버튼과 하이퍼링크 텍스트는 모든 웹사이트의 필수 요소입니다. 사이트 방문자가 콘텐츠에 참여하고 링크된 페이지를 방문하게 합니다. 버튼이나 하이퍼링크 텍스트를 작고 선명하게 유지하는 것이 좋습니다.
이 기사는 다음 주제들로 구성되어 있습니다 :
페이지에 버튼 추가
Pixpa를 사용하면 모든 페이지에 버튼을 추가할 수 있습니다.
- 를 방문 페이지 버튼을 추가하고 싶습니다.
- 기존 섹션을 클릭하여 파란색 + 아이콘.
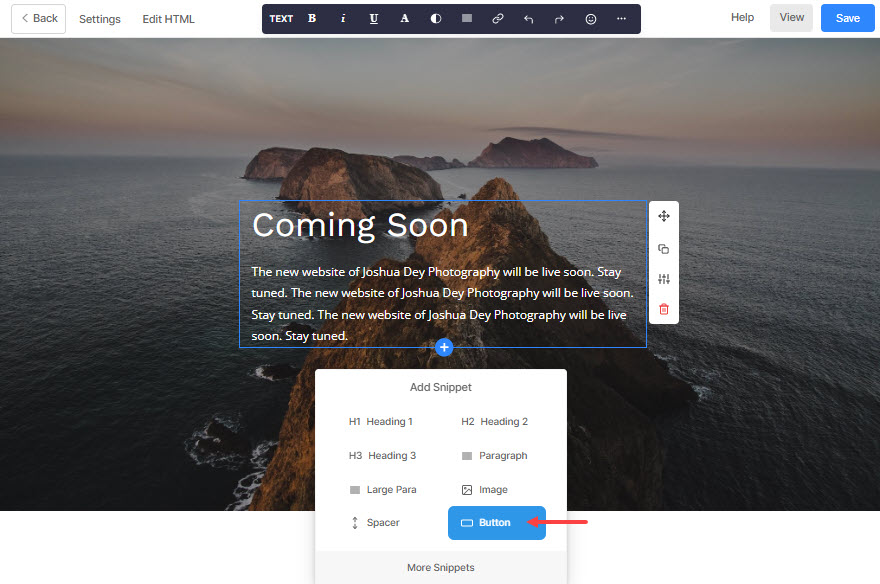
- 그것을 클릭하고 선택하십시오 버튼 스니펫 사용 가능한 옵션에서.
참조 : 섹션에 스니펫 추가. - 이제 페이지 편집기에 버튼이 표시됩니다.
- 또는 할 수 있습니다. 버튼 섹션 추가 인사말 Basic 카테고리.

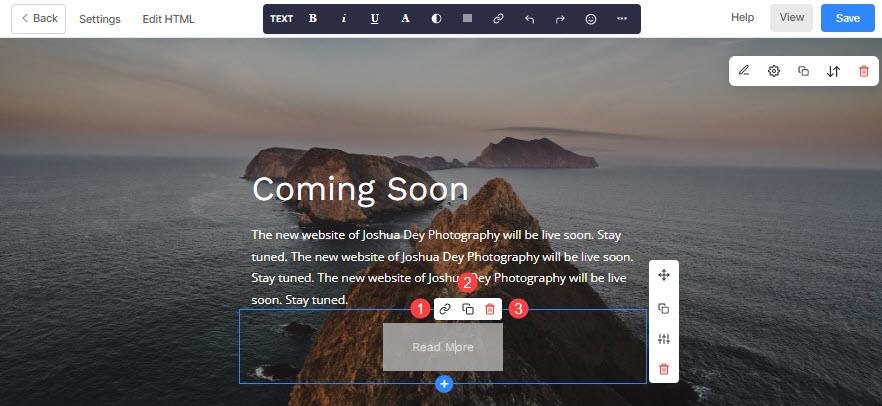
- 버튼이 추가되면 버튼을 클릭하여 버튼 메뉴를 봅니다.

- 버튼 메뉴에는 세 가지 옵션/아이콘이 있습니다.
- 링크 아이콘 – 버튼을 내/외부 페이지, 연락처, 이메일로 연결하기 위해 사용합니다.
- 복제 아이콘 – 버튼을 복제할 때 사용합니다.
- 삭제 아이콘 – 버튼을 삭제할 때 사용합니다.
버튼 연결
위에서 지정한 링크 아이콘을 사용하여 버튼을 연결합니다. 링크 아이콘을 클릭하면 링크/버튼 편집 모든 버튼 옵션을 관리할 수 있는 팝업.
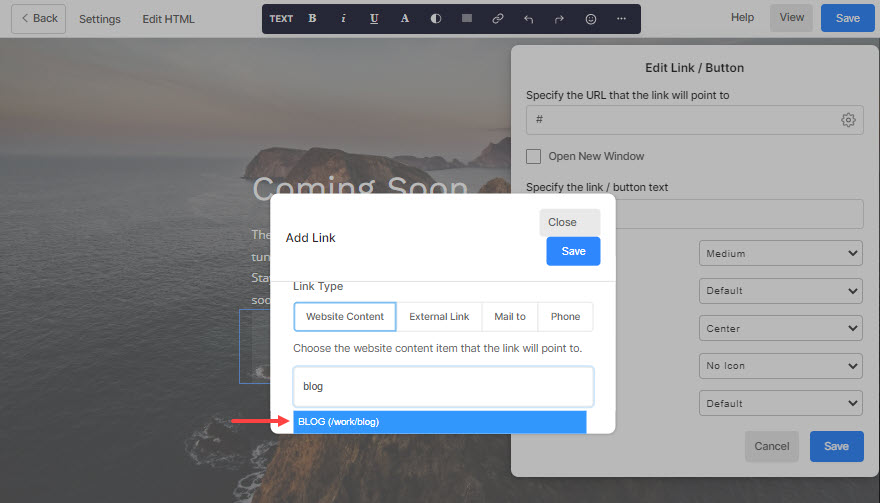
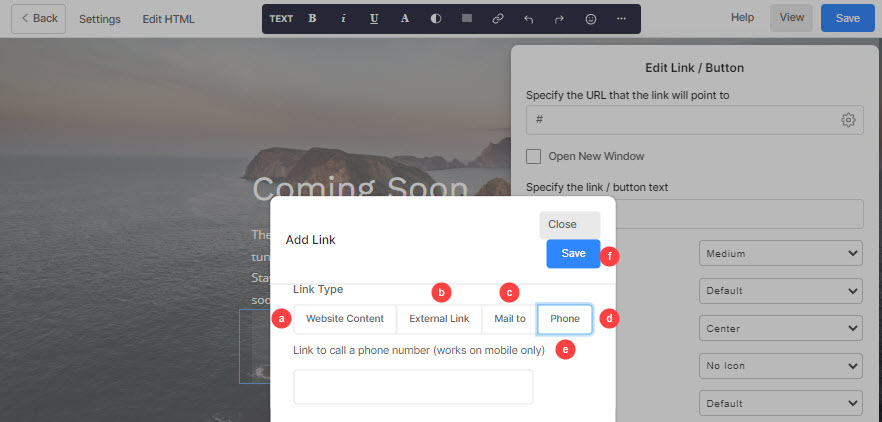
- URL 지정 – 설정(🟐) 아이콘을 클릭하면 버튼이 연결됩니다. 설정 아이콘을 클릭하면 다음이 표시됩니다. 링크 추가하기 아래와 같이 팝업됩니다. 링크 유형 – 먼저 링크 유형을 지정하십시오.
- 웹사이트 콘텐츠 – 웹 사이트 내부의 페이지를 지정하는 데 사용됩니다.
여기에 페이지 이름을 입력하고 몇 초만 기다리면 됩니다. 그러면 페이지 이름이 드롭다운에 나타납니다. 클릭하시면 내부 페이지로 연결됩니다.
- 웹사이트 콘텐츠 – 웹 사이트 내부의 페이지를 지정하는 데 사용됩니다.

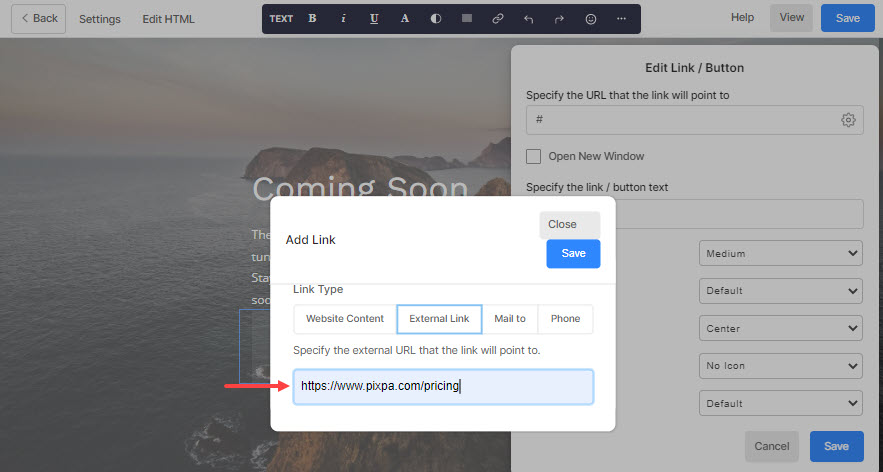
- 외부 링크 - 웹사이트 외부 페이지를 지정하는 데 사용됩니다.
여기에서 외부 페이지 URL을 직접 입력할 수 있습니다. 섹션 ID와 함께 링크 URL을 입력하여 웹사이트 방문자를 페이지의 특정 섹션으로 안내할 수 있습니다.
- 외부 링크 - 웹사이트 외부 페이지를 지정하는 데 사용됩니다.

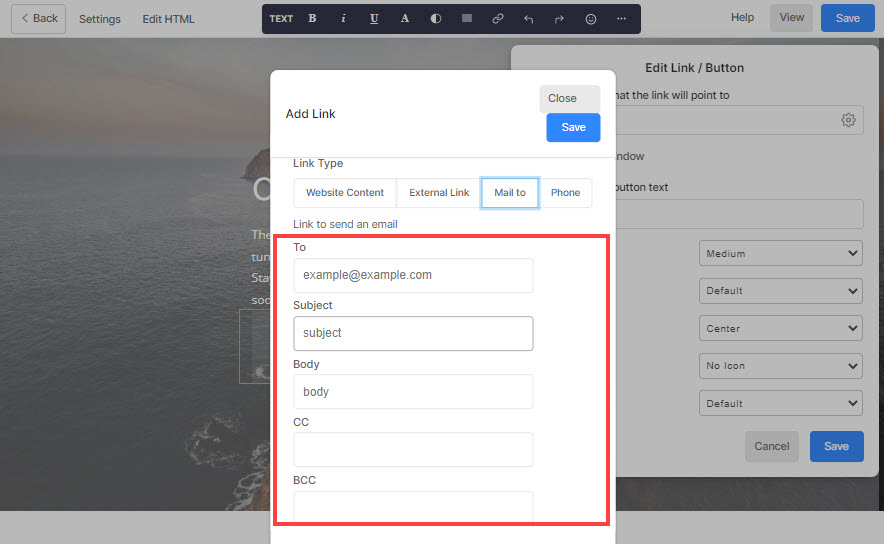
- 우편물 – 이메일 주소를 지정하는 데 사용됩니다.
여기에서 기본 이메일 주소, 제목, 본문, CC, BCC를 설정할 수 있습니다. 사용자가 버튼(이런 방식으로 이메일 주소에 연결됨)을 클릭하면 이러한 기본값이 새 이메일 작성에 복사됩니다.
- 우편물 – 이메일 주소를 지정하는 데 사용됩니다.

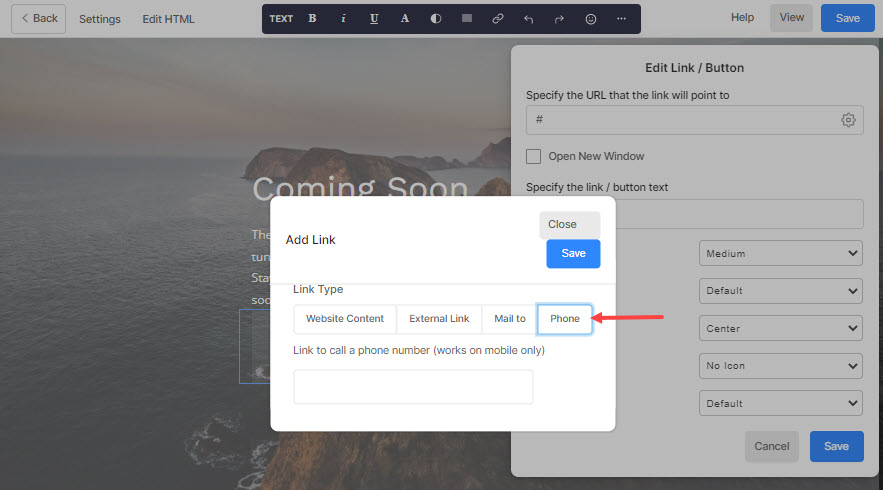
- 전화 – 연락처를 지정하는 데 사용됩니다.

- 링크 – 내부/외부 링크, 이메일 또는 연락처를 지정하십시오.
- 구하다 - 마지막으로 저장 버튼을 누릅니다.

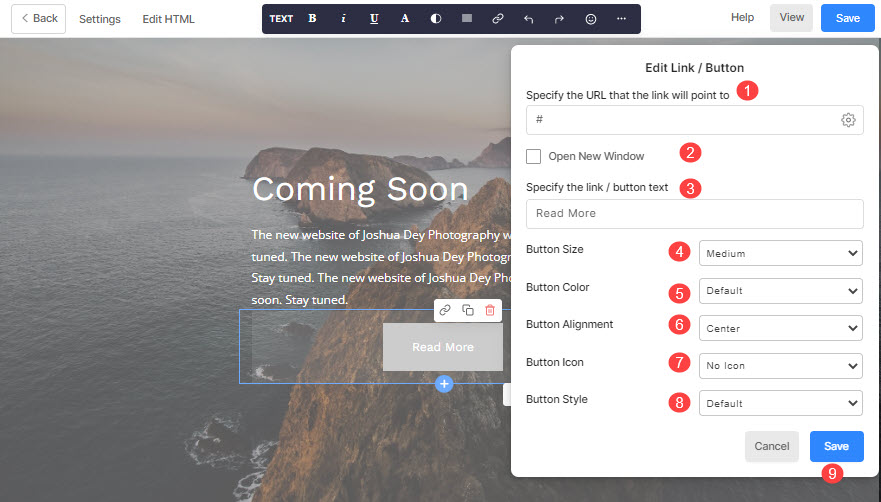
- 새 창 열기 – 새 탭에서 링크를 열려면 이 옵션을 선택하십시오..
- 링크/버튼 텍스트 지정 – 여기에서 버튼 레이블을 설정합니다.
- 버튼 크기 - 버튼 크기를 작게, 중간 또는 크게로 설정합니다.
- 버튼 색상 – 여기에서 버튼 색상을 지정합니다. 버튼 색상 반전을 선택한 경우 버튼 텍스트 색상이 버튼 배경에 적용되며 반대의 경우도 마찬가지입니다.
- 버튼 정렬 – 버튼 정렬을 왼쪽, 중앙 또는 오른쪽으로 설정합니다.
- 버튼 아이콘 – 버튼 위에 나타날 아이콘을 설정합니다.
- 버튼 스타일 – 단추의 스타일을 실선, 윤곽선 또는 텍스트 링크로 설정할 수 있습니다.
- 구하다 - 버튼 사양을 저장하려면 저장 버튼을 누르십시오..

웹사이트의 다른 버튼:
1. 페이지에 하이퍼링크 텍스트 추가
텍스트의 하이퍼링크는 버튼 링크와 유사하게 작동합니다. 더 많이 알아라. 페이지의 하이퍼링크 텍스트에 대해.
2. 헤더 버튼
- 클릭 유도문안 메뉴 버튼을 헤더에 추가하고 고객을 미리 참여시키세요.
검사: 사이트 메뉴에 메뉴 버튼을 추가합니다. - 사이트 헤더(데스크톱)의 메뉴 버튼 위치는 다음에 따라 다릅니다. 헤더 레이아웃 당신이 선택한. 그러나 모바일 보기의 메뉴 하단에도 동일하게 있습니다.

3. 배너 버튼
배너에 최대 XNUMX개의 버튼과 무제한 하이퍼링크 텍스트를 추가하고 방문자를 다른 페이지로 안내합니다.
검사: 배너.
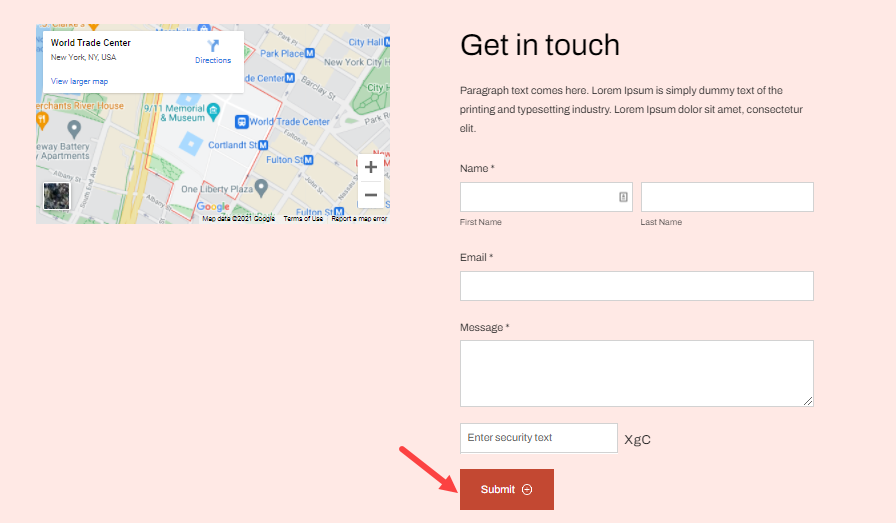
4. 문의 양식 버튼
- 사이트 방문자가 귀하에게 연락하도록 장려하기 위해 페이지에 연락처 양식을 추가하면 문의하기 버튼은 기본적으로 (양식에서).
- 레이블, 크기, 색상 및 정렬도 사용자 정의할 수 있습니다.
검사: 연락처 섹션.

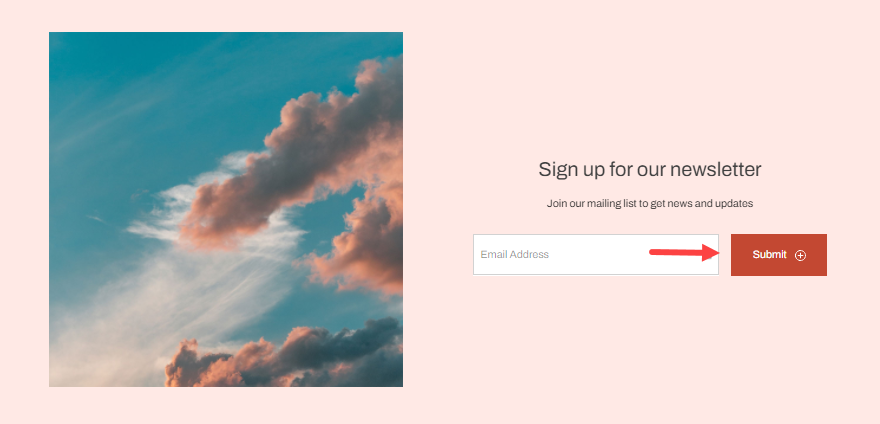
5. 뉴스레터 버튼
- 구독자 기반을 구축하기 위해 페이지에 뉴스레터 가입 섹션을 추가하면 문의하기 기본적으로 버튼.
- 레이블, 크기 및 색상을 사용자 정의할 수 있습니다.
검사: 뉴스레터 섹션.

6. 장바구니에 추가 버튼
스토어의 상품 상세 페이지에서 이 버튼을 확인할 수 있습니다. 방법을 참조하십시오 레이블을 관리합니다.
