Pixpa umożliwia dodanie pliku wyskakujące okienko marketingowe który poprawia wrażenia odwiedzających i jest niezwykle skuteczny marketing narzędziem, jeśli jest używane w przemyślany i ukierunkowany sposób.
Pomagają wyróżniać odpowiednie oferty, produkty, wyprzedaże, tworzyć listy e-mailowe i ponownie przyciągać uwagę odwiedzających, zanim opuszczą stronę.
W tym artykule:
- Dodaj wyskakujące okienko marketingowe
- Podstawy wyskakujących okienek
- Zarządzaj ustawieniami wyskakujących okienek
- Zarządzaj projektem wyskakujących okienek
- Zarządzaj zawartością wyskakujących okienek
- Eksportuj wiadomości e-mail
Dodaj wyskakujące okienko marketingowe
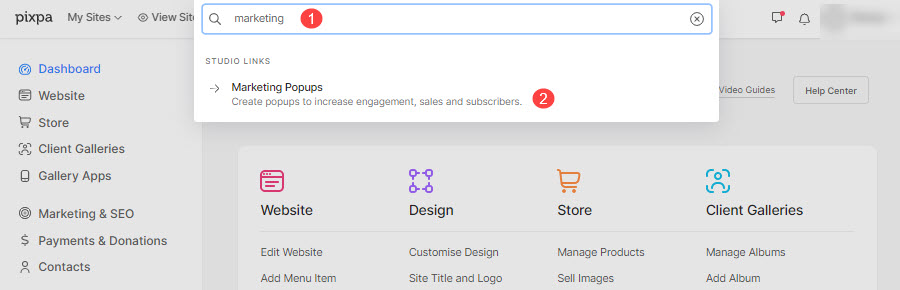
- Wchodzę Wyskakujące okienko marketingowe (1) na pasku wyszukiwania.
- Z powiązanych wyników kliknij na Wyskakujące okienka marketingowe opcja (2) pod Linki do studia.

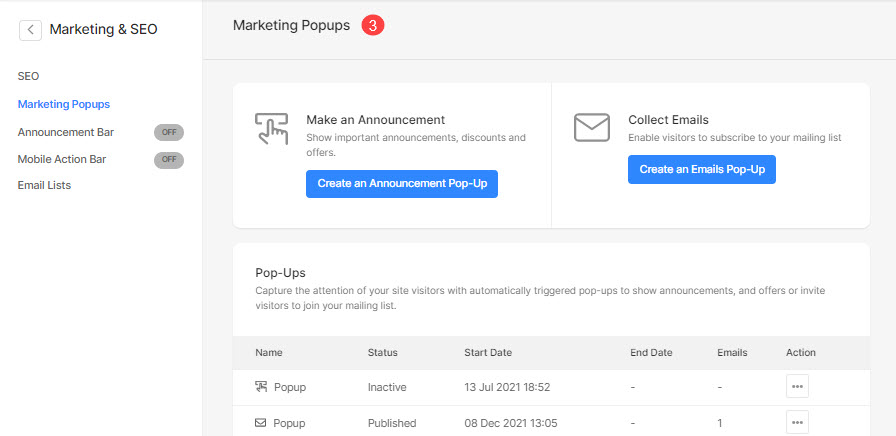
- Dotrzesz teraz do Wyskakujące okienka marketingowe (3) strona.

- Po prawej stronie będziesz mieć możliwość zarządzania wyskakującymi okienkami marketingowymi.
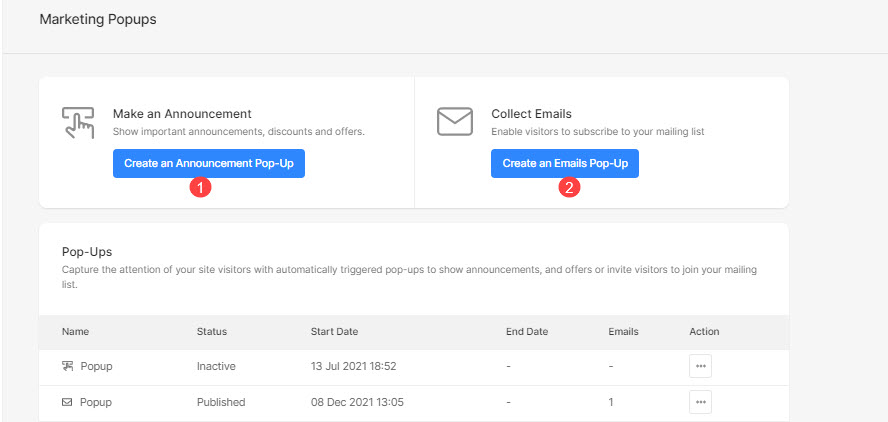
- Wybierz, aby dodać nowy Wyskakujące okienko z ogłoszeniem (1) lub Wyskakujące okienko e-maili (2).

Podstawy wyskakujących okienek
Po wybraniu opcji wyskakującego okienka, którą chcesz dodać, otworzy się panel edycji wyskakujących okienek.
- Sprawdź typ wyskakującego okienka pracujesz nad.
- Zarządzaj w panelu ustawień wyskakującego okienka.
- Zaprojektuj swoje wyskakujące okienko jak układ, wyróżniony obraz, kolor i styl czcionki.
- Określ zawartość wyskakującego okienka.
- Zobacz i wysłuchaj wyskakujące okienko na aktywnej stronie internetowej.
- Zapisz wyskakujące okienko.
- Podgląd wyskakującego okienka, nad którym pracujesz.

Zarządzaj ustawieniami wyskakujących okienek
Ustawienia wyskakującego okienka e-mail i wyskakującego ogłoszenia są takie same.
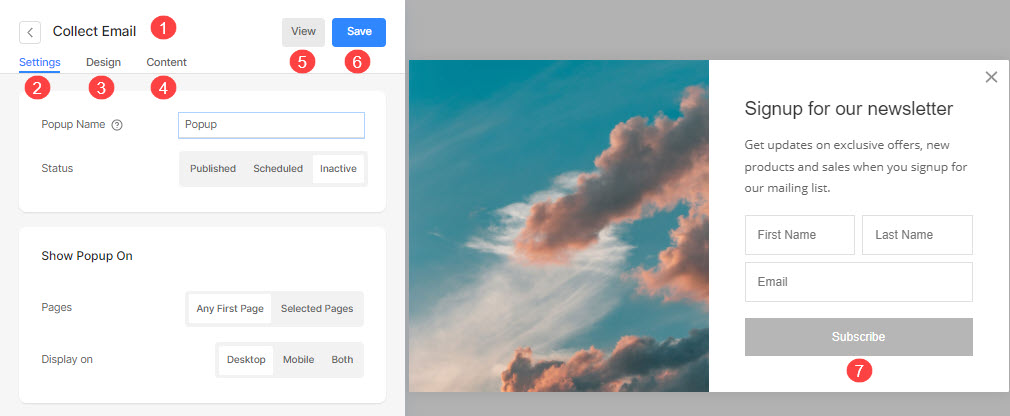
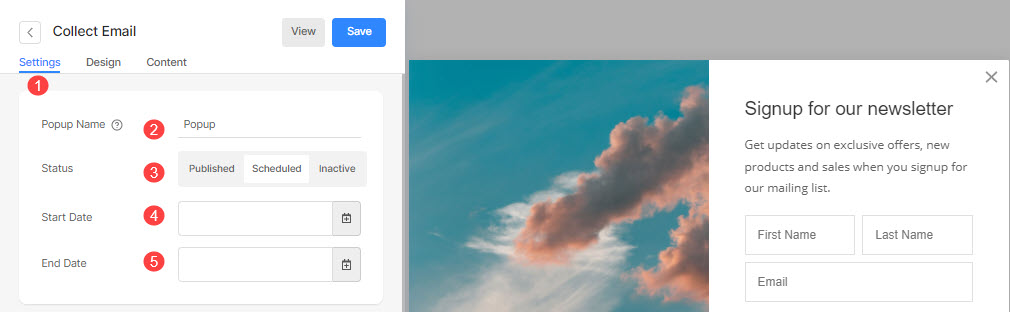
- Kliknij na Ustawienia (1) opcja zarządzania ustawieniami wyskakującego okienka.
- Określ Imię (2) wyskakującego okienka.
- Ustaw Rynek (3) wyskakującego okienka.
- Opublikowany – Pokaż wyskakujące okienko na stronie internetowej.
- Planowy – Zaplanuj wyskakujące okienko, aby zaczynało się i kończyło w określonym dniu i godzinie.
- Nieaktywny – Ustaw status wyskakującego okienka jako nieaktywne.
- Wybierz Data rozpoczęcia (4) zaplanowanego wyskakującego okienka.
- Wybierz Data zakończenia (5) dla zaplanowanego wyskakującego okienka.

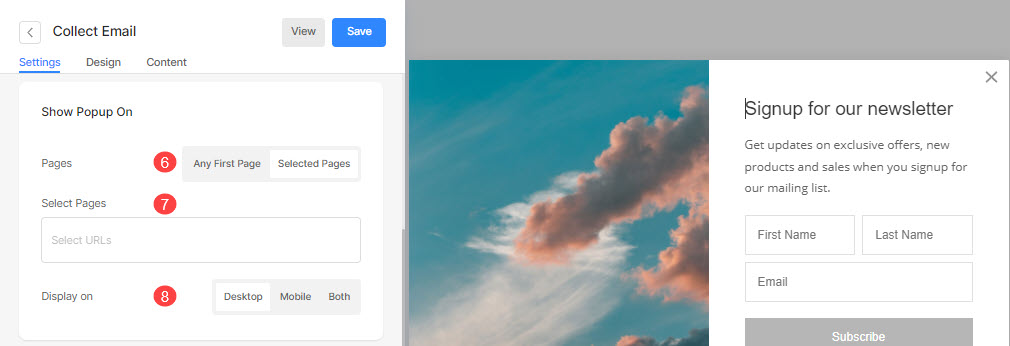
Pokaż wyskakujące okienko włączone
- Pokaż wyskakujące okienko na Pierwsza strona strony internetowej lub na Wybrane strony (6) tylko.
- Wybierz wybrane strony (7) miejsce, w którym chcesz wyświetlać wyskakujące okienko, jeśli wybrałeś wyświetlanie wyskakującego okienka na określonych stronach.
- Ustaw Wyświetlacz (8) wyskakującego okienka, które ma być wyświetlane na komputerze stacjonarnym, urządzeniu mobilnym lub obu.

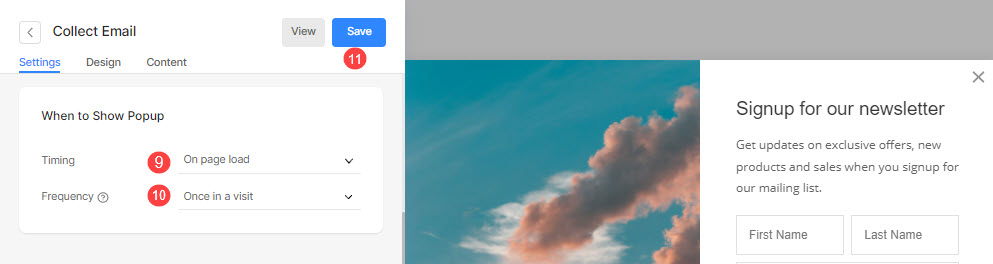
Kiedy wyświetlać wyskakujące okienko
- Ustaw Chronometraż (9) wyskakującego okienka, które ma się wyświetlić.
- Na lądowaniu – Kiedy użytkownik odwiedza stronę.
- Po przewinięciu strony – Ustaw procent przewijania strony na 25% lub 50% przewijania strony. Wyskakujące okienko zostanie wyświetlone po przewinięciu o określony procent.
- Po czasie spędzonym na stronie – Wybierz czas spędzony na stronie od 5 sekund, 10 sekund lub 30 sekund. Wyskakujące okienko zostanie wyświetlone, gdy odwiedzający spędzi określony czas.
- Przy wyjściu – To zadziała tylko na pulpicie, gdy użytkownik zamierza zamknąć stronę przez najechanie myszką.
- Ustaw częstotliwość/kiedy chcesz pokaż wyskakujące okienko ponownie (10) podczas odwiedzania strony internetowej.
- Zapisz (11) twoje zmiany.

Zarządzaj projektem wyskakujących okienek
Wygląd wiadomości e-mail i wyskakującego wezwania do działania jest taki sam. Tutaj zobaczysz następujące opcje:
układ
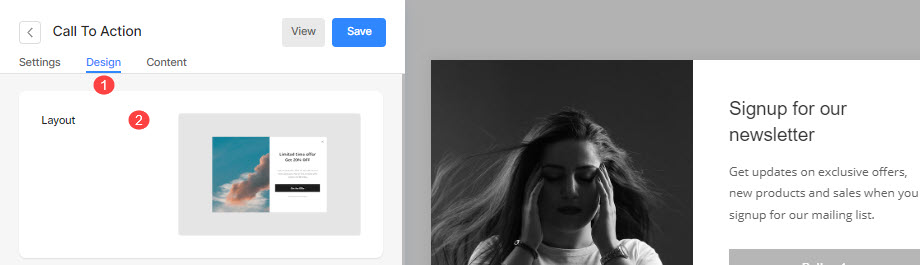
- Kliknij na Wnętrze (1) zakładka do zarządzania stylem wyskakującego okienka.
- Wybierz układ (2) wyskakującego okienka.

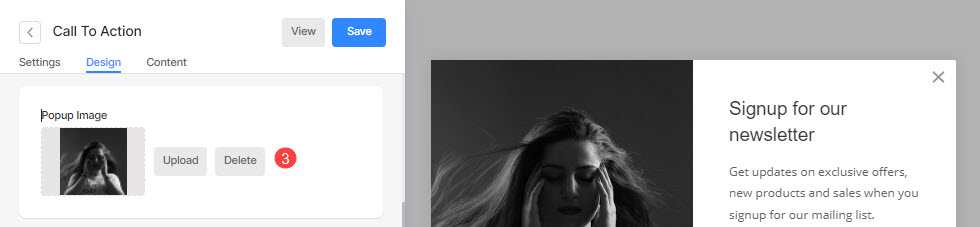
Obraz wyskakujący
- Dodaj obraz (3) dla wyskakującego okienka. Kliknij przycisk usuwania, aby go usunąć.

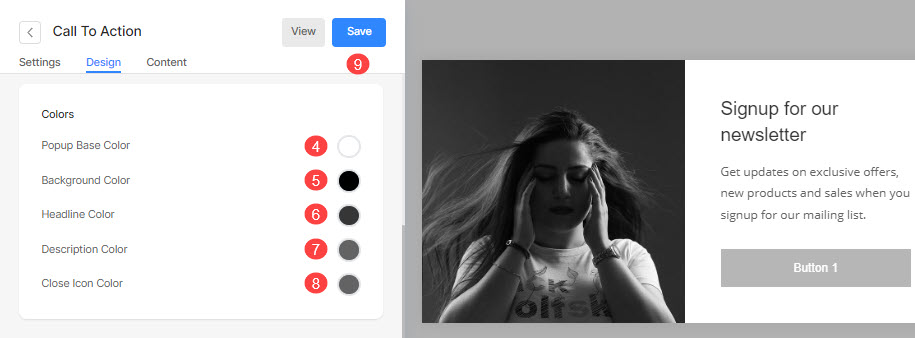
Kolory
- Ustaw wyskakujące okienko baza (4) kolor.
- Ustaw tło nakładki (5) kolor i nieprzezroczystość.
- Ustaw kolor nagłówka (6) dla wyskakującego okienka.
- Ustaw kolor opisu (7) wyskakującego okienka.
- Ustaw zamknij kolor ikony (8).
- Zapisz (9) twoje zmiany.

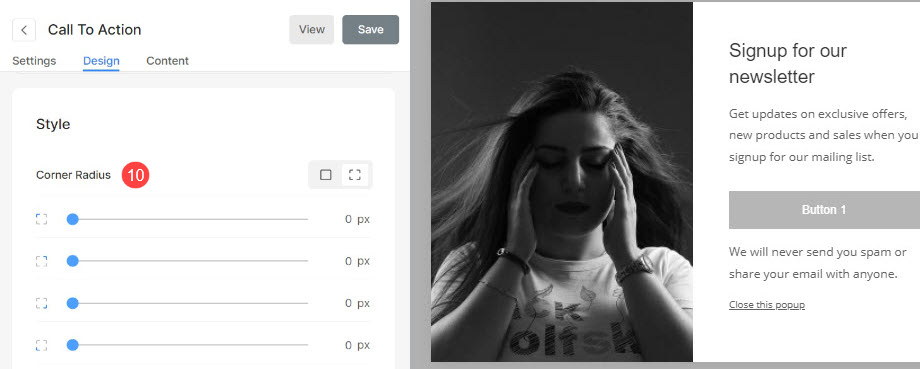
Opcja stylu
- Wybierz opcję wspólną Promień narożnika (10) dla wszystkich narożników lub inny promień narożnika dla każdego rogu wyskakującego okienka (określony w pikselach).

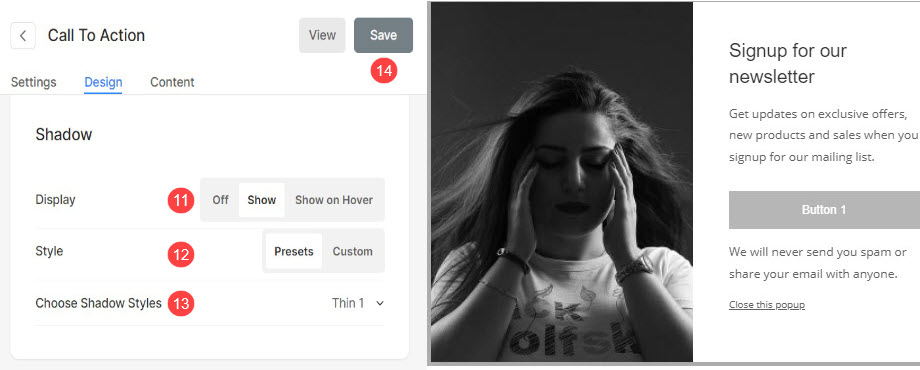
Shadow
- Pokaz: Wybierz, czy cień ma być wyświetlany zawsze za wyskakującym okienkiem, czy tylko po najechaniu myszką.
- Style: Wybierz spośród istniejących ustawień wstępnych lub utwórz własny cień.
Jeśli wybrałeś opcję Niestandardowa, odwiedź tę stronę Generator cieni pudełkowych , aby utworzyć niestandardowy cień. Na koniec skopiuj i wklej plik CSS cienia pudełka. - Jeśli wybrałeś opcję ustawień wstępnych, to Wybierz Style cieni z listy rozwijanej.
- Zapisz zmiany.

Zarządzaj zawartością wyskakujących okienek
Wyskakujące okienko z wezwaniem do działania
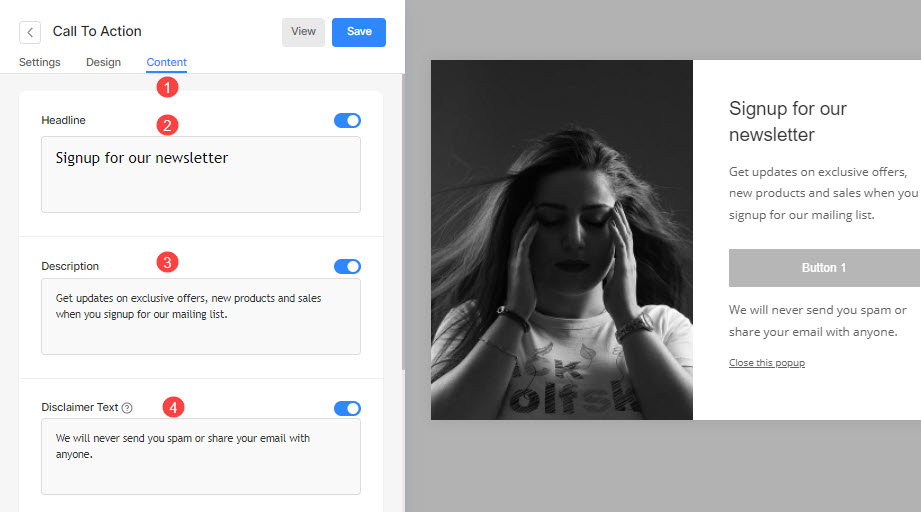
- Kliknij na Treść (1) zakładka do zarządzania zawartością wyskakującego okienka.
- dodaj Nagłówek (2) do wyskakującego okienka i włącz przełącznik, aby wyświetlić tytuł w wyskakującym okienku.
- Dodaj Opis (3) do wyskakującego okienka i włącz przełącznik, aby wyświetlić tekst w wyskakującym okienku.
- Dodaj Odpowiedzialność Tekst (4) do wyskakującego okienka i włącz przełącznik, aby wyświetlić podtekst w wyskakującym okienku.

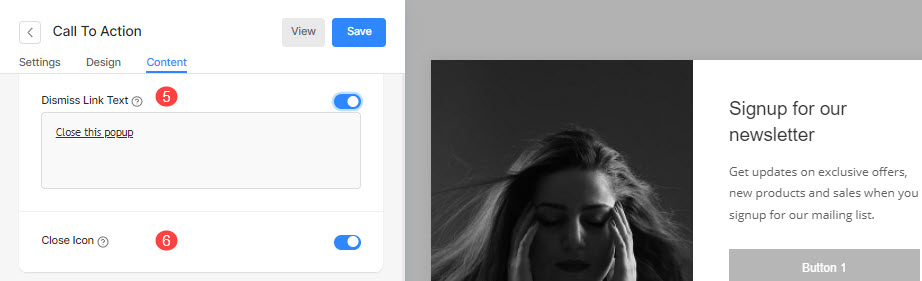
- dodaj Odrzuć tekst (5) do wyskakującego okienka i włącz przełącznik, aby wyświetlić tekst zamknięcia w wyskakującym okienku.
- Włącz Zamknij Ikona (6) dla wyskakującego okienka.

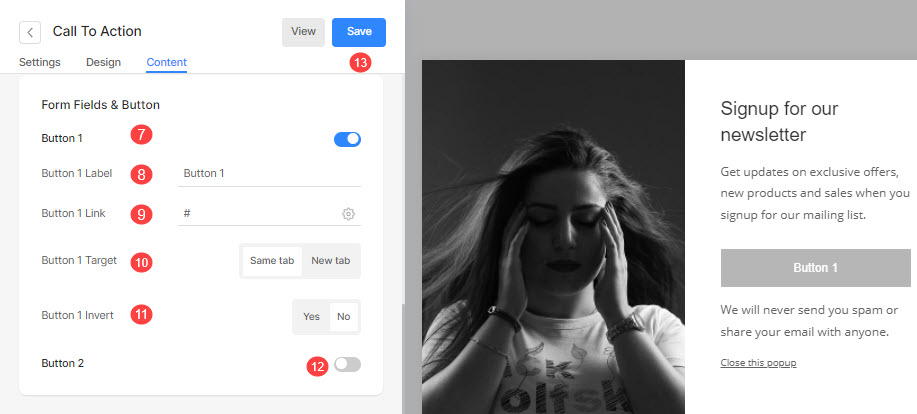
- Włącz przełącznik, aby pokazać Przycisk 1 (7) w wyskakującym okienku.
- Sprecyzować Etykieta przycisku 1 (8).
- Sprecyzować Przycisk 1 Link (9).
- Ustaw okno docelowe dla łącza jako tym samym oknie lub nowej karcie (10).
- Odwróć (11) kolor przycisku 1.
- Włącz przełącznik, aby pokazać Przycisk 2 (12) i dostosuj go.
- Zapisz (13) twoje zmiany.

Zbierz wyskakujące okienko e-mail
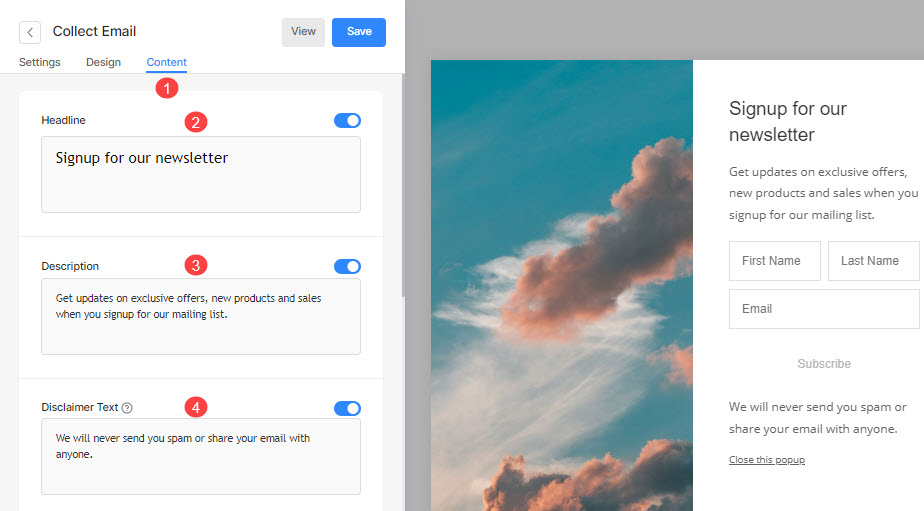
- Kliknij na Treść (1) możliwość zarządzania zawartością wyskakującego okienka.
- dodaj Nagłówek (2) do wyskakującego okienka i włącz przełącznik, aby wyświetlić tytuł w wyskakującym okienku.
- Dodaj Opis (3) do wyskakującego okienka i włącz przełącznik, aby wyświetlić tekst w wyskakującym okienku.
- Dodaj Odpowiedzialność Tekst (4) do wyskakującego okienka i włącz przełącznik, aby wyświetlić podtekst w wyskakującym okienku.

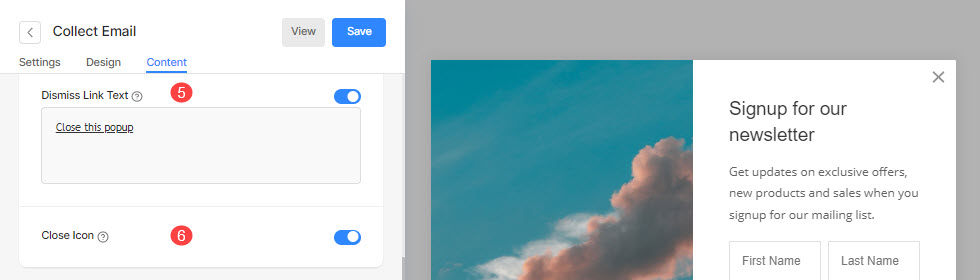
- dodaj Odrzuć tekst (5) do wyskakującego okienka i włącz przełącznik, aby wyświetlić tekst zamknięcia w wyskakującym okienku.
- Włącz ikona zamknięcia (6) dla wyskakującego okienka.

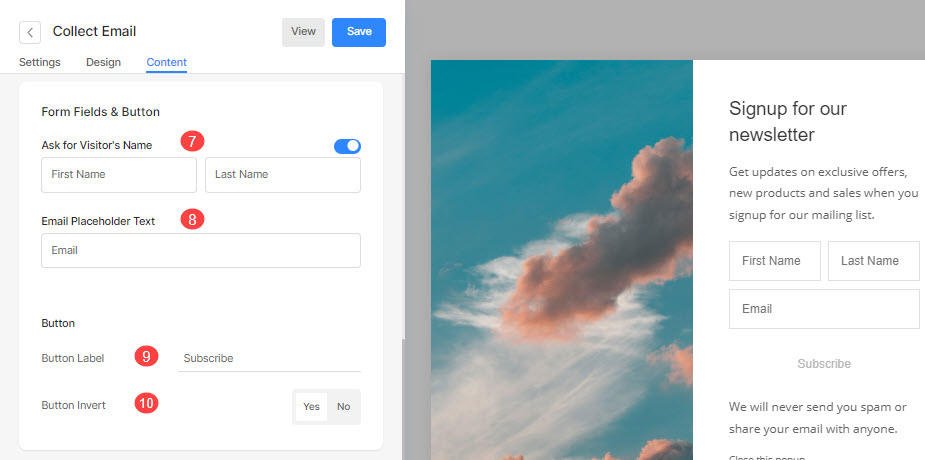
- Włącz przełącznik i określ tekst zastępczy dla Imię i nazwisko gościa (7).
- Sprecyzować E-mail zastępczy (8) tekst.
- Sprecyzować Etykieta przycisku (9).
- Odwróć (10) kolor przycisku.

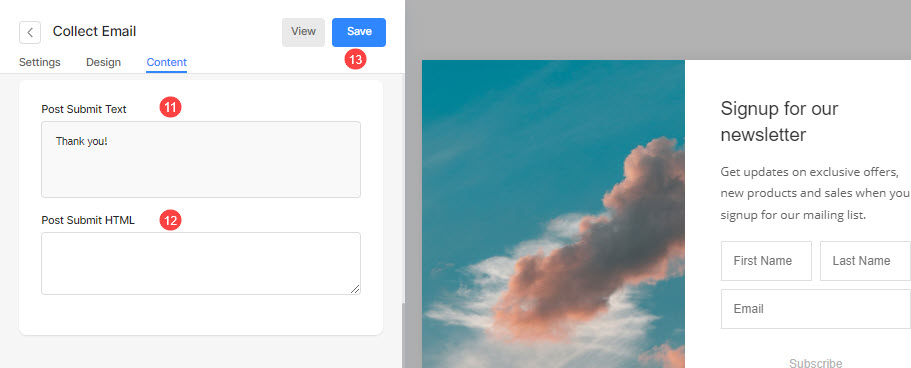
- Sprecyzować Wyślij wiadomość (11) tekst wyskakującego okienka.
- Dodaj dowolny skrypt w pliku Opublikuj Prześlij kod HTML (12), aby wyświetlić go po przesłaniu wyskakującego okienka.
- Zapisz (13) twoje zmiany.

Eksportuj wiadomości e-mail
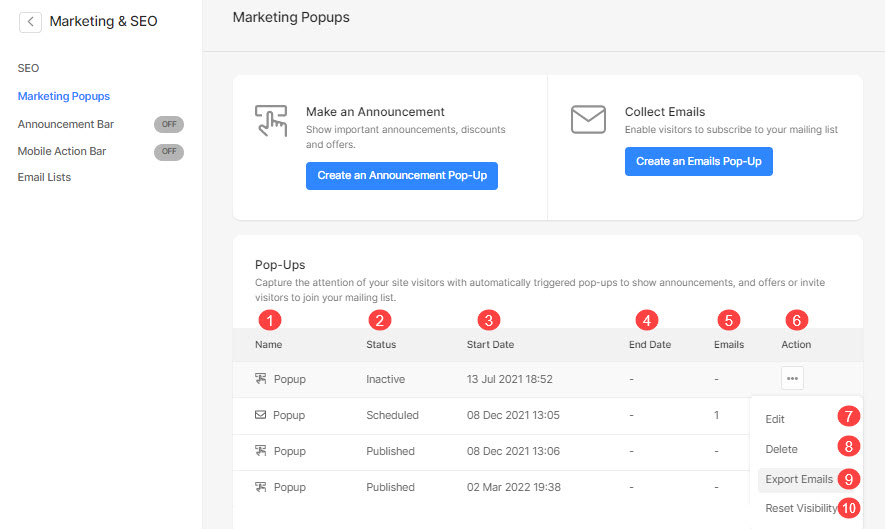
Po dodaniu wyskakujących okienek na Wyskakujące okienka marketingowe stronie możesz zobaczyć:
- Imię (1) wszystkich Twoich wyskakujących okienek.
- Rynek (2) wyskakujących okienek.
- Data rozpoczęcia (3) wyskakującego okienka.
- Data zakończenia (4) wyskakującego okienka.
- Liczba e-maili (5) przechwycone w wyskakującym okienku.
- Kliknij 3 poziome kropki dla Akcje (6).
- Kliknij, aby edit (7) wyskakujące okienko.
- Usuń (8) wyskakujące okienko.
- Export (9) wszystkie przechwycone e-maile w wyskakującym okienku.
- Zresetuj widoczność (10) wyskakującego okienka.