Zbroja to doskonały wybór dla portfolio projektanta graficznego.
Na stronie głównej szablonu Armor znajdują się dwie sekcje (poza nagłówkiem, stopką wstępną i stopką). Wykonaj poniższe czynności, aby edytować każdy z nich.
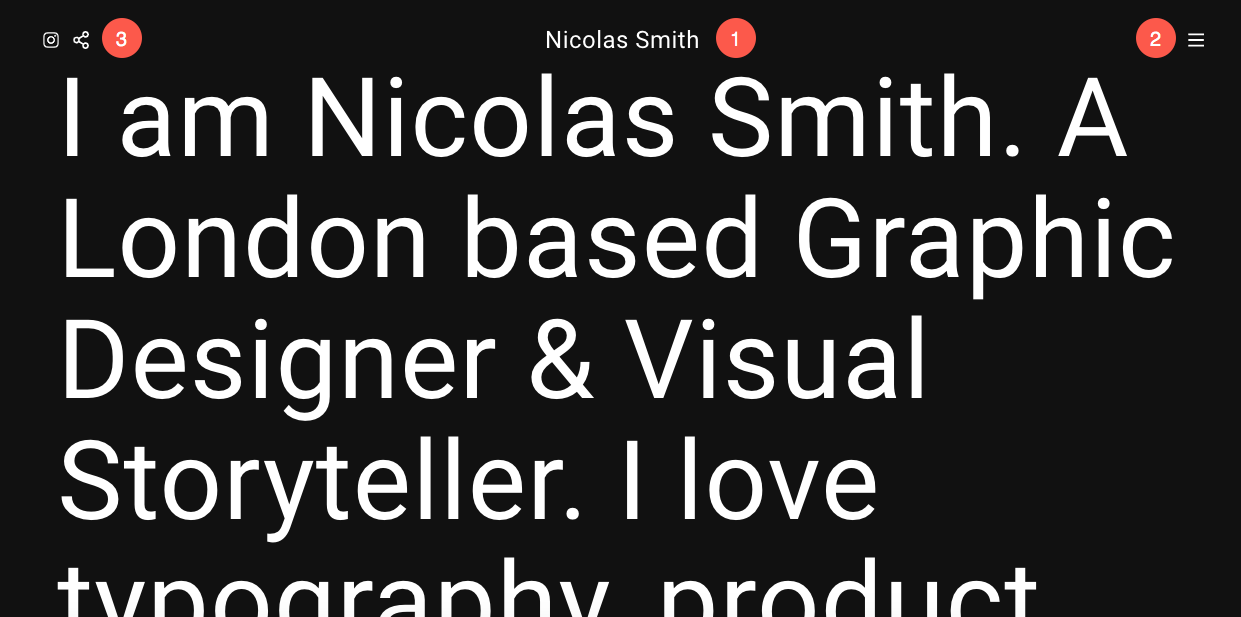
Nagłówek
Nagłówek zawiera logo/tytuł witryny (1), menu (2), ikony społecznościowe (3) i przycisk menu (4).
- Aby zmienić układ nagłówka, przejdź do Nagłówek w sekcji Projektowanie. Zobacz jak
- Aby dodać/zmienić logo lub tytuł strony, przejdź do Tytuł witryny i logo w sekcji Projektowanie. Zobacz jak
- Aby dodać/usunąć pozycję do/z menu, przejdź do Menu witryny. Zobacz jak
- Aby dodać/usunąć/edytować linki do mediów społecznościowych, przejdź do Social Media z Sekcja witryny. Zobacz jak.
- Aby dodać/usunąć/edytować przycisk menu, przejdź do Nagłówek w sekcji Projektowanie. Zobacz jak.

Teraz, gdy zacząłeś od tego pięknego szablonu, masz w swoim katalogu strony demonstracyjne menu.
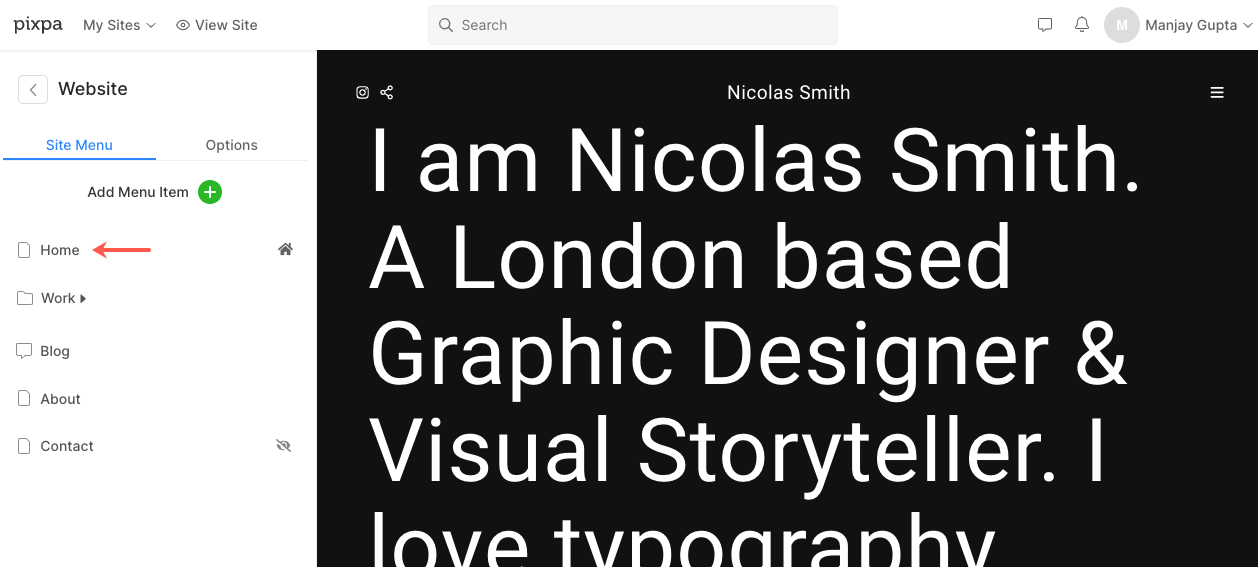
Aby przeglądać lub edytować dowolną ze stron, po prostu kliknij na nią. Zacznijmy od strony głównej.
- Idź do Menu strony.
- Kliknij na Strona główna (jak pokazano na obrazku).

- Spowoduje to przejście do edytora stron na stronie głównej.
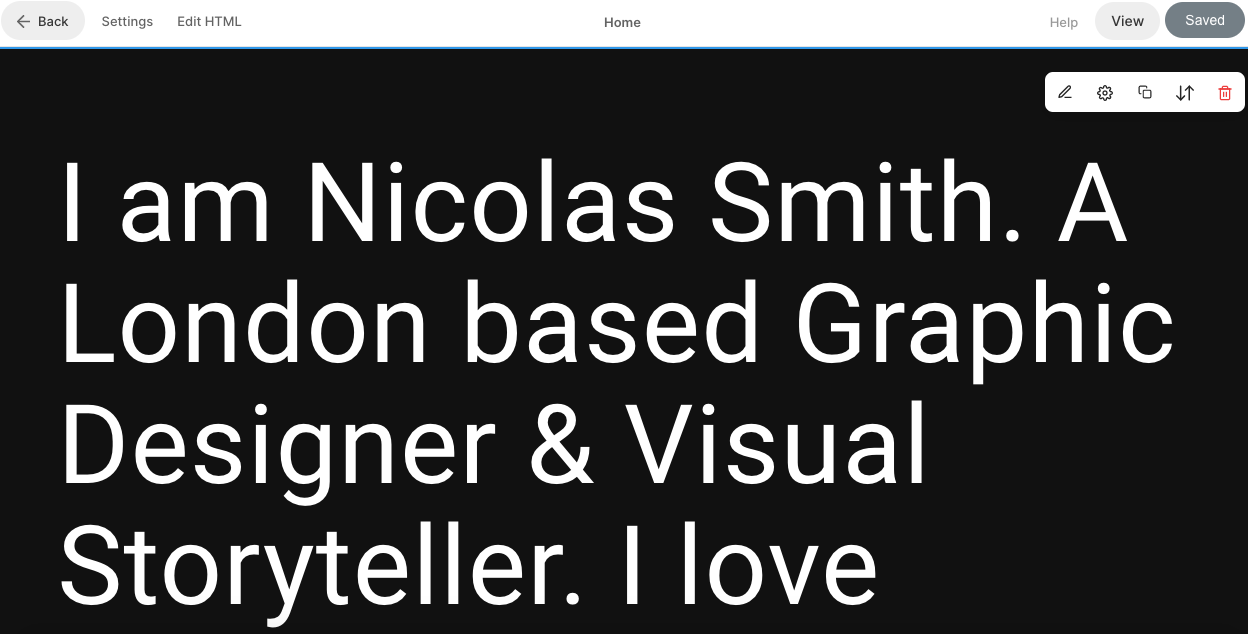
Część pierwsza – Tekst
- Pierwsza sekcja zawiera blok tekstowy. Możesz użyć tej sekcji, aby wyświetlić informacje o sobie. Kliknij dowolny tekst w tej sekcji, aby go edytować.
Zobacz jak , aby edytować sekcję Tekst.

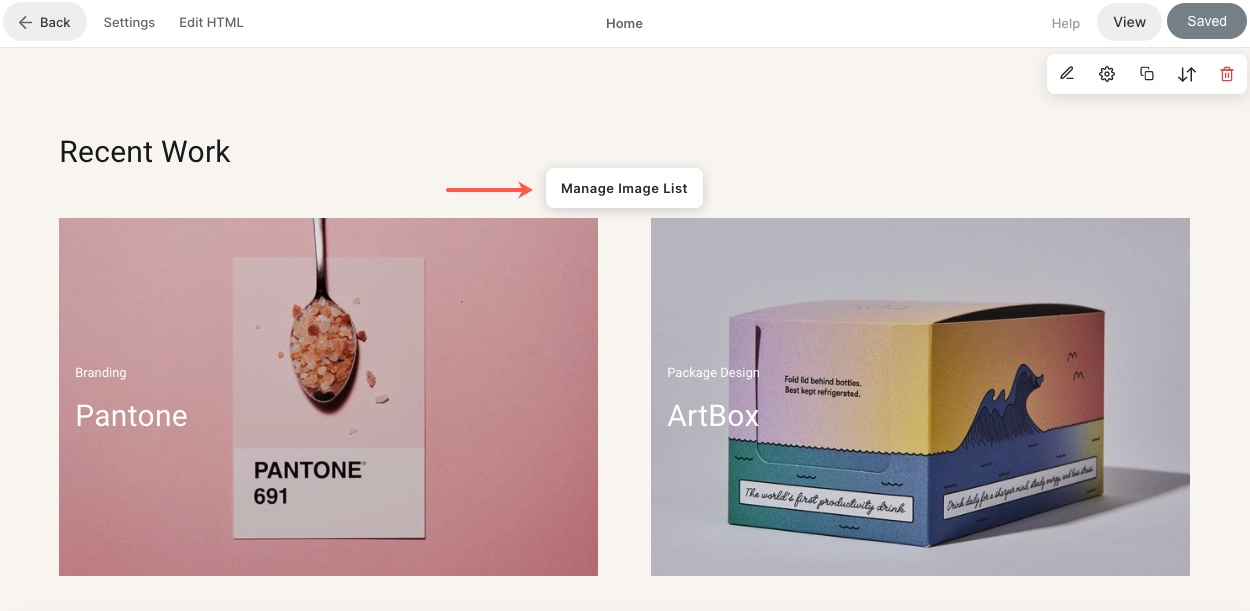
Druga sekcja – Lista obrazów
Druga sekcja zawiera listę obrazów. Tutaj możesz dodać listę swoich galerii portfolio lub usług, które świadczysz.
Aby edytować linki, zmienić układ lub zamienić obrazy demonstracyjne, kliknij na Zarządzaj listą obrazów przycisk.

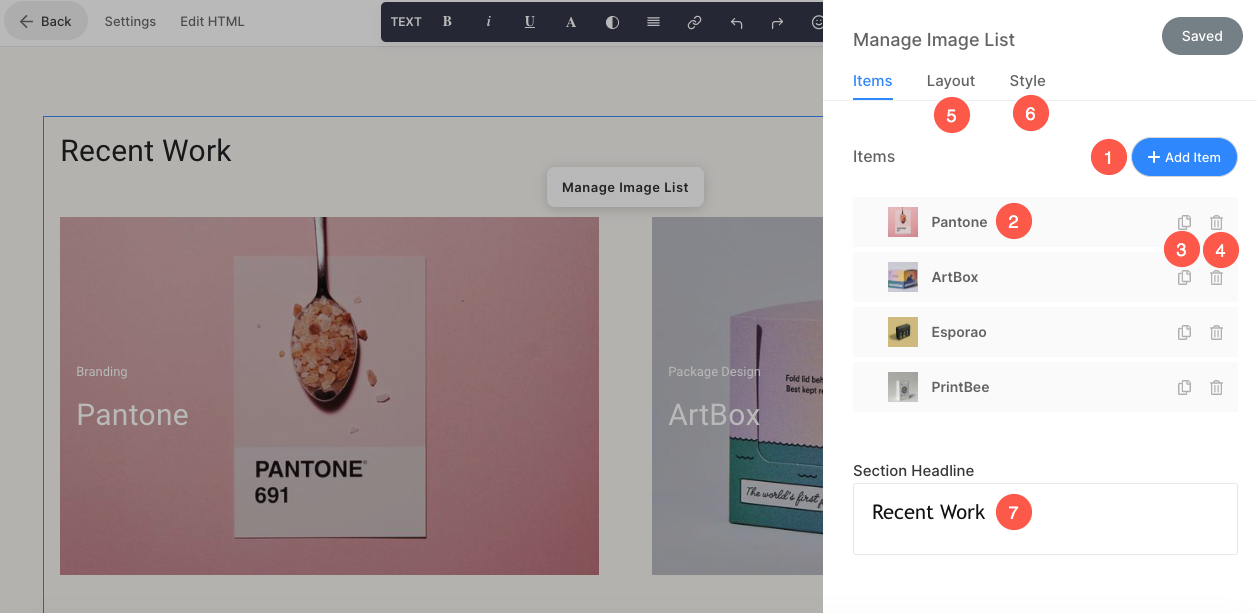
- Aby dodać nowy element do listy obrazów, kliknij przycisk Dodaj Przedmiot (1) przycisk.
- Do zamienić obraz lub edytować element, kliknij na niego (2).
- Aby zduplikować element, kliknij na kopia ikona (3).
- Aby usunąć element z listy obrazów, kliknij przycisk usunąć ikona (4).
- Aby zmienić układ lub przejrzeć inne układy, kliknij na układ zakładka (5).
- Aby edytować styl i zwiększyć/zmniejszyć liczbę kolumn, kliknij na Styl zakładka (6).
- Aby edytować/usunąć nagłówek, przejdź do Nagłówek sekcji pole tekstowe (7).
Zobacz jak , aby edytować sekcję listy obrazów.

Przedstopka
- Aby wyświetlić określoną sekcję (np. ikony społecznościowe) na dole wszystkich stron lub wybranych stron w Twojej witrynie, możesz użyć prefootera.
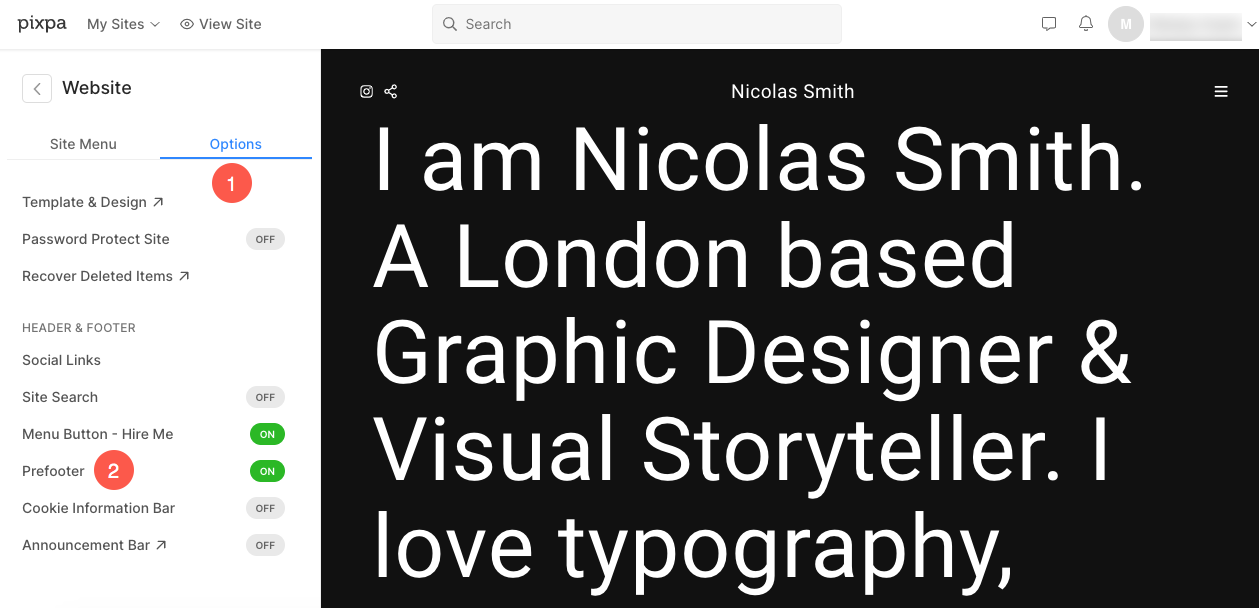
- Aby edytować prestopkę, wróć do menu witryny i kliknij Opcje (1). Następnie kliknij Przedstopka (2).

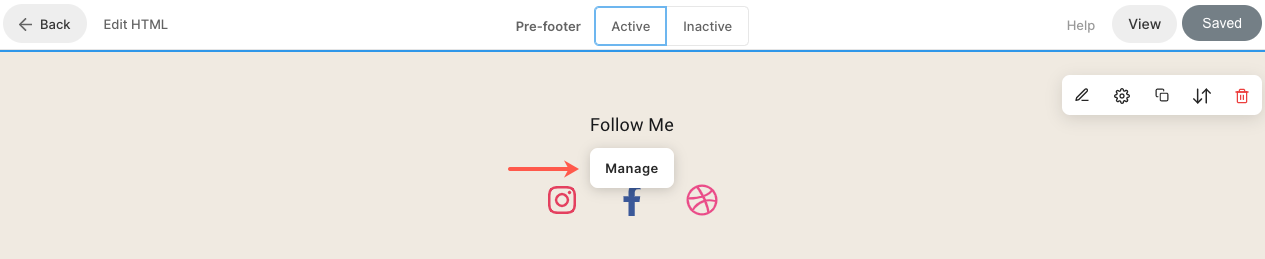
- W tym szablonie w prefooterze znajduje się sekcja ikon społecznościowych. Aby zarządzać ikonami i ich linkami, kliknij na zarządzanie przycisk.

Zobacz jak edytować sekcję społecznościową.
Zobacz jak edytuj stopkę wstępną.
Footer
- Stopka zawiera kredyty dla twoich stron internetowych. Tutaj możesz dodać ikony społecznościowe (1), tekst o prawach autorskich (2) i ważne linki.
Zobacz jak aby edytować stopkę.