아래 옵션을 사용하여 블로그 목록 페이지 및 블로그 게시물 페이지의 모양을 설정할 수 있습니다.
블로그 디자인
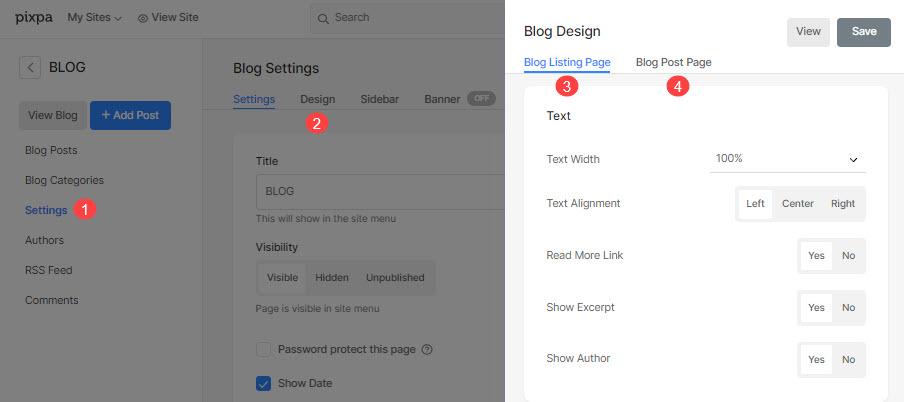
블로그를 디자인하려면 블로그 설정 (1)을 클릭하고 디자인 (2) 탭. 이렇게 하면 오른쪽에 서랍이 열리며 여기에서 다음을 편집할 수 있습니다.
- 블로그 목록 페이지 (3)과하면
- 블로그 게시물 페이지 (4).
또한 확인 : 블로그 설정.

블로그 목록 페이지
스타일 옵션은 다음과 같이 분류됩니다.
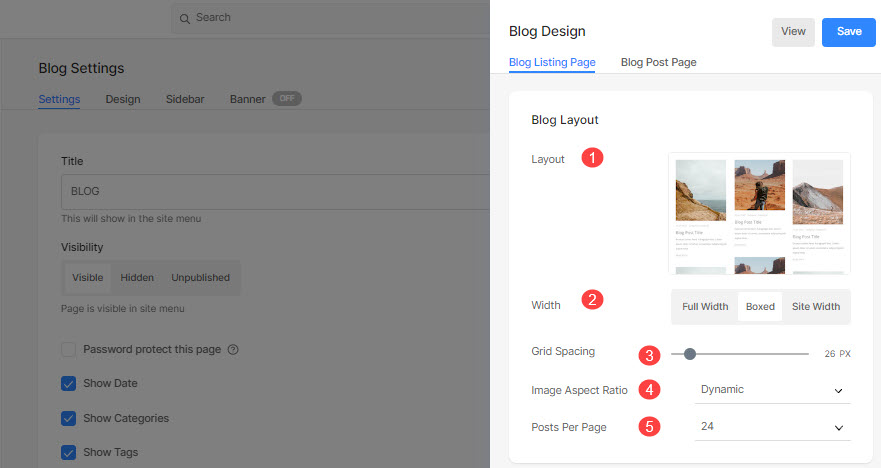
블로그 레이아웃
1. 레이아웃
여기에서 블로그 레이아웃을 선택하십시오. 레이아웃 이미지 위로 마우스를 이동하고 레이아웃 변경. 15가지 레이아웃 중에서 선택할 수 있습니다. 마음에 드는 것을 선택하고 클릭 찜하기.
2. 폭
선택 전폭 전체 너비 블로그 레이아웃의 경우 박스 박스형 레이아웃의 경우 또는 사이트 폭 레이아웃의 너비는 사이트의 나머지 콘텐츠와 동일해야 합니다.
3. 그리드 간격
블로그의 콘텐츠 블록 사이에 공간을 지정합니다.
4. 이미지 종횡비
정사각형, 가로, 세로 및 동적 너비: 블로그 게시물 추천 이미지의 높이 비율 중에서 선택합니다.
5. 페이지당 게시물 수
블로그 페이지에 표시하려는 블로그 게시물의 수(12, 24, 36 또는 48)를 선택합니다.

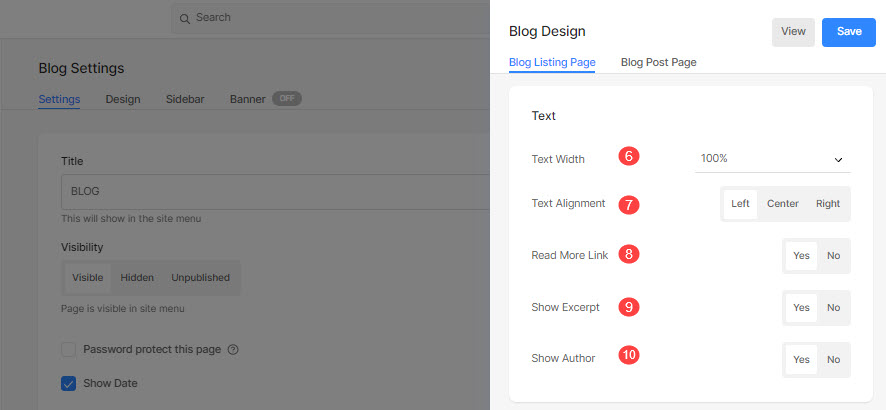
본문
6. 텍스트 폭
블로그의 텍스트 너비를 설정합니다.
7. 텍스트 정렬
블로그의 텍스트 정렬을 설정합니다.
8. 더 읽기 링크
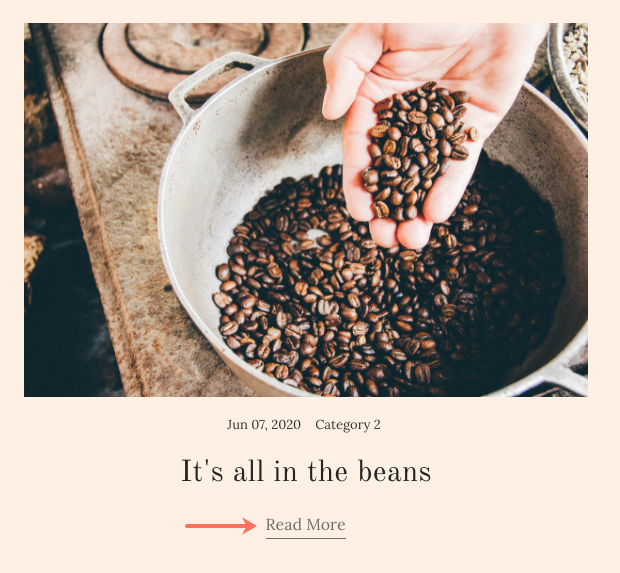
선택 가능 더 읽기 링크를 표시합니다. 블로그에서 보면 이렇습니다.

9. 발췌본 보기
선택 가능 블로그 게시물의 발췌 부분을 보여줍니다.
10. 작성자 표시
작성자를 표시하려면 예를 선택합니다. 참조 : 블로그 작성자.

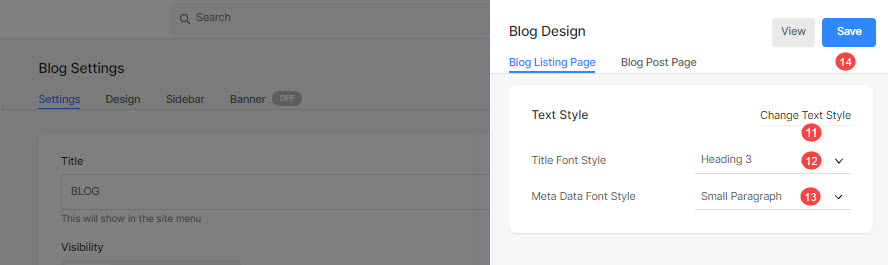
텍스트 스타일
11. 텍스트
온 클릭 텍스트 스타일 변경 버튼을 눌러 글로벌 글꼴 스타일을 관리합니다. 참조 : 웹사이트 텍스트 스타일.
12. 제목 글꼴 스타일
블로그 목록 페이지에서 블로그 게시물 제목의 글꼴 스타일을 선택합니다. 참조 : 웹사이트 텍스트 스타일.
13. 메타 데이터 글꼴 스타일
블로그 목록 페이지에서 블로그 게시물 옆에 있는 작성자 및 날짜의 글꼴 스타일을 선택합니다.
14. 저장 당신의 변경.

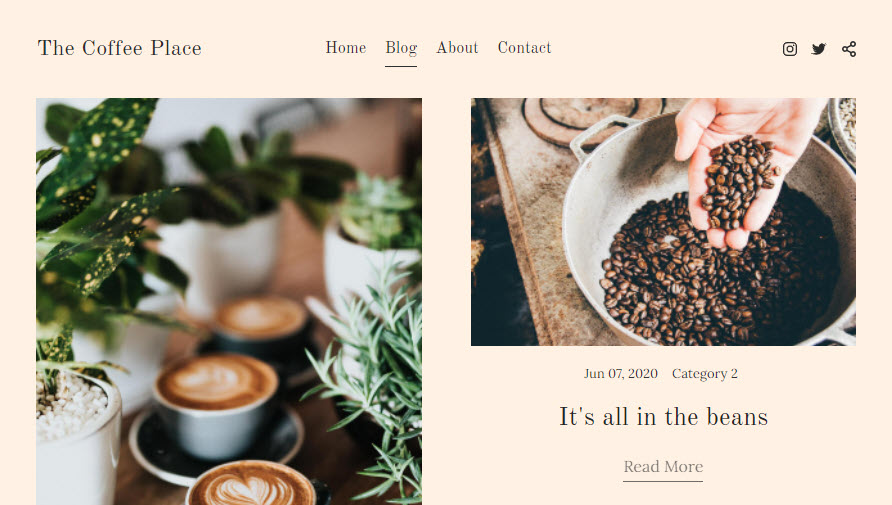
이러한 스타일 옵션은 다음과 같은 블로그 목록 페이지에 적용됩니다. 이: