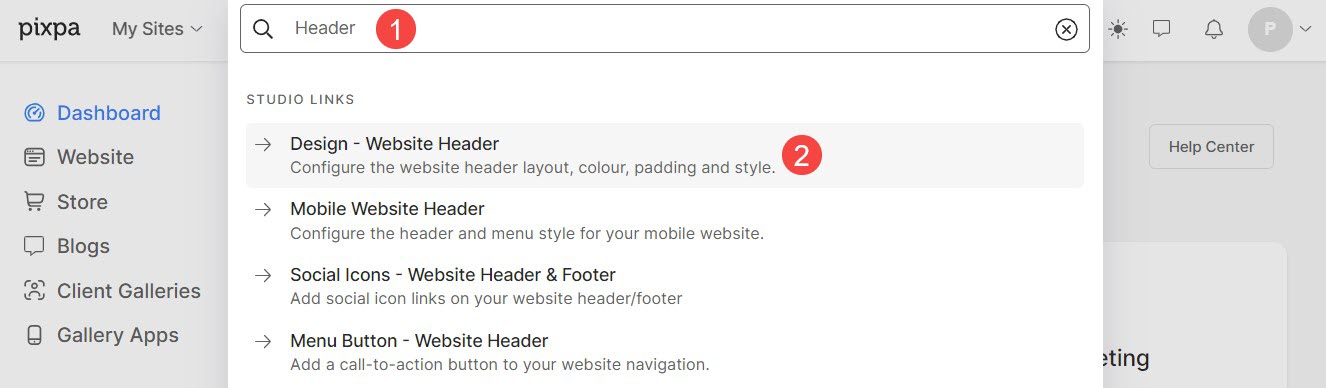
Alternatywnie możesz także skorzystać z opcji wyszukiwania studia.
- Wchodzę Nagłówek (1) na pasku wyszukiwania.
- Z powiązanych wyników kliknij na Projekt — nagłówek strony internetowej Opcja 2).

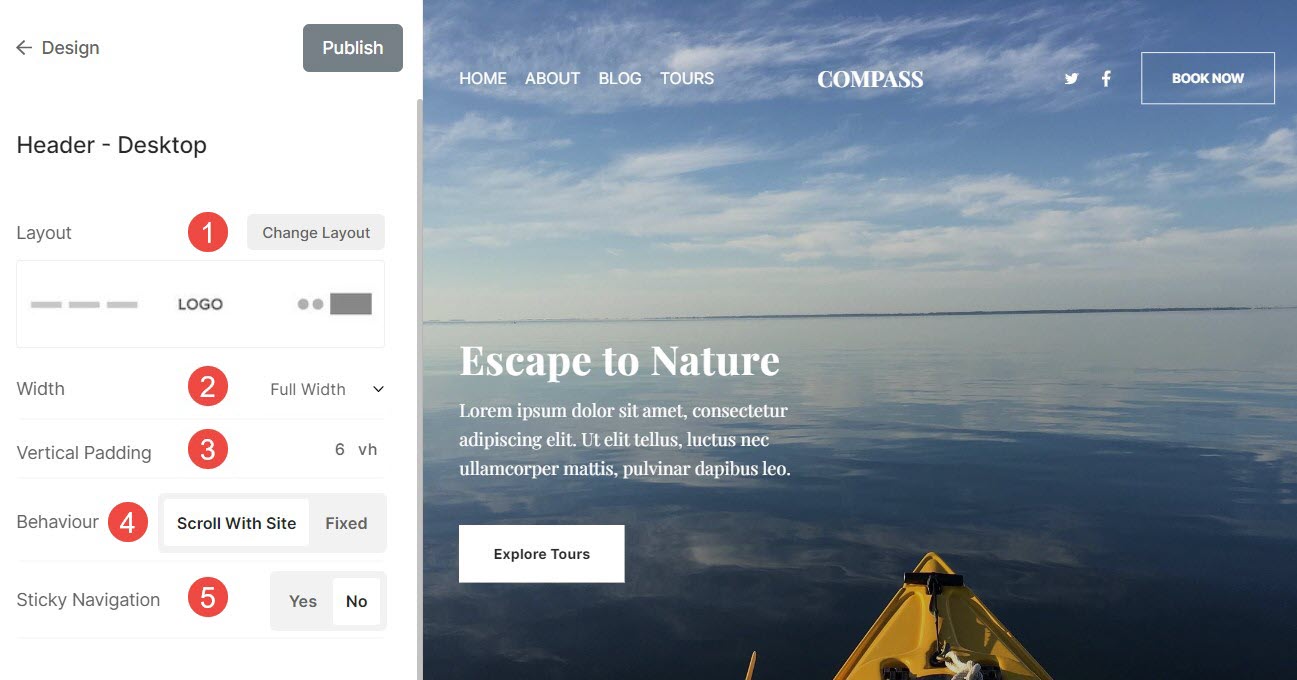
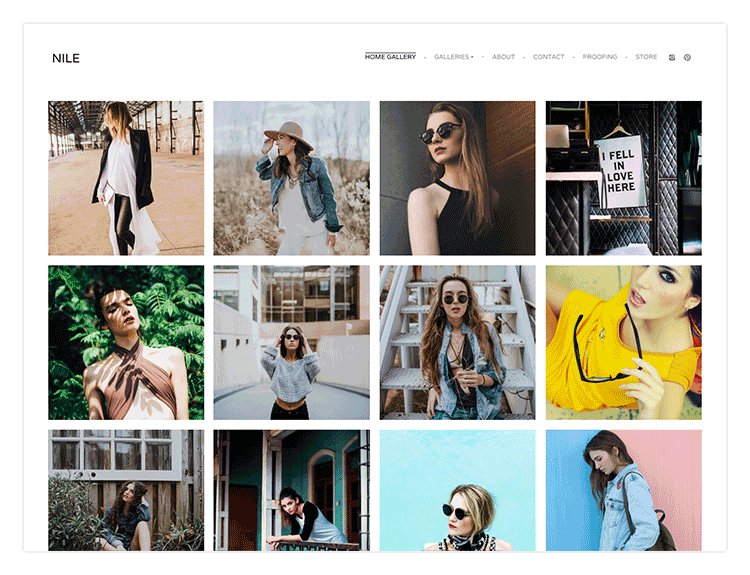
Nagłówek na komputer stacjonarny
- Układ nagłówka – Sprawdź aktualnie zastosowany układ nagłówka dla stacjonarny wersja. Kliknij na Zmiana układu przycisk, aby wybrać jedną z dostępnych opcji układu nagłówka i zastosować do swojej witryny.
Zapewniamy dwa rodzaje układów nagłówków — górne układy nagłówków, dwukolumnowe układy nagłówków. Dwukolumnowe układy nagłówków istnieją w motywach takich jak Burst i Isle. - Szerokość – Określ szerokość nagłówka jako Full Width or Szerokość witryny.
"Pełna szerokość' spowoduje wyświetlenie nagłówka obejmującego całą szerokość bez pozostawiania marginesu.
"Szerokość witryny' można określić w Wnętrze Sekcja. Tutaj możesz określić stałą szerokość.
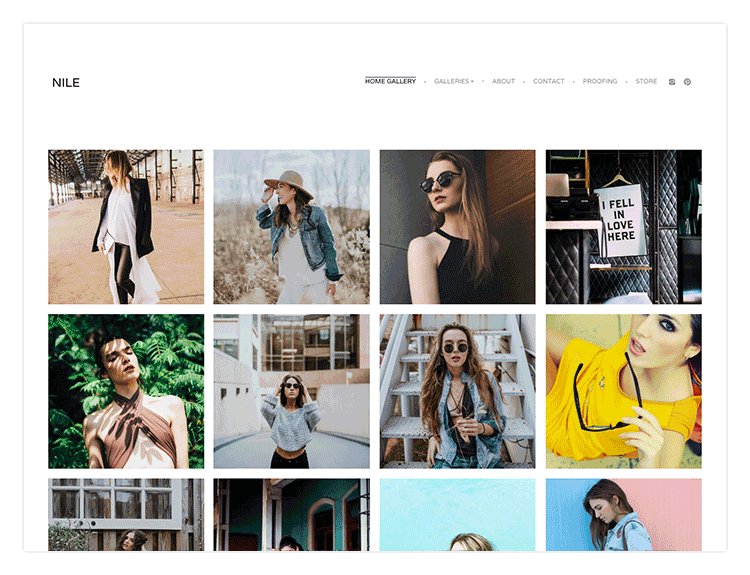
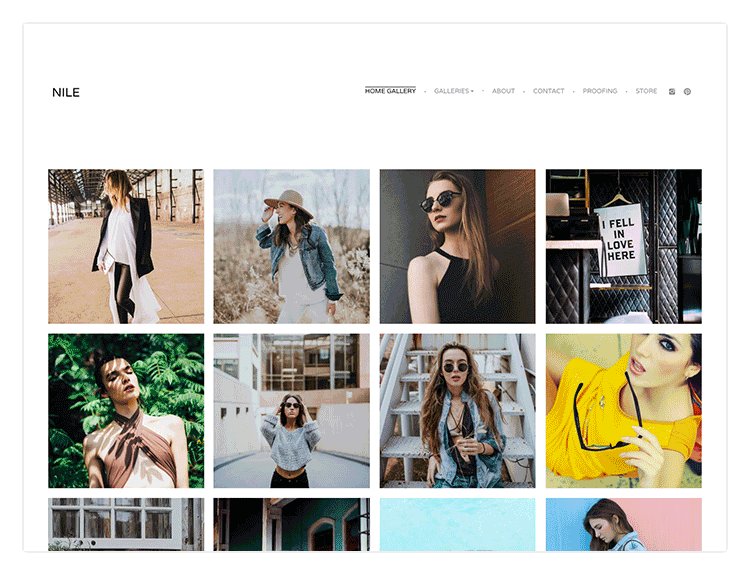
Wyświetli nagłówek, przestrzegając określonej stałej szerokości. Wiedzieć więcej. - Dopełnienie pionowe – Dodaj miejsce (góra i dół) do nagłówka swojej witryny (określone w vh). Wiedzieć więcej.
- Zachowanie – Pozycję nagłówka pulpitu można ustawić na Futrwalony (tutaj nagłówek zostanie ustawiony na górze, tzn. nawet jeśli strona się przewinie, nagłówek będzie widoczny) lub Przewiń z witryną (tutaj nagłówek będzie przewijał się wraz ze stroną).
- Lepka nawigacja – Włącz lub wyłącz lepką nawigację w przypadku Sroll z witryną pozycja nagłówka.

Sprawdź dopełnienie nagłówka w akcji:

Spójrz na a Nagłówek w aktywnej witrynie.
Zobacz różne układy nagłówków pulpitu

Zobacz różne dwukolumnowe układy nagłówków na komputery stacjonarne

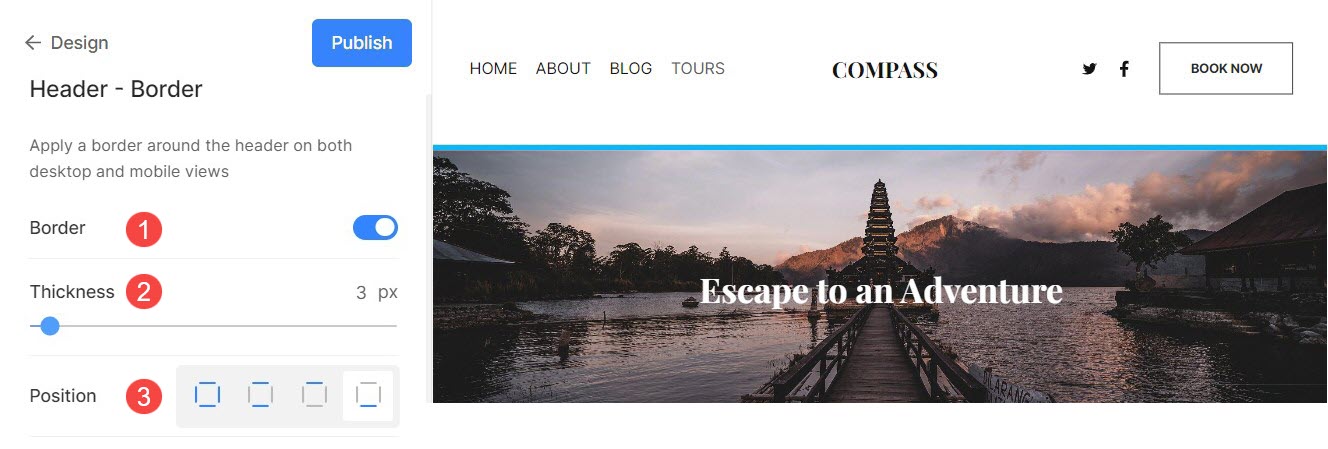
Obramowanie nagłówka
- Granica: Włącz lub wyłącz obramowanie nagłówka.
- Grubość: Określ szerokość linii obramowania nagłówka.
- Pozycja: Ustaw położenie obramowania nagłówka. Masz cztery opcje – Wszystkie boki, Góra i dół, Tylko góra i Tylko dół.

Nagłówek dla urządzeń mobilnych
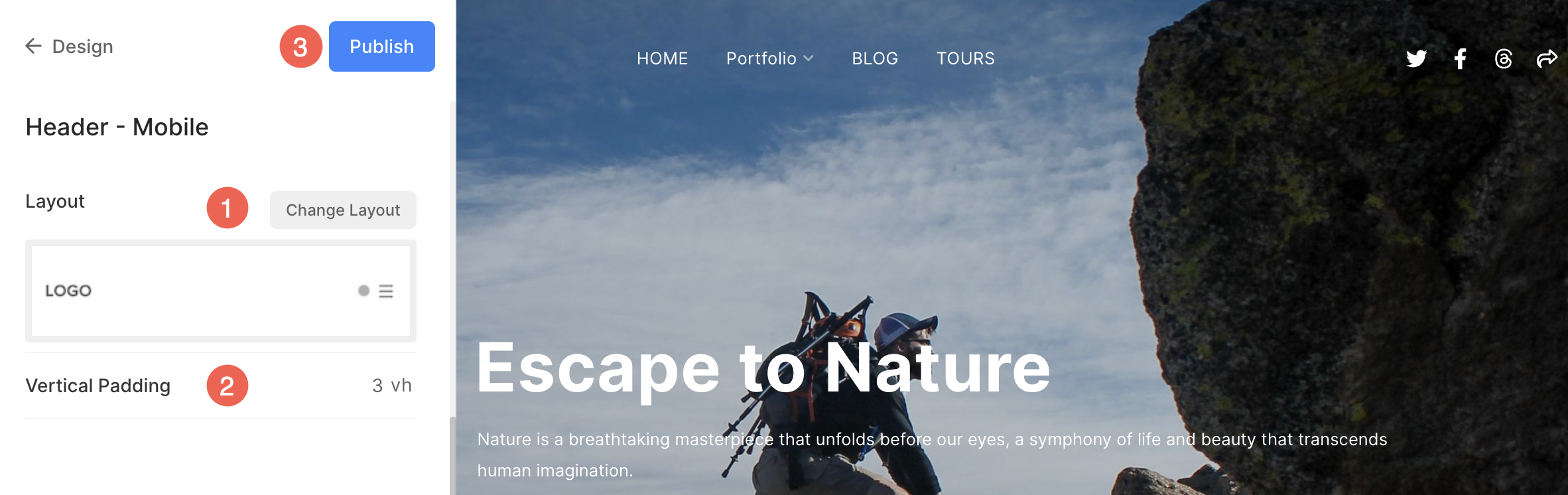
- układ – Sprawdź aktualnie zastosowany układ nagłówka dla MOBILNA wersja. Kliknij na Zmiana układu przycisk, aby wybrać jedną z dostępnych opcji układu nagłówka i zastosować do swojej witryny.
- Dodaj Przestrzeń pionowa (na górze i na dole) do nagłówka Twojej witryny na urządzeniach mobilnych (określonych w vh).
- Po wprowadzeniu zmian kliknij Publikować przycisk.

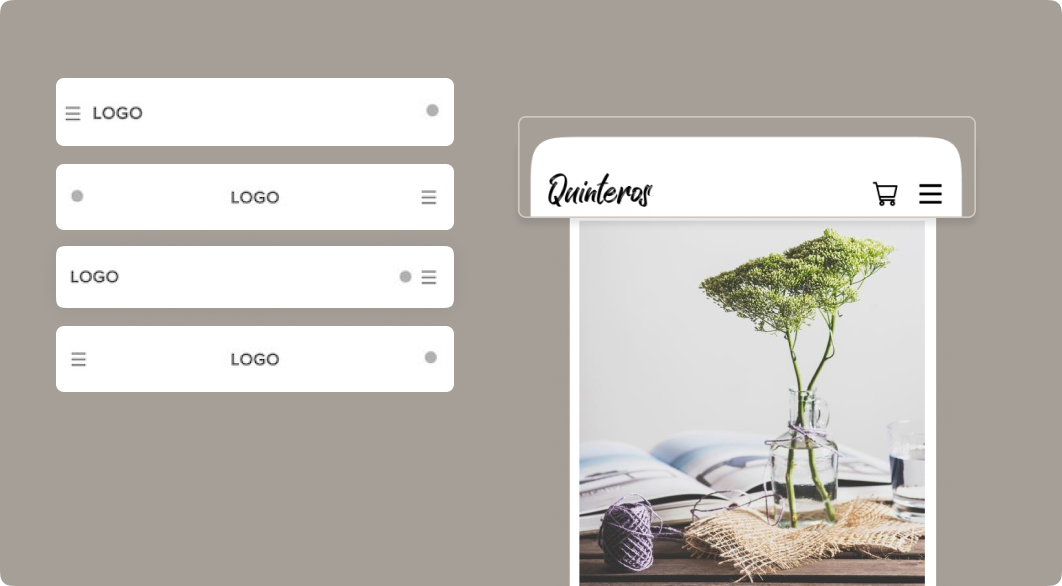
Zobacz różne mobilne układy nagłówków

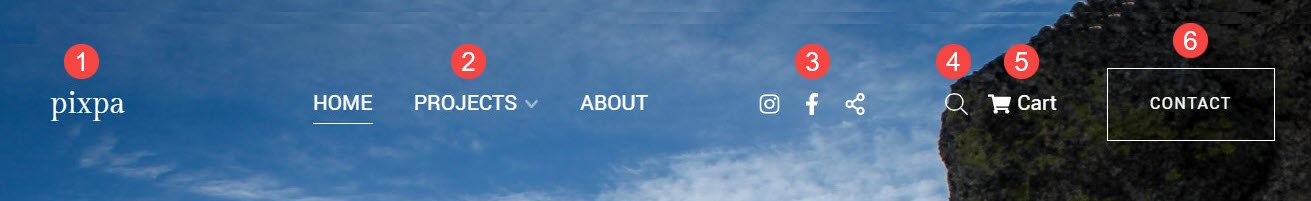
Elementy nagłówka

- Logo/tytuł witryny – Pierwszym elementem nagłówka strony jest logo/tytuł strony. Ustaw tytuł witryny/prześlij logo witryny dla Twojej witryny.
Uwaga: Jeśli nie przesłałeś logo witryny, tytuł witryny pojawi się w jej nagłówku. Ponadto, jeśli podałeś oba, logo witryny będzie widoczne w nagłówku Twojej witryny. - Menu – Kolejnym elementem nagłówka strony jest menu (linki menu). Możesz uporządkować linki nawigacyjne strony, or usunąć/ukryć dowolny element menu z twojej strony.
- Ikony społeczne – Możesz dodać tzw Ikony społeczne które są połączone z Twoimi profilami w mediach społecznościowych do nagłówka Twojej witryny. Możesz przesłać plik A udostępnianie obrazu społecznościowego które będą używane jako miniatura podczas udostępniania witryny lub dowolnej strony witryny w mediach społecznościowych. Wybierz także, gdzie ikony mediów społecznościowych pojawi się na Twojej stronie. Dostępne pozycje to nagłówek, stopka, obie lub brak.
- pole wyszukiwania Dodać Pole wyszukiwania który umożliwia odwiedzającym Twoją witrynę wyszukiwanie dowolnych treści w Produktach (jeśli masz włączony Sklep w Twojej witrynie), Obrazach, Postach na blogu i Stronach (Galerie, Foldery i inne strony) do nagłówka Twojej witryny.
- Ikona koszyka – Dodaj pływające ikona koszyka który jest łatwo dostępny i zawsze widoczny bez ingerencji w Twoją witrynę do nagłówka witryny.
- Przycisk MENU Dodać przycisk MENU do nagłówka witryny, czyli przycisku wezwania do działania, który przekierowuje do określonego adresu URL. Możesz określić Etykieta oraz URL dla przycisku Menu. Wybierz też tzw Rozmiar guzika być Mały, średni lub duży.
