Skorzystaj z sekcji Media i aplikacje, aby dodać do swojej witryny treści zewnętrzne, takie jak tablica Pinterest, Youtube, Tumblr, Spotify, Vimeo i inne.
Zanim zaczniesz
Bloki osadzania pobierają zawartość z usług korzystających ze standardu oEmbed lub ręcznie ustawianych kodów osadzania.
W tym artykule:
- Co to jest sekcja sekcji Media i aplikacje?
- Dodanie sekcji Sekcja Media i aplikacje do strony
- Dodawaj i edytuj elementy listy
- Elementy listy sekwencjonowania
- Usuwanie elementów listy
- Zmiana układu sekcji
- Opcje stylu
1. Sekcja sekcji Media i aplikacje
- Możesz łatwo umieścić sekcję Media & Apps na swojej stronie internetowej, w której możesz zaprezentować tablicę Pinterest, Youtube, Tumblr, Issuu, Spotify, SlideShare, Wlista, Vimeo, Soundcloud, Dribble, Facebook, Bandcamp, Flickr, posty na Instagramie, Giphy, Twitch, i dowolny niestandardowy kod osadzony.
2. Dodaj sekcję sekcji Media i aplikacje
- Aby dodać sekcję, musisz dodaj stronę najpierw do Twojej witryny.
- Na Twojej stronie, Kliknij na niebieski + ikona dodać Nowa sekcja do Twojej strony.

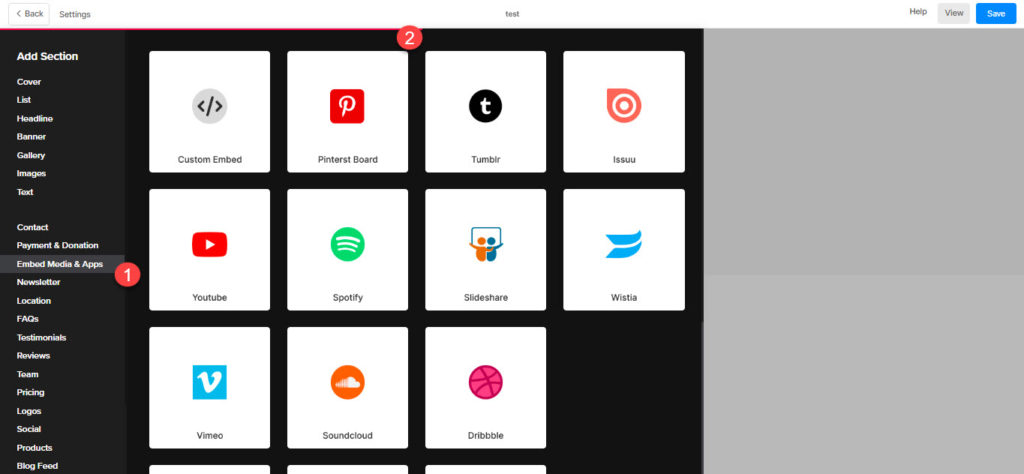
- Teraz zobaczysz kategorie sekcji po lewej stronie.
- Przewiń w dół i wybierz sekcję Media i aplikacje (1) opcja, w której możesz wybierać spośród różnych opcji.

Wybierz dowolny układ sekcji (2) i kliknij na niego, aby dodać go do swojej strony.
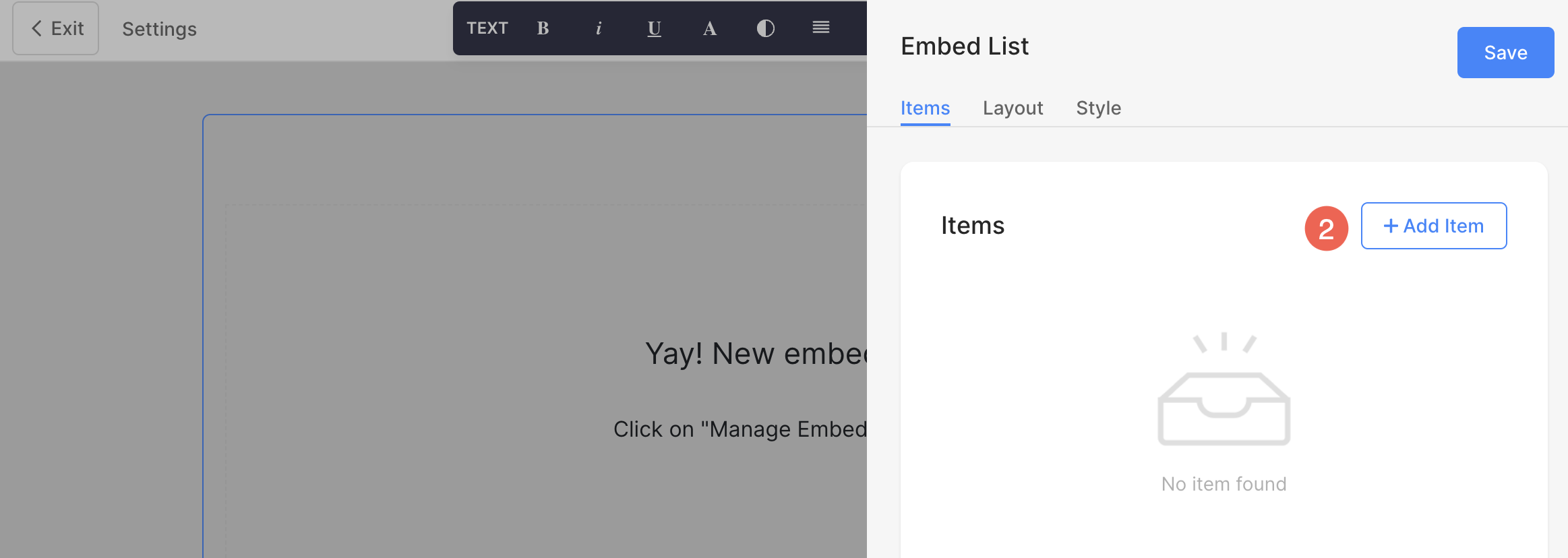
3. Dodaj i edytuj elementy listy
Dodaj element listy
Po dodaniu sekcji:
- Kliknij na Zarządzaj sekcją osadzania (1) , aby otworzyć panel elementów listy.

- Kliknij na Dodaj przedmiot (2) przycisk, aby dodać nowy element listy.

Edytuj element listy
- Spowoduje to otwarcie opcji edycji elementu listy.
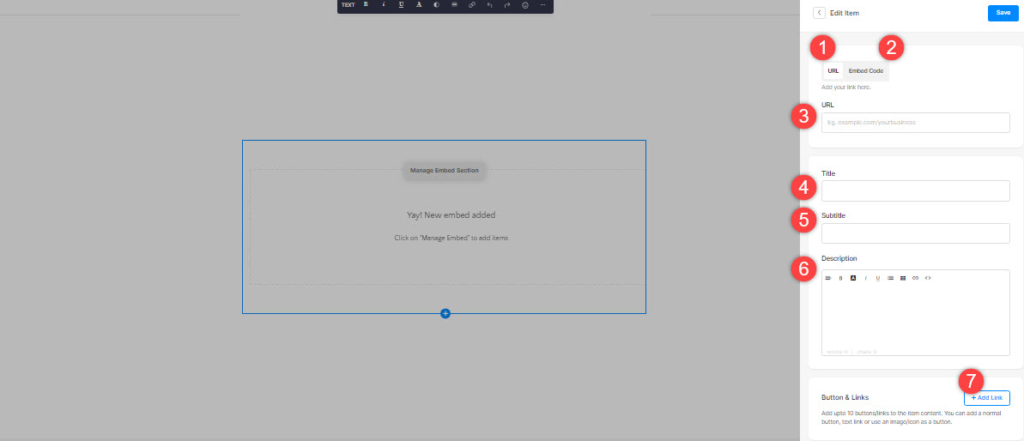
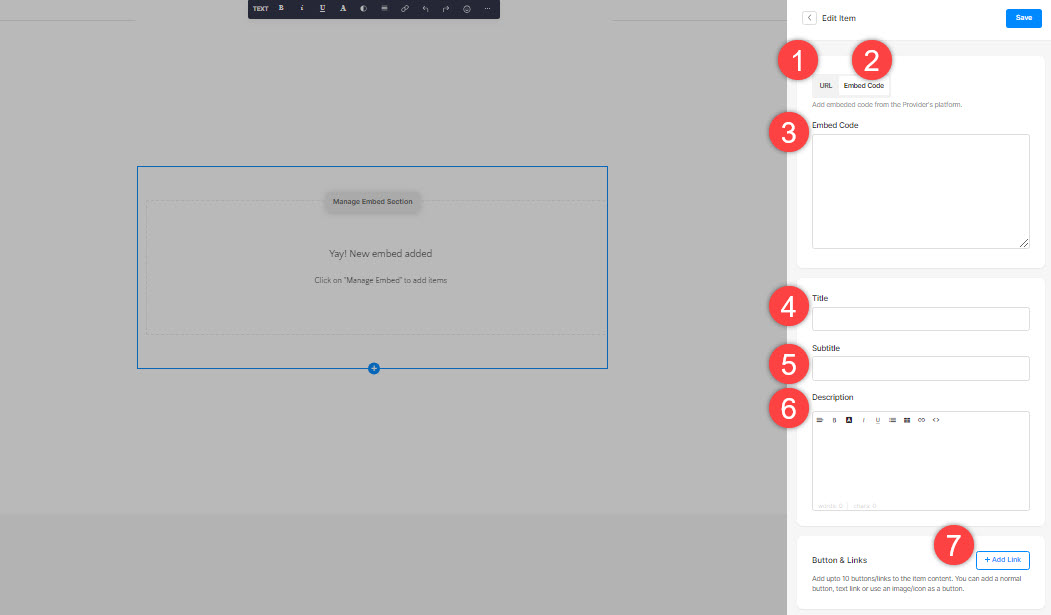
- Dodaj adres URL (1) lub dodaj kod osadzania (2) dla elementu listy.
- Jeśli wybierzesz opcję dodania linku, możesz dodać tutaj swój link(3), tytuł(4), podtytuł (5), opis 6) i dodać typ Połączyć (7) do pozycji listy. Możesz dodać przycisk/link do obrazu/ikonę społecznościową/link tekstowy. ZOBACZ WIĘCEJ.

- W przypadku wybrania opcji dodaj kod osadzania, możesz dodać osadzony kod tutaj(3), tytuł(4), podtytuł (5), opis 6) i dodać typ Połączyć (7) do pozycji listy.

4. Elementy listy sekwencji
- Możesz łatwo przeciągać i upuszczać elementy listy, aby zmienić kolejność.
5. Usuń element listy
Po dodaniu elementu listy możesz go edytować, a także usunąć.
- Kliknij na Usuń obok elementu listy osadzania.
- Kliknij na Usuń w wyskakującym okienku potwierdzenia.
- Zapisz Twoje zmiany.
6. Układ sekcji
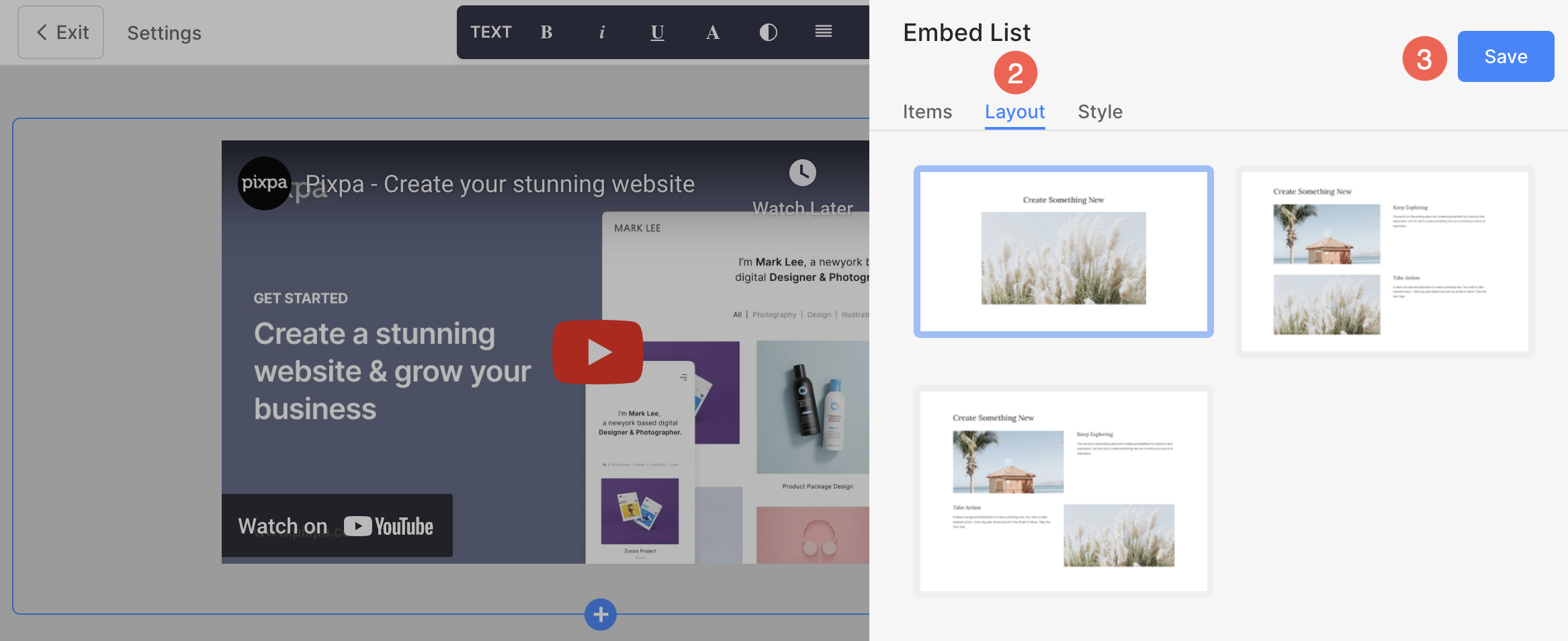
- Kliknij na Edit Embed Section (1) aby otworzyć panel edycji Listy.

- Wybierz układ (2) zakładka.
- Wybierz układ dla swojej sekcji i zapisz swój changes (3).

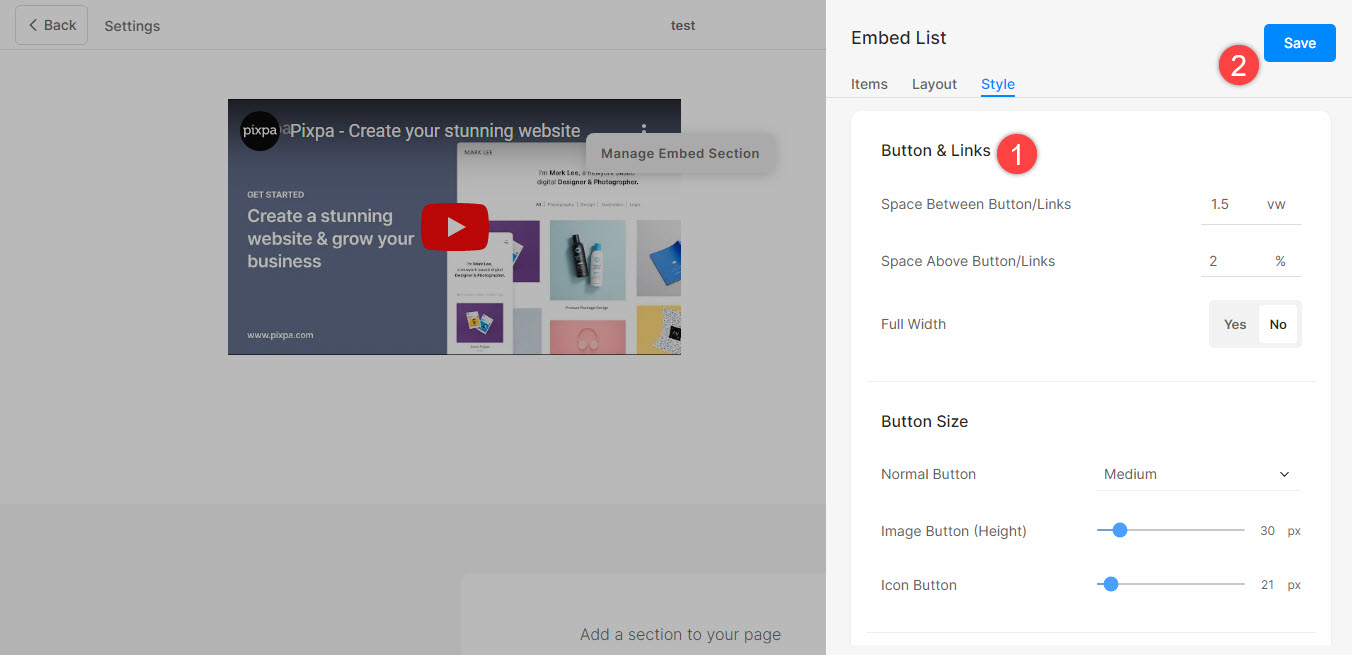
7. Stylizuj swoją sekcję
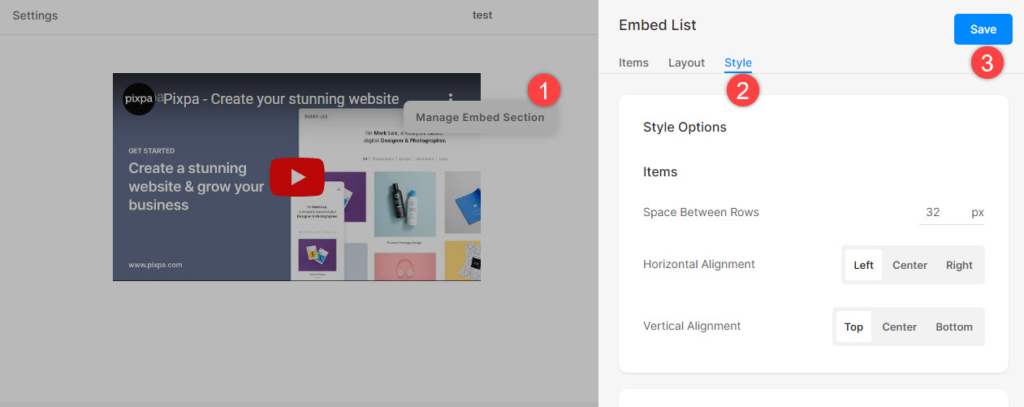
- Kliknij na Zarządzaj sekcją osadzania (1) aby otworzyć panel edycji Listy referencji.
- Wybierz Styl (2) patka.
- Zmień styl elementów przekroju i Zapisz (3) Twoje zmiany.

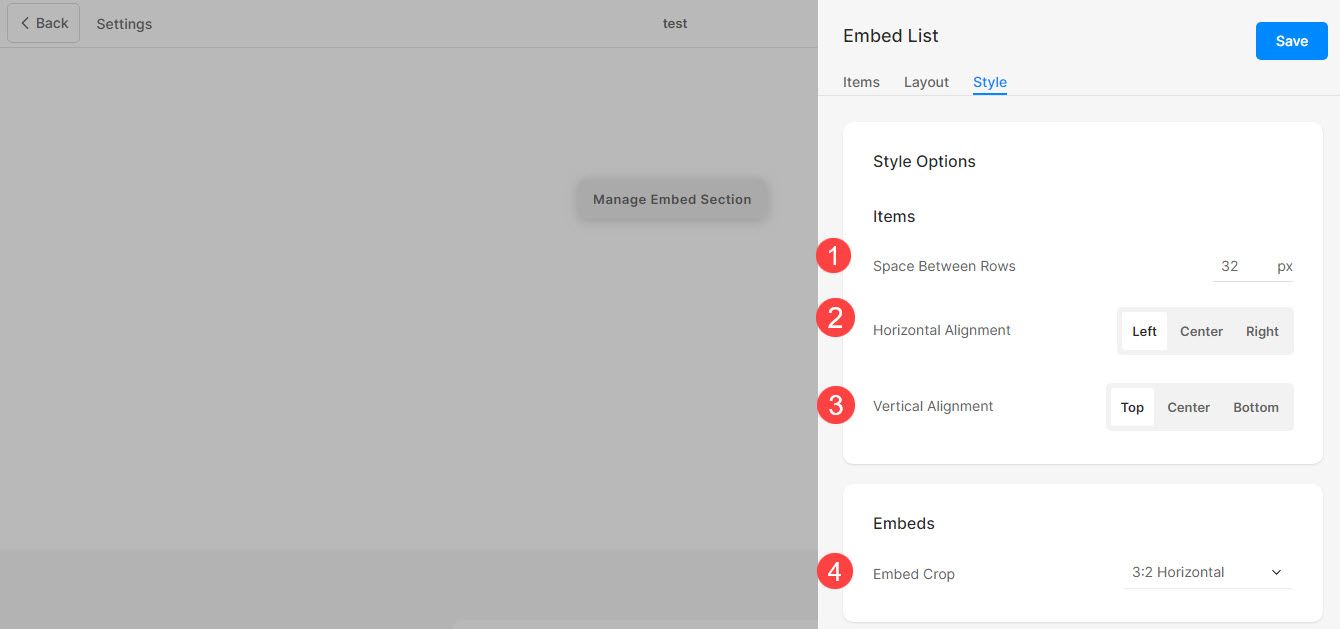
Opcje stylu
Będziesz mieć wiele opcji stylu dla sekcji:
szt
- Określ Odstęp między rzędami z pozycji listy.
- Wyrównać Treść poziomo lub pionowo w elementach listy. Można je ustawić tak, aby były lewe, prawe, wyśrodkowane lub górne, wyśrodkowane, dolne i wyrównane.
- Wybierz Osadź przycięcie. Można ustawić go na 16:9, 3:2 w poziomie, 1:1 w kwadracie lub 2:1 w poziomie.

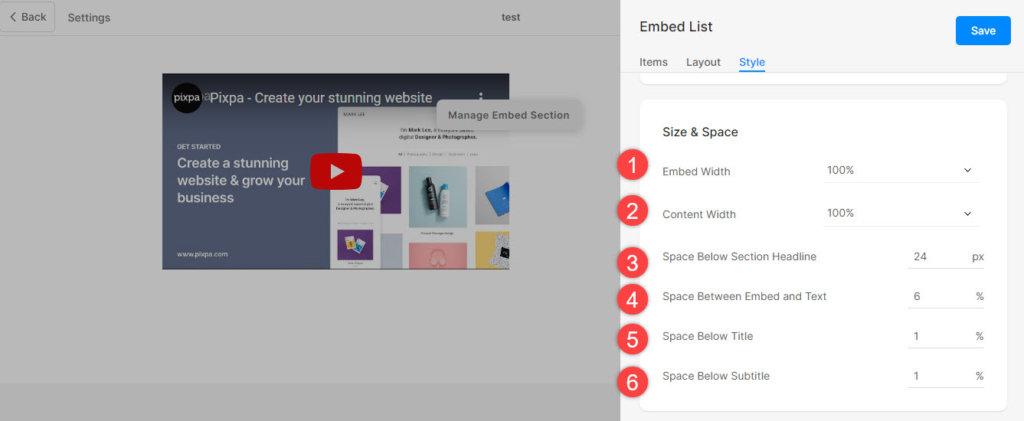
Rozmiar i przestrzeń
- Określ Szerokość osadzania dla elementów listy.
- Określ Szerokość treści dla pozycji listy.
- Określ Spacja pod nagłówkiem sekcji w pikselach
- Określ odstęp pomiędzy osadzeniem a tekstem (w%).
- Określ Spacja pod tytułami pozycji na liście (w %).
- Określ odstęp poniżej podtytułu elementów listy (w%).

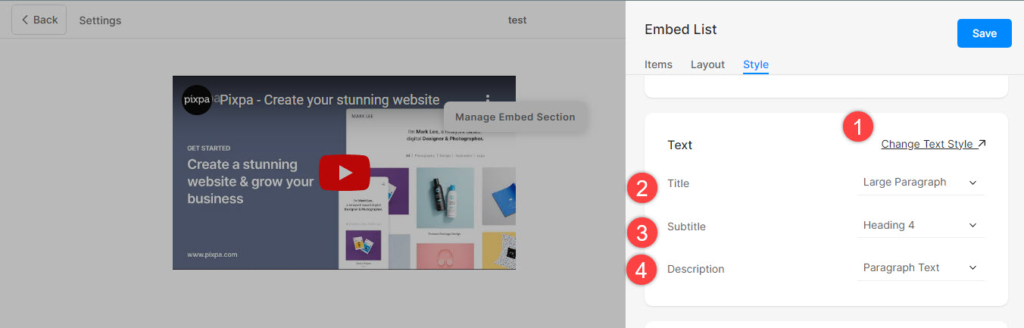
Styl tekstu
- Kliknij na Zmień styl tekstu przycisk, aby odwiedzić Wnętrze sekcji i zarządzaj rozmiarami i stylami czcionek.
- Ustaw Tytuł styl czcionki dla elementów listy.
- Ustaw Podtytuł styl czcionki dla elementów listy.
- Ustaw wartość domyślną Opis styl czcionki dla elementów listy.

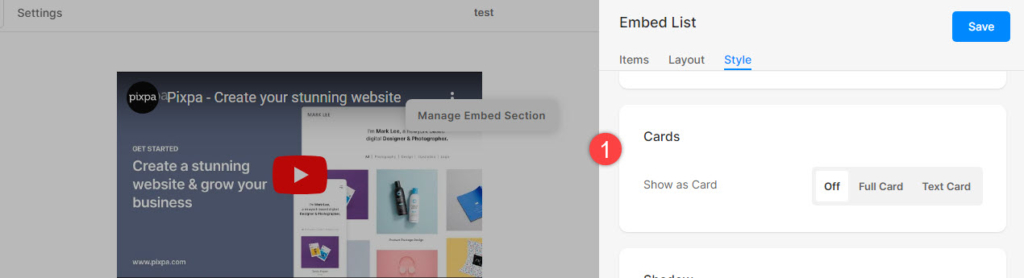
Kartki okolicznosciowe
- Zobacz jak zarządzać kartami.

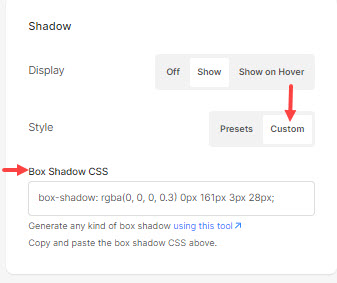
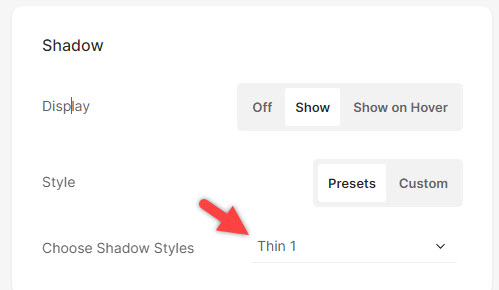
Shadow
- Wyświetlacz – Wybierz wyświetlanie cienia za elementami listy zawsze lub tylko po najechaniu myszką.
- Styl – Wybierz spośród istniejących ustawień wstępnych lub utwórz własny cień. Jeśli wybrałeś opcję Niestandardową, odwiedź tę stronę Generator cieni pudełkowych , aby utworzyć niestandardowy cień. Na koniec skopiuj i wklej plik CSS cienia pudełka.
- Jeśli wybrałeś opcję ustawień wstępnych, to Wybierz Style cieni z listy rozwijanej.


Przyciski i linki
- Zobacz jak do zarządzania stylem przycisków i linków.
- Zapisz zmiany.