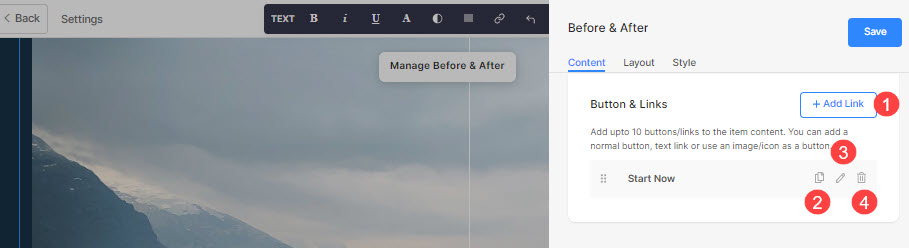
Korzystanie z Przycisk i linki, możesz dodać dowolny typ Połączyć (1) do sekcji. Możesz dodać przycisk/link do obrazu/ikonę społecznościową/link tekstowy.
Możesz zduplikować (2), edytować (3) lub usunąć (4) istniejący przycisk.

W tym artykule:
Dodawanie przycisków/łączy.
- Aby dodać dowolny rodzaj linku do sekcji, kliknij na + Dodaj łącze przycisk.

- Połączenia + Dodaj łącze opcja udostępnia cztery sposoby dodawania łącza:
Przycisk
Dodaj przycisk do elementu listy. Będziesz mógł aktualizować:
- Etykieta przycisku – Ustaw etykietę przycisku.
- Przycisk Link – Określ łącze.
- Okno docelowe – Wybierz, aby otworzyć stronę w tym samym lub nowym oknie.
- Styl przycisku – Wybierz styl przycisku, który ma być domyślny (ustawiony w pliku Przyciski i linki w sekcji Projekt), Bryła, Kontur lub Łącze tekstowe.
- Wybierz kolor przycisku być domyślnym lub odwrócić kolor.

Link tekstowy
dodaj link tekstowy do elementu listy.

Będziesz mógł aktualizować:
- Ustaw etykieta tekstowa.
- Określ link tekstowy.
- Okno docelowe – Wybierz, aby otworzyć stronę w tym samym lub nowym oknie.

Obraz
Dodaj obraz i połącz go z dowolną stroną.

- Po przesłaniu obrazu wyświetla się on w ten sposób. Kliknij link, aby go edytować.

- Stąd możesz:
- Prześlij/Zmień obraz.
- Przycisk Link – Określ łącze.
- Okno docelowe – Wybierz, aby otworzyć stronę w tym samym lub nowym oknie.

Ikona społecznościowa
- Dodaj ikonę społecznościową do elementu listy.

- Możesz zarządzać:
- Ikona społecznościowa do połączenia.
- Określ odpowiednią ścieżkę profilu społecznościowego.
- Okno docelowe – Wybierz, aby otworzyć stronę w tym samym lub nowym oknie.

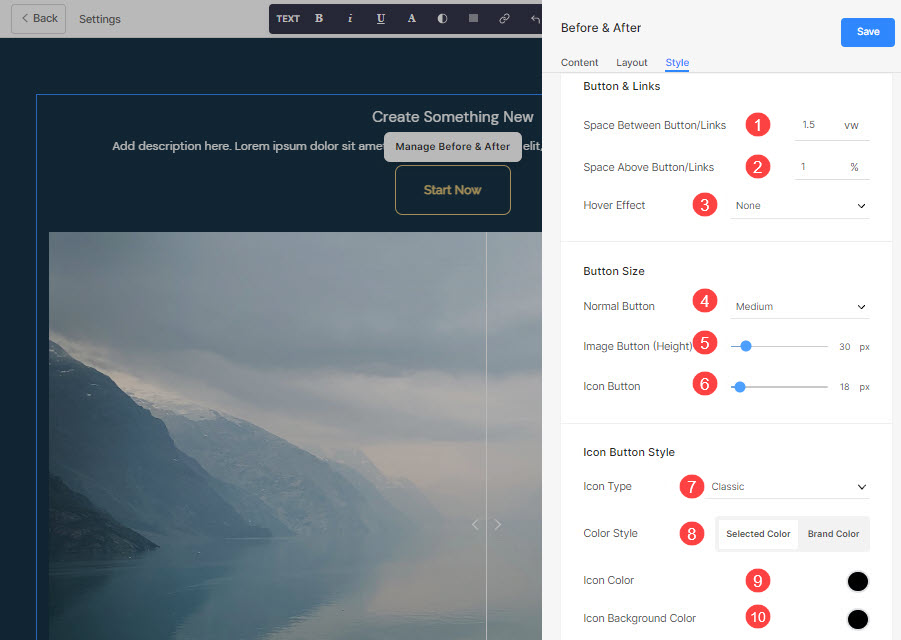
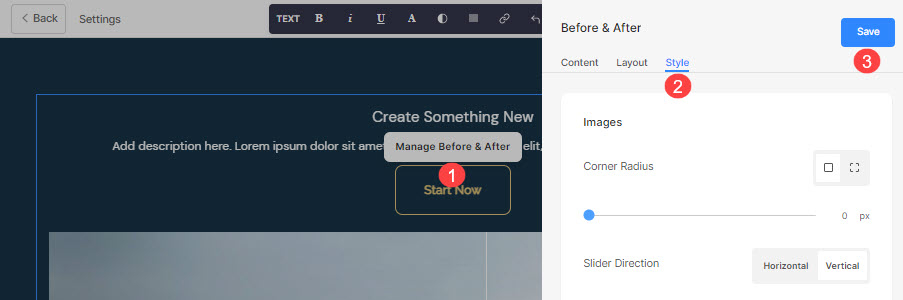
Opcje stylu dla przycisku i łączy
Połączenia opcje stylu będzie obecny pod Styl kartę podczas zarządzania sekcją.

Będziesz mieć wiele opcji stylu dla przycisku i linków w następujący sposób:
Przycisk i linki
- Określ Przestrzeń między przyciskiem/linkami które zostały dodane.
- Określ Spacja nad przyciskiem/linkami.
- Wybierz Efekt aktywowania dla przycisku/łączy.
Przykład
Załóżmy, że dodałeś link społecznościowy Amazon w pliku Przycisk/Linki, i określił kolor ikony jako czerwony oraz kolor tła ikony jako zielony, następnie ikona pojawi się jak poniżej: