Pixpa daje dużą kontrolę nad sposobem wyświetlania obrazów w galeriach.
Korzystając z opcji stylu galerii, możesz w pełni kontrolować sposób wyświetlania obrazów w galerii w połączeniu z układem galerii.
W tym artykule:
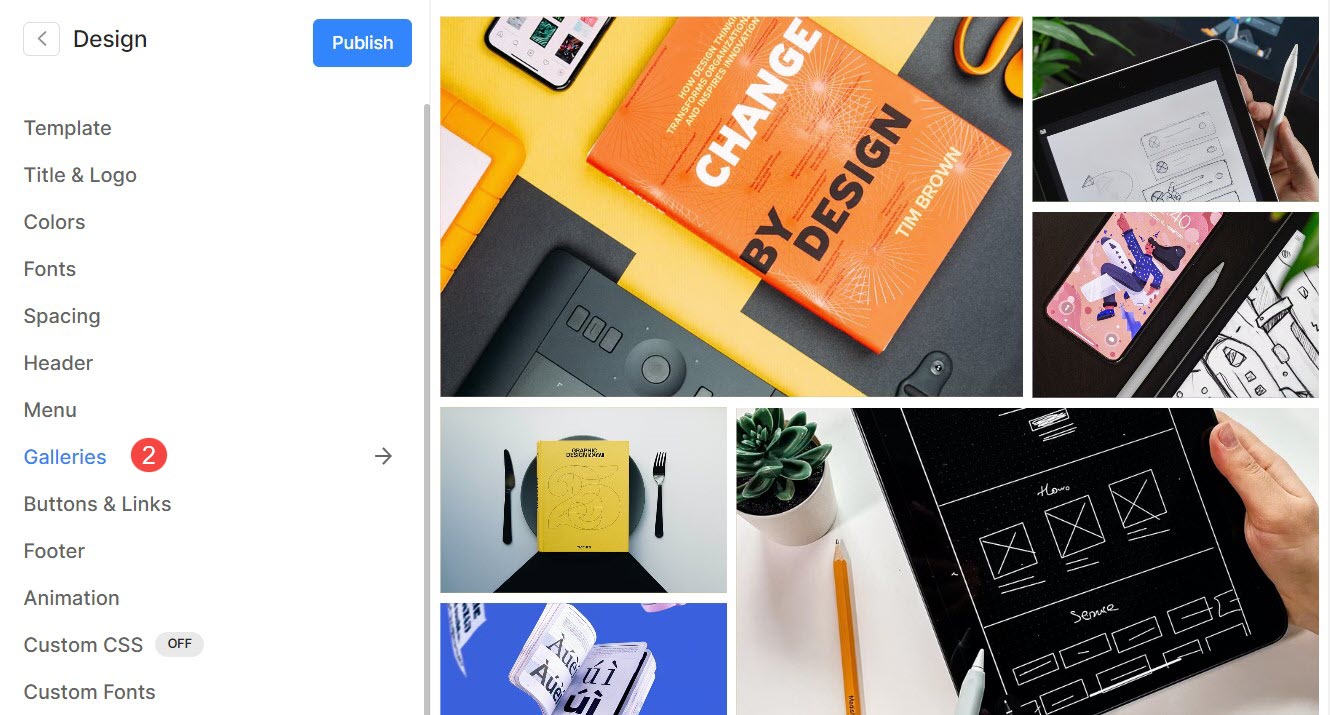
Możesz dostosować opcje galerii w całej witrynie z poziomu Wnętrze (1) sekcja.

Gdy znajdziesz się w sekcji Projektowanie, kliknij Galerie (2) zakładka.

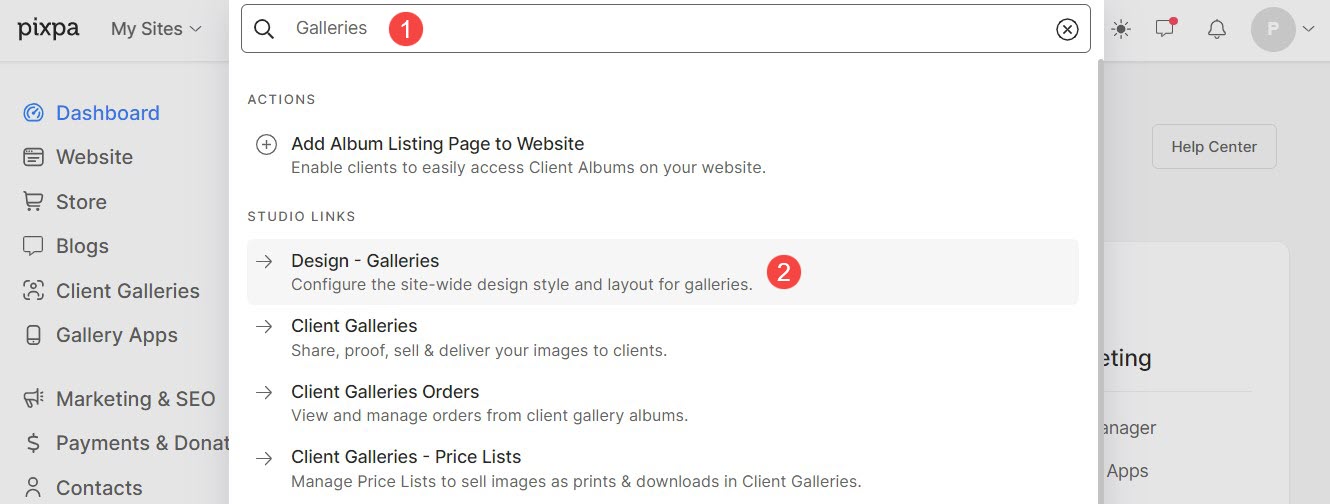
Alternatywnie możesz także skorzystać z opcji wyszukiwania studia.
- Wchodzę Galerie (1) na pasku wyszukiwania.
- Z powiązanych wyników kliknij na Projektowanie – galerie Opcja 2).

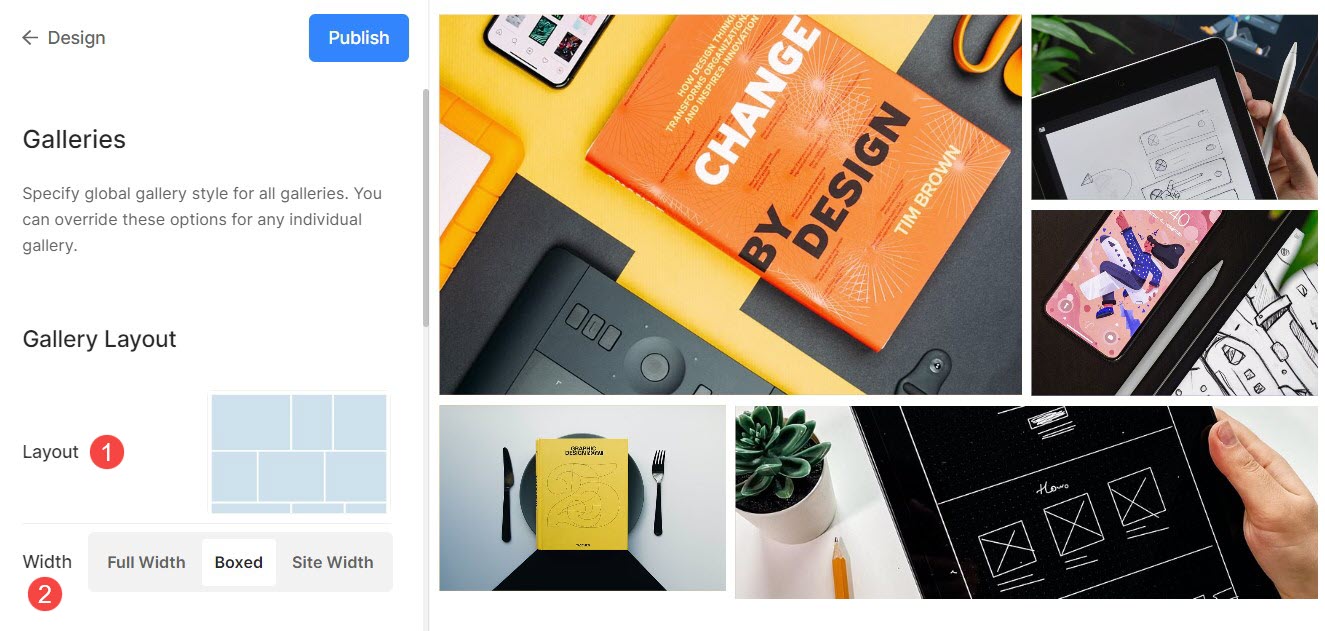
Układ galerii
- Układ: Wybierz układ, który zostanie zastosowany w galerii.
Dowiedz się, jak zmienić układ galerii. - Szerokość : wybierz szerokość galerii.
- "Pełna szerokość' wyświetli galerię obejmującą całą szerokość bez pozostawiania marginesu.
- "W pudełku' wyświetli galerię, pozostawiając pewną ilość wypełnienia po prawej i lewej stronie ekranu.
- "Szerokość witryny' można określić w sekcji projektowania. Tutaj możesz określić stałą szerokość.
Wyświetli galerię, przestrzegając określonej stałej szerokości.

Styl siatki
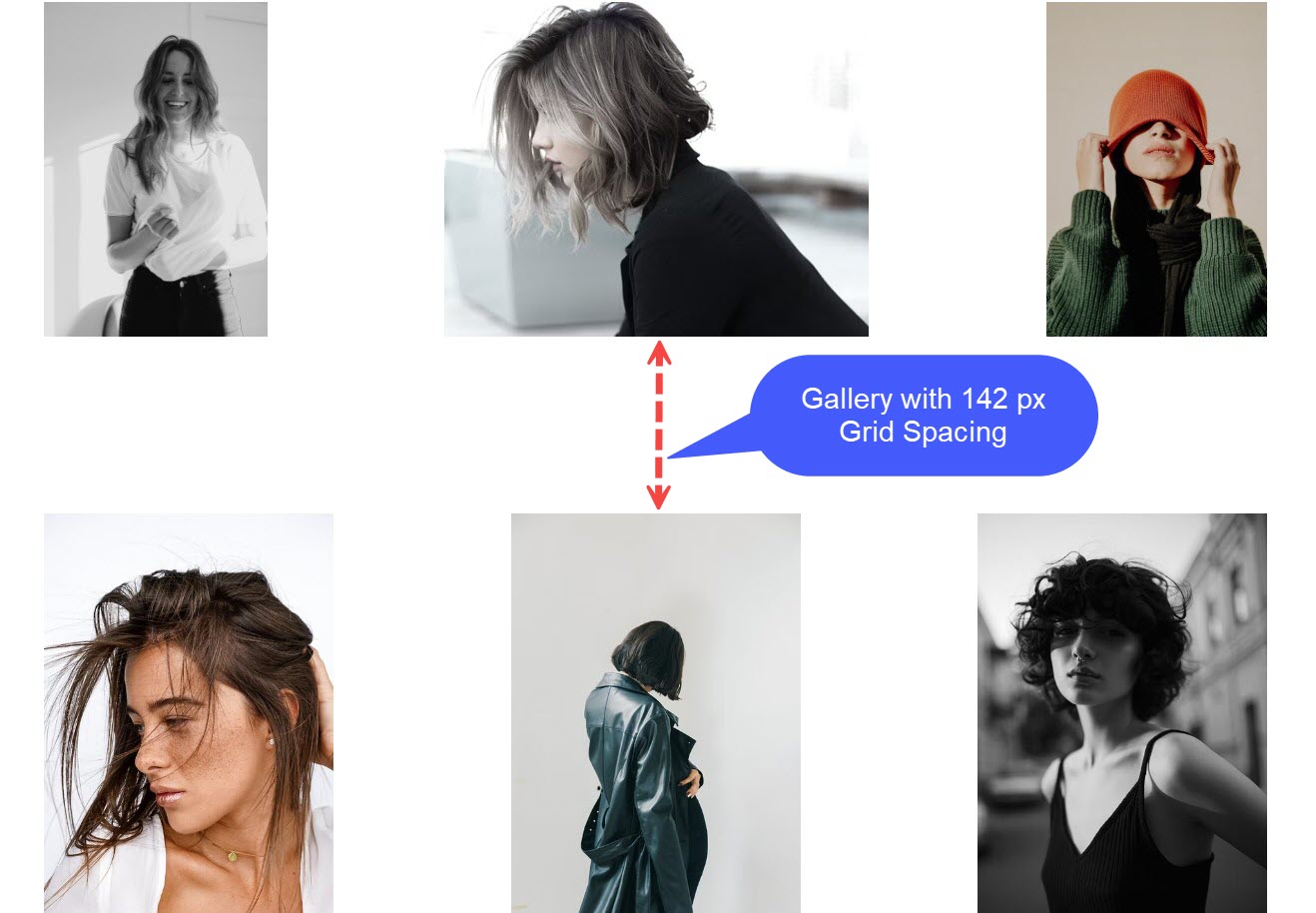
- Rozstaw siatki: Określ odstęp między obrazami w układach siatki. (0 – 250 pikseli)
- Promień narożnika obrazu: Zastosuj promień obramowania, aby zaokrąglić rogi obrazu w siatkach galerii.

Na przykładThe Latarnia główna galeria motywu ma odstępy siatki 142 pikseli.

Po zastosowaniu promienia narożnika obrazu zobaczysz zaokrąglone krawędzie obrazów, jak w pliku Poza szablon.

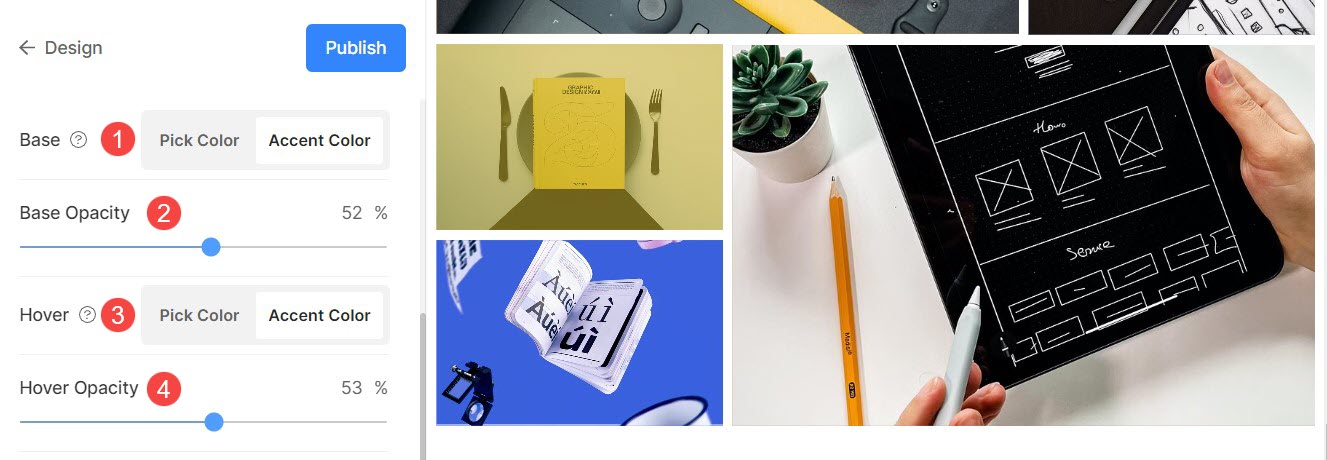
Kolory siatki
Nieprzezroczystość bazowa: Jeśli wybrałeś typ najechania kursorem jako kolor akcentu obrazu, ustaw stąd krycie podstawy siatki.
- podstawa: Kolor podstawowy jest używany do tworzenia siatki i jest widoczny tylko na chwilę przed załadowaniem obrazów. Dostępne są dwie opcje koloru podstawowego siatki.
- Wybierz kolor: Wybierz tę opcję, aby ustawić określony kolor podstawy siatki. Określ dowolny kolor i krycie podstawy siatki.
- Kolor akcentu: Użyj kolorów akcentujących obrazu dla podstawy siatki. To da wielokolorową siatkę przy użyciu akcentujących kolorów każdego obrazu.
- Nieprzezroczystość bazowa: Jeśli jako kolor akcentujący wybrałeś typ bazowy, ustaw w tym miejscu przezroczystość podstawy siatki.
- Unosić się : Ma to wpływ na siatkę po najechaniu kursorem na obraz.
- Wybierz kolor: Ustaw domyślny kolor dymku i jego przezroczystość, jeśli wybrałeś opcję Wybierz kolor dla obrazów siatki.
- Kolor akcentu: Użyj kolorów akcentujących obrazu dla podstawy siatki. To da wielokolorową siatkę przy użyciu akcentujących kolorów każdego obrazu.
- Nieprzezroczystość najechania: Jeśli jako kolor akcentu wybrałeś typ najechania, ustaw w tym miejscu przezroczystość podstawy siatki.

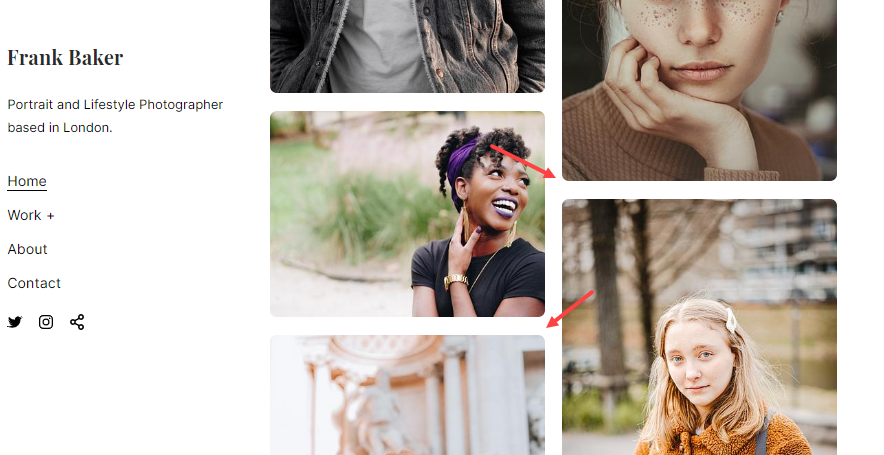
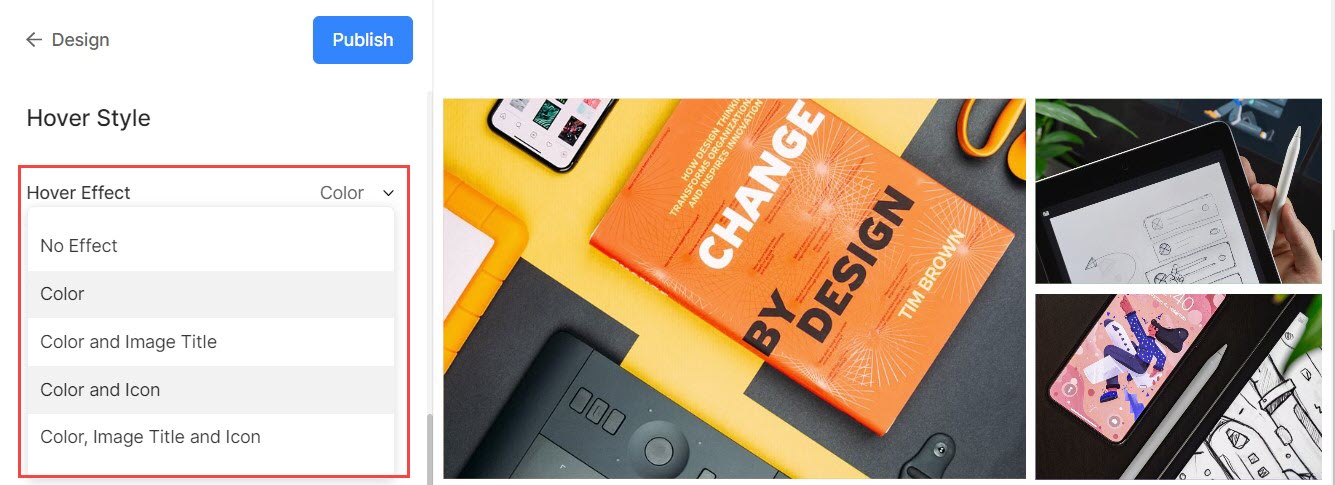
Efekt najechania siatką
Efekt najechania kursorem będzie używany tylko w układzie siatki. Możesz wyświetlić następujące opcje po najechaniu kursorem w trybie siatki.
- Bez efektu – Brak wpływu na obrazy w trybie siatki.
- Kolor – Tylko dla koloru najechania na obrazy w trybie siatki.
- Kolor i tytuł obrazu – Dla koloru najechania na obraz z tytułem obrazu. Możesz ustawić kolor najechania kursorem i kolor tekstu tytułu obrazu / czcionkę / rozmiar / wagę w pliku następna opcja.
- Kolor i ikona – Dla koloru najechania na obraz z ikoną.
- Kolor, tytuł obrazu i ikona – Dla koloru najechania na obraz, tytułu obrazu i ikony. Możesz także dodawać ikony do swoich zdjęć, takie jak plus, strzałka, krzyż i oko.

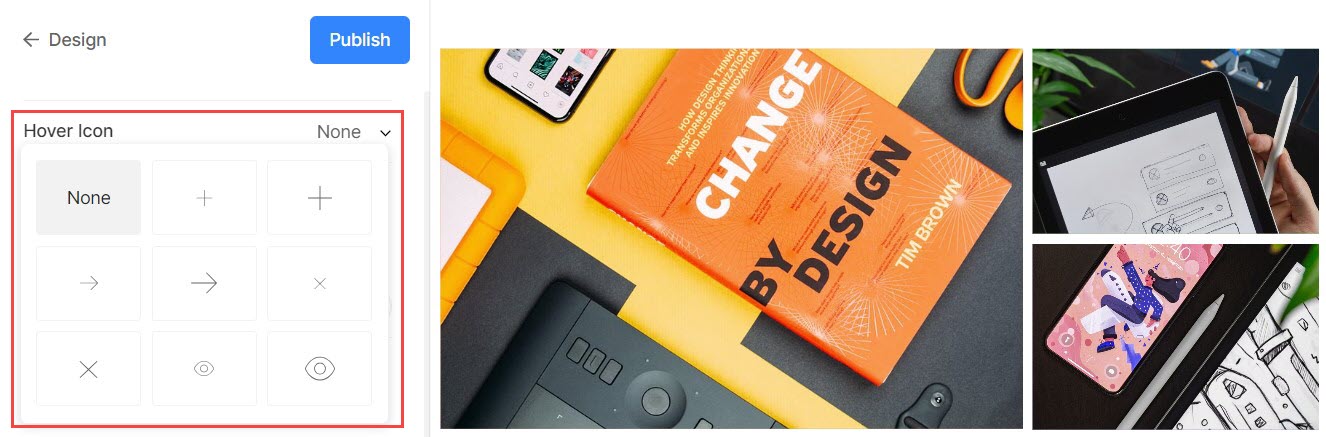
Ikona najechania
- Ikony po najechaniu kursorem są używane tylko w układach siatki galerii. Możesz wybrać wyświetlanie ikony na swoich obrazach w trybie siatki.
- Dostępne opcje to – plus, strzałka, krzyżyk i oko. Ma to zastosowanie tylko wtedy, gdy ikona jest wybrana w unoszą się efekt upuścić.

Tytuł obrazu
- Jest to stosowane, gdy wybierzesz wyświetlanie tytułów obrazów po najechaniu myszką.

>
Wyświetlacz mobilny
- Pokaż jako : Wybierz wyświetlanie galerii jako pliku Image Slider lub w trybie siatki w widoku mobilnym.
- Kolumny siatki: Wybierz z Widok z 1 kolumną lub 2 kolumnami do wyświetlania siatki w widoku mobilnym.
- Rozstaw siatki: Ustaw rynna pomiędzy obrazami w widok mobilny.

Wyświetlacz Lightbox
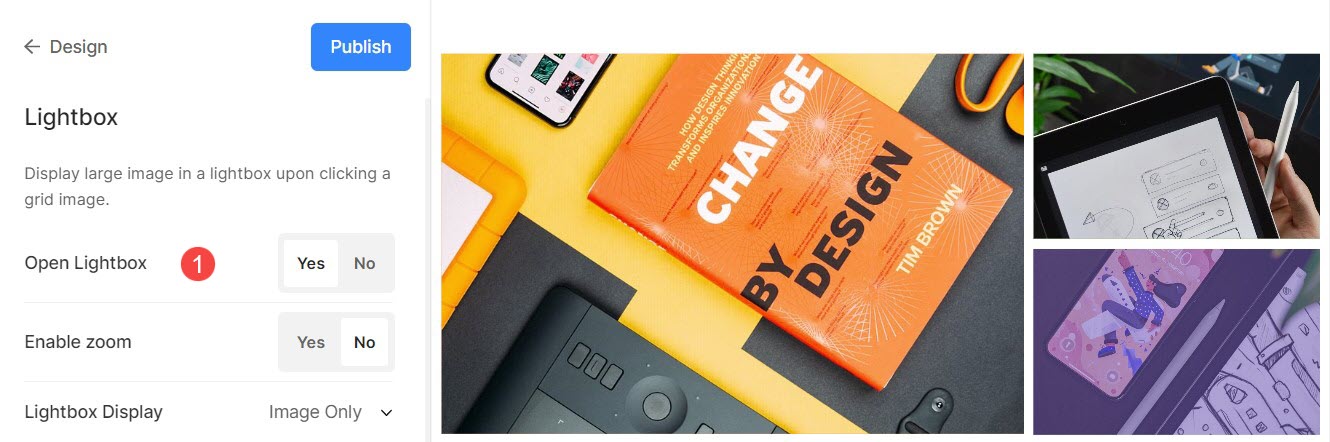
1. Otwórz Lightboxa
- Kiedy obrazy są wyświetlane w siatce, kliknięcie obrazu otwiera go w trybie Lightbox (wyświetlanie pełnego obrazu).
- Tutaj możesz włączyć lub wyłączyć tę funkcję.

Sprawdź tryb Lightbox w akcji:
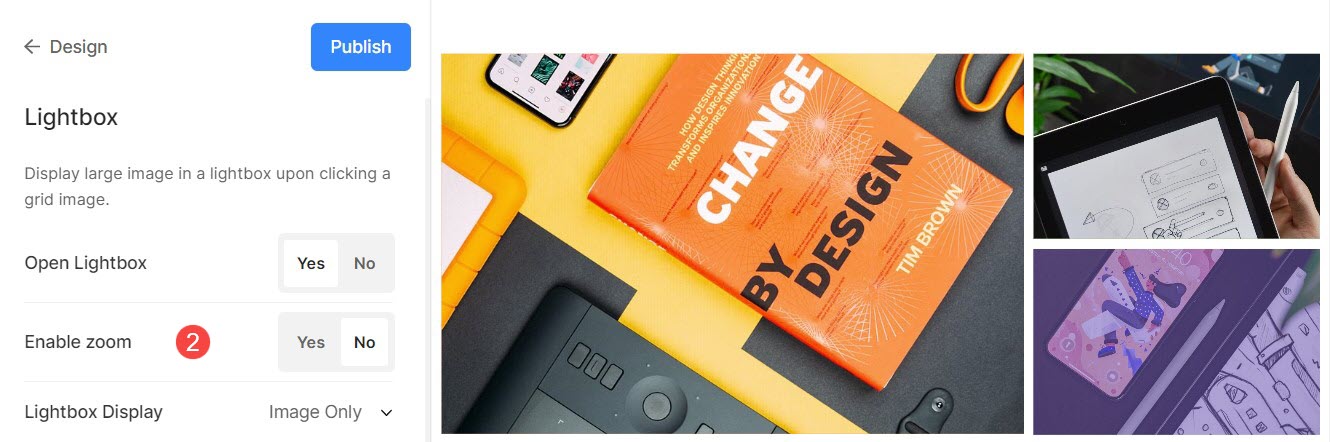
2. Włącz Zoom
- Włącz/wyłącz powiększanie obrazów w trybie Lightbox.
- Funkcja powiększania będzie działać zarówno na komputerach, jak iw witrynach mobilnych.

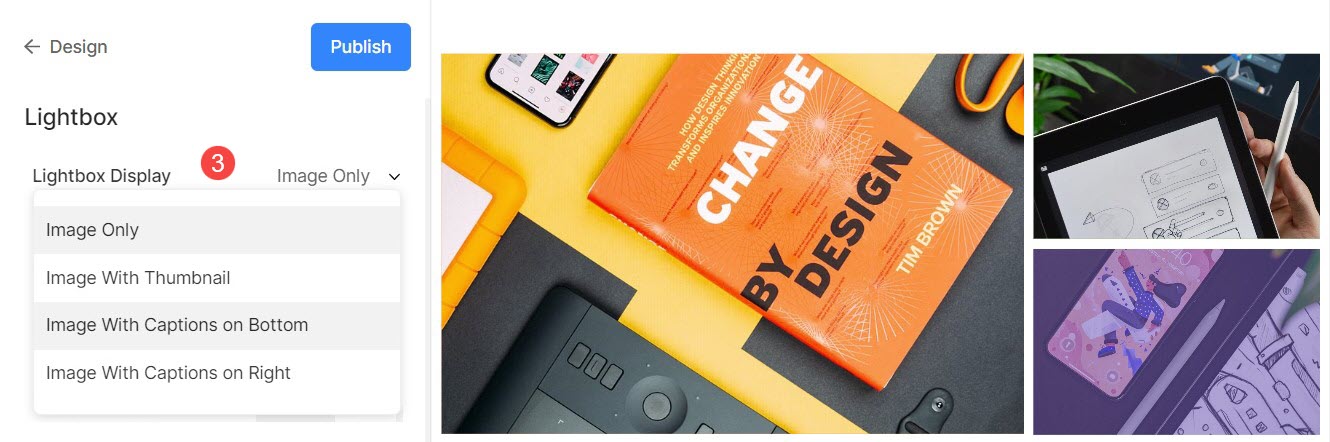
3. Opcje wyświetlania
- Wybierz, w jaki sposób chcesz wyświetlać obrazy w trybie pełnego obrazu.
- Możesz wybrać z pokaż tylko obrazy, obraz z miniaturami, obraz z napisami na dole, obraz z podpisami po prawej stronie.

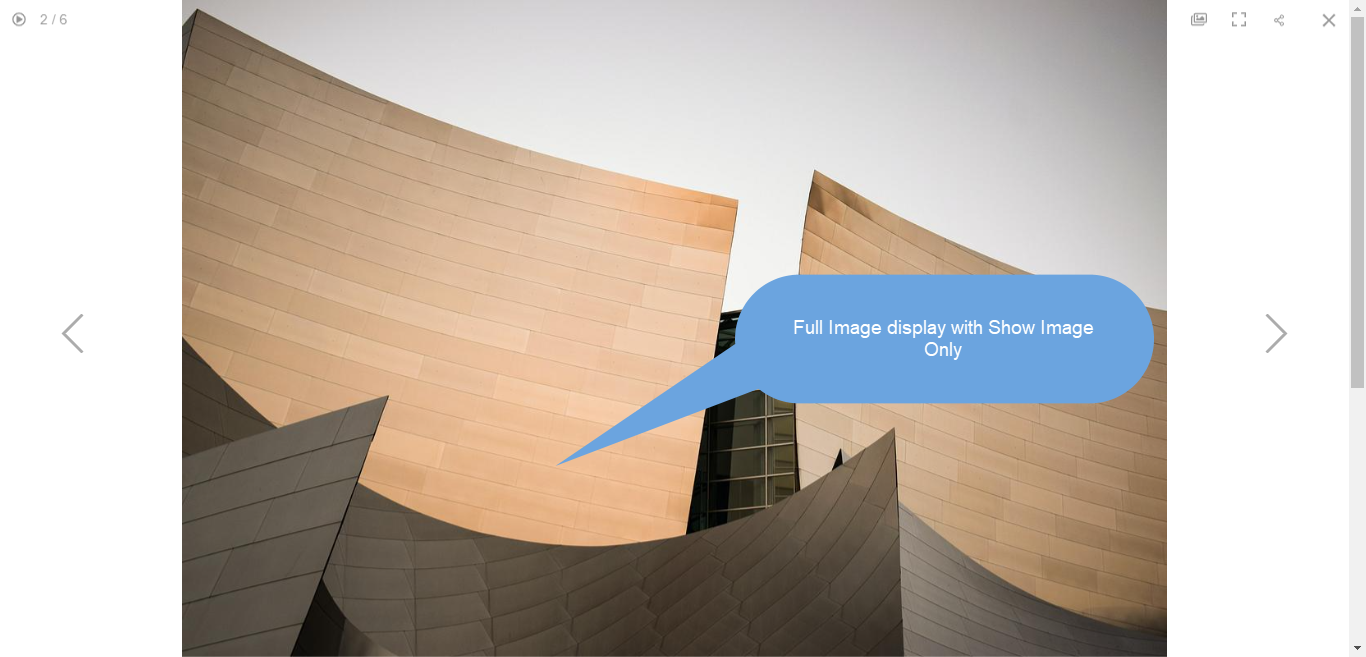
Na przykład, galeria z pokaż tylko obraz.

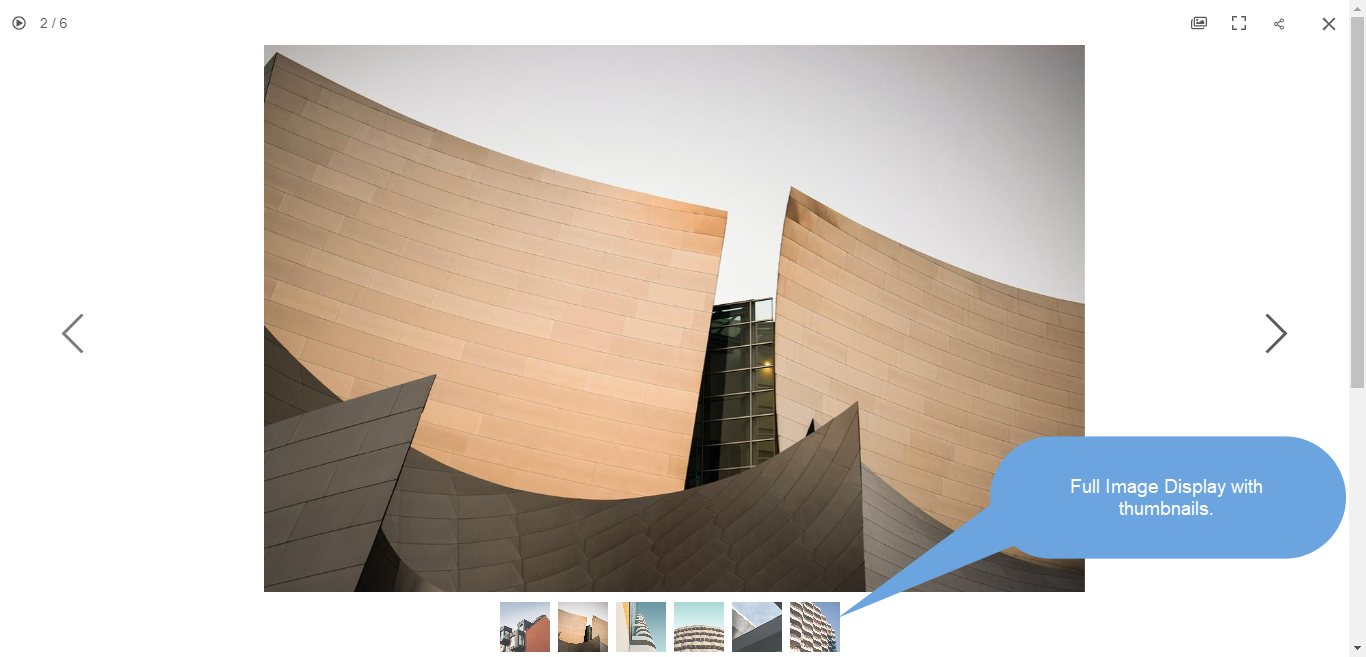
Na przykład, galeria z pokaż obraz z miniaturami.

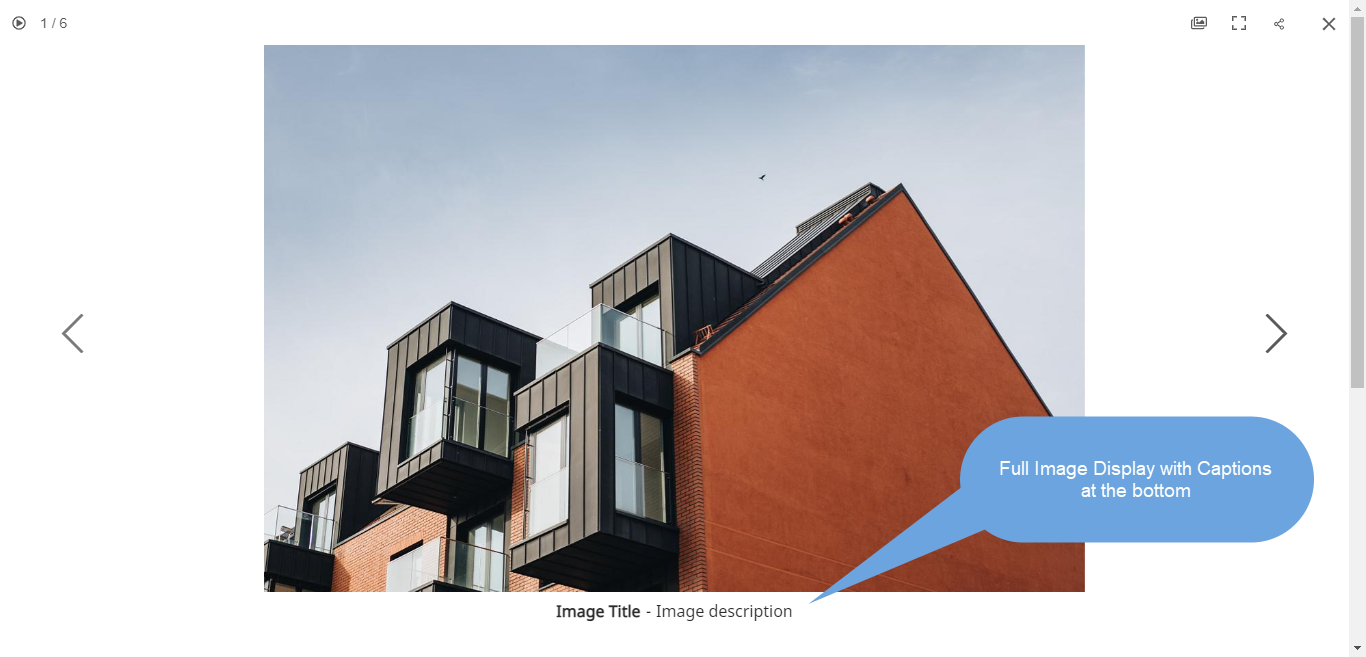
Na przykład, galeria z pokaż obraz z podpisem na dolny.

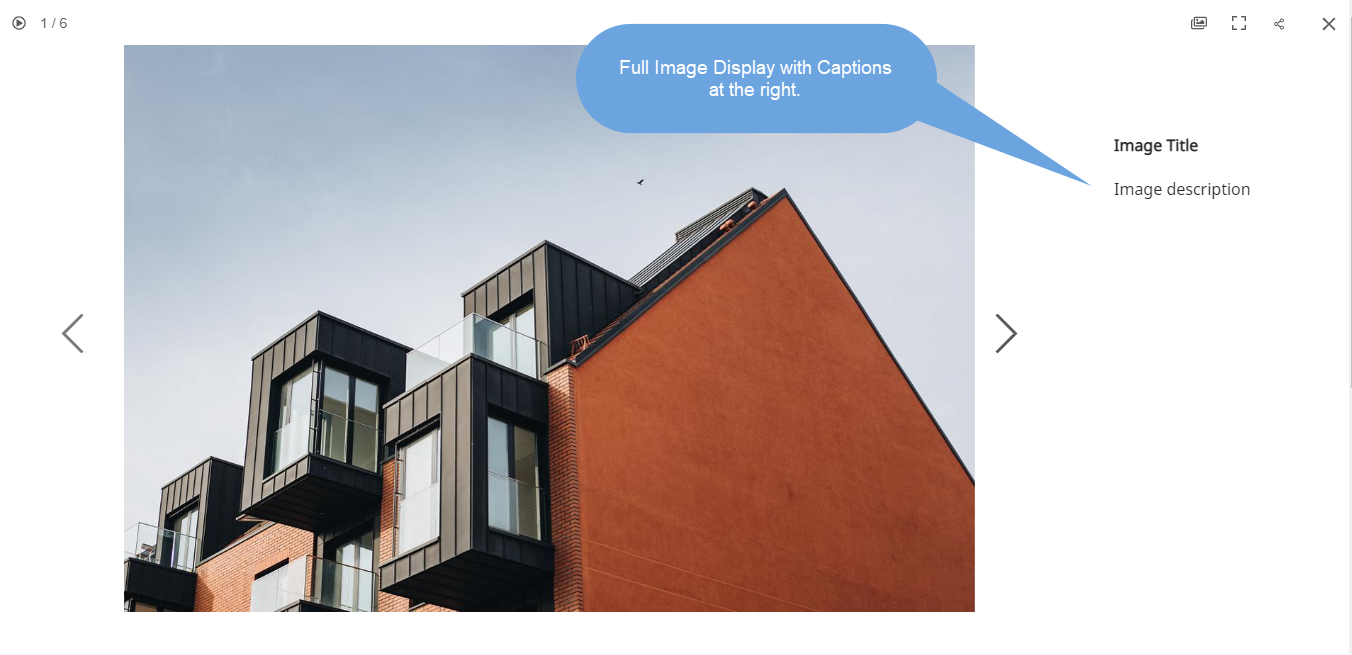
Na przykład, galeria z pokaż obraz z napisem prawo.

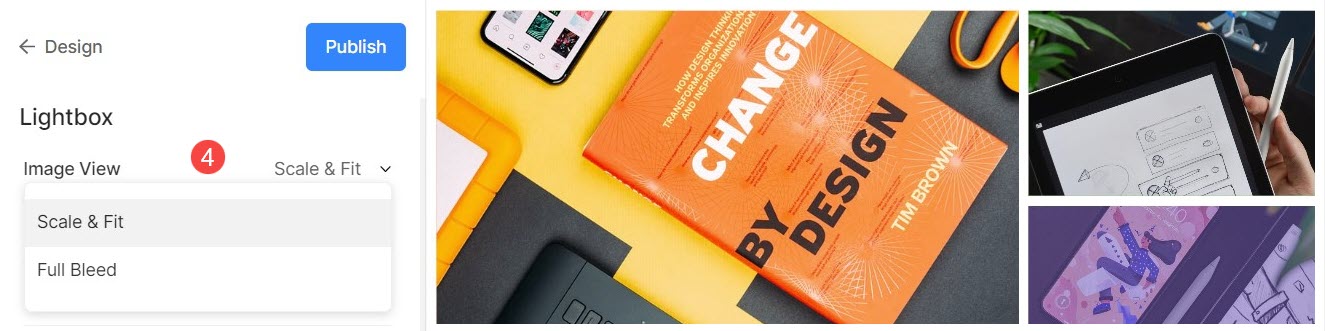
4. Widok obrazu
Określ tryb wyświetlania Lightbox –
- Skaluj i dopasuj – Obrazy zostaną przeskalowane w celu dopasowania do dostępnego obszaru przeglądarki, tak aby pełny obraz był widoczny.
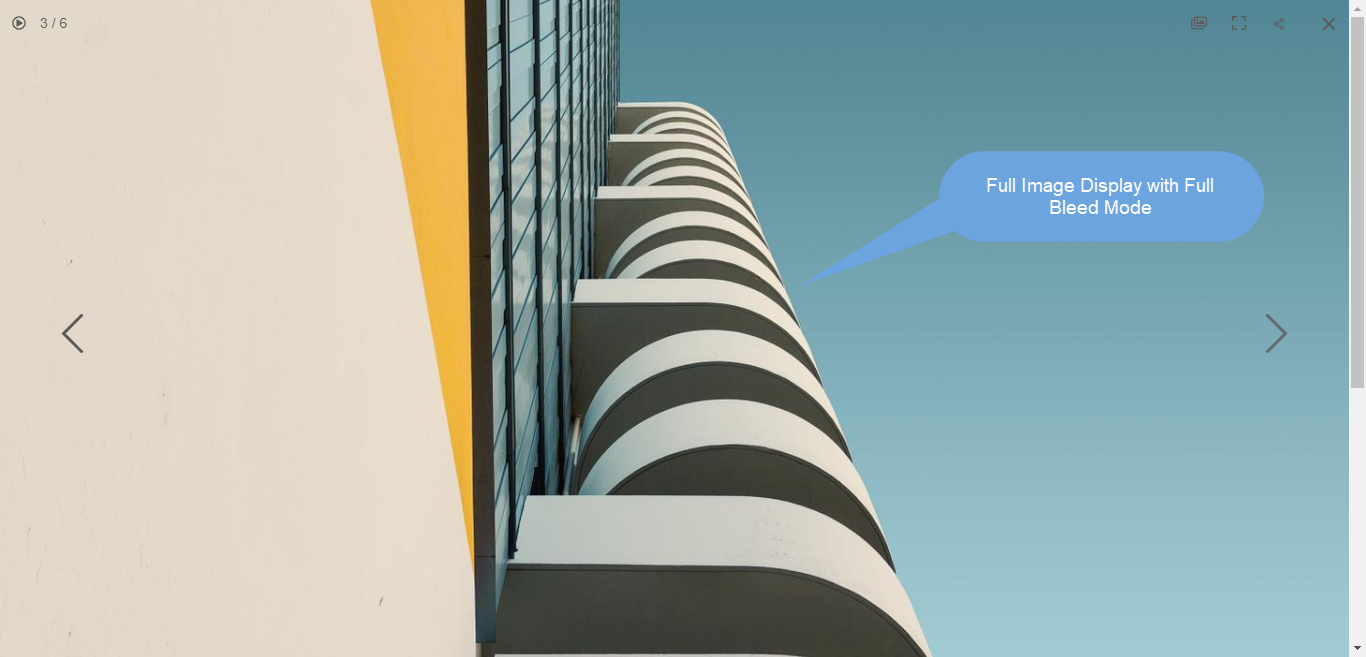
- Pełne wykrwawienie – Obrazy będą miały taki rozmiar, aby wypełnić cały dostępny obszar przeglądarki – niektóre części obrazu mogą zostać obcięte podczas wyświetlania na pełnym ekranie.

Na przykład, galeria z stryb cale i fit gdzie obrazy zmieściłyby się w dostępnej wysokości przeglądarki.

Na przykład, galeria z pełny krwiak tryb gdzie obrazy byłyby rozciągnięte, aby wypełnić dostępną szerokość przeglądarki.

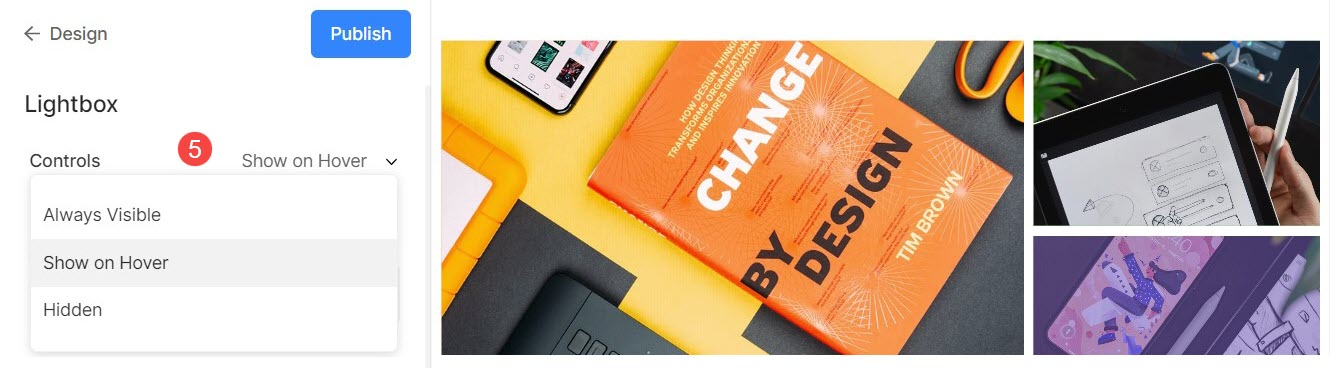
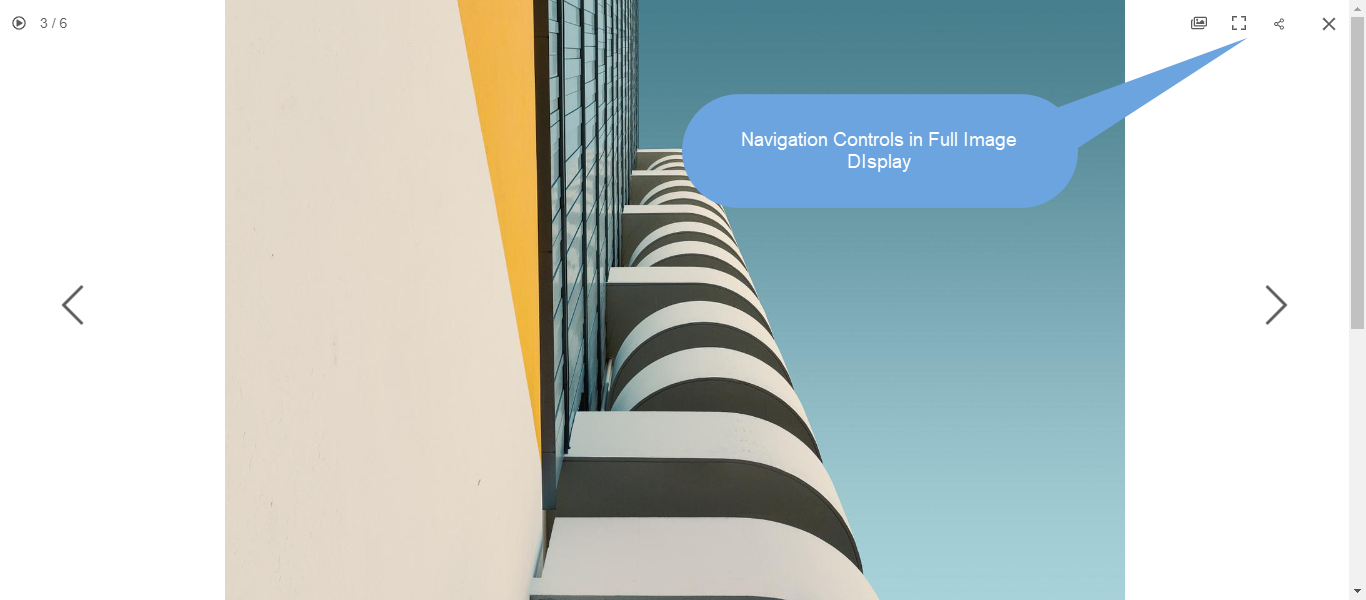
5. Sterowanie
W widoku Lightbox wybierz sposób wyświetlania elementów sterujących nawigacją, takich jak ikona informacji o obrazie, ikona informacji o galerii, ikona krzyżyka, ikona dopasowania do przeglądarki itp. Opcje to:
- Zawsze widoczny (zawsze pokazuj elementy sterujące nawigacją na górze obrazów)
- Pokaż po najechaniu myszką (elementy sterujące nawigacją będą widoczne tylko wtedy, gdy przesuniesz kursor na ekranie)
- Ukryty (elementy sterujące nawigacją nigdy nie będą wyświetlane).

Na przykład, galeria z Zawsze widoczny elementy sterujące nawigacją.

Na przykład, galeria z pokazać w powietrzu elementy sterujące nawigacją.

Na przykład, galeria z ukrytego elementy sterujące nawigacją.

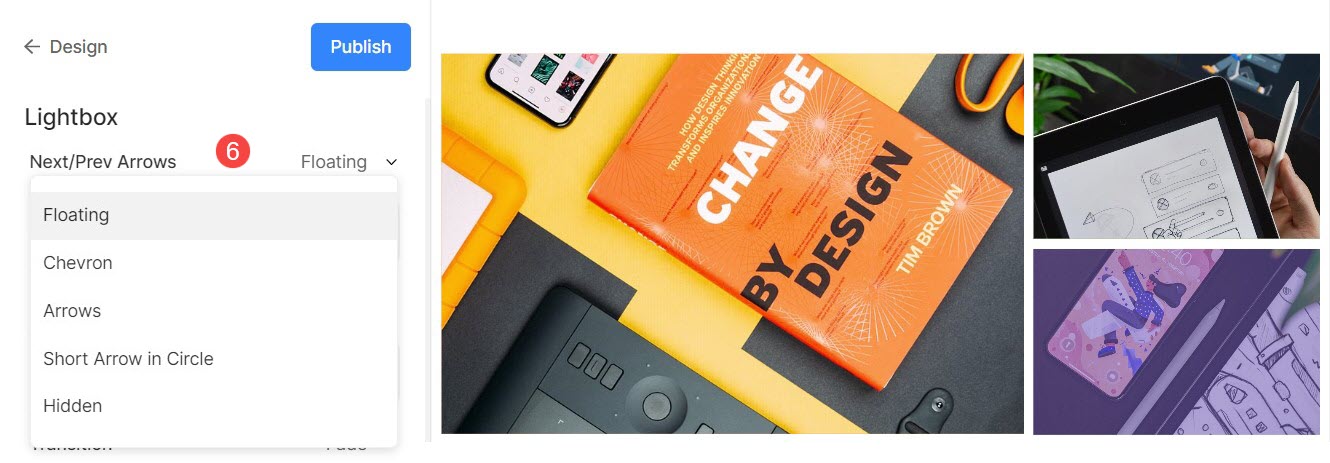
6. Następny/poprzedni styl
W widoku pełnego obrazu wybierz sposób wyświetlania strzałek nawigacyjnych.
- Pływające : Strzałki nawigacyjne będą pływać. Przesuń kursor na obraz i kliknij ekran, gdy pojawi się strzałka, aby poruszać się po obrazach.
- Szewron
- Strzałki
- Pokaż strzałkę w okręgu
- Ukryty : Całkowite wyłączenie strzałek nawigacyjnych.

7. Nazwa pliku obrazu
- Wybierz wyświetlanie nazwy pliku, gdy obraz jest wyświetlany w trybie lightbox.

Zobacz w akcji:
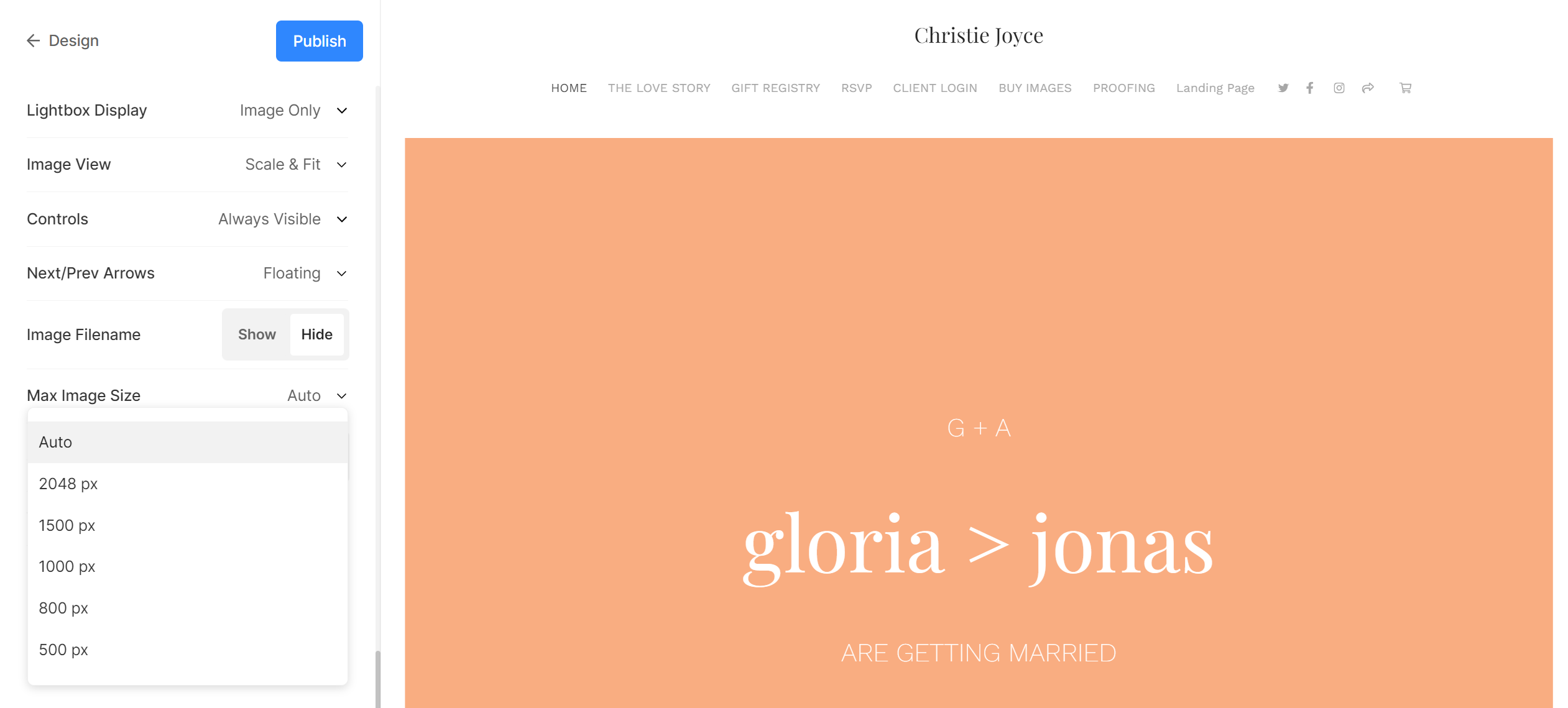
8. Maksymalny rozmiar obrazu
- Masz możliwość wyboru spośród 4 różnych rozmiarów wyświetlacza lightbox.
- Domyślnie Samochody zostanie zastosowany tam, gdzie rozmiar obrazu zależy od dostępnej szerokości przeglądarki oraz od urządzenia, na którym oglądasz obraz (w trybie lightbox).
- Możesz również wybrać z 2048px, 1500px, 1000px, 800 pikseli lub 500 pikseli do renderowania obrazów o stałym rozmiarze, niezależnie od używanego urządzenia.

Ustawienia pokazu slajdów
- Pokaz slajdów: Kliknij na autoodtwarzania , aby automatycznie rozpocząć pokaz slajdów w przeglądarce pełnoekranowej. Można także wyłączyć pokaz slajdów.
- Prędkość : Wybierz prędkość przejścia. Możesz wybrać od 1 do 10 sekund.
- Przemiana : Wybierz styl przejścia pokazu slajdów.

Zobacz pokaz slajdów w akcji:
