Pixpa는 갤러리에 이미지를 표시하는 방법에 대한 많은 제어 기능을 제공합니다.
갤러리 스타일 옵션을 사용하면 갤러리 레이아웃과 함께 갤러리에서 이미지 표시를 완전히 제어할 수 있습니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
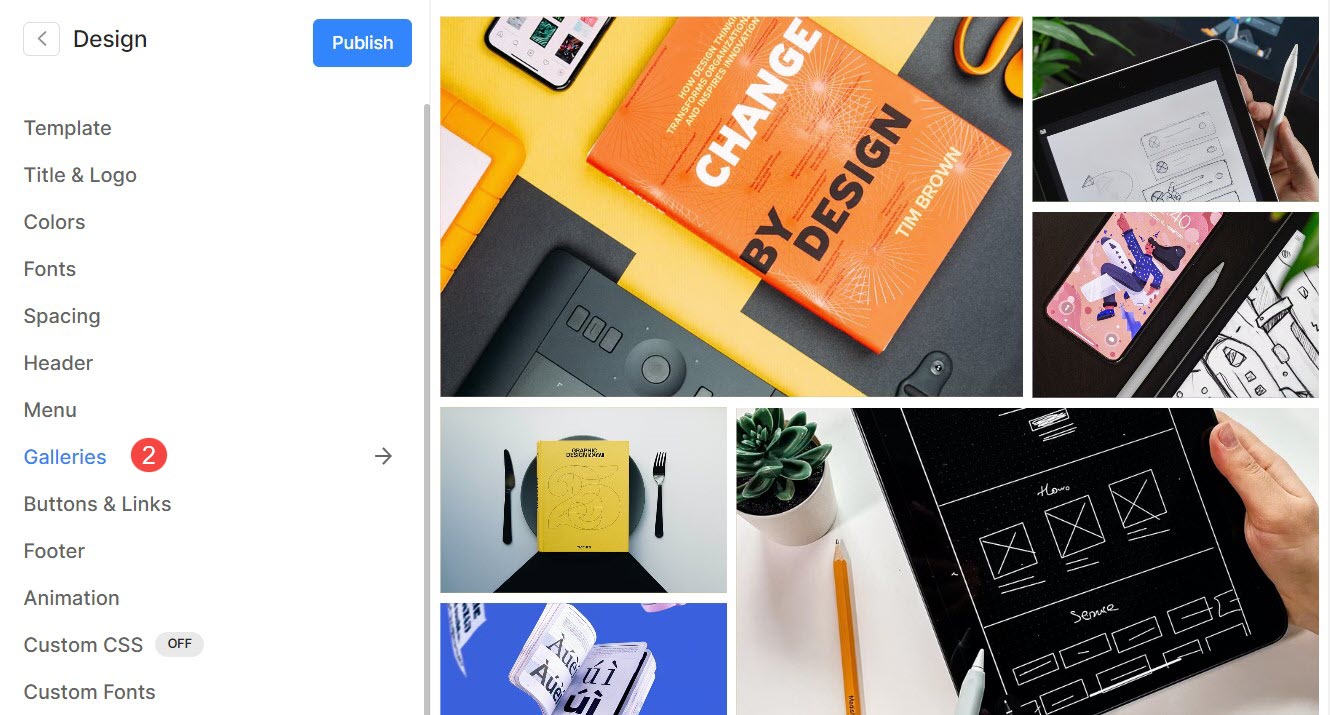
다음에서 사이트 전체 갤러리 옵션을 맞춤설정할 수 있습니다. 디자인 (1) 섹션.

디자인 섹션에 들어가면 다음을 클릭하세요. 갤러리 (2) 탭.

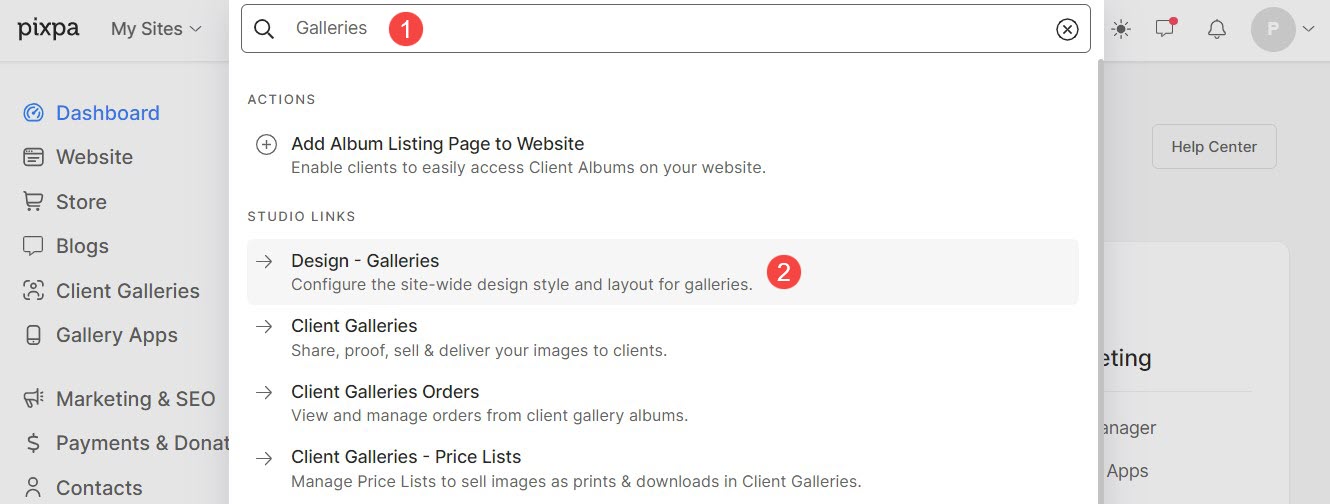
또는 스튜디오의 검색 옵션을 사용할 수도 있습니다.
- 엔터 버튼 갤러리 (1) 검색창에서.
- 관련 결과에서 디자인 – 갤러리 옵션 (2).

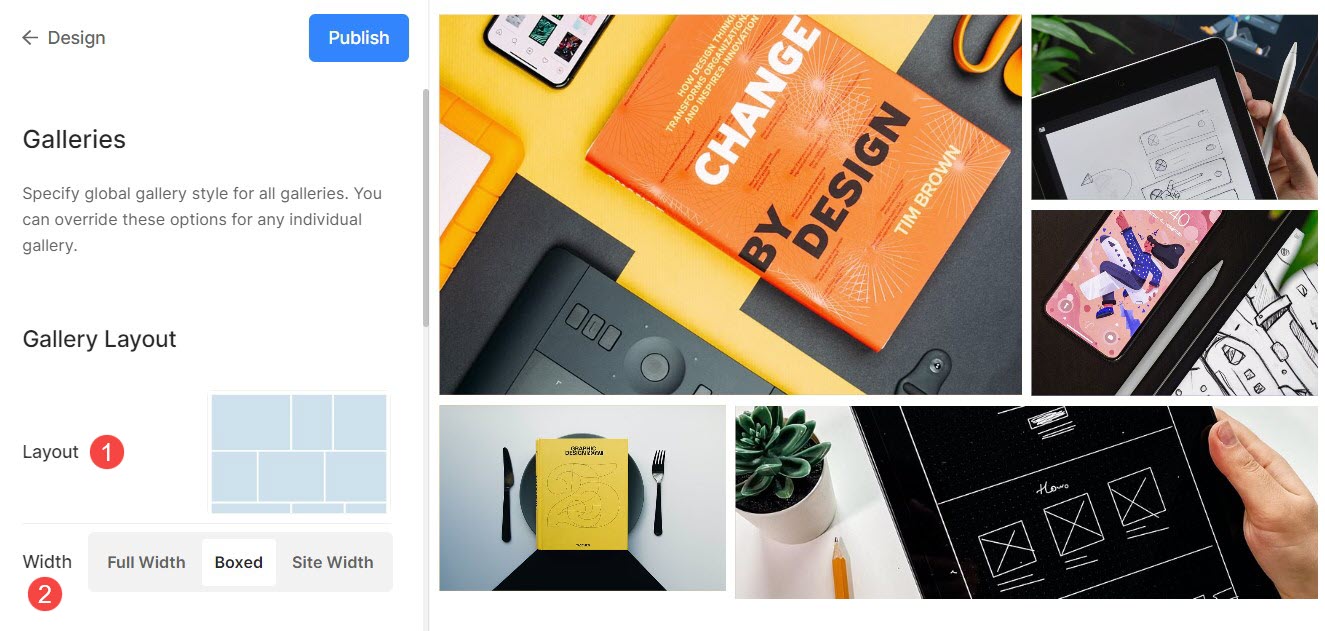
갤러리 레이아웃
- 레이아웃 : 갤러리에 적용할 레이아웃을 선택하세요.
갤러리 레이아웃을 변경하는 방법 알아보기. - 폭 : 갤러리 너비를 선택하세요.
- '전체 넓이'는 여백을 남기지 않고 전체 너비로 갤러리를 표시합니다.
- '박스'는 화면의 오른쪽과 왼쪽에 약간의 여백을 남겨두고 갤러리를 표시합니다.
- '사이트 너비' 디자인 섹션에서 지정할 수 있습니다. 여기에서 고정 너비를 지정할 수 있습니다.
지정된 고정 너비를 준수하여 갤러리를 표시합니다.

그릴 스타일
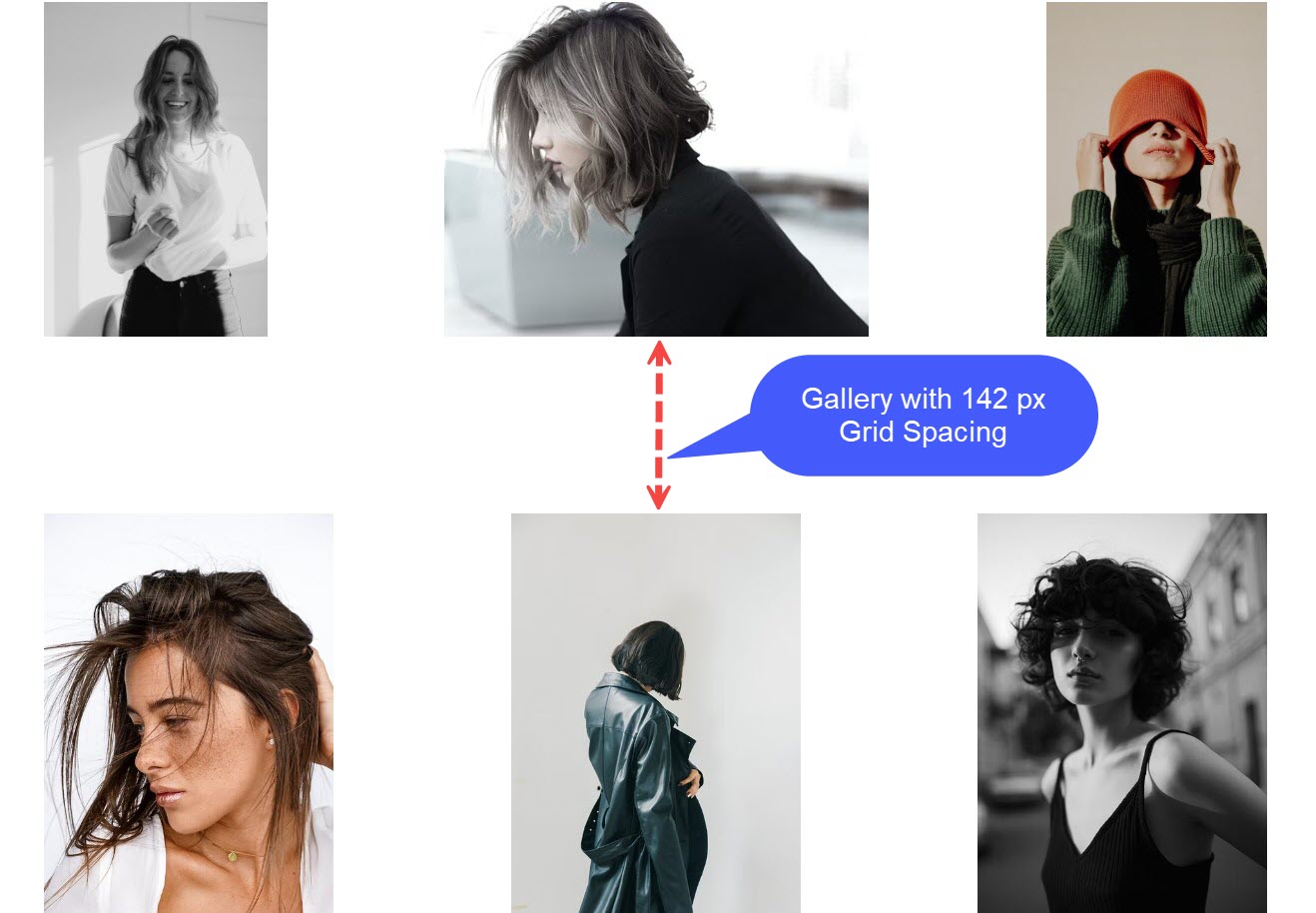
- 그리드 간격 : 그리드 레이아웃에서 이미지 사이의 여백을 지정합니다. (0 – 250픽셀)
- 이미지 코너 반경: 테두리 반경을 적용하여 갤러리 그리드에서 이미지 모서리를 둥글게 만듭니다.

예를 들어Walk Through California 프로그램, 칸델라 테마 홈 갤러리의 그리드 간격은 142px입니다.

Image Corner Radius를 적용하면 다음과 같이 이미지에 둥근 모서리가 표시됩니다. 그 너머 주형.

그리드 색상
기본 불투명도: 마우스 오버 유형을 이미지 강조 색상으로 선택한 경우 여기에서 그리드 기본 불투명도를 설정합니다.
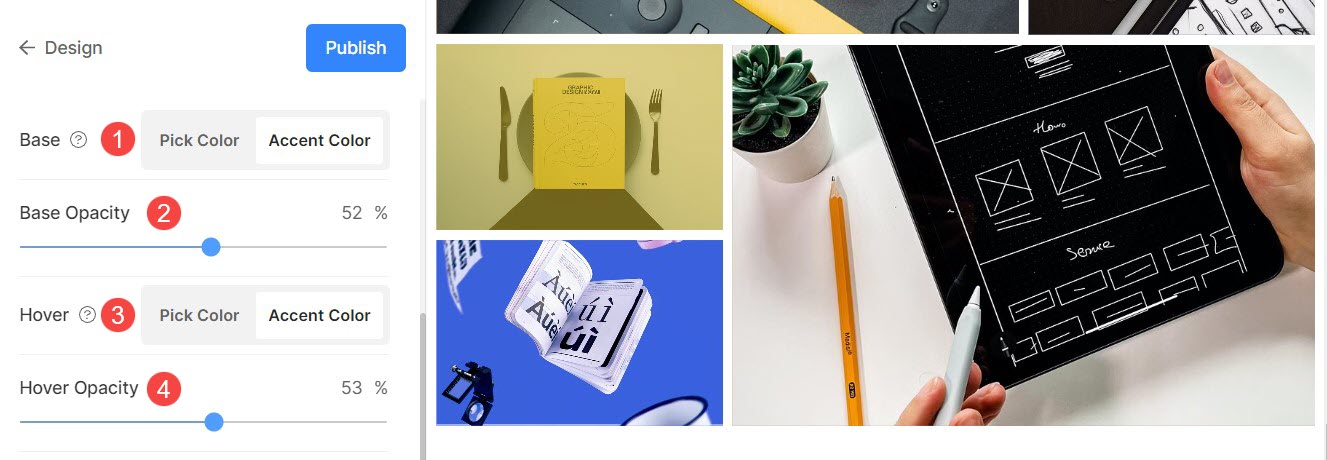
- 베이스: 기본 색상은 그리드 형성에 사용되며 이미지가 로드되기 전에 잠시만 표시됩니다. 그리드 기본 색상에는 두 가지 옵션이 있습니다.
- 색상 선택: 그리드 기준에 대한 특정 색상을 설정하려면 이 옵션을 선택합니다. 그리드 베이스의 색상과 불투명도를 지정합니다.
- 악센트 색상: 그리드 베이스에 이미지 강조 색상을 사용합니다. 이렇게 하면 각 이미지의 강조 색상을 사용하여 여러 색상의 그리드가 제공됩니다.
- 기본 불투명도: 기본 유형을 강조 색상으로 선택한 경우 여기에서 그리드 기본 불투명도를 설정합니다.
- 호버 : 커서를 이미지 위에 놓으면 그리드에 영향을 줍니다.
- 색상 선택: 그리드 이미지에 대해 색상 선택을 선택한 경우 기본 호버 색상과 불투명도를 설정합니다.
- 악센트 색상: 그리드 베이스에 이미지 강조 색상을 사용합니다. 이렇게 하면 각 이미지의 강조 색상을 사용하여 여러 색상의 그리드가 제공됩니다.
- 호버 불투명도: 호버 유형을 강조 색상으로 선택한 경우 여기에서 그리드 기본 불투명도를 설정합니다.

그리드 호버 효과
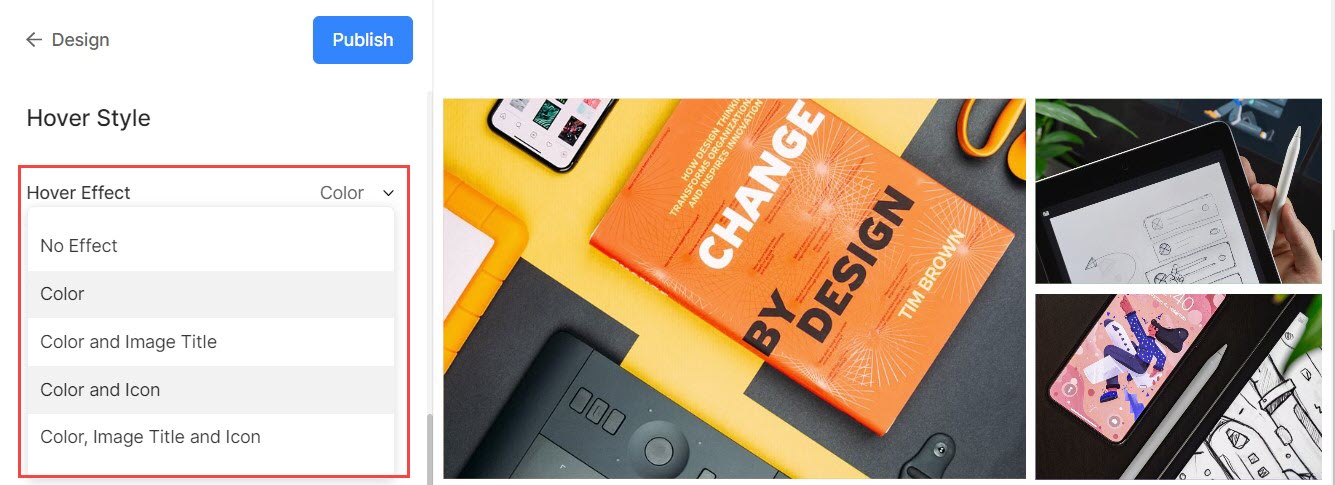
호버 효과는 그리드 레이아웃에서만 사용됩니다. 그리드 모드에서 호버에 다음 옵션을 표시할 수 있습니다.
- 효과 없음 – 그리드 모드에서 이미지에 영향을 미치지 않습니다.
- 색상 – 그리드 모드에서 이미지의 호버 색상에만 해당됩니다.
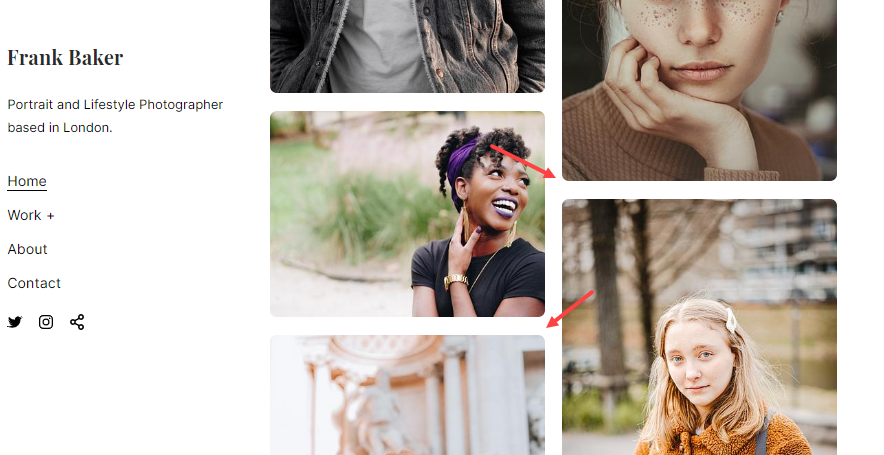
- 색상 및 이미지 제목 – 이미지 제목이 있는 이미지 호버 색상의 경우. 호버 색상 및 이미지 제목 텍스트 색상/글꼴/크기/굵기를 설정할 수 있습니다. 다음 옵션.
- 색상 및 아이콘 – 아이콘이 있는 이미지 호버 색상의 경우.
- 색상, 이미지 제목 및 아이콘 – 이미지 호버 색상, 이미지 제목 및 아이콘의 경우. 더하기, 화살표, 십자가, 눈과 같은 아이콘을 이미지에 추가할 수도 있습니다.

호버 아이콘
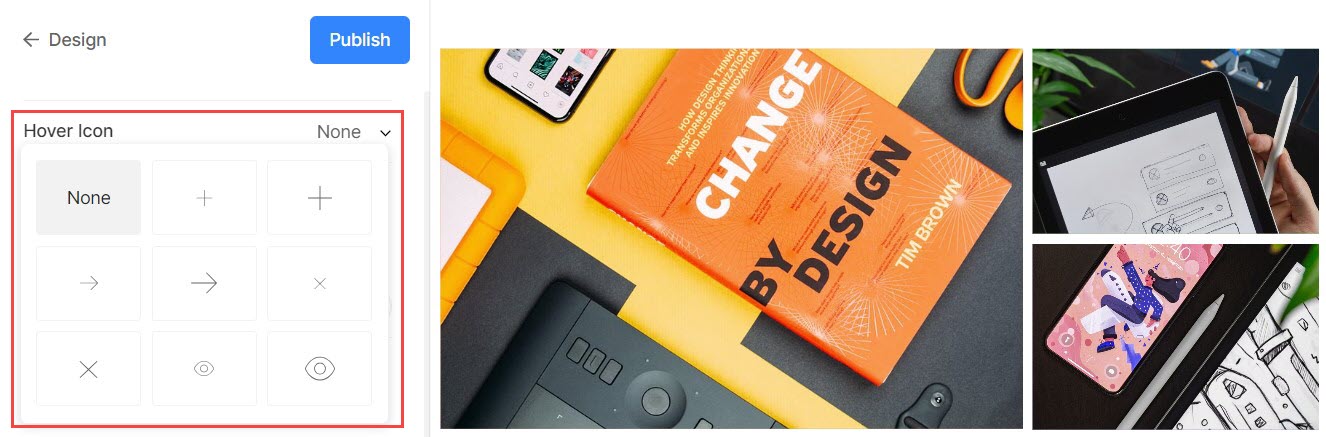
- 호버 아이콘은 갤러리의 그리드 레이아웃에서만 사용됩니다. 그리드 모드에서 이미지에 아이콘을 표시하도록 선택할 수 있습니다.
- 옵션은 – 더하기, 화살표, 십자가 및 눈입니다. 아이콘을 선택한 경우에만 적용됩니다. 효과를 가져 쓰러지 다.

이미지 제목
- 호버에 이미지 제목을 표시하도록 선택한 경우에 적용됩니다.

>
모바일 디스플레이
- 다음과 같이 표시: 갤러리를 다음으로 표시하도록 선택하십시오. 이미지 슬라이더 또는 모바일 보기의 그리드 모드.
- 그리드 열: 선택 1열 또는 2열 보기 모바일 보기에서 그리드 표시용.
- 그리드 간격 : 설정 홈통 이미지 사이 모바일보기.

라이트 박스 디스플레이
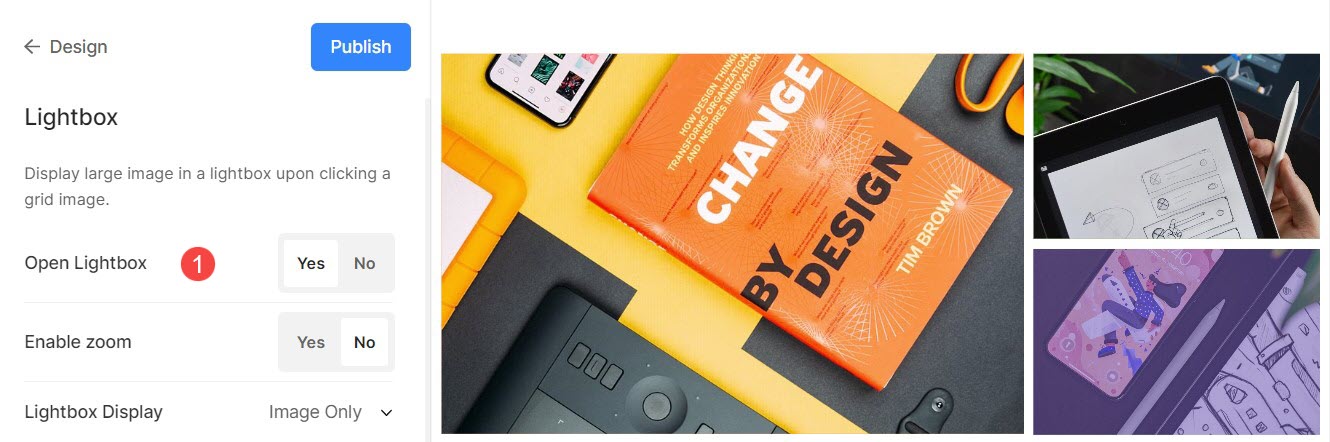
1. 라이트박스 열기
- 이미지가 그리드에 표시될 때 이미지를 클릭하면 Lightbox 모드(전체 이미지 표시)에서 이미지가 열립니다.
- 여기에서 활성화 또는 비활성화할 수 있습니다.

작동 중인 라이트박스 모드 확인:
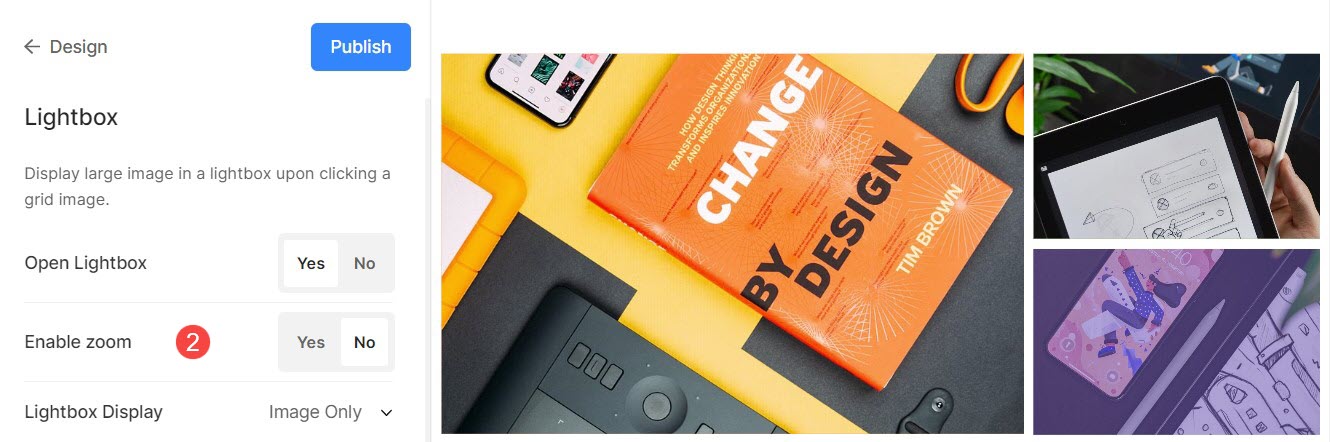
2. 줌 활성화
- 라이트박스 모드에서 이미지 확대를 활성화/비활성화합니다.
- 확대/축소 기능은 데스크톱뿐 아니라 모바일 웹사이트에서도 작동합니다.

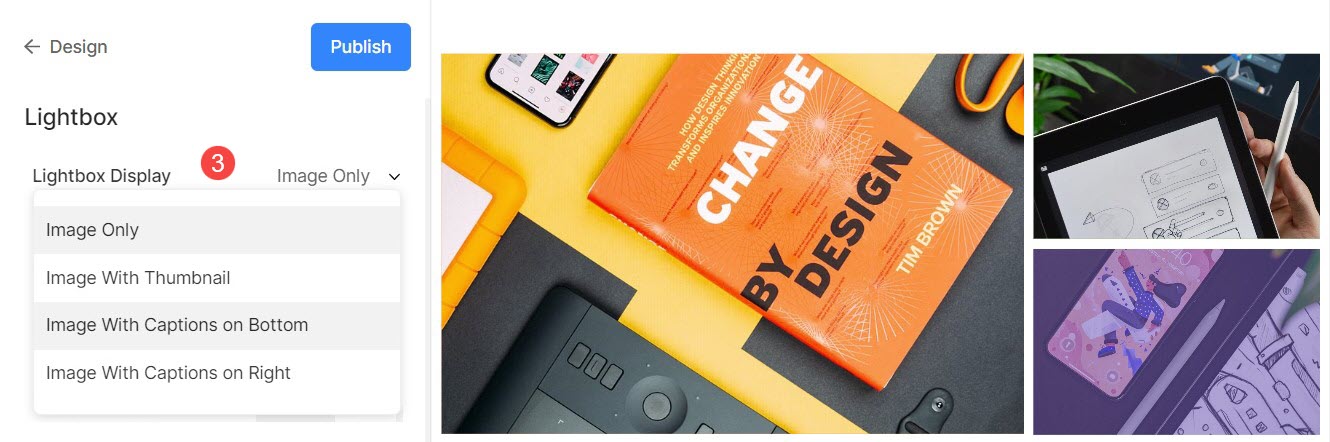
3. 표시 옵션
- 전체 이미지 표시에서 이미지를 표시할 방법을 선택합니다.
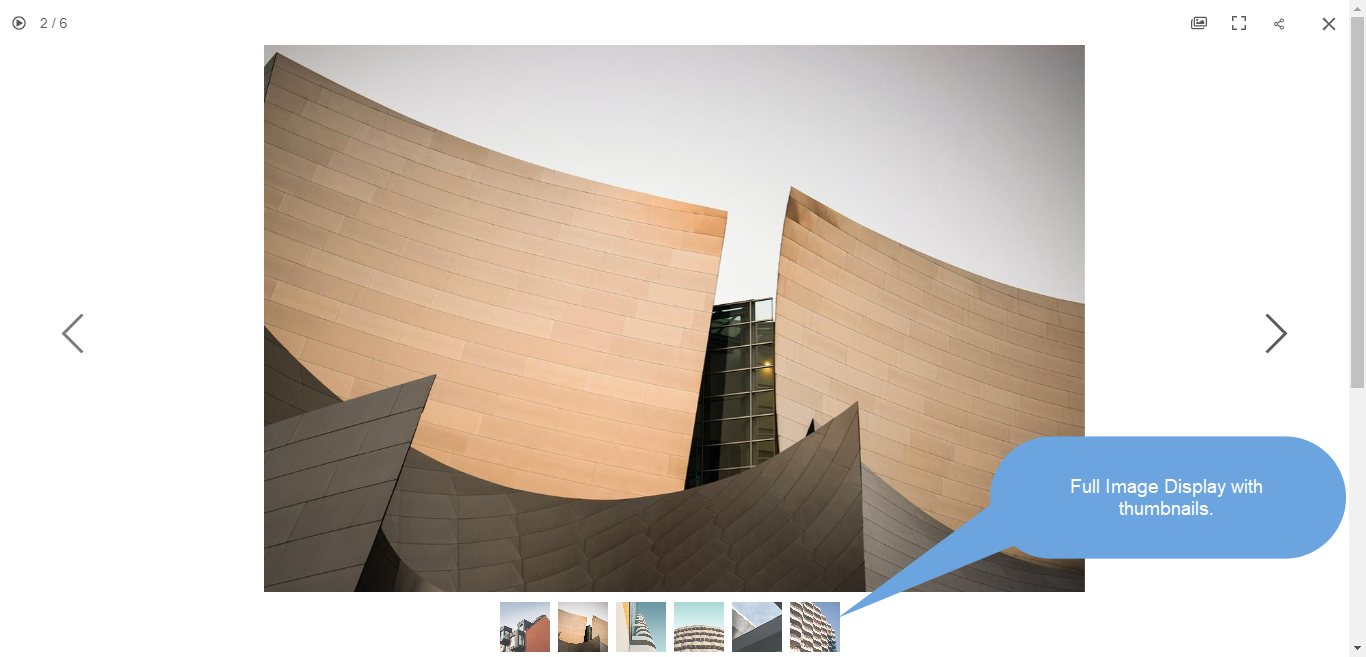
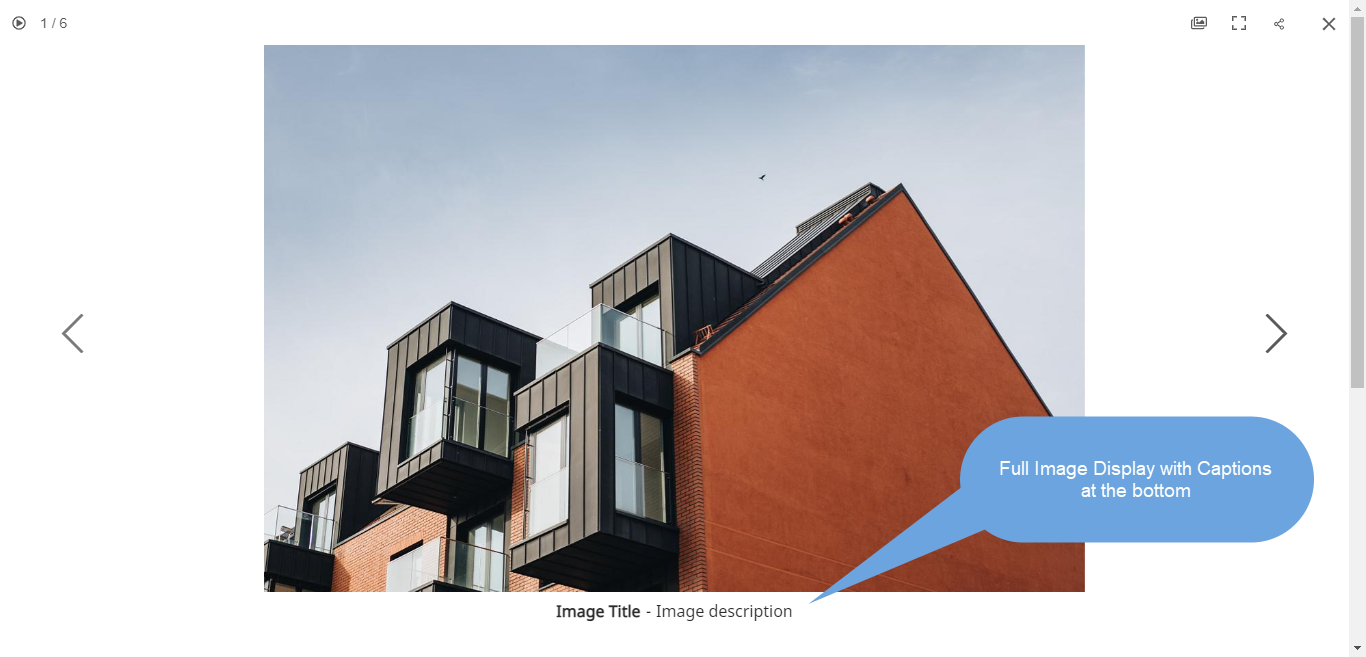
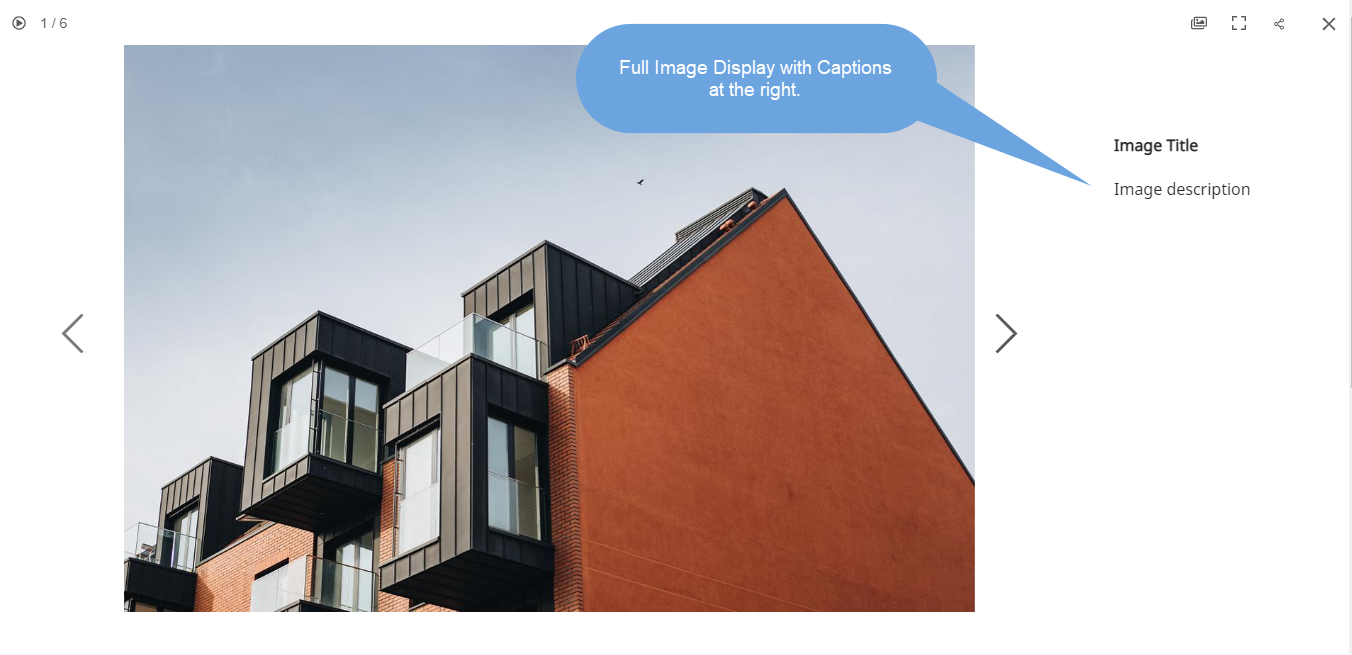
- 다음 중에서 선택할 수 있습니다. 이미지만 표시, 썸네일이 있는 이미지, 하단에 캡션이 있는 이미지및 오른쪽에 캡션이 있는 이미지.

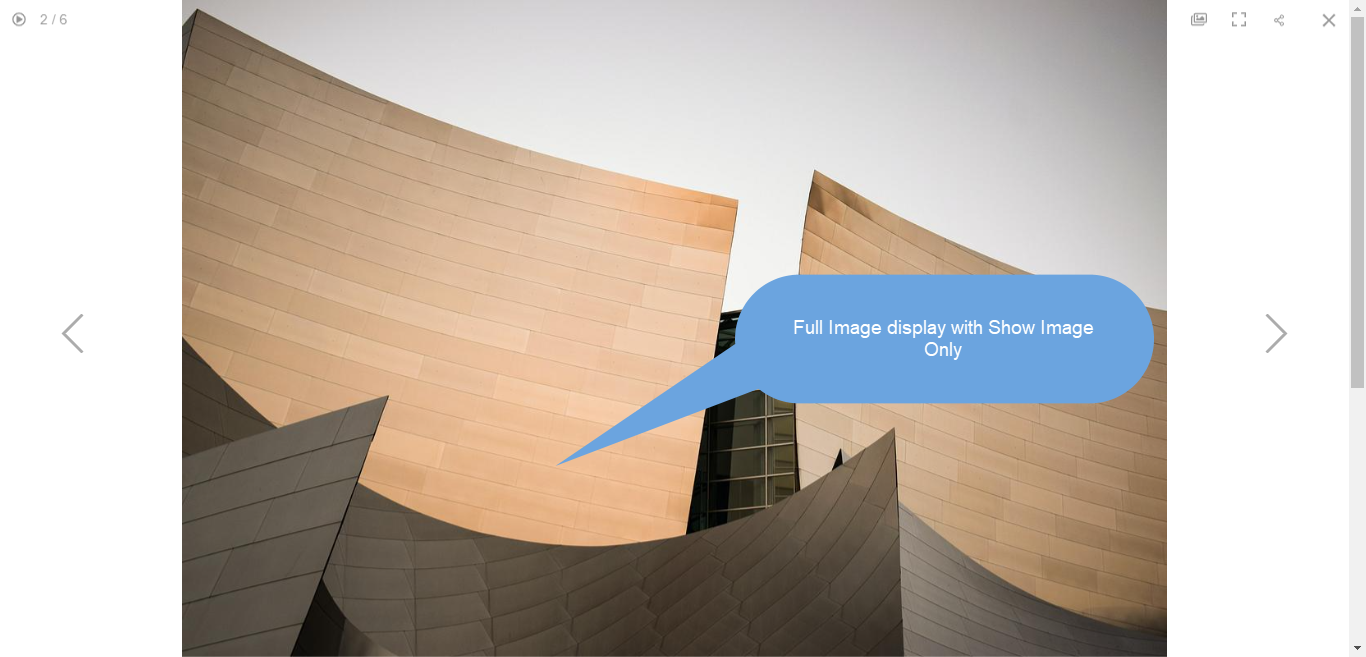
예를 들어, 갤러리 이미지만 표시.

예를 들어, 갤러리 썸네일로 이미지 표시.

예를 들어, 갤러리 캡션이 있는 이미지 표시 바닥.

예를 들어, 갤러리 캡션이 있는 이미지 표시 연락해주세요.

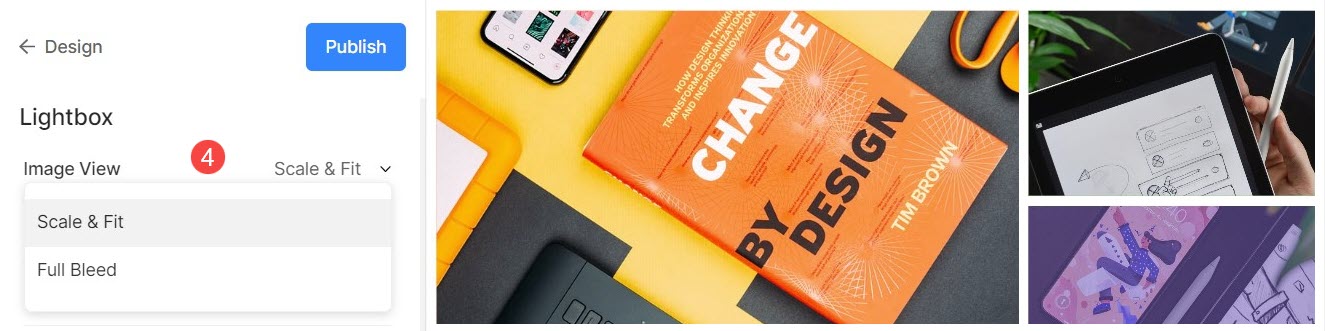
4. 이미지 보기
Lightbox의 표시 모드 지정 –
- 확장 및 맞춤 – 이미지는 전체 이미지가 표시되도록 사용 가능한 브라우저 영역에 맞게 조정됩니다.
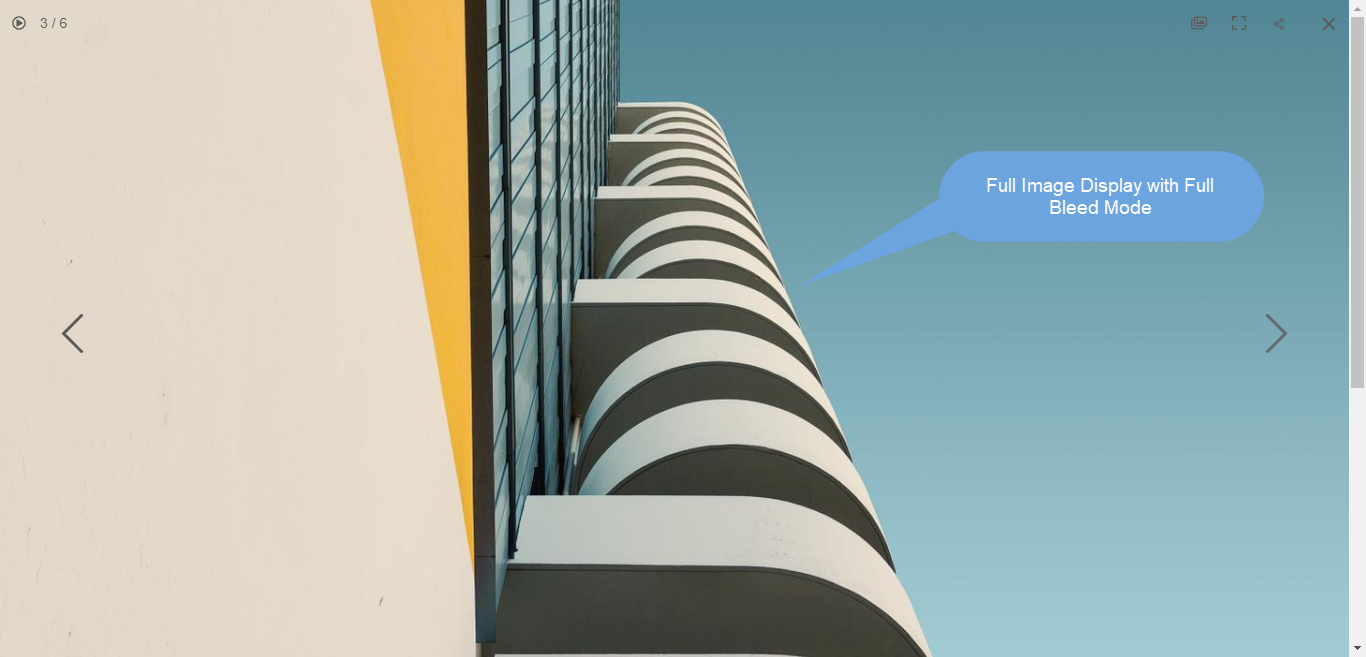
- 풀 블리드 – 이미지는 사용 가능한 전체 브라우저 영역을 채우도록 크기가 조정됩니다. 이 전체 화면 표시에서는 이미지의 일부가 잘릴 수 있습니다.

예를 들어, 갤러리 s체중계 및 맞춤 모드 여기서 이미지는 사용 가능한 브라우저 높이에 맞습니다.

예를 들어, 갤러리 풀 블리드 모드 여기서 이미지는 사용 가능한 브라우저 너비를 채우기 위해 늘어납니다.

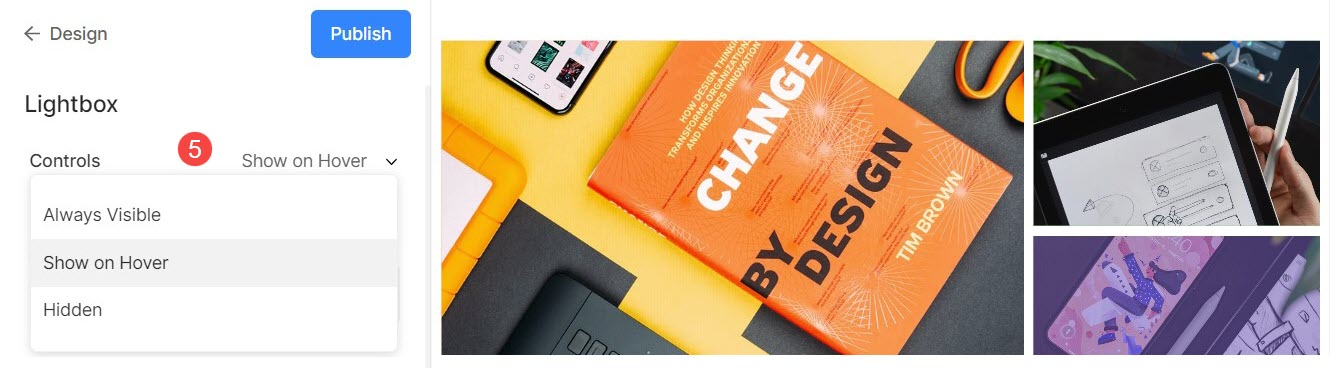
5. 컨트롤
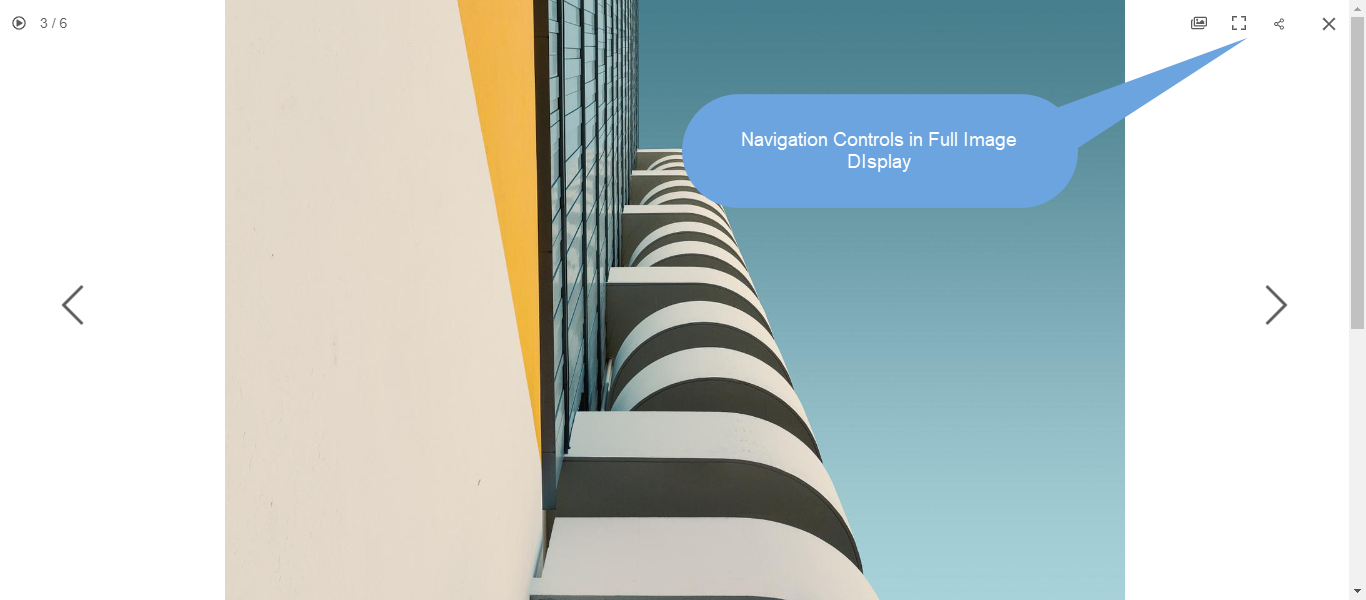
Lightbox 보기에서 이미지 정보 아이콘, 갤러리 정보 아이콘, 교차 아이콘, 브라우저 맞춤 아이콘 등과 같은 탐색 컨트롤을 표시할 방법을 선택합니다. 옵션은 다음과 같습니다.
- 항상 표시 (항상 이미지 위에 내비게이션 컨트롤 표시)
- 가리키면 표시 (탐색 컨트롤은 화면에서 커서를 움직일 때만 표시됨)
- 숨겨진 (내비게이션 컨트롤은 표시되지 않습니다).

예를 들어, 갤러리 항상 표시 내비게이션 컨트롤.

예를 들어, 갤러리 표시 마우스 오버시 내비게이션 컨트롤.

예를 들어, 갤러리 숨겨진 내비게이션 컨트롤.

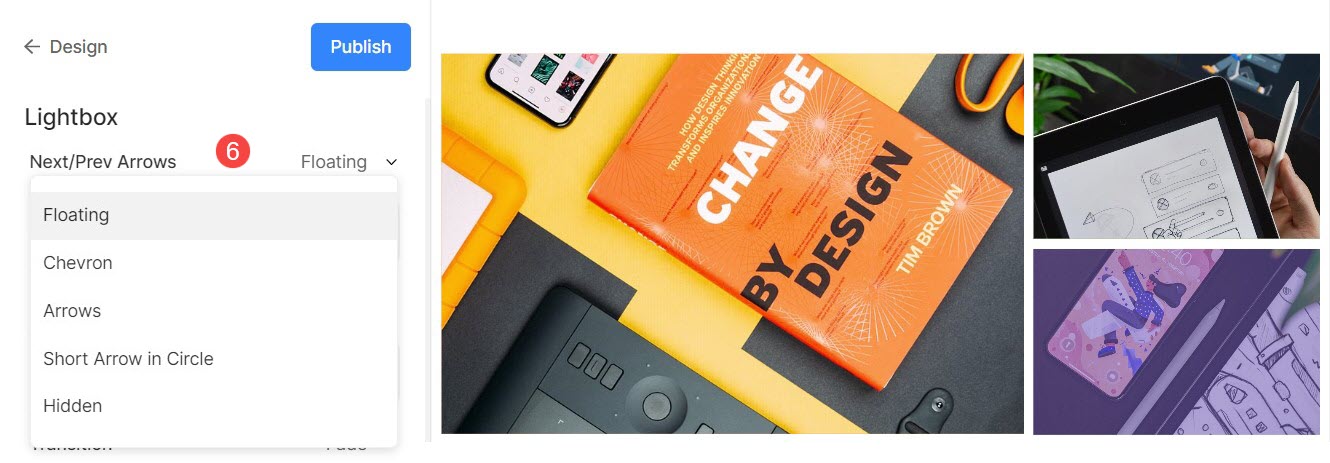
6. 다음/이전 스타일
전체 이미지 표시에서 탐색 화살표를 표시할 방법을 선택합니다.
- 부유 : 탐색 화살표가 떠 있습니다. 커서를 이미지 위로 이동하고 화살표가 나타나면 화면을 클릭하여 이미지를 탐색하세요.
- 갈매기 표 수장
- 화살표
- 원 안에 화살표 표시
- 숨겨진 : 탐색 화살표를 완전히 비활성화합니다.

7. 이미지 파일명
- 라이트박스 모드에서 이미지를 볼 때 파일 이름을 표시하도록 선택합니다.

실제 보기:
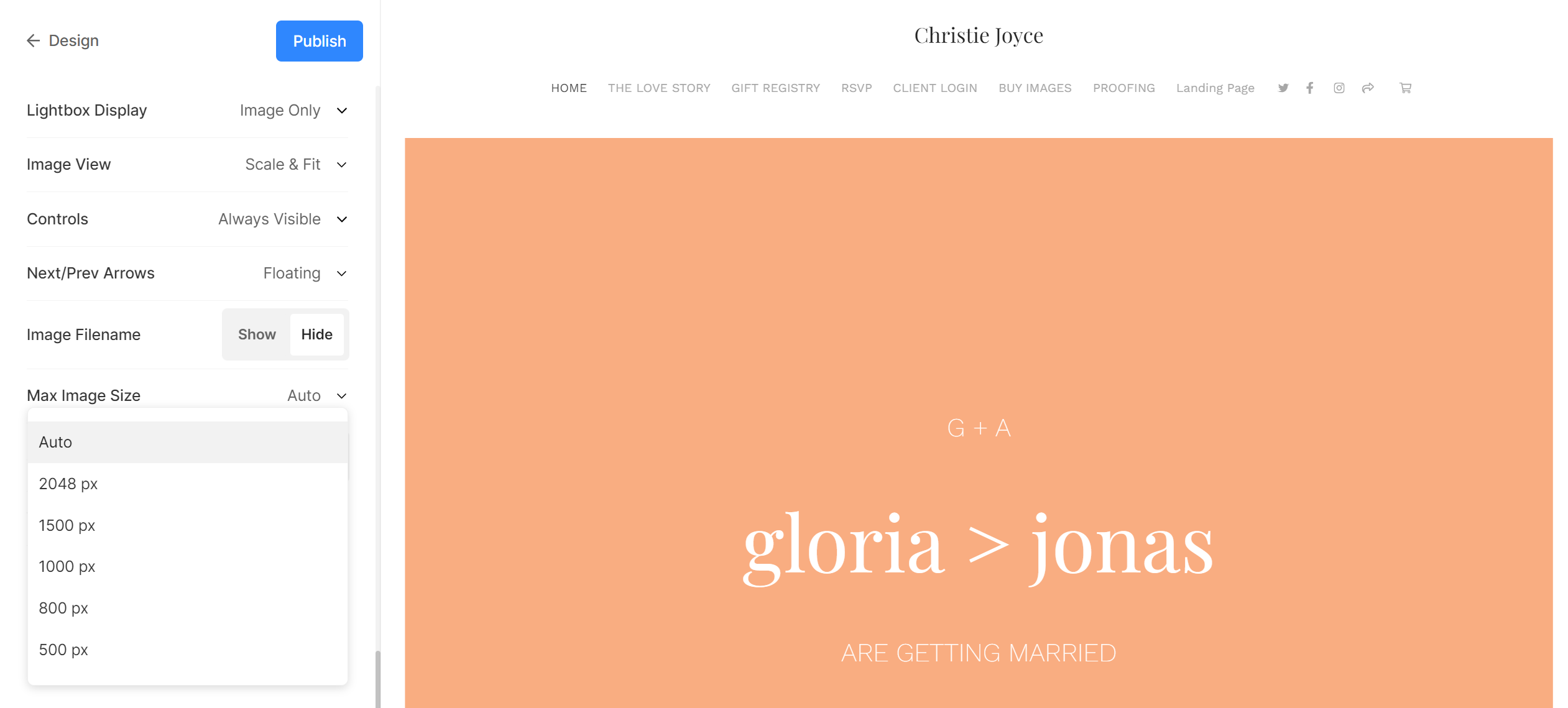
8. 최대 이미지 크기
- 라이트박스 디스플레이에 대해 4가지 크기 중에서 선택할 수 있습니다.
- 기본적으로 자동차 이미지 크기가 사용 가능한 브라우저 너비와 이미지를 보는 장치(라이트박스 모드에서)에 따라 달라지는 곳에 적용됩니다.
- 다음 중에서 선택할 수도 있습니다. 2048px, 1500px, 1000px, 800px 또는 500px 사용하는 장치에 관계없이 고정된 크기의 이미지를 렌더링합니다.

슬라이드쇼 설정
- 슬라이드 쇼 : 를 클릭하십시오 자동 재생 전체 이미지 뷰어에서 자동으로 슬라이드쇼를 시작하려면 슬라이드쇼를 비활성화할 수도 있습니다.
- 속도 : 전환 속도를 선택합니다. 1~10초 중에서 선택할 수 있습니다.
- 이행 : 슬라이드쇼의 전환 스타일을 선택합니다.

작동 중인 슬라이드쇼 보기:
