정보 섹션은 제품 설명 외에 더 많은 콘텐츠를 표시하는 데 유용합니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
정보 섹션 생성
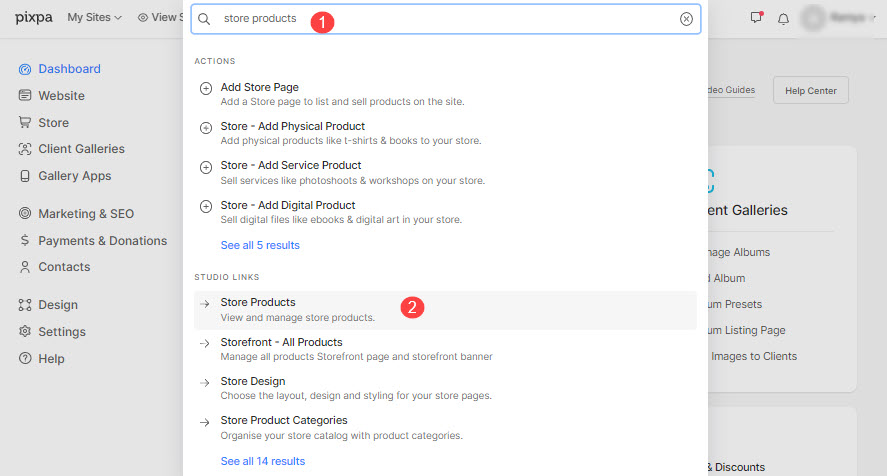
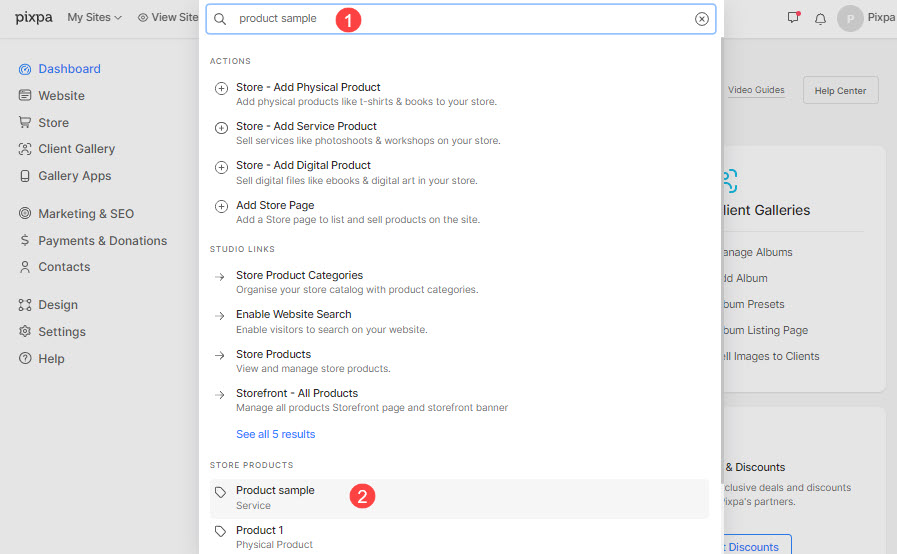
- 엔터 버튼 매장 제품 (1) 검색창에서.
- 관련 결과에서 매장 제품 옵션 (2) 아래 스튜디오 링크.


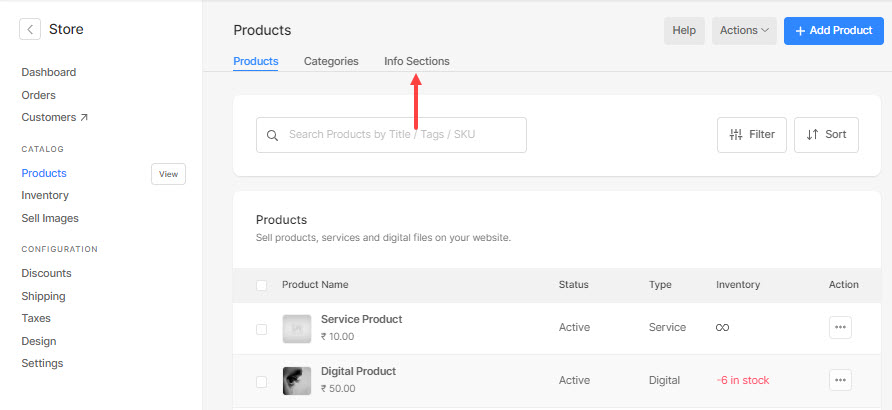
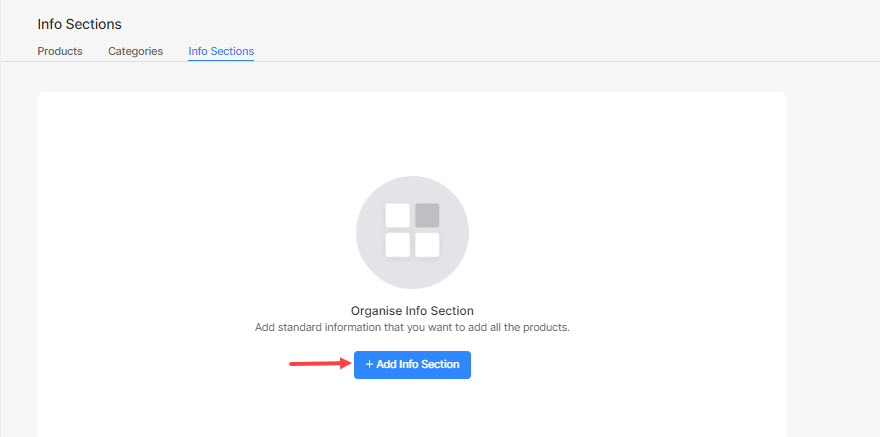
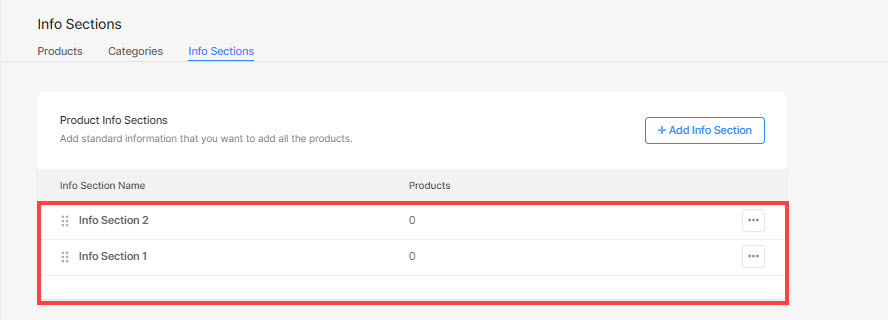
- 온 클릭 + 정보 섹션 추가 새 정보 섹션을 추가하려면 버튼을 누르세요.

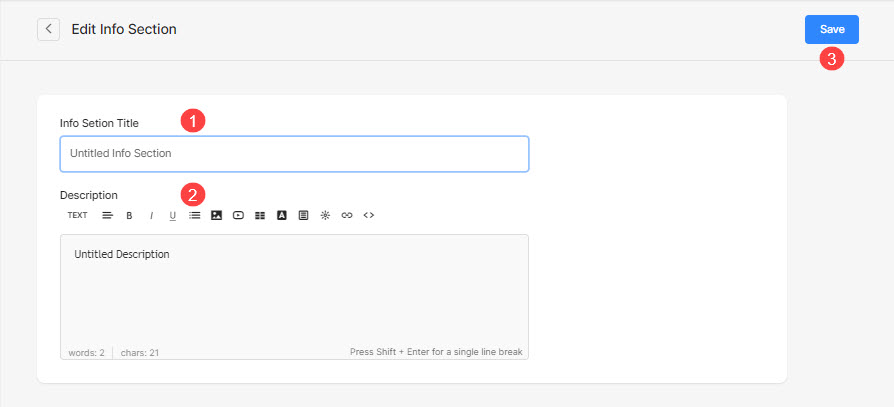
- 이제 다음을 지정하십시오. 정보 섹션 제목 (1)과하면 설명 (2).
또한 확인 : Pixpa 텍스트 편집기. - 텍스트 콘텐츠를 추가하거나 이미지/비디오/테이블/코드를 삽입할 수 있습니다.
- 마지막으로 찜하기 버튼 (3).

- 정보 섹션을 만든 후에는 간단한 끌어서 놓기로 순서를 지정할 수 있습니다.

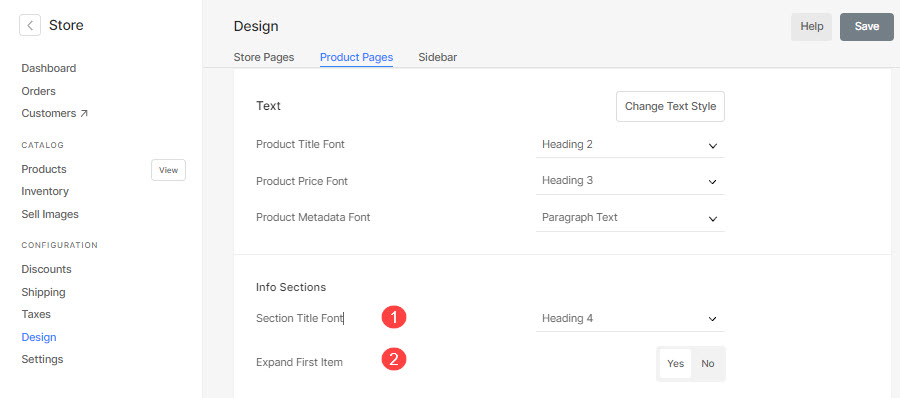
- 를 방문 매장 디자인 > 제품 페이지 탭을 탭하여 섹션 제목 글꼴(1)을 관리하고 기본적으로 제품에 추가된 첫 번째 정보 섹션을 확장하도록 선택합니다. 더 많이 알아라..

제품에 정보 섹션 추가
- 입력 제품의 제목 (1) 작업하고 싶은 것.
- 결과에서 클릭 제품 (2) 스토어 제품 아래.

- 이제 제품 편집 페이지에 도달하게 됩니다.
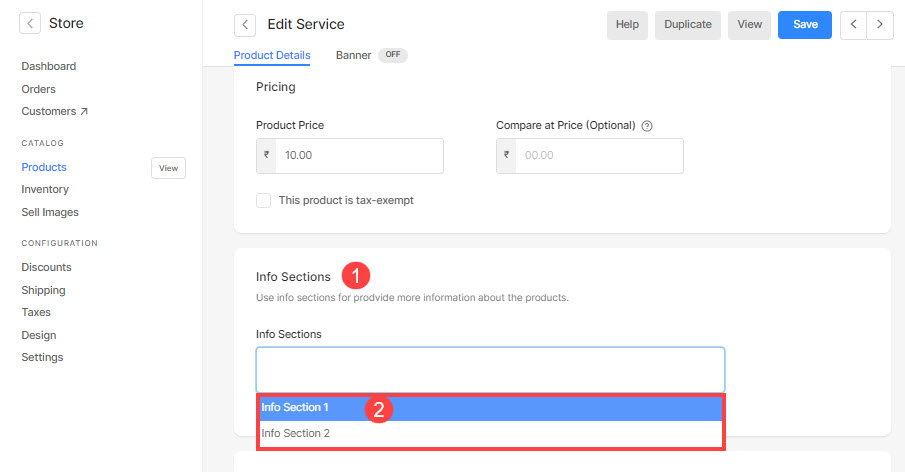
- 아래로 스크롤하여 정보 섹션 (1) 텍스트 상자를 클릭한 다음 원하는 정보 섹션 (2) 제품 페이지에 포함됩니다.

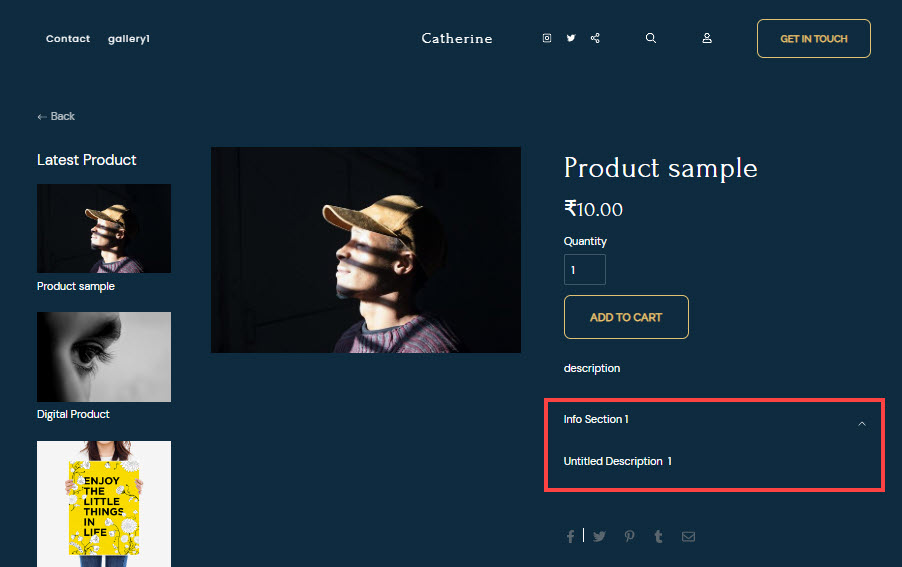
- 이제 제품을 보고 설명 아래의 정보 섹션을 확인하십시오.

스타일 정보 섹션
다음에서 정보 섹션의 스타일을 쉽게 관리할 수 있습니다. 여기에서 지금 확인해 보세요..
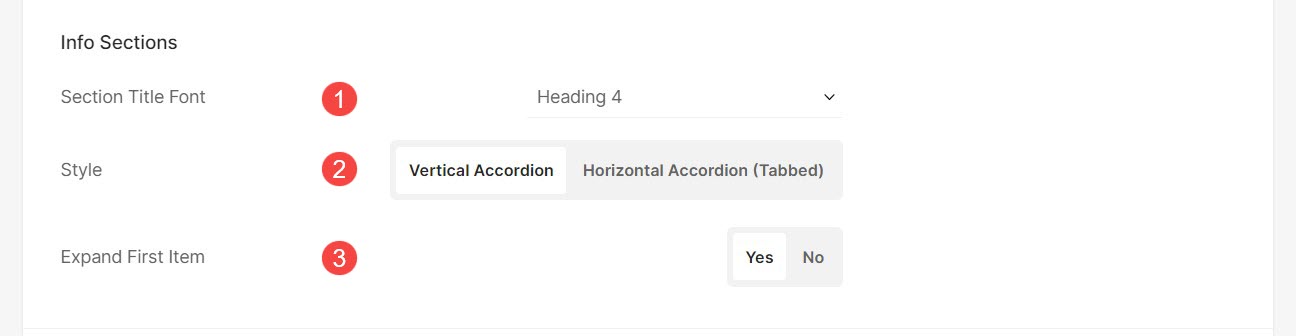
- 관리 정보 섹션 제목 글꼴. 또한 확인 : 웹사이트 텍스트 스타일.
- 선택 스타일 제품 페이지의 정보 섹션. 다음 중 하나에서 정보 섹션을 표시할 수 있습니다. 수직 아코디언 or 수평(탭 있음) 아코디언.
- 로 선택 첫 번째 정보 섹션 펼치기 기본적으로 제품에 추가됩니다. 이는 수직 아코디언 옵션에서만 작동합니다.

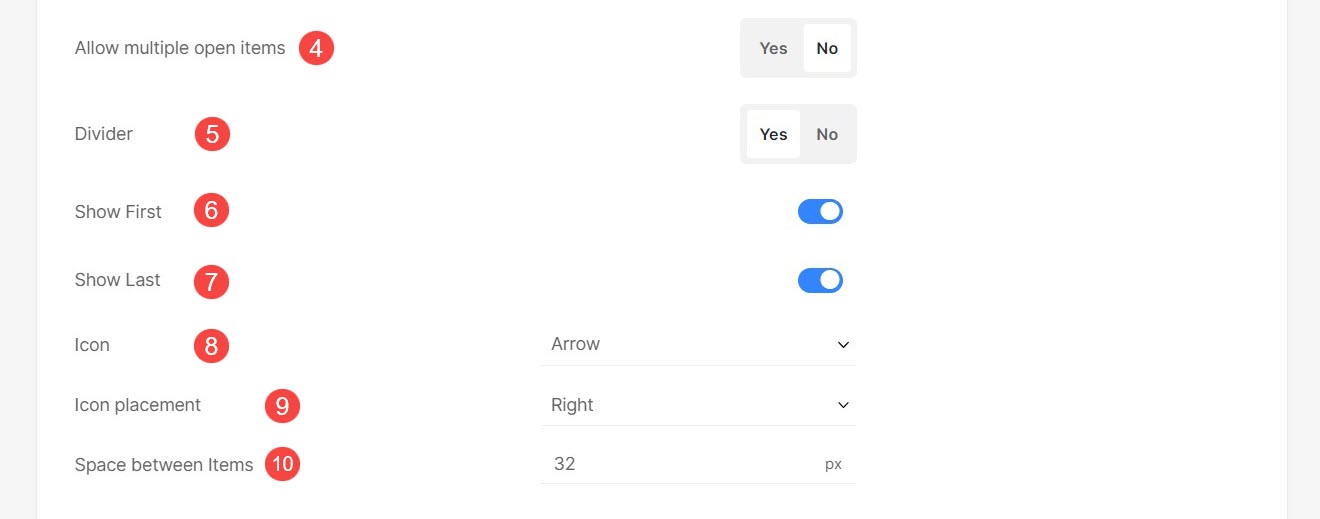
- 인셀덤 공식 판매점인 여러 개의 열린 항목 허용 (4) 옵션이 활성화되면 사용자는 여러 아코디언을 동시에 확장할 수 있습니다.
- 디스플레이 분할기 정보 섹션의 아코디언 사이.
- 앞에 구분선을 표시합니다. 첫 번째 정보 섹션 항목. 이 옵션은 Divider가 활성화된 경우에만 표시됩니다.
- 다음에 구분선을 표시합니다. 마지막 정보 섹션 항목. 이 옵션은 Divider가 활성화된 경우에만 표시됩니다.
- 선택 아이콘 정보 섹션의 경우. 화살표 또는 더하기 아이콘을 표시하도록 선택할 수 있습니다.
- 지정 아이콘 배치. 아코디언의 왼쪽이나 오른쪽에 설정할 수 있습니다.
- 지정 항목 사이의 공간 정보 섹션의 (픽셀 단위)