XNUMXD덴탈의 폴더 목록 페이지 또는 드롭다운으로 페이지 모음을 만들 수 있습니다.
폴더를 여러 메뉴 항목을 포함하고 시각적 레이아웃(그리드, 슬라이드쇼, 수직 또는 수평 스크롤 및 더 많은 레이아웃)으로 표시하는 컨테이너로 생각하십시오.
당신은 일단 폴더를 만들었습니다, 아래와 같이 디자인을 관리할 수 있습니다.
폴더 스타일 관리:
- 입력 폴더 제목 (1) 검색창에서.
- 온 클릭 폴더 (2) 이하 사이트 메뉴 항목.

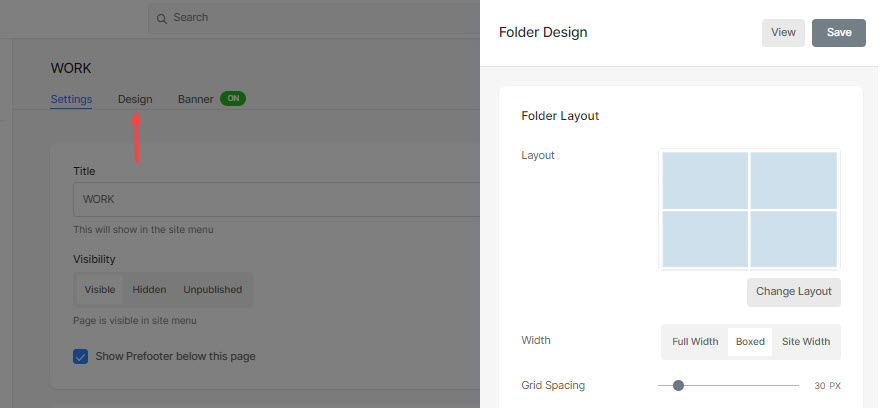
- 그러면 폴더 설정 페이지로 이동합니다. 디자인 탭을 열어 폴더 디자인 서랍.

여기에 다음과 같은 디자인 옵션이 표시됩니다.
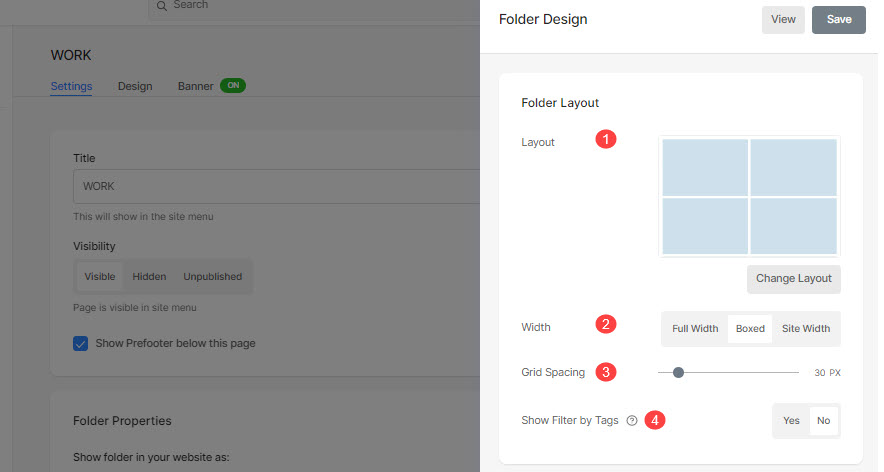
폴더 레이아웃
- 레이아웃 – 폴더에 적용할 레이아웃을 선택합니다. 20개 이상의 레이아웃 중에서 선택하여 사이트에 있는 폴더의 하위 항목을 표시할 수 있습니다. 더 많이 알아보세요.
- 그리드 간격 – 그리드 레이아웃에서 하위 항목 사이의 간격을 지정합니다. (0-250픽셀)
- 폭 – 폴더 너비를 전체 너비, 박스형 또는 사이트 너비로 설정합니다.
- '전체 넓이'는 여백을 남기지 않고 전체 너비로 폴더를 표시합니다.
- '박스'는 화면 좌우에 약간의 여백을 남기고 폴더를 표시합니다.
- '사이트 너비'에서 지정할 수 있습니다. 디자인 부분. 거기에서 고정 너비를 지정할 수 있습니다.
지정된 고정 너비를 준수하여 폴더를 표시합니다.
- 태그로 필터링 – 이것을 확인하십시오 폴더 하위 항목에서 태그로 필터 활성화.

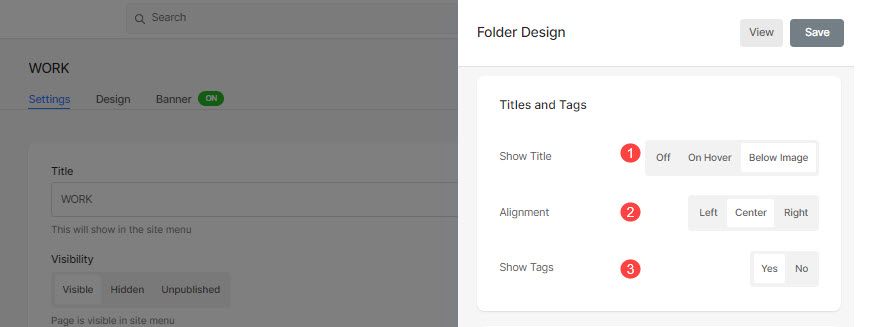
제목 및 태그
제목 표시 (1): 제목과 태그가 있는 그리드 이미지 아래 하위 항목 제목을 활성화할 수 있습니다.
- 꺼짐 : 그리드 제목과 태그를 끄려면 이 옵션을 선택합니다.
- 마우스 오버시 : 호버에 제목을 표시하려면 이것을 선택하십시오. 제목 정렬을 선택할 수 있습니다.
- 아래 이미지: 그리드 이미지 아래에 제목과 태그를 표시하려면 이것을 선택하십시오. 제목과 태그의 정렬(2)을 선택하고 태그를 표시하도록 선택할 수 있습니다(3).

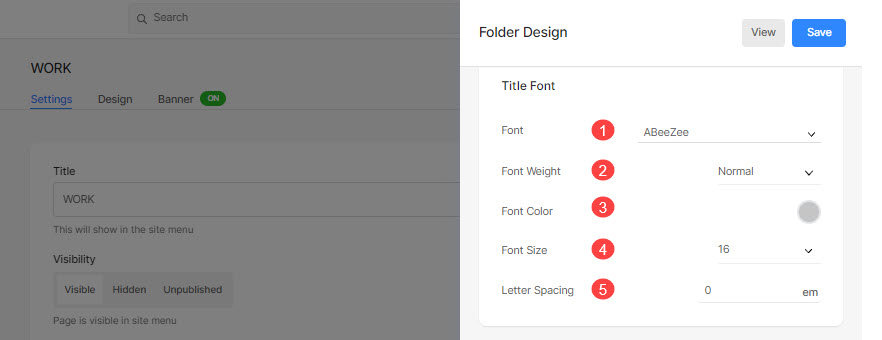
제목 글꼴
- 글꼴 : 폴더 제목의 글꼴을 선택합니다. 또한 확인 : 웹 사이트의 글꼴 관리.
- 글꼴 두께: 폴더 제목의 글꼴 스타일을 지정합니다. 보통, 밝게 및 굵게 중에서 선택합니다.
- 폰트 색상: 제목의 글꼴 색상을 지정합니다.
- 글자 크기 : 제목의 글꼴 크기를 지정합니다(1~100픽셀).
- 문자 간격: 제목에서 글자 사이의 간격을 지정합니다.

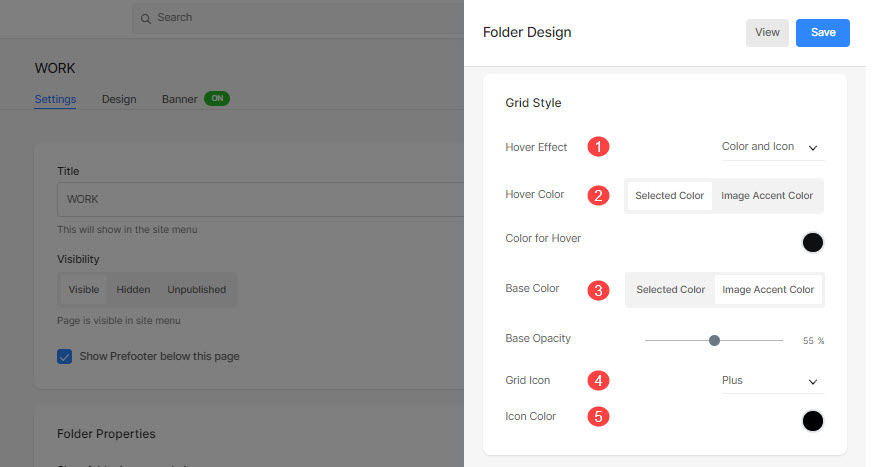
그릴 스타일
- 호버 효과 : 호버 효과는 그리드 레이아웃에서만 사용할 수 있습니다. 그리드 모드에서 호버에 다음 옵션을 표시할 수 있습니다.
- 효과 없음: 그리드 모드에서 하위 항목에 영향을 미치지 않습니다.
- 색: 그리드 모드에서 하위 항목의 오버레이 색상에만 해당됩니다.
- 색상 및 아이콘: 아이콘이 있는 하위 항목의 오버레이 색상.
- 호버 색상: 마우스 오버 시 색상을 지정합니다.
- 색상을 지정하려면 선택한 색상. 이것을 선택하면 아래에서 색상을 지정하는 옵션을 찾을 수 있습니다.
- 선택 이미지 강조 색상 이미지의 강조 색상이 호버에 나타납니다. 이것을 선택하면 이미지 강조 색상의 불투명도를 지정하는 옵션이 아래에 표시됩니다.
- 기본 색상 : 그리드 베이스의 색상을 지정합니다.
- 색상을 지정하려면 선택한 색상. 이것을 선택하면 아래에서 색상을 지정하는 옵션을 찾을 수 있습니다.
- 선택 이미지 강조 색상 이미지의 강조 색상이 기본 색상이 되도록 합니다. 이것을 선택하면 이미지 강조 색상의 불투명도를 지정하는 옵션이 아래에 표시됩니다.
- 그리드 아이콘: 를 선택 을 더한, 화살, 가로 질러 가다 or 눈 상. 이 아이콘은 그리드 이미지를 가리킬 때 나타납니다.
- 아이콘 색상: 그리드 아이콘 색상을 지정합니다.

예를 들어, 이 폴더를 확인하십시오 여기서 '격자 레이블 – 제목 및 태그'와 함께 '정사각형 큰 폴더 레이아웃'이 선택됩니다.

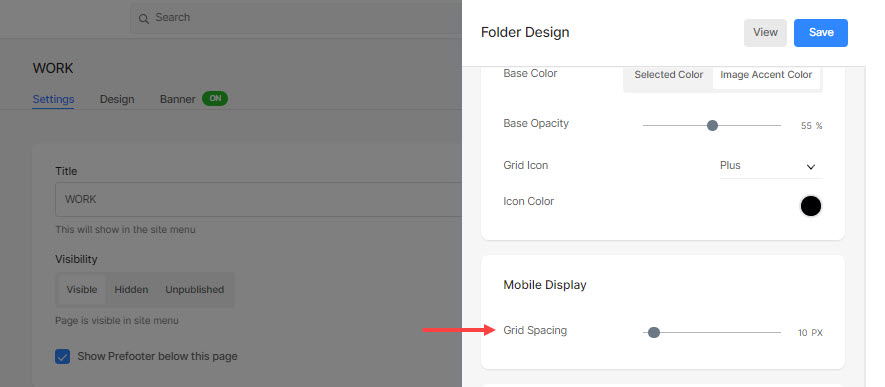
모바일 디스플레이
- 모바일용 그리드 레이아웃에서 하위 항목 사이의 간격을 지정합니다. (0~250픽셀 사이)

이동 경로 탐색
알아라. 이동 경로 탐색 세부 정보.
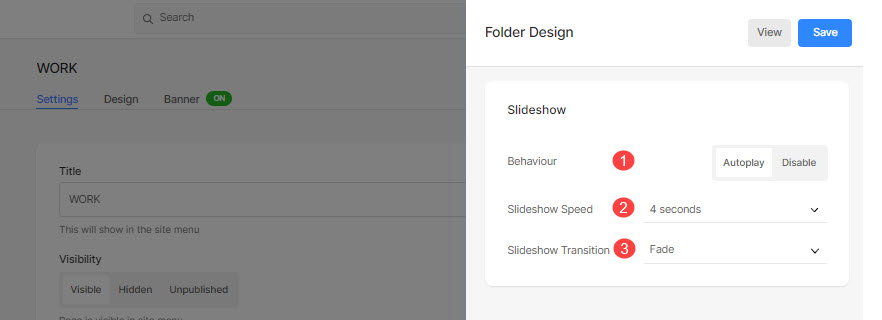
슬라이드쇼('전체 이미지 슬라이더' 레이아웃에만 해당)
- 동작 : 여기에서 슬라이드쇼를 활성화하십시오.
- 슬라이드쇼 속도: 슬라이드쇼 전환 속도를 설정합니다(1~10초 사이).
- 슬라이드쇼 전환: 슬라이드쇼 전환 유형을 지정합니다. '가로 스와이프' 또는 '페이드' 옵션을 적용할 수 있습니다.