Wybór odpowiednich kolorów strony internetowej ma kluczowe znaczenie dla stworzenia atrakcyjnego wizualnie i spójnego projektu, który skutecznie przekazuje przesłanie marki i poprawia doświadczenia użytkownika.
W tym artykule:
- Aktualna paleta kolorów
- Wstępne ustawienia palety kolorów
- Edycja zaawansowana
- Zresetuj ustawienia niestandardowe
Możesz zarządzać kolorami swojej witryny z poziomu Wnętrze(1) sekcja.

Gdy znajdziesz się w sekcji Projektowanie, kliknij Kolory (2) zakładka.

Aktualna paleta kolorów
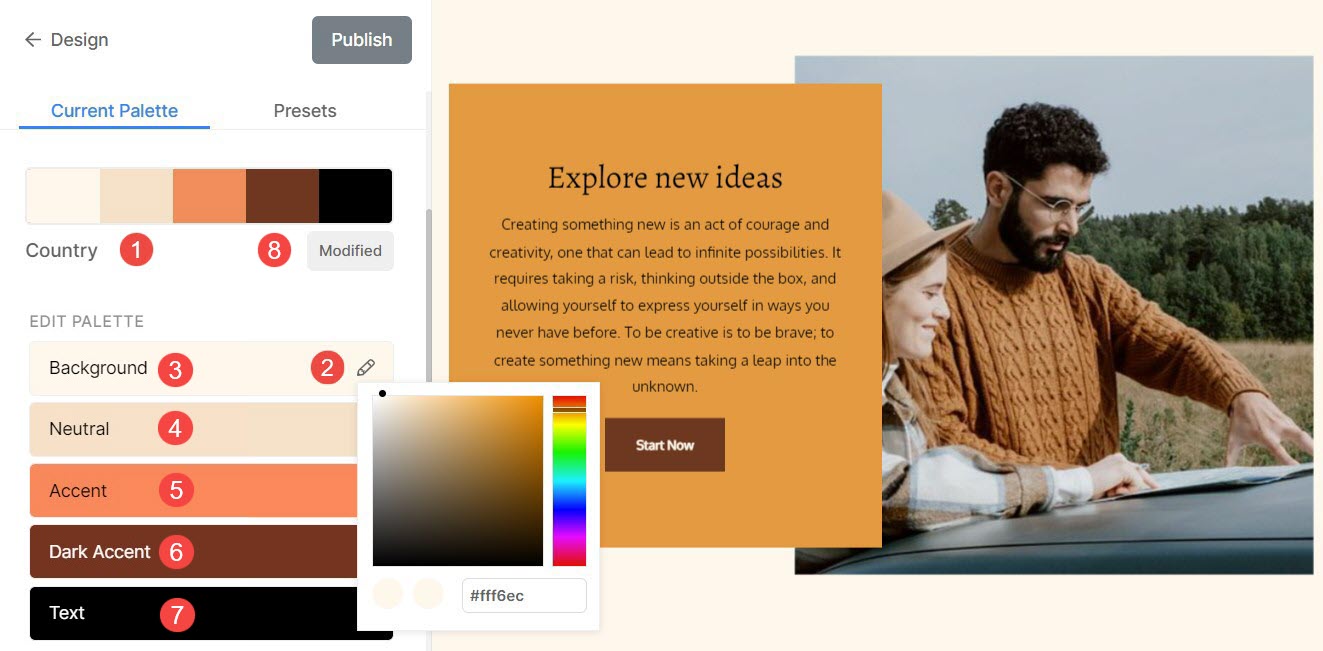
- Wybrany Paleta kolorów (1) zostanie tutaj wyświetlony.
- Możesz dostosować (2) każdą z opcji w ramach palety i wybierz kolory według własnych upodobań.
- Zobaczysz pięć opcji kolorów – Tło (3), Neutralny (4), Akcent (5), Ciemny akcent (6) i Tekst (7). Opcje te definiują ogólną paletę.

Poniżej znajduje się lista elementów wpływających na zmiany w poszczególnych opcjach palety:
Wstępne ustawienia palety kolorów
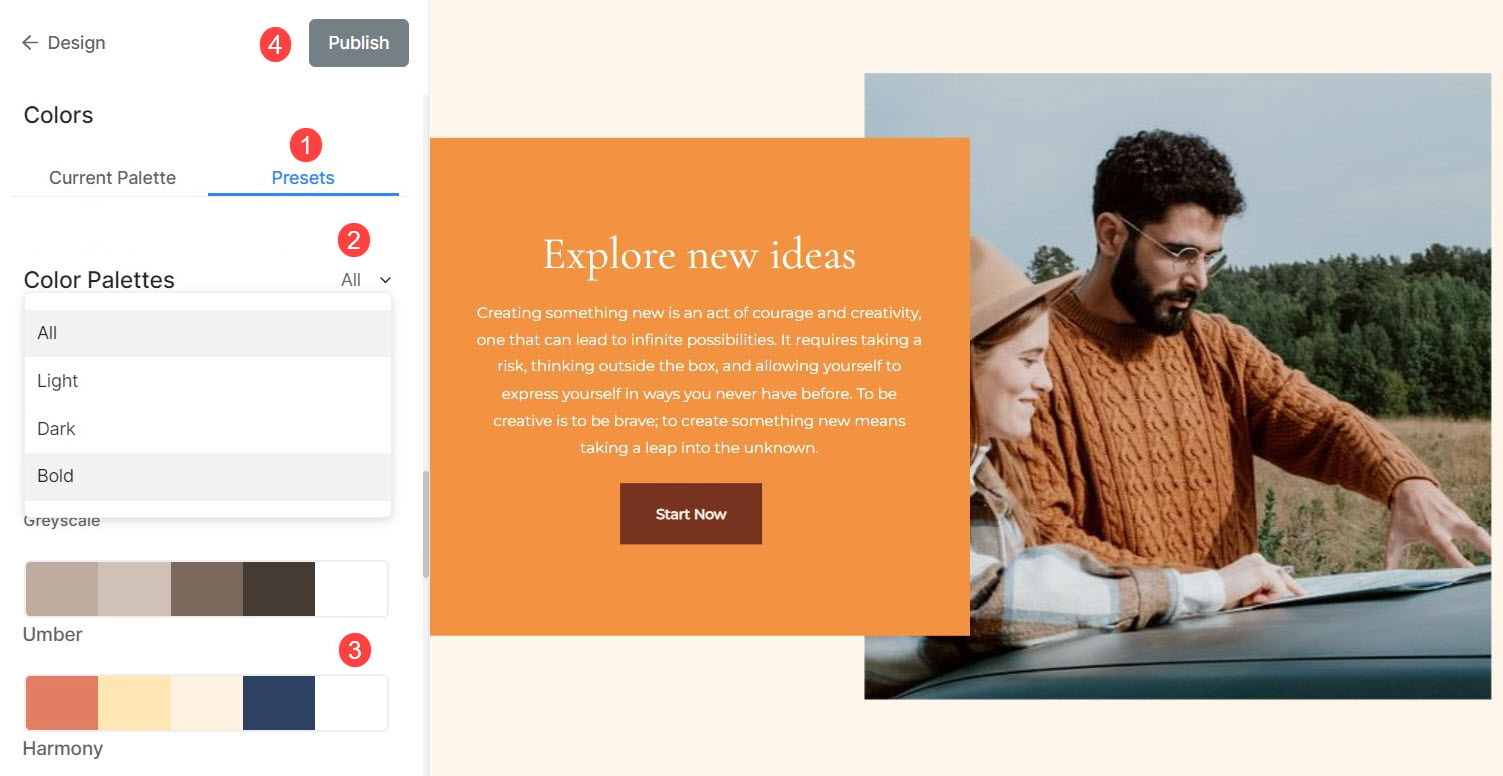
Wstępne ustawienia palety kolorów (1) to predefiniowane kombinacje kolorów, które zostały starannie dobrane, aby w szybki i wygodny sposób nadać Twojej witrynie specyficzny wygląd.
Możesz łatwo zmienić kolory swojej witryny, zmieniając ustawienia wstępne. Będzie on stosowany globalnie w całej witrynie.

Możesz Ffiltrować (2) listę, wybierając ustawienia wstępne Wszystkie, Jasne, Ciemne lub Pogrubione. Po wybraniu filtra zostaną wyświetlone tylko powiązane palety.
Do wyboru Paleta kolorów (3), wystarczy na niego kliknąć i Publikować (4) zmiany.
Edycja zaawansowana
Dzięki Edycji zaawansowanej możesz dostosować kolor każdego elementu swojej witryny, zapewniając pełną ręczną kontrolę nad jej estetyką.
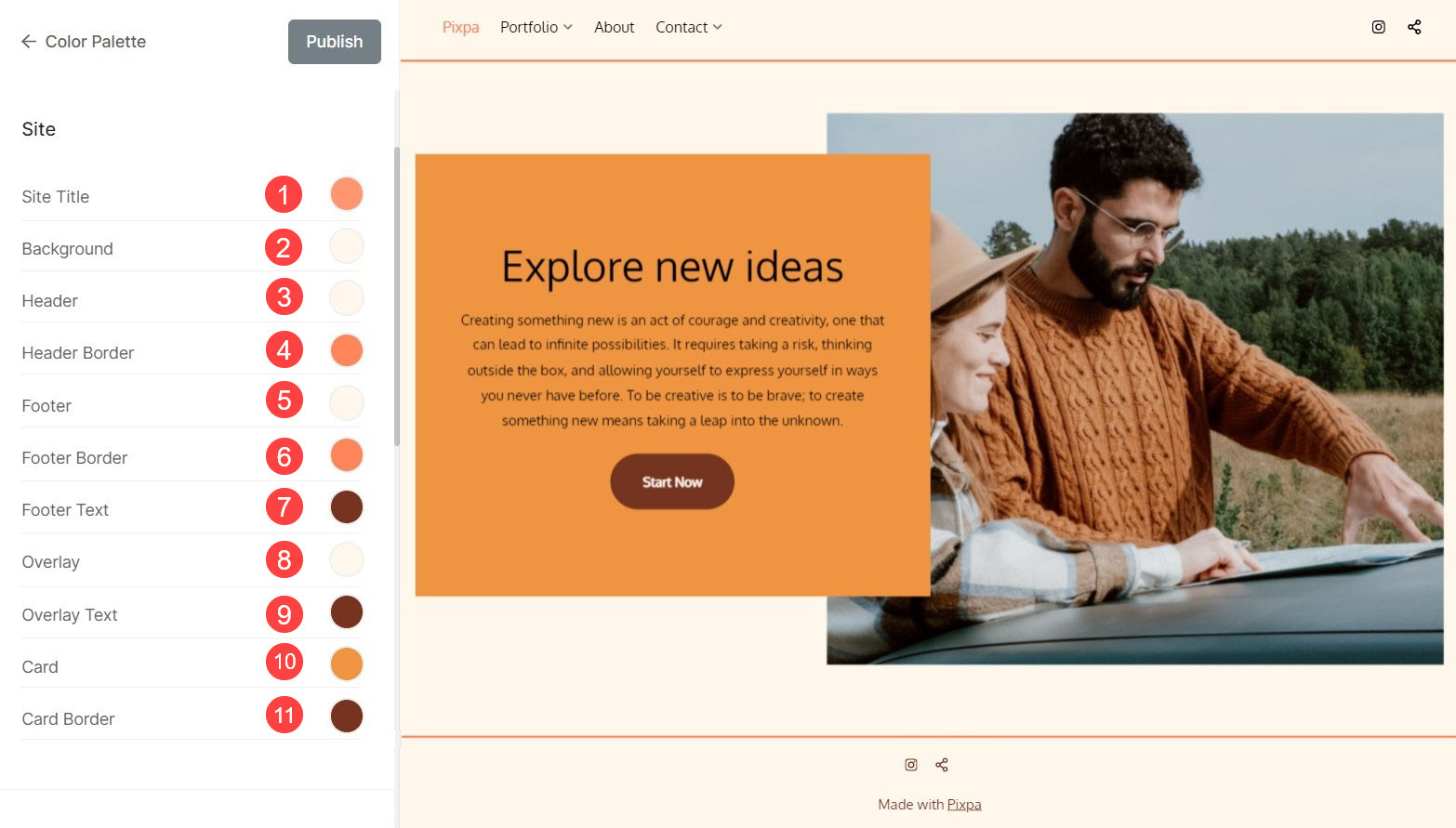
Opcje kolorów witryny
- Nazwa strony: Wybierz kolor tekstu tytułu swojej witryny.
- Tło: Ustaw kolor podstawowy swojej witryny.
- Nagłówek: Ustaw podstawowy kolor nagłówka swojej witryny.
- Obramowanie nagłówka: Ustaw kolor obramowania nagłówka swojej witryny.
- Stopka: Ustaw podstawowy kolor stopki swojej witryny.
- Obramowanie stopki: Ustaw kolor obramowania stopki swojej witryny.
- Tekst stopki: Ustaw kolor tekstu w stopce swojej witryny.
- Narzuta: Ustaw kolor podstawowy dla widoku pełnego obrazu.
- Tekst nakładki: Ustaw kolor strzałek nawigacyjnych, ikon i innych elementów w widoku pełnego obrazu.
- Karta: Ustaw kolor karty dla dynamicznych elementów list (takich jak listy tekstowe/obrazy) znajdujących się w Twojej witrynie. Kolor karty jest stosowany jako kontur i tło elementów listy.
- Obramowanie karty: Ustaw kolor obramowania karty. Możesz wybrać kolor domyślny lub niestandardowy dla poszczególnych sekcji.

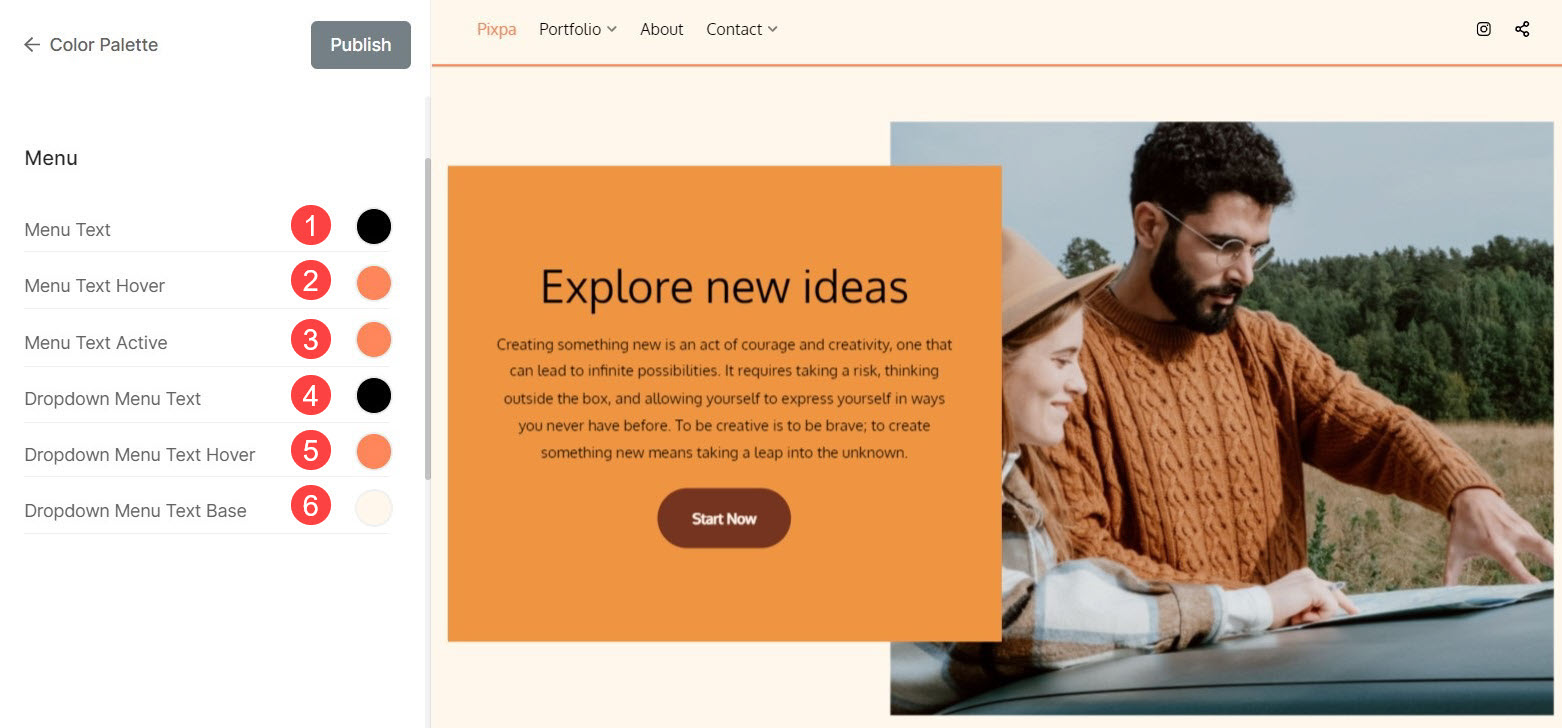
Opcje kolorów menu
- Tekst menu: Ustaw kolor tekstu dla elementów menu nawigacyjnego.
- Tekst menu po najechaniu kursorem: Wybierz kolor tekstu dla pozycji menu, najeżdżając na nie kursorem.
- Tekst menu aktywny: Wybierz kolor tekstu aktywnego menu.
- Tekst menu rozwijanego: Określ kolor tekstu elementów menu rozwijanego.
- Tekst menu rozwijanego po najechaniu kursorem: Wybierz kolor wskaźnika dla elementów menu rozwijanego.
- Baza tekstowa menu rozwijanego: Wybierz kolor podstawowy dla elementów menu rozwijanego.

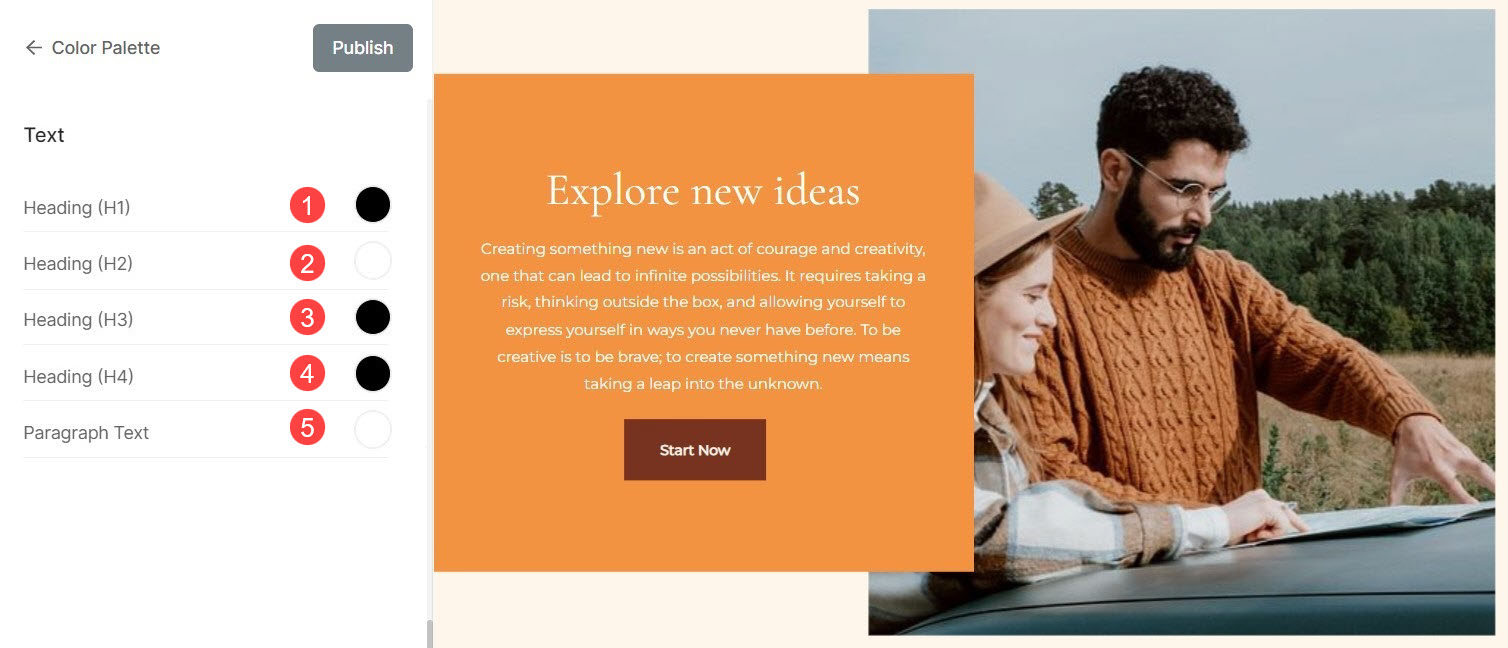
Opcje koloru tekstu
- Nagłówek (H1): Wybierz kolor czcionki nagłówka (H1).
- Nagłówek (H2): Wybierz kolor czcionki nagłówka (H2).
- Nagłówek (H3): Wybierz kolor czcionki nagłówka (H3).
- Nagłówek (H4): Wybierz kolor czcionki nagłówka (H4).
- Tekst akapitu: Wybierz kolor czcionki dla całego tekstu akapitowego (P Normal, P Small i P Large).

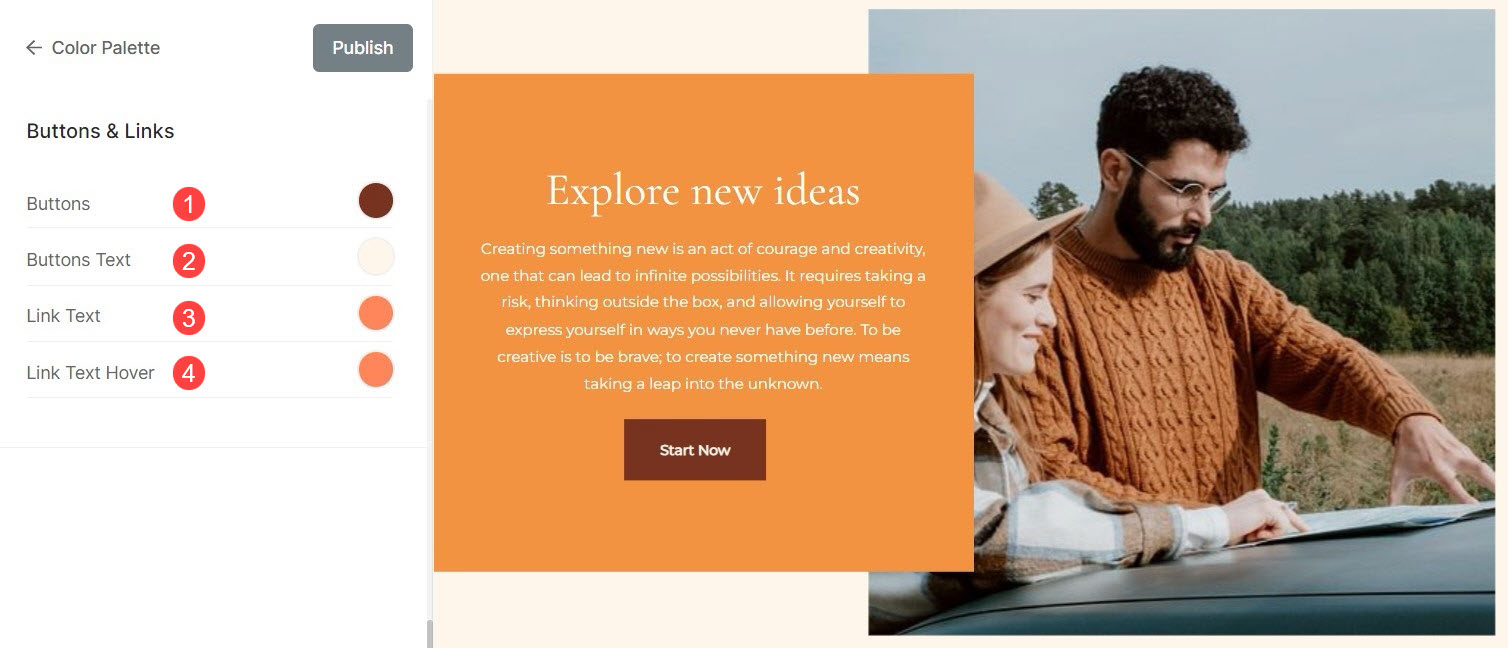
Opcje przycisków i łączy
- Przyciski: Wybierz tutaj kolor tła przycisków.
- Tekst przycisków: Wybierz kolor tekstu przycisku.
- Tekst linku: Ustaw kolor tekstu linku dla wszystkich linków w witrynie.
- Najechanie kursorem na tekst linku: Ustaw kolor wskaźnika tekstu linku dla linków w witrynie.

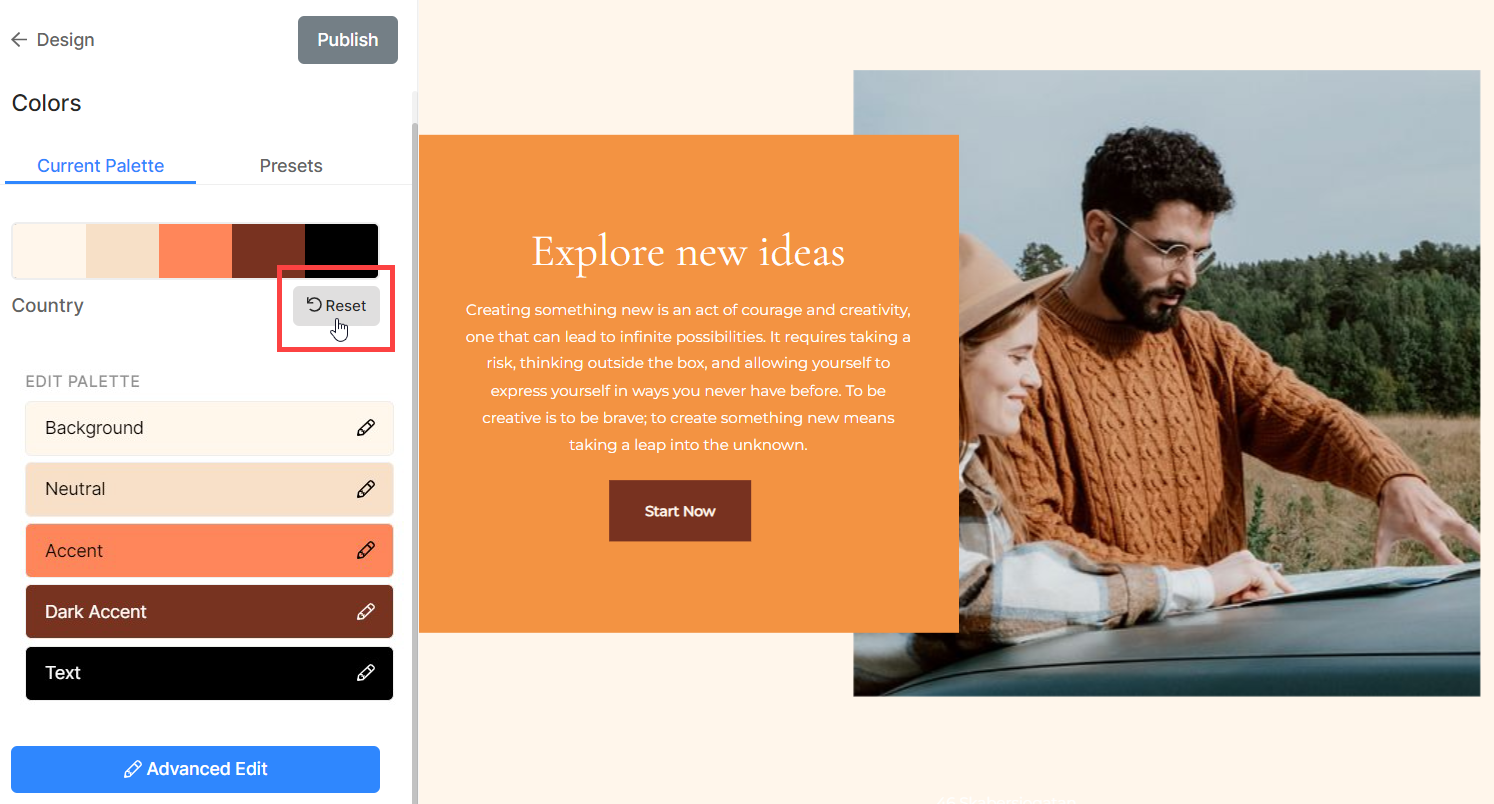
Zresetuj ustawienia niestandardowe
Możesz łatwo zresetować do domyślnych ustawień palety, jeśli dokonałeś zmian w kolorach akcentujących, edytując paletę lub dostosowując ustawienia kolorów w Edycji zaawansowanej.

Zobaczysz przycisk Zmodyfikowano. Najedź kursorem na przycisk, zmieni się on na Resetuj. Tutaj możesz zresetować zmiany do oryginału.
