Pixpa는 탐색 제목, 가시성, SEO 등과 같은 페이지 설정을 관리할 수 있는 옵션을 제공합니다.
이 기사에서는 모든 페이지의 모든 전역 설정에 대해 알 수 있습니다.
페이지 설정 관리:
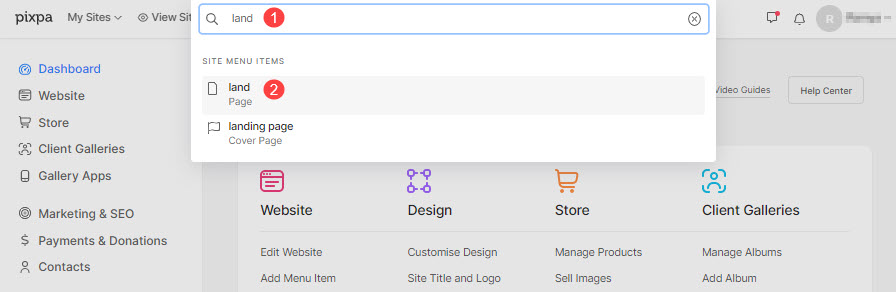
- 입력 페이지 제목 (1) (편집하려는) 검색 창에서.
- 를 클릭하십시오 페이지 (2) 이하 사이트 메뉴 항목.

- 이제 페이지 빌더에 도달하게 됩니다.
- 온 클릭 설정 (1) 버튼을 눌러 페이지 설정을 봅니다.
- 변경한 후 찜하기 (2) 버튼.

페이지 설정에서 다음을 관리할 수 있습니다.
- 페이지 제목
- 페이지를 일반 페이지 또는 스플래시 페이지로 설정
- 페이지 가시성
- 비밀번호로 페이지 보호
- 페이지 머리글 및 바닥글
- 소셜 미디어 이미지
- 추가 페이지 정보
- 검색 엔진 마케팅 (SEO)
- 페이지 코드 주입
페이지 제목
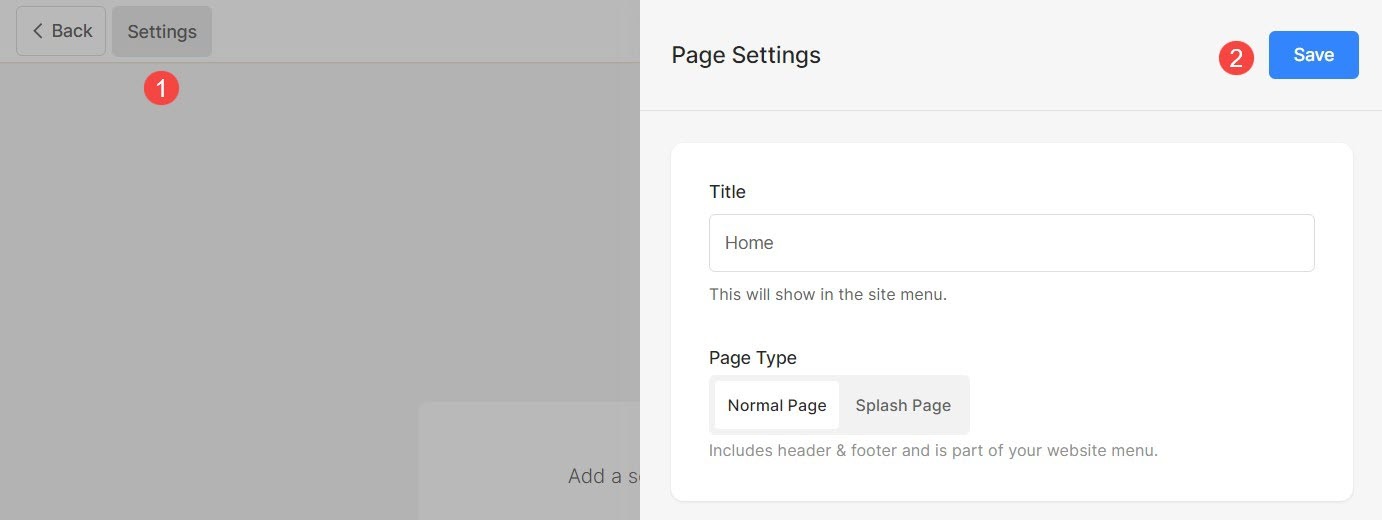
- 온 클릭 설정 (1) 버튼.
- 다음에서 페이지 제목을 변경할 수 있습니다. Title (2) 섹션.
- 찜하기 (3) 변경 사항.

일반 페이지 또는 스플래시 페이지
여러 가지 이유로 머리글 및 바닥글과 같은 방해 요소가 없는 페이지를 원할 수 있습니다. 웹사이트 방문자가 페이지 콘텐츠에만 집중하기를 원할 수 있습니다.
이 경우 Pixpa를 통해 아름답고 완벽하게 반응하는 표지 또는 스플래시 페이지를 만들 수 있습니다.
아이디어를 표현하기 위해 한 페이지 웹사이트를 구축하고, 웹 캠페인을 위한 랜딩 페이지, 메인 사이트를 위한 시작/시작 페이지 또는 준비 중인 페이지를 만드십시오. 가능성은 무한합니다.
일반 페이지를 Spalsh 페이지로 변환하려면 아래에 설명된 단계를 따르세요.
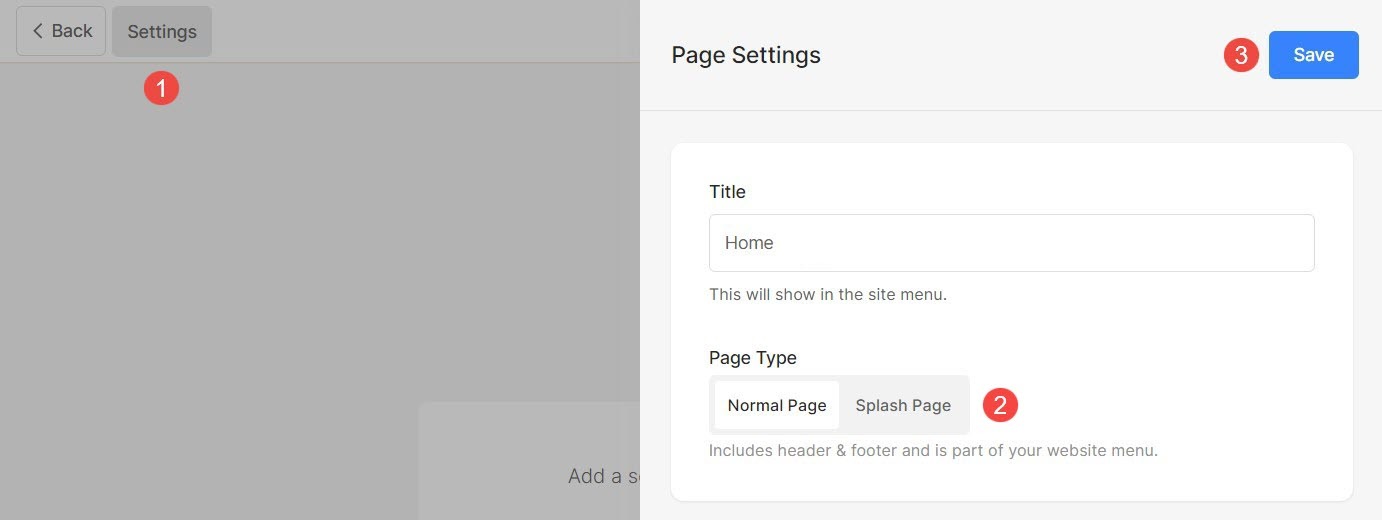
- We Buy Orders 신청서를 클릭하세요. 설정 (1) 페이지.
- 옵션 선택 스플래시 페이지(2).
- 저장 (3) 당신의 변경.

페이지 가시성
Pixpa를 사용하면 웹사이트 메뉴에서 페이지를 표시하거나 숨길지 여부를 선택할 수 있습니다.
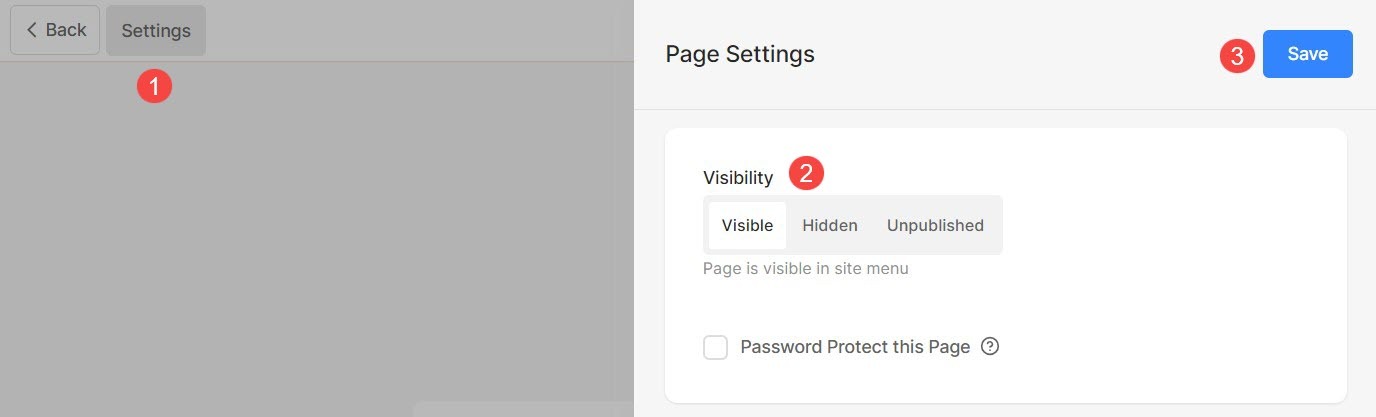
- 온 클릭 설정 (1) 버튼을 눌러 페이지 설정을 봅니다.
- 당신은 시정 (2) 오른쪽의 옵션.
- 공개 상태를 변경하고 변경 사항을 저장(3)합니다.

다양한 가시성 옵션은 다음과 같습니다.
- 명백한: 웹사이트에 페이지를 표시하려면 이 옵션을 선택하세요.
- 숨겨진: 웹 사이트에서 페이지를 숨기려면 이 옵션을 선택합니다. 그러나 해당 링크에서 액세스할 수 있습니다.
- 되지 않은: 이 페이지는 온라인에서 사용할 수 없으며 열 때 404 오류 페이지가 표시됩니다.
또한 확인 : 404 오류 페이지 사용자 지정
비밀번호로 페이지 보호
Pixpa 내의 모든 페이지에 비밀번호를 쉽게 추가할 수 있으므로 비밀번호에 액세스할 수 있는 사람만 페이지를 볼 수 있습니다.
당신은 또한 수 제한 또는 암호 보호 전체 웹사이트 당분간 아무도 귀하의 사이트 변경 사항을 볼 수 없도록 비밀번호를 활성화하여 액세스하십시오.
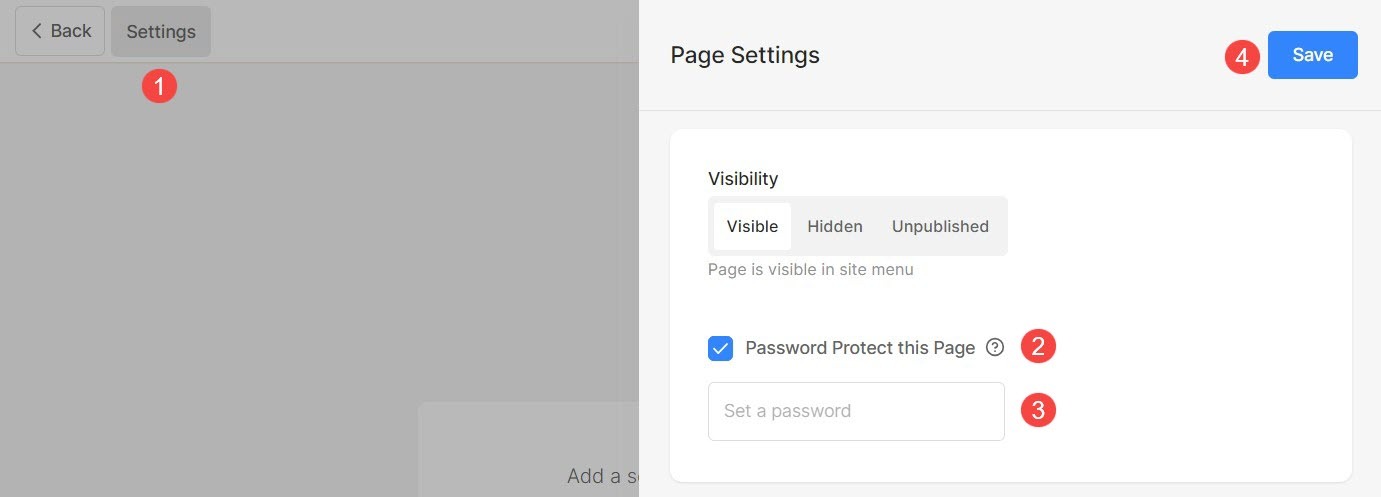
- 온 클릭 설정 (1) 버튼을 누르고 옵션을 확인합니다. 비밀번호로 이 페이지 보호 (2) 암호 상자를 활성화합니다.
- 페이지의 암호(3)를 지정합니다.
- 마지막으로, 찜하기 (4) 변경 사항.

페이지 머리글 및 바닥글
머리글을 투명하게 만들고 머리글 뒤에 배경 이미지를 표시하여 페이지에 추가 기능을 추가할 수 있습니다.
이 외에도 다음을 표시할 수 있습니다. 꼬리말 모든 페이지에서 Instagram 피드, 비즈니스 연락처 정보, 뉴스레터 상자, 근무 시간 등과 같은 콘텐츠를 바닥글 영역에 표시합니다. 바닥글 위에 표시됩니다.
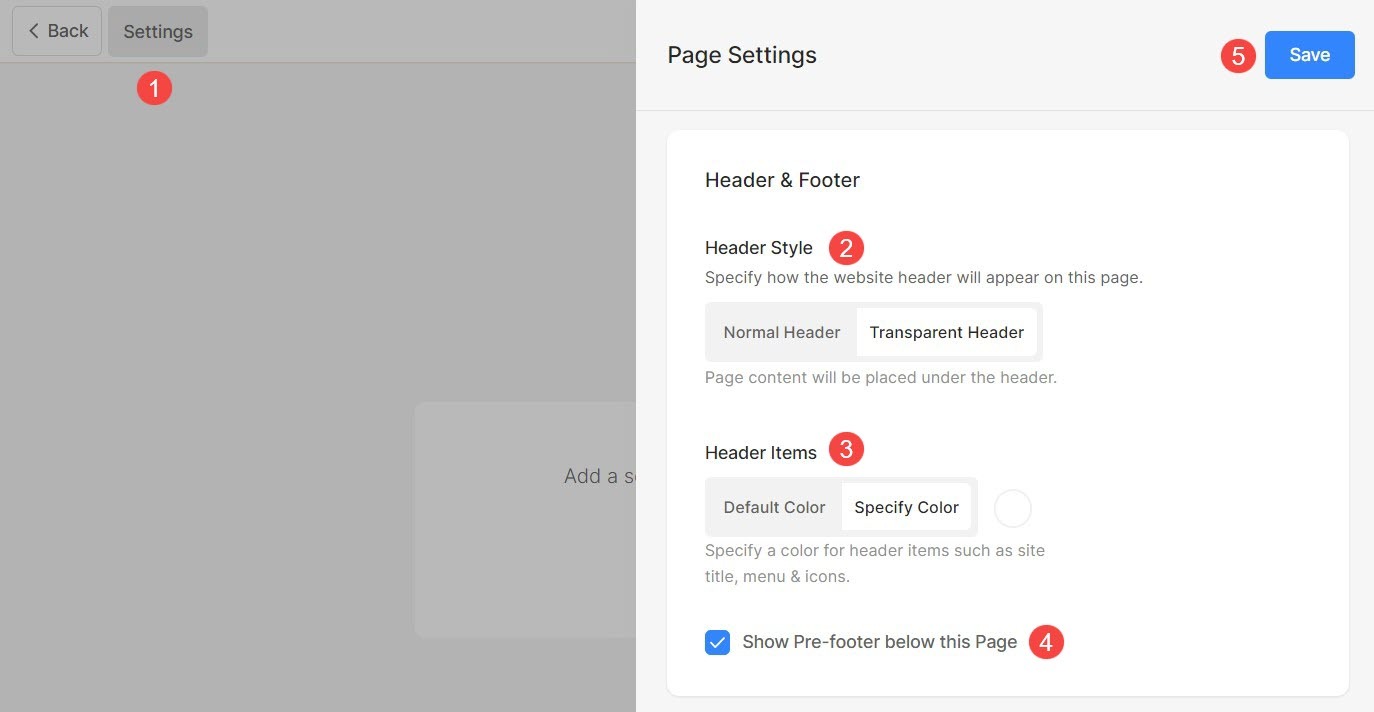
- 온 클릭 설정 (1) 버튼을 눌러 페이지 설정을 봅니다.
- 아래로 스크롤 설정 서랍을 선택하고 헤더 스타일 (2) 작업 중인 페이지의 경우.
- 당신이 있으면 헤더를 투명하게 설정, 당신은 헤더 항목/메뉴 항목 색상 (3) :
- 경우에 기본 색상 선택하면 헤더 항목 색상이 디자인 안내
- 경우에 색상 지정 이 선택되면 클릭하여 헤더 항목 색상을 선택할 수 있습니다.
- 옵션 확인 이 페이지 아래에 사전 바닥글 표시 (4) 앞 바닥글을 표시합니다.
- 마지막으로, 찜하기 (4) 변경 사항.

헤더 스타일 옵션에 대해 자세히 알아보려면 여기를 클릭하세요.
소셜 미디어 이미지
Pixpa를 사용하면 페이지가 폴더에 추가될 때 웹 사이트의 소셜 공유 및 표지 이미지로 사용할 모든 페이지에 추천 이미지를 추가할 수 있습니다.
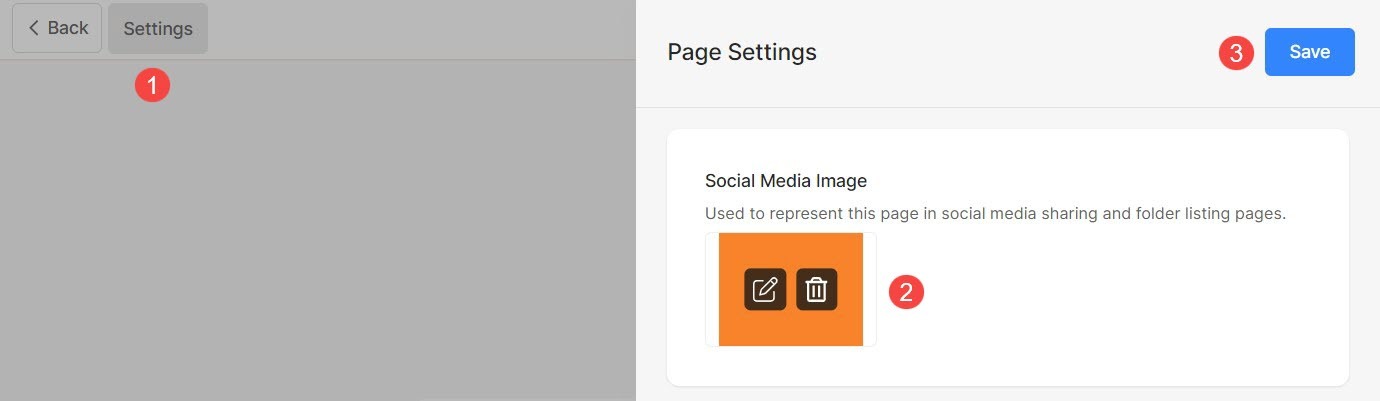
- 온 클릭 설정 (1) 버튼.
- 업로드 또는 제거 소셜 미디어 이미지 (2) 페이지.
- 찜하기 (3) 변경 사항.

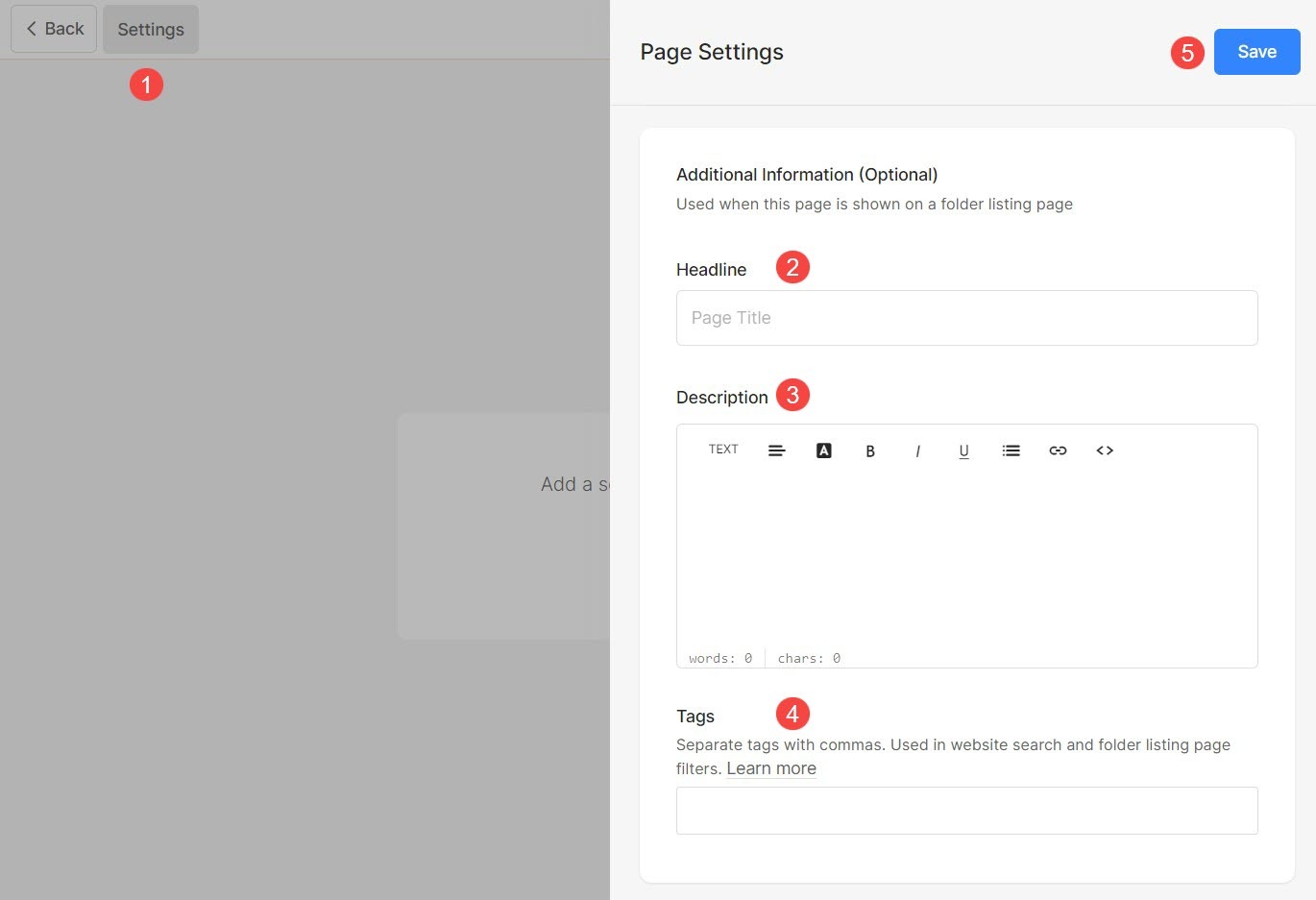
추가 페이지 정보
제목과 설명은 특정 메뉴 항목을 나타내기 위해 폴더 목록 페이지에서 사용됩니다. 즉, 메뉴 항목이 폴더에 추가될 때만 사용됩니다.
폴더 페이지에서 이러한 헤드라인을 표시하도록 선택할 수 있습니다. 폴더 디자인. 이들은 선택적 필드입니다.
- 설정 (1) 버튼을 클릭하여 페이지 설정을 엽니다.
- 업데이트 표제 (2) 페이지.
- 추가 할 상품 설명 (3) 페이지.
- 지정 태그 (4) 페이지. 자세히 알아보기 태그에 대해.
- 변경 사항을 저장합니다(5).

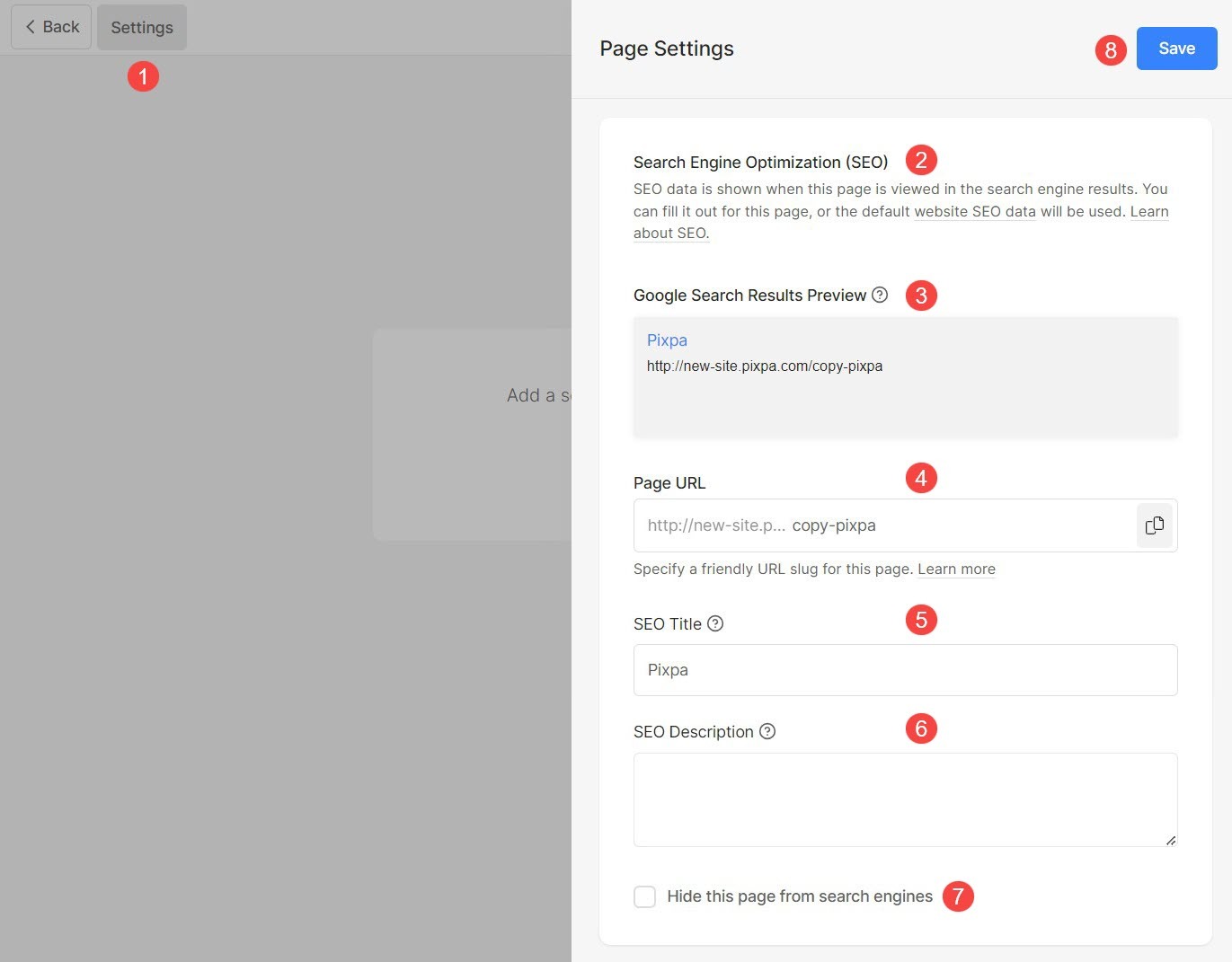
검색 엔진 마케팅 (SEO)
Pixpa는 모든 페이지의 SEO를 관리할 수 있는 옵션을 제공합니다. SEO 정보를 지정하여 페이지 순위를 높입니다. 이 정보는 검색 엔진에서 페이지, 브라우저 탭 및 소셜 공유에 대해 알기 위해 사용됩니다.
페이지별 SEO 정보를 입력하지 않았다면 웹사이트의 글로벌 SEO 정보 사용하게 될 것이다.
- 온 클릭 설정 버튼(1)을 눌러 페이지 설정을 봅니다.
- 아래로 스크롤하여 검색 엔진 최적화 섹션 (2) 관리할 수 있는 곳:
- 시사 (3) 검색 결과에 표시되는 SEO 제목 및 설명.
- 변경 URL (4) 페이지. 기본적으로 페이지 탐색 제목 URL에서 사용됩니다. URL을 변경하는 경우 다음을 확인하십시오. 301 리디렉션 만들기 이전 URL에서 새 URL로. 이 리디렉션을 만들지 않으면 이전 URL을 사용하는 웹사이트 방문자는 404 페이지.
- 추가 페이지 제목 (5) SEO에서 사용되는 페이지. 이 제목은 브라우저 탭에 표시됩니다.
- 추가 할 페이지 설명 (6) 페이지 SEO용. 타겟 키워드를 포함할 수도 있습니다. 이는 검색 엔진 결과의 페이지 제목 아래에 표시됩니다.
- 페이지 숨기기 (7) 검색 엔진 봇에 의해 인덱싱되는 것으로부터. 또한 확인 : 검색 엔진 결과에서 웹사이트 또는 페이지 숨기기.
- 찜하기 (8) 귀하의 변경 사항.

페이지 코드 주입
Pixpa는 특정 페이지에 외부 스크립트 또는 HTML 코드를 추가하고 웹사이트에 외부 기능을 추가할 수 있는 옵션을 제공합니다. 특정 페이지에만 적용되는 CSS를 추가할 수도 있습니다. 그러나 추가하는 것이 좋습니다. 디자인 섹션에 맞춤 CSS.
네가 원할때 누군가가 귀하의 웹사이트 페이지 중 하나를 방문할 때 일부 백그라운드 스크립트를 실행합니다(예: 페이지 분석용)., 코드 주입에 스크립트를 입력할 수 있습니다.
코드 삽입은 콘텐츠나 사용자 지정 CSS를 추가하기 위한 것이 아닙니다. 콘텐츠를 추가하려면 다음을 수행할 수 있습니다. 메뉴 항목 사용 귀하의 요구 사항에 맞는.
항상 기억해:
- 다음과 같이 CSS 코드를 추가합니다.
- Add CSS code
- 다음과 같이 JavaScript 코드를 추가합니다.
- Add JS code
페이지에 스크립트/사용자 지정 CSS를 추가합니다.
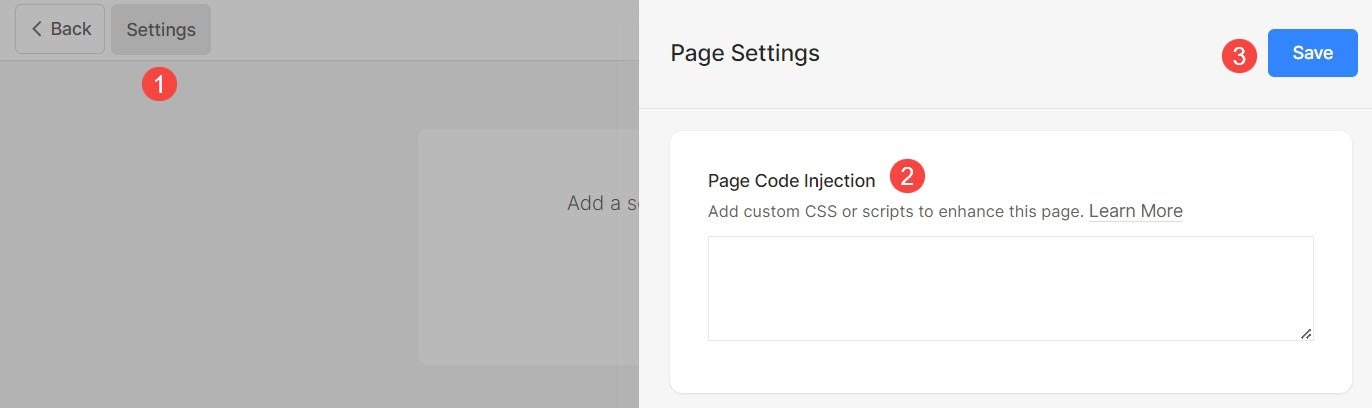
- 온 클릭 설정 버튼(1)을 눌러 페이지 설정을 봅니다.
- 아래로 스크롤하여 페이지 코드 주입 옵션 (2) 사용자 지정 CSS/스크립트를 추가합니다.
- 마지막으로, 찜하기 (3) 변경 사항.