Stopka to element witryny znajdujący się na dole witryny. Jest to najczęściej wyszukiwany obszar zawierający istotne informacje, takie jak ikony społecznościowe, informacje o prawach autorskich i dane kontaktowe.
W tym artykule:
- Footer
- Układ stopki
- Tekst stopki
- Tekst stopki łącza
- Obramowanie stopki
- Przedstopka
- Przycisk Powrót do góry
Możesz zarządzać stylem stopki z poziomu Wnętrze (1) sekcja.

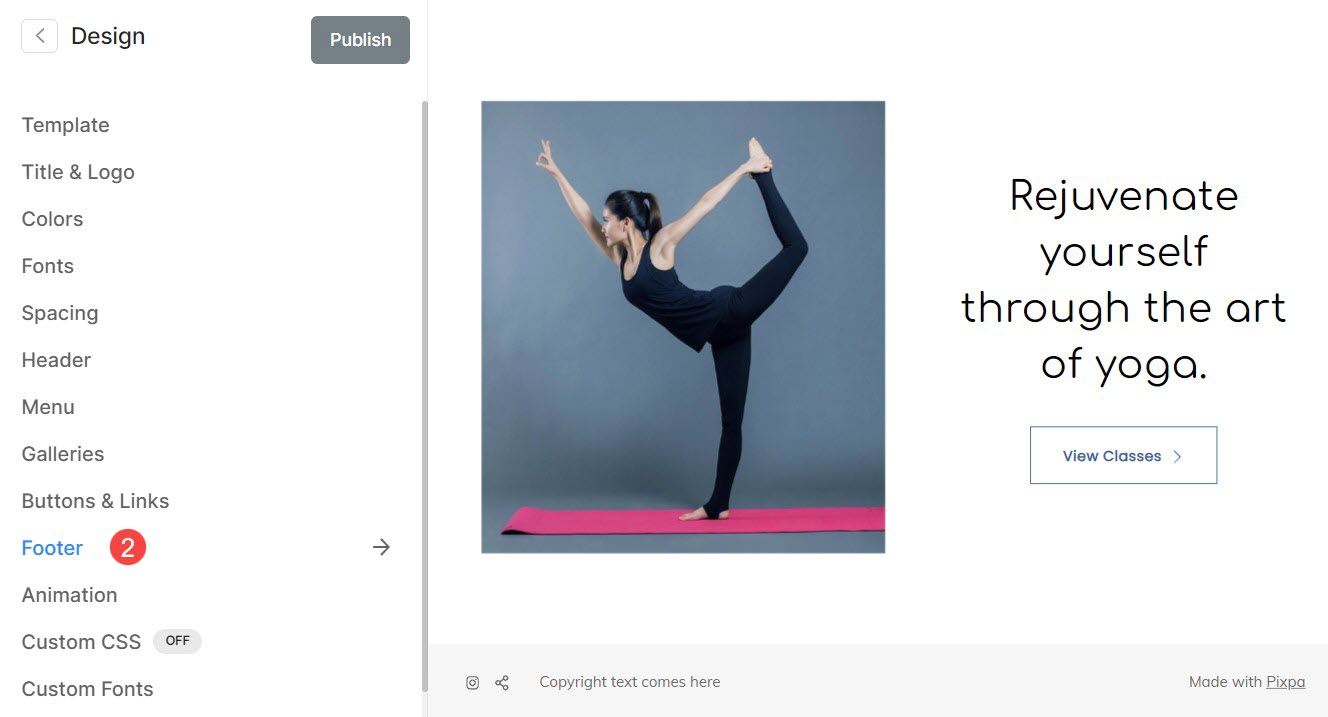
Gdy znajdziesz się w sekcji Projektowanie, kliknij Footer (2) zakładka.

Alternatywnie możesz także skorzystać z opcji wyszukiwania studia.
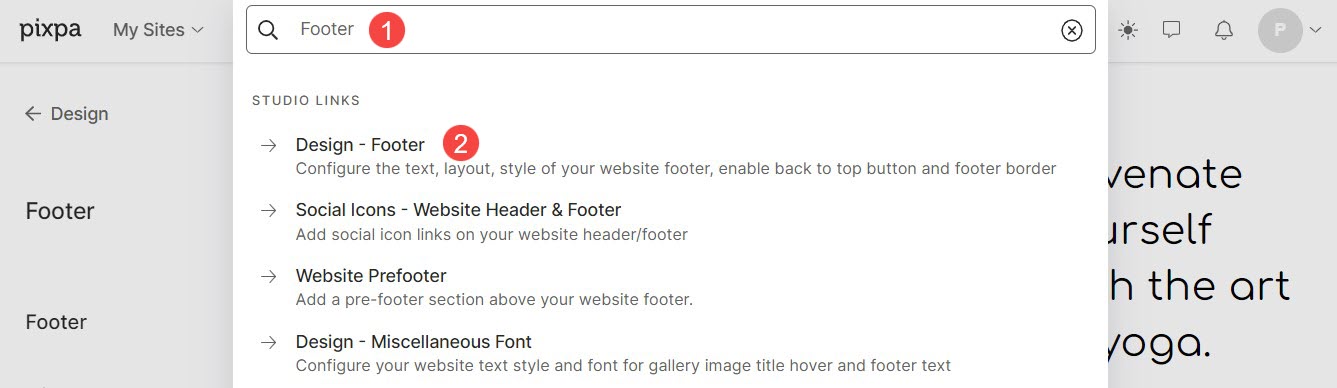
- Wchodzę Footer (1) na pasku wyszukiwania.
- Z powiązanych wyników kliknij na Projekt – Stopka (2) opcja.

Footer
Stopka to najniżej położona część stron internetowych, która zazwyczaj zawiera ważne informacje, takie jak informacje o prawach autorskich, dane kontaktowe itp.
Stąd możesz:
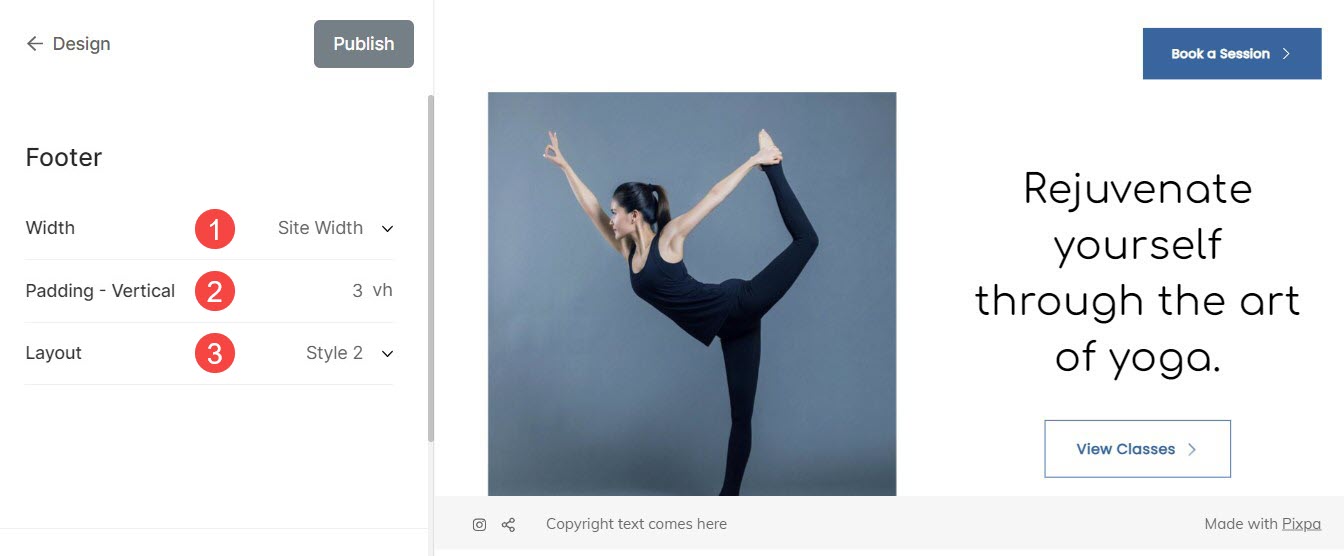
- Szerokość: Ustaw szerokość stopki swojej witryny.
Pełna szerokość: Stopka obejmie całą dostępną szerokość, nie pozostawiając miejsca po bokach.
Szerokość witryny: Można to określić w Wnętrze Sekcja. Tutaj możesz określić stałą szerokość. Wyświetli stopkę, zachowując określoną stałą szerokość. - Wyściółka – pionowa: Zarządzaj odstępami w pionie (góra i dół) od stopki witryny (określonej w vh).
- Layout: Wybierz styl stopki dla swojej witryny.

Układ stopki
Pixpa zapewnia dwa rodzaje układów stopki.
Style stopki wyglądają następująco:
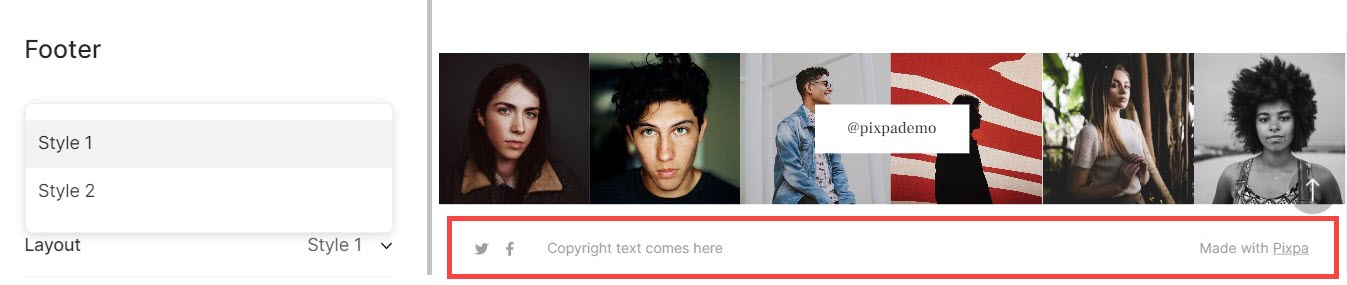
Styl 1:

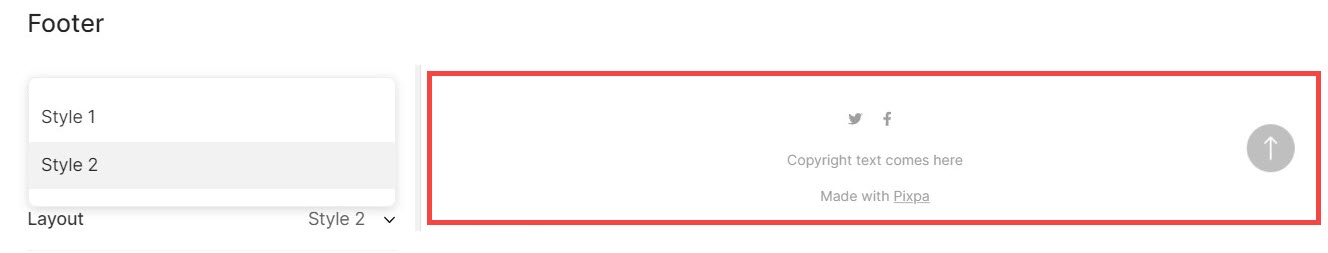
Styl 2:

Tekst stopki
Obszar stopki Twojej witryny może zawierać ważne informacje, które mogą nie znaleźć się we właściwym miejscu w żadnej innej części witryny. Często obejmuje to tekst dotyczący praw autorskich, linki dotyczące prywatności, warunki użytkowania, witryny stowarzyszone/partnerskie itp.
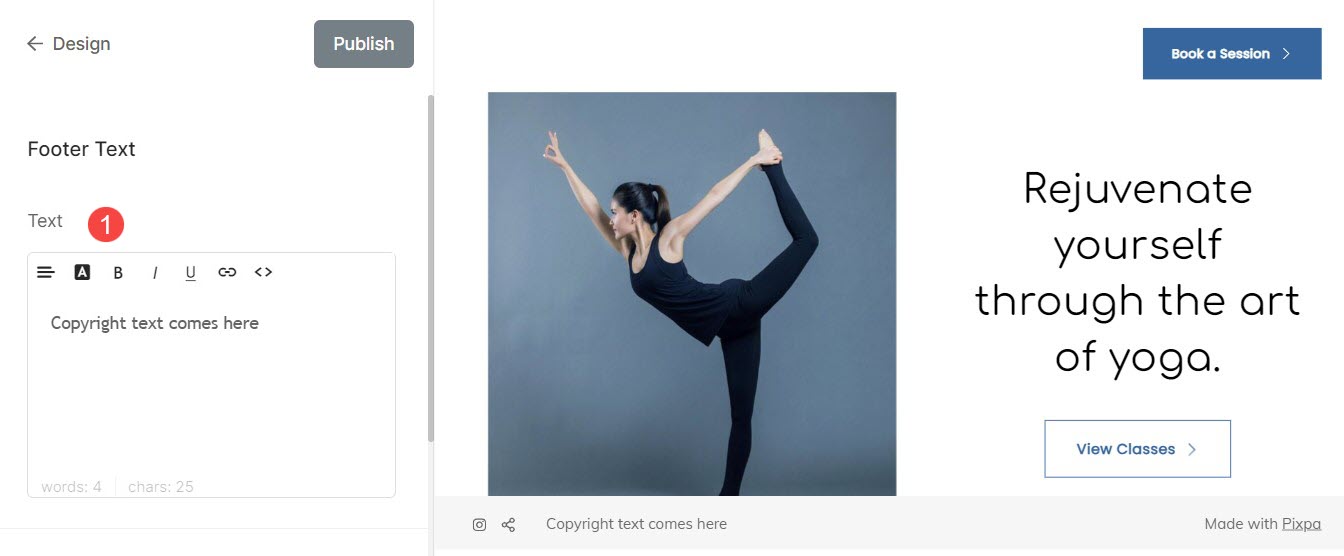
- Tekst: W tym miejscu określ tekst stopki swojej witryny. Możesz także zarządzać wyrównaniem tekstu stopki, stylem i tekstem stopki łącza.

Zobacz, jak połączyć tekst stopki:
Obramowanie stopki
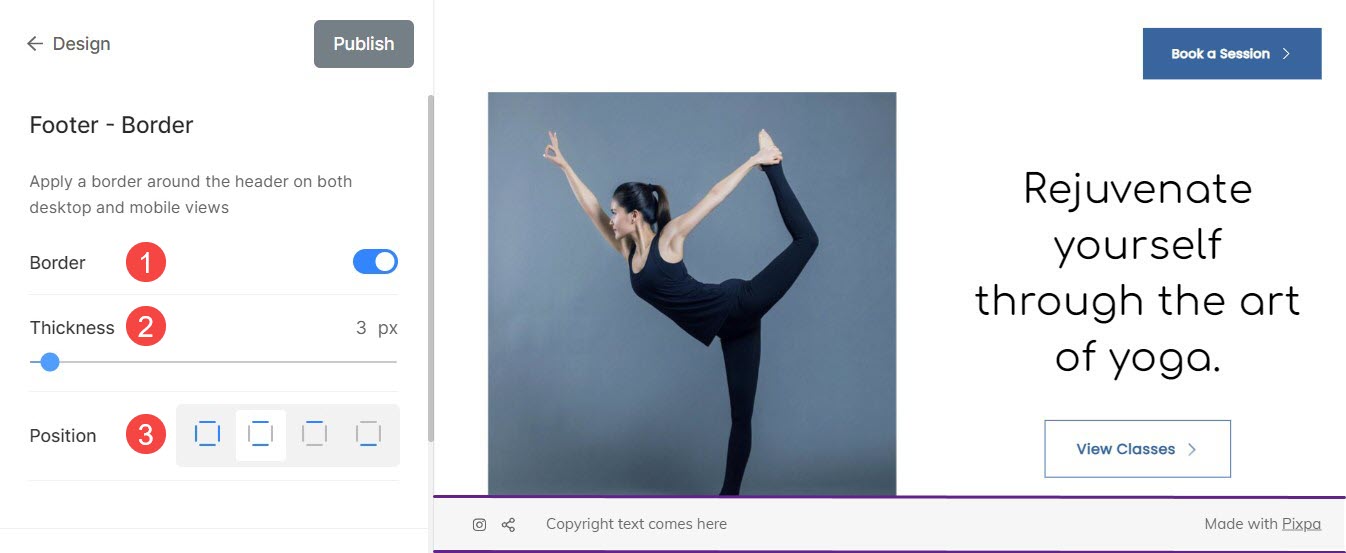
- Granica: Włącz lub wyłącz obramowanie stopki, przełączając przełącznik.
- Grubość: Określ grubość obramowania (określoną w pikselach)
- Pozycja: Ustaw położenie obramowania stopki. Możesz wybrać obramowanie dla wszystkich stron, góry i dołu, tylko góry i tylko dołu.

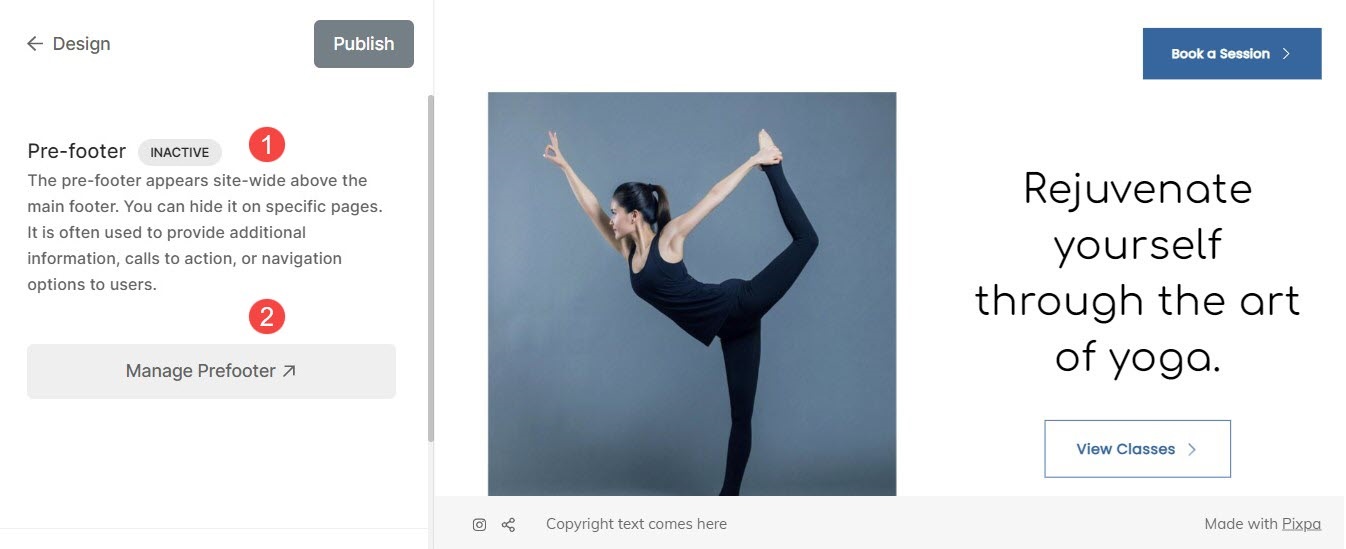
Przedstopka
- Stopka wstępna: Tutaj możesz sprawdzić aktualny stan stopki wstępnej, niezależnie od tego, czy jest ona aktywna czy nie.
- Zarządzaj stopką: Tutaj możesz zarządzać Prefooterem swojej witryny.
Zobacz także: Dodaj stopkę wstępną do swojej witryny.

Przycisk Powrót do góry
Jeśli masz bardzo długą stronę, przewijanie do góry może zająć trochę czasu. Możesz dodać przycisk powrotu do góry w swojej witrynie, aby szybko przewinąć do górnej nawigacji witryny.
Stąd możesz:
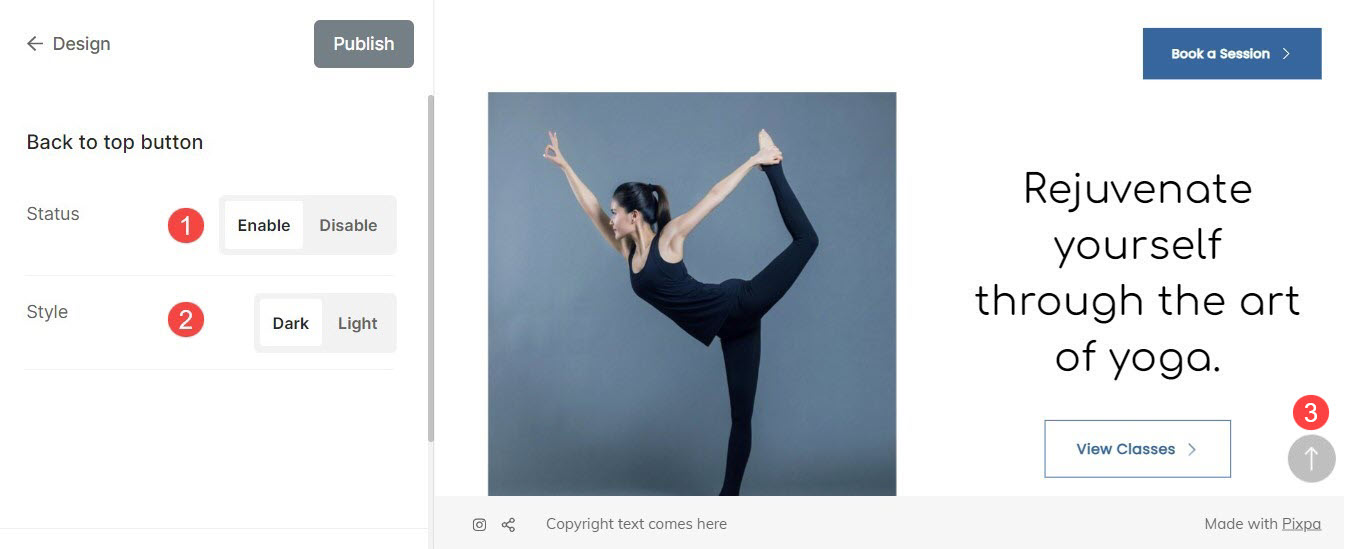
- Status: W tym miejscu włącz lub wyłącz przycisk powrotu na górę w swojej witrynie.
- Style: W tym miejscu ustaw styl elementu od początku do góry. Możesz wybierać pomiędzy ciemnym i jasnym.
- Przycisk: Przykład przycisku powrotu do góry.