Przyciski i łącza na stronie internetowej odgrywają kluczową rolę, zapewniając użytkownikom jasne i intuicyjne ścieżki nawigacji, interakcji i dostępu do żądanych informacji lub usług.
W tym artykule:
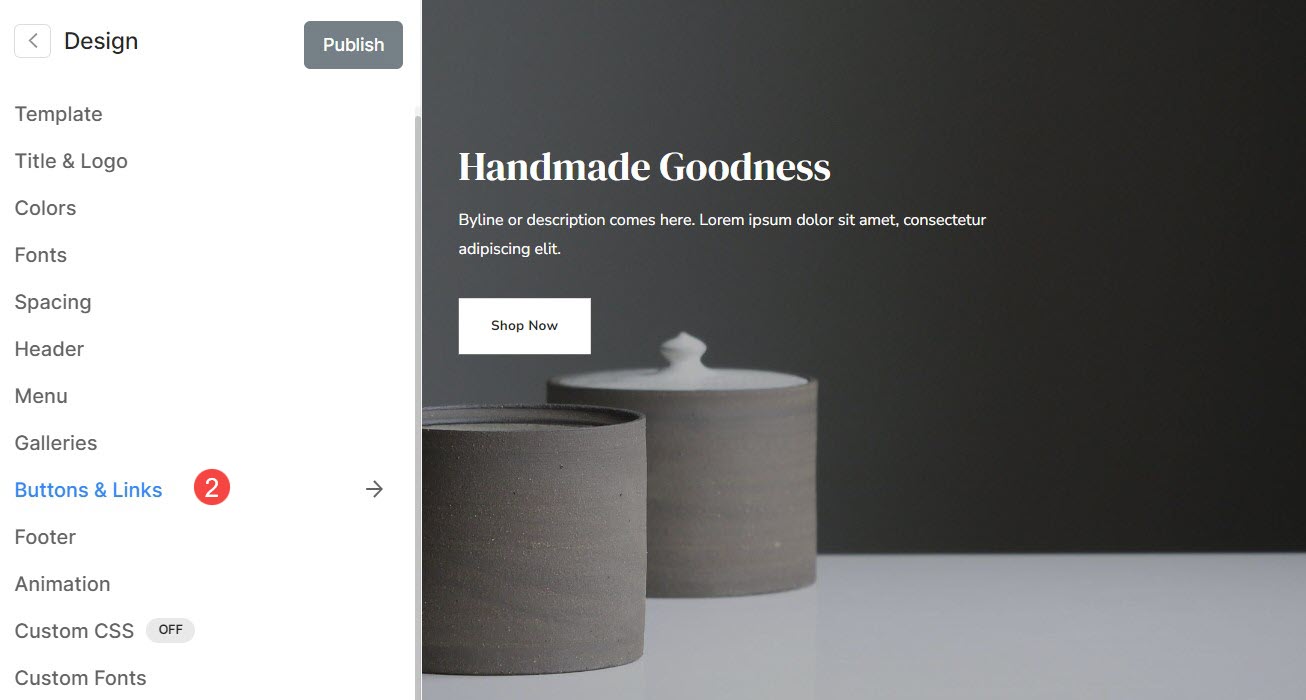
Możesz zarządzać stylami przycisków i łączy z poziomu Wnętrze (1) sekcja.

Gdy znajdziesz się w sekcji Projektowanie, kliknij Przyciski i linki (2) zakładka.

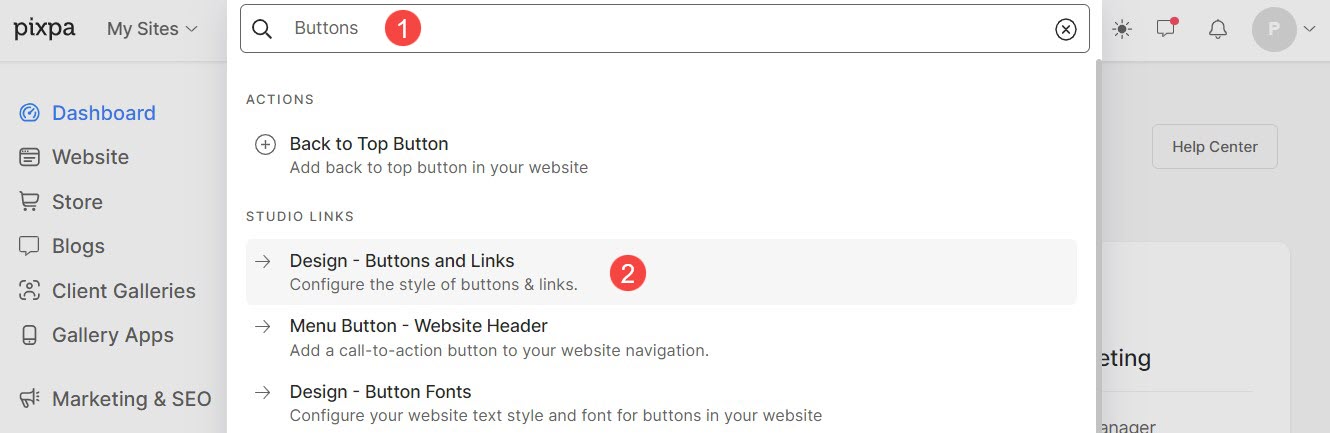
Alternatywnie możesz także skorzystać z opcji wyszukiwania studia.
- Wchodzę przyciski (1) na pasku wyszukiwania.
- Z powiązanych wyników kliknij na Przyciski i linki Opcja 2).

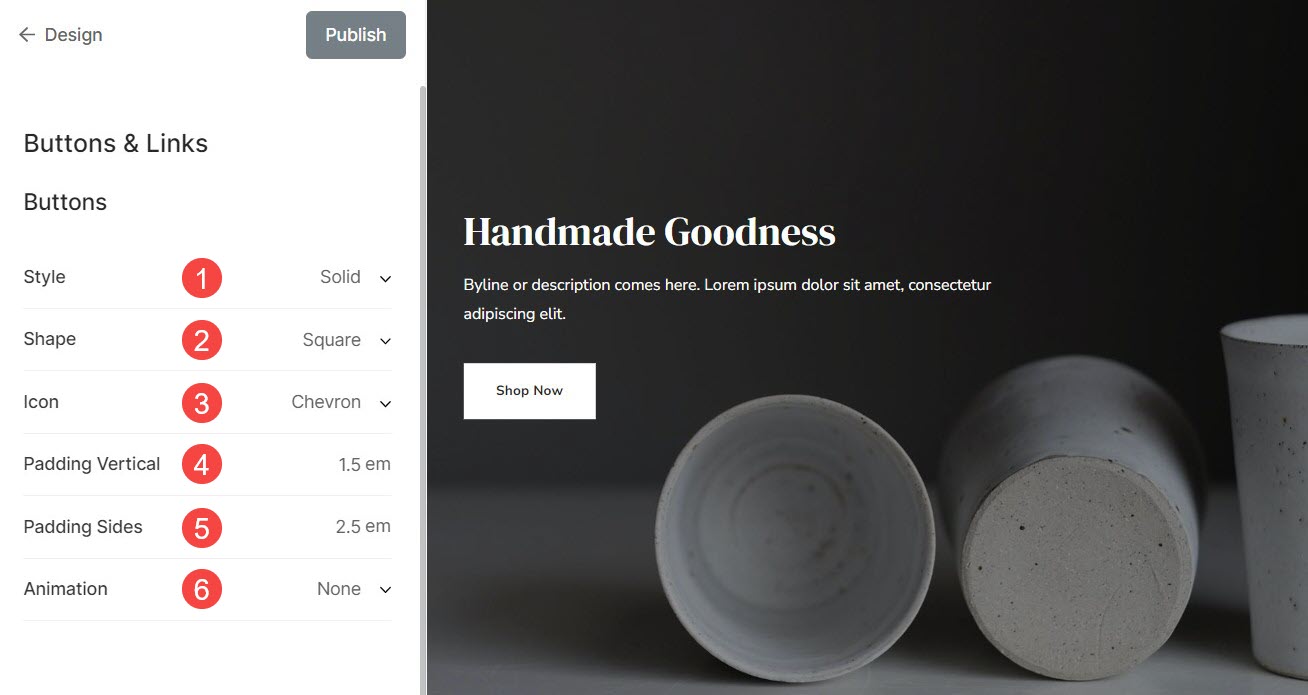
przyciski
Przyciski to interaktywne elementy zaprojektowane w celu promowania działań użytkownika. Są wizualnie bardziej widoczne, a kształty wyróżniają się.
Przyciski są powszechnie używane do wykonywania czynności, takich jak wysyłanie formularzy, uruchamianie określonych funkcji itp. W tym miejscu możesz:
- Style: Ustaw styl przycisków na jednolity, konturowy lub łącze tekstowe.
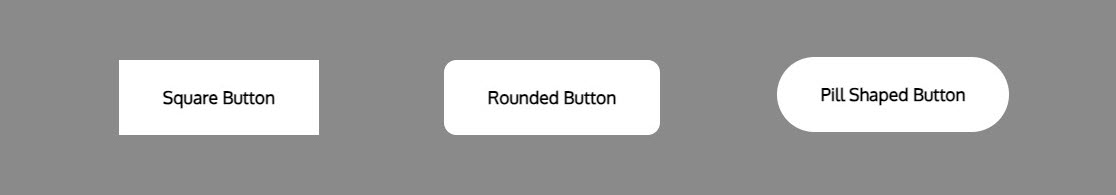
- Kształt: Tutaj wybierz kształt przycisków na swojej stronie internetowej. Dostępne kształty to kwadrat, zaokrąglony i pigułka.
- Ikona: Ustaw ikonę, która pojawi się nad przyciskiem.
- Wyściółka pionowa: Ustaw odstęp między tekstem przycisku a krawędziami przycisku w pionie.
- Boki wyściółki: Ustaw odstęp między tekstem przycisku a krawędziami przycisku w poziomie.
- Animacja: Wybierz animację po najechaniu kursorem na przycisk.

Różne kształty przycisków:

Lista opcji animacji, które można wybrać dla przycisków.
- Zgasnąć: Przycisk zmieni kolor z nieprzezroczystego na półprzezroczysty.
- Rosnąć: Rozmiar przycisku będzie się zwiększał po najechaniu na niego kursorem.
- Kurczyć: Rozmiar przycisku zmniejszy się po najechaniu na niego kursorem.
- Przesuń w prawo: Animacja będzie przebiegać poziomo, obejmując cały przycisk od lewej do prawej.
- Przesuń do góry: Animacja będzie przebiegać pionowo, obejmując cały przycisk od dołu do góry.
- Podkreśl odsłonięcie: Na dolnej krawędzi przycisku będzie stopniowo pojawiać się linia.
- Podkreśl od lewej: Linia będzie stopniowo pojawiać się na dolnej krawędzi przycisku od lewej do prawej.
- Ujawnienie overline: Linia będzie stopniowo pojawiać się na górnej krawędzi przycisku.
- Nadkreślenie od lewej: Linia będzie stopniowo pojawiać się na górnej krawędzi przycisku od lewej do prawej.
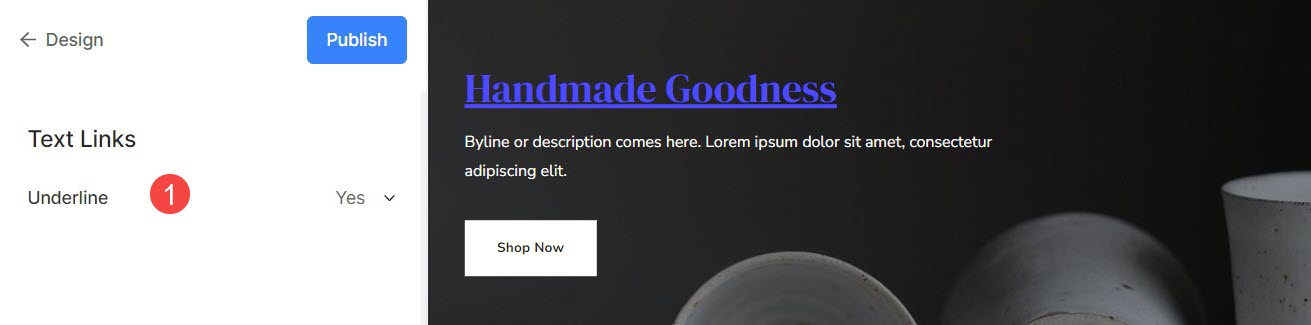
Linki
Linki to elementy, które użytkownicy mogą kliknąć, aby przejść do innej strony lub sekcji.
Zazwyczaj są one podkreślone lub wyświetlane w innym kolorze, aby wskazać, że można je kliknąć.
- Podkreślać: Wybierz, czy chcesz wyświetlać podkreślenie na stałe / po najechaniu kursorem, czy w ogóle je wyłączyć.