브랜드의 메시지를 효과적으로 전달하고 사용자 경험을 향상시키는 시각적으로 매력적이고 응집력 있는 디자인을 만들기 위해서는 올바른 웹 사이트 색상을 선택하는 것이 중요합니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
다음에서 웹사이트의 색상을 관리할 수 있습니다. 디자인(1) 섹션.

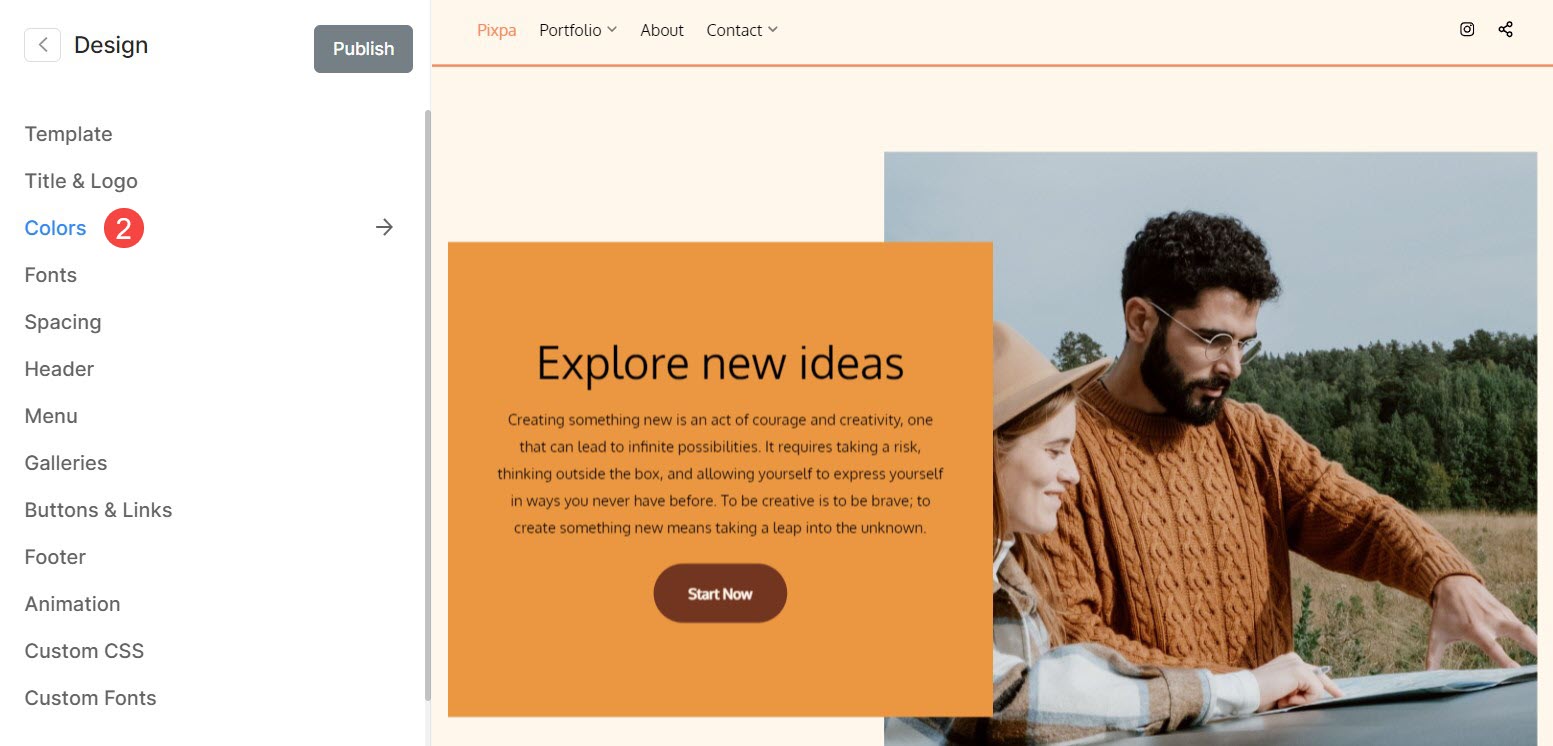
디자인 섹션에 들어가면 다음을 클릭하세요. 색상 (2) 탭.

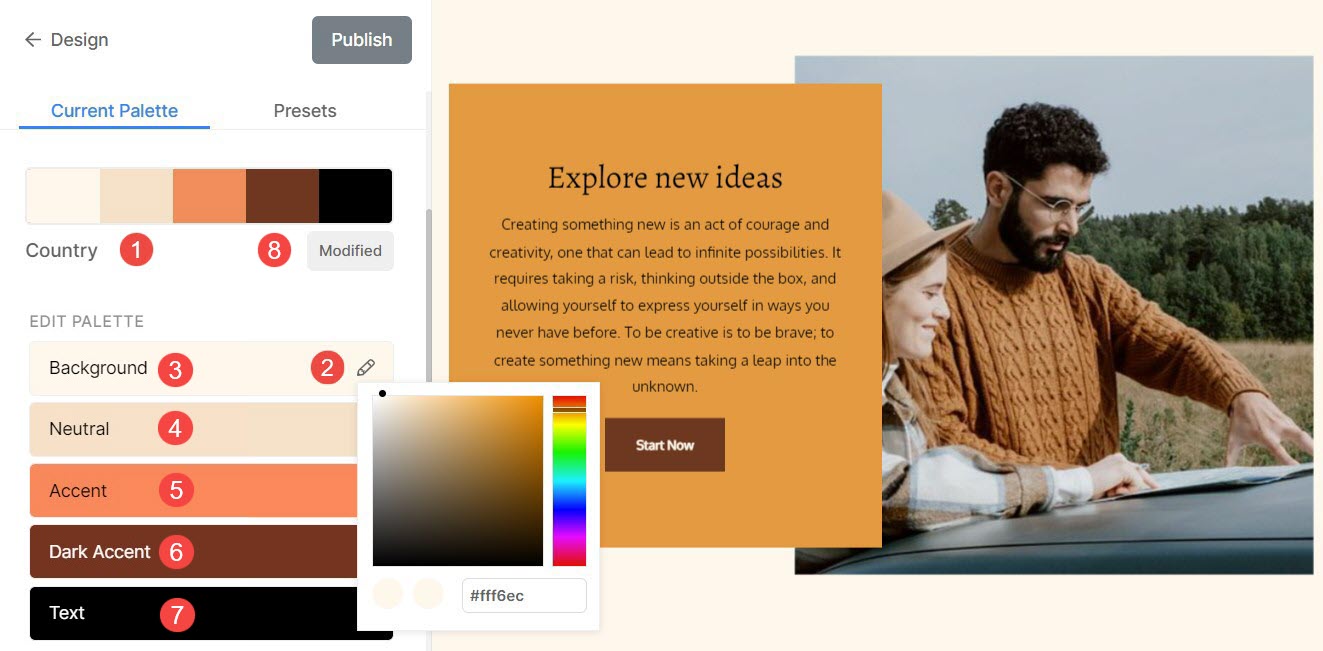
현재 색상 팔레트
- 선택 색상 팔레트 (1)이 여기에 표시됩니다.
- 여러분의 시간과 재능으로 사용자 정의 (2) 팔레트 내의 각 옵션을 선택하고 원하는 대로 색상을 선택하세요.
- 배경(3), 중립(4), 액센트(5), 어두운 액센트(6) 및 텍스트(7)의 XNUMX가지 색상 옵션이 표시됩니다. 이러한 옵션은 전체 팔레트를 정의합니다.

다음은 개별 팔레트 옵션을 변경하는 동안 영향을 받는 항목 목록입니다.
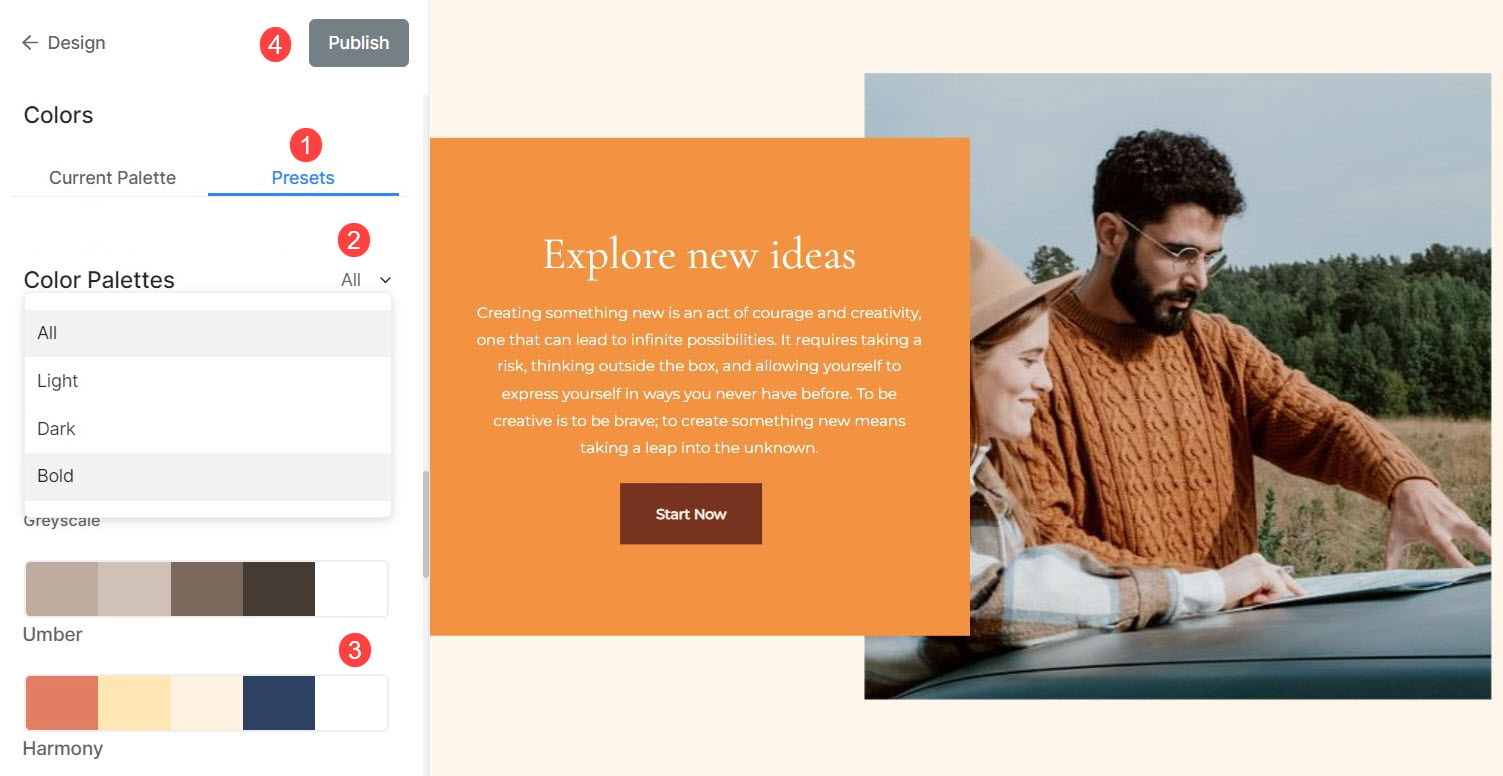
색상 팔레트 사전 설정
색상 팔레트 사전 설정 (1)은 웹 사이트에 특정 모양을 제공하는 빠르고 편리한 방법을 제공하기 위해 신중하게 선택된 사전 정의된 색상 조합입니다.
사전 설정을 변경하여 웹사이트의 색상을 쉽게 변경할 수 있습니다. 이는 전체 웹사이트에 전 세계적으로 적용됩니다.

여러분의 시간과 재능으로 F일터 (2) 모두, 밝게, 어둡게 또는 굵은 사전 설정을 선택하여 목록을 표시합니다. 필터를 선택하면 관련 팔레트만 표시됩니다.
선택하려면 색상 팔레트 (3), 그것을 클릭하기만 하면 됩니다. 게시이다. (4) 변경 사항.
고급 편집
고급 편집에서는 웹 사이트의 모든 단일 요소 색상을 사용자 정의할 수 있으므로 웹 사이트의 미적 측면을 완전히 수동으로 제어할 수 있습니다.
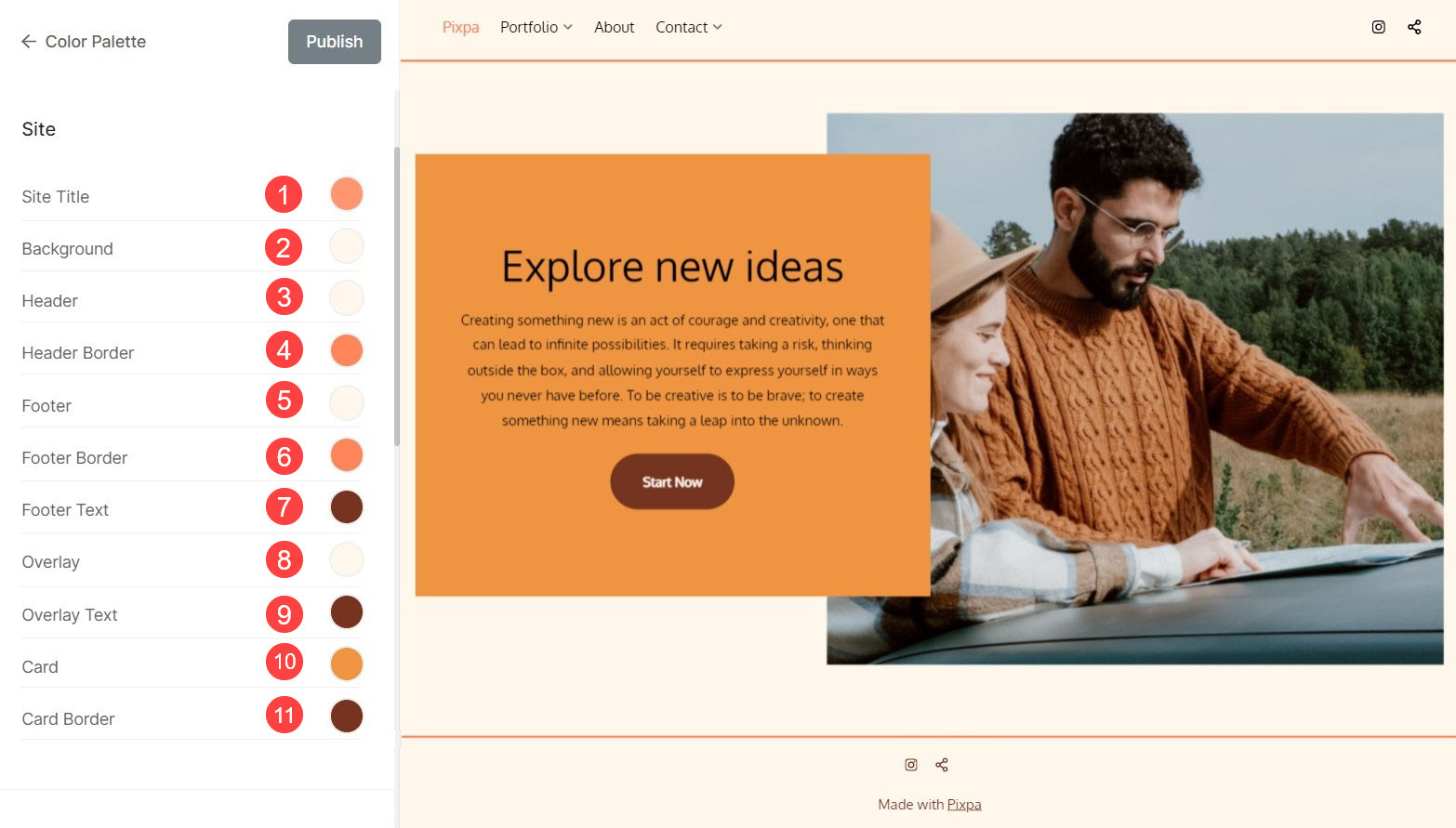
사이트 색상 옵션
- 사이트 제목: 사이트 제목의 텍스트 색상을 선택하세요.
- 배경: 웹사이트의 기본 색상을 설정하세요.
- 머리글: 웹사이트 헤더의 기본 색상을 설정합니다.
- 헤더 테두리: 웹 사이트 헤더의 테두리 색상을 설정합니다.
- 보행인: 웹사이트 바닥글의 기본 색상을 설정합니다.
- 바닥글 테두리: 웹사이트 바닥글의 테두리 색상을 설정합니다.
- 바닥글 텍스트: 웹사이트 바닥글의 텍스트 색상을 설정합니다.
- 위에 까는 것: 전체 이미지 보기의 기본 색상을 설정합니다.
- 오버레이 텍스트: 전체 이미지 보기에서 탐색 화살표, 아이콘 및 기타 요소의 색상을 설정합니다.
- 카드: 웹사이트에 있는 동적 목록 항목(예: 텍스트/이미지 목록)에 대한 카드 색상을 설정합니다. 카드 색상은 목록 항목의 윤곽선과 배경으로 적용됩니다.
- 카드 테두리: 카드 테두리 색상을 설정합니다. 개별 섹션에 대해 기본 또는 사용자 정의 색상을 선택할 수 있습니다.

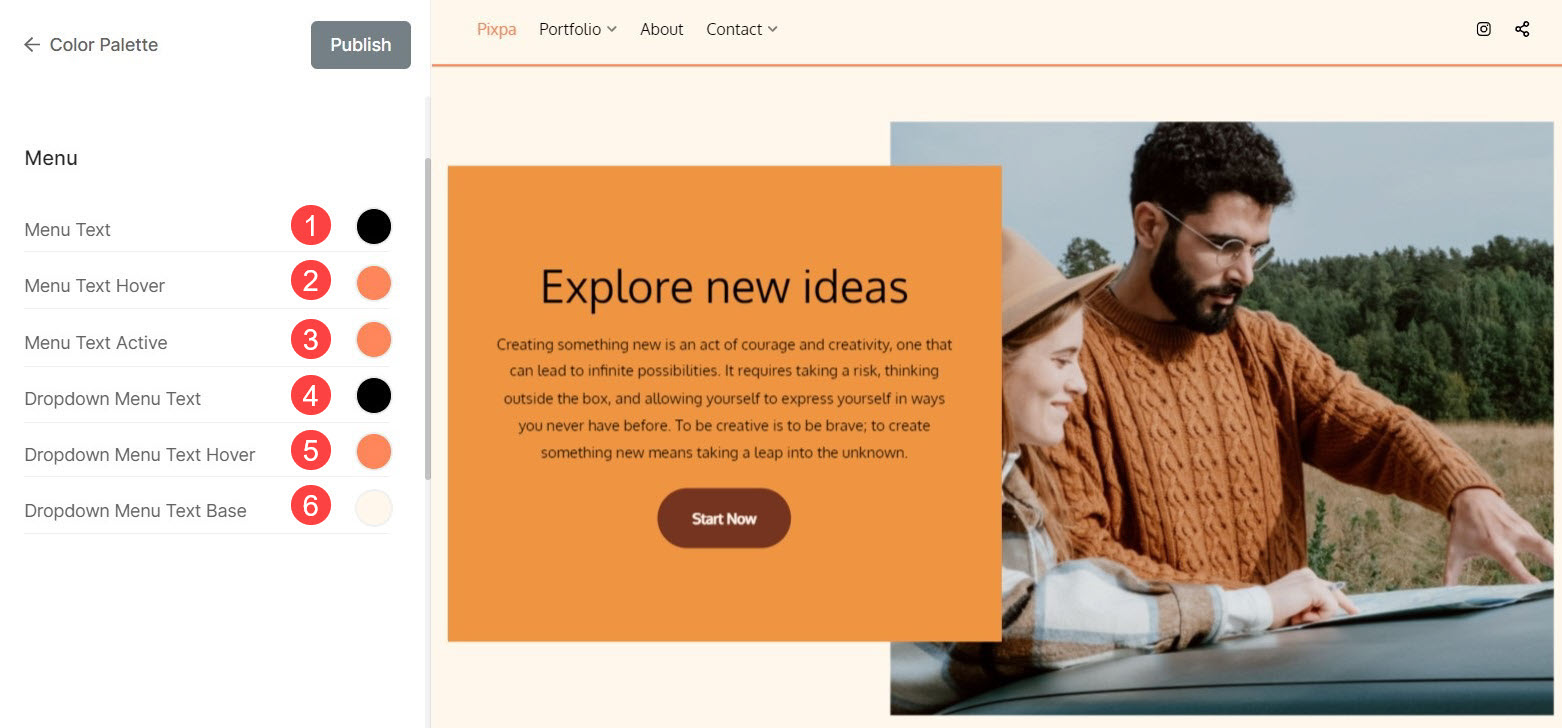
메뉴 색상 옵션
- 메뉴 텍스트: 탐색 메뉴 항목의 텍스트 색상을 설정합니다.
- 메뉴 텍스트 호버: 메뉴 항목 위에 커서를 올려놓은 상태에서 메뉴 항목의 텍스트 색상을 선택합니다.
- 메뉴 텍스트 활성: 활성 메뉴 텍스트 색상을 선택합니다.
- 드롭다운 메뉴 텍스트: 드롭다운 메뉴 항목의 텍스트 색상을 지정합니다.
- 드롭다운 메뉴 텍스트를 가리키면: 드롭다운 메뉴 항목의 호버 색상을 선택합니다.
- 드롭다운 메뉴 텍스트 베이스: 드롭다운 메뉴 항목의 기본 색상을 선택합니다.

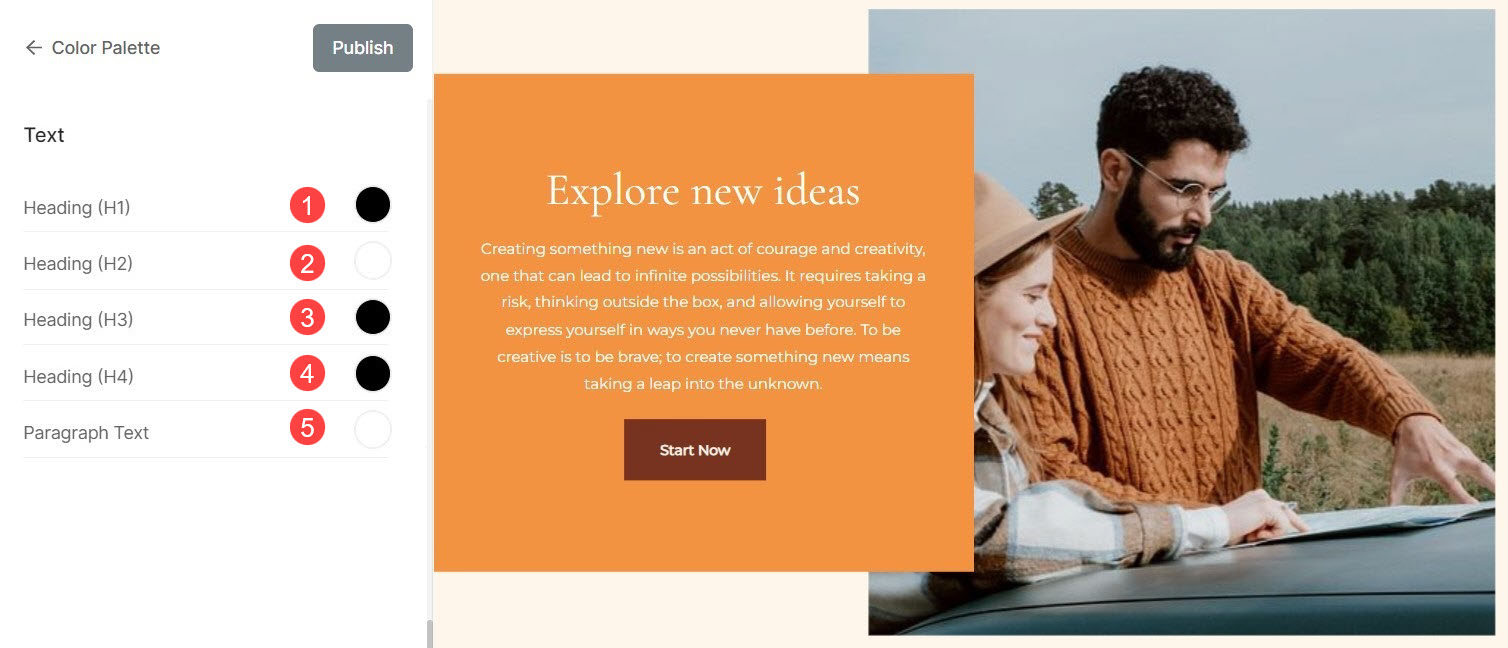
텍스트 색상 옵션
- 제목(H1): 제목(H1)의 글꼴 색상을 선택합니다.
- 제목(H2): 제목(H2)의 글꼴 색상을 선택합니다.
- 제목(H3): 제목(H3)의 글꼴 색상을 선택합니다.
- 제목(H4): 제목(H4)의 글꼴 색상을 선택합니다.
- 단락 텍스트: 모든 단락 텍스트의 글꼴 색상을 선택합니다(P 일반, P 소형 및 P 대형).

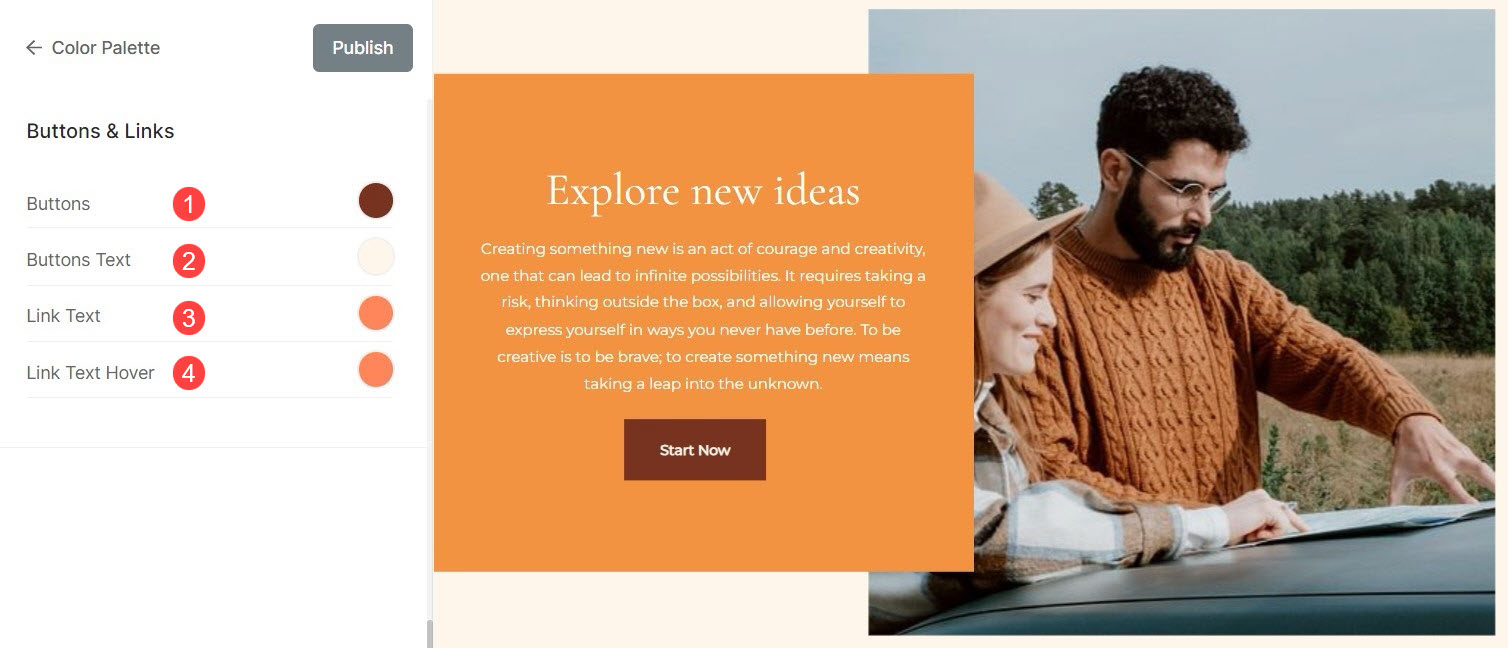
버튼 및 링크 옵션
- 버튼 : 여기에서 버튼의 배경색을 선택합니다.
- 버튼 텍스트: 버튼 텍스트의 색상을 선택합니다.
- 링크 텍스트: 웹사이트의 모든 링크에 대한 링크 텍스트 색상을 설정합니다.
- 링크 텍스트를 가리키면: 웹 사이트의 링크에 대한 링크 텍스트 가리키기 색상을 설정합니다.

맞춤 설정 재설정
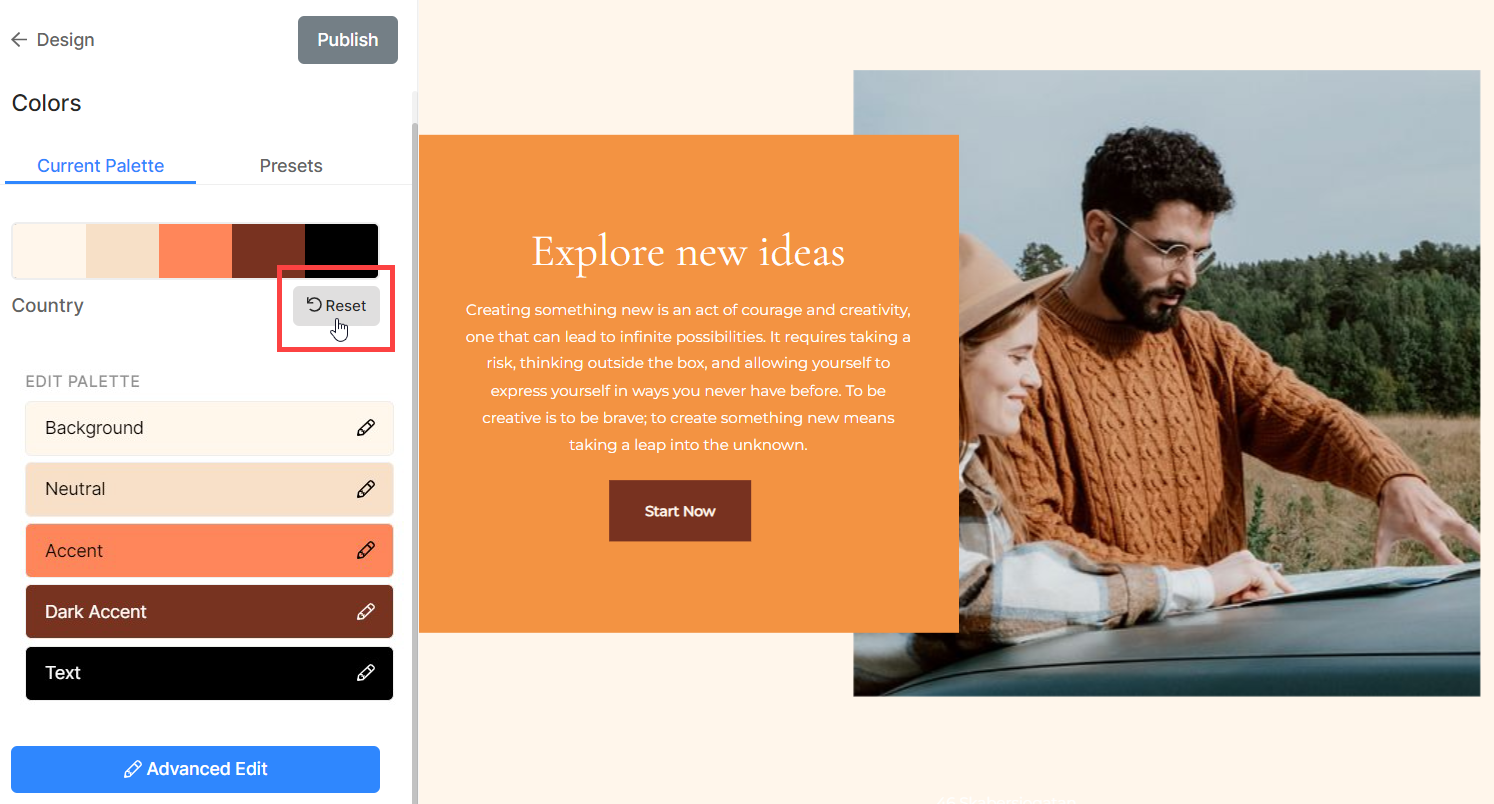
팔레트를 편집하거나 고급 편집에서 색상 설정을 사용자 정의하여 강조 색상을 변경한 경우 기본 팔레트 설정으로 쉽게 재설정할 수 있습니다.

수정됨 버튼이 표시됩니다. 버튼 위에 커서를 올리면 재설정으로 변경됩니다. 여기에서 변경 사항을 원본으로 재설정할 수 있습니다.
