이 기사는 다음 주제들로 구성되어 있습니다 :
- 웹사이트 갤러리에 이상적인 이미지 크기입니다.
- 배너에 이상적인 이미지 크기입니다.
- 추천 이미지에 이상적인 이미지 크기입니다.
- 제품 이미지에 이상적인 이미지 크기.
- 블로그 게시물 이미지에 이상적인 이미지 크기입니다.
- 페이지 빌더 스니펫의 이미지 크기.
- 페이지 빌더 목록 항목의 이미지 크기.
- 클라이언트 갤러리에 이상적인 이미지 크기입니다.
- 모바일 갤러리 앱에 이상적인 이미지 크기입니다.
- Gif에 이상적인 크기입니다.
- 이미지 품질 및 압축.
- 이미지 색상 프로파일.
- 웹 사이트 이미지에 대한 이미지 크기 조정.
- 이미지 선명도.
- 대량 이미지 처리.
웹사이트 갤러리에 이상적인 이미지 크기
100% 품질의 고해상도 이미지(각각 최대 50MB 크기)를 갤러리. 웹사이트 로딩 속도를 높이기 위해 장치와 해상도에 따라 자동으로 이미지 크기를 조정하고 최적의 크기를 제공합니다.
지원되는 웹사이트 이미지 파일 형식은 다음과 같습니다. JPG, JPEG, PNG 및 GIF.
We 원본 이미지를 보관하지 마십시오 웹 사이트 섹션에서. 대부분의 Pixpa 디자인은 2048픽셀 너비 x 임의의 높이로 웹사이트 이미지를 제공합니다. 더 큰 크기의 이미지를 업로드하면 축소 너비를 2048픽셀로 만듭니다.
우리가 유지하는 가장 큰 이미지 크기는 너비 x 높이 2048픽셀입니다. 갤러리 그리드 레이아웃의 경우 선택한 그리드 레이아웃에 따라 웹사이트 이미지가 자동으로 생성됩니다.
배너에 이상적인 이미지 크기
A 기치 이미지 또는 표지 이미지는 페이지에 감각을 더합니다. 페이지 상단 또는 하단에 배너를 추가할 수 있습니다.
배너 이미지의 이상적인 크기는 2000 픽셀 x 2000 픽셀
배너에 대해 지원되는 이미지 파일 형식은 다음과 같습니다. JPG, JPEG, PNG 및 GIF.
추천 이미지에 이상적인 이미지 크기
XNUMXD덴탈의 주요 이미지 페이지의 는 소셜 공유에 사용되며 페이지가 폴더에 추가되는 경우에도 사용됩니다. 썸네일 이미지는 100% 품질의 고해상도 이미지를 업로드하는 것이 좋습니다.
추천 이미지에 대해 지원되는 파일 형식은 다음과 같습니다. JPG, JPEG 및 GIF.
추천 이미지에 권장되는 이미지 크기는 없습니다. 이미지를 업로드하면 시스템에서 자동으로 이미지 크기를 조정합니다.
제품 이미지에 이상적인 이미지 크기
최대 10개의 제품 이미지를 추가하여 제품을 선보일 수 있습니다. 제품 가게 안에.
지원되는 이미지 파일 형식은 JPG, JPEG 및 PNG.
상품 이미지의 대응 사이즈는 전후 1000 픽셀 x 1000 픽셀
블로그 게시물 이미지에 이상적인 이미지 크기
100% 화질의 고해상도 이미지를 업로드하는 것이 좋습니다. 지원되는 웹사이트 이미지 파일 형식은 다음과 같습니다. JPG, JPEG, PNG 및 GIF.
We 원본 이미지를 보관하지 마십시오 FBI 증오 범죄 보고서 블로그 게시물.
블로그 포스트 이미지의 이상적인 크기는 1200픽셀 X 모든 높이. 더 큰 크기의 이미지를 업로드하면 축소 그들에게 너비 1200픽셀.
페이지 빌더 스니펫의 이미지 크기
드래그 앤 드롭에 다양한 이미지 기반 콘텐츠 스니펫이 있습니다. 페이지 빌더. 이상적인 크기는 아래와 같습니다.
큰 크기의 이미지는 자동으로 다음 크기로 축소되므로 이미지를 자르지 않아도 됩니다. 지원되는 파일 형식은 JPG, JPEG 및 PNG입니다.
- 배경 이미지 차단 – 2048px 너비 x 모든 높이 이미지 사용
- 단일 이미지 스니펫 – 2048px 너비 x 모든 높이 이미지 사용
- 2열 이미지 스니펫 – 1200px 너비 x 모든 높이 이미지 사용
- 3열 이미지 스니펫 – 750px 너비 x 모든 높이 이미지 사용
- 4열 이미지 스니펫 – 500px 너비 x 모든 높이 이미지 사용
페이지 빌더 목록 항목의 이미지 크기
페이지 빌더에는 다음과 같은 동적 목록 항목이 있습니다. 이미지 목록 과 평가 이미지를 업로드하는 곳.
이러한 섹션에서 이미지 크기는 추가하는 열 수에 따라 달라집니다.
- 단일 이미지 목록 – 2048px 너비 x 모든 높이 이미지 사용
- 2열 이미지 목록 – 1200px 너비 x 모든 높이 이미지 사용
- 3열 이미지 목록 – 750px 너비 x 모든 높이 이미지 사용
- 4열 및 더 작은 이미지 목록 – 500px 너비 x 모든 높이 이미지 사용
클라이언트 갤러리에 이상적인 이미지 크기
의 경우 클라이언트 갤러리, 원본 파일을 저장합니다.
Personal 요금제는 3GB, Expert 요금제는 25GB, Business 요금제는 원본 파일을 저장(온라인 전송용)할 수 있는 100GB의 공간이 있습니다.
더 많은 공간이 필요하면 다음을 적용할 수 있습니다. 클라이언트-갤러리 애드온 웹사이트 계획에.
요구 사항에 따라 원본 이미지용으로 10GB에서 최대 10TB의 클라우드 저장 공간을 선택할 수 있습니다.
100% 품질의 원본 고해상도 이미지(각각 최대 100MB 크기)를 업로드하는 것이 좋습니다. 주문이 완료되면 보안 링크를 통해 고객에게 직접 전달될 원본 파일을 건드리지 않습니다. 방법을 참조하십시오 이미지를 판매합니다.
귀하의 웹사이트에 원본 파일을 표시하는 데 사용할 원본 이미지를 사용하여 여러 웹 크기 버전을 만듭니다. 시스템은 또한 원본 파일에서 생성된 웹 크기 이미지에 압축 설정을 적용합니다.
모바일 갤러리 앱에 이상적인 이미지 크기
모바일 갤러리 앱 모바일에 설치할 수 있는 클라이언트용 개인 갤러리 앱을 만들 수 있습니다.
작은 이미지로 충분하므로 모바일 갤러리의 경우. 권장 이미지 크기는 640픽셀 너비 X 모든 높이.
Gif에 이상적인 크기
Pixpa 스튜디오에서 gif를 추가하는 경우 gif의 너비와 높이가 모두 2560px 미만이어야 합니다.
또한 gif의 프레임은 60보다 작거나 같아야 합니다.
이미지 품질 및 압축
이미지 압축 웹 사이트의 로딩 속도에 영향을 미치는 이미지 품질과 파일 크기 간의 적절한 균형을 찾는 데 도움이 됩니다. 이상적인 압축 값은 75%(고품질)입니다. 이 값의 모든 변경 사항은 변경 후 업로드되는 이미지에 적용됩니다.
업로드한 모든 웹사이트 이미지에 100%의 표준 이미지 압축을 적용하므로 75% 품질의 JPEG를 업로드하는 것이 좋습니다. 설정 페이지. 값이 높을수록 이미지 크기가 커지고 품질이 향상됩니다. 값이 낮을수록 파일 크기가 작아지므로 사이트 로드 속도가 빨라집니다.
이미지 색상 프로파일
추가하기 위해 웹사이트 이미지가 표준 브라우저 렌더링 색상 프로필인 sRGB 색상 프로필에 있는지 확인하고 72dpi는 거의 모든 브라우저 디스플레이에 충분합니다.
참조 : 최상의 결과를 얻기 위해 이미지의 색상 프로필 준비.
웹 사이트 이미지의 이미지 크기 조정
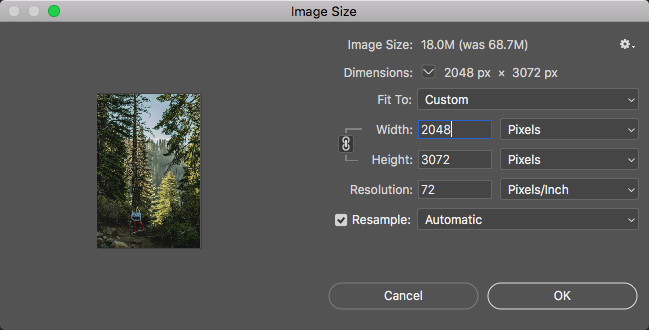
이미지 크기를 조정하려면 포토샵, 이미지 -> 이미지 크기로 이동합니다. 웹의 경우 해상도를 72dpi로 설정하고 크기에 2048픽셀 너비를 사용해야 합니다.

이미지 선명도
당신은 언샵 마스크 필터 크기를 조정하면 항상 이미지가 약간 흐려지기 때문에 이미지 크기를 조정한 후. 당신은 도달 할 수 있습니다 언샵 마스크 필터 Photoshop에서 Filter -> Sharpen -> Unsharp Mask로 이동합니다.

대량 이미지 처리
회전, 크기 조정 또는 선명하게 할 이미지가 여러 개 있는 경우 작업을 기록하고 배치 명령을 사용하여 각 이미지에 대해 이러한 단계를 반복하지 않고 전체 이미지 폴더를 처리할 수 있습니다.
또는 다음을 사용할 수도 있습니다. 타사 소프트웨어 이미지 크기를 대량으로 조정합니다.
