Efektywna stylizacja strony internetowej jest bardzo ważna, ponieważ bezpośrednio wpływa na doświadczenie i zaangażowanie użytkowników.
Spójne i atrakcyjne projekty nie tylko podkreślają profesjonalizm i tożsamość marki, ale także poprawiają czytelność i nawigację, czyniąc treści bardziej dostępnymi dla użytkowników.
Przyjrzyjmy się ważnym punktom, które należy wziąć pod uwagę podczas projektowania strony internetowej.
W tym artykule:
- Warunki wstępne dotyczące stylizacji witryny internetowej
- Projektowanie Twojej witryny internetowej
- Lista kontrolna stylu

Warunki wstępne dotyczące stylizacji witryny internetowej
Zanim zaczniesz stylizować swoją witrynę internetową, należy wziąć pod uwagę kilka czynników.
Struktura Twojej witryny
Konieczne jest wcześniejsze zaplanowanie struktury witryny. Może to obejmować:
- Pozycja i styl nagłówka Twojej witryny
- Układ stron, galerii i folderów
- Projekt stopki i stopki
Są to jedne z kluczowych elementów każdej witryny internetowej i rozważenie ich z wyprzedzeniem pozwoli zaoszczędzić wiele czasu i wysiłku podczas tworzenia lub stylizacji witryny.

Wybór szablonu
Poprzedni krok pomoże Ci w wyborze odpowiedniego szablonu. Upewnij się, że wybrałeś odpowiedni szablon, który najlepiej pasuje do Twojej firmy, ponieważ stanowi on podstawę projektu i układu Twojej witryny internetowej.
Wiedzieć więcej o szablonach.
Zdecyduj się na schemat kolorów
Atrakcyjne wizualnie kolory na stronie internetowej tworzą pierwsze wrażenie, zwiększają rozpoznawalność marki i poprawiają estetykę projektu. Możesz zdecydować, czy Twoja witryna będzie jasna, przestronna, ciemniejsza, czy też coś pomiędzy kolorami.
Wybierz Czcionki
Wybór odpowiedniej czcionki jest kluczowy, ponieważ znacząco wpływa na wygodę użytkownika i poprawia czytelność. Spójność w użyciu czcionek zapewnia spójny wygląd, a responsywne czcionki dostosowują się do różnych rozmiarów ekranu.
Projektowanie Twojej witryny internetowej
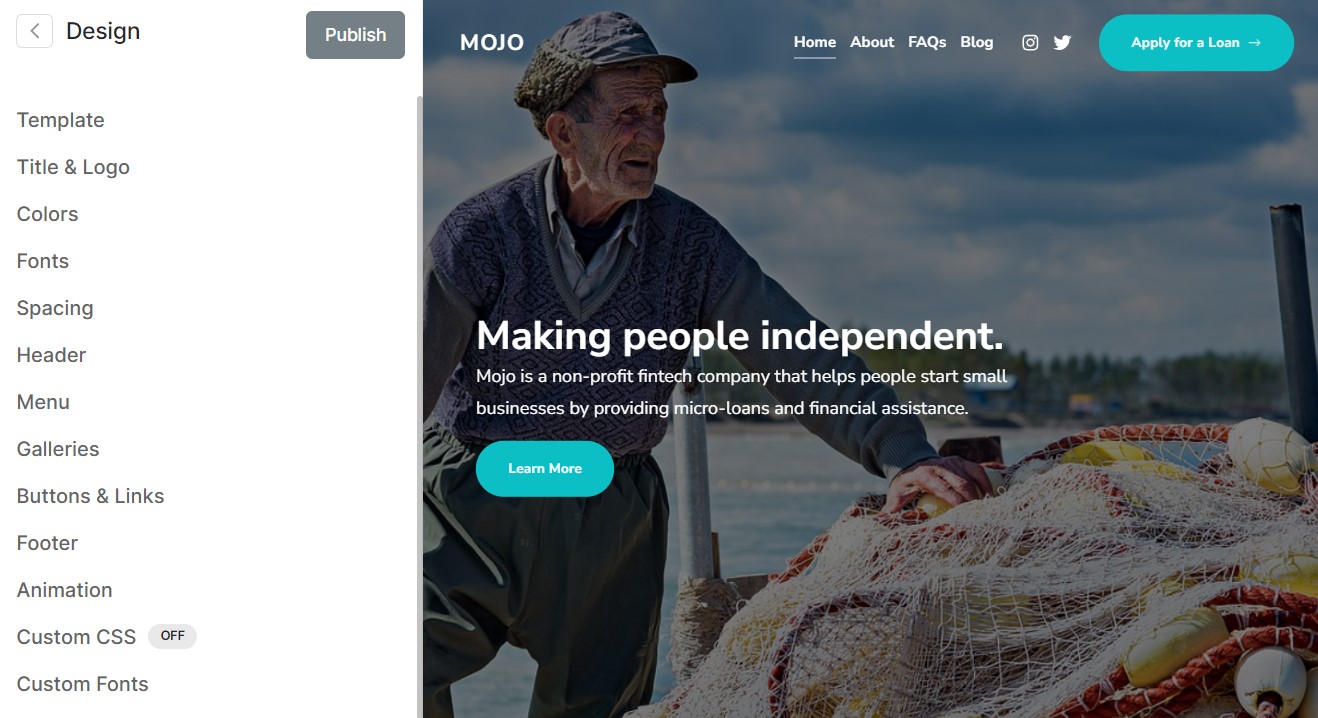
Następnym krokiem w stylizacji witryny internetowej jest skrupulatne dopracowanie każdego elementu projektu, aby uzyskać pożądany wygląd. Na tym etapie dokonasz dostosowań i udoskonaleń różnych aspektów estetyki swojej witryny.

Szablony
Niezależnie od tego, czy tworzysz stronę internetową od podstaw, czy ją przeprojektowujesz, pierwszą rzeczą, którą powinieneś rozważyć, jest wybór odpowiedniego szablonu. Pixpa udostępnia dwa typy szablonów:
- Szablony z pojedynczą kolumną: Dzięki tym szablonom na górze znajduje się nagłówek i menu nawigacyjne, następnie główna część (treść) witryny i wreszcie stopka na dole.
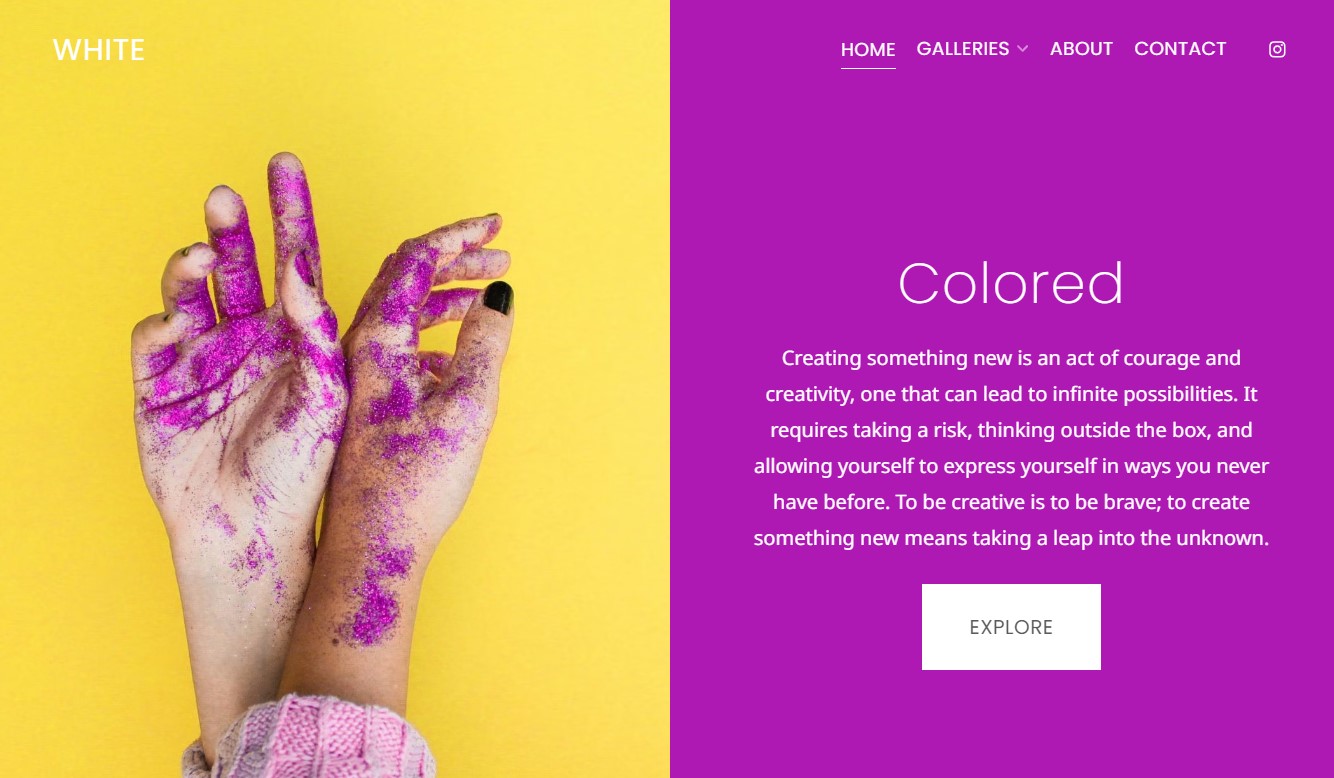
Szablony takie jak Color, Titan i Nirvana są klasyfikowane jako szablony jednokolumnowe.
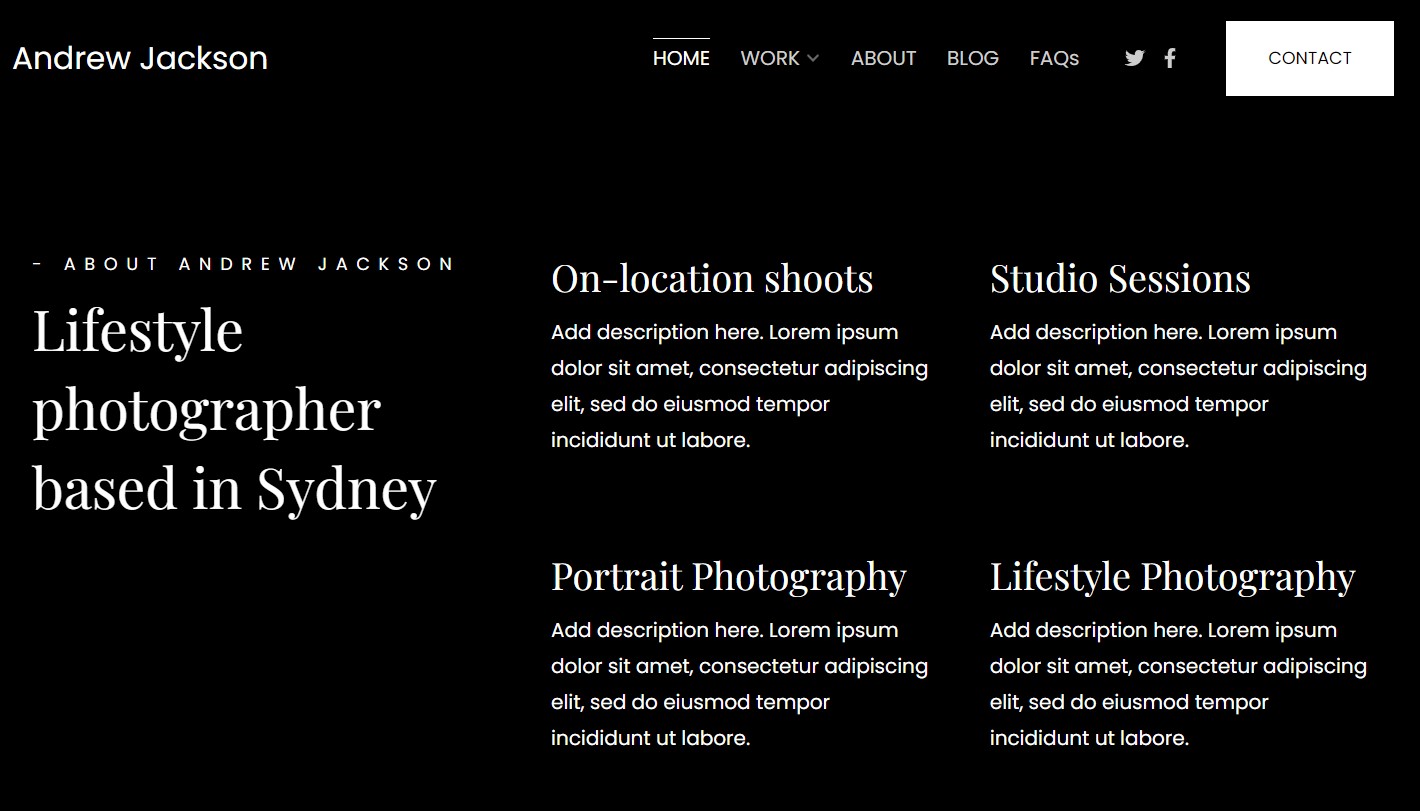
- Dwa szablony kolumn: Szablony te są skonstruowane w taki sposób, że logo, menu nawigacyjne, ikony społecznościowe i stopka pozostają po jednej stronie niczym pasek boczny, a główna treść witryny jest umieszczona po drugiej stronie, zakrywając szerszą część ekranu.
Oto niektóre przykłady: Burst, Beyond, Isle itp.
Możesz sprawdzić wszystkie szablony tutaj.
Kliknij tutaj aby dowiedzieć się więcej o szablonach stron internetowych.

Kolory
Kolory witryny odgrywają kluczową rolę w zwiększaniu atrakcyjności wizualnej witryny i tworzeniu spójnego projektu, który skutecznie przekazuje przesłanie Twojej marki.
Przyczyniają się również znacząco do poprawy ogólnego doświadczenia użytkownika.
Pixpa oferuje różnorodne predefiniowane wstępne ustawienia palety kolorów, każdy starannie dobrany, aby zapewnić prosty i skuteczny sposób dostosowania wyglądu Twojej witryny internetowej w odrębnym stylu. Możesz zmienić kolory całej witryny za pomocą jednego kliknięcia.
W każdym ustawieniu wstępnym masz pięć opcji palety które można również dostosować indywidualnie. Co więcej, możesz modyfikować kolor każdego elementu za pomocą Edycja zaawansowana opcja.
Kliknij tutaj aby dowiedzieć się więcej o kolorach stron internetowych.

Czcionki internetowe
Czcionki mają znaczący wpływ na strony internetowe, wpływając na czytelność, przekazując tożsamość marki i poprawiając ogólne doświadczenie użytkownika.
Czcionki muszą być łatwiejsze do odczytania i nadadzą Twojej witrynie profesjonalnego i dopracowanego charakteru, ponieważ pomagają w budowaniu zaufania wśród odwiedzających.
Pixpa zapewnia wiele gotowych ustawień czcionek to predefiniowane kombinacje typu czcionki, rozmiaru czcionki, odstępów między literami i innych ustawień typograficznych, które można zastosować do tekstu w całej witrynie za pomocą jednego kliknięcia.
Możesz także dostosować Nagłówek i Ustęp czcionkę z każdą paletą lub możesz określić styl czcionki dla poszczególnych elementów za pomocą opcji Edycja zaawansowana opcja.
Kliknij tutaj aby dowiedzieć się więcej o czcionkach internetowych.

Tytuł i logo
Tytuł lub logo witryny jest zazwyczaj początkowym elementem widocznym na dowolnej witrynie internetowej. Albo bezpośrednio prezentuje nazwę Twojej marki, albo reprezentuje ją symbolicznie, szybko przyciągając uwagę odwiedzających.
Możesz określić tytuł witryny lub przesłać różne logo dla swojej witryny w sekcji Tytuł i logo. Te logo obejmują Logo główne, logo alternatywne, ikona Favicon i logo systemu.
ZOBACZ WIĘCEJ o tytule i logo.
Rozstaw witryn
Strona internetowa, która ma odpowiednie odstępy i zachowuje równowagę pomiędzy swoimi elementami, jest nie tylko bardziej atrakcyjna wizualnie, ale także znacznie łatwiejsza w czytaniu i nawigacji.
W sekcji odstępów możesz określić maksymalna szerokość Twojej witryny oraz margines i uzupełnienie opcje. Zostanie to zastosowane do całej witryny internetowej.
Możesz także przesłać plik Zdjęcie w tle i dostosować Kolor paska przewijania stąd.
Wiedzieć więcej o odstępach między witrynami.

Nagłówek witryny
Jest to górna część Twojej witryny, która zazwyczaj zawiera istotne elementy, takie jak tytuł lub logo witryny, menu nawigacyjne, linki do mediów społecznościowych i dane kontaktowe.
Służy jako kluczowy element ułatwiający użytkownikom poruszanie się po Twojej witrynie.
Możesz dostosować układ, szerokość, zachowanie nagłówka, obramowanie nagłówka, itp. Możesz także wybrać układ nagłówek dla telefonów komórkowych urządzenia stąd.
Kliknij tutaj aby dowiedzieć się więcej o nagłówku witryny.
Menu witryny
Menu nawigacyjne witryny odgrywa kluczową rolę w poprawie użyteczności witryny i poprawie ogólnego doświadczenia użytkownika, zapewniając użytkownikom wygodny dostęp do różnych sekcji i stron witryny.
W sekcji menu możesz określić odstępy pomiędzy pozycjami menu, jego różne bloki, ikony menu i opcje tekstowe dla urządzeń mobilnych i dostosuj opcję dotyczącą Ikony społeczne.
Kliknij tutaj aby dowiedzieć się więcej o opcjach menu strony internetowej.

Galeria internetowa
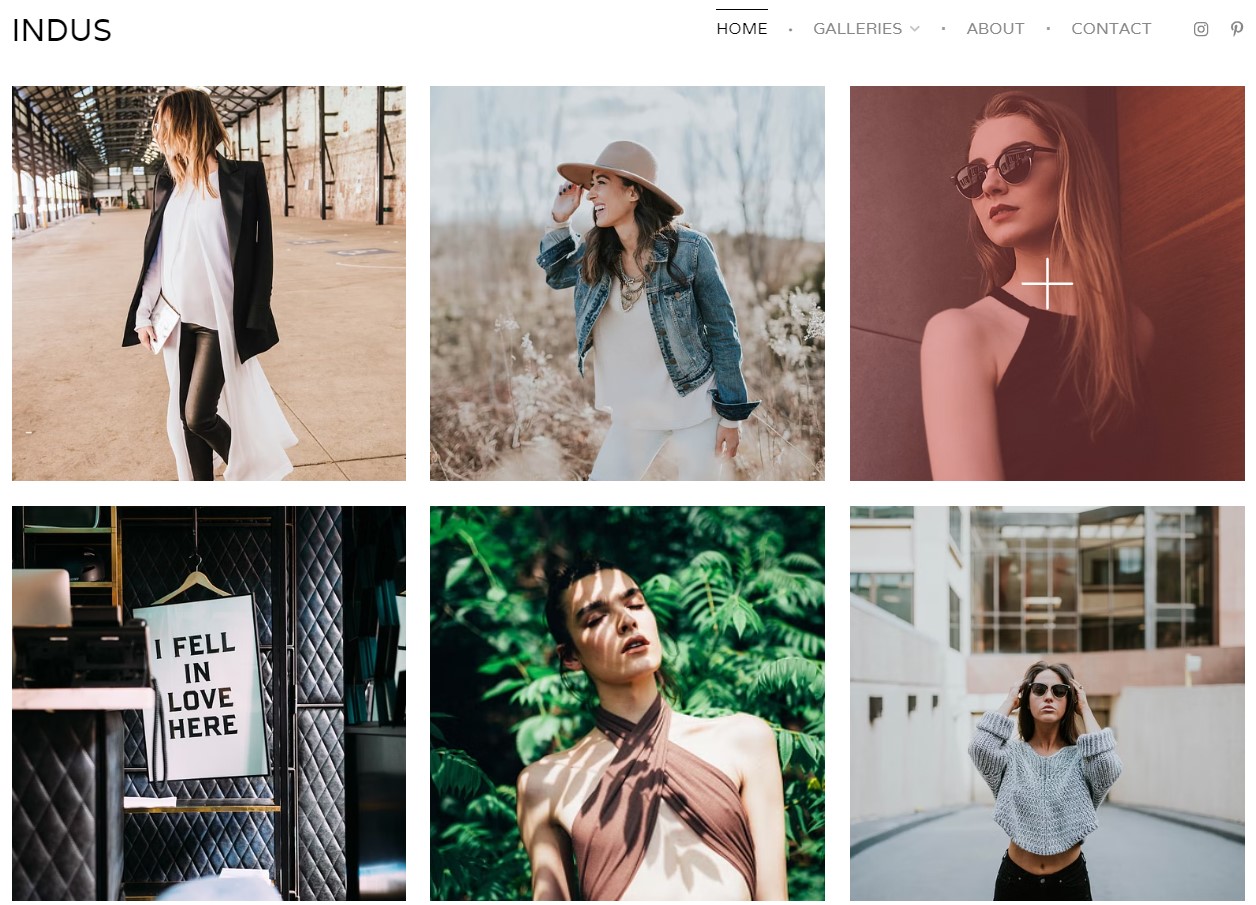
Galerie oferują praktyczny sposób jednoczesnego wyświetlania wielu zdjęć i filmów, dzięki czemu możesz zaprezentować swoje treści multimedialne i przyciągnąć uwagę odwiedzających Twoją witrynę.
Możesz je spersonalizować, aby osiągnąć pożądaną estetykę.
Stąd możesz dostosować układ, odstępy siatki, kolory siatki, opcje lightboxa, itd.
Opcje wyglądu galerie na urządzeniach mobilnych Są również dostępne.
Kliknij tutaj aby dowiedzieć się więcej o możliwościach projektowania galerii stron internetowych.

Przyciski i linki
Przyciski i linki to istotne elementy witryny internetowej, ponieważ odgrywają kluczową rolę w prowadzeniu użytkowników, ułatwianiu interakcji i zapewnianiu łatwego dostępu do poszukiwanych informacji i usług.
Zapewnia to bezproblemową obsługę całej witryny.
Stąd możesz dostosować styl i kształt przycisków, ikony przycisków, odstępy i style animacji.
Tak więc, stylizacja związana z linkami można dostosować w sekcji przycisków i łączy.
Kliknij tutaj wiedzieć więcej.

Stopka witryny
Stopka to dolna część witryny internetowej, która zazwyczaj zawiera ważne informacje i linki, takie jak ikony społecznościowe, informacje o prawach autorskich, dane kontaktowe itp.
Służy jako wygodny sposób dla odwiedzających na znalezienie dodatkowych informacji i efektywne poruszanie się po witrynie.
Pixpa zapewnia dwa różne style stopki które możesz wybrać dla swojej witryny.
Poza tym możesz dostosować szerokość, tekst stopki, obramowanie stopki i przycisk powrotu do góry stąd.
ZOBACZ WIĘCEJ o stylizacji stopki witryny.

Animacja
Animacje sprawiają, że Twoja witryna jest dynamiczna i dodają efekty wizualne do elementów i różnych sekcji.
Animacje te zwiększają zaangażowanie użytkowników i mogą sprawić, że witryna będzie bardziej atrakcyjna wizualnie, poprawiając ogólne wrażenia użytkownika.
Stąd możesz wybierz efekt animacji które chcesz zastosować na swojej stronie internetowej i dostosować prędkość od niego.
Kliknij tutaj aby dowiedzieć się więcej o animacjach stron internetowych.
Czcionki niestandardowe
Chociaż Pixpa oferuje dostęp do ponad 300 czcionek z repozytorium czcionek Google, masz także możliwość włączenia i wykorzystania własnych, niestandardowych czcionek, dzięki czemu Twoja witryna będzie się wyróżniać i dopasować do tożsamości marki.
Możesz wybrać czcionki dla elementów takich jak nagłówki, akapity, przyciski, tytuły, stopka, itd.
ZOBACZ WIĘCEJ o niestandardowych czcionkach.
Niestandardowe CSS
Oprócz wszystkich wymienionych powyżej opcji związanych z projektowaniem, masz możliwość stylizuj każdy element swojej witryny internetowej przy użyciu opcji Niestandardowy CSS. Pixpa oferuje to w każdym planie, który oferuje swoim klientom.
Korzystając z tego, możesz zastąpić domyślną stylizację i dostosuj wygląd swojej witryny dokładnie według własnego wyboru i preferencji.
Kliknij tutaj aby dowiedzieć się więcej o niestandardowym CSS.
Lista kontrolna stylu
Jeśli chodzi o tworzenie strony internetowej, projekt jest bardzo ważny. Aby Twoja witryna była olśniewająca wizualnie i przyjazna dla użytkownika, musisz zwrócić uwagę na elementy stylistyczne.
W tej końcowej liście kontrolnej poprowadzimy Cię przez niezbędne kroki w celu udoskonalenia stylu Twojej witryny.

Responsive design
Wszystkie szablony Pixpa są responsywne. Upewnij się jednak, że cała witryna i każda sekcja są responsywne. Powinien płynnie dostosowywać się do różnych rozmiarów ekranów i urządzeń.
Przetestuj swoją witrynę na różnych urządzeniach, w tym smartfonach, tabletach i komputerach stacjonarnych, aby upewnić się, że wszędzie wygląda świetnie.
Spójny projekt
Spójność jest kluczem do profesjonalnego wyglądu. Upewnij się, że elementy takie jak logo, schematy kolorów i czcionki są spójne w całej witrynie.
Spójność buduje zaufanie i sprawia, że Twoja witryna internetowa jest bardziej zapamiętywana.
Typografia
Wybierz odpowiednie czcionki dla nagłówków, akapitów i innych elementów. Upewnij się, że zachowana jest właściwa hierarchia, z odpowiednimi rozmiarami czcionek i odstępami między wierszami.
Unikaj używania zbyt wielu różnych czcionek.
Nawigacja
Menu nawigacyjne powinno być intuicyjne i łatwe w obsłudze. Zadbaj o to, aby odwiedzający mogli łatwo odnaleźć się w Twojej witrynie. Używaj przejrzystych etykiet i logicznie organizuj swoje menu.
W przypadku witryn zawierających dużą ilość treści rozważ dodanie funkcja wyszukiwania.
