Pixpa는 창의적인 전문가가 자신의 작품을 만들고 관리할 수 있는 올인원 플랫폼입니다 포트폴리오 웹 사이트, 전자 상거래 사이트, 클라이언트 갤러리, 코딩 지식 없이도 쉽게 블로그를 만들 수 있습니다.
Pixpa를 사용하면 웹 사이트 구축이 그 어느 때보다 쉬워졌습니다.
다음은 웹사이트 제작을 위한 전체 가이드입니다.
필요한 도구
픽사 웹 사이트를 만드는 데 필요한 유일한 도구입니다.
원하는지 여부:
- 포트폴리오를 선보이고,
- 비즈니스 웹사이트를 시작하세요.
- 온라인 스토어를 설정하거나
- 블로그 게시
Pixpa의 다재다능한 플랫폼은 필요한 모든 것을 갖추고 있으며 제작자가 한 위치에서 전체 웹 존재를 관리하여 시간과 비용을 절약할 수 있도록 합니다.
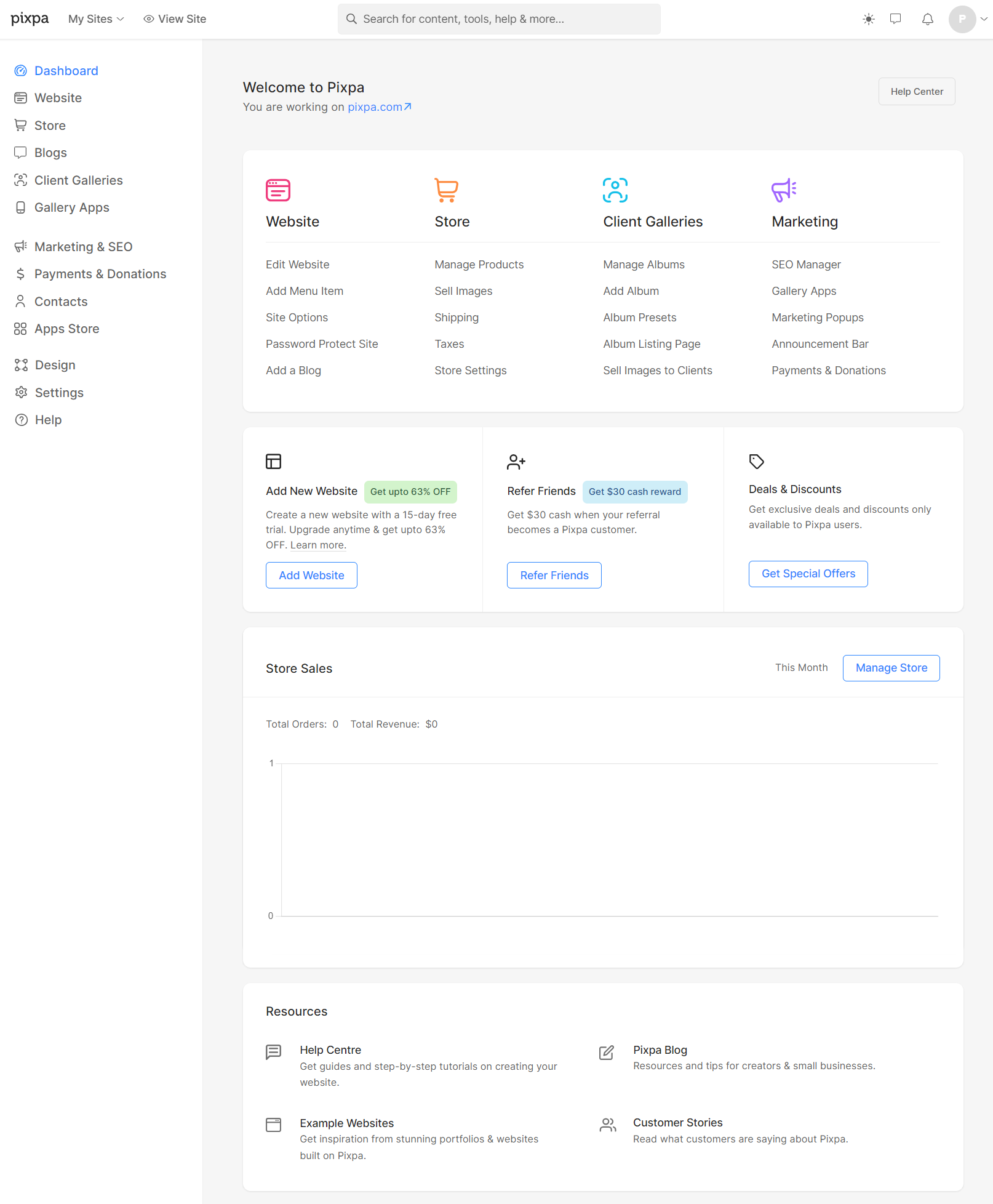
XNUMXD덴탈의 픽스파 대시보드 이렇게 보입니다.

무료 15일 Pixpa 평가판에 등록하고 15일 동안 모든 Pixpa 기능에 즉시 액세스할 수 있습니다(모든 것을 테스트해 볼 수 있음). 평가판 기간 동안 신용 카드가 필요하지 않으므로 Pixpa를 무료로 사용해 볼 수 있습니다.
월간 및 연간 구독 플랜을 제공합니다. 요금제는 월 $8부터 시작합니다. 에서 구독 시작 여기를 클릭해 문의해주세요.
이 기사는 다음 주제들로 구성되어 있습니다 :
- 웹 사이트 테마 선택.
- 메뉴 항목 편집.
- 웹사이트 헤더 맞춤설정.
- 사이트 글꼴 및 색상 조정.
- 웹사이트 페이지 편집.
- 블로그 구축.
- 웹사이트 바닥글 맞춤설정.
- 생중계.
- 귀하의 웹사이트를 위한 프로 팁.
- 자주하는 질문.
웹 사이트 테마 선택
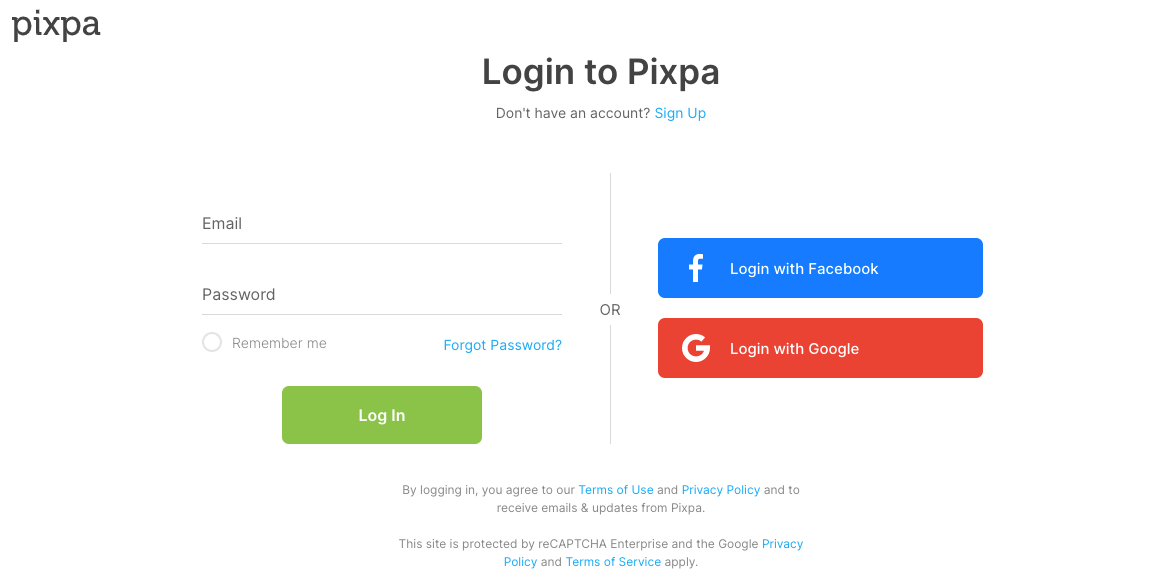
다음과 같이 웹 사이트 구축 여정을 시작하십시오. 가입 Pixpa에 무료 평가판을 시작하십시오.

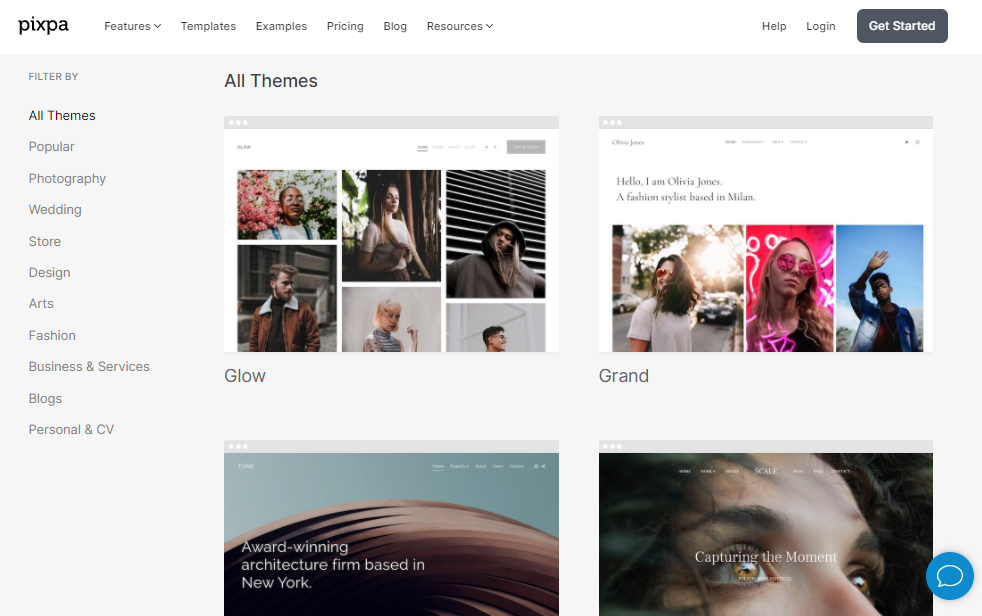
원하는 테마를 선택하여 웹사이트 만들기를 시작하세요. Pixpa는 150개 이상의 놀랍고 전문적이며 반응이 빠른 테마를 제공합니다.
각 테마는 Pixpa의 전문가가 만든 사전 설정 세트로 원하는 웹 사이트 모양을 얻을 수 있도록 도와줍니다. 제공되는 테마 확인.
여러분의 시간과 재능으로 테마 전환 나중에 한 번의 클릭으로. 콘텐츠가 자동으로 조정됩니다.

테마를 선택한 후 웹 사이트의 모든 요소를 추가로 사용자 정의할 수 있습니다.
가입 절차가 완료되면 Pixpa 대시보드로 이동합니다.
메뉴 항목 편집
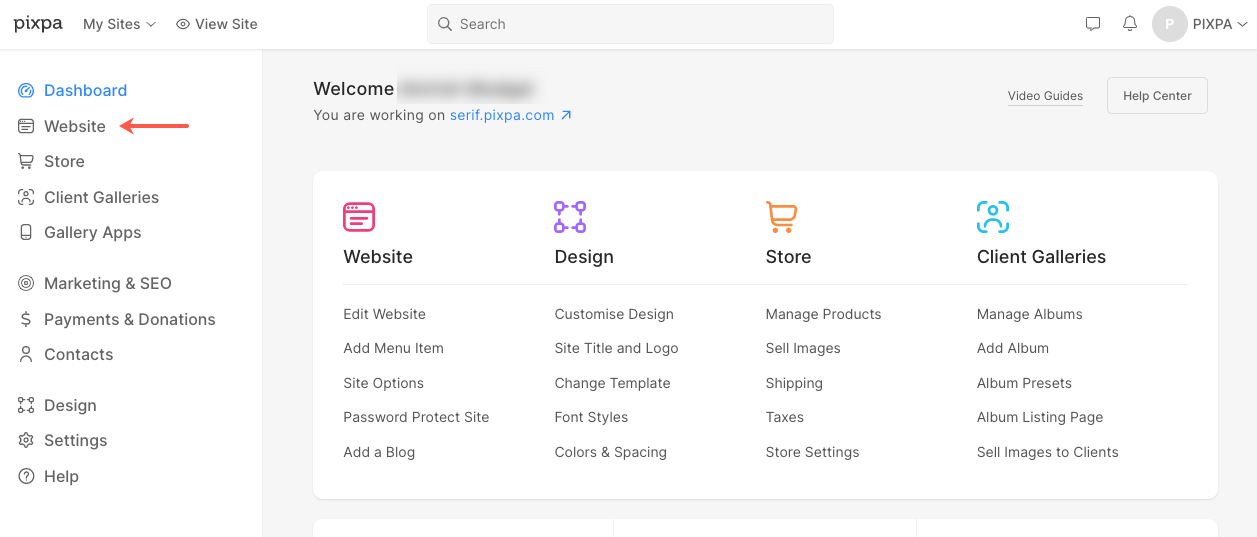
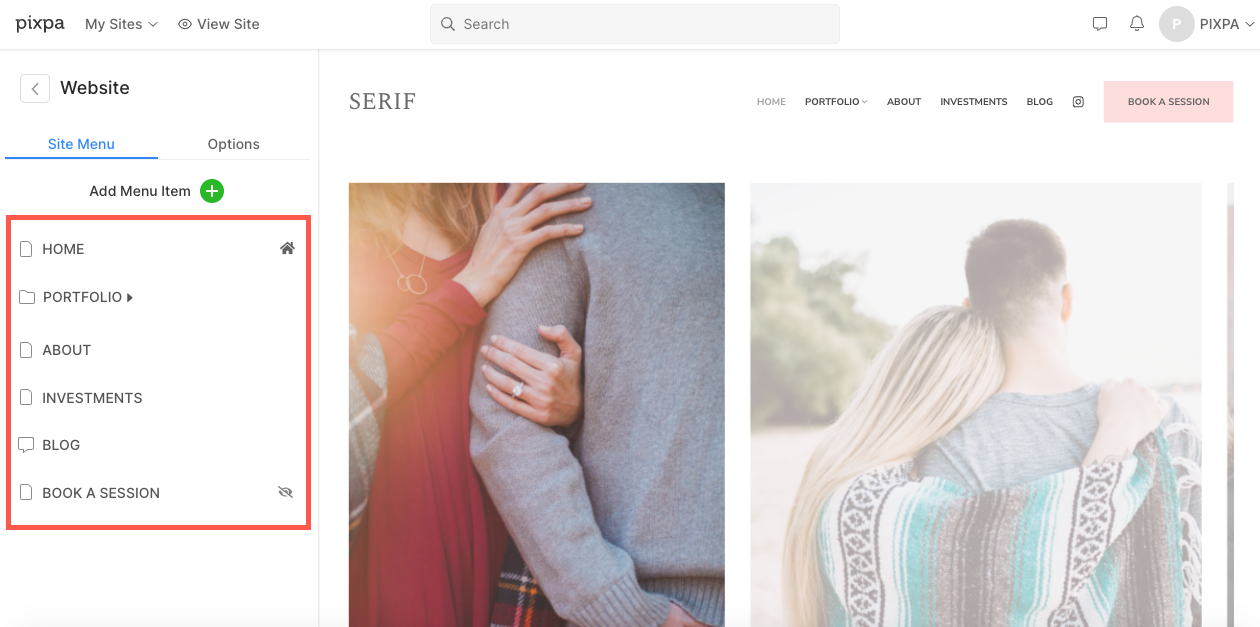
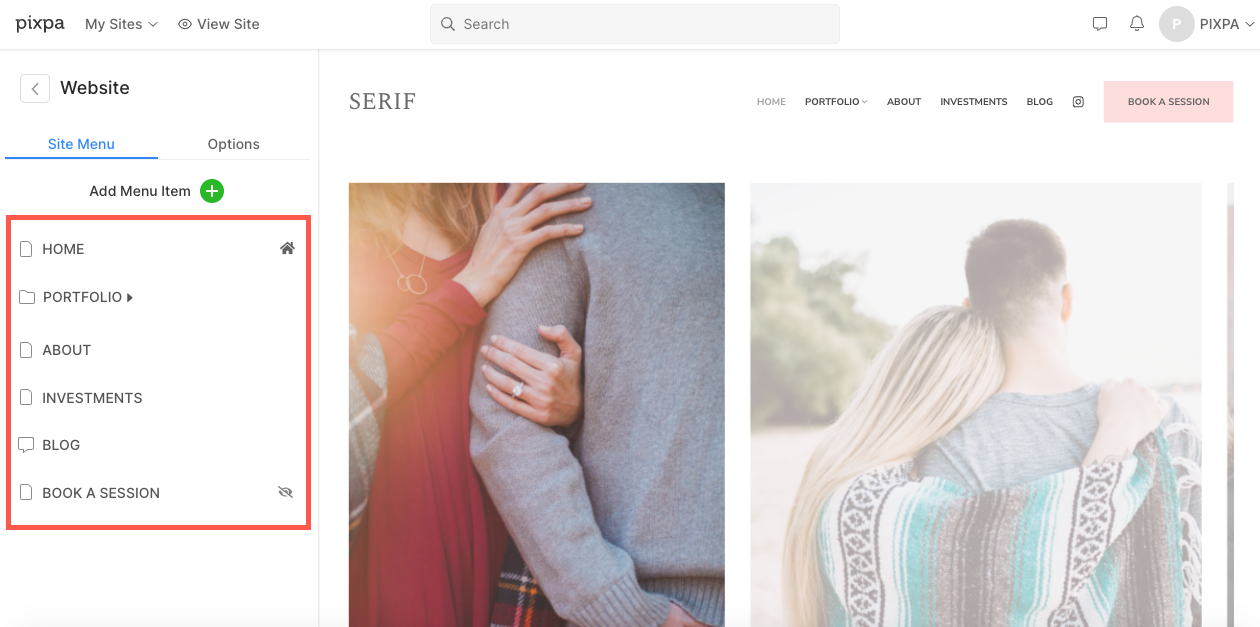
에 향하십시오 웹 사이트 웹 사이트의 메뉴 항목을 볼 수 있는 섹션입니다.

데모 페이지
웹 사이트 섹션에 있으면 선택한 테마의 몇 가지 데모 페이지를 볼 수 있습니다. 당신은 할 수 있습니다 삭제 또는 직접 편집하거나 사용하십시오.
또한 확인 :

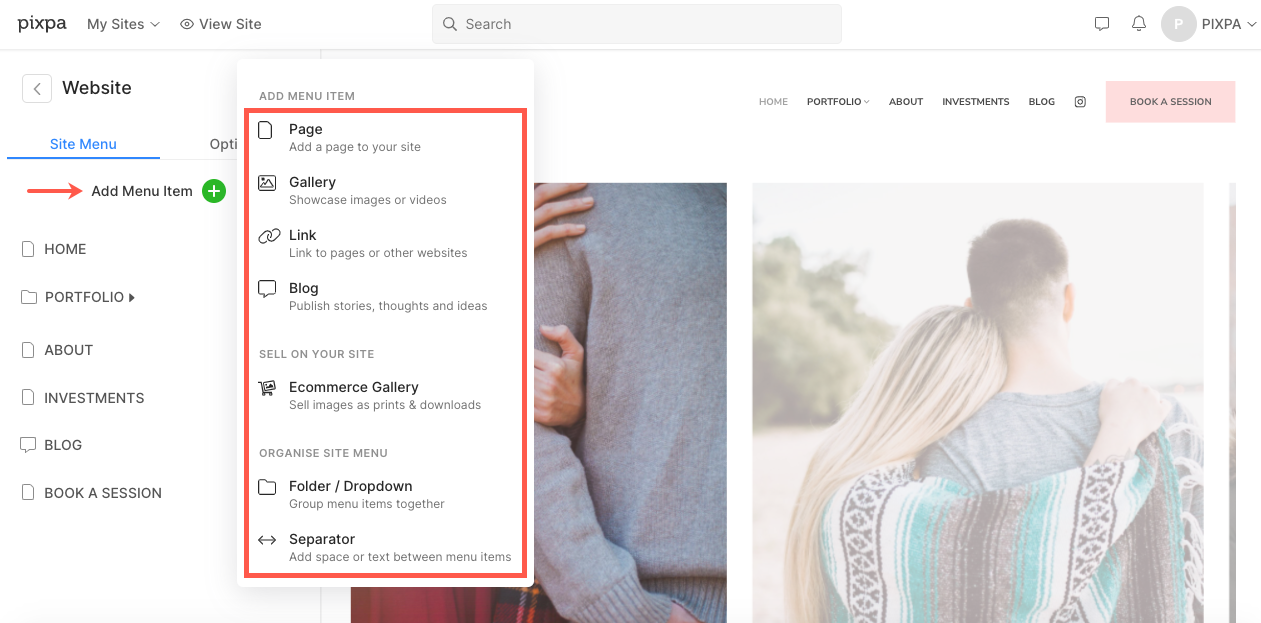
새로운 메뉴 항목 추가
에서 웹 사이트 섹션을 클릭하십시오. 메뉴 항목 추가 추가 페이지, gallery, 링크 항목, 블로그, 전자상거래 갤러리, 스포트라이트 페이지, 폴더또는 분리 기호.

사이트 헤더 맞춤설정
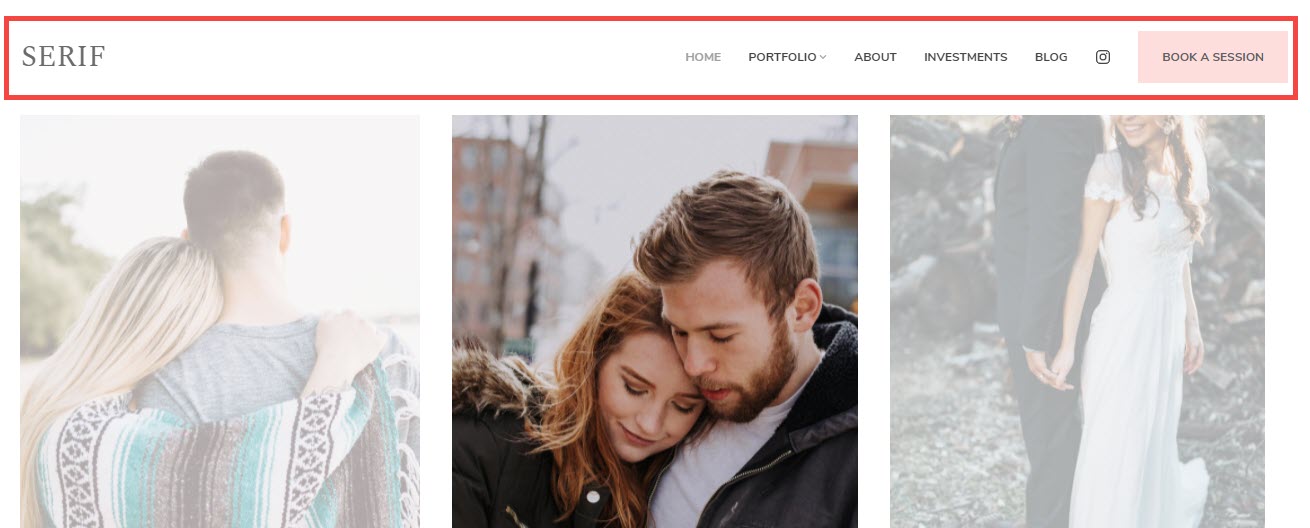
사이트 헤더는 사이트 제목/로고 및 메뉴로 구성된 사이트의 상단 섹션입니다.

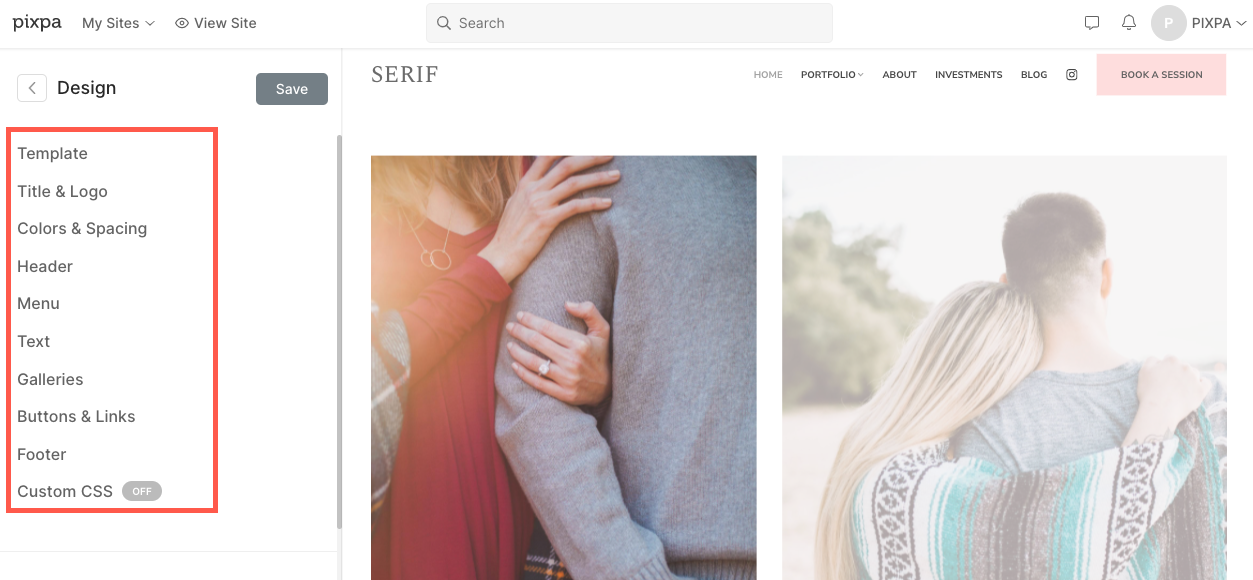
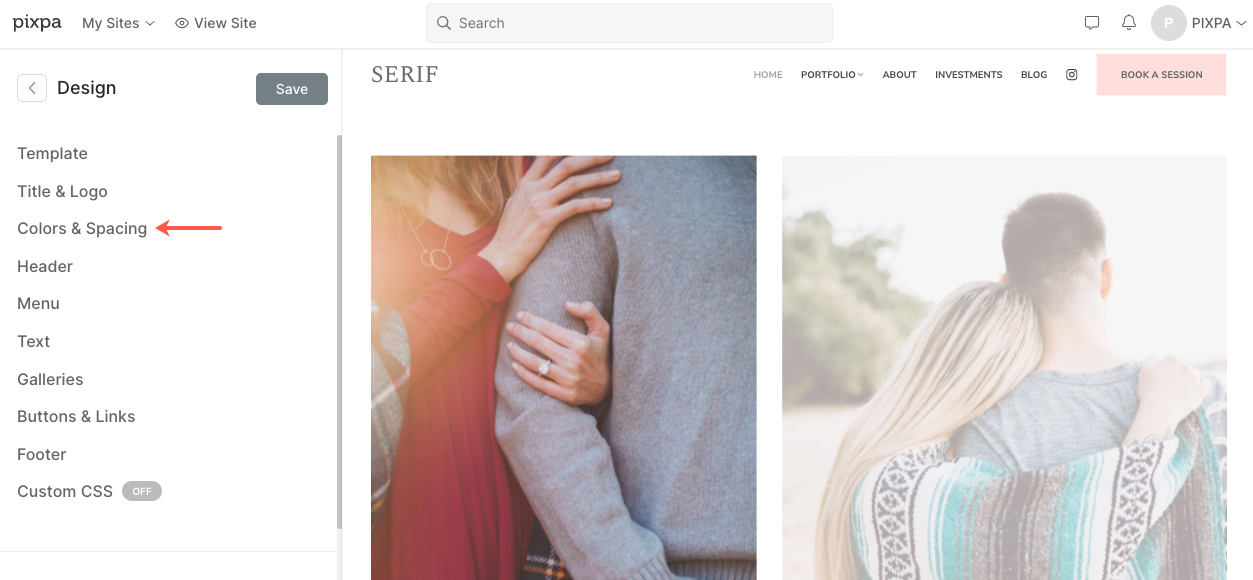
를 방문 디자인 헤더를 사용자 지정하는 섹션입니다.

- 다음 중 하나를 수행 할 수 있습니다 사이트 제목을 입력하거나 사이트 로고를 업로드하세요. 귀하의 웹 사이트에 대한.
- 다양한 선택 헤더 레이아웃 옵션, 귀하의 웹 사이트에 누구에게나 적용하십시오. 상단 헤더 레이아웃과 XNUMX열 헤더 레이아웃의 두 가지 유형의 헤더 레이아웃을 제공합니다.
상위 헤더 레이아웃

XNUMX열 헤더 레이아웃
XNUMX열 헤더 레이아웃은 Burst, Isle과 같은 테마에 존재합니다. 자세히 알아보기.

사이트 헤더에 추가할 수 있는 추가 기능은 다음과 같습니다.
에 대한 모든 것을 알고 웹사이트 헤더 스타일 옵션.
사이트 글꼴 및 색상 조정
다음 단계는 웹사이트의 글꼴 스타일과 색상을 관리하는 것입니다. 글꼴과 색상은 웹 사이트의 전체적인 모습에 매우 중요합니다.
사이트 글꼴 관리
Pixpa는 500개 이상의 선택된 글꼴을 지원합니다. 구글 글꼴 저장소. 글꼴 가중치(사용 가능한 경우)를 선택할 수 있는 기능과 함께 다양한 글꼴을 통해 웹사이트 타이포그래피를 완벽하게 제어할 수 있습니다.
광범위한 컬렉션에서 좋아하는 글꼴을 선택하고 글꼴 두께, 크기 및 색상을 선택하고 원하는 방식으로 웹사이트를 디자인할 수 있습니다.
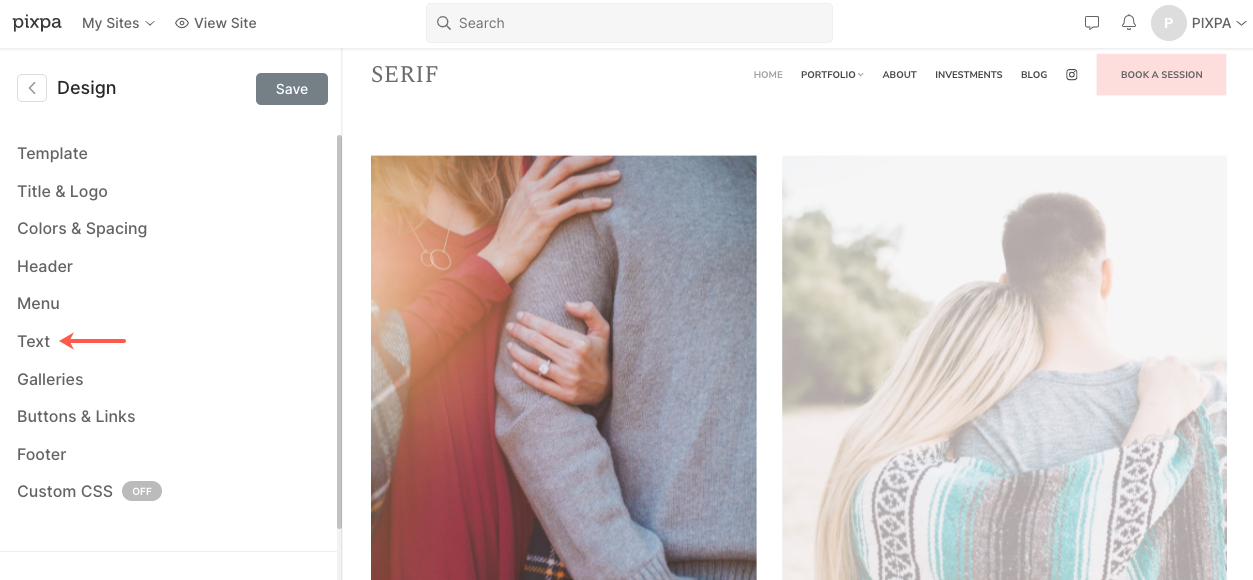
에서 웹 사이트 글꼴을 관리할 수 있습니다. 디자인 섹션, 텍스트 탭.

더 알고 웹사이트 텍스트 스타일.
사이트 색상 관리
웹사이트에 사용된 요소의 색상은 브랜드 색상과 일치해야 합니다. 색상은 또한 웹 페이지의 중요한 요소에 집중할 수 있는 좋은 방법입니다.
여기에서 색상을 변경하고 변경 사항을 게시하면 전체 웹 사이트에 적용됩니다.
웹 사이트의 색상 팔레트를 관리하려면 디자인 섹션, 색상 탭.

더 알고 웹사이트 색상.
사이트 페이지 편집
다음에서 사이트 콘텐츠를 관리하세요. 웹 사이트 부분. 콘텐츠 및 설정을 관리하려면 왼쪽 패널에서 항목(페이지/갤러리/폴더 등)을 클릭하십시오.

페이지를 편집하고 있다고 가정해 보겠습니다.
배경 이미지
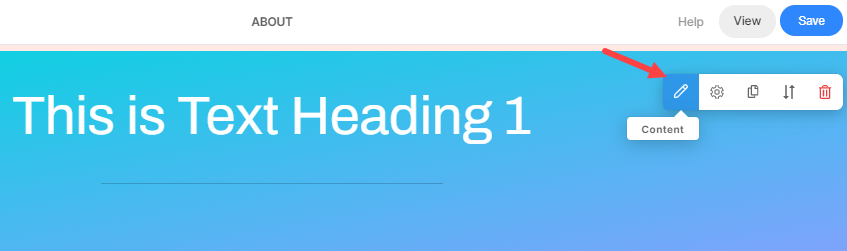
섹션의 배경 이미지/색상 변경 페이지에서(한 페이지는 많은 섹션으로 구성됨) 내용 아이콘.

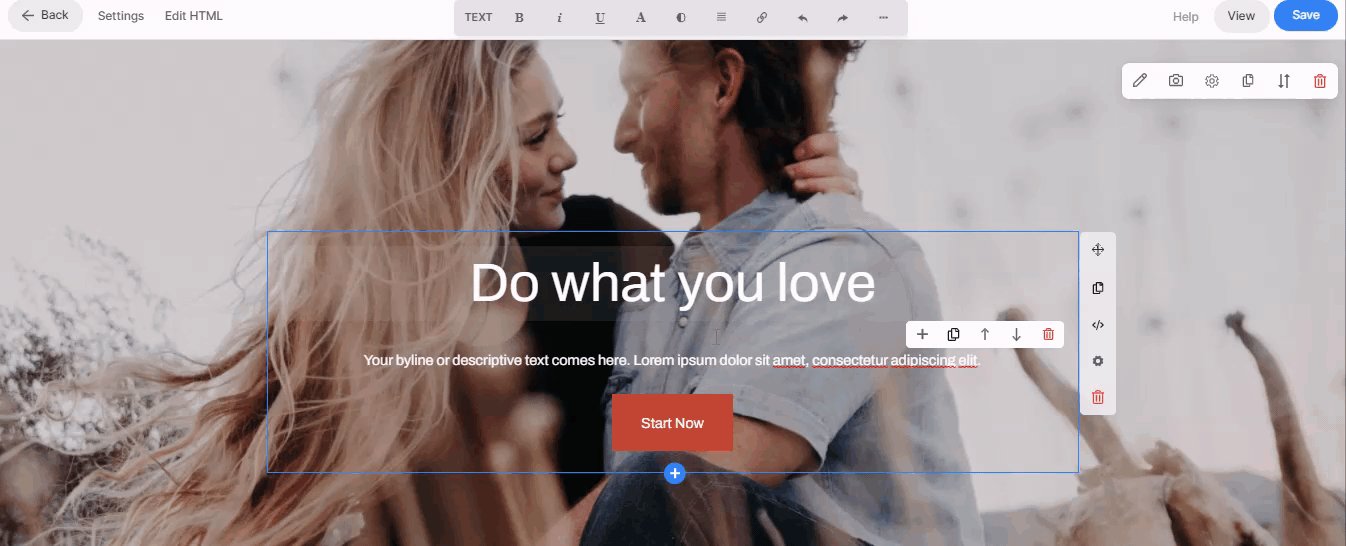
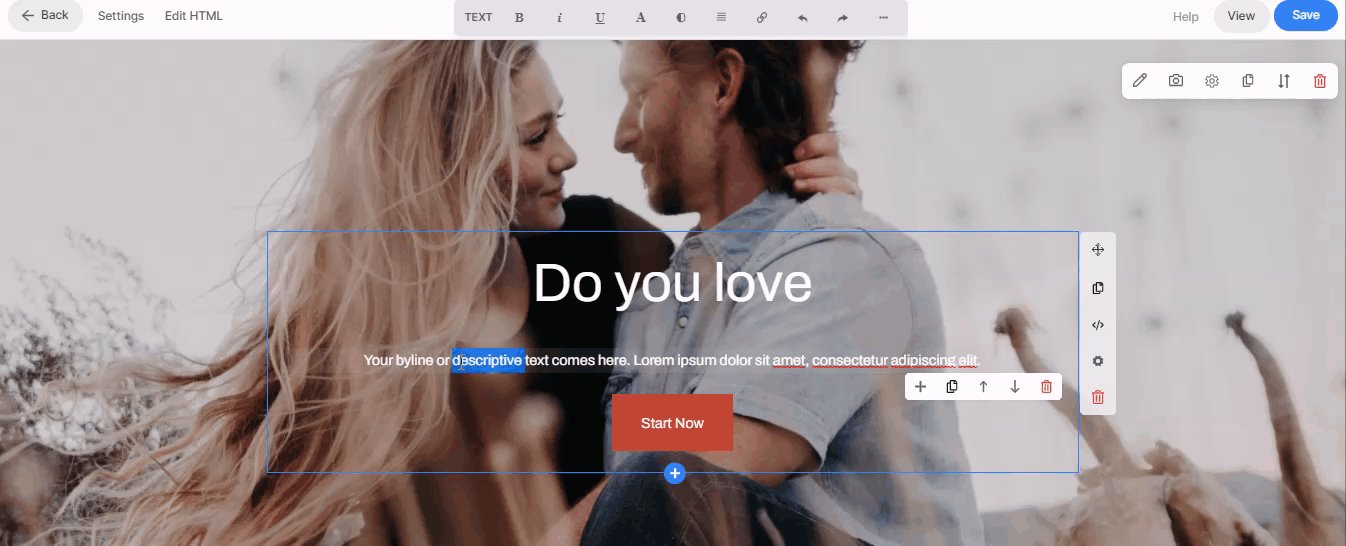
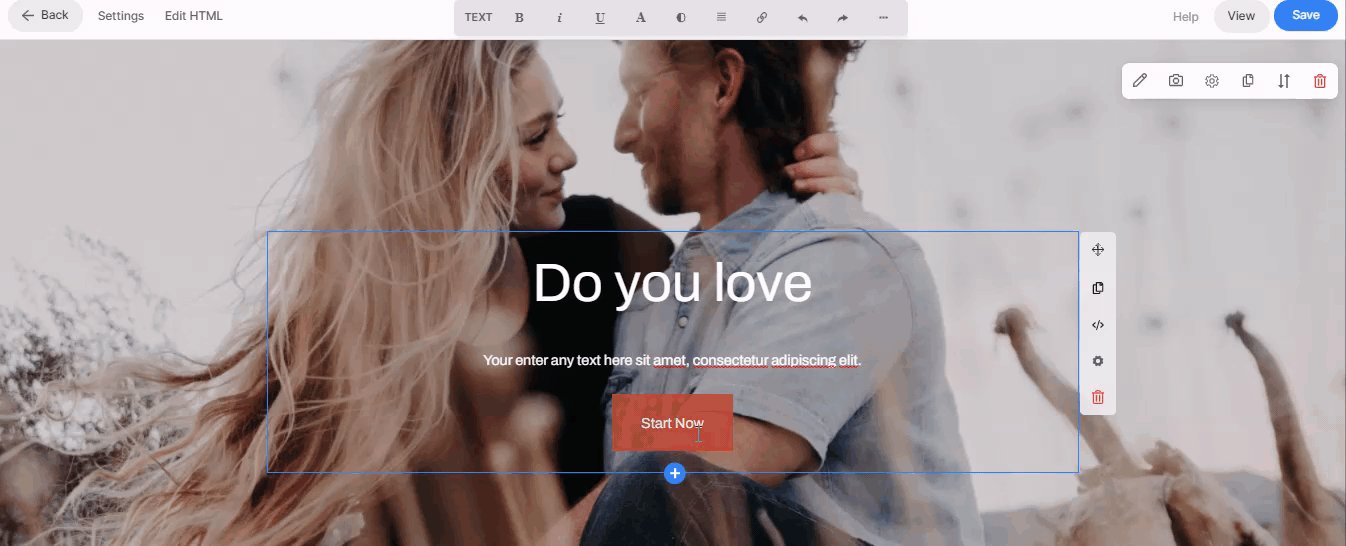
텍스트 관리
텍스트를 변경하려면 페이지 캔버스 영역으로 커서를 이동하면 됩니다. 모든 개별 스니펫은 마우스를 가져가면 강조 표시됩니다. 내용을 편집하려면 스니펫을 클릭하십시오.

에 대한 모든 것을 알고 페이지 텍스트 편집기.
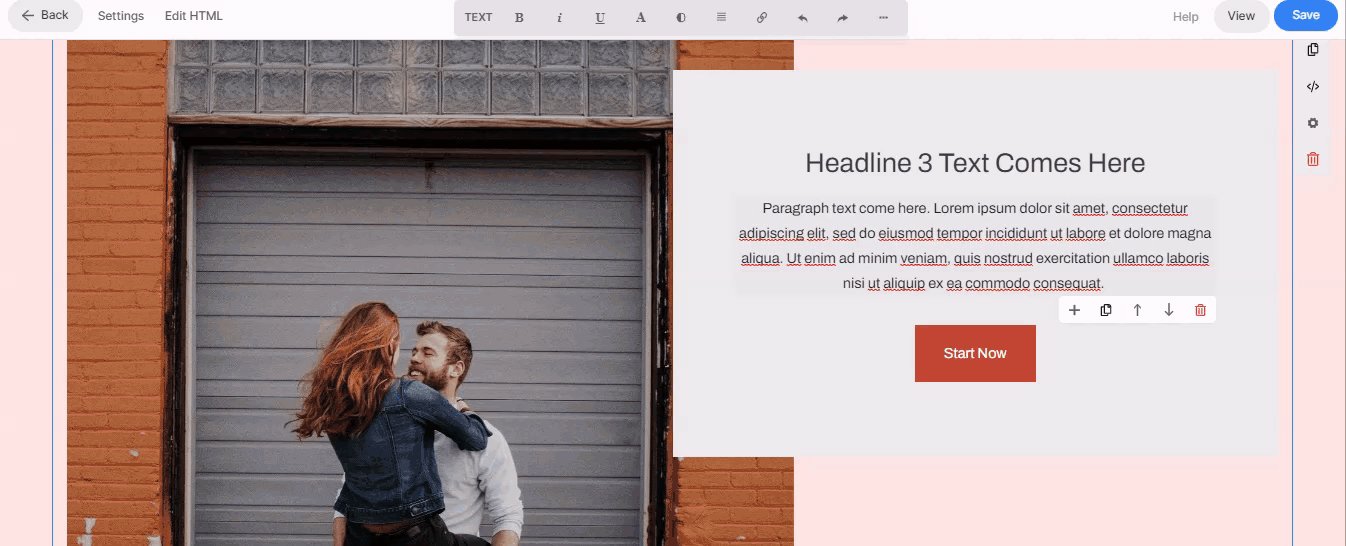
새 섹션 추가
섹션은 페이지에 추가할 수 있는 콘텐츠 블록입니다. 다양한 섹션 레이아웃 중에서 선택하여 페이지를 사용자 지정할 수 있습니다.
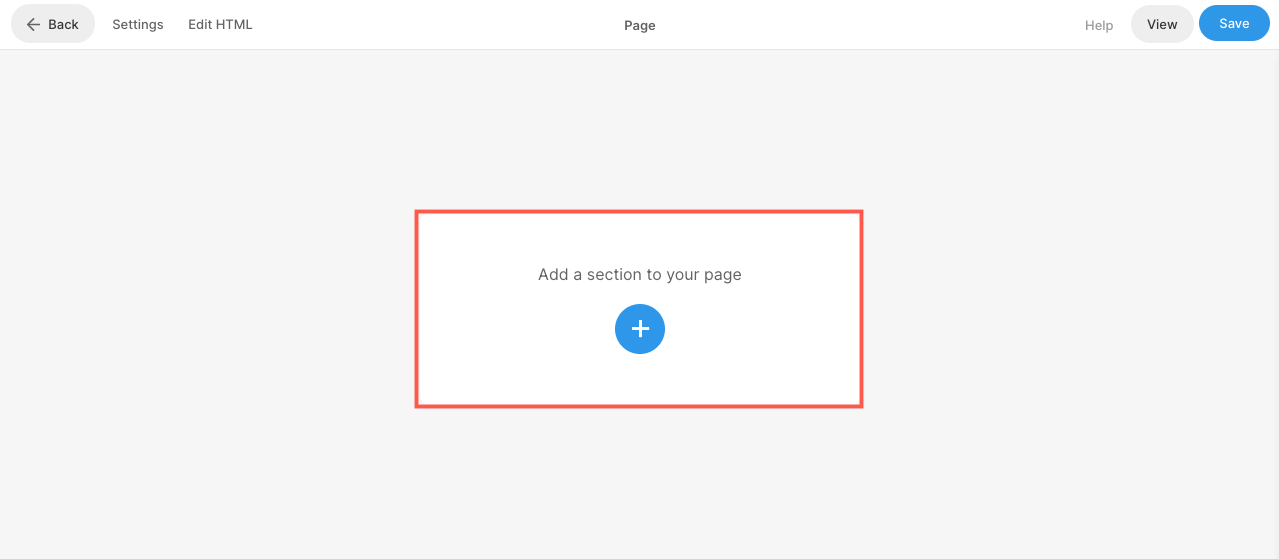
페이지에 섹션을 추가하려면 다음 단계를 따르십시오.
- 빈 페이지의 경우 페이지에 섹션 추가 상자와 준비된 페이지의 경우 섹션 추가 상자는 두 섹션 사이에 표시됩니다.
- 추가하려면 클릭하세요. 새로운 섹션 귀하의 페이지에.

방법을 알고 섹션 추가 상세히.
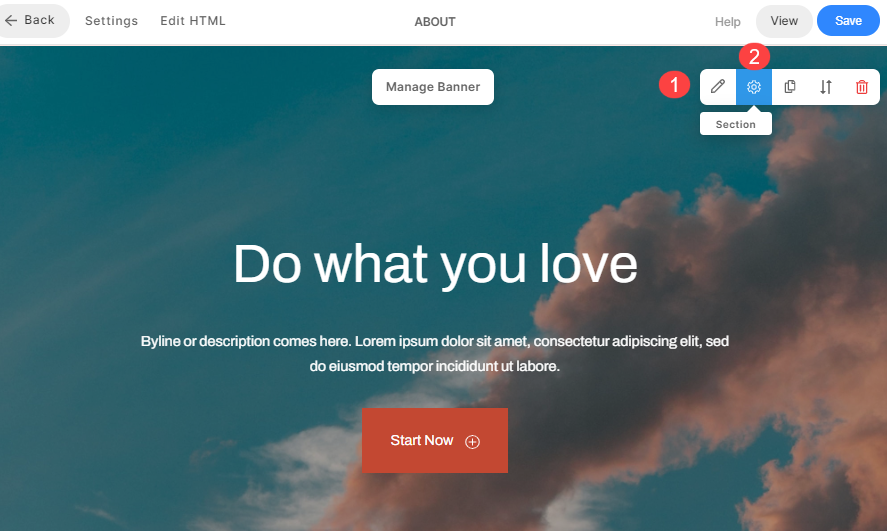
섹션 너비 및 높이 관리
페이지에 섹션을 추가하면 쉽게 사용자 정의할 수 있습니다.
가시성을 관리하려는 섹션 위로 마우스를 가져갑니다. 그러면 섹션의 오른쪽 상단 모서리에 있는 편집 도구 모음(1)이 활성화됩니다. 를 클릭하십시오 섹션 (2) 아이콘으로 섹션 설정 상자를 엽니다.

- 섹션 상자에는 너비, 높이 및 기타 옵션을 관리할 수 있는 옵션이 있습니다.
에 대한 모든 것을 알고 섹션 너비 및 높이.
에 연락처 페이지 만들기 귀하의 사이트에 연락처 섹션 페이지에 추가하고 사용자 지정합니다.
블로그 구축
Pixpa 웹사이트 내에서 블로그를 만들고 스토리, 게시물, 공지 사항을 게시하고 사이트 사용자와 여정을 공유하세요. 블로깅 기능은 모든 계획.

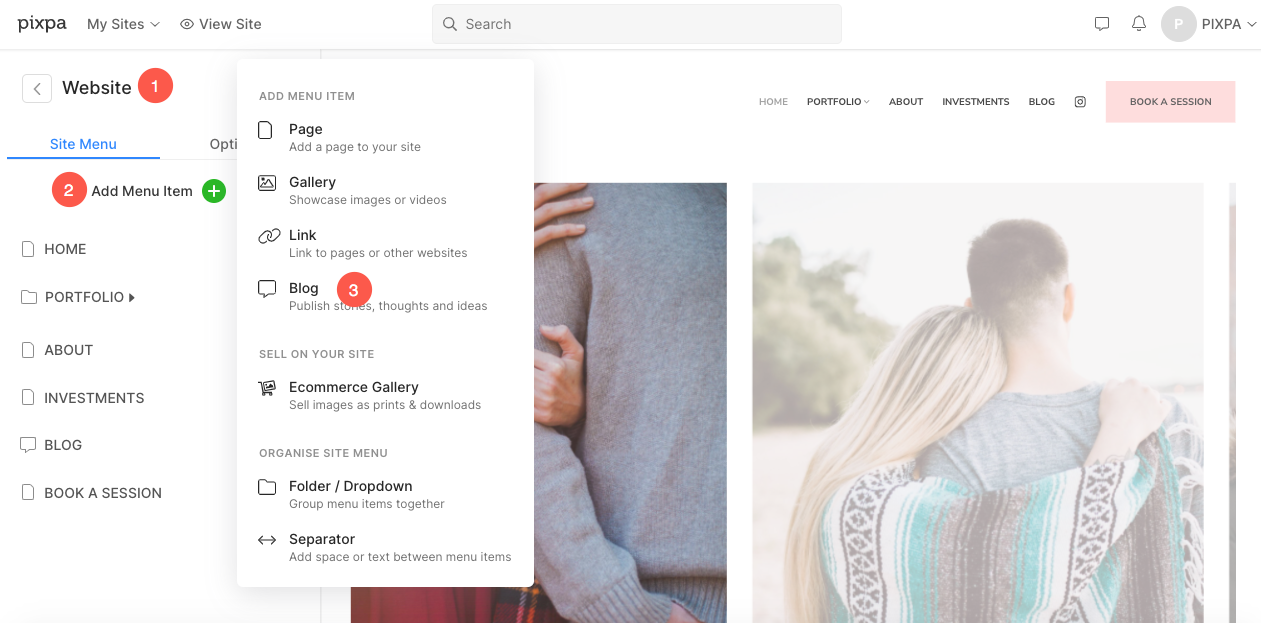
로 이동 웹 사이트 (1) 섹션. 웹사이트에 블로그 페이지를 추가할 수 있는 화면이 나타납니다.
온 클릭 페이지 추가 + (2) 버튼. 이제 페이지 추가 팝업, 선택 블로그 (3).

방법을 알고 블로그 만들기 상세히.
방법을 알고 블로그 포스트를 작성하다 상세히.
블로그 레이아웃
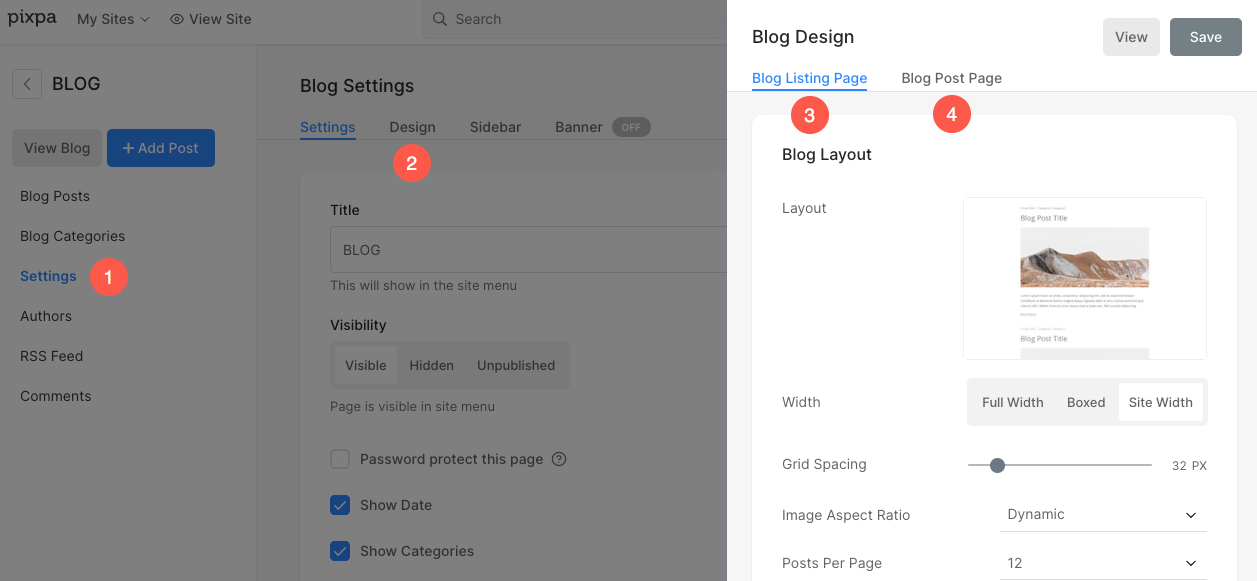
Pixpa 사용 블로그 목록 페이지 및 블로그 게시물 페이지 블로그 정리하기. 블로그 설정에서 웹 사이트의 블로그 목록 페이지 및 블로그 게시물 페이지의 모양을 설정할 수 있습니다.
사이트 메뉴에서 블로그를 클릭하면 블로그 설정 페이지.

에 대한 모든 것을 알고 블로그 페이지 디자인.
Pixpa는 다음과 같은 옵션을 제공합니다. 페이지에 블로그 피드 추가.
사이트 바닥글 사용자 지정
바닥글을 사용하여 중요한 링크를 추가하고 모양을 사용자 지정하여 사이트의 일관된 브랜딩을 유지할 수 있습니다.
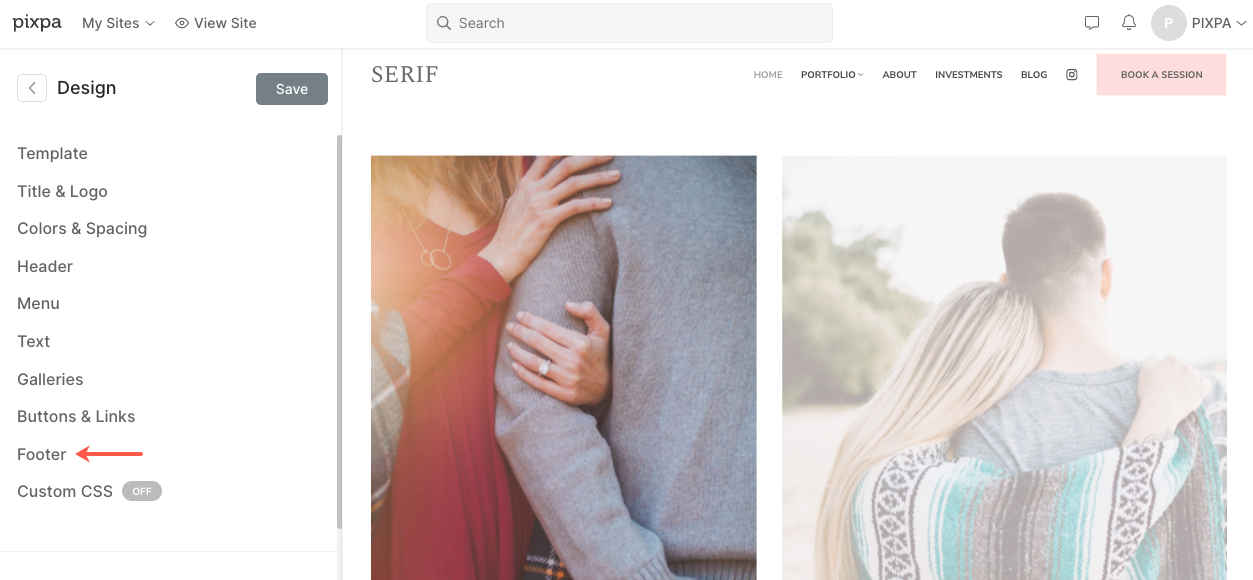
바닥글을 편집하려면 디자인 섹션, 바닥글 탭.

에 대한 모든 것을 알고 보행인.
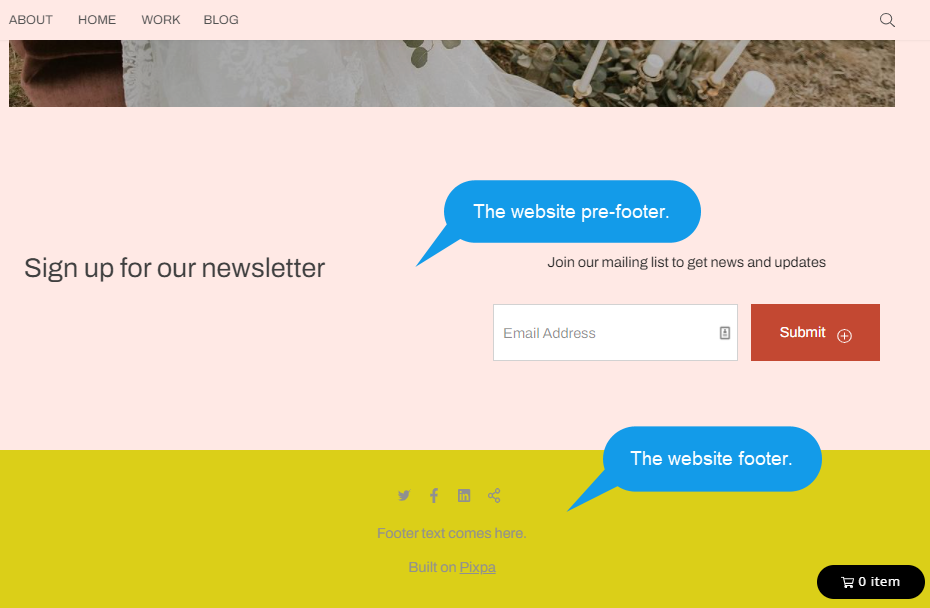
앞 바닥글
Pre-footer를 사용하여 Instagram 피드, 회사 연락처 정보, 뉴스레터 상자, 근무 시간 등과 같은 콘텐츠를 웹 사이트에 쉽게 추가할 수 있습니다. 이는 전체 웹사이트의 바닥글 위에 표시됩니다.

에 대한 모든 것을 알고 앞 바닥글.
방법을 알고 바닥글에 소셜 아이콘 표시.
방법을 알고 바닥글 색상 변경.
라이브로 이동
일단 웹 사이트를 완전히 설정하면 라이브로 만들 수 있습니다.
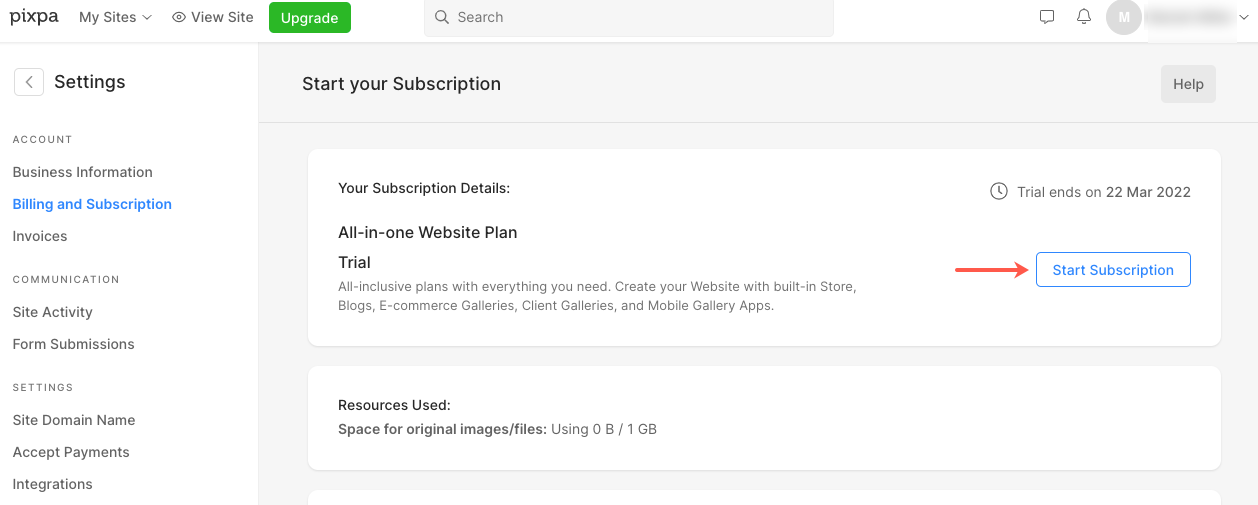
구독 시작
무료 평가판 15일 동안 또는 평가판이 만료된 후에도 준비가 되면 언제든지 구독을 시작할 수 있습니다. 구독을 시작하면 웹 사이트가 활성화되고 모든 사람이 사용할 수 있습니다.
에서 유료 요금제로 업그레이드할 수 있습니다. 구독 페이지.

를 클릭하면 구독 시작 버튼을 선택하면 계획 그것은 당신에게 가장 잘 작동합니다. Pixpa는 연간 및 월간 요금제를 모두 제공합니다.
Pixpa도 제공합니다. XNUMX년 무료 도메인 등록 새로운 연간 구독에 대해 Hover.com을 통해. 연간 구독을 시작하면 Pixpa 지원 팀에서 무료 도메인 바우처를 요청할 수 있습니다. 스튜디오의 라이브 채팅에서 우리에게 ping을 보내거나 다음 주소로 메일을 보낼 수 있습니다. support@pixpa.com.
Pixpa 전문가에게 USD 199의 일회성 비용으로 웹사이트를 설정하고 웹사이트를 쉽게 계속 구축할 수 있는 기반을 확보하십시오. Pixpa의 웹사이트 설정 서비스 이용 가능하다 모든 Pixpa 가입자.
방법을 알고 구독을 시작하세요 상세히.
도메인 연결
이제 수 나만의 맞춤 도메인 연결 (yourdomain.com과 같은) 귀하의 웹사이트를 진정으로 귀하의 것으로 만드십시오!
방법을 알고 도메인 연결 Pixpa 웹사이트에. 도메인을 성공적으로 연결하면 사이트가 사용자 지정 도메인에 활성화됩니다.
귀하의 웹사이트를 위한 프로 팁
다음은 특별한 웹사이트를 구축하기 위한 몇 가지 팁입니다.
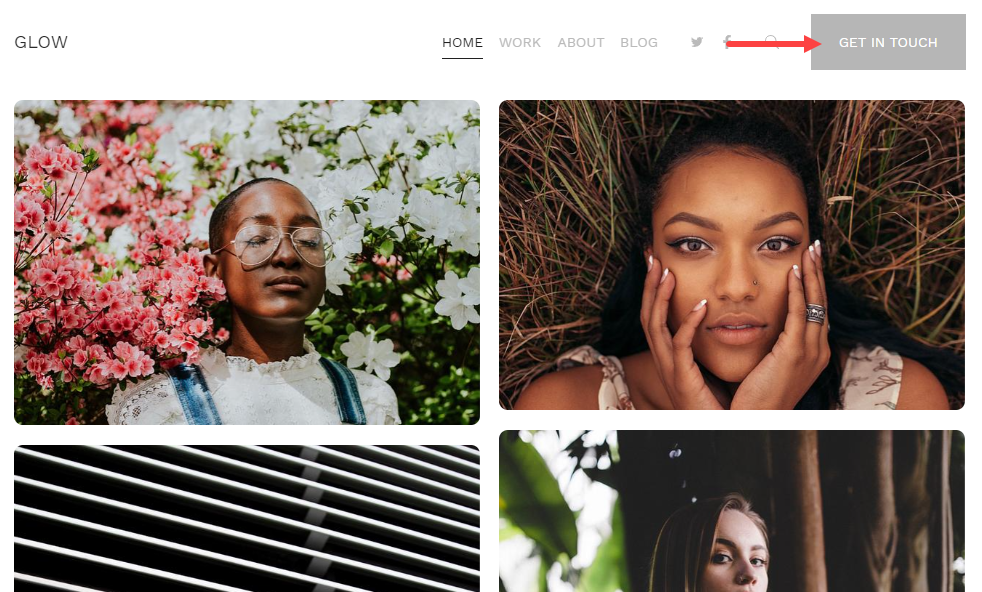
1. 웹사이트 목표 설정
특정 목표를 달성하기 위해 웹 사이트를 설정하십시오.
예를 들어 잠재 고객이 연락하기를 원하는 경우 연락처 페이지를 헤더의 메뉴 버튼에 연결할 수 있습니다.

2. 홈페이지 메뉴
웹사이트 메뉴는 찾기 쉽고 이해하기 쉬워야 합니다.
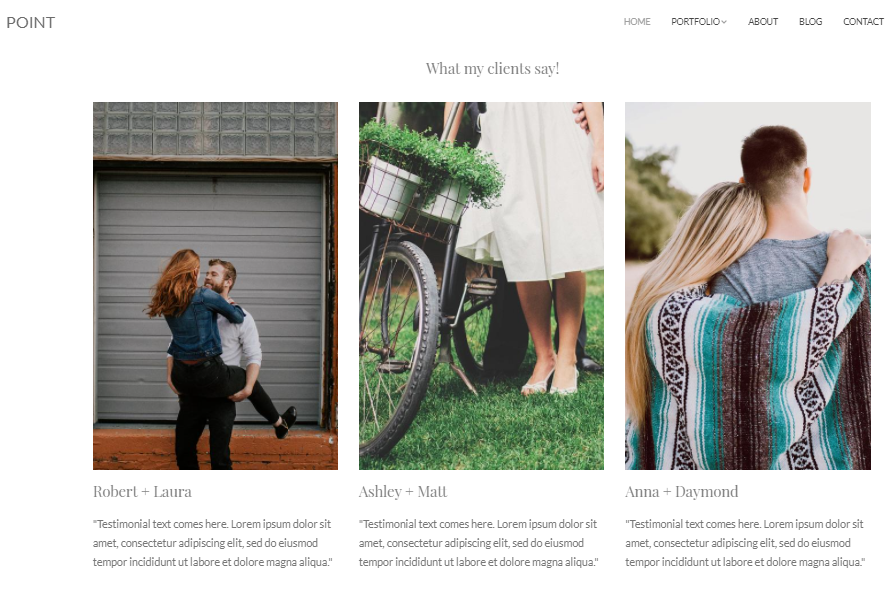
3. 사용후기 보기
귀하의 웹사이트에 평가를 표시하고 브랜드의 진실성을 보장하십시오. 포함 평가 섹션 귀하의 웹사이트에서 귀하의 웹사이트에서 피드백, 의견, 평가를 보여줄 수 있습니다.

4. 연락처
귀하의 웹 사이트에서 진실하고 진실한 연락처 정보를 공유하십시오. 지금 연락처 페이지 만들기.
FAQ's
Pixpa에서 웹사이트를 만드는 데 비용이 얼마나 드나요?
다른 많은 웹사이트 빌더와 달리 저희 계획은 월 $8부터 시작합니다. Pixpa 요금제를 확인하세요.
- 관측 웹사이트 FAQ.
- 관측 디자인 FAQ.
- 관측 매장 FAQ.
- 관측 클라이언트 갤러리 FAQ.
