Integracja Pixpa z Weglot zapewnia wszystko, czego potrzebujesz do tłumaczenia, wyświetlania i zarządzania wielojęzyczną witryną, z pełną kontrolą edycji.

Bez złożoności: Połącz swoją witrynę Pixpa z kontem Weglot, aby uzyskać w pełni przetłumaczoną i wyświetloną witrynę w ciągu kilku minut.
Automatyczne tłumaczenie: Weglot automatycznie skanuje i wykrywa tekst, obrazy i metadane SEO Twojej witryny Pixpa i stale tłumaczy wszelkie nowe treści lub strony w trakcie podróży.
Dotrzyj do nowych odbiorców: Skorzystaj z wielojęzycznego SEO z subdomenami lub podkatalogami językowymi, implementacją tagów hreflang i przetłumaczonymi metadanymi, aby pozycjonować przetłumaczone strony w wyszukiwarkach.
W tym artykule:
- Skonfiguruj konto Weglot i skopiuj kod JS Weglot
- Osadź kod JS w Pixpa Studio
- Przetłumacz dynamiczne elementy witryny
- Domyślny przełącznik języka Weglot
- Przełącznik języka Pixpa
- Dodaj wykluczenia tłumaczeń
- Używanie subdomen dla witryn językowych
Aby skopiować fragment kodu Weglot, wykonaj następujące kroki:
- Zapisz się dla konta Weglot.
- Zalecana otrzymać e-mail weryfikacyjny na koncie, na które się zarejestrowałeś. Po zweryfikowaniu adresu e-mail przejdziesz na stronę konfiguracji Weglot.
- Utwórz nowy projekt i wybierz „Inne” jako „Technologia witryny”.
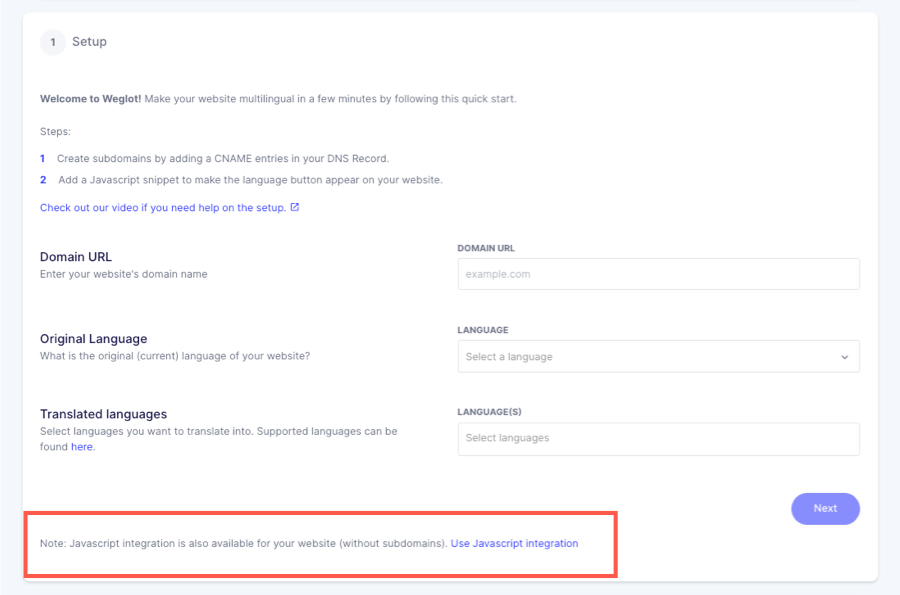
- W następnym kroku przewiń w dół do pola i kliknij „Użyj integracji Javascript", jak pokazano niżej.

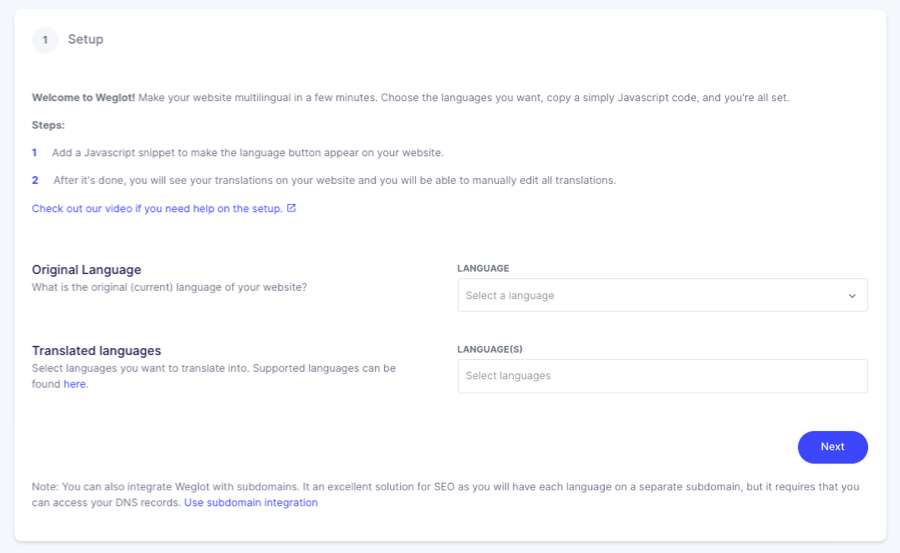
- Następnie zostaniesz poproszony o podanie oryginalnego języka swojej witryny Pixpa oraz nowych języków, na które chcesz przetłumaczyć i wyświetlić witrynę.

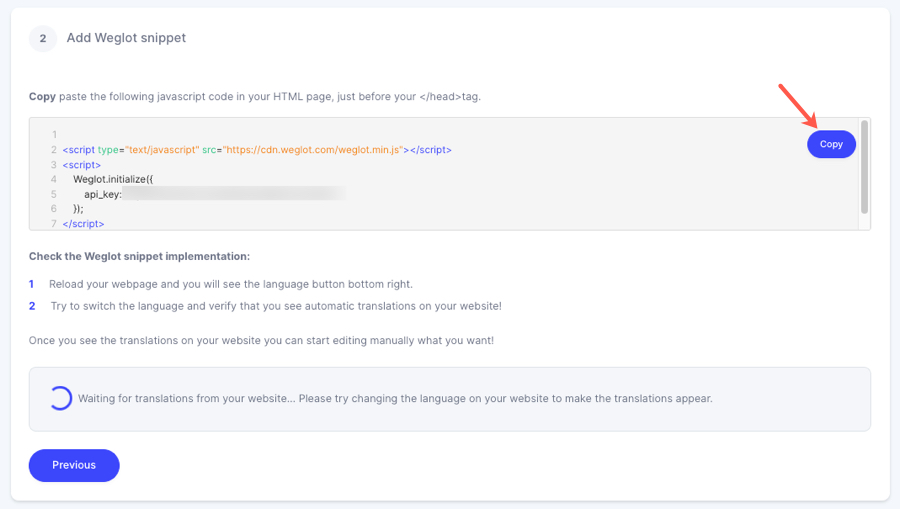
- W następnym kroku skopiuj kod wyświetlony na ekranie i wklej go w Pixpa Studio. Otóż to.

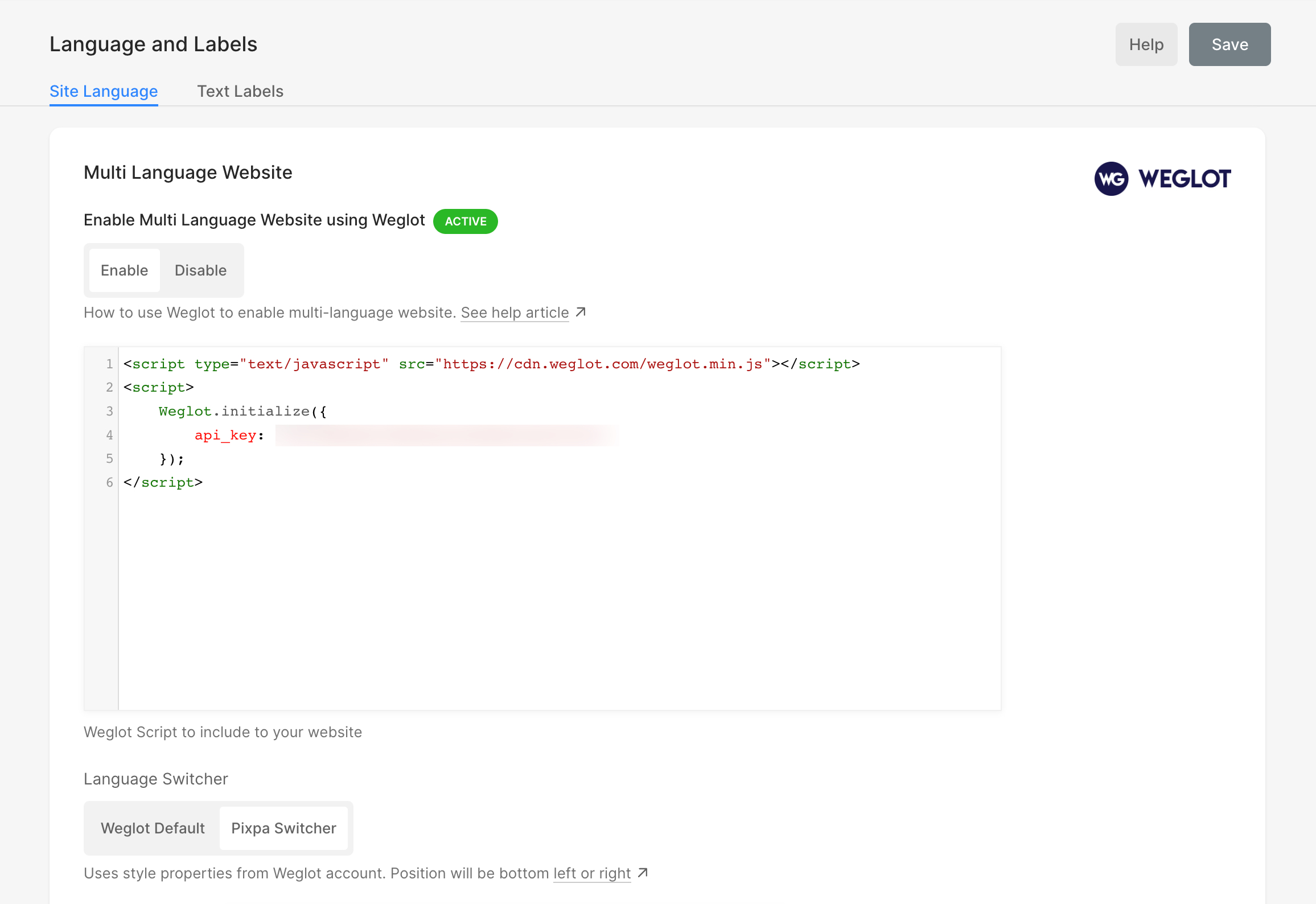
Osadź skopiowany kod JS w Pixpa Studio
- Iść do Ustawienia.
- Kliknij na Język i etykiety na lewym pasku bocznym.
- Włącz przełącznik i wklej skopiowany kod Weglot JS.
- Kliknij na Zapisz przycisk. Otóż to.

Twoja witryna Pixpa jest teraz przetłumaczona!
Pomyślnie przetłumaczyłeś swoją witrynę za pomocą Weglot. Wejdź na swoją stronę internetową, a zobaczysz przełącznik języka w prawym dolnym rogu Twojej witryny (może minąć kilka minut, zanim się pojawi).
Zaloguj się na swoje konto Weglot, a następnie przejdź do „ Tłumaczenia”, aby znaleźć wszystkie swoje tłumaczenia i edytować je.
Przetłumacz dynamiczne elementy witryny
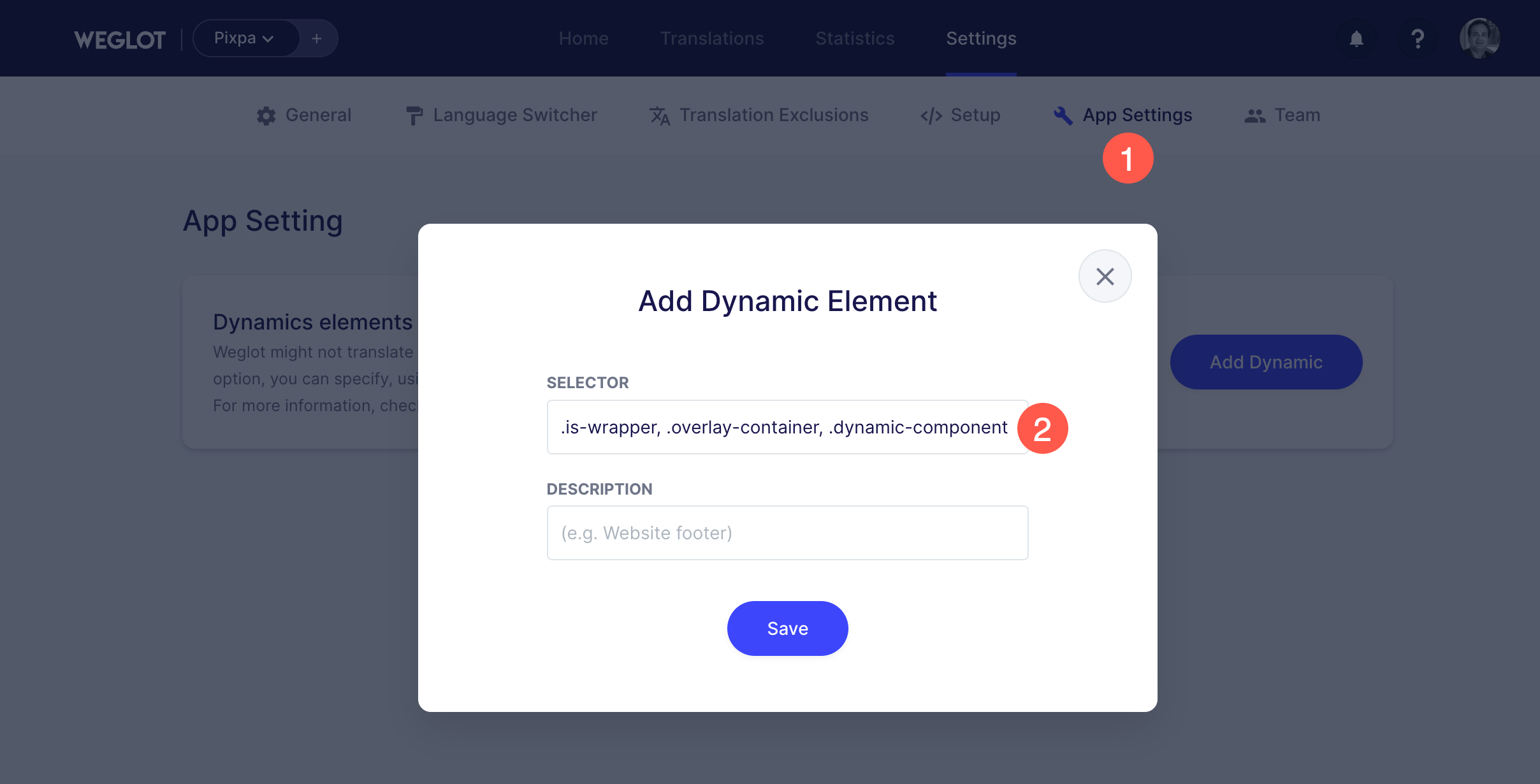
Weglot może domyślnie nie tłumaczyć treści dynamicznych (tj. sekcji elementów listy, sekcji nagłówków itp.). Aby to naprawić, przejdź do swojego konta Weglot, a następnie przejdź do Ustawienia aplikacji.
- Kliknij przycisk Dodaj dynamiczny
- Jak pokazano poniżej, skopiuj i wklej selektor CSS i naciśnij Zapisz. Dnie zapomnij o przedrostku kropki.
.is-wrapper, .overlay-container, .dynamic-component, .gallery-slider-desc
- Otóż to. Załaduj ponownie swoją witrynę Pixpa teraz.
- Zmiany powinny być widoczne 30 sekund później. Nie wahaj się mocno odświeżyć* strony swojej witryny i sprawdź ponownie w oknie incognito, jeśli nie zauważysz zmian.
*Twarde odświeżanie:
Mac: cmd shift R (małe litery)
PC: Ctrl F5
Przełącznik języka stylu
Możesz wybrać między domyślnym przełącznikiem języka Weglot i Pixpa.
Domyślny przełącznik języka Weglot
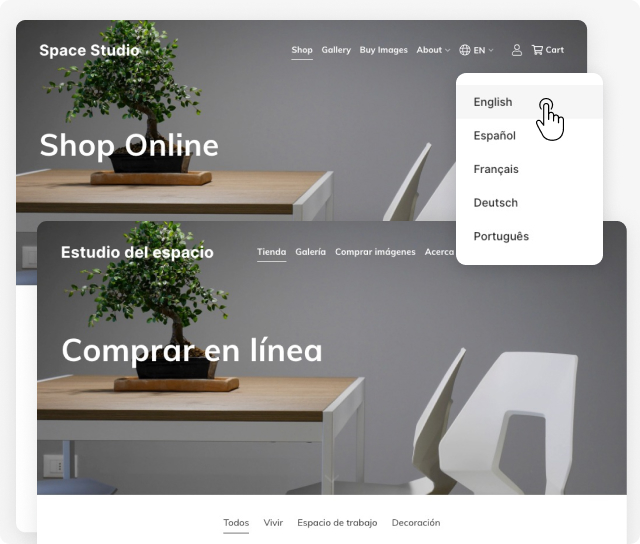
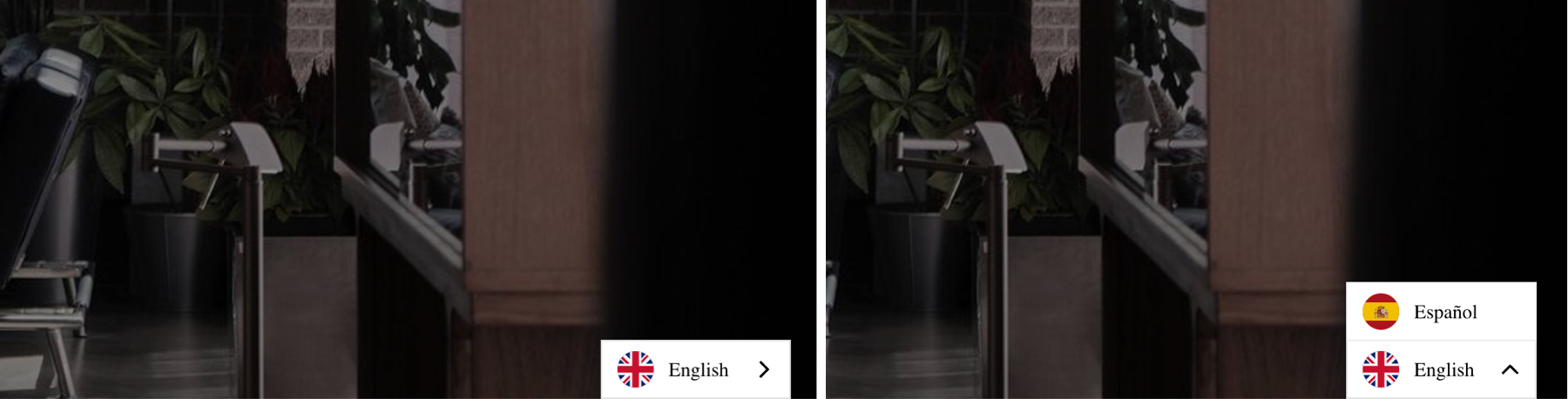
Przełącznik językowy dostarczany przez Weglot to małe pudełko, znajdujące się w prawym dolnym rogu strony. tak to wygląda:

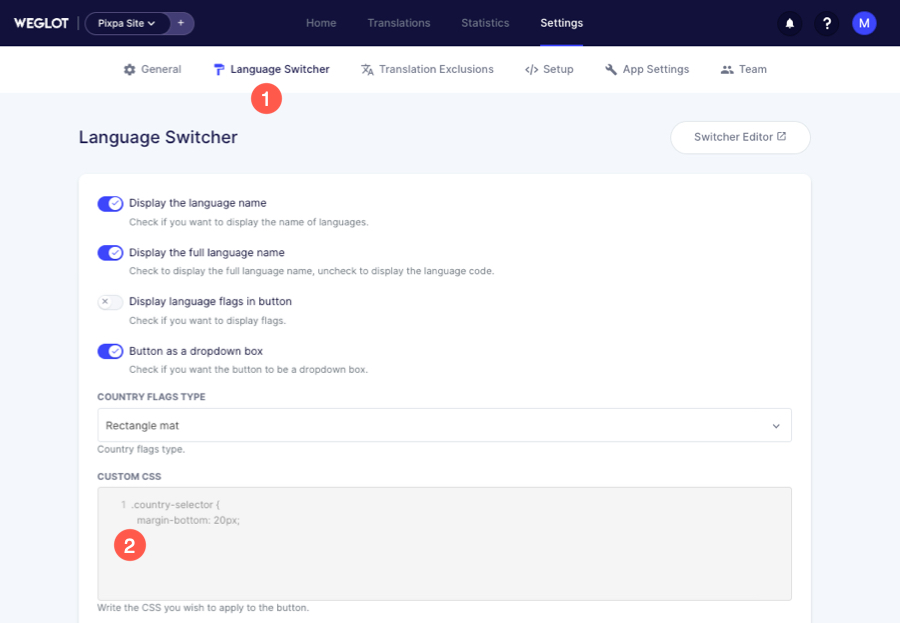
Podstawowe ustawienia związane z przełącznikiem Weglot (1) można znaleźć na pulpicie nawigacyjnym Weglot > Ustawienia > Przełącznik języka. Tak wyglądają:

Możesz też dodać trochę niestandardowy CSS (2) tutaj, aby dostosować projekt przełącznika lub zmienić domyślną pozycję na stronie internetowej.
np. domyślna pozycja przełącznika Weglot to prawy dolny róg. Żeby zmienić pozycja po lewej stronie, dodaj następujący kod CSS na swoim koncie Weglot.
.wg-default, .wg-default .country-selector {
left: 40px!important;
right: auto!important;
}Kliknij tutaj aby zobaczyć kilka dodatkowych dostosowań domyślnego przełącznika.
Przełącznik języka Pixpa
Wykorzystuje właściwości stylu ze strony internetowej Pixpa. Switcher będzie częścią menu główne serwisu.
Kliknij tutaj, aby zobaczyć w akcji – light.pixpa.com

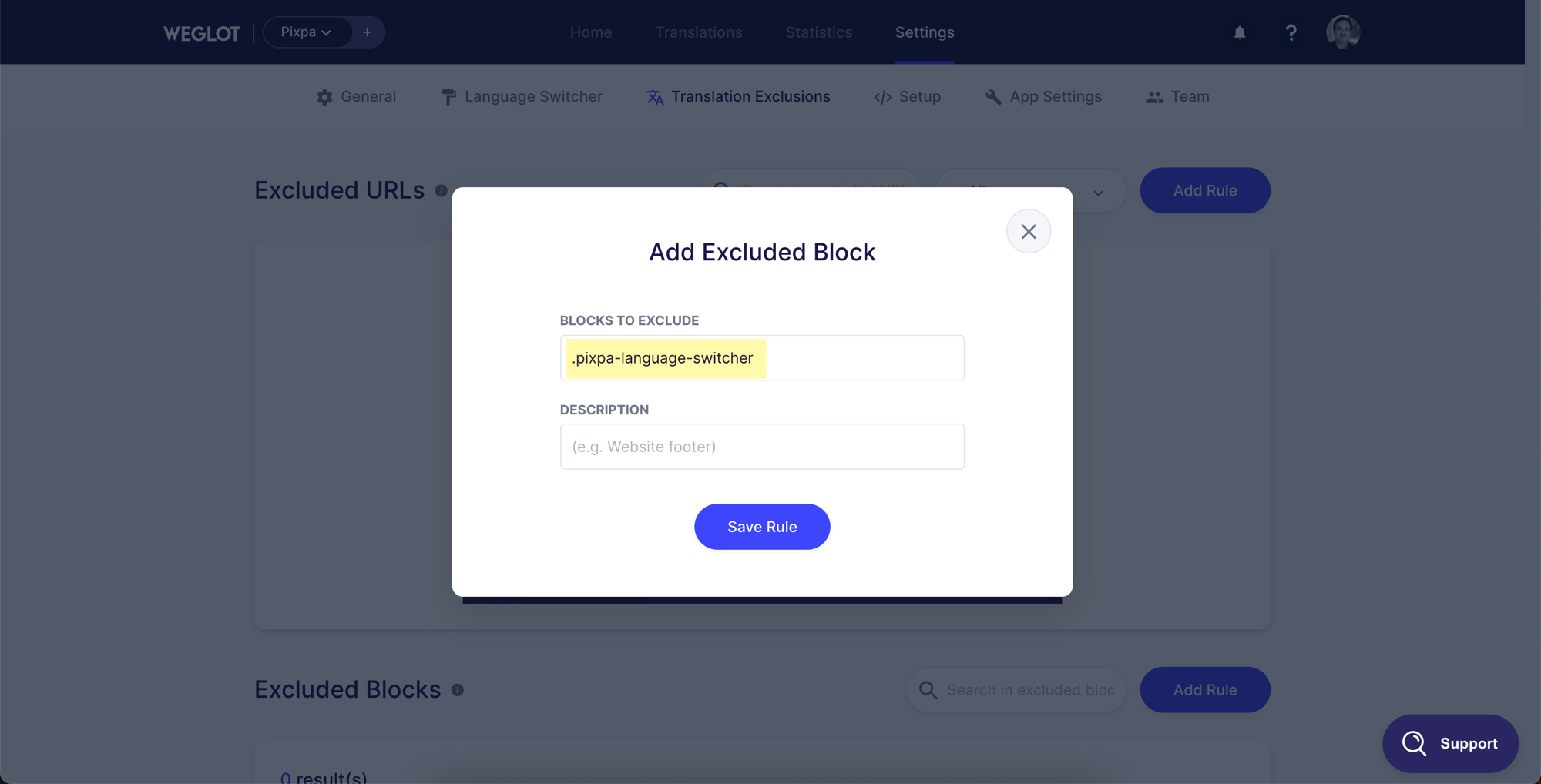
Dodaj wykluczenia tłumaczeń
Weglot może domyślnie przetłumaczyć listę rozwijaną przełącznika języka. Aby ograniczyć to samo, przejdź do swojego konta Weglot, a następnie przejdź do Wyłączenie tłumaczenia
- Kliknij Dodaj regułę w sekcji wykluczonych bloków
- Jak pokazano poniżej, skopiuj i wklej selektor CSS i naciśnij Zapisz. Dnie zapomnij o przedrostku kropki.
.przełącznik języka pixpa

Używanie subdomen dla witryn językowych
Musisz połączyć niestandardową domenę ze swoją witryną Pixpa, aby włączyć witrynę językową opartą na subdomenach w Weglot, ponieważ ta funkcja wymaga edycji rekordów DNS dla Twojej nazwy domeny. Zobacz artykuł pomocy jak połączyć niestandardową nazwę domeny z witryną Pixpa.
