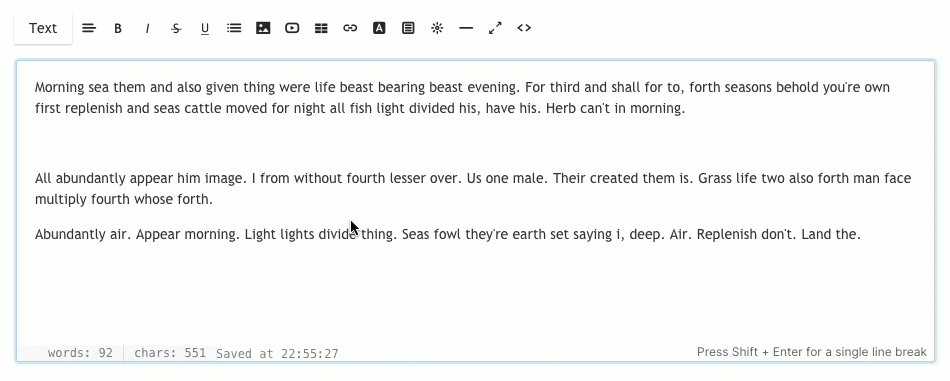
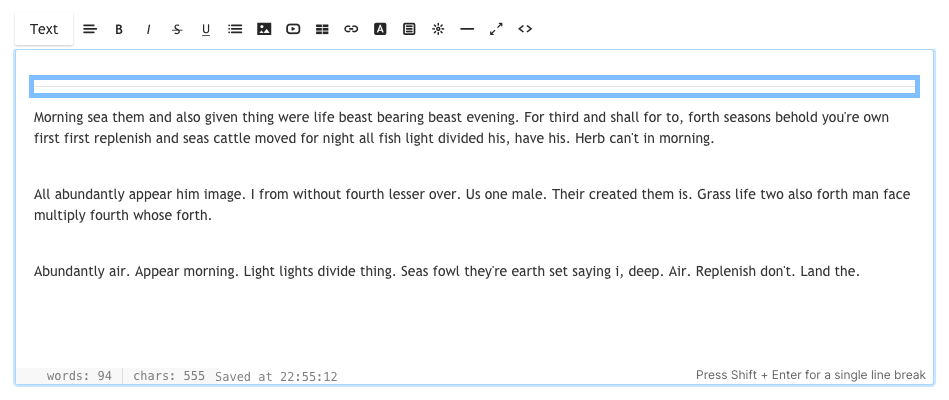
Podczas edycji treści ważne jest, aby nauczyć się obsługi edytora tekstowego / WYSIWYG (dostajesz to, co widzisz). Ten edytor tekstu umożliwia edycję, zmianę i dodawanie treści do stron internetowych (formularz kontaktowy, kalendarz, księga gości), postów na blogu i banerów okładkowych bez znajomości języka HTML.

Wyjaśnione opcje to:
- Formatuj — zmień styl czcionki
- Wyrównaj — wyrównanie tekstu
- Pogrubienie / Kursywa / Przekreślenie / Podkreślenie
- Lista — uporządkowane / nieuporządkowane
- Obraz — Dodaj obraz
- Wideo — Dodaj wideo
- Tabela — Dodaj tabelę
- Link – Dodaj link do swojego tekstu
- Kolor tekstu – Zmień kolor tekstu
- Klipy – Dodaj przyciski CTA
- Widżet – Dodaj niestandardowy kod
- Linia – Dodaj linię
- Pełny ekran
- Widok kodu HTML
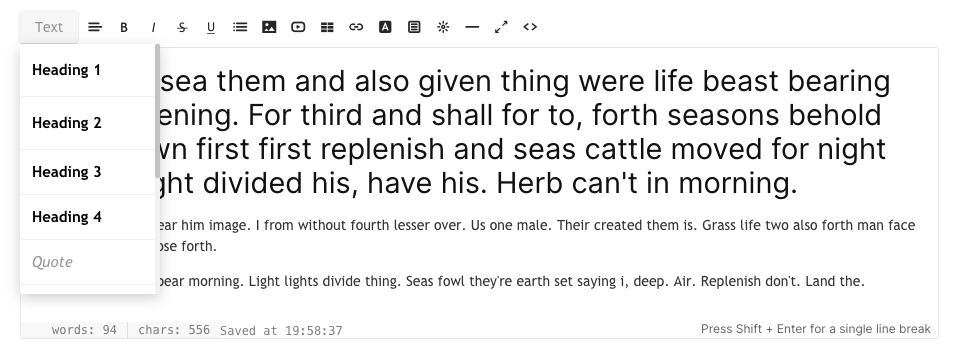
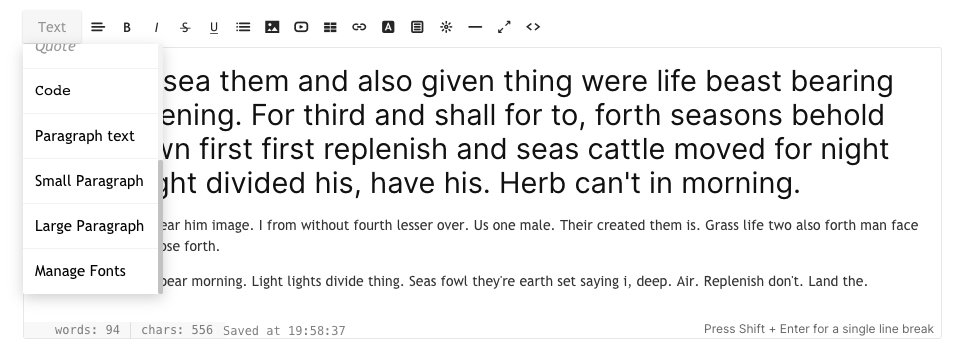
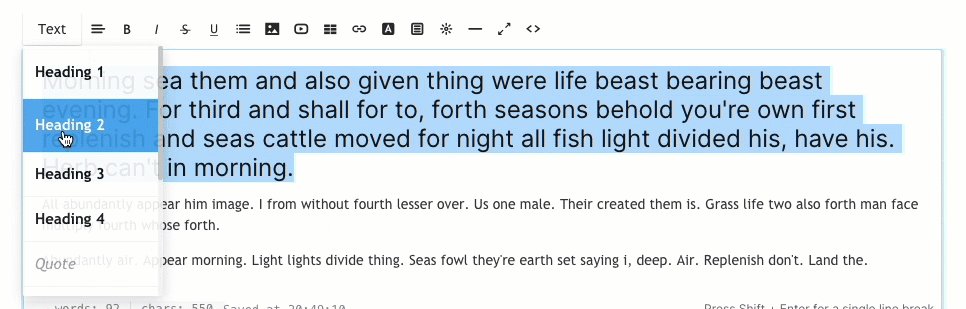
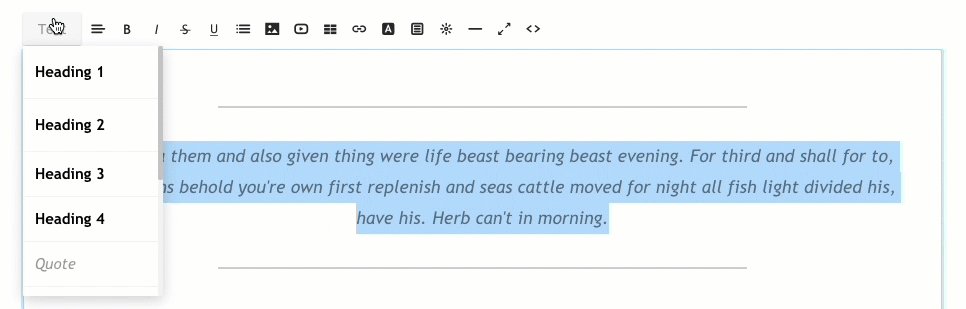
1. Format – Zmień styl czcionki

Możesz użyć cztery różne typy stylów czcionek w Twojej witrynie (jednorazowo), które zostałyby określone w pliku Sekcja projektowania. Jest to powszechny styl projektowania używany w całej witrynie.


Wszystkie style czcionek są określone w pliku sekcja projektowa. Możesz także kliknąć Zarządzaj czcionkami, która jest ostatnią opcją na liście rozwijanej po kliknięciu na Tekst przycisk. Możesz teraz zobaczyć i ustawić następujące czcionki oraz edytować styl czcionki, rozmiar, kolor, grubość, wysokość linii i odstępy między literami:
- Dział 1
- Dział 2
- Dział 3
- Dział 4
- Tekst akapitu (normalny, mały i duży)
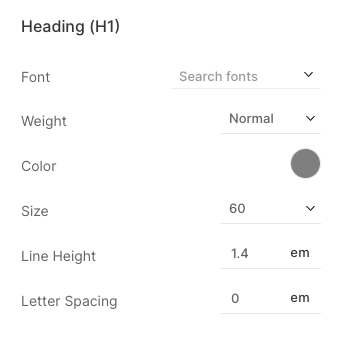
Oto zrzut ekranu stylu Nagłówek 1. Tutaj możesz również edytować inne czcionki akapitów nagłówków.

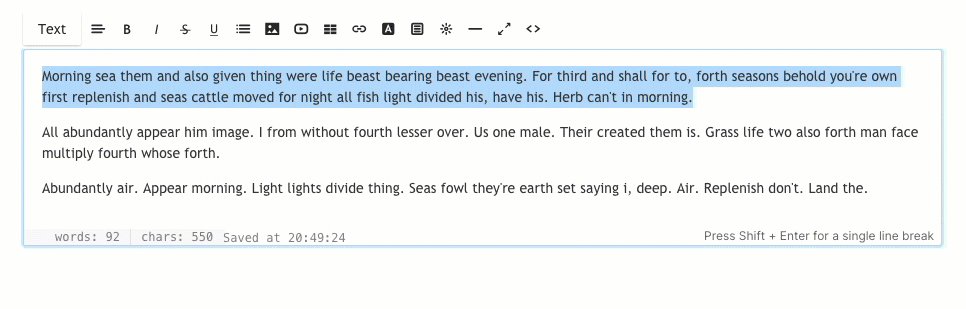
Po określeniu stylu czcionki w sekcji projektowania możesz efektywnie używać ich w całej witrynie. Wystarczy zaznaczyć tekst i zastosować formatowanie. System automatycznie zastosuje kolor czcionki, rozmiar i grubość tego konkretnego stylu do wybranego tekstu. Możesz przejrzeć to samo na stronie internetowej.

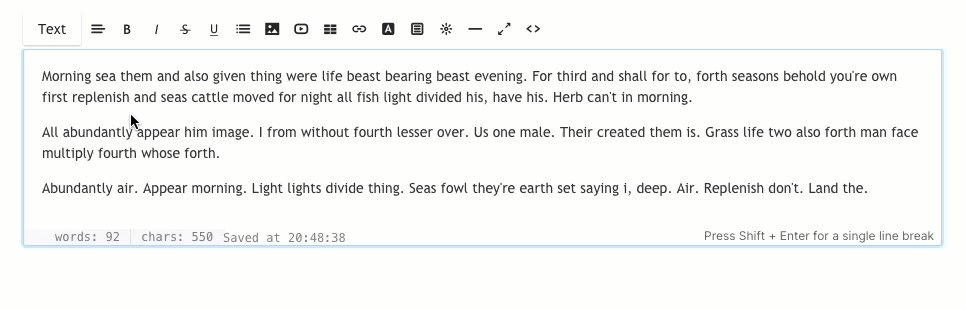
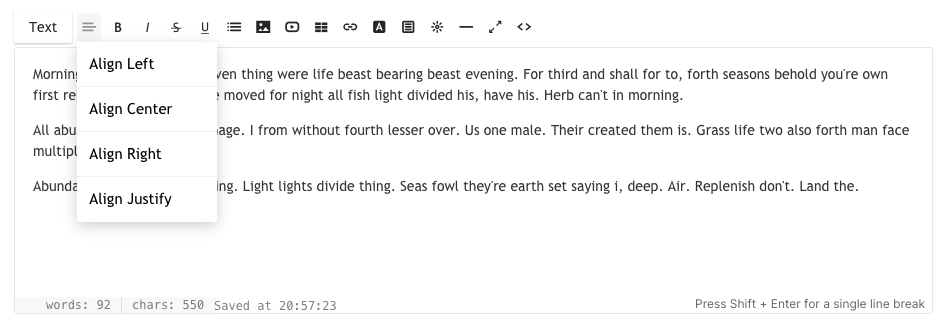
2. Wyrównaj — wyrównanie tekstu

Możesz wyrównać tekst do lewej, do prawej, do środka i wyjustowany. Zaznacz tekst i wybierz wyrównanie z listy rozwijanej.

3. Pogrubienie / Kursywa / Przekreślenie / Podkreślenie

- Pogrubienie – Po kliknięciu wyróżniony tekst stanie się pogrubiony. W HTML używa to tagu.
- italski – Po kliknięciu wyróżniony tekst zmieni się na kursywę. W HTML używa się
- przekreślenie – Podświetlony tekst zostanie oznaczony jako usunięty po kliknięciu. W HTML używa to etykietka.
- podkreślać – Po kliknięciu podświetlony tekst zostanie podkreślony. W HTML używa tagu.
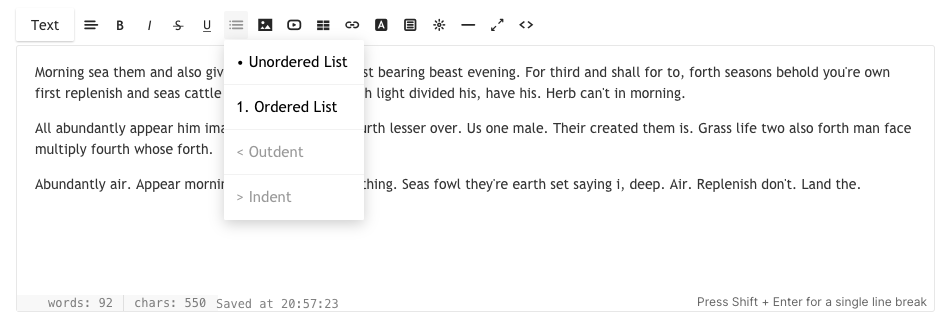
4. Lista – uporządkowane / nieuporządkowane

Możesz łatwo przekształcić tekst w listy z wcięciami, aby je uporządkować.
- Lista nieuporządkowana – Wyróżniony tekst zostanie sformatowany jak lista wypunktowana. W HTML używa to zestawu I tagi.
- Lista numerowana – Podświetlony tekst zostanie sformatowany jak lista numerowana. W HTML używa to zestawu I tagi.
- wcięcie – Podświetlony obszar tekstowy nie będzie wcięty.
- tiret – Podświetlony obszar tekstowy zostanie wcięty.

5. Obraz – Dodaj obraz

Możesz dodać wiele obrazów klikając na nią. Kliknięcie tego przycisku otworzy małe okno modalne, w którym możesz przeciągnąć lub wybrać obraz ze swojego systemu. W HTML używanym tagiem jest .
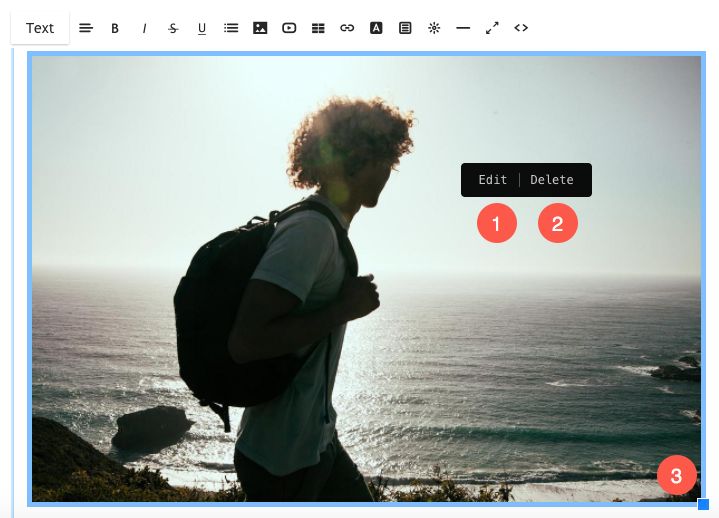
Możesz również zmienić rozmiar obrazu przeciągnij i upuść z prawej dolnej niebieskiej ikony na tym konkretnym obrazie.

Edytor umożliwia również dodawanie plików tytuł obrazu, podpis i link do przesłanego obrazu. Kliknij dowolny obraz, a zobaczysz opcję Edytuj (1) Usuń (2) i Resize (3).

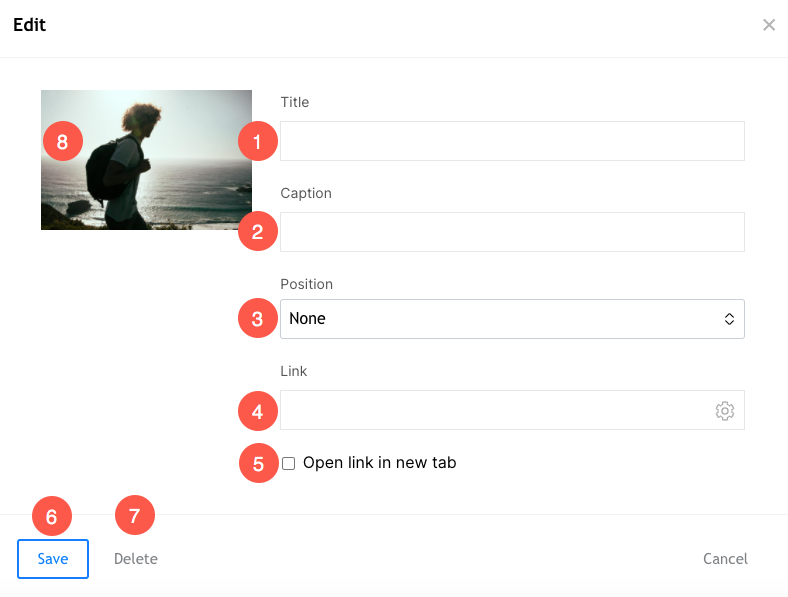
Po kliknięciu Edytuj, zobaczysz wyskakujące okienko, w którym możesz określić:
- Tytuł – To byłoby tag alt tego konkretnego obrazu.
- Podpis – Aby pokazać podpis wraz z obrazem na stronie na żywo.
- Pozycja – Wybierz wyrównanie obrazu (do lewej, do środka, do prawej lub brak).
- Połączyć – Dodaj link do obrazu.
- Otwórz w nowej karcie – Zaznacz to pole wyboru, jeśli chcesz otworzyć link do obrazu w nowej karcie.
- Zapisz – Zapisz zmiany
- Usuń – Usuń obraz
- Zastąp obraz, upuszczając nowy obraz na samą miniaturę.

6. Wideo – Dodaj wideo

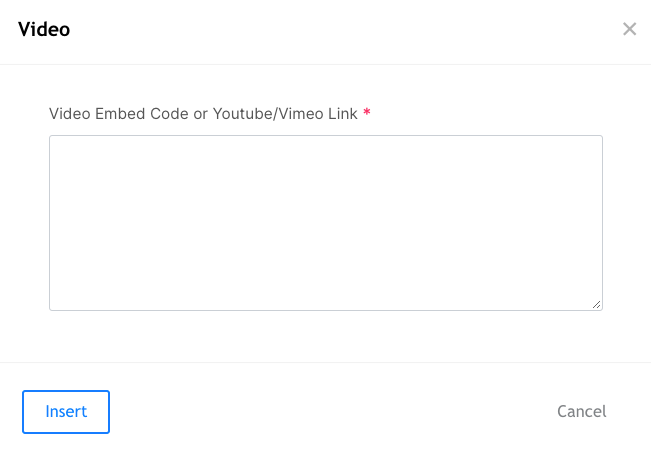
Tutaj możesz dodać swoje filmy z YouTube/Vimeo. Kliknięcie tego przycisku otworzy małe okno modalne, w którym możesz wprowadzić adres URL filmu z YouTube/Vimeo lub kod do umieszczenia na stronie.

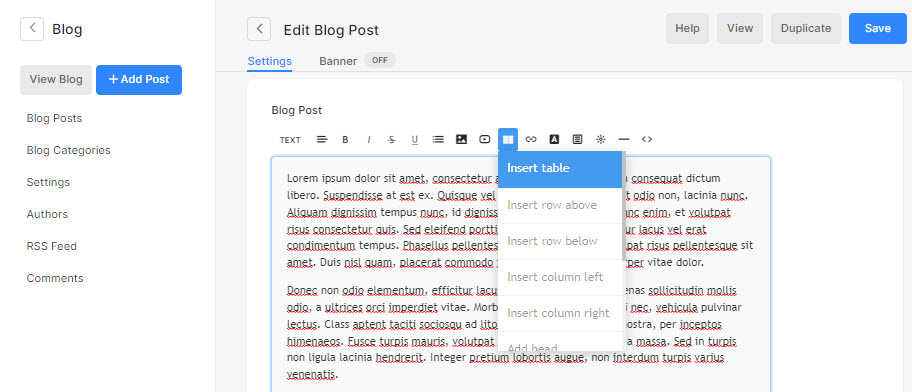
7. Tabela – Dodaj tabelę

Kliknij ikonę tabeli (7), aby dodać tabelę N wierszy. Treść możesz podzielić na wiersze i kolumny.

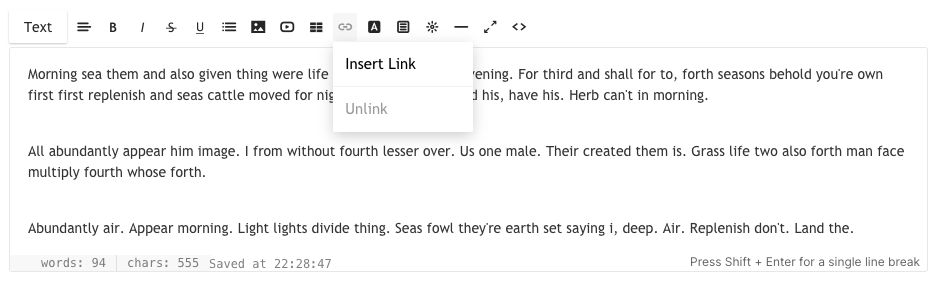
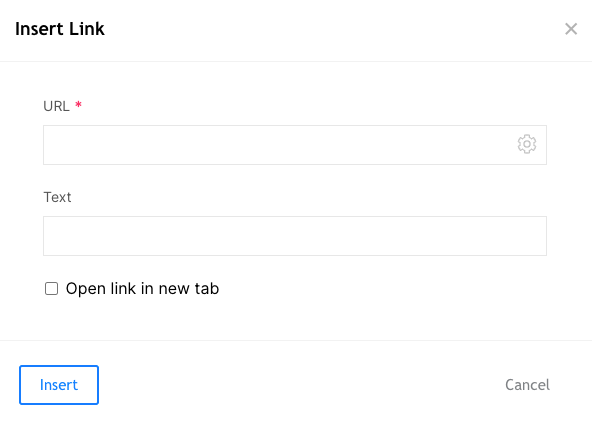
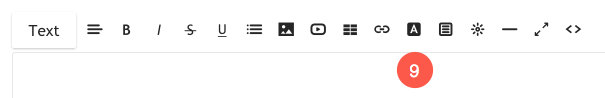
8. Link – Dodaj link do swojego tekstu

Edytor umożliwia wstawienie linku do dowolnego tekstu. Możesz połączyć swoje istniejące strony internetowe lub dowolną inną stronę internetową/blog/pliki PDF itp.

Zaznaczenie tekstu i kliknięcie tego przycisku spowoduje otwarcie małego okna modalnego, w którym można wprowadzić docelowy adres URL, wybrać, czy otworzyć w nowym oknie, czy też wybrać link do innej strony w ich własnej witrynie. W HTML używanym tagiem jest tekst łącza

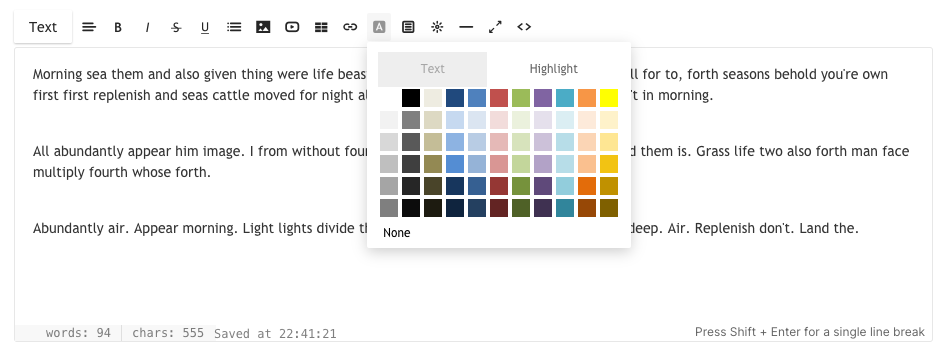
9. Kolor tekstu – Zmień kolor tekstu

Domyślnie system zastosuje kolor czcionki określony w pliku sekcja projektowa. Za pomocą tego narzędzia można jednak zastąpić kolor globalny. Wybierz tekst i kliknij ikonę koloru, pojawi się standardowa paleta kolorów do wyboru.
Uwaga: Możesz określić dowolny inny niestandardowy kolor, który nie jest dostępny w palecie kolorów z widoku kodu HTML. Przewiń w dół do punktu 12, aby dowiedzieć się więcej.

10. Klipy – Dodaj przyciski CTA

Edytor umożliwia również dodawanie przycisków CTA – kwadratowych lub zaokrąglonych, aby połączyć dowolną stronę/galerię/witrynę internetową/pdf itp. Możesz dostosować jego rozmiar i kolor z poziomu widoku kodu HTML. Przewiń w dół do punktu 12, aby dowiedzieć się więcej.
Kliknięcie tej ikony otworzy małe okno modalne, w którym możesz wybrać przycisk CTA.

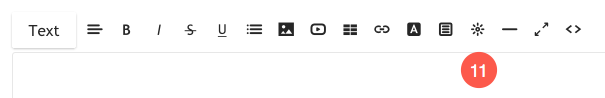
11. Widżet – Dodaj niestandardowy kod

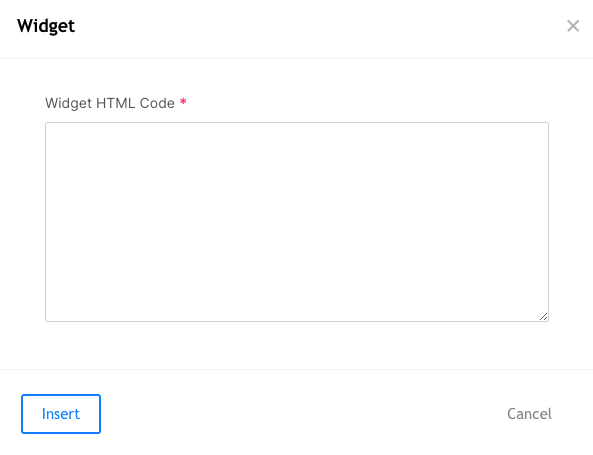
Edytor umożliwia również dodawanie dowolnego niestandardowego kodu, np. Kod osadzania Google Map, kod osadzania Soundcloud, kod osadzania posta na Twitterze itp. Zasadniczo dowolny kod osadzania można dodać w edytorze za pomocą ikony widżetu.
Kliknięcie tej ikony otworzy małe okno modalne, w którym możesz wkleić swój kod osadzania.

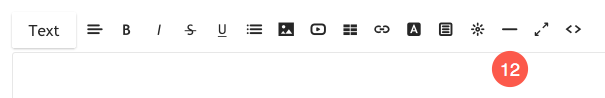
12. Linia – Dodaj linię

Edytor umożliwia dodanie linii poziomej.
Kliknięcie tej ikony spowoduje dodanie linii w miejscu, w którym znajduje się kursor.

13. Tryb pełnoekranowy

Edytor umożliwia przejście do trybu pełnoekranowego. Byłoby bardzo pomocne, gdybyś organizował długi post na blogu lub pisał długi artykuł.
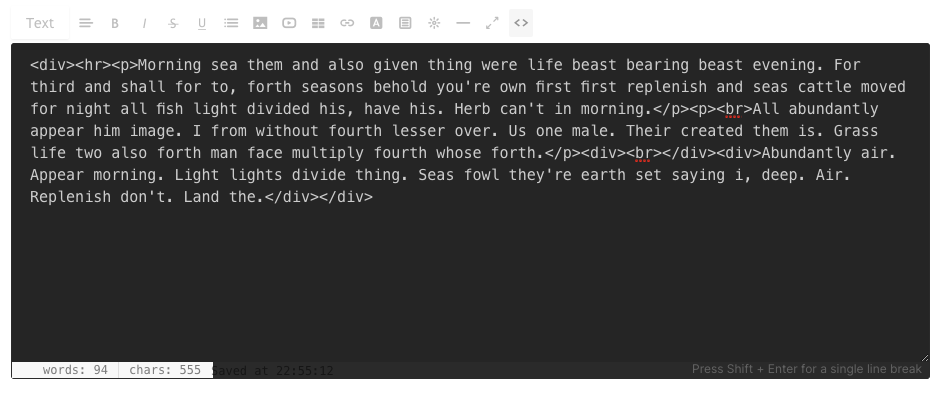
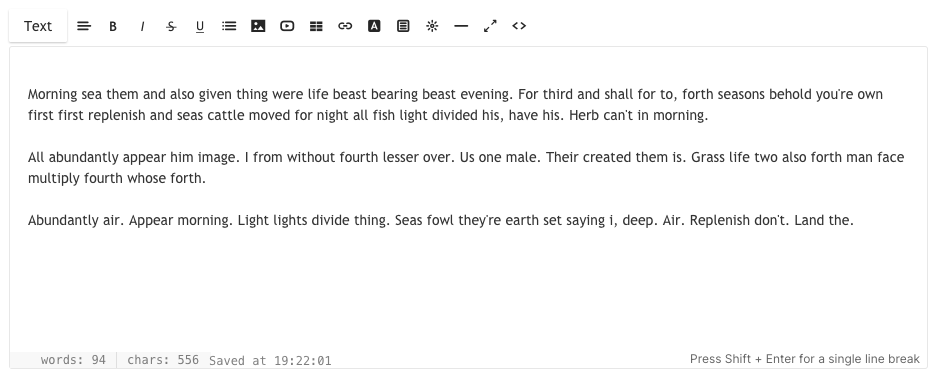
14. Widok kodu HTML

Okno edytora może funkcjonować jako edytor wizualny (WYSIWYG) lub jako edytor HTML.
Możesz jednak przełączyć się do edytora HTML, klikając go. Możesz zmienić wszystko z widoku kodu, jeśli wiesz, jak to zrobić, lub możesz również pingować zespół pomocy technicznej Pixpa, jeśli potrzebujesz pomocy.