Sekcja Obrazy przed i po opisuje parę obrazów pokazujących różnice. Do sekcji należy przesłać dwa obrazy, jeden dla etapu przed, a drugi dla etapu po.
Możesz dostosować suwak, aby był poziomy lub pionowy. Załóżmy, że możesz dodać zdjęcia kota przed i po przycięciu.
W tym artykule:
Dodaj blok przed i po:
- Do strony można dodać sekcję. Możesz dodać sekcję do już istniejącej strony lub utwórz nową stronę w Twojej witrynie.
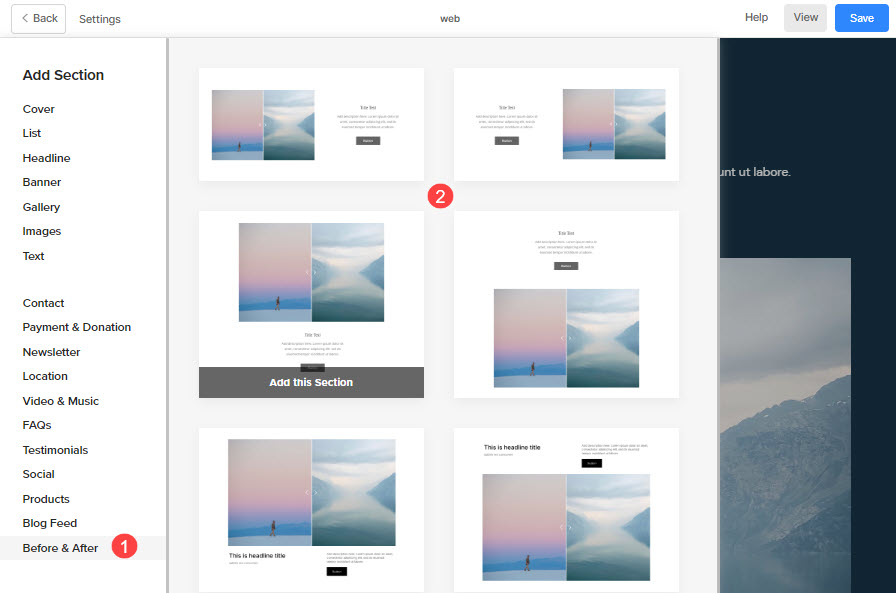
- Na Twojej stronie, Kliknij na niebieski + ikona dodać Nowa sekcja do Twojej strony.

- Teraz zobaczysz kategorie sekcji po lewej stronie.
- Wybierz Przed i po (1) opcja, w której możesz wybierać spośród różnych układów (2).

- Wybierz dowolny układ sekcji i kliknij go, aby dodać go do swojej strony.
- Po dodaniu sekcji możesz edytować tekst i przesyłać obrazy.
Zarządzanie treścią
Po dodaniu sekcji:
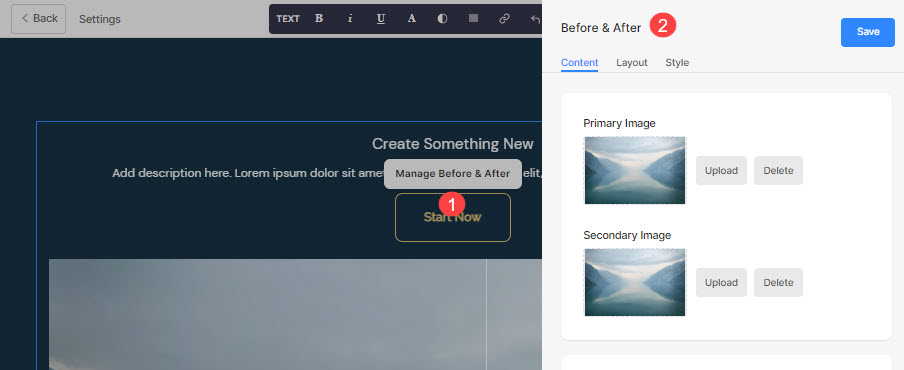
- Kliknij na Zarządzaj przed i po (1) aby otworzyć prawą szufladę (2).
 Stąd możesz:
Stąd możesz:
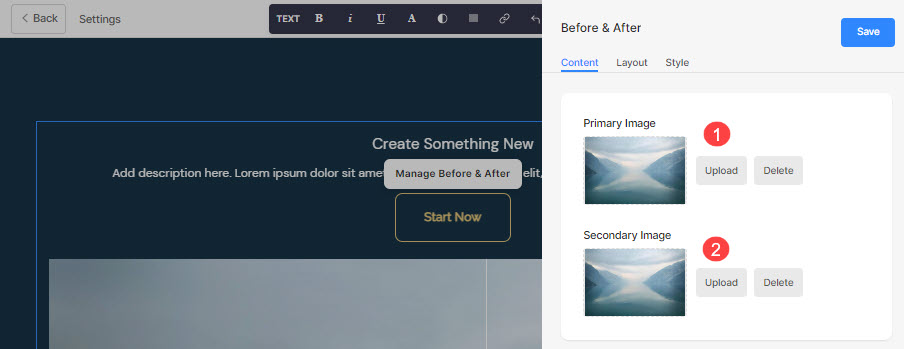
- Prześlij obraz główny (1) dla widoku przed.
- Prześlij obraz dodatkowy (1) dla późniejszego wglądu.

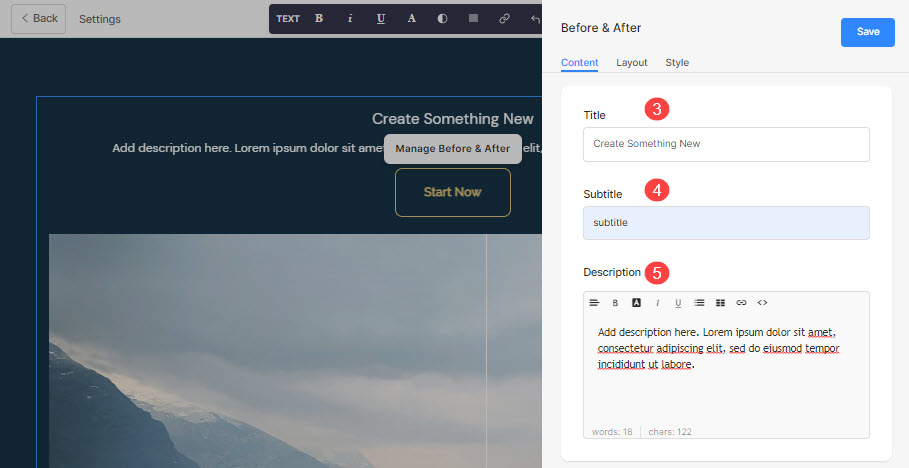
- dodaj Tytuł (3), Podtytuł (4)i Opis (5) dla sekcji. Przed dodaniem opisu sprawdź to artykuł.

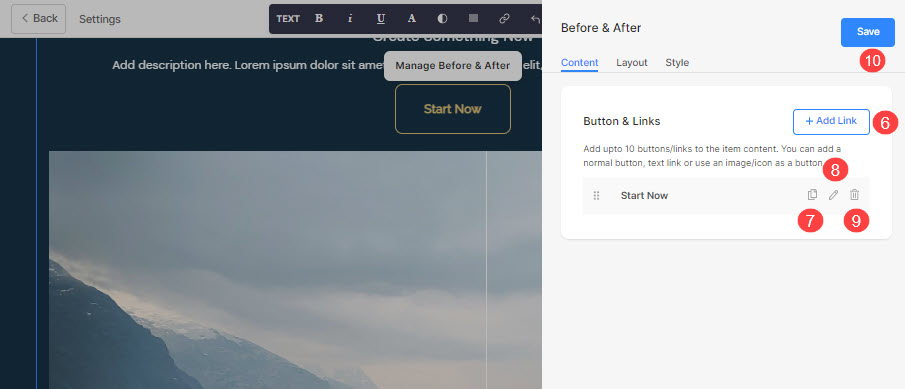
- Dodaj dowolny typ Połączyć (6) do sekcji. Możesz dodać przycisk/link do obrazu/ikonę społecznościową/link tekstowy. ZOBACZ WIĘCEJ.
- Możesz zduplikować (7), edytować (8) lub usunąć (9) istniejący przycisk.
- Zapisz (10) twoje zmiany.

Przycisk i linki
- Dodaj dowolny typ łącza do sekcji. Kliknij na + Dodaj łącze przycisk, aby dodać łącze.

- Połączenia + Dodaj łącze opcja udostępnia cztery sposoby dodawania łącza:
Przycisk
Dodaj przycisk do elementu listy. Będziesz mógł aktualizować:
- Etykieta przycisku – Ustaw etykietę przycisku.
- Przycisk Link – Określ łącze.
- Okno docelowe – Wybierz, aby otworzyć stronę w tym samym lub nowym oknie.
- Styl przycisku – Wybierz styl przycisku, który ma być domyślny (ustawiony w pliku Przyciski i linki w sekcji Projekt), Bryła, Kontur lub Łącze tekstowe.
- Wybierz kolor przycisku być domyślnym lub odwrócić kolor.

Link tekstowy
dodaj link tekstowy do elementu listy.

Będziesz mógł aktualizować:
- Ustaw etykieta tekstowa.
- Określ link tekstowy.
- Okno docelowe – Wybierz, aby otworzyć stronę w tym samym lub nowym oknie.

Obraz
Dodaj obraz i połącz go z dowolną stroną.

- Po przesłaniu obrazu wyświetla się on w ten sposób. Kliknij link, aby go edytować.

- Stąd możesz:
- Prześlij/Zmień obraz.
- Przycisk Link – Określ łącze.
- Okno docelowe – Wybierz, aby otworzyć stronę w tym samym lub nowym oknie.

Ikona społecznościowa
- Dodaj ikonę społecznościową do elementu listy.

- Możesz zarządzać:
- Ikona społecznościowa do połączenia.
- Określ odpowiednią ścieżkę profilu społecznościowego.
- Okno docelowe – Wybierz, aby otworzyć stronę w tym samym lub nowym oknie.

Zarządzanie układem
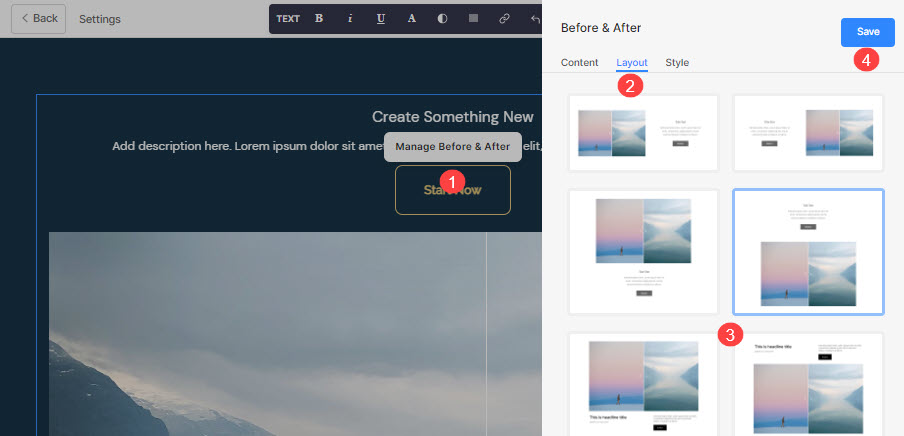
- Kliknij na Zarządzaj przed i po przycisk (1).
- Wybierz układ zakładka (2).
- Wybierz układ dla twojej sekcji (3) i zapisać zmiany (4).

Opcje stylu
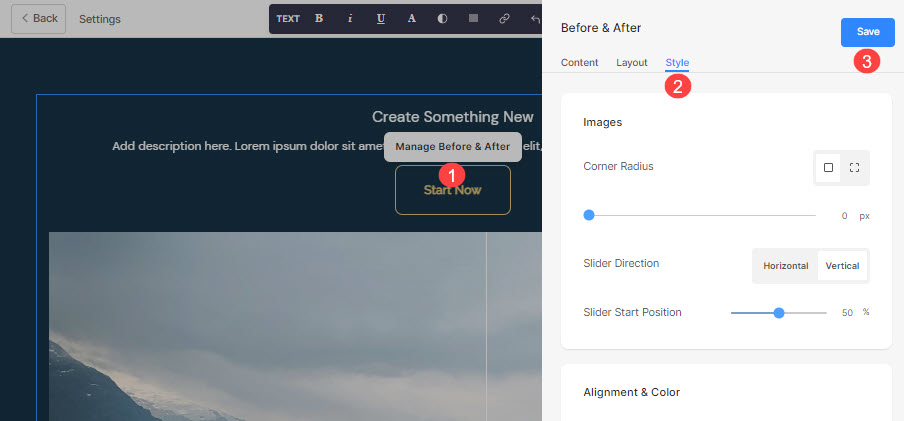
- Kliknij na Zarządzaj przed i po (1) przycisk.
- Wybierz Styl (2) patka.
- Zmień styl elementów przekroju i Zapisz (3) Twoje zmiany.

Będziesz mieć wiele opcji stylu dla sekcji:
Obrazy
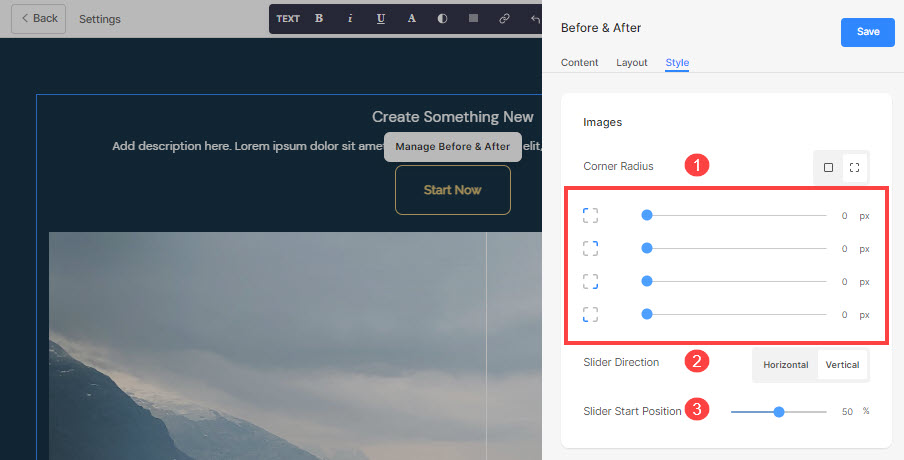
- Wybierz wspólny promień narożnika lub inny promień narożnika dla każdego slajdu i ustaw liczbę (w pikselach) dla promień narożnika.
Korzystanie z promień narożnika pole, możesz tworzyć różne kształty obrazów. Jeśli określisz tutaj 500 pikseli, obraz zostanie wyświetlony w kształcie koła.
Jeśli wybrałeś narożniki dzielone, możesz ustawić inny promień narożnika dla każdego narożnika. Wiedzieć więcej. - Wybierz Kierunek suwaka być poziome lub pionowe.
- Określ Pozycja początkowa suwaka w procentach. Suwak można przesuwać w lewo/w prawo, aby wyświetlić konkretny slajd.

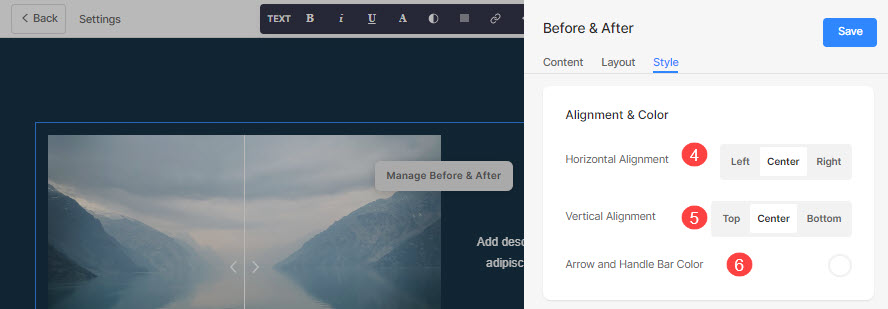
- Wyrównać Treść poziomo, aby wyrównać do lewej, prawej lub do środka.
- Wyrównać Treść sekcji w pionie, aby była wyrównana do góry, do dołu lub do środka.
- Określ Strzałka i uchwyt (suwak) Kolor.

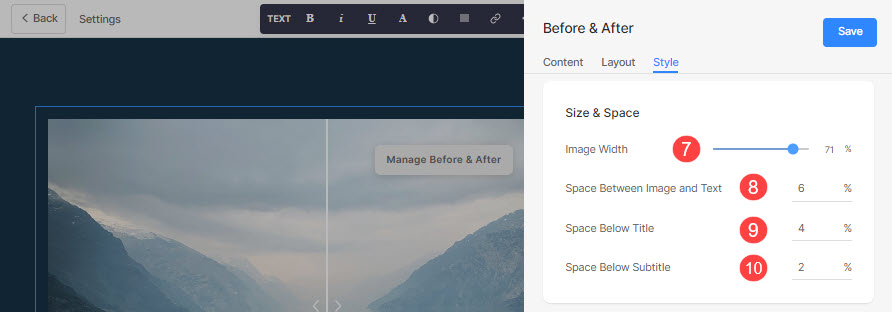
Rozmiar i przestrzeń
- Określ Szerokość obrazu dla zdjęć przed i po.
- Określ Przestrzeń między obrazem a tekstem (W %).
- Określ Spacja pod tytułem (W %).
- Określ Miejsce pod napisami (W %).

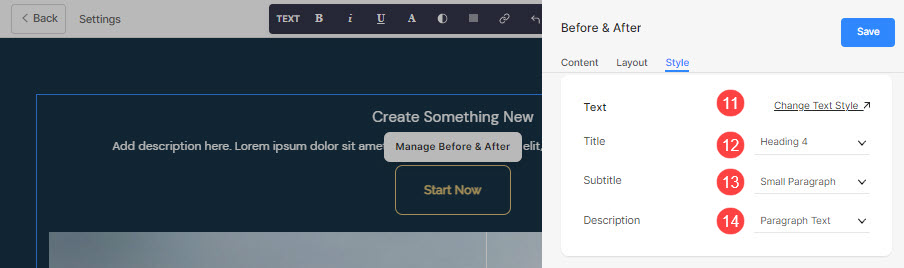
Tekst
- Kliknij na Zmień styl tekstu przycisk, aby odwiedzić Wnętrze sekcji i zarządzaj rozmiarami i stylami czcionek.
- Ustaw Tytuł styl czcionki dla tej sekcji.
- Ustaw Podtytuł styl czcionki dla tej sekcji.
- Ustaw wartość domyślną Opis styl czcionki dla tej sekcji.

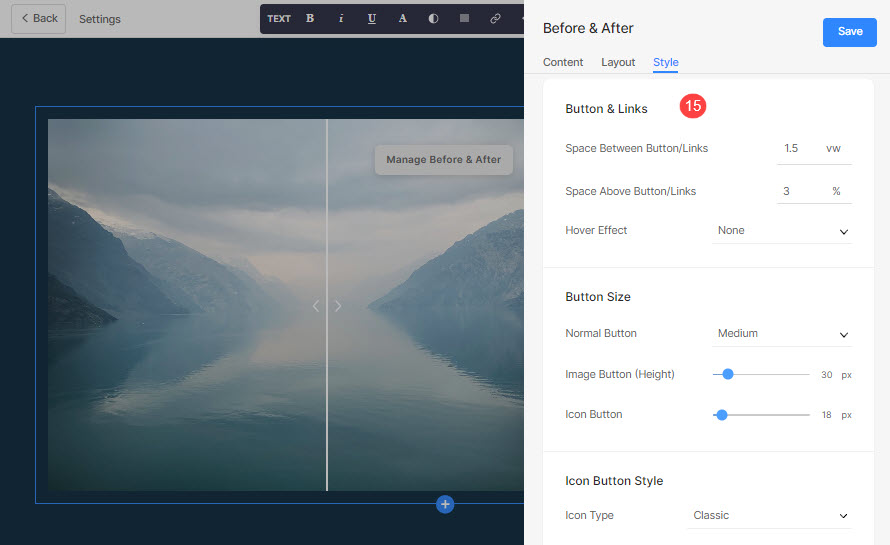
Przycisk i linki
- Zobacz jak do zarządzania stylem przycisków i linków.

Załóżmy, że dodałeś link społecznościowy Amazon w pliku Przycisk/Linki, i określił kolor ikony jako czerwony oraz kolor tła ikony jako zielony, następnie ikona pojawi się jak poniżej:

