Belka to elegancki, minimalistyczny motyw dla sklepu internetowego. Zawiera witrynę sklepową jako stronę główną z banerem/suwakiem i produktami pod nim.
W tym artykule:
Nagłówek
Nagłówek zawiera logo/tytuł strony (1), menu (2), ikony społecznościowe (3) i ikonę koszyka (4).
- Aby zmienić układ nagłówka, przejdź do Nagłówek w sekcji Projektowanie. Zobacz jak
- Aby dodać/zmienić logo lub tytuł strony, przejdź do Tytuł witryny i logo w sekcji Projektowanie. Zobacz jak
- Aby dodać/usunąć pozycję do/z menu, przejdź do Menu witryny. Zobacz jak
- Aby dodać/usunąć/edytować linki do mediów społecznościowych, przejdź do Social Media . Zobacz jak
- Aby dodać/usunąć/edytować ikonę koszyka, przejdź do Wnętrze w dziale Sklep. Zobacz jak

Pierwsza sekcja – Baner w witrynie sklepu

Ponieważ strona główna jest witryną sklepową, przejdźmy do sklep sekcję, aby ją edytować. Możemy tam edytować zarówno baner, jak i projekt listy produktów. Wykonaj następujące kroki:
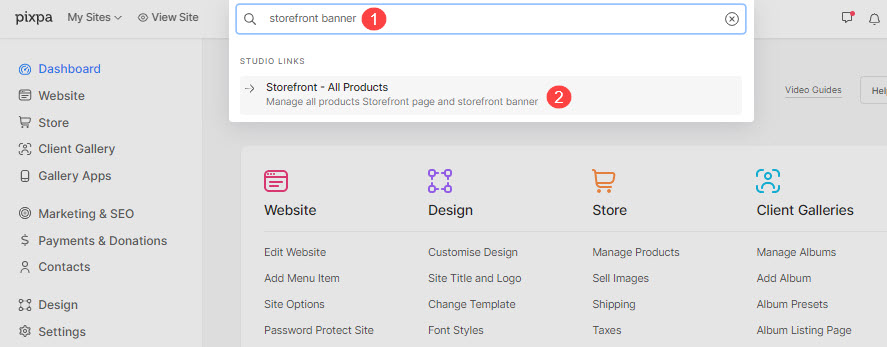
- Wchodzę baner sklepowy (1) na pasku wyszukiwania.
- Z powiązanych wyników kliknij na Witryna sklepowa — wszystkie produkty opcja (2) pod Linki do studia.

- Dotrzesz teraz do Witryna sklepowa — wszystkie produkty strona.
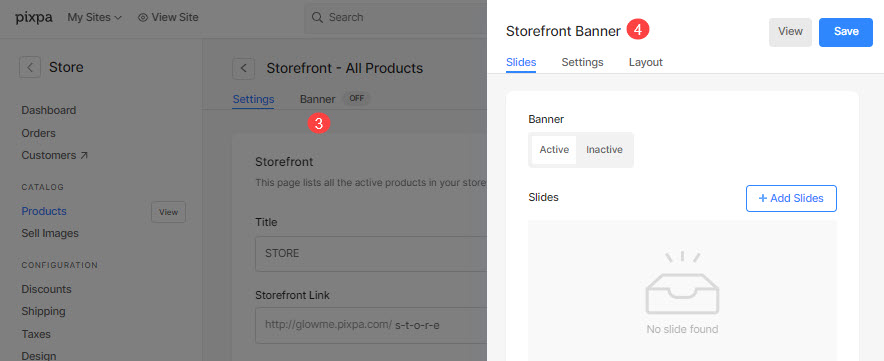
- Kliknij na Transparent (3) karta, aby nim zarządzać. Zobaczysz teraz szufladę po prawej stronie z nagłówkiem Baner sklepu (4).

- Aby dodać nowy slajd graficzny, kliknij przycisk Dodaj slajdy (1).
- Aby zamienić obraz, ustawić jego punkt centralny lub edytować tekst i przyciski na slajdzie, kliknij ikonę edycji (2).
- Aby usunąć slajd, kliknij ikonę usuwania (3).
- Aby uzyskać więcej ustawień, kliknij zakładkę Ustawienia (4).
- Aby zmienić układ banera, kliknij w zakładkę Układ (5).
Kliknij tutaj aby dowiedzieć się więcej o edytowaniu banera sklepu.

Sekcja druga – Lista produktów

Tuż pod banerem zobaczysz listę produktów demonstracyjnych z Twojego sklepu. Zaleca się edytowanie produktów demonstracyjnych w celu stworzenia własnych.
Aby edytować, dodać lub usunąć produkt ze swojego sklepu, wykonaj następujące kroki:
- W Panel sklepu, kliknij Produkty jak pokazano na obrazku poniżej.

Dotrzesz do Produkty
- Aby dodać nowy produkt kliknij w przycisk Dodaj Produkt (1). Zobacz jak
- Aby dodać kategorie dla swoich produktów kliknij w zakładkę Kategorie (2). Zobacz jak
- Aby edytować, usunąć, udostępnić lub powielić istniejący produkt, kliknij ikonę z trzema kropkami (3) obok produktu. Zobacz jak.

Przedstopka
Aby wyświetlić określoną sekcję (np. kanał na Instagramie) na dole wszystkich stron lub wybranych stron w Twojej witrynie, możesz użyć prefootera.
Możesz edytować prefooter tutaj. W tym motywie w stopce wstępnej znajduje się sekcja Instagram.
- Zobacz jak edytować sekcję społecznościową i wyświetlać własny kanał na Instagramie.
- Zobacz jak edytuj stopkę wstępną.

Footer
Stopka zawiera kredyty dla twoich stron internetowych. Tutaj możesz dodać ikony społecznościowe (1), tekst o prawach autorskich (2) i ważne linki.
Zobacz jak aby edytować stopkę.

