Połączenia Teczka umożliwia utworzenie kolekcji stron jako strony z listą lub listy rozwijanej.
Pomyśl o folderze jako o pojemniku, który zawiera wiele elementów menu i pokazuje je w układzie wizualnym (siatki, pokazy slajdów, przewijanie w pionie lub poziomie i wiele innych układów).
Gdy masz utworzył folder, możesz zarządzać jego wyglądem, jak pokazano poniżej.
Zarządzaj stylem folderu:
- Wpisz falcówka tytuł (1) na pasku wyszukiwania.
- Kliknij na falcówka (2) pod Pozycje menu witryny.

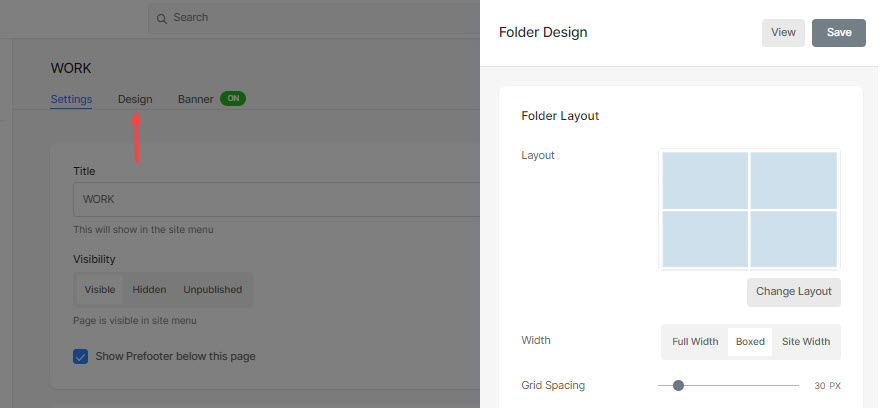
- Spowoduje to przejście do strony ustawień folderów, kliknij przycisk Wnętrze tab, aby otworzyć Projekt folderu szuflada.

Zobaczysz tutaj następujące opcje projektu:
- Układ folderów
- Tytuły i Tagi
- Czcionka tytułu
- Styl siatki
- Wyświetlacz mobilny
- Nawigacja okruszkowa
- pokaz slajdów
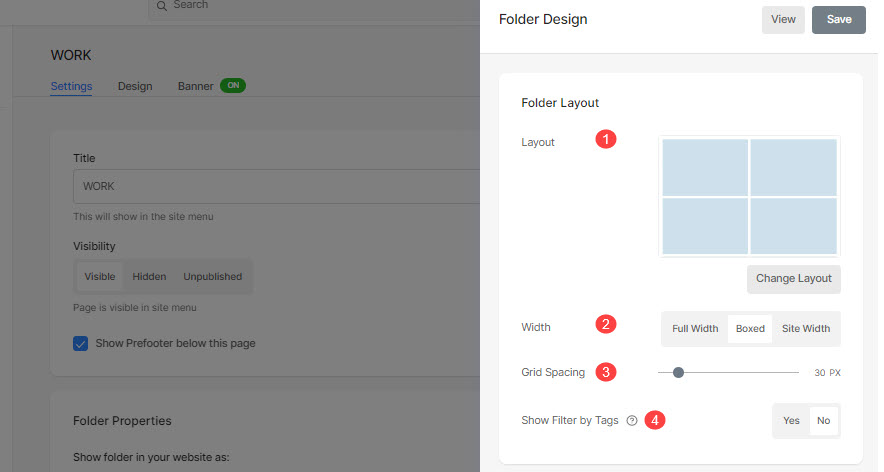
Układ folderów
- układ – Wybierz układ, który zostanie zastosowany do folderu. Możesz wybierać spośród ponad 20 układów, aby pokazać elementy podrzędne folderu w swojej witrynie. Wiedzieć więcej.
- Rozstaw siatki – Określ odstęp między elementami podrzędnymi w układach siatki. (0-250 pikseli)
- Szerokość – Ustaw szerokość folderu jako Pełna szerokość, W pudełku lub Szerokość witryny.
- 'Pełna szerokość' spowoduje wyświetlenie folderu obejmującego całą szerokość bez pozostawiania marginesu.
- "W pudełku' wyświetli folder, pozostawiając pewną ilość wypełnienia po prawej i lewej stronie ekranu.
- "Szerokość witryny' można określić w Wnętrze Sekcja. Możesz tam określić stałą szerokość.
Wyświetli folder, przestrzegając określonej stałej szerokości.
- Filtruj według tagów – Sprawdź to włącz filtrowanie według tagów w elementach podrzędnych folderu.

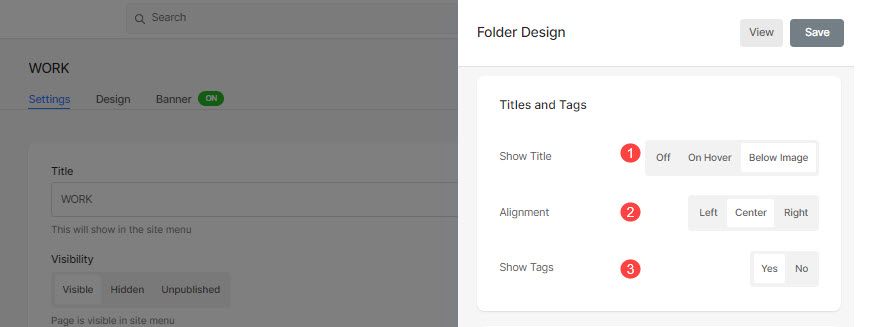
Tytuły i Tagi
Pokaż tytuł (1): Możesz włączyć tytuły elementów podrzędnych pod obrazami siatki z tytułami i tagami.
- Wyłącz: Wybierz tę opcję, aby wyłączyć tytuły i znaczniki siatki.
- Po najechaniu: Wybierz tę opcję, aby wyświetlić tytuł po najechaniu myszką. Możesz wybrać wyrównanie tytułu.
- Poniżej obrazu: Wybierz tę opcję, aby wyświetlić tytuł oraz znaczniki pod obrazami siatki. Możesz wybrać wyrównanie tytułów i znaczników (2) oraz wyświetlić znaczniki (3).

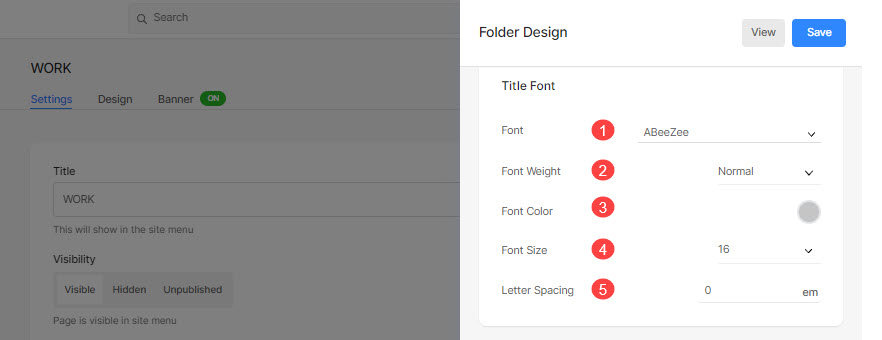
Czcionka tytułu
- Font: Wybierz czcionkę tytułu folderu. Sprawdź również: Zarządzaj czcionkami swojej witryny.
- Grubość czcionki: Określ styl czcionki tytułu folderu. Wybierz pomiędzy Normalny, Jasny i Pogrubiony.
- Kolor czcionki: Określ kolor czcionki tytułu.
- Rozmiar czcionki: Określ rozmiar czcionki tytułu (od 1 do 100 pikseli).
- Odstępy między literami: Określ odstęp między literami w tytule.

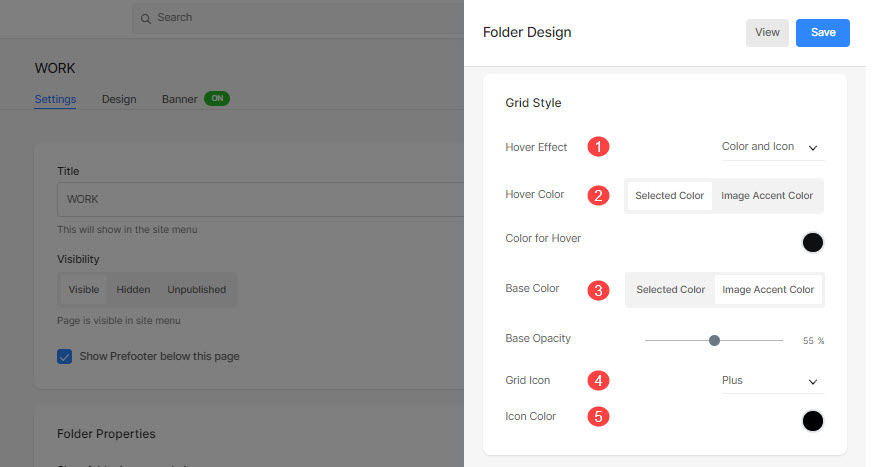
Styl siatki
- Efekt najechania: Efektu najechania kursorem można używać tylko w układzie siatki. Możesz wyświetlić następujące opcje po najechaniu kursorem w trybie siatki.
- Bez efektu: Brak wpływu na elementy podrzędne w trybie siatki.
- Kolor: Tylko dla koloru nakładki na elementach podrzędnych w trybie siatki.
- Kolor i ikona: Dla koloru nakładki elementów podrzędnych z ikoną.
- Kolor najechania: Określ kolor po najechaniu myszką.
- Aby określić kolor, wybierz Wybrany kolor. Jeśli wybierzesz tę opcję, poniżej znajdziesz opcję określenia koloru.
- Wybierz Kolor akcentu obrazu tak, aby kolor akcentu obrazu pojawił się po najechaniu myszką. Jeśli wybierzesz tę opcję, poniżej znajdziesz opcję umożliwiającą określenie przezroczystości koloru akcentu obrazu.
- Kolor podstawowy: Określ kolor podstawy siatki.
- Aby określić kolor, wybierz Wybrany kolor. Jeśli wybierzesz tę opcję, poniżej znajdziesz opcję określenia koloru.
- Wybierz Kolor akcentu obrazu tak, aby akcentujący kolor obrazu stał się kolorem bazowym. Jeśli wybierzesz tę opcję, poniżej znajdziesz opcję umożliwiającą określenie przezroczystości koloru akcentu obrazu.
- Ikona siatki: Wybierz Plus, Strzałka, Krzyż, or Oko Ikona. Ta ikona pojawi się po najechaniu kursorem na obrazy siatki.
- Kolor ikony: Określ kolor ikony siatki.

Na przykład, sprawdź ten folder gdzie „Kwadratowy układ dużych folderów” jest wybrany z „Etykiety siatki – tytuł i znaczniki”:

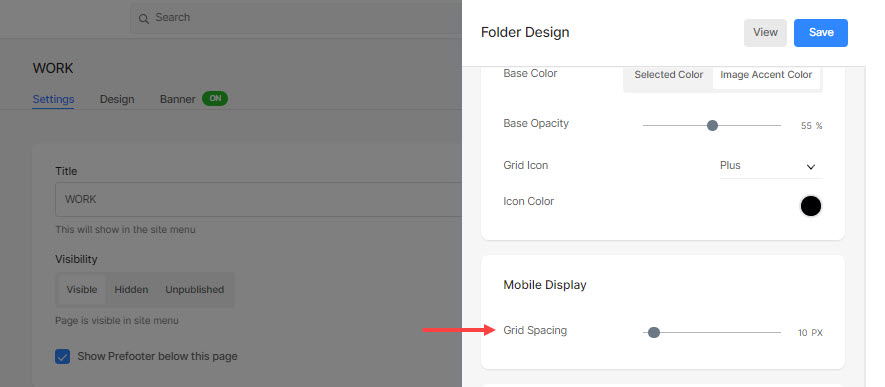
Wyświetlacz mobilny
- Określ odstęp między elementami podrzędnymi w układach siatki dla urządzeń mobilnych. (od 0 do 250 pikseli)

Nawigacja okruszkowa
Wiedzieć o szczegółowa nawigacja nawigacyjna.
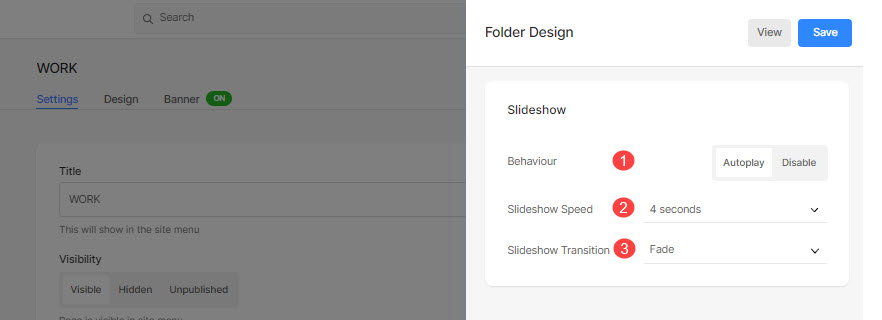
Pokaz slajdów (tylko dla układu „Suwak pełnego obrazu”)
- Zachowanie: Włącz pokaz slajdów z tego miejsca.
- Szybkość pokazu slajdów: Ustaw prędkość przejścia pokazu slajdów (od 1 do 10 sekund).
- Przejście pokazu slajdów: Określ typ przejścia pokazu slajdów. Możesz zastosować opcję „Przesuwanie w poziomie” lub „Zanikanie”.