Przyciski i hiperłącza tekstowe są koniecznością dla każdej strony internetowej. Sprawiają, że odwiedzający Twoją witrynę angażują się w treść i pozwalają odwiedzać strony, do których prowadzą łącza. Sugerujemy, aby tekst przycisku lub hiperłącza był mały i wyraźny.
W tym artykule:
Dodaj przycisk do strony
Pixpa umożliwia dodanie przycisku do dowolnej strony.
- Odwiedź strona chcesz dodać przycisk.
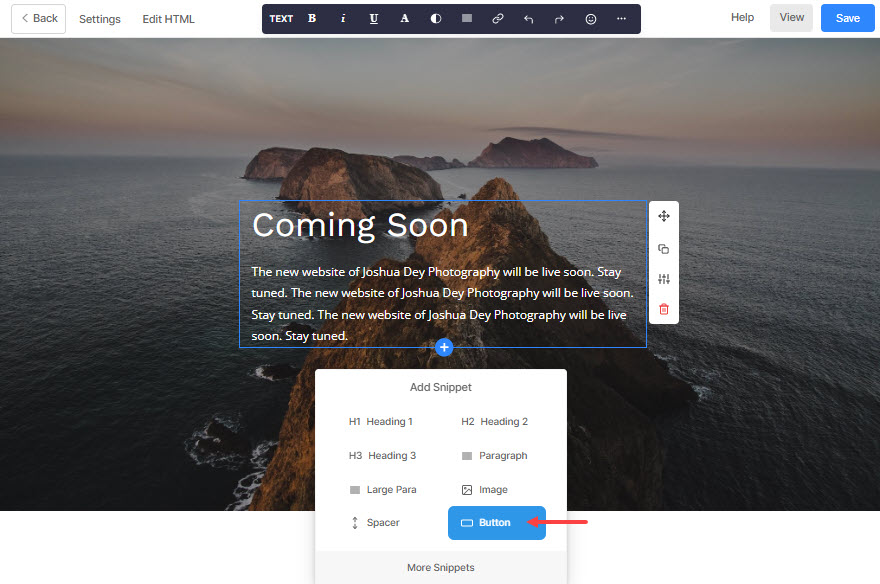
- Kliknij dowolną istniejącą sekcję, aby znaleźć niebieska ikona +.
- Kliknij na niego i wybierz fragment przycisku z dostępnych opcji.
Zobacz także: Dodaj fragment do sekcji. - Zobaczysz teraz przycisk w edytorze stron.
- Lub możesz dodać sekcję przycisków z Basic kategorii.

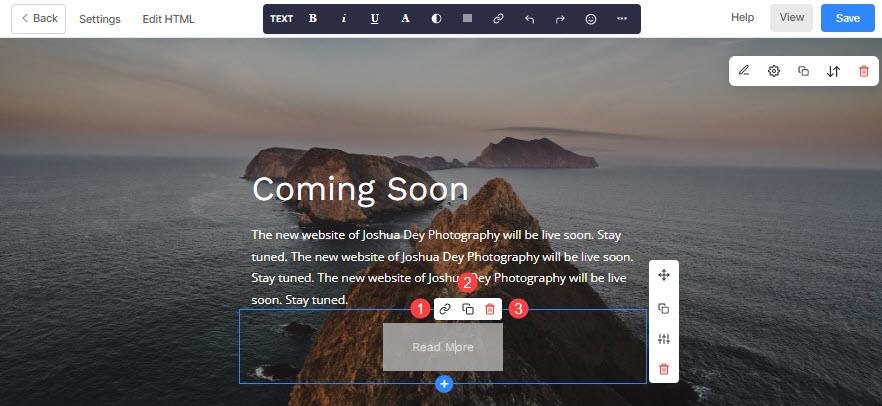
- Po dodaniu przycisku kliknij go, aby wyświetlić menu przycisków.

- Menu przycisków będzie zawierało trzy opcje/ikony.
- Ikona łącza – Służy do łączenia przycisku ze stroną wewnętrzną/zewnętrzną, numerem kontaktowym lub adresem e-mail.
- Duplikat ikony – Służy do powielania przycisku.
- Ikona usuwania – Służy do usuwania przycisku.
Łączenie przycisku
Połącz przycisk za pomocą ikony łącza określonej powyżej. Kliknij ikonę łącza, aby wyświetlić Edytuj link/przycisk wyskakujące okienko, w którym możesz zarządzać wszystkimi opcjami przycisków.
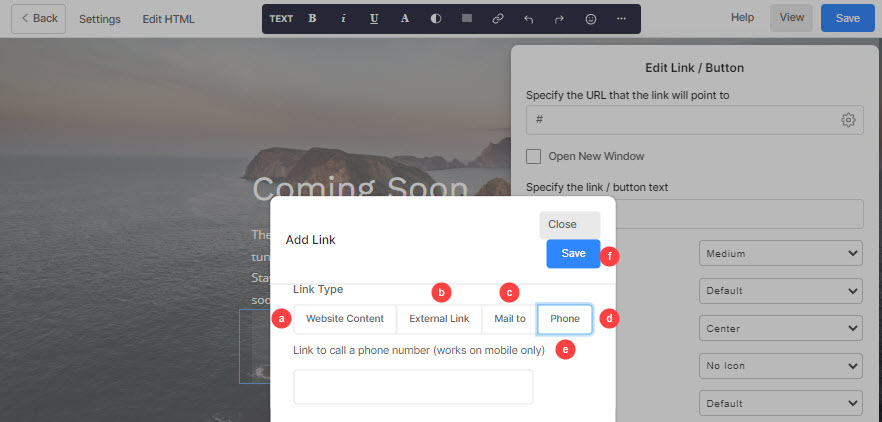
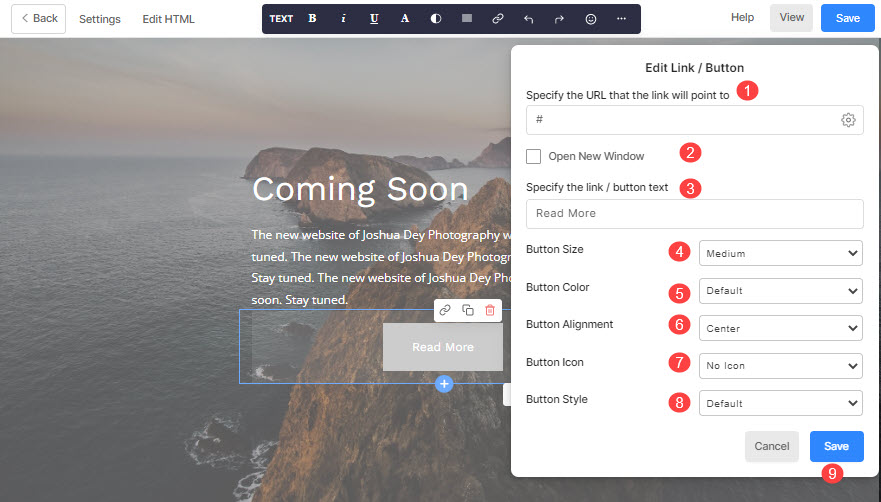
- Określ adres URL – Kliknij ikonę ustawień (🟐), aby połączyć przycisk. Po kliknięciu ikony ustawień zobaczysz komunikat Dodaj link wyskakujące okienko, jak pokazano poniżej. Rodzaj łącza – Najpierw określ typ łącza.
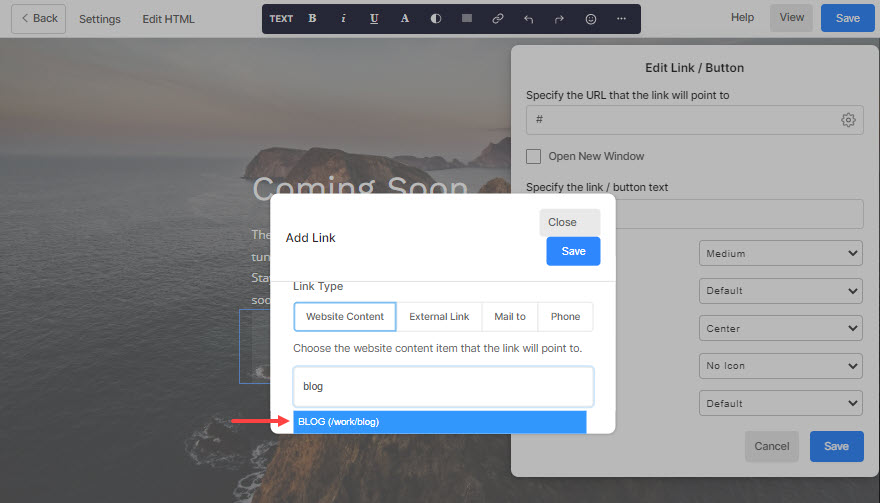
- Zawartość strony internetowej - Służy do określania strony w Twojej witrynie.
Tutaj wystarczy wpisać nazwę strony i odczekać kilka sekund. Następnie nazwa strony pojawi się na liście rozwijanej. Kliknij go, aby przejść do strony wewnętrznej.
- Zawartość strony internetowej - Służy do określania strony w Twojej witrynie.

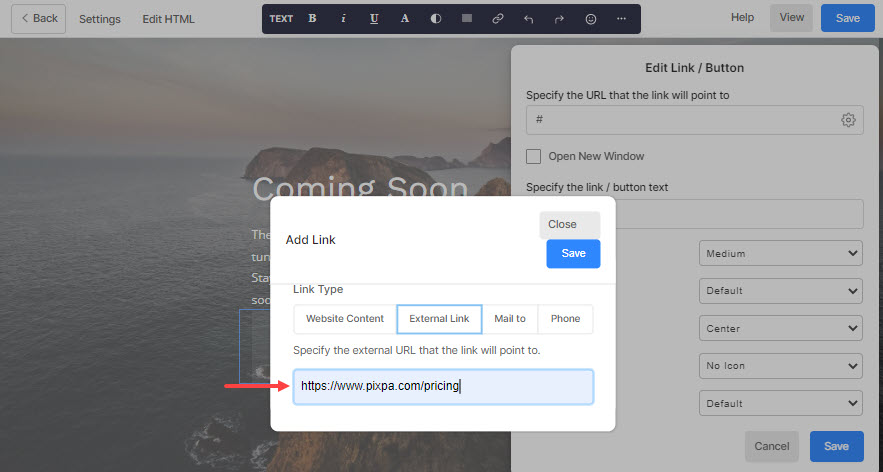
- Link zewnętrzny - Służy do określania strony poza Twoją witryną.
Tutaj możesz bezpośrednio umieścić adres URL strony zewnętrznej. Możesz wprowadzić adres URL łącza wraz z identyfikatorem sekcji, aby skierować odwiedzających witrynę do określonej sekcji strony.
- Link zewnętrzny - Służy do określania strony poza Twoją witryną.

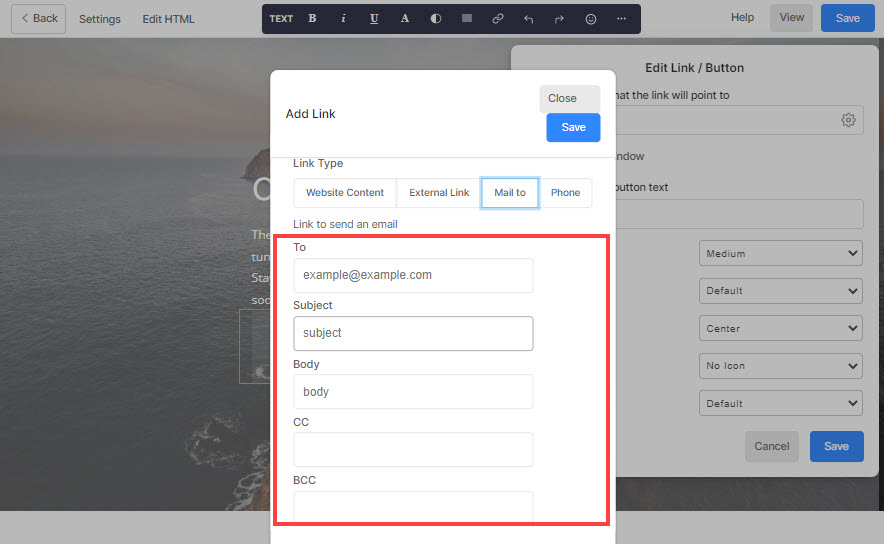
- Poczta do – Służy do określenia adresu e-mail.
Tutaj możesz ustawić domyślny adres e-mail, temat, treść, DW i UDW. Gdy użytkownik kliknie przycisk (który jest w ten sposób powiązany z adresem e-mail), te ustawienia domyślne są kopiowane do nowej wiadomości e-mail.
- Poczta do – Służy do określenia adresu e-mail.

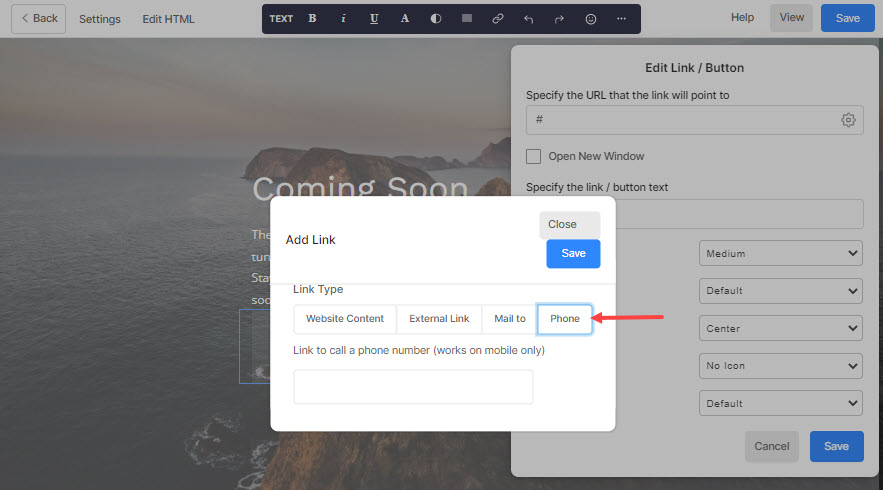
- Telefon - Służy do podania numeru kontaktowego.

- Link - Podaj link wewnętrzny/zewnętrzny, adres e-mail lub numer kontaktowy.
- Zapisać - Na koniec naciśnij przycisk zapisywania.

- Otwórz nowe okno – Zaznacz tę opcję, aby otworzyć link w nowej karcie.
- Określ tekst łącza/przycisku – Ustaw etykietę przycisku stąd.
- Rozmiar guzika - Ustaw rozmiar przycisku na mały, średni lub duży.
- Kolor przycisku - Określ tutaj kolor przycisku. Jeśli wybrałeś odwrócenie koloru przycisku, kolor tekstu przycisku zostanie zastosowany do tła przycisku i odwrotnie.
- Wyrównanie przycisków – Ustaw wyrównanie przycisków do lewej, do środka lub do prawej.
- Ikona przycisku – Ustaw ikonę, która pojawi się nad przyciskiem.
- Styl guzika – Możesz ustawić styl przycisków jako jednolity, konturowy lub łącze tekstowe.
- Zapisać - Naciśnij przycisk Zapisz, aby zapisać specyfikację przycisku.

Inne przyciski na Twojej stronie:
1. Dodaj tekst hiperłącza na stronie
Hiperłącza tekstu działają podobnie do łączenia przycisków. Wiedzieć więcej o hiperlinkowaniu tekstu na stronie.
2. Przycisk nagłówka
- Dodaj przycisk menu wezwania do działania do nagłówka i zaangażuj klientów z góry.
Czek: Dodaj przycisk menu do menu witryny. - Pozycja przycisku menu w nagłówku witryny (pulpit) zależy od układ nagłówka że wybrałeś. Ale to samo znajduje się na dole menu w widoku mobilnym.

3. Przycisk transparentu
Dodaj maksymalnie dwa przyciski i nieograniczoną liczbę hiperłączy do swojego banera i kieruj odwiedzających do różnych stron.
Czek: Baner.
4. Przycisk Formularz kontaktowy
- Po dodaniu formularza kontaktowego do dowolnej strony w celu zachęcenia odwiedzających witrynę do skontaktowania się z Tobą, zobaczysz a Prześlij przycisk domyślnie (w formularzu).
- Możesz również dostosować jego etykietę, rozmiar, kolor i wyrównanie.
Czek: Sekcja kontaktowa.

5. Przycisk Newsletter
- Po dodaniu sekcji rejestracji do newslettera na dowolnej stronie w celu zbudowania bazy subskrybentów zobaczysz Prześlij przycisk domyślnie.
- Możesz dostosować jego etykietę, rozmiar i kolor.
Czek: Sekcja biuletynów.

6. Przycisk Dodaj do koszyka
Możesz wyświetlić ten przycisk na stronie szczegółów produktu w swoim sklepie. Zobacz jak zarządzać swoją etykietą.
