Strony składają się z w pełni edytowalnych sekcji płynnie połączonych od góry do dołu. Mając do dyspozycji różnorodne sekcje, dostosowywanie stron do własnych preferencji staje się łatwe.
Każda sekcja pozwala na określenie unikalnych kolorów zarówno dla samej sekcji, jak i jej elementów bazowych. Dodatkowo możliwość wyznaczenia kolorów tła i obrazów tła dodatkowo zwiększa atrakcyjność wizualną i personalizację poszczególnych sekcji.
W tym artykule
Możesz dostosować kolory i obraz tła sekcji, wykonując czynności wymienione poniżej:
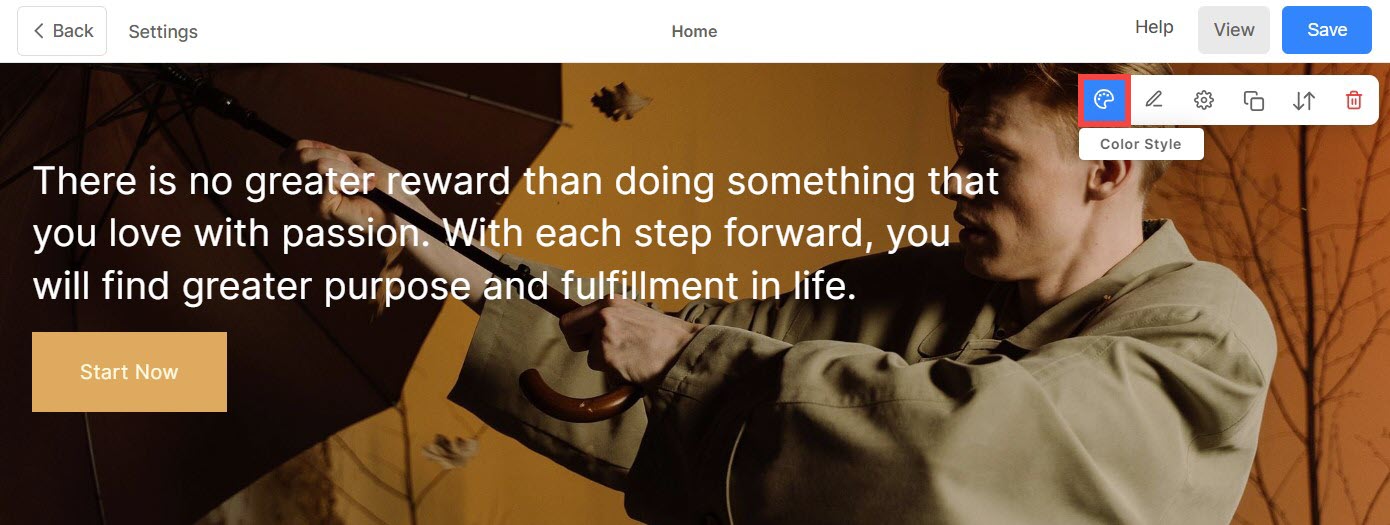
- Najedź kursorem na sekcję, nad którą chcesz pracować.
- Umożliwi to pasek narzędzi edycji w prawym górnym rogu.
- Kliknij na Styl Kolor ikonę , aby otworzyć okno Styl koloru.

Kolory sekcji
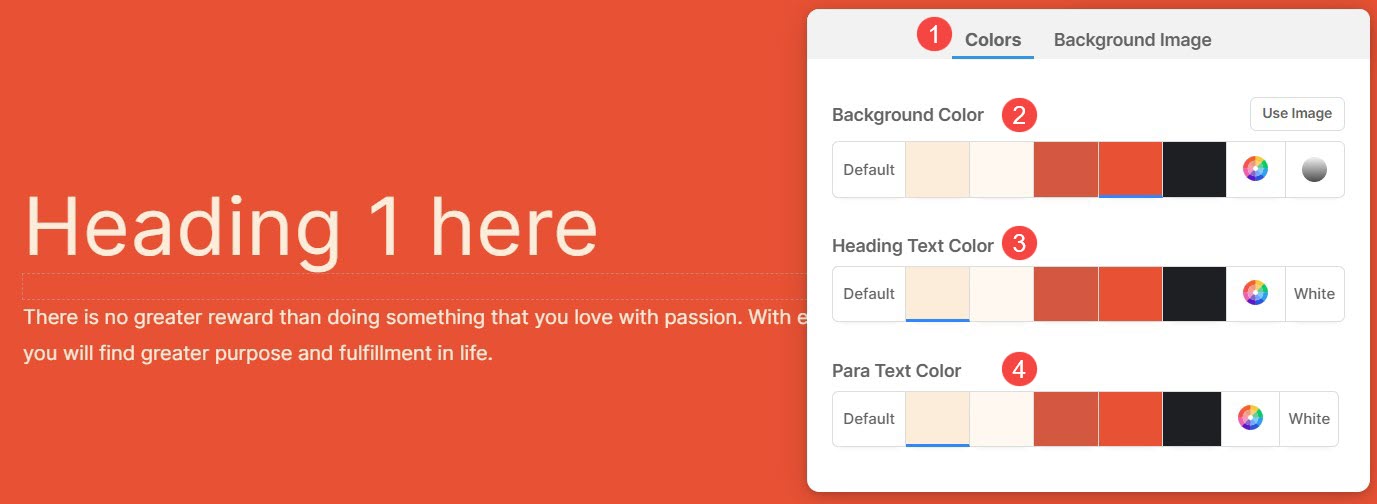
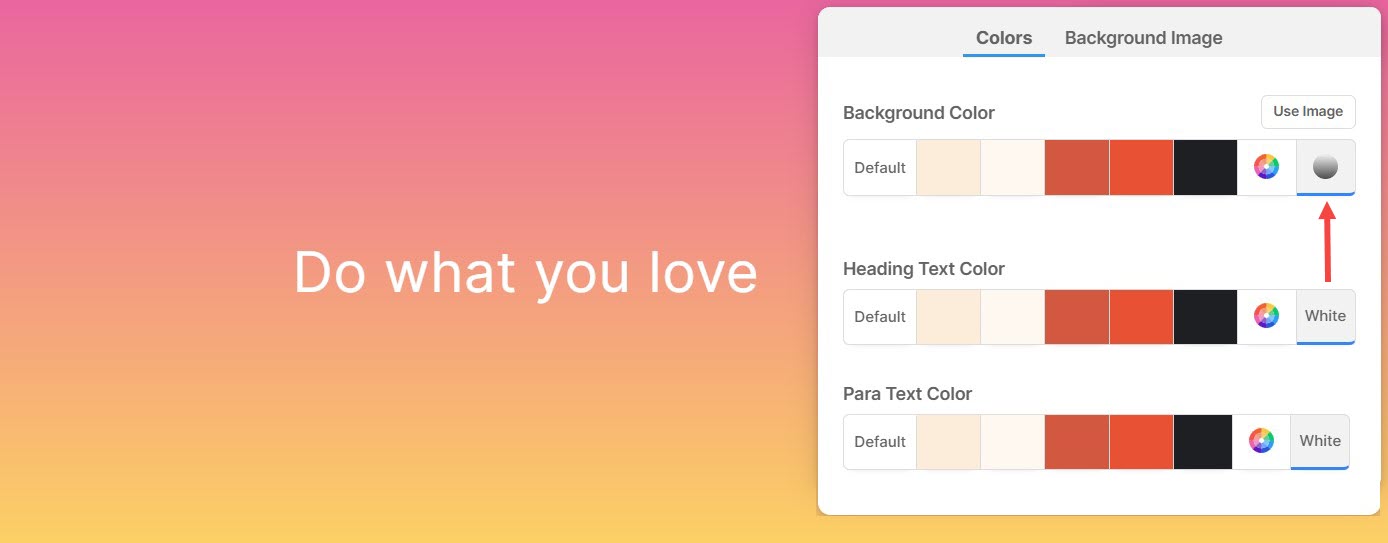
W zakładce Kolory (1) znajdziesz następujące opcje:
- Kolor tła: Kolor pojawiający się za całą zawartością sekcji to tzw Kolor tła (2). Tutaj możesz dostosować kolor tła sekcji.
- Kolor tekstu nagłówka: Tekst oznaczony czcionkami nagłówkowymi wspólnie tworzy Nagłówek tekstu (3). Obejmuje to Haeding 1, Nagłówek 2, Nagłówek 3 i Nagłówek 4. Tutaj możesz dostosować kolor tekstu nagłówka.
- Kolor tekstu paragrafu: Tekst przypisany jako czcionki akapitowe obejmuje łącznie Tekst ust (4). Obejmuje to akapit, mały akapit i duży akapit. W tym miejscu dostosuj kolor tekstu akapitowego.

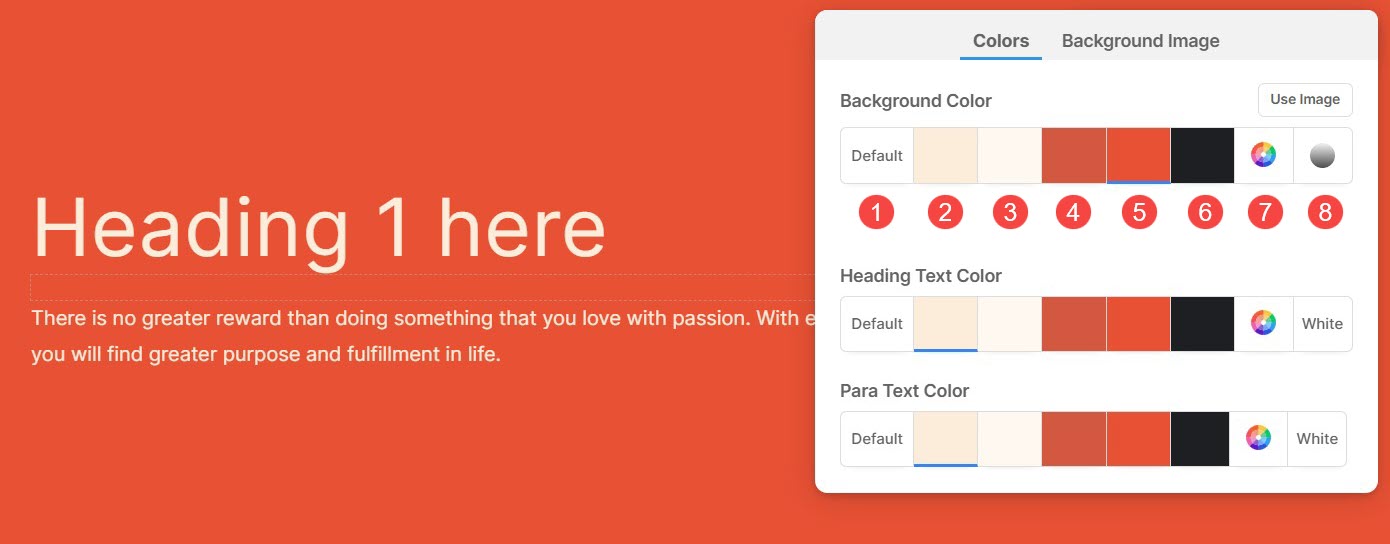
Różne opcje kolorów tła, nagłówka i tekstu akapitowego:
- Ustaw kolor tła jako Domyślnie (1). Kolor tła będzie taki sam, jak ustawiony dla witryny.
- Opcje 2, 3, 4, 5 i 6 to dynamiczne opcje kolorów, które bezpośrednio zależą od Wstępnie ustawiona paleta kolorów wybrany. Jeśli wybierzesz jasny kolor tła, kolor tekstu nagłówka i tekstu akapitu zostanie automatycznie zmieniony na ciemny odcień i odwrotnie.
- Ustaw niestandardowy kolor z Selektor kolorów (7). W tym miejscu możesz także zarządzać przezroczystością kolorów. ZOBACZ WIĘCEJ.
- Wybierz Gradient (8) z 2 kolorów. Możesz użyć gotowych gradientów lub dostosować własne. Wiedzieć więcej.

Zdjęcie w tle
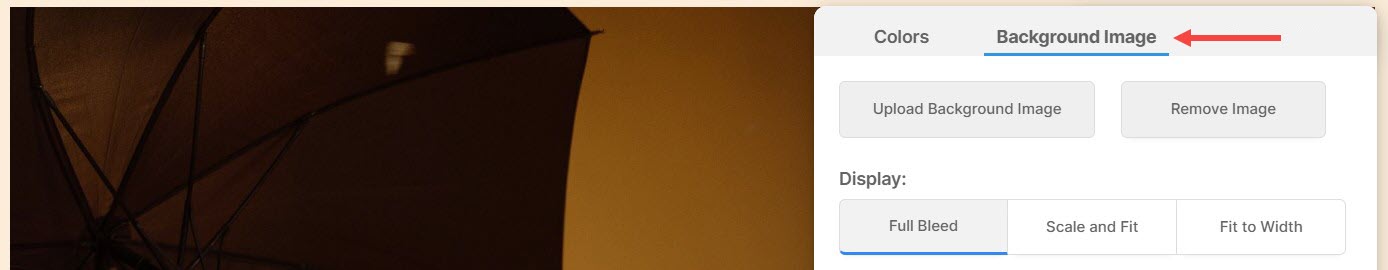
- W polu stylu koloru kliknij przycisk Zdjęcie w tle kartę i wybierz swój obraz.

Wyświetl opcje obrazu tła sekcji
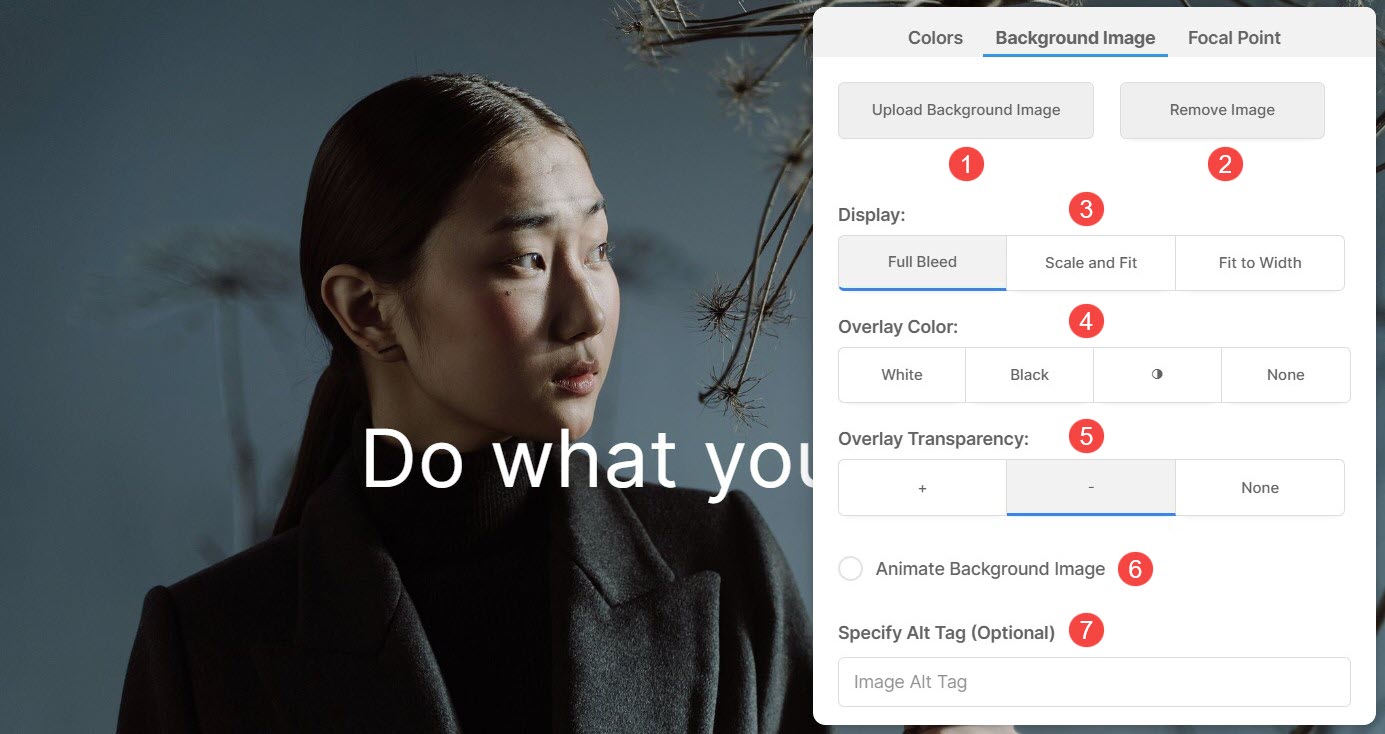
Po dodaniu obrazu tła możesz:
- Prześlij inny obraz tła.
- Usunąć obraz tła.
- Wybierz Wyświetlacz szerokość i wysokość obrazu tła.
- Skaluj i dopasuj – Obraz zmieści się w szerokości i wysokości sekcji.
- Dopasuj do szerokości – Obraz zostanie przeskalowany do szerokości przekroju. Wysokość sekcji odziedziczy wysokość obrazu.
- Wybierz Kolor nakładki.
- Ustaw Przezroczystość nakładki (można zwiększyć lub zmniejszyć intensywność koloru).
- umożliwiać Animacja dla obrazu tła. Efekt ten będzie widoczny podczas przewijania sekcji.
- Określ Codzienna rutyna dla obrazu tła stąd. Jest to opisowy atrybut tekstowy, który dostarcza alternatywnych informacji dla obrazu na stronie internetowej, poprawiając dostępność i SEO.

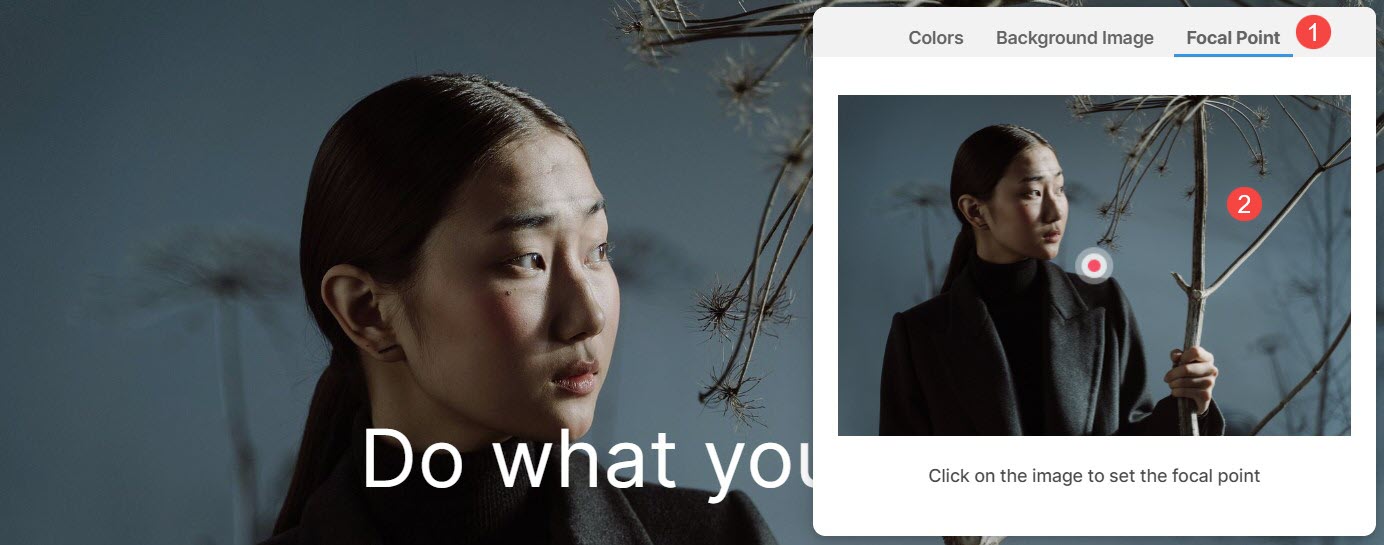
Punkt centralny
Punkt centralny wskazuje konkretny punkt lub obszar obrazu wyróżniony w sekcji.
- Możesz wyróżnić określoną sekcję obrazu tła Punkt centralny (1) zakładka.
- Ustaw Punkt centralny obrazu. Możesz kliknąć dowolny punkt obrazu, a punkt skupienia zostanie zmieniony.

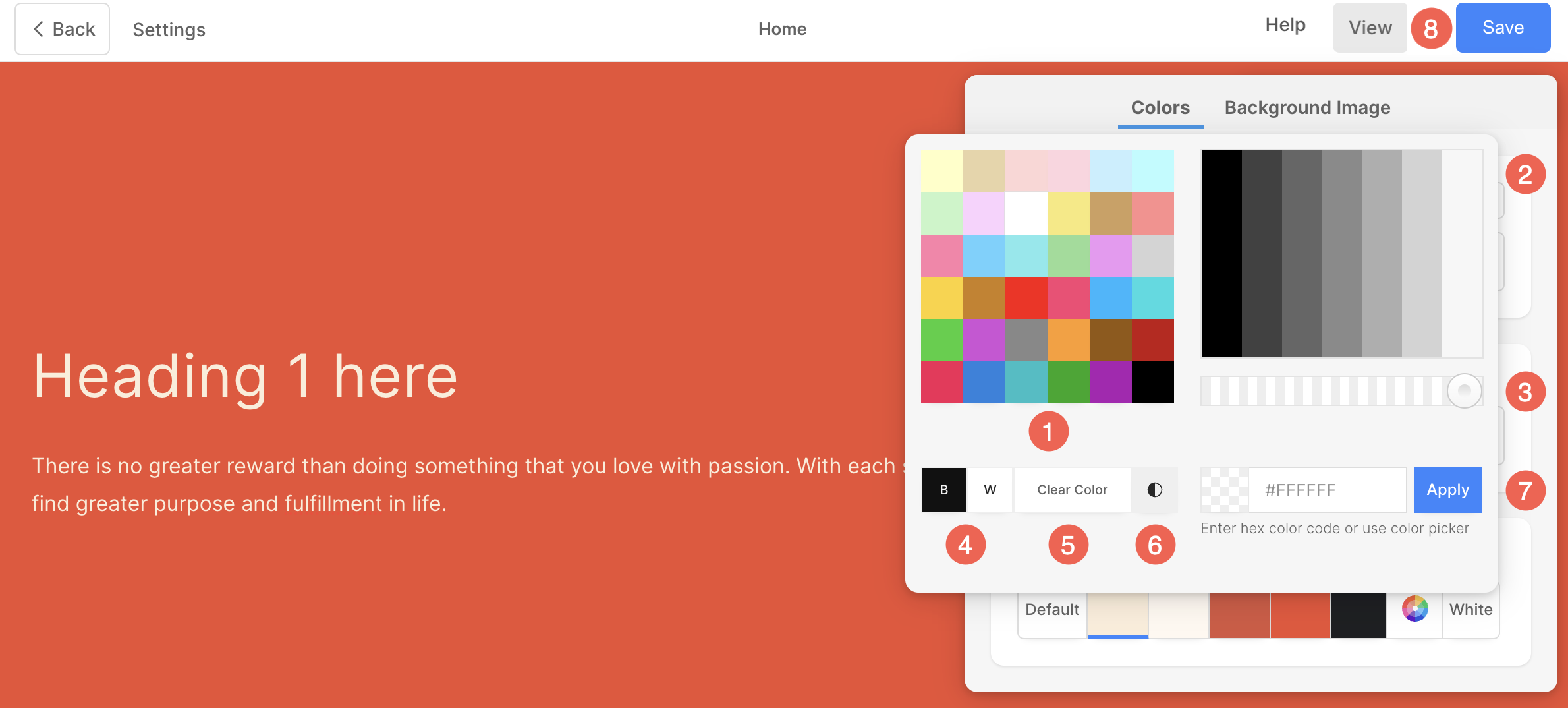
Użyj niestandardowego koloru tła sekcji
Aby wybrać niestandardowy kolor sekcji, otwórz Próbnik kolorów.
- Wybierz preferowany kolor z Opcje kolorów (1) i doprecyzuj wybór, wybierając a Klosz (2).
- Zarządzaj kolorem Nieprzezroczystość (3) regulując suwak.
- Możesz po prostu wybrać Czarny or Biały (4) kolory dla wybranego elementu.
- Wyczyść (5) wybór koloru stąd.
- Kliknij na Selektor kolorów (6), aby uzyskać dostęp do jeszcze szerszych opcji kolorów do wyboru.
- Masz także możliwość wpisania Kod koloru szesnastkowego (7) i zastosuj go do sekcji.
- Po dostosowaniu koloru, Zapisz (8) zmiany.

Użyj gradientu jako tła sekcji
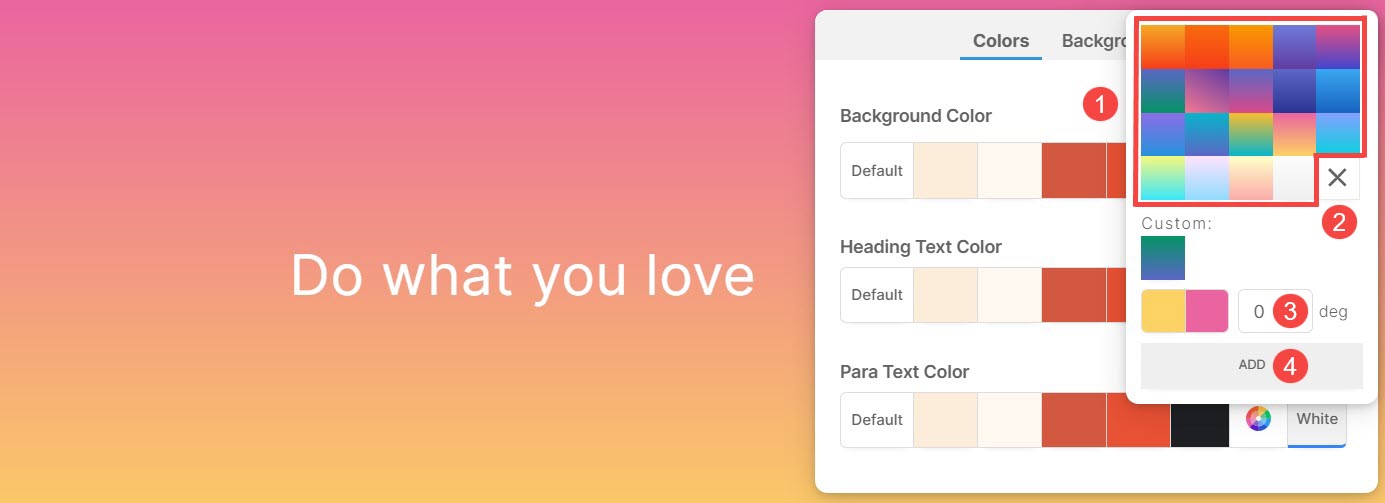
W Styl Kolor pudełko, przejdź do Kolory kartę i kliknij przycisk Gradient przycisk.

- Pojawi się małe wyskakujące okienko, w którym możesz wybrać dowolne gradient dwukolorowy (1).
- Kliknij na Ikona Krzyża (2), aby usunąć zastosowany gradient.
- Określ Stopień (3) dla przejścia gradientowego.
- Po dostosowaniu gradientu ze stopniem kliknij na DODAJ (4), aby dodać go do własnych gradientów.