W tym artykule:
- Idealny rozmiar obrazu dla galerii internetowych.
- Idealny rozmiar obrazu dla banera.
- Idealny rozmiar obrazu dla wyróżnionego obrazu.
- Idealny rozmiar obrazu dla obrazu produktu.
- Idealny rozmiar obrazu dla obrazu posta na blogu.
- Rozmiary obrazów we fragmentach Kreatora stron.
- Rozmiary obrazów w elementach listy kreatora stron.
- Idealny rozmiar obrazu dla galerii klientów.
- Idealny rozmiar obrazu dla aplikacji galerii mobilnej.
- Idealny rozmiar dla GIF-ów.
- Jakość obrazu i kompresja.
- Profil kolorów obrazu.
- Zmiana rozmiaru obrazu dla obrazów witryny.
- Ostrość obrazu.
- Masowe przetwarzanie obrazu.
Idealny rozmiar obrazu dla galerii internetowych
Zalecamy przesyłanie obrazów o wysokiej rozdzielczości w 100% (o rozmiarze do 50 MB każdy) w galerie. Zmieniamy rozmiar obrazów i automatycznie dostarczamy najlepszy rozmiar w zależności od urządzenia i rozdzielczości, aby strona ładowała się szybciej.
Obsługiwane formaty plików obrazów witryn internetowych to JPG, JPEG, PNG i GIF.
We nie przechowuj oryginalnych obrazów w dziale serwisu. Większość projektów Pixpa przedstawia obrazy Twojej witryny w szerokości 2048 pikseli x dowolnej wysokości. Jeśli prześlesz zdjęcia w większym rozmiarze, my mniejszy rozmiar je do 2048 pikseli szerokości.
Największy zachowany przez nas rozmiar obrazu to 2048 pikseli szerokości x dowolna wysokość. W przypadku układu siatki galerii obrazy witryny są generowane automatycznie w zależności od wybranego układu siatki.
Idealny rozmiar obrazu dla banera
A transparent obraz lub obraz okładki dodaje charakteru Twojej stronie. Możesz dodać baner na górze lub na dole strony.
Idealnym rozmiarem obrazu banera będzie 2000 pikseli x 2000 pikseli.
Obsługiwane formaty plików graficznych dla banera to JPG, JPEG, PNG i GIF.
Idealny rozmiar obrazu dla wyróżnionego obrazu
Połączenia Prześlij zdjęcia strony służy do udostępniania w mediach społecznościowych i będzie również używana, jeśli strona zostanie dodana do folderu. Zalecamy przesłanie obrazu o wysokiej rozdzielczości w 100% jako miniatury.
Obsługiwane formaty plików polecanych obrazów to JPG, JPEG i GIF.
Nie ma zalecanego rozmiaru obrazu dla wyróżnionych obrazów. System automatycznie zmieni rozmiar obrazu po przesłaniu tego samego.
Idealny rozmiar obrazu dla obrazu produktu
Możesz dodać do 10 zdjęć produktów, aby zaprezentować swoje produkty CYFROWE DLA MILIONÓW w sklepie.
Obsługiwane formaty plików graficznych to JPG, JPEG i PNG.
Rozmiar obsługiwanych obrazów produktu wynosi około 1000 pikseli x 1000 pikseli.
Idealny rozmiar obrazu dla obrazu posta na blogu
Zalecamy przesyłanie obrazów o wysokiej rozdzielczości w 100% jakości. Obsługiwane formaty plików obrazów witryn internetowych to JPG, JPEG, PNG i GIF.
We nie przechowuj oryginalnych obrazów blogach.
Idealny rozmiar obrazu na blogu to 1200 pikseli X dowolna wysokość. Jeśli prześlesz zdjęcia w większym rozmiarze, my mniejszy rozmiar ich do 1200 pikseli szerokości.
Rozmiary obrazów we fragmentach Kreatora stron
Mamy różne fragmenty treści oparte na obrazach, które można przeciągać i upuszczać Strona budowniczy. Idealne rozmiary byłyby jak poniżej.
Obrazy o dużym rozmiarze zostaną automatycznie zmniejszone do następujących rozmiarów, więc nie trzeba ich przycinać. Obsługiwane formaty plików to JPG, JPEG i PNG.
- Zablokuj obrazy tła – Użyj obrazu o szerokości 2048 pikseli x dowolnej wysokości
- Pojedynczy fragment obrazu – Użyj obrazu o szerokości 2048 pikseli x dowolnej wysokości
- 2-kolumnowy fragment obrazu – Użyj obrazu o szerokości 1200 pikseli x dowolnej wysokości
- 3-kolumnowy fragment obrazu – Użyj obrazu o szerokości 750 pikseli x dowolnej wysokości
- 4-kolumnowy fragment obrazu – Użyj obrazu o szerokości 500 pikseli x dowolnej wysokości
Rozmiary obrazów w elementach listy kreatora stron
W Kreatorze stron mamy dynamiczne elementy listy, takie jak Listy obrazów i referencje gdzie przesyłasz zdjęcia.
W takich sekcjach rozmiary obrazów będą zależeć od liczby dodawanych kolumn.
- Lista pojedynczych obrazów – Użyj obrazu o szerokości 2048 pikseli x dowolnej wysokości
- 2-kolumnowa lista obrazów – Użyj obrazu o szerokości 1200 pikseli x dowolnej wysokości
- 3-kolumnowa lista obrazów – Użyj obrazu o szerokości 750 pikseli x dowolnej wysokości
- 4-kolumnowe i mniejsze listy obrazów – Użyj obrazu o szerokości 500 pikseli x dowolnej wysokości
Idealny rozmiar obrazu dla galerii klientów
W przypadku Galerie klientów, zapisujemy twoje oryginalne pliki.
Plan Personal ma 3 GB, plan Expert 25 GB, a plan Business 100 GB miejsca na zapisanie oryginalnych plików (do dostarczenia online).
Jeśli potrzebujesz więcej miejsca, możesz zastosować Dodatek Client-Galeries do planu serwisu.
Będziesz mieć możliwość wyboru od 10 GB do 10 TB przestrzeni dyskowej w chmurze dla swoich oryginalnych obrazów zgodnie z wymaganiami.
Zobacz także: Co oznacza miejsce na oryginalne pliki?
Zalecamy przesyłanie oryginalnych obrazów o wysokiej rozdzielczości w 100% jakości (do 100 MB każdy). Nie dotykamy twoich oryginalnych plików, które zostaną dostarczone bezpośrednio do klienta za pośrednictwem bezpiecznego łącza po zakończeniu zamówienia. Zobacz jak sprzedawać swoje obrazy.
Tworzymy wiele wersji internetowych, używając oryginalnego obrazu, który będzie używany do prezentacji oryginalnych plików w Twojej witrynie. System zastosuje również ustawienia kompresji do obrazów o rozmiarze internetowym utworzonych z oryginalnych plików.
Idealny rozmiar obrazu dla aplikacji galerii mobilnej
Aplikacje galerii mobilnej umożliwiają tworzenie spersonalizowanych aplikacji galerii dla klientów, które mogą instalować na swoich telefonach komórkowych.
Do mobilnej galerii, ponieważ mniejsze obrazy są wystarczające. Zalecany rozmiar obrazu to Szerokość 640 pikseli X wysokość dowolna.
Idealny rozmiar dla GIF-ów
Jeśli dodajesz gify w studio Pixpa, gif powinien mieć mniej niż 2560 pikseli szerokości i wysokości.
Również klatki w gifie powinny być mniejsze lub równe tylko 60.
Jakość obrazu i kompresja
Kompresja obrazu pomaga znaleźć właściwą równowagę między jakością obrazu a rozmiarem pliku, który wpływa na szybkość ładowania Twojej witryny. Idealna wartość kompresji to 75% (wysoka jakość). Każda zmiana tej wartości jest stosowana do obrazów przesłanych po wprowadzeniu tej zmiany.
Zalecamy przesyłanie plików JPEG o 100% jakości, ponieważ stosujemy standardową kompresję obrazu 75% na wszystkich przesyłanych obrazach witryny, jednak możesz łatwo zarządzać kompresją obrazu z Strona ustawień. Wyższa wartość zwiększa rozmiar obrazu i zapewnia lepszą jakość. Niższa wartość sprawia, że witryna ładuje się szybciej, ponieważ rozmiary plików są mniejsze.
Profil kolorów obrazu
Aby dodać, upewnij się, że obrazy Twojej witryny są w profilu kolorów sRGB, który jest standardowym profilem kolorów renderowania przeglądarki, a rozdzielczość 72 dpi byłaby więcej niż wystarczająca dla prawie wszystkich wyświetlaczy przeglądarki.
Zobacz także: Przygotowanie profilu kolorystycznego Twoich zdjęć w celu uzyskania najlepszych rezultatów.
Zmiana rozmiaru obrazu dla obrazów witryny
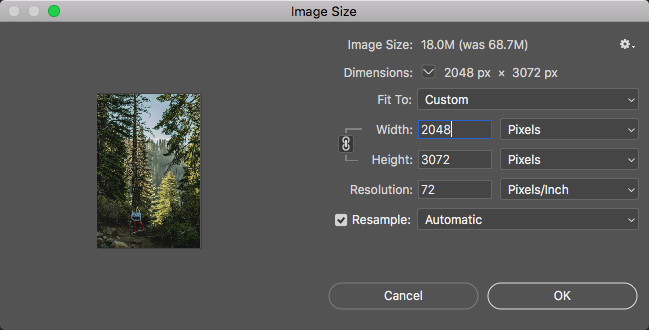
Aby zmienić rozmiar obrazów w Photoshop, przejdź do Obraz -> Rozmiar obrazu. W przypadku Internetu należy ustawić rozdzielczość na 72 dpi i szerokość 2048 pikseli dla wymiarów.

Ostrość obrazu
Może zechcesz skorzystać z tzw Filtr Maska wyostrzająca po zmianie rozmiaru zdjęć, ponieważ zmiana rozmiaru zawsze powoduje rozmycie. Możesz dotrzeć do Filtr Maska wyostrzająca w Photoshopie, przechodząc do Filtr -> Wyostrz -> Maska wyostrzająca.

Masowe przetwarzanie obrazu
Jeśli masz kilka obrazów do obrócenia, zmiany rozmiaru lub wyostrzenia, możesz zarejestrować akcję i użyć polecenia wsadowego, aby przetworzyć cały folder obrazów bez powtarzania tych kroków dla każdego obrazu.
Lub możesz również użyć oprogramowanie innych firm aby zbiorczo zmienić rozmiar obrazów.
