페이드 인, 페이드 아웃, 축소 등과 같은 페이지를 로드하는 동안 웹 사이트 애니메이션을 사용하여 시각적 효과를 추가할 수 있습니다. 이렇게 하면 사용자가 페이지를 스크롤할 때 웹사이트에 감각이 추가됩니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
웹사이트 애니메이션 편집
애니메이션은 웹 사이트를 시각적으로 흥미롭게 만들고 웹 사이트에 있는 모든 요소에 생명을 불어넣을 수 있습니다. 사용자에게 보다 매력적이고 몰입감 있는 경험을 제공합니다.
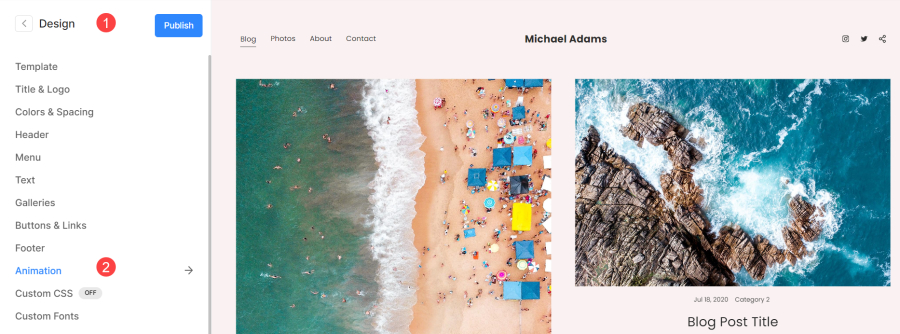
에서 애니메이션으로 이동합니다. 디자인 섹션의 (1) 애니메이션 탭(2). 사이트 전체에 적용되며 전체 웹사이트의 모든 요소에 영향을 미칩니다.

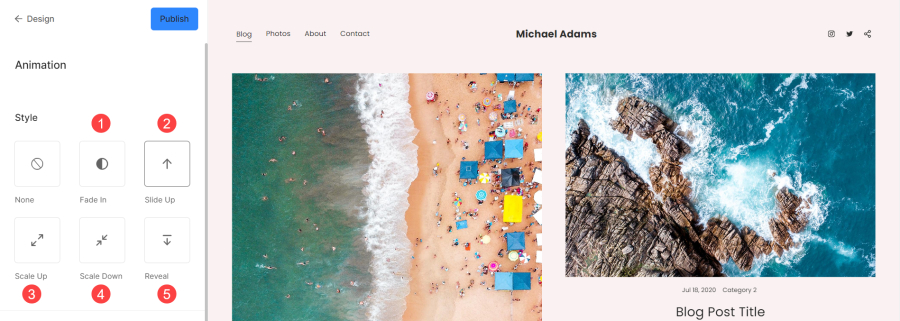
스타일
- 점점 뚜렷해지다 - 투명에서 불투명으로 불투명도를 높여 요소를 점차적으로 드러냅니다.
- 슬라이드 업 – 낮은 위치에서 높은 위치로 화면의 요소를 부드럽게 이동합니다.
- 확장 - 요소의 크기 또는 배율을 점진적으로 늘립니다.
- 축소 – 요소의 크기나 축척을 점진적으로 줄입니다.
- 드러내다 - 점차적으로 화면의 요소를 드러내거나 드러냅니다.

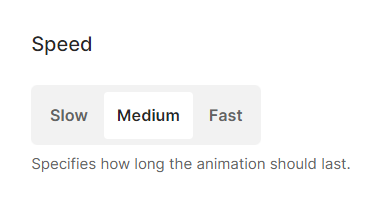
속도
애니메이션이 한 상태에서 다른 상태로 전환되는 속도입니다. 애니메이션 변경이 화면에서 얼마나 빨리 또는 느리게 발생하는지 결정합니다.
선택할 수 있는 세 가지 옵션이 있습니다. 느림, 보통 및 빠른.

Slide Up 애니메이션을 실시간으로 확인하십시오.