Istnieją motywy w trybie 2-kolumnowym, w których nagłówek i stopka znajdują się po lewej lub po prawej stronie, jak Halo, Nova, Metro, Bloom.
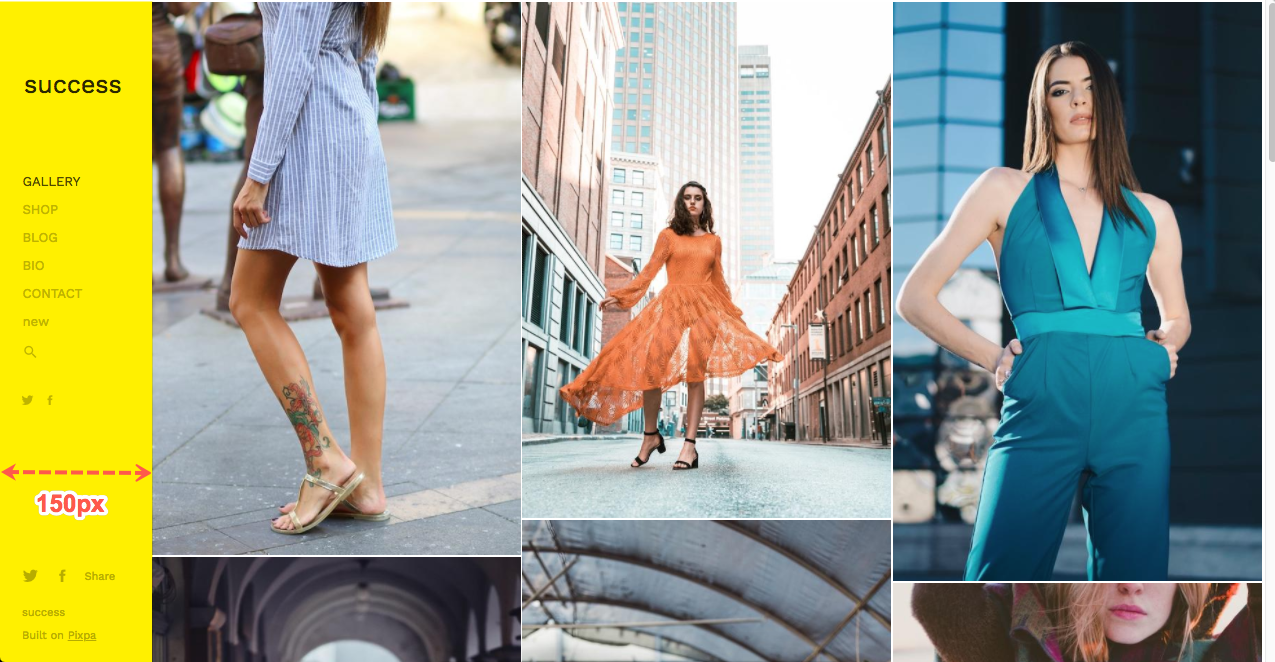
W przypadku takich motywów system domyślnie ustalił szerokość paska bocznego na 250px. Możesz jednak zarządzać szerokością za pomocą nadpisywania CSS.

Wykonaj następujące kroki, aby zmienić szerokość paska bocznego:
- Skopiuj całe zastąpienie CSS wymienione poniżej.
<style>
.column-2-container .sidebar {width: 150px;}
.column-2-container .stage-spacing { position: relative;
margin-left: 150px; width: calc(100% - 150px);}
.halo-header .user-logo { min-width: 100px;}
</style>
- Po skopiowaniu odpowiedniego kodu przejdź do Ustawienia (1).
- W Skrypty zewnętrzne (2), wklej kod w Sekcja (3).
- Uderz w Zapisz (4) przycisk, aby zapisać zmiany w studio.

Teraz odśwież witrynę, aby przejrzeć zmiany w aktywnej witrynie.
