Czcionki odgrywają kluczową rolę na stronach internetowych, wpływając na czytelność, przekazując tożsamość marki i poprawiając ogólne wrażenia użytkownika.
W tym artykule:
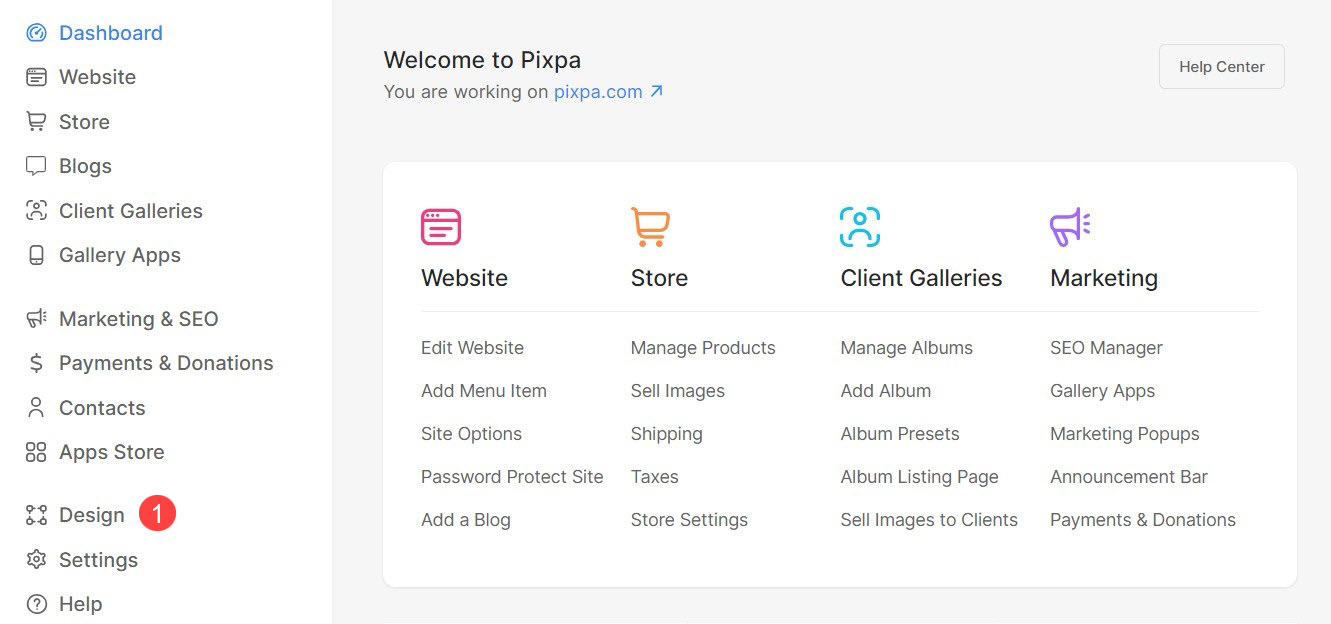
Możesz zarządzać czcionkami swojej witryny z poziomu Wnętrze (1) sekcja.

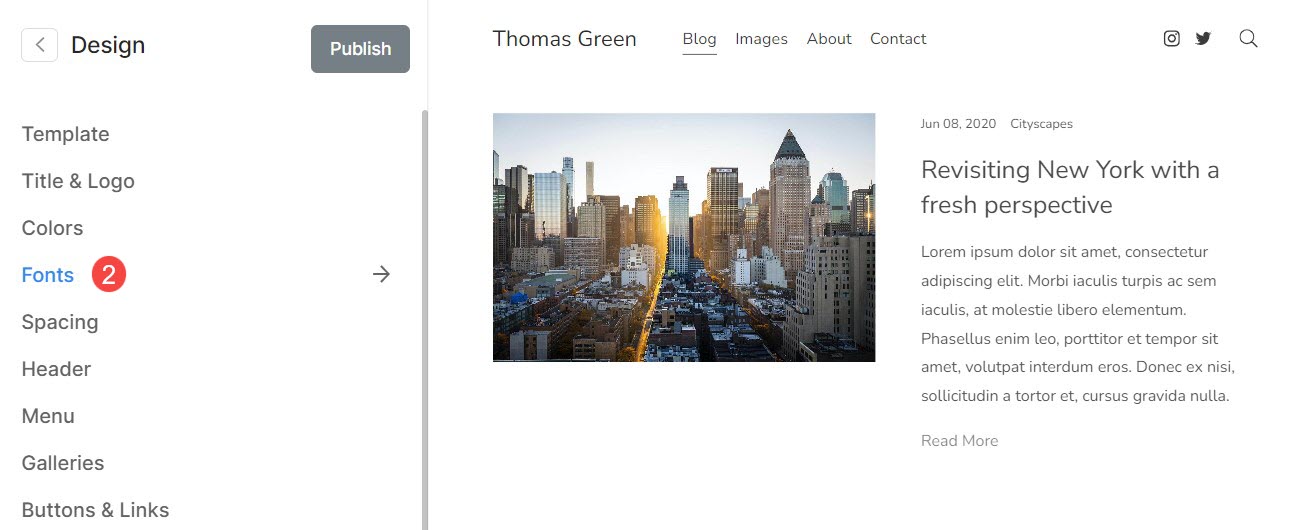
Gdy znajdziesz się w sekcji Projektowanie, kliknij Czcionki (2) zakładka.

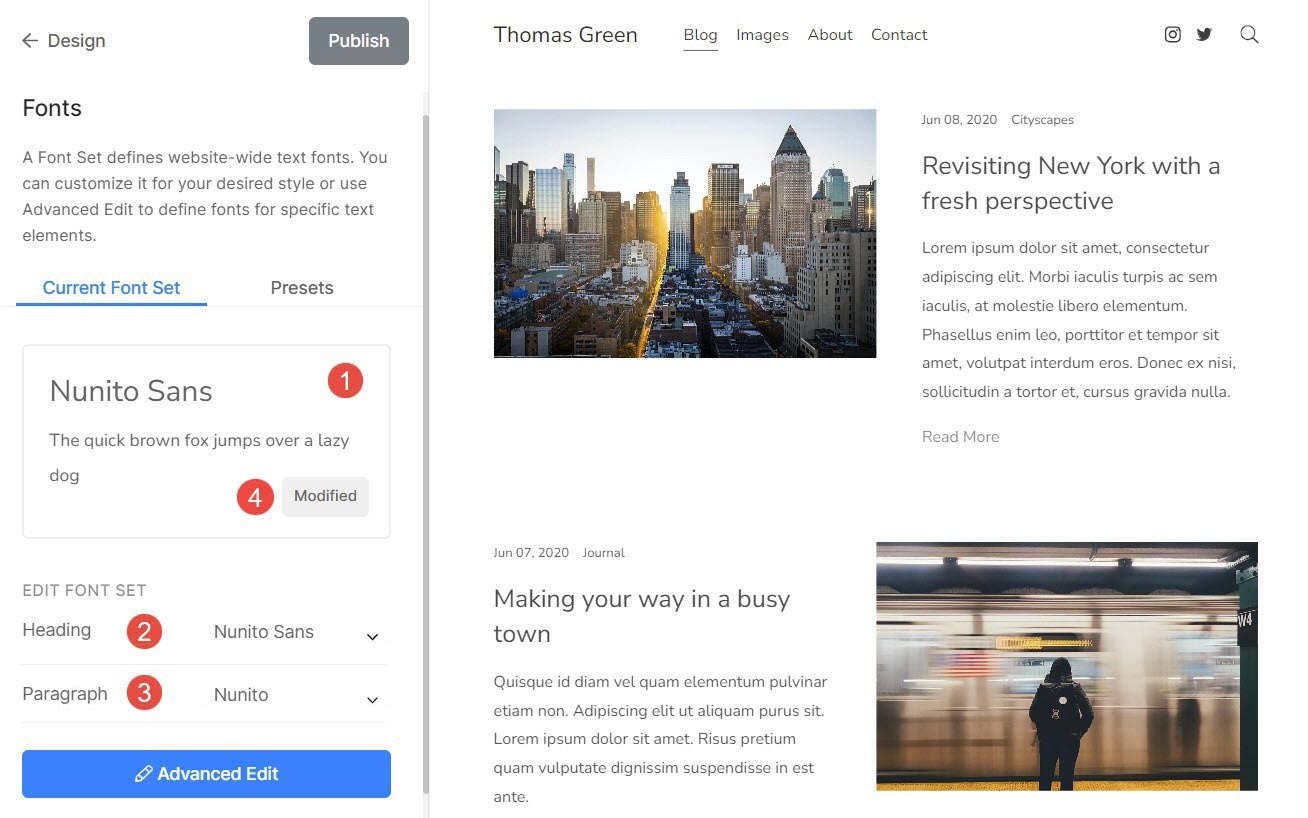
Bieżący zestaw czcionek
- Wybrany Wstępnie ustawiona czcionka (1) zostanie tutaj wyświetlony.
- Możesz dostosować Nagłówek (2) i Ustęp (3) czcionka dla wybranego ustawienia wstępnego.

- Górny tekst (5) reprezentuje czcionkę nagłówka.
- Dolny tekst (6) oznacza czcionkę akapitową.

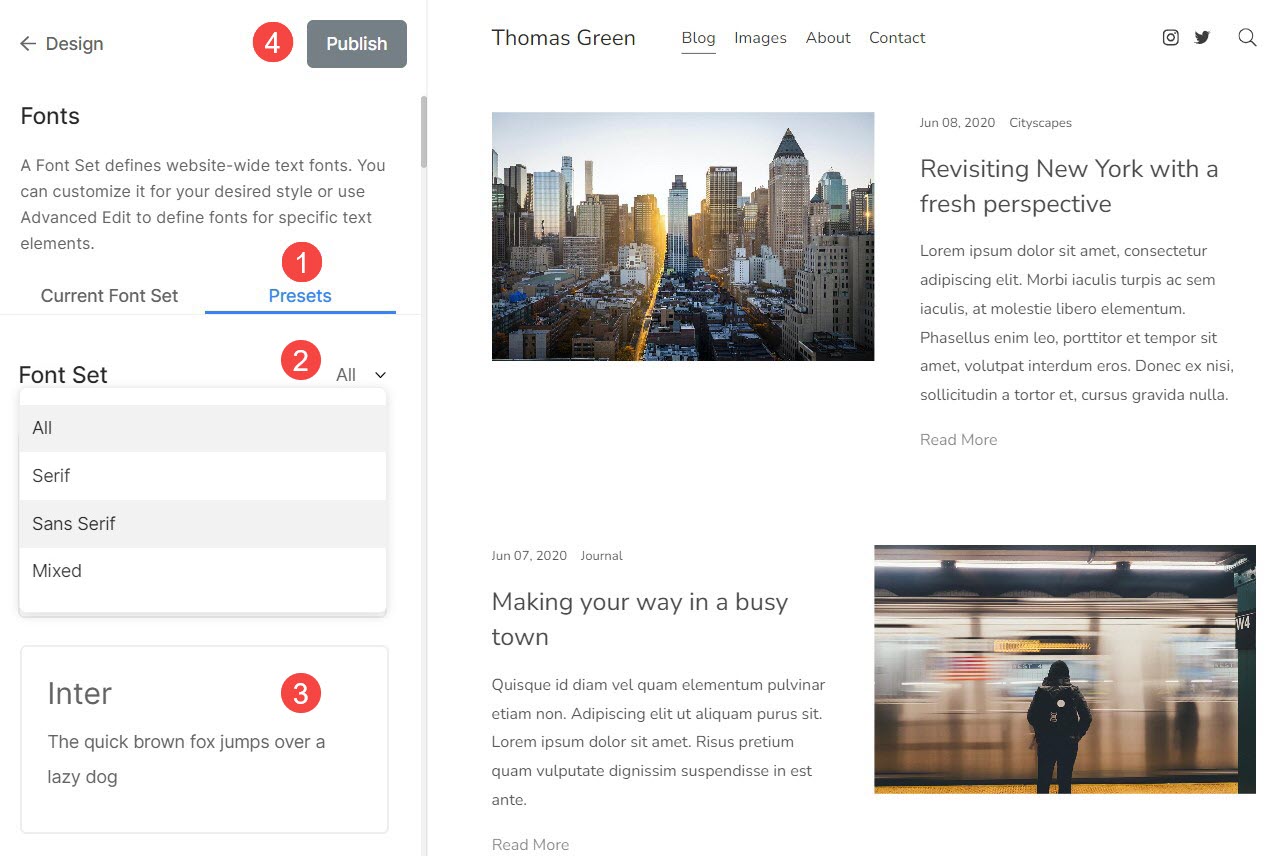
Ustawienia czcionek
Wstępne ustawienia czcionek to predefiniowane kombinacje typu czcionki, rozmiaru czcionki, odstępów między literami i innych ustawień typograficznych, które można zastosować do tekstu w całej witrynie.
- Możesz łatwo zmienić czcionkę globalnie, wybierając dowolną z Wstępne ustawienia czcionek (1).
- FILTRY (2) listę, wybierając ustawienia wstępne Wszystkie, Serif, Bezszeryfowe lub Mieszane. Po wybraniu filtra zobaczysz tylko powiązane ustawienia wstępne.
- Do wyboru Wstępnie ustawiona czcionka (3), wystarczy na niego kliknąć i Publikować (4) zmiany.

Edycja zaawansowana
Stąd możesz zastąpić wstępnie ustawione ustawienia i ręcznie zarządzać czcionkami dla wszystkich elementów swojej witryny.
Zobaczysz tutaj następujące opcje:

Nazwa strony
Jest to tytuł Twojej witryny, który pełni rolę tekstu logo, jeśli logo główne nie jest dostępne.
Cena Od tutaj możesz:
- Czcionka - Wybierz czcionkę tytułu swojej witryny.
- Waga - Wybierz grubość czcionki tytułu swojej witryny.
- Rozmiar – Pulpit – Określ rozmiar tekstu tytułu witryny na pulpicie.
- Rozmiar – Mobilny – Określ rozmiar tekstu tytułu witryny na urządzeniu mobilnym.
- Odstępy między literami - Ustaw odstęp między literami w tytule witryny.

Menu
Jest to zbiór stron, linków, folderów, galerii itp., które umożliwiają użytkownikom poruszanie się pomiędzy różnymi sekcjami serwisu.
Cena Od tutaj, możesz dostosować:
Menu
- Czcionka - Określ czcionkę łączy menu.
- Waga - Wybierz grubość czcionki dla łączy menu.
- Rozmiar - Określ rozmiar tekstu dla łączy menu.
- Odstępy między literami - Ustaw odstęp między literami w linkach menu.

Menu rozwijane
- Czcionka - Określ czcionkę dla linków menu rozwijanego.
- Waga - Wybierz grubość czcionki dla linków menu rozwijanego.
- Rozmiar - Określ rozmiar tekstu dla łączy menu rozwijanych.
- Odstępy między literami - Ustaw odstęp między literami w linkach menu rozwijanego.

Nagłówki
Tagi nagłówków są kluczowe, ponieważ pomagają uporządkować treść, poprawiają SEO, zwiększają dostępność i czytelność. Istnieją cztery typy tagów nagłówków oferowanych przez Pixpa. Są to: Nagłówek (H1), Nagłówek (H2), Nagłówek (H3) i Nagłówek (H4).
Cena Od tutaj możesz:
- Czcionka - Określ styl czcionki nagłówka (H1).
- Waga - Wybierz grubość czcionki nagłówka (H1).
- Rozmiar – Pulpit – Określ rozmiar czcionki nagłówka (H1) na pulpicie.
- Rozmiar – Mobilny – Określ rozmiar czcionki nagłówka (H1) dla urządzeń mobilnych.
- Wysokość linii - Określ wysokość linii czcionki dla nagłówka (H1) (określona w em).
- Odstępy między literami - Określ odstęp pomiędzy literami tekstu nagłówka (H1) (określony w formie em).

Dopełnienie tekstu (nagłówki)
- Nagłówki – Określ dopełnienie nagłówków w swojej witrynie.

Paragrafy
Służy do definiowania i strukturyzowania bloku tekstu jako akapitu. Jest to zwykle używane w przypadku opisów, tytułów obrazów, podpisów, tekstu stopki itp.
Cena Od tutaj możesz:
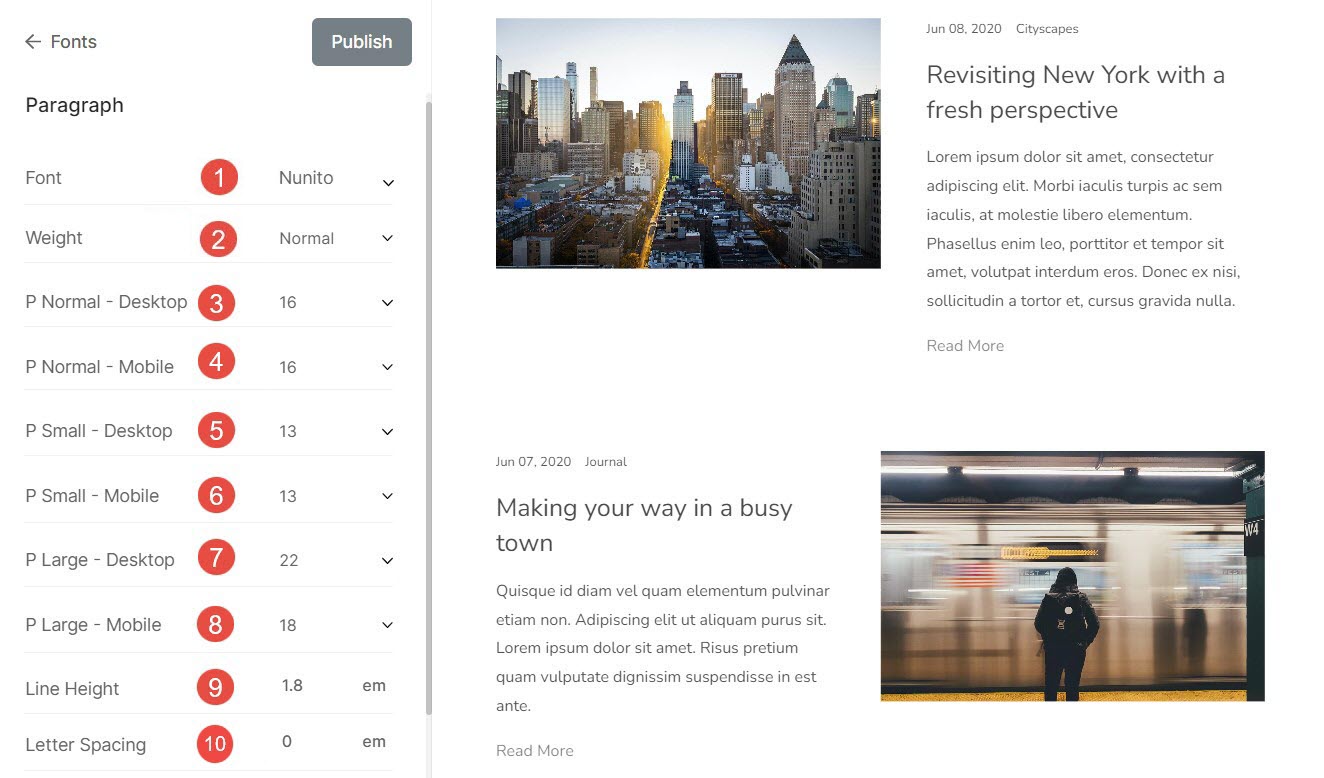
- Czcionka - Wybierz styl czcionki dla całego tekstu akapitowego (normalny, mały i duży).
- Waga - Wybierz grubość czcionki dla całego tekstu akapitowego.
- P (Normalny) – Komputer stacjonarny – Wybierz normalny rozmiar czcionki całego tekstu akapitowego na pulpicie.
- P (normalny) – Mobilny – Wybierz normalny rozmiar czcionki całego tekstu akapitu dla urządzeń mobilnych.
- P (mały) – Komputer stacjonarny – Wybierz mniejszy rozmiar czcionki (mniejszy niż P (Normalny)) całego tekstu akapitu na pulpicie.
- P (Mały) – Mobilny – Wybierz mniejszy rozmiar czcionki (mniejszy niż P (Normalny)) całego tekstu akapitu dla urządzeń mobilnych.
- P (duży) – Pulpit – Wybierz większy rozmiar czcionki (większy niż P (Normalny)) całego tekstu akapitu na pulpicie.
- P (duży) – Mobilny – Wybierz większy rozmiar czcionki (większy niż P (Normalny)) całego tekstu akapitu dla urządzeń mobilnych.
- Wysokość linii - Określ wysokość linii czcionki tekstu akapitowego (określoną w em).
- Odstępy między literami - Określ odstęp między literami tekstu akapitu (określony jako em).

Dopełnienie tekstu (akapity)
Akapit – Określ dopełnienie akapitów w swojej witrynie.

przyciski
Przyciski to elementy, które można kliknąć lub dotknąć, aby wykonać określone czynności, takie jak przesłanie formularza lub przejście na inną stronę.
Cena Od tutaj możesz:
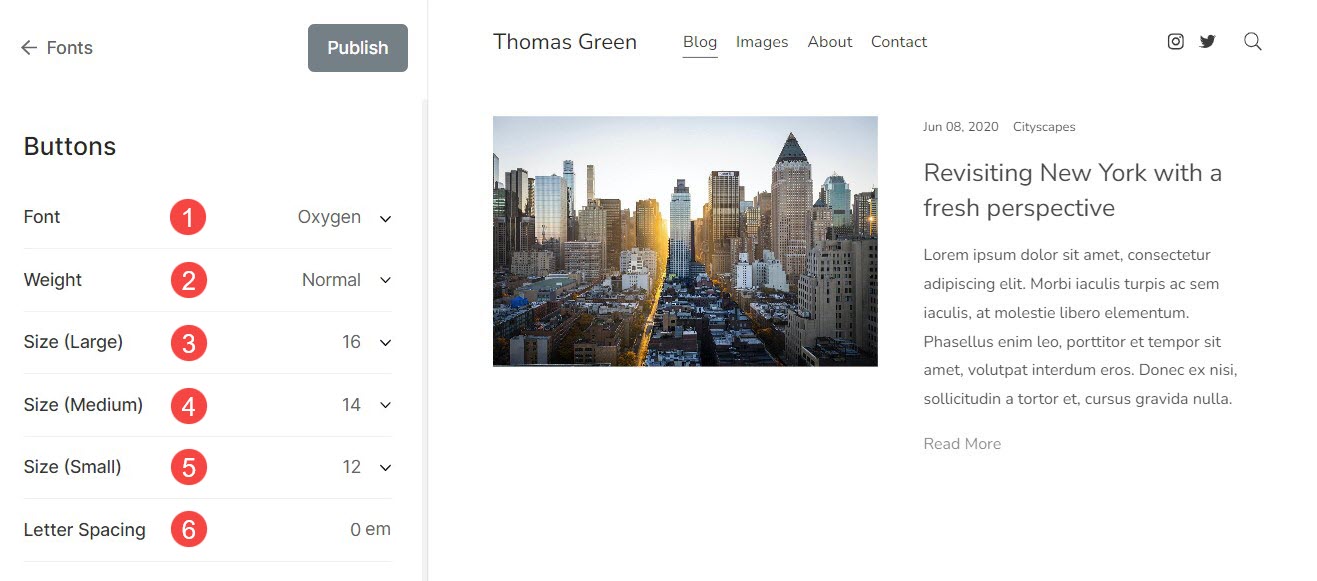
- Czcionka - Tutaj możesz wybrać czcionkę tekstu przycisku.
- Waga - W tym miejscu ustaw grubość czcionki dla tekstu przycisku. Możesz wybierać pomiędzy normalnym, jasnym i pogrubionym.
- Rozmiar L) - Ustaw duży rozmiar czcionki dla przycisków.
- Średni rozmiar) - Ustaw średni rozmiar czcionki dla przycisków.
- Rozmiar mały) - Ustaw mały rozmiar czcionki dla przycisków.
- Odstępy między literami - Ustaw tutaj odstęp między literami tekstu przycisku (określony w em).

Różne
Oto kilka innych dostosowań w ustawieniach czcionki. Z tutaj możesz:
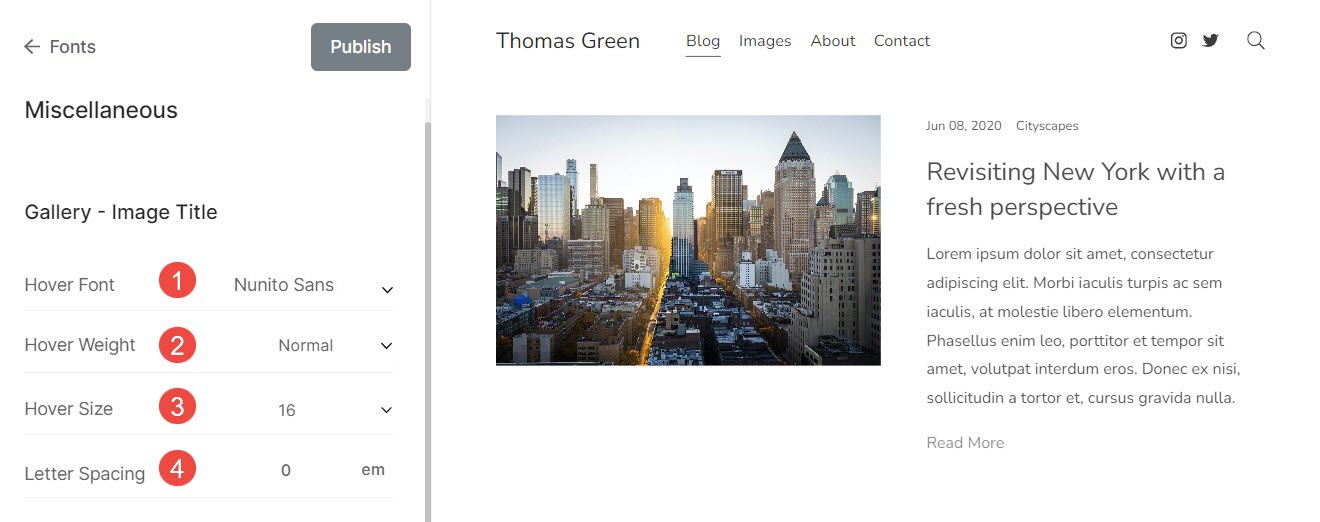
Tytuł obrazu w galerii
Jest to stosowane, gdy wybierzesz wyświetlanie tytułów obrazów po najechaniu myszką.
- Najedź czcionką – Tutaj możesz wybrać czcionkę dla tekstu tytułu obrazu po najechaniu kursorem.
- Waga zawisu – W tym miejscu ustaw grubość czcionki dla tekstu tytułu obrazu. Możesz wybierać pomiędzy normalnym, jasnym i pogrubionym.
- Rozmiar zawisu – Tutaj ustaw rozmiar tekstu tytułu obrazu po najechaniu kursorem.
- Odstępy między literami - Ustaw odstęp między literami tekstu tytułu obrazu stąd (określony w em).

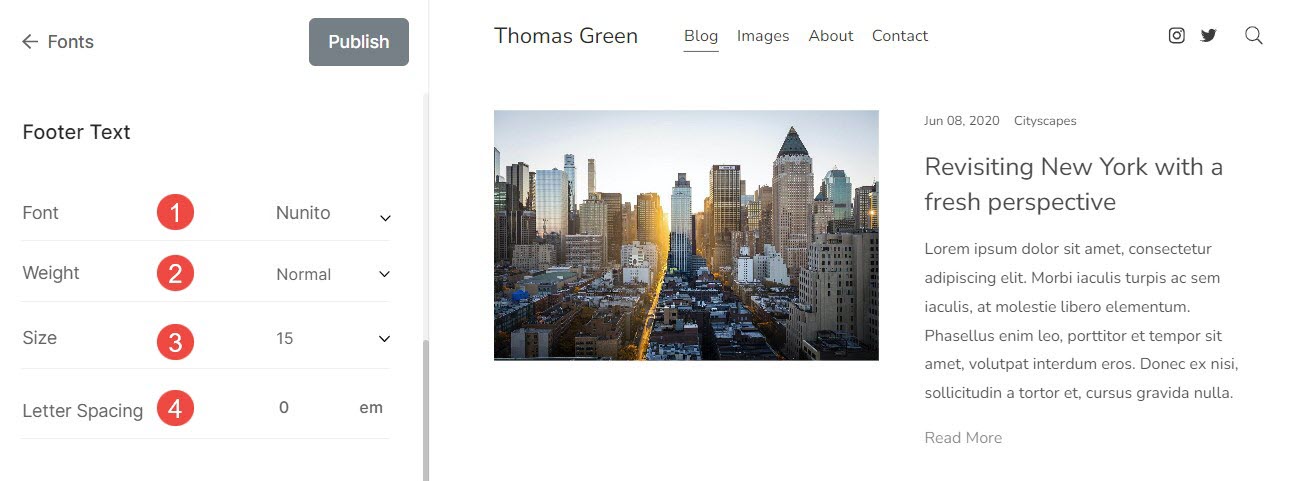
Tekst stopki
Tekst wyświetlany na dole strony internetowej, taki jak informacje o prawach autorskich, zastrzeżenia itp.
- Czcionka - Wybierz czcionkę tekstu stopki.
- Waga - Ustaw grubość czcionki dla tekstu stopki.
- Rozmiar - Ustaw rozmiar czcionki tekstu stopki.
- Odstępy między literami - Określ odstęp między literami tekstu stopki.

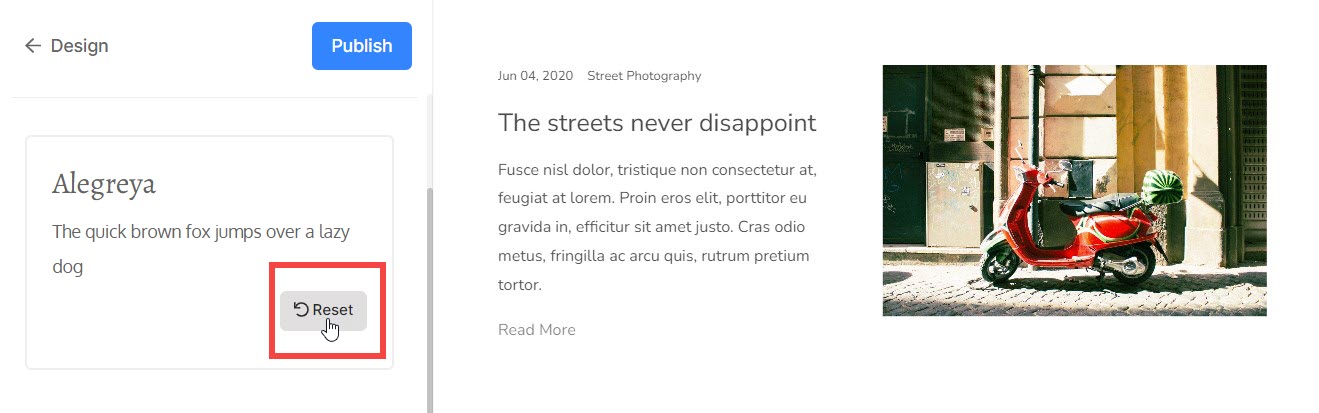
Zresetuj ustawienia niestandardowe
Możesz łatwo zresetować ustawienia czcionek do domyślnych, jeśli dokonałeś zmian w zestawie czcionek poprzez edycję lub jeśli dostosowałeś ustawienia czcionek w Edycji zaawansowanej.

Zobaczysz przycisk Zmodyfikowano. Najedź kursorem na przycisk, zmieni się on na Resetuj. Tutaj możesz zresetować zmiany do oryginału.
